如何将支付网关和结帐与您的 Elementor 网站集成
已发表: 2024-03-1360% 的消费者由于付款方式不佳、结账布局难以导航等原因放弃购买。因此,如果集成适当的支付网关,您可以快速减少购物车放弃量并发展业务。 如果您自己管理您的网站并负责付款管理,那么您来对地方了!

今天,我们将向您展示如何将支付网关集成到您的 Elementor 站点并顺利管理交易。 因此,请深入了解细节,以确保在每个结帐过程中增强客户体验。
为什么应该使用 Elementor 创建付款结帐页面?
在开始学习如何将支付网关与 Elementor 网站集成之前,我们首先了解一下为什么应该使用 Elementor 网站构建器而不是其他选项来进行此操作。 使用 Elementor 创建付款结帐页面可以提供许多好处,增强用户体验和转化率,同时为您提供根据需要进行自定义的完全灵活性。
以下是您应该考虑使用 Elementor 作为付款结帐页面的深入分析:
Elementor 带来无限的定制灵活性
Elementor是最流行的网站构建器,提供拖放界面,允许轻松自定义结账页面上的每个元素。 用户可以个性化布局、颜色、字体和整体设计,以无缝地与其品牌形象保持一致,而无需编码。 此外,您可以使结帐页面在各种设备和屏幕尺寸上完全响应,无论使用何种设备,都可以提供一致的用户体验。
多功能支付网关集成功能
