如何将条纹与WordPress集成:2025的最简单方法
已发表: 2025-02-20在您的WordPress网站上接受付款并不一定要复杂。使用Stripe和WP全薪插件,您只需几个步骤即可设置安全,用户友好的支付系统。哦,我提到你可以免费做吗?
在本指南中,我将介绍整个过程 - 从安装WP全薪到自定义您的付款表格。您将获得清晰,可操作的说明,以将条纹连接到您的网站并开始处理付款。
让我们潜入。
在将条纹添加到网站之前,您需要了解的内容
在您的WordPress网站上设置条纹之前,重要的是要了解有关集成方式的一些关键细节。这些详细信息可能会影响您的设置过程,付款处理和整体用户体验。
您需要一个条纹帐户和API键
要将Stripe连接到WordPress站点,您需要先创建一个Stripe帐户(免费一个)。设置帐户后,Stripe提供API键,然后可以将其用于将系统与网站连接起来。
您还可以访问Stripe的测试模式。它使您可以在不收取真实卡的情况下模拟交易。在启用实时付款之前,通过WP全额付款进行一些测试付款至关重要。
条纹支持多种付款方式,但您需要启用它们
默认情况下,Stripe允许卡付款,但它还支持Apple Pay,Google Pay以及许多本地付款处理器。如果您想在结帐时提供这些选项,则需要在Stripe仪表板中启用这些选项。
每笔付款都适用于交易费
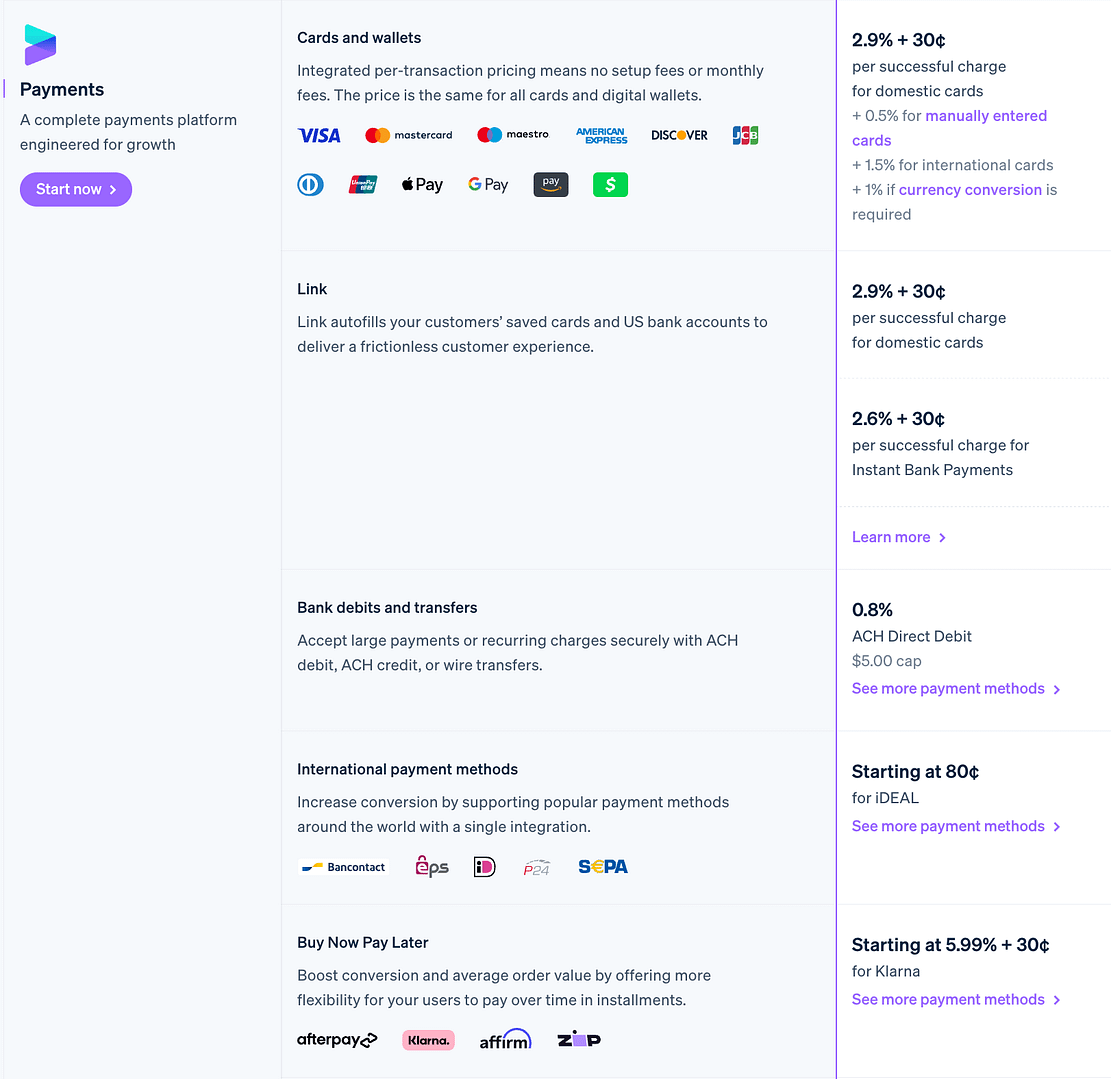
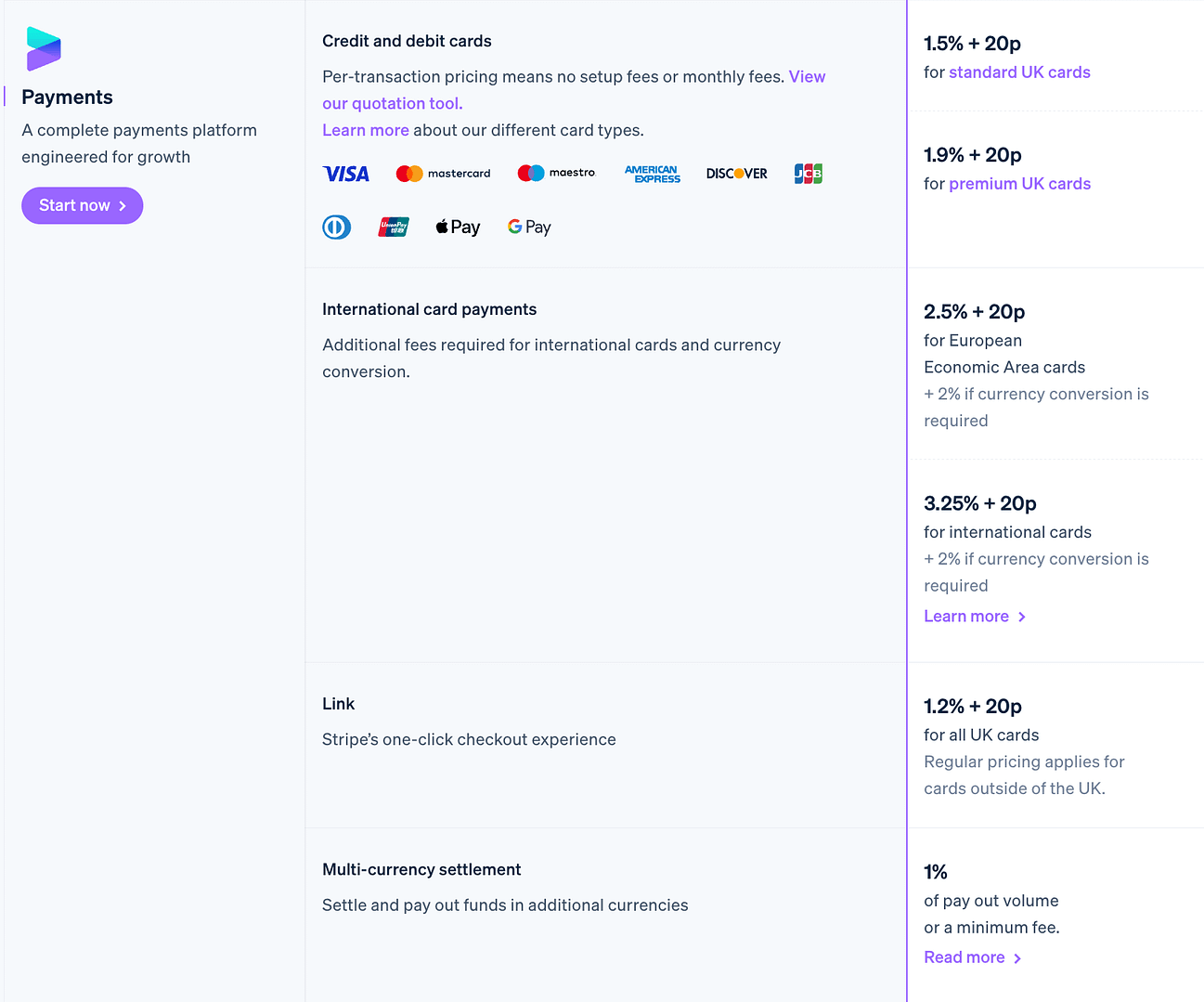
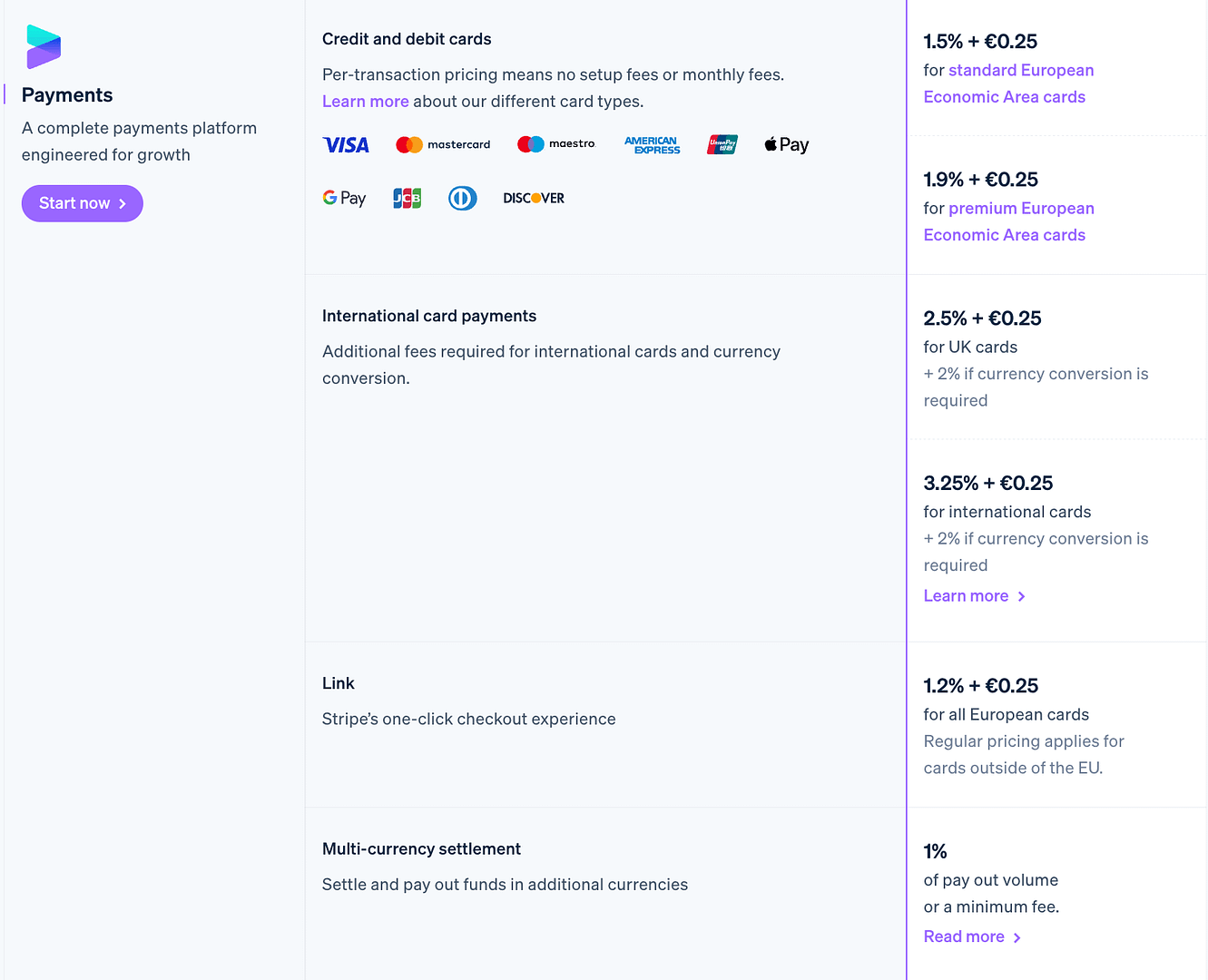
条纹是免费的……有点。您可以免费注册,但条纹每笔成功的每笔交易收取标准费用。这些费用取决于您的位置:
在这里检查您的价格。
另外,虽然Stripe流程立即付款,但根据您的国家和帐户历史记录,您的银行帐户的支出通常为2-7个工作日。
WP的条纹全薪插件具有免费和付费计划
WP全付薪水,将用来将条纹与WordPress集成的插件,提供两个主要定价层:免费和付费。
这两个层都具有相同的完整功能 - 就功能性而言,没有什么都没有锁定在付费墙后面。
区别在于您如何处理交易成本:
- 免费层:完整的功能(没有锁定),在Stripe的标准处理费用之上,每笔交易的额外费用为5%。
- 付费计划:起价为每年79.50欧元,全部功能,在Stripe的处理费用之上没有费用。
如果您不确定您的网站最初会赚多少钱,那么免费计划就可以在不预先投资工具的情况下提供一种低风险的入门方式。但是,一旦您的销售收起,切换到付费计划就可以大大降低您的整体交易成本。
WP全薪插件正在由主题背后的同一团队维护。
步骤1:用条纹注册
显然,这是我们需要做的第一件事,然后才能将条纹与任何东西集成。
幸运的是,从条纹开始是快速而直接的:
- 访问Stripe网站- 前往Stripe.com在主框中输入您的电子邮件地址,然后单击“开始” 。
- 创建您的帐户- 再次输入您的电子邮件,名称和安全密码。根据您的位置,Stripe可能会要求提供更多详细信息。
- 设置您的业务资料- Stripe会要求提供您的业务名称,类型和网站等基本详细信息。
- 从一系列可用类型的付款中进行选择- 如果您想收取一次性付款,经常性等等,则可以选择。
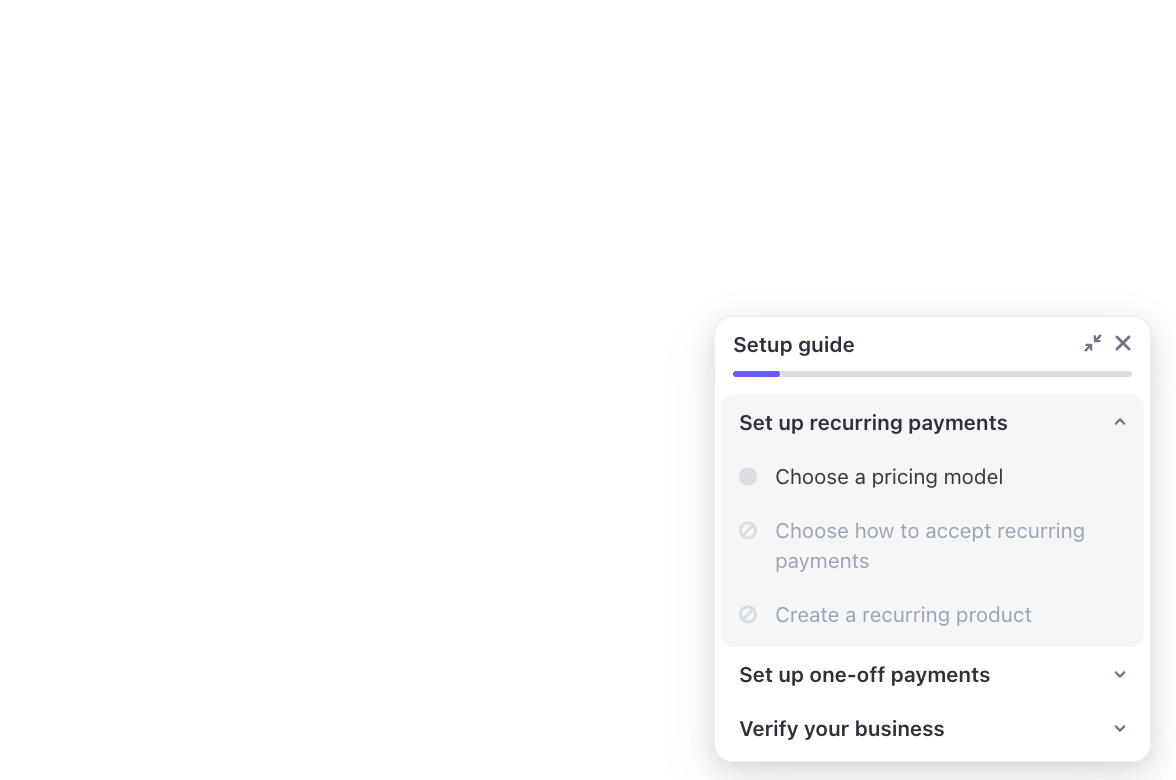
- 完成您的个人资料并验证- 根据您的位置和要处理的付款类型,您可能需要在Stripe仪表板中进行其他步骤。 “设置指南”将带您完成这些指南。