为了确保交易顺利进行,Elementor 与多个知名支付网关集成,包括PayPal 、 Stripe 、Square、2Checkout等。 因此,无论您使用上述方式还是其他方式管理付款,您都可以轻松集成其中任何一种并管理顺畅的付款交易。 此外,还可以与 CRM 系统、电子邮件营销工具和其他第三方服务集成,从而简化结账流程并增强客户关系管理。
降低购物车放弃率
Elementor 允许创建直观且用户友好的结帐表单,从而简化客户的信息输入过程。 借助 Elementor 直观的设计功能,用户可以创建具有视觉吸引力且用户友好的结帐页面,从而降低购物车放弃率。 您可以轻松自定义号召性用语按钮,添加有说服力的文案,并使用 Elementor 整合策略性放置的元素,以帮助优化转化率。
维护商店的安全措施
由于保护敏感的客户数据是 Elementor 生态系统的首要任务,因此结账页面在构建时采取了适当的安全措施。 通过与安全支付网关集成并遵守行业标准安全程序,可以保持客户的信任和信心。
提高可扩展性和适应性
由于Elementor 的可扩展性,公司可以轻松扩展其结账页面,以适应不断增长的产品或服务。 Elementor 拥有大量的定制选项和适应性强的设计选项,使其能够适应不断变化的客户偏好和业务需求。 您可以使用 Elementor 轻松最小化不必要的元素并优化图像和代码,这有助于打造积极的用户体验。
使用 Elementor 创建支付结帐页面可提供无与伦比的定制、优化和灵活性,使企业能够为其客户创建无缝且以转化为重点的结帐体验。
适用于您结账页面的流行在线支付网关
现在我们确信要使用 Elementor 创建结帐页面,现在是时候选择正确的在线支付网关并将其集成了。 我们知道各种在线支付网关的名称。 在这里,我们列出了与 Elementor 兼容的流行支付网关。
PayPal : PayPal 是全球最受欢迎的支付网关之一,提供传统支付处理和 PayPal Checkout 选项。 支持多种币种,为客户提供安全的支付体验。
Stripe : Stripe 以其开发人员友好的 API 和灵活性而闻名。 它支持多种支付方式,包括信用卡/借记卡、Apple Pay、Google Pay 等。 Stripe 还提供高级功能,例如订阅计费和可定制的结账表单。
WooCommerce Payments : WooCommerce Payments(以前称为 WooCommerce Stripe)专为 WooCommerce 用户构建,与 WordPress 无缝集成。 它提供简化的结账体验,并支持主要信用卡和借记卡。
Square : Square 以其简单易用而闻名。 它提供一系列支付解决方案,包括在线支付、使用 Square 硬件进行的面对面支付以及发票。 Square 的 WooCommerce 集成可实现无缝结账体验。