一旦您的帐户准备就绪,您将可以访问Stripe仪表板。从那里,您可以在接下来的步骤中获取API键。
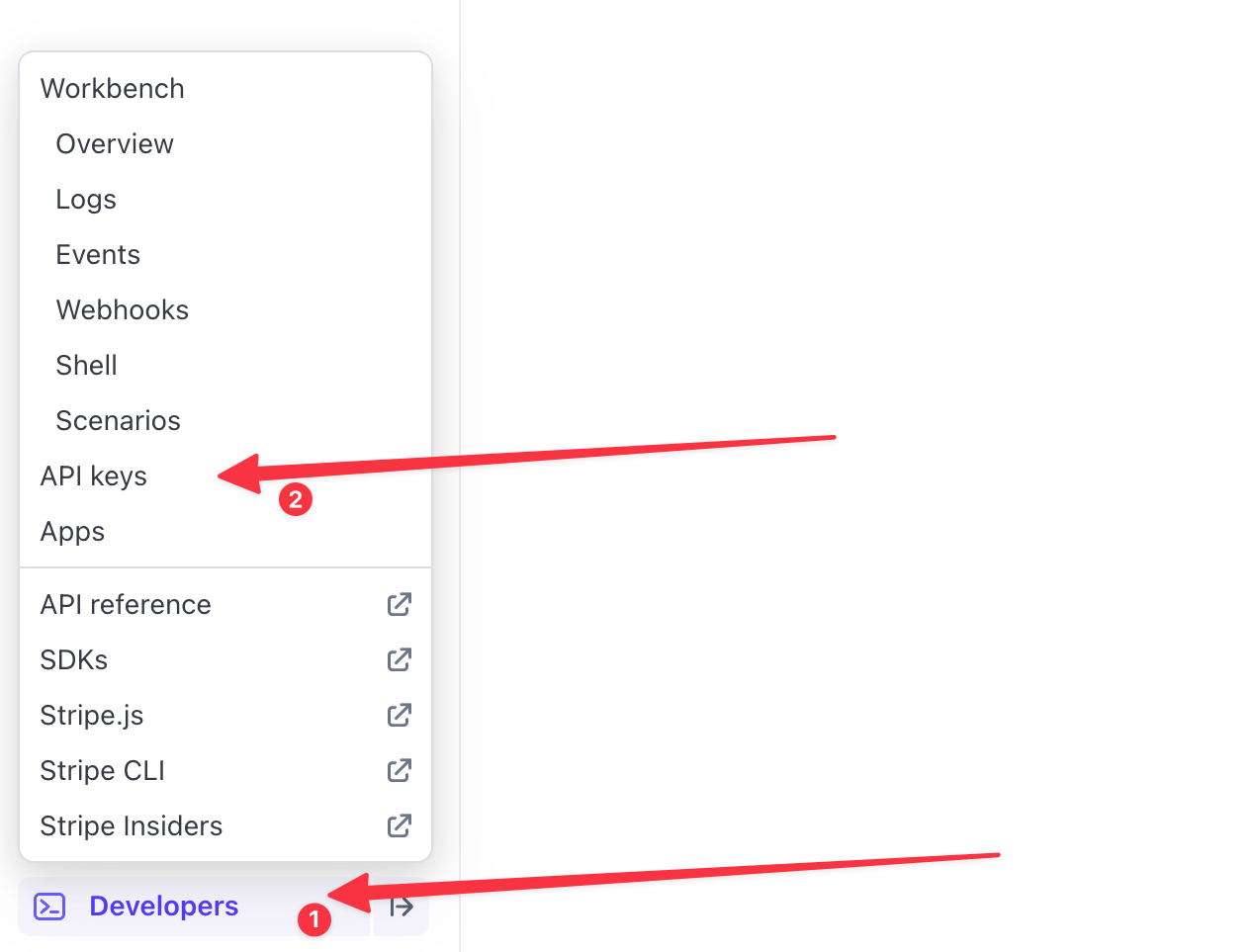
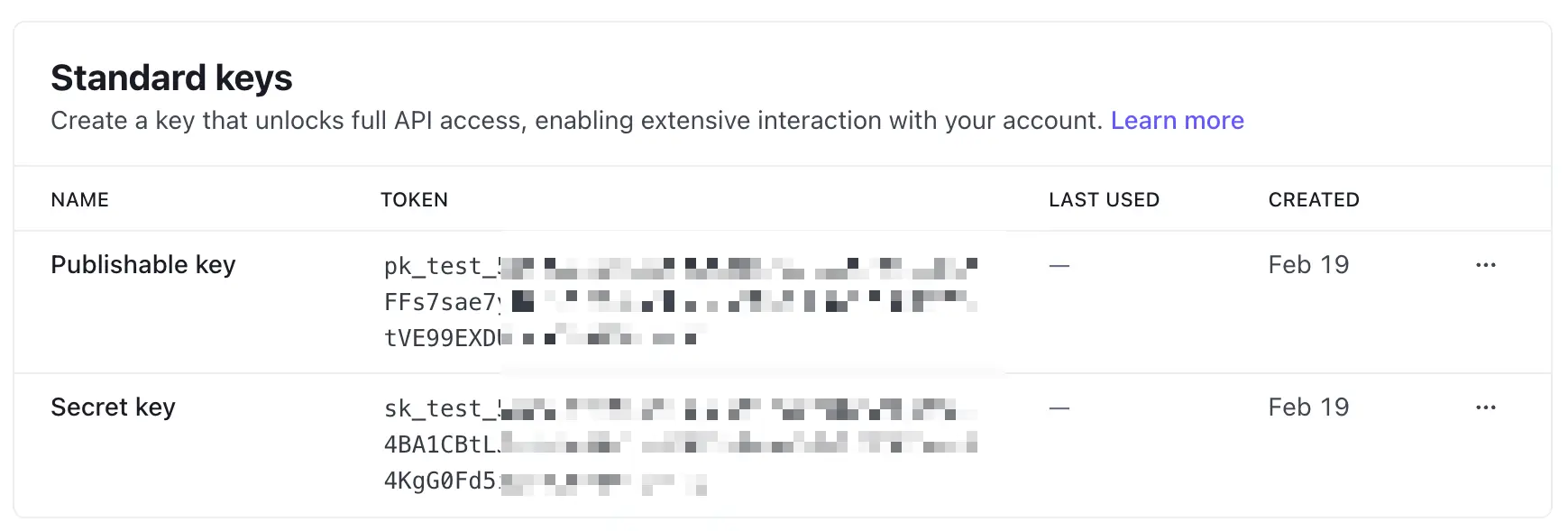
动手掌握这些,单击开发人员链接(Stripe仪表板的左下角),然后在API键上:

在这里,您将看到您的可发布和秘密键。将它们复制并粘贴到现在的记事本 - 一分钟后您可能需要它们。

步骤2:在WordPress上安装WP全薪
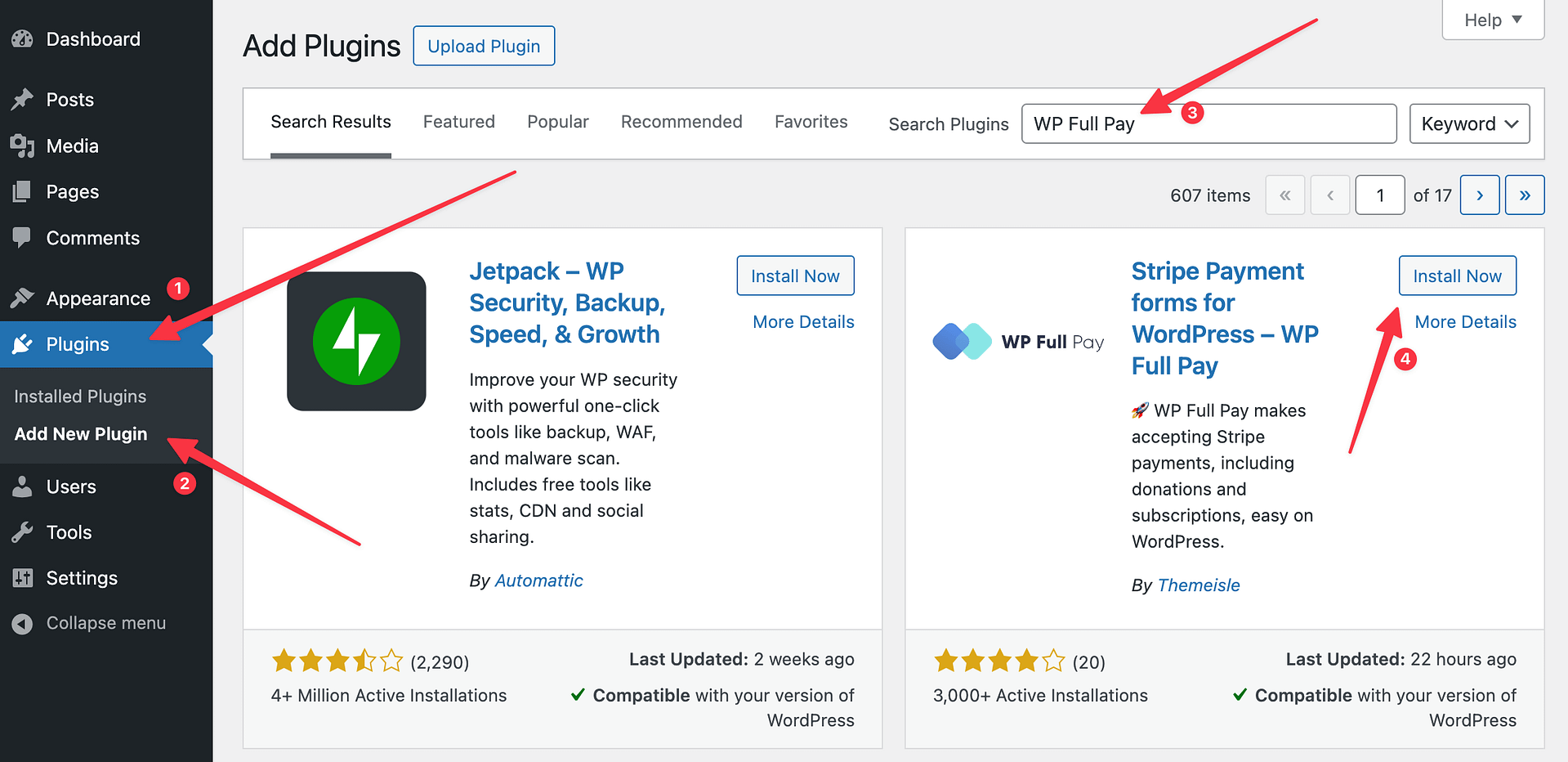
WP全薪插件与任何其他WordPress插件一样安装。只需登录您的WordPress仪表板,进入插件→添加新的插件,然后在框中输入“ WP全薪”即可。您将在列表中看到插件:

单击立即安装,然后激活。
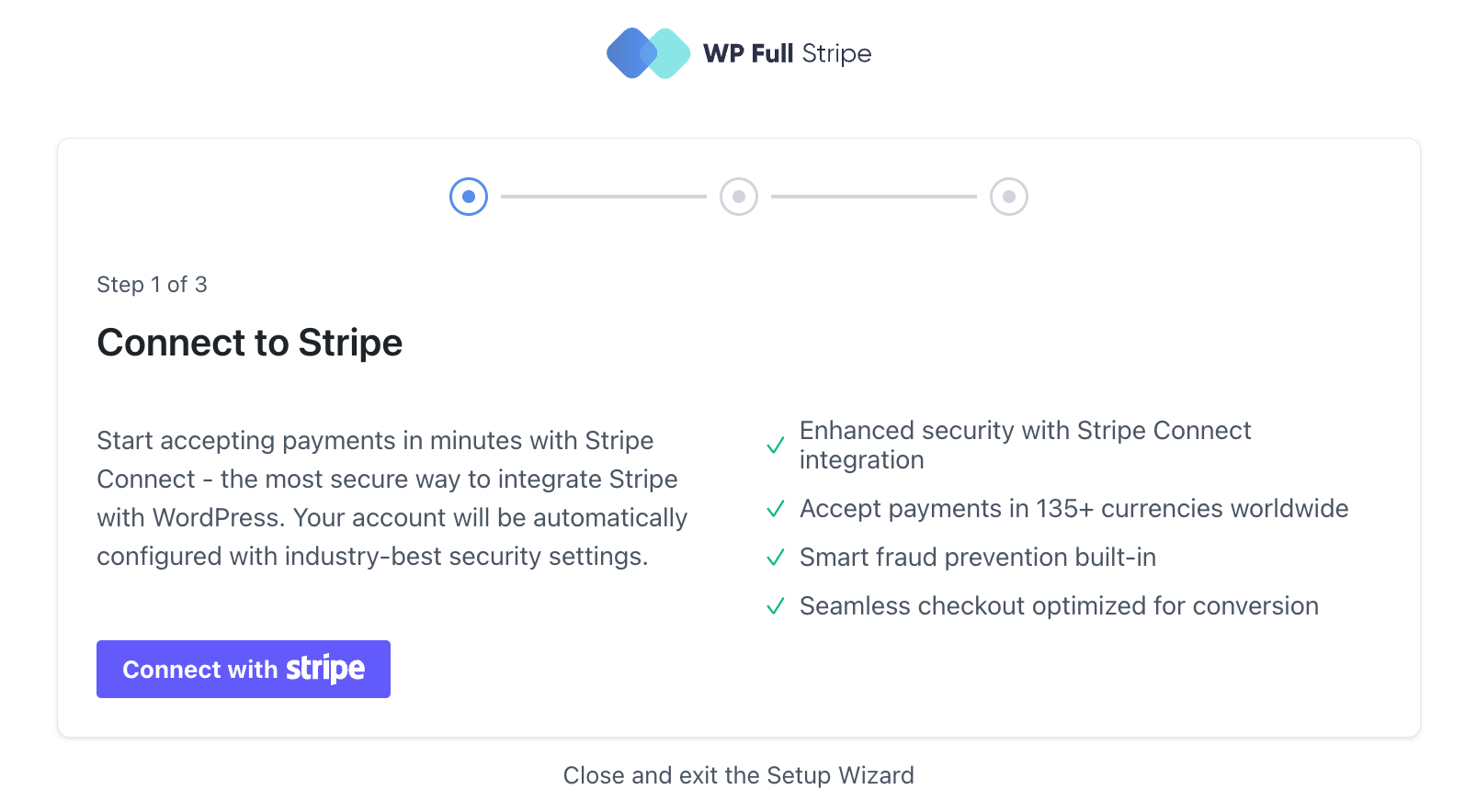
一旦这样做,您就会被带到安装向导:

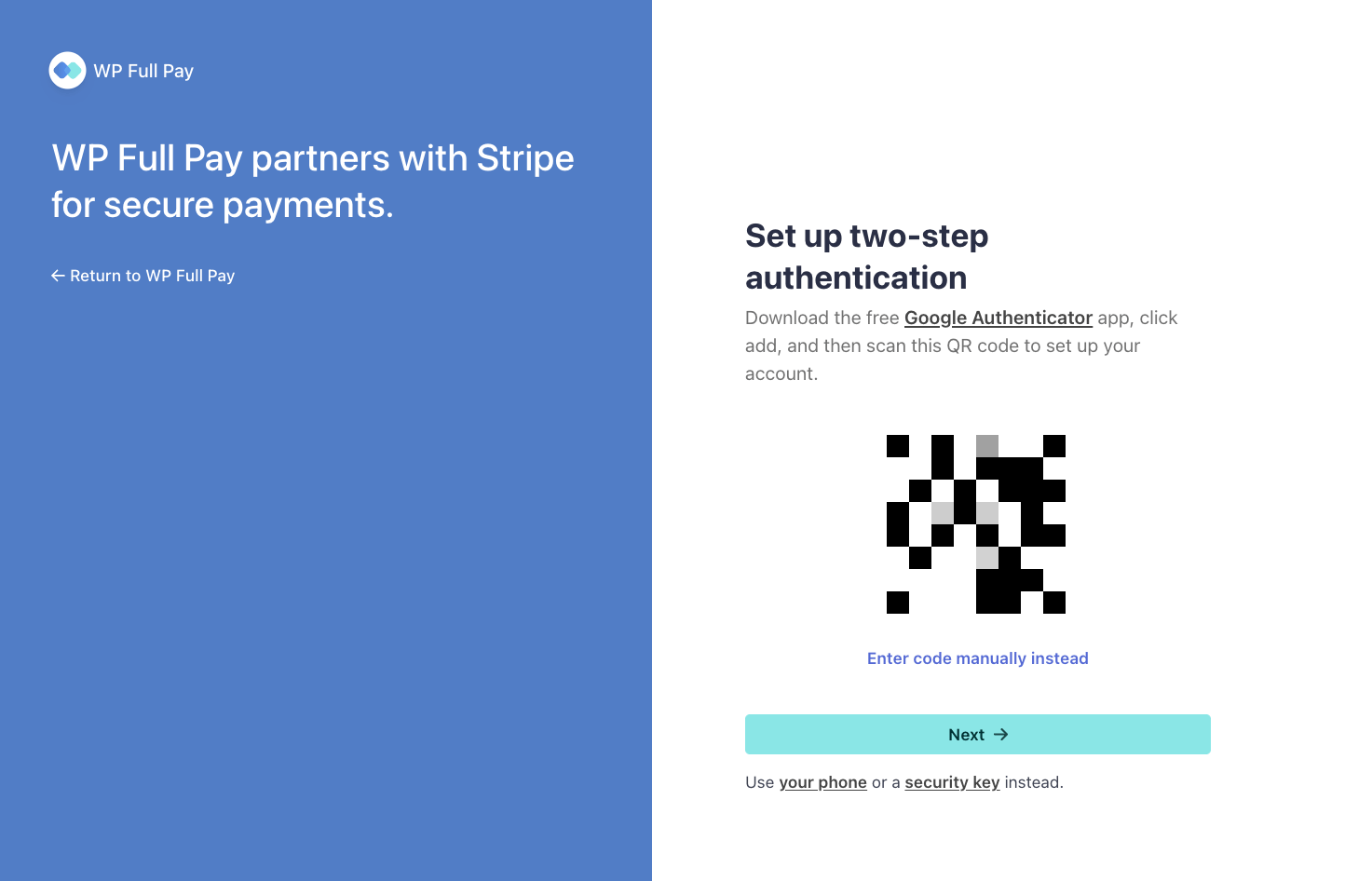
单击主按钮开始。 Stripe将为您准备其他身份验证步骤:

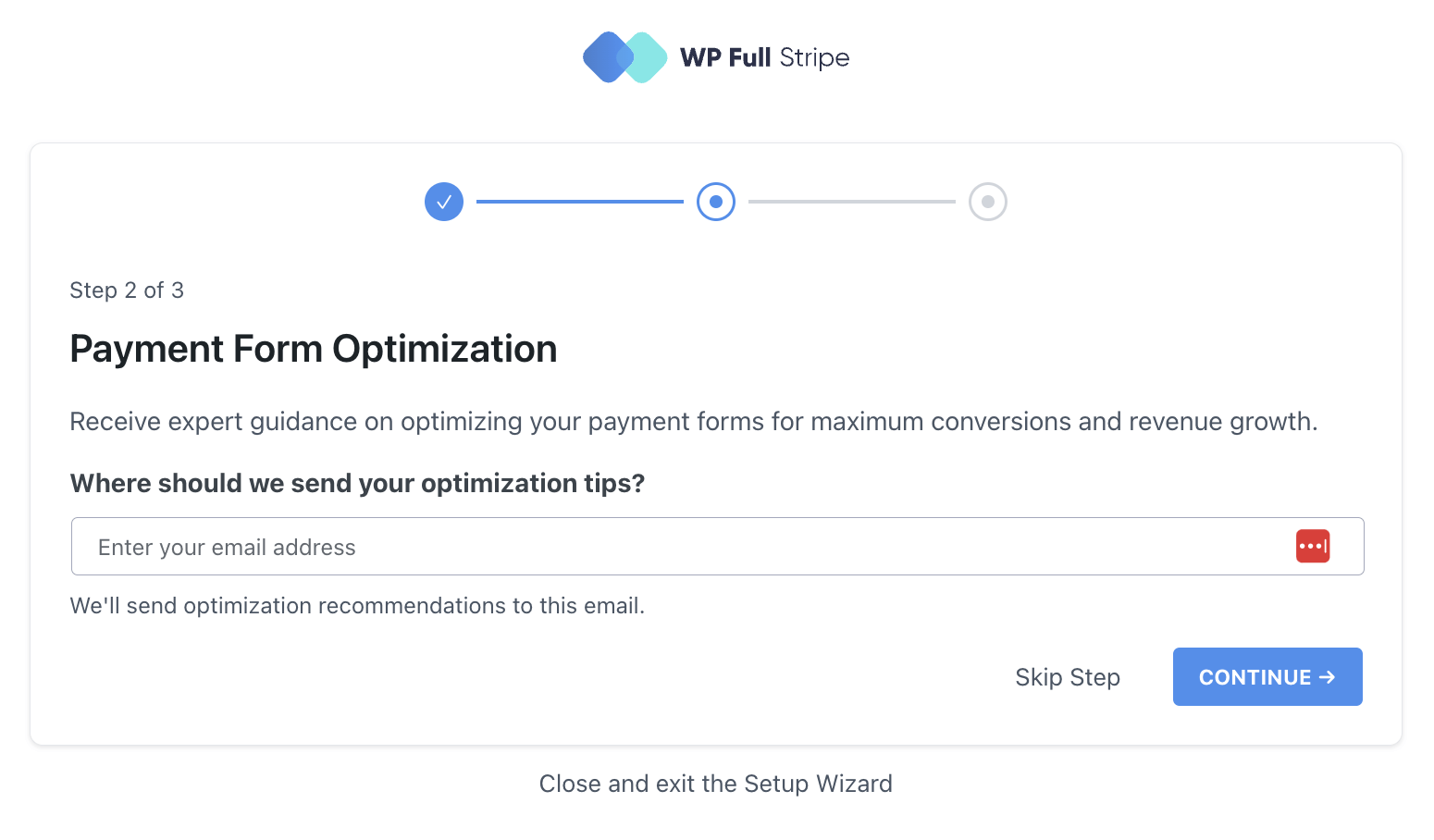
当您通过这些时,您将被带回WP全薪界面:

在这里,您可以选择通过电子邮件订阅付款提示。这是可选的。
因此,集成的核心完成了!