2Checkout : 2Checkout(现为 Verifone)提供全球支付处理解决方案,支持多种语言和货币。 它提供多种支付方式,并支持基于订阅的业务的定期计费。

集成 Elementor 站点结账支付网关的 3 种方法
让我们开始我们一直在等待的事情吧; 学习在 Elementor 构建的结帐页面上集成支付网关。 正如我们已经提到的,您可以通过多种方式集成支付网关。 在这里,我们提到3 种经过验证和测试的方法,用于将支付网关和结账与 Elementor 网站集成。
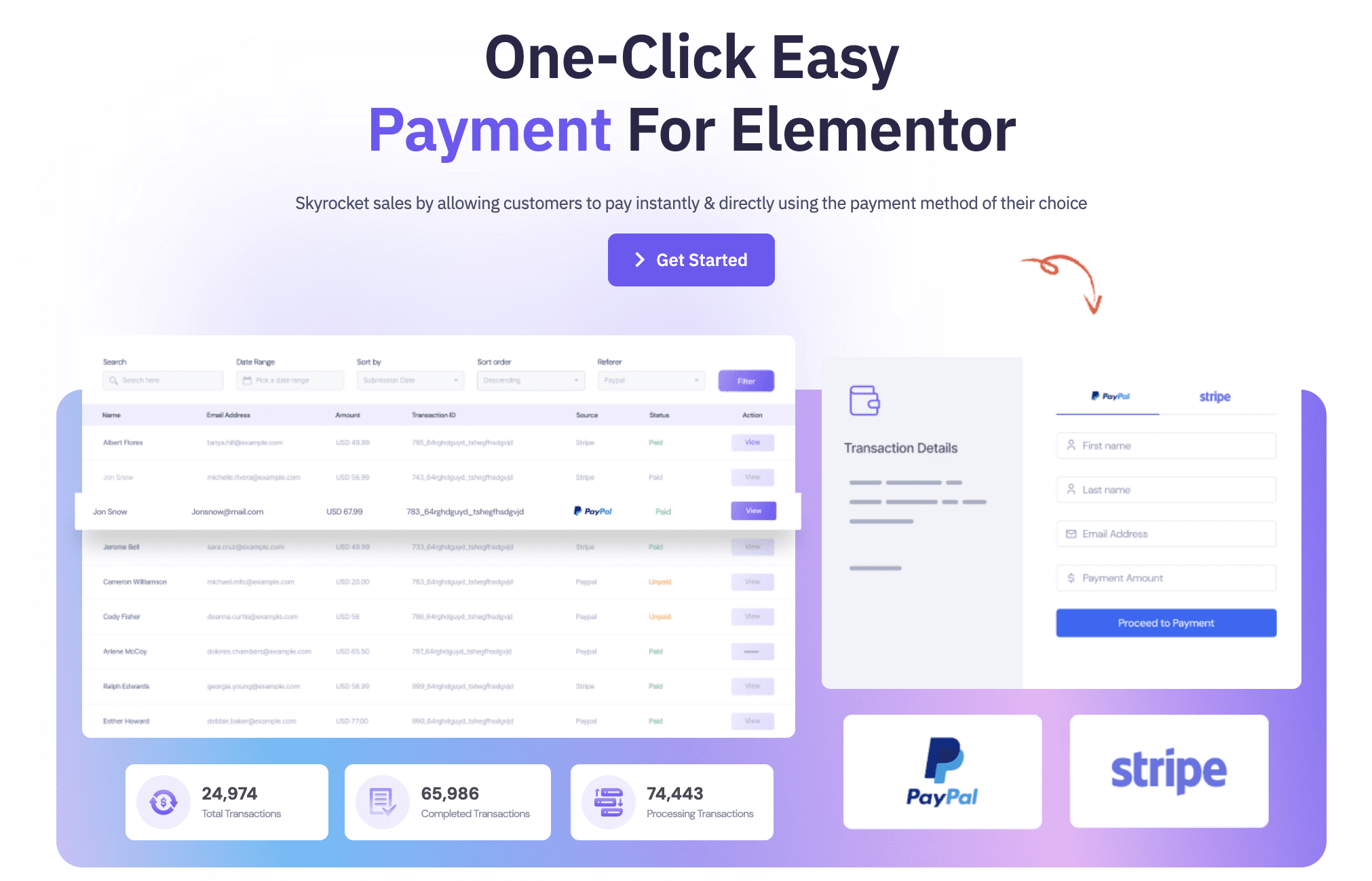
方法 1:将您想要的任何支付网关与更好的支付方式集成
使用支付插件来集成网关是最好的解决方案。 如果您选择 Better Payment 插件,那么您将获得所有流行的支付网关,例如 PayPal、Stripe Payment、Paystack、信用卡等等。 此外,Better Payment支持 25 多种全球货币,这将使您的结帐页面更易于访问并提高转化率。
以下是将支付网关与 Better Payment 插件集成的方法:
首先,确保您已在网站上安装并激活 Better Payment插件。 复制并粘贴您的 PayPal、Stripe、Paystack 或您正在使用的任何网关。 您可以轻松地从各自的网站检索这些内容。

现在在 Elementor 编辑器中打开结帐页面。 在小部件面板中,搜索 Better Payment。 然后将小部件拖放到您要集成支付网关的页面上。 在 Better Payment 中,可使用 5 种以上的表单布局来收集一键付款。 根据需要设计表单的外观。

Better Payment 让您有机会设置自定义感谢消息以及付款不成功的错误消息,并在详细的列表视图中预览每笔交易历史记录。 完成所有样式和定制后,让您的结账页面上线。 您可以通过这种方式轻松地将支付网关与 Elementor 网站上的 Better Payment 集成。
方法 2:获取 Elementor PayPal 按钮进行一键付款
要仅向 PayPal 用户授予对您网站的访问权限,您可以通过添加Elementor 的一键式 PayPal 按钮来实现此目的。 您可以使用 Elementor 的 PayPal Button 小部件接受任何类型的付款。 您可以通过销售单一产品(例如电子书)、发起筹款活动或提供基于订阅的服务来轻松收取费用。
但您是否想知道如何将 PayPal 小部件按钮添加到结帐页面? 只需单击一下即可。 您将在小部件面板中找到 PayPal 按钮小部件,只需将其拖放到您要添加的位置即可。 这个独特的小部件可在 Elementor PRO 中使用。 因此,您必须先购买它才能访问。