步骤3:创建您的第一支付款表
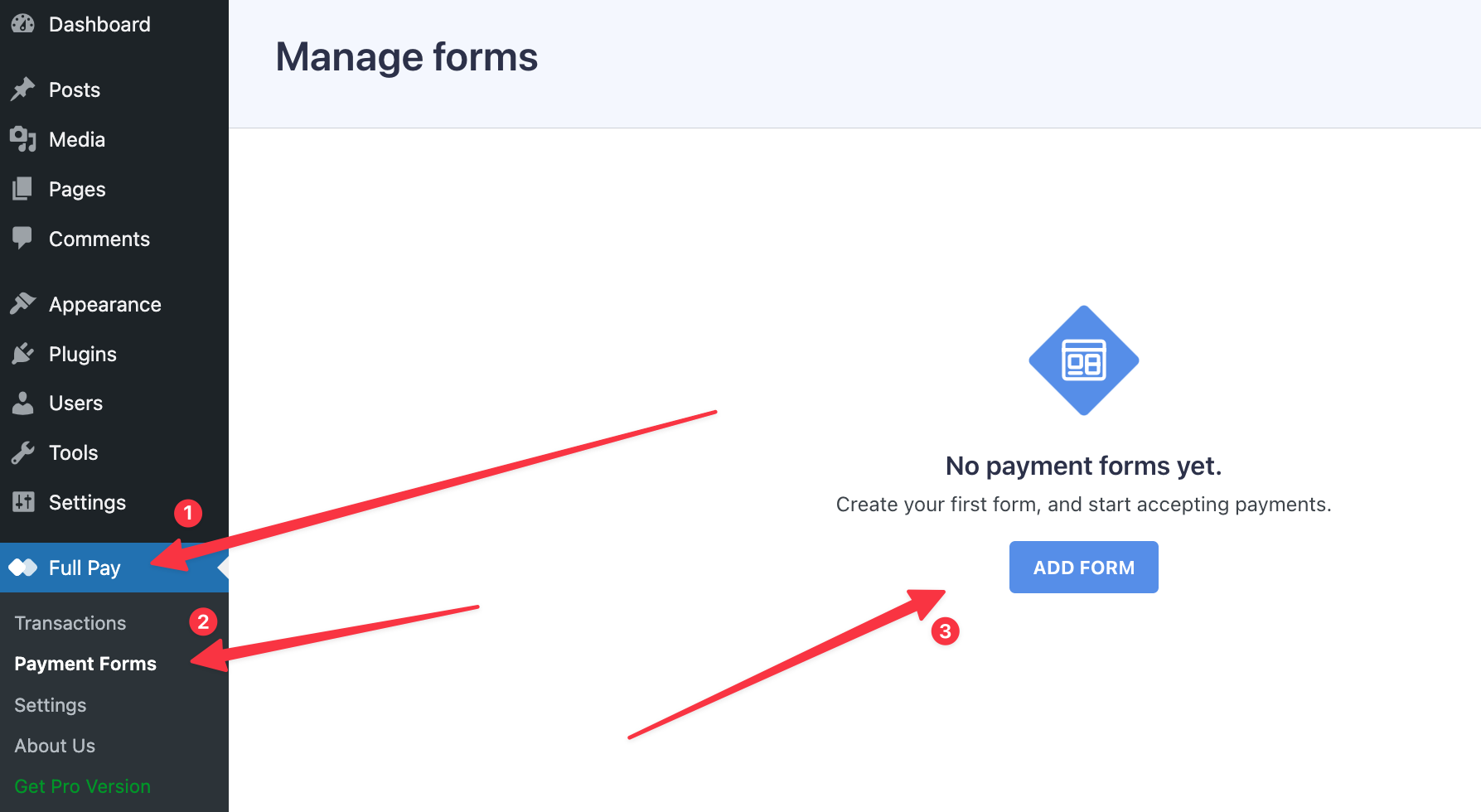
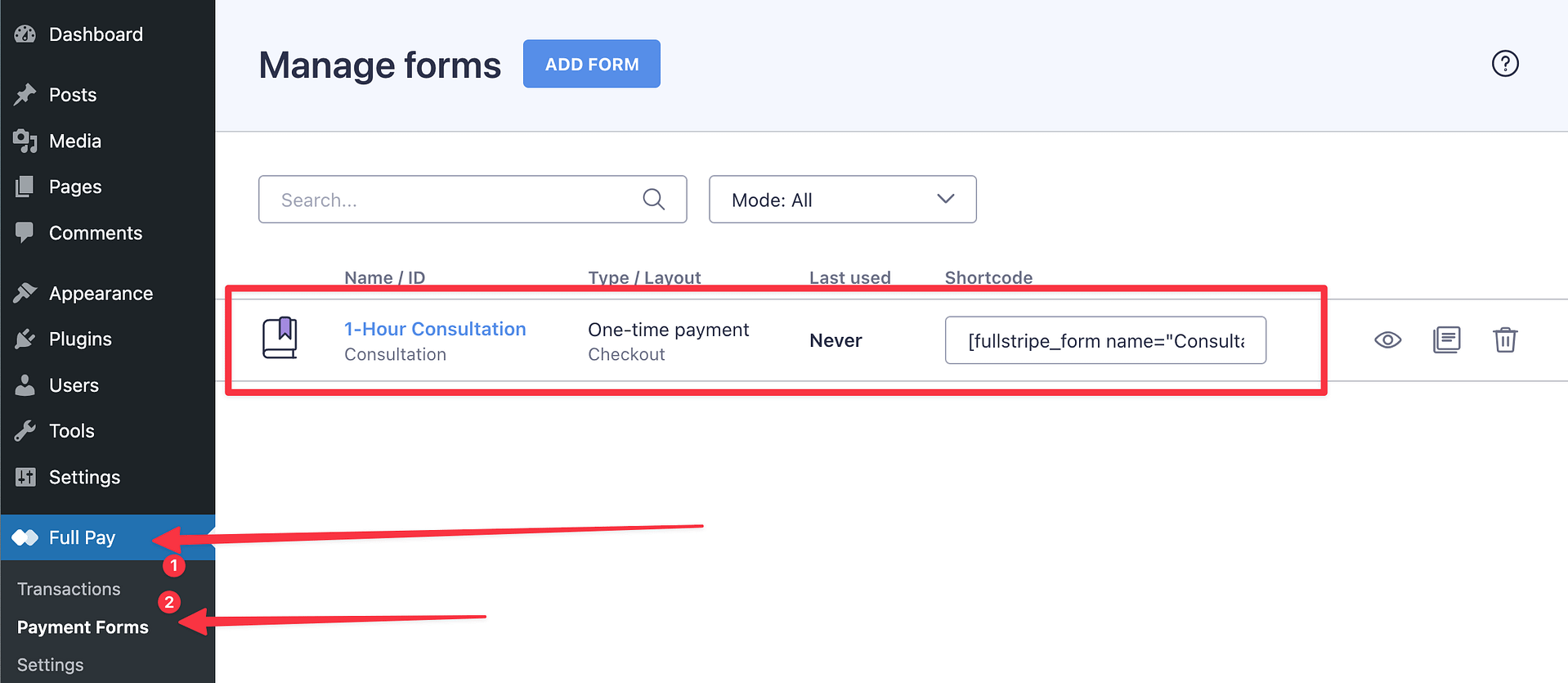
转到全额薪酬→付款表。单击添加表单以开始:

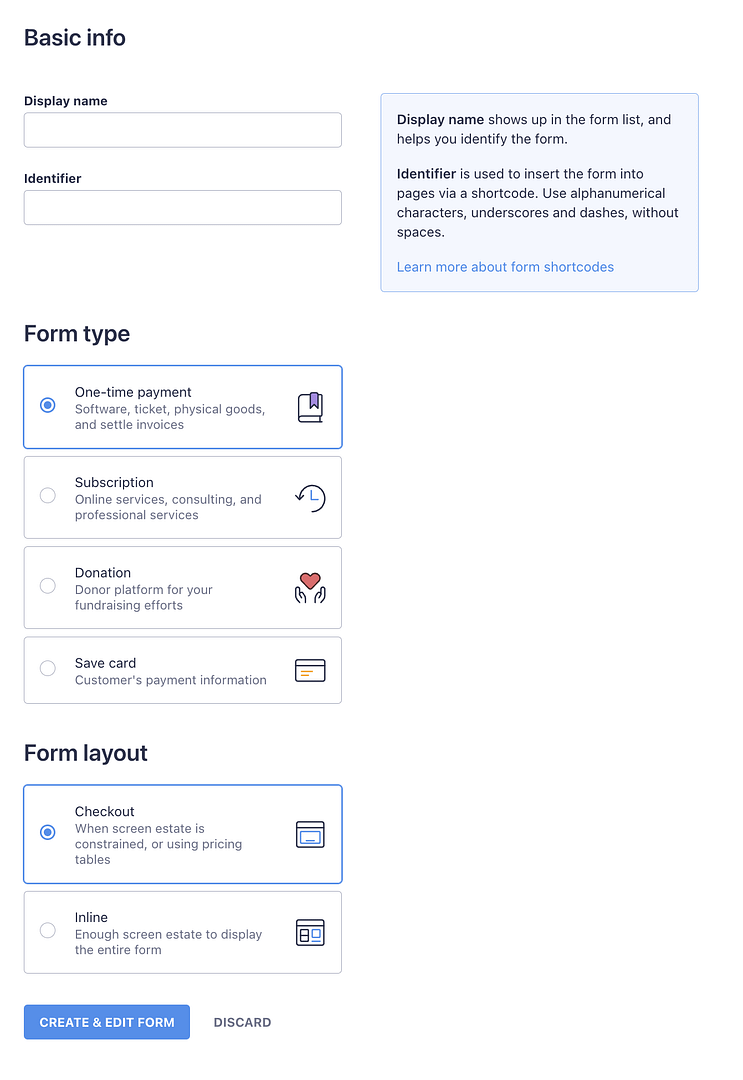
现在,这是我认为WP全额薪酬的最好部分;它为您提供了所有最有用的表单类型,并且它们非常简单。