方法 3:在 Elementor 网站上集成 Woo Payments [针对在线商店所有者]
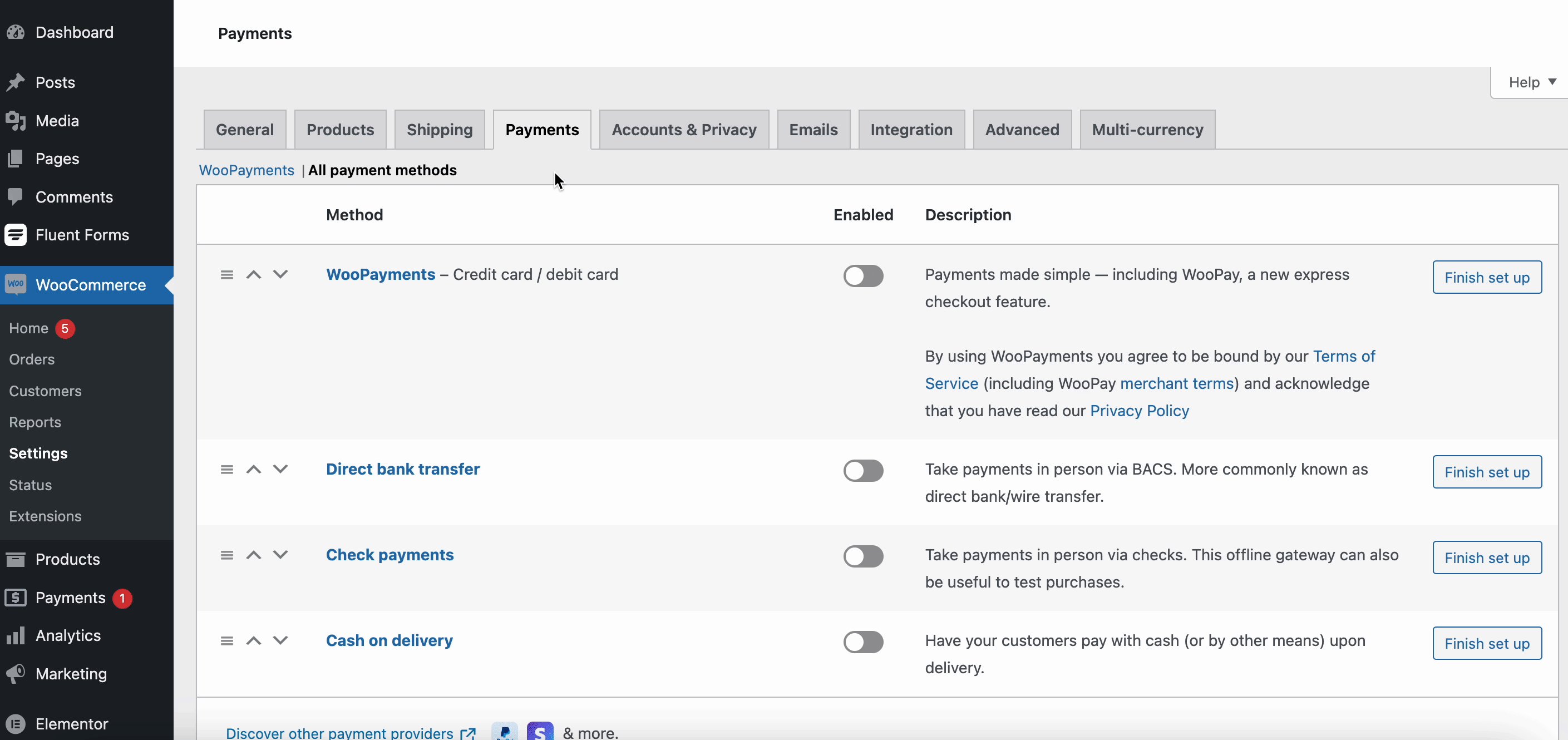
Woo Payments是一个专用的支付插件,用于处理使用 WooCommerce 构建的在线商店中的所有交易。 您可以接受信用卡/借记卡和本地支付选项,最重要的是,无需安装费或月费。
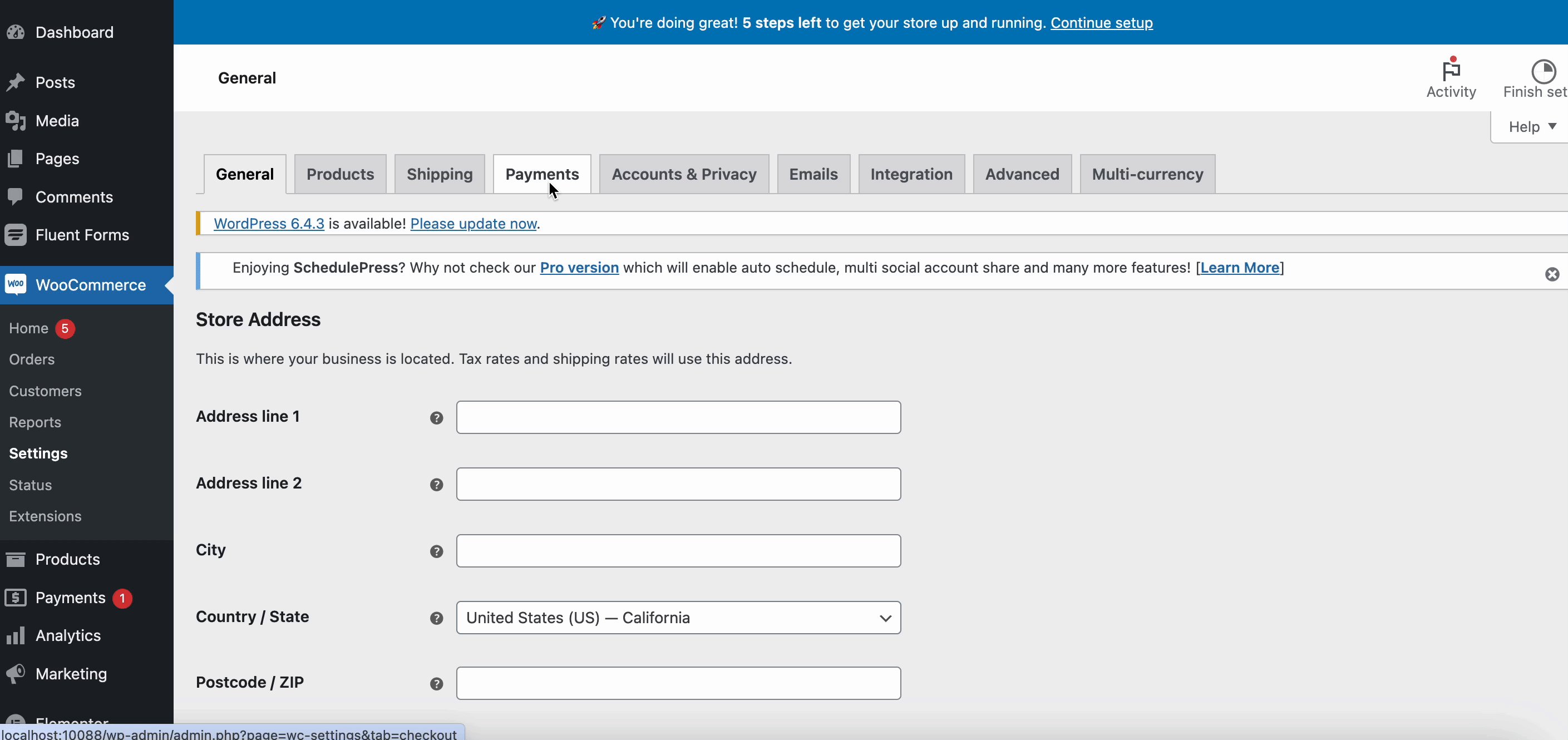
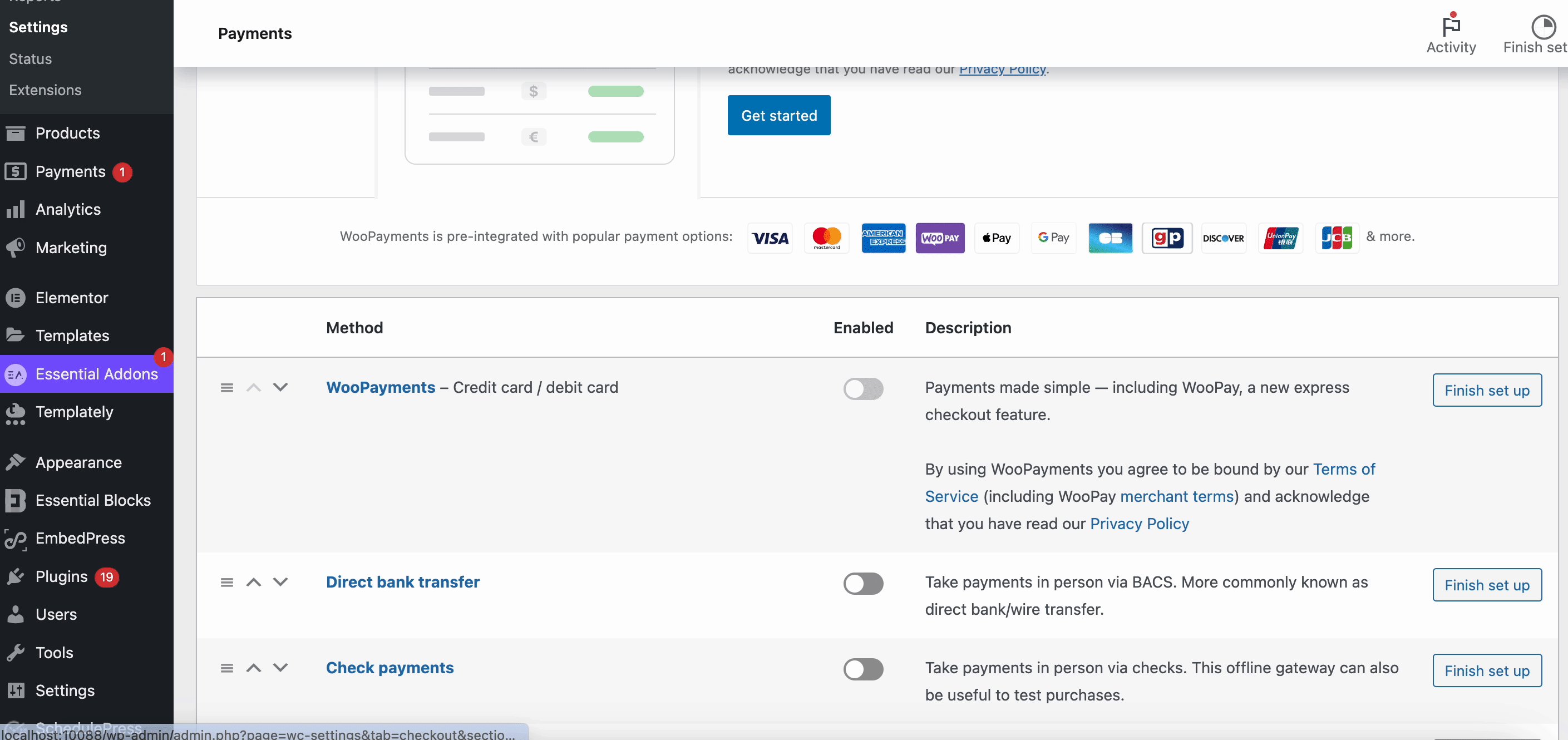
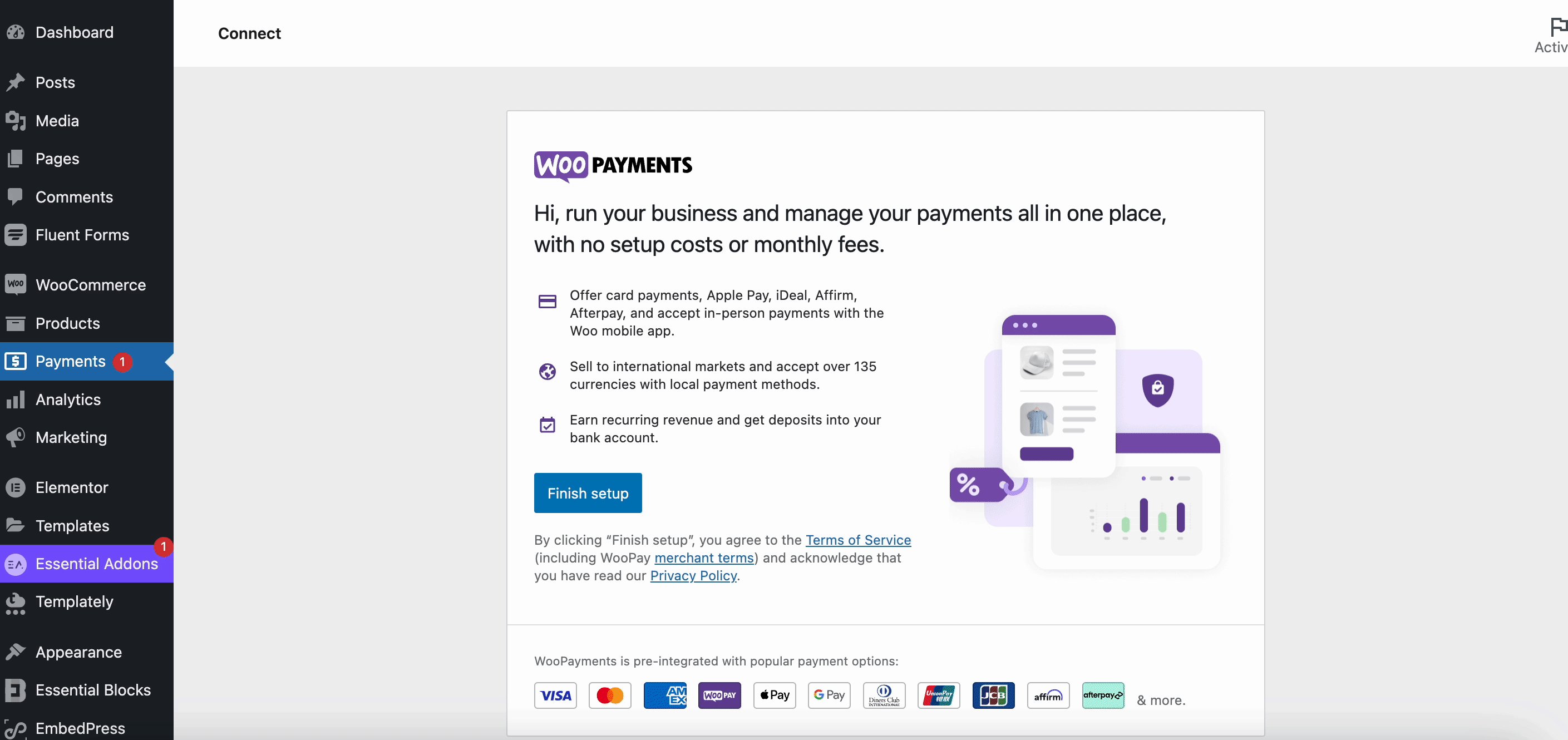
此外,该插件在 WordPress 存储库中可用,只需安装、激活即可。 扩展程序激活后,在商店的 WordPress 仪表板中单击WooCommerce → 付款。 之后,单击“开始”按钮。 继续执行入职程序以建立您的帐户并与我们的付款合作伙伴确认您公司的信息。 就这些; 现在您可以使用 WooPayments 来收款。 销售愉快!

集成支付网关,支付交易顺畅
当您选择合适的方法时,集成支付网关就会变得简单无忧。 希望通过遵循本教程,您可以轻松管理您的网站付款并确保交易顺利进行。 想要了解有关 WordPress 付款的更多信息? 那么现在就订阅我们的博客吧。