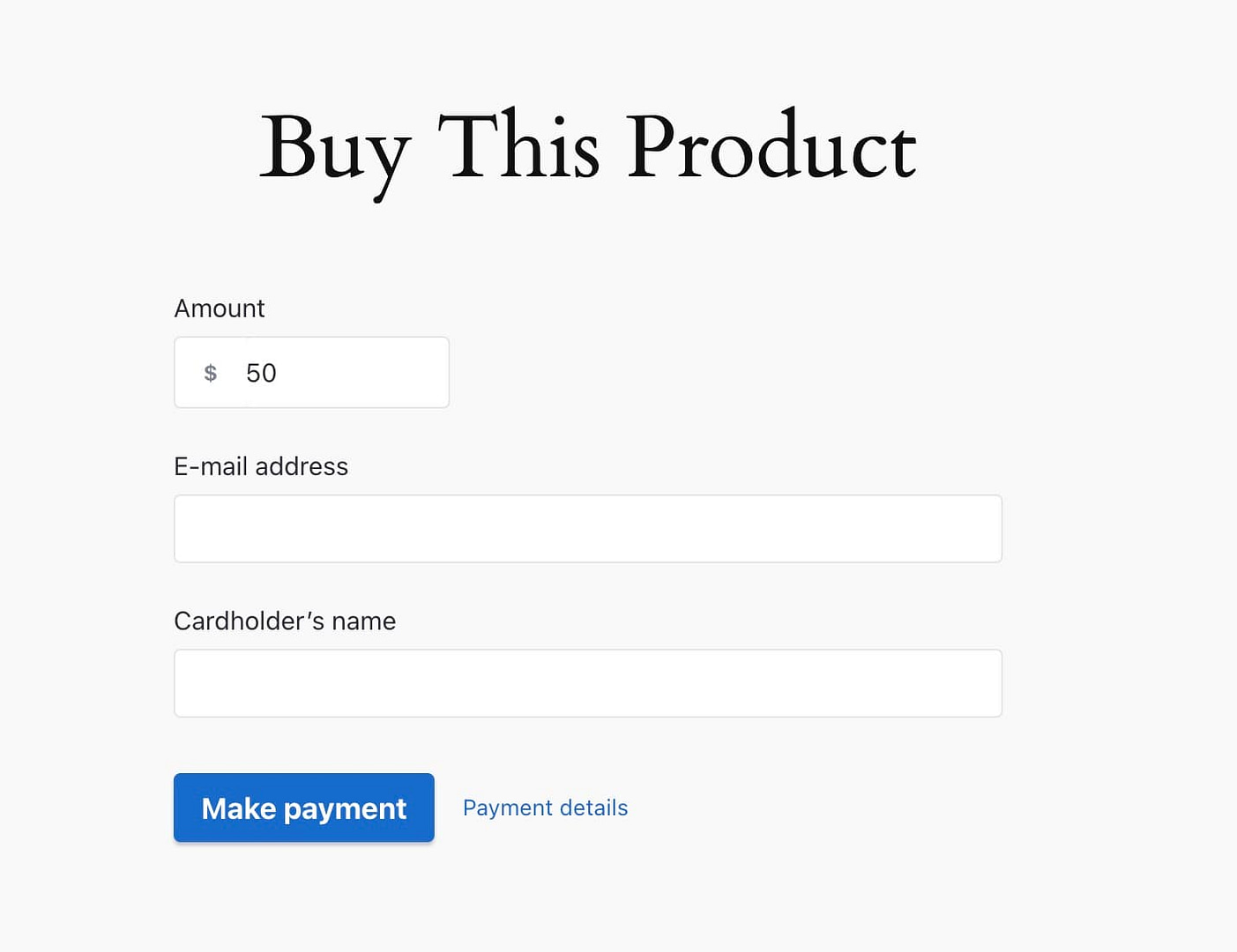
在大多数情况下,如果您刚开始,您需要创建一次性付款。我会以此为例。
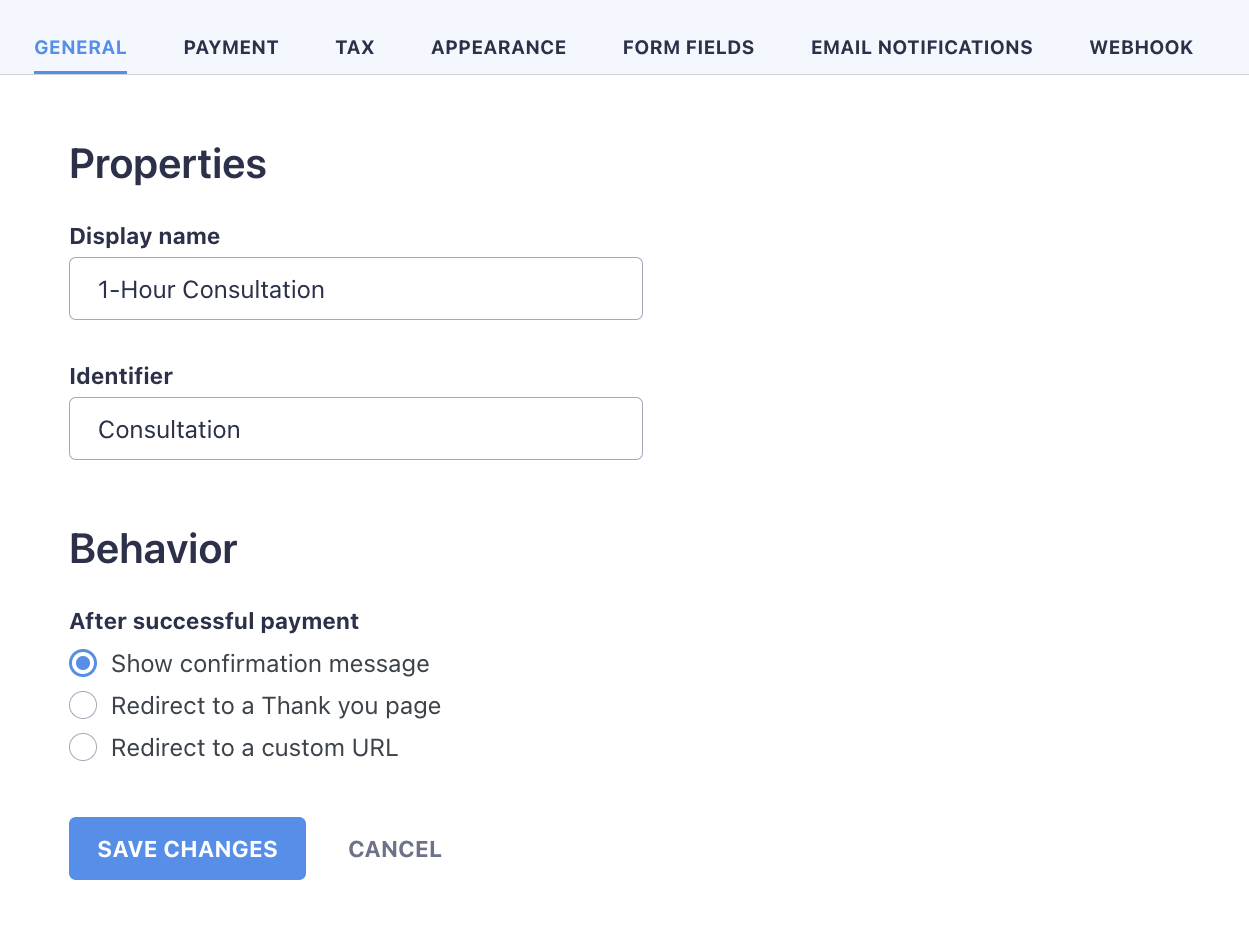
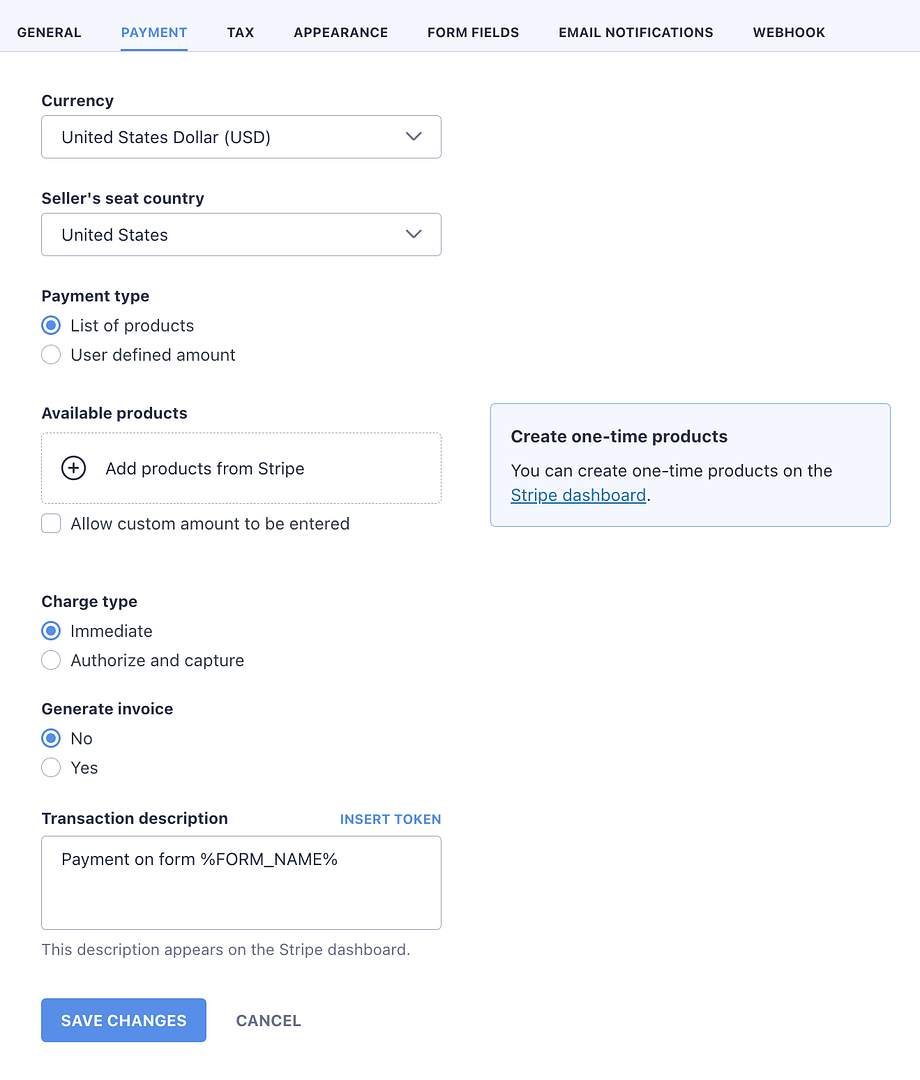
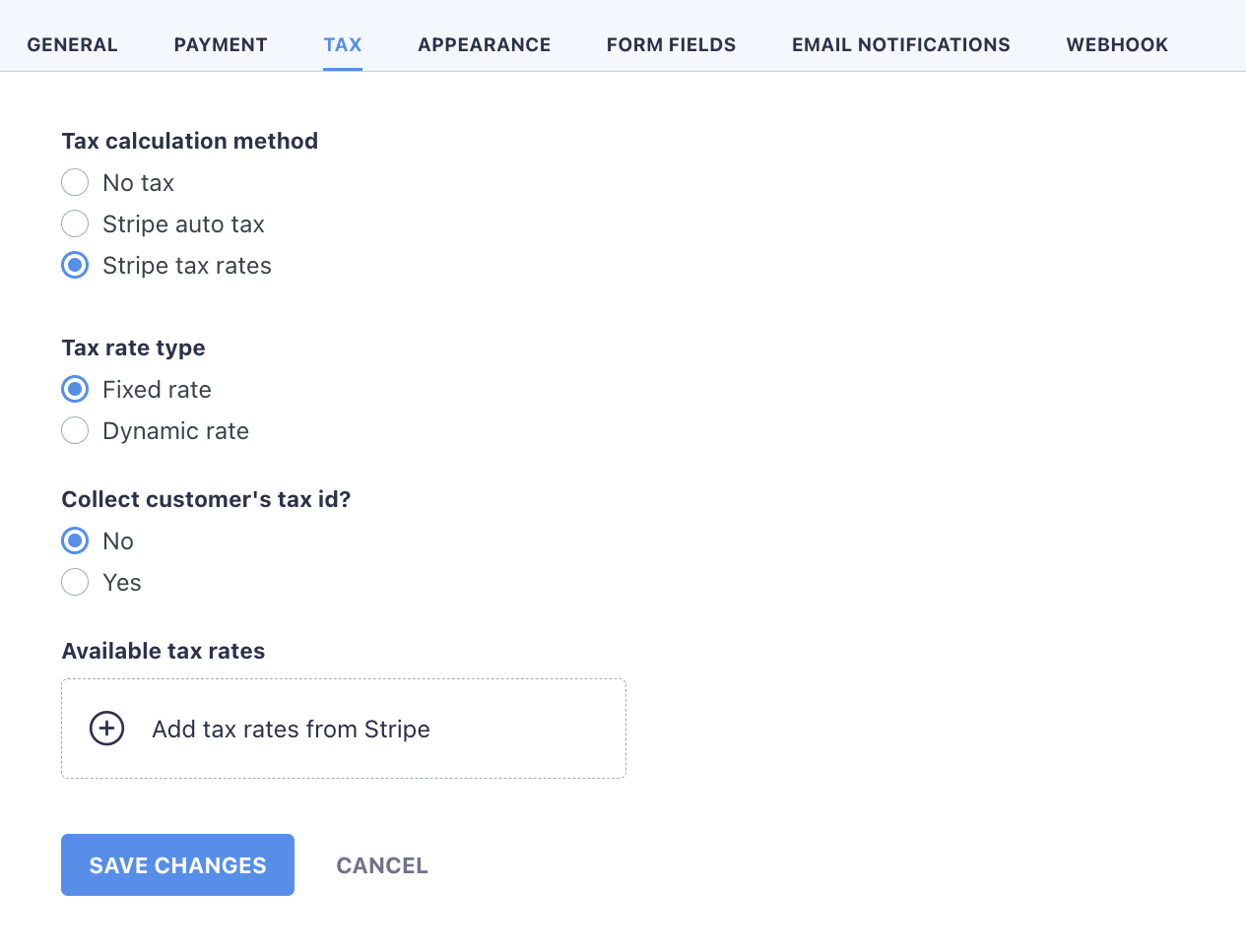
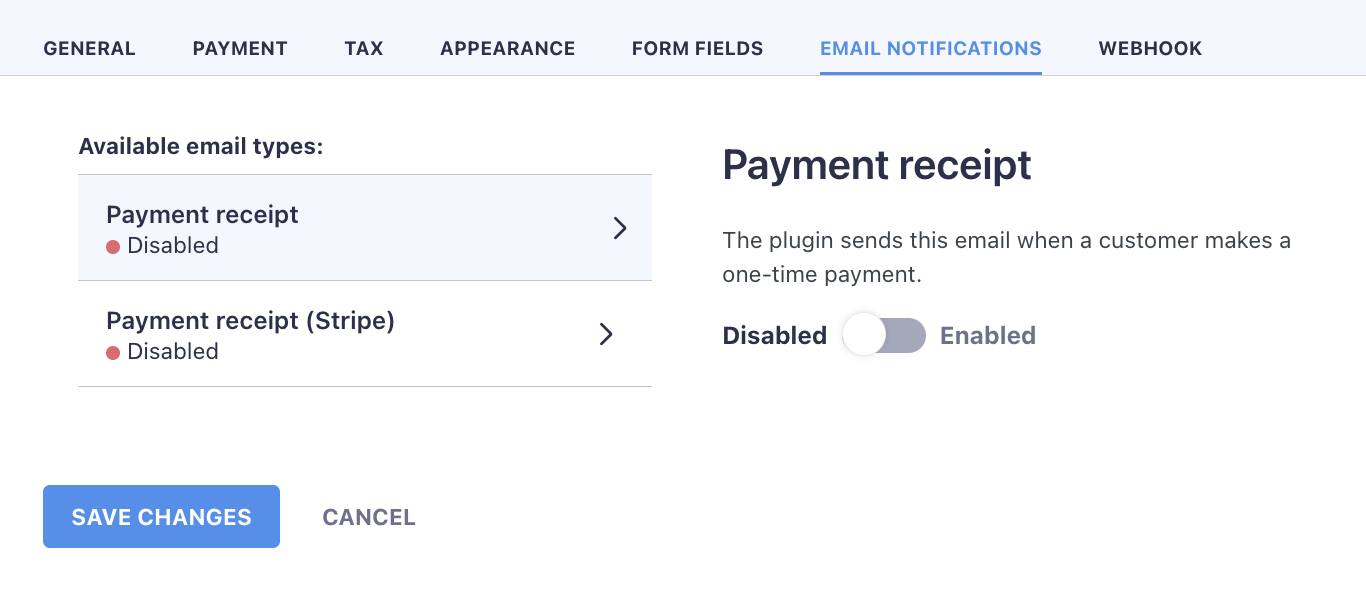
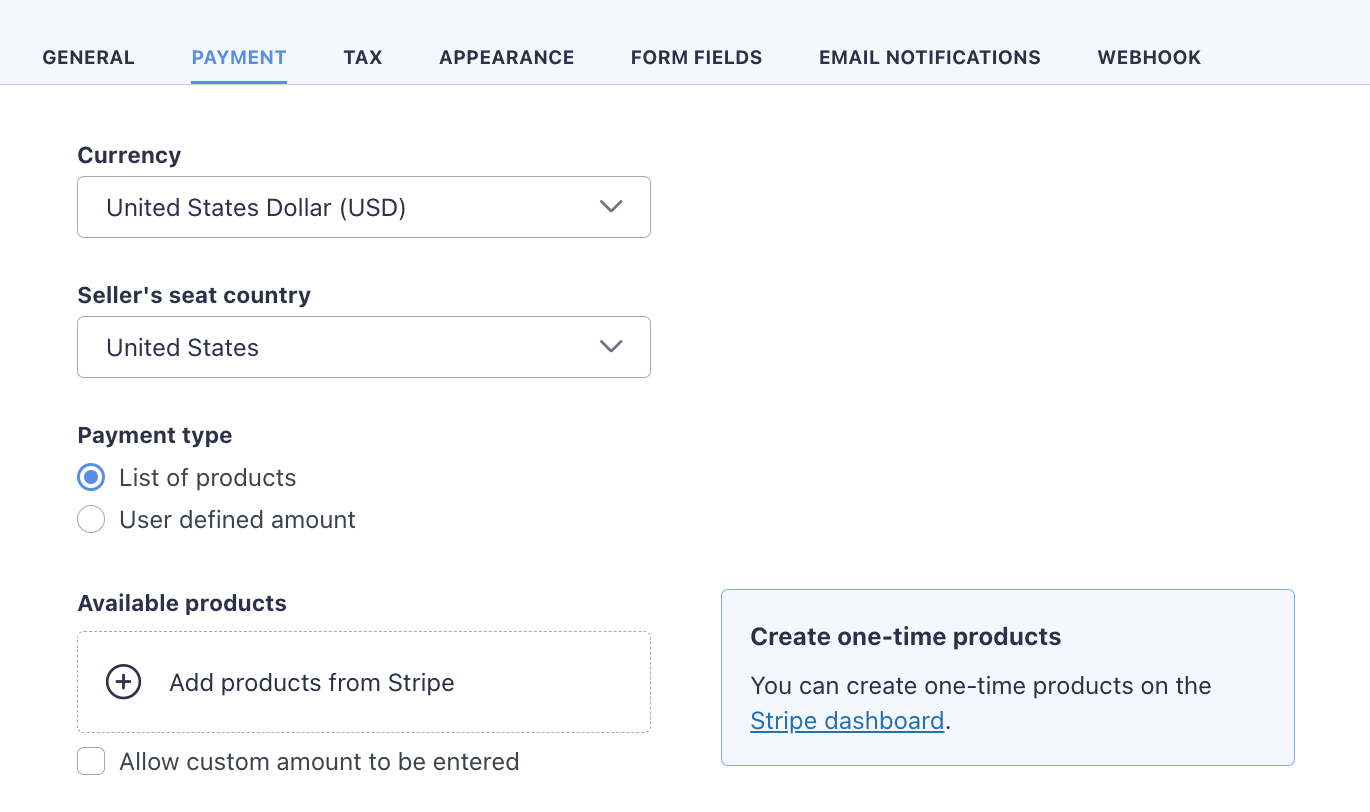
每个表单都有可以为其设置的一系列设置和自定义。从显示名称之类的基础知识开始,到付款设置,税收等:







您可能想停止的一个元素 - 尤其是如果您要在不工作的情况下使用此设置,则是创建Stripe产品。

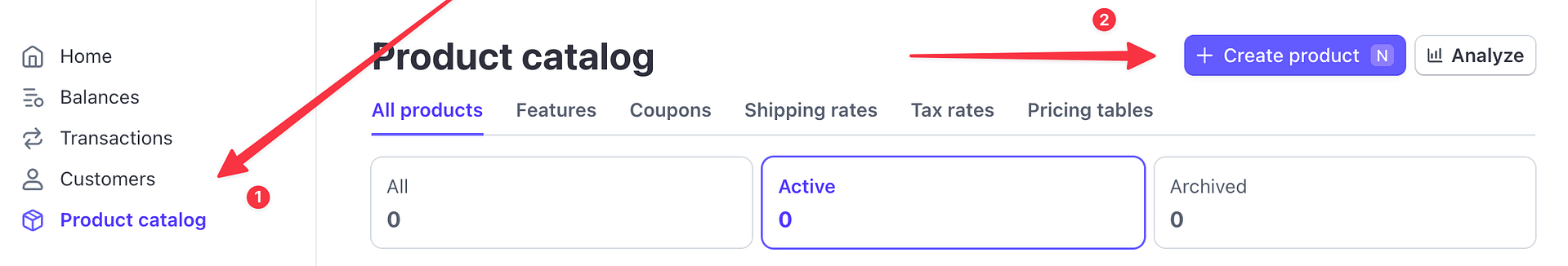
为此,请返回Stripe仪表板,然后转到产品目录,然后单击创建产品:

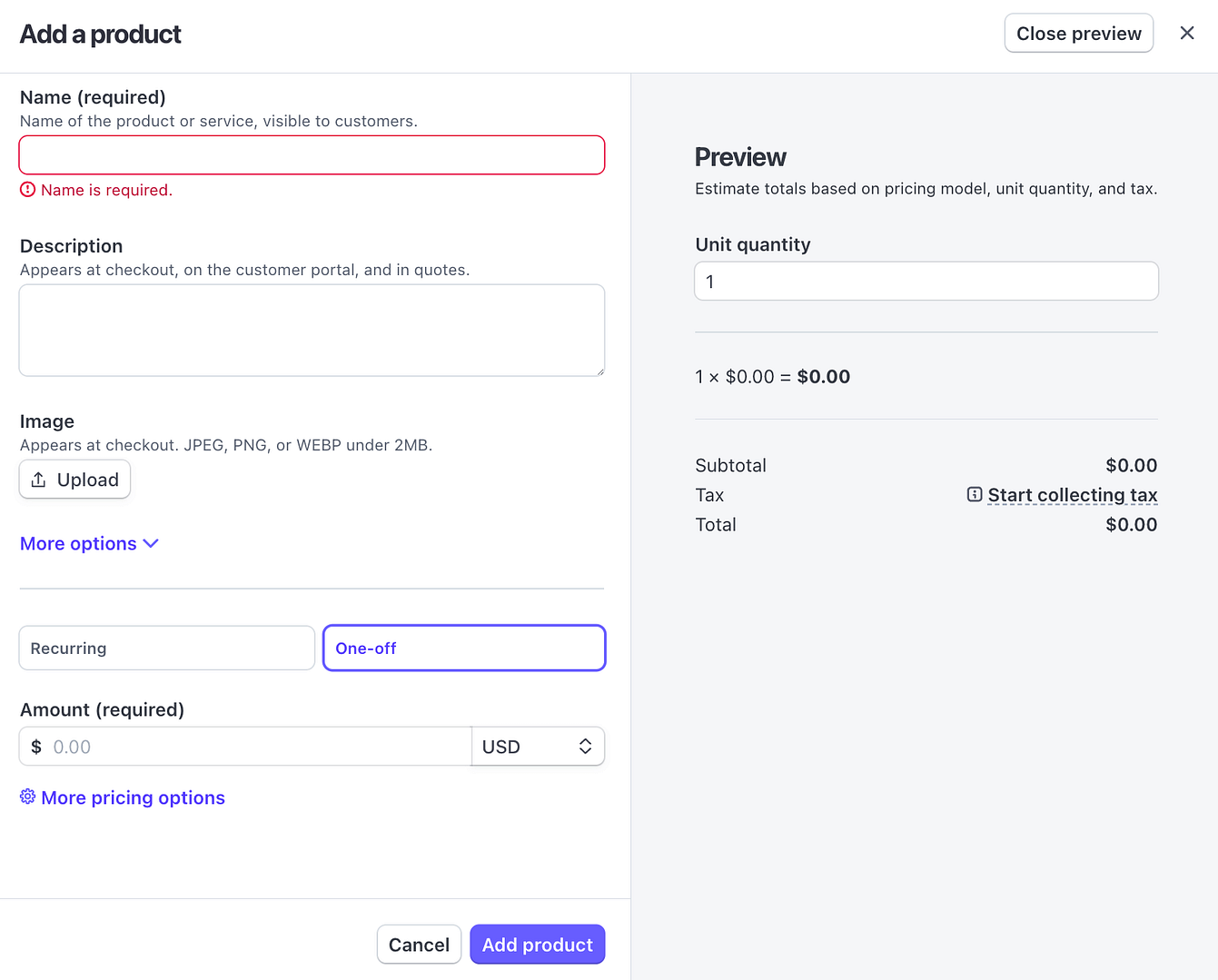
只是一些基本设置:

创建产品后,您将能够将其与WordPress的一次性付款表连接起来。您可以在WP全薪设置的“付款”选项卡上执行此操作:

单击“+”按钮,然后从列表中选择您的产品。
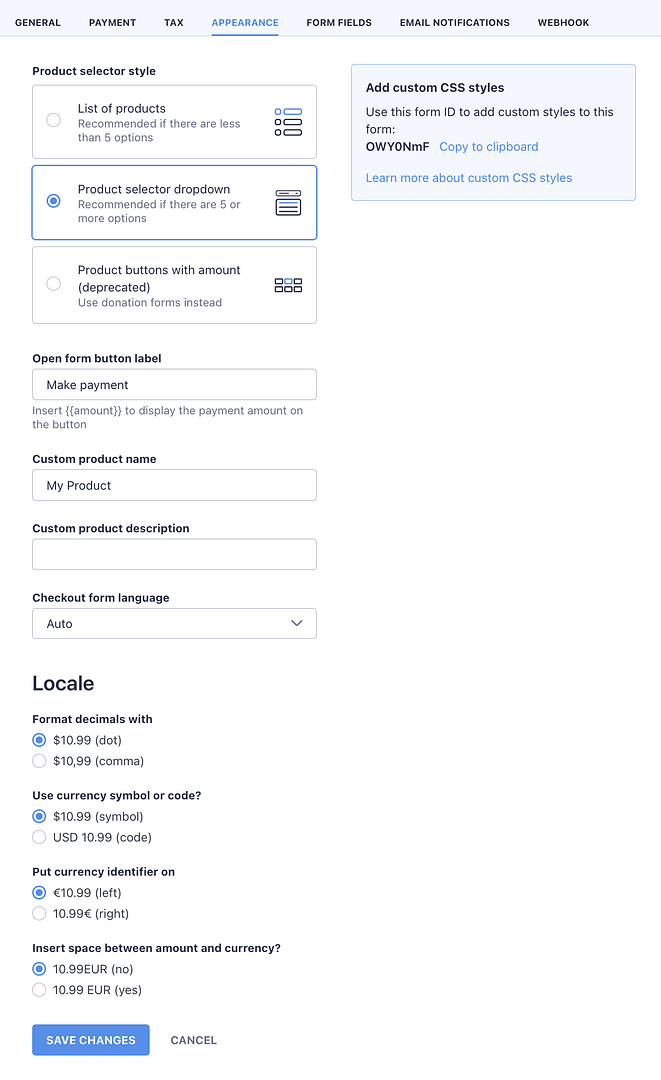
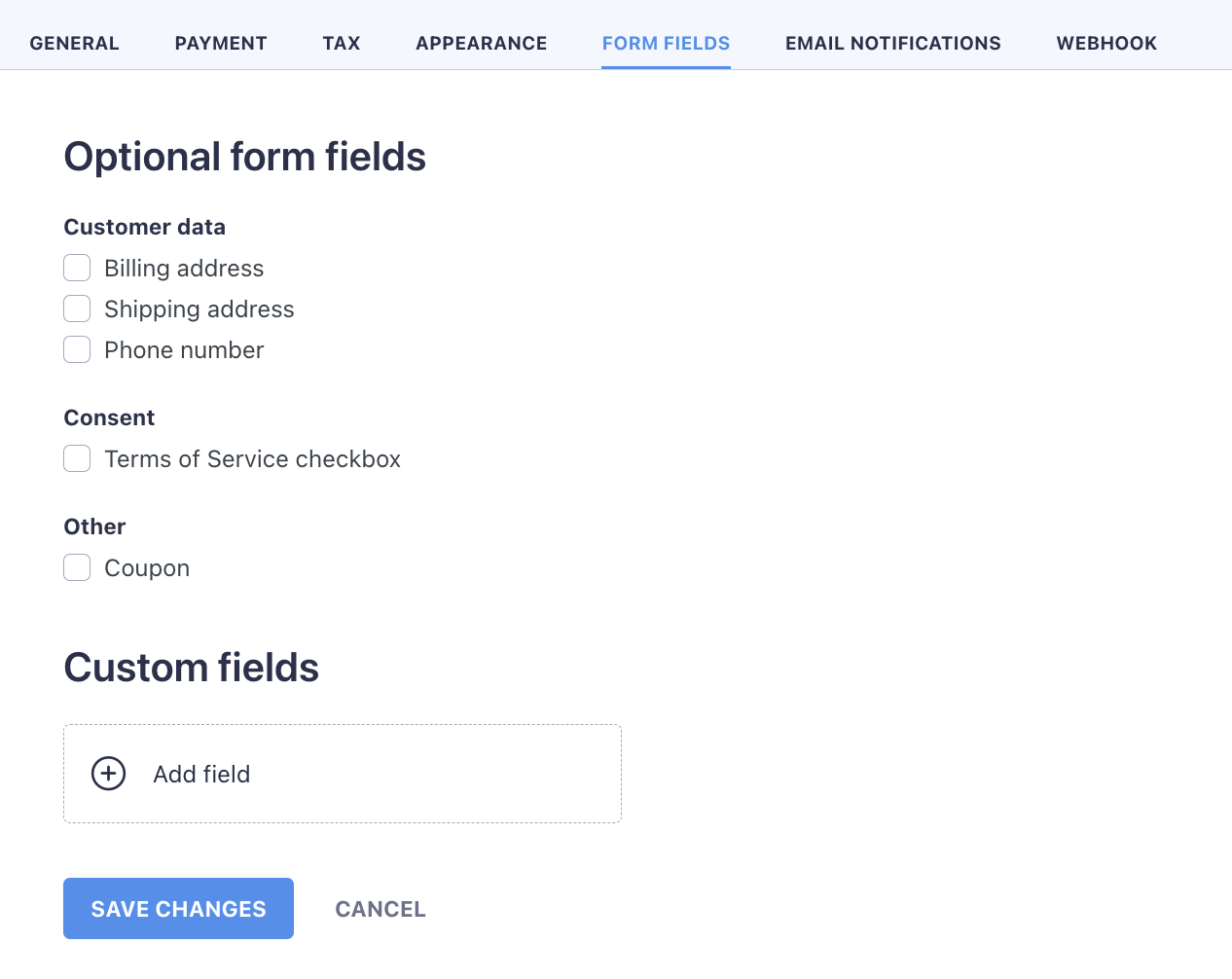
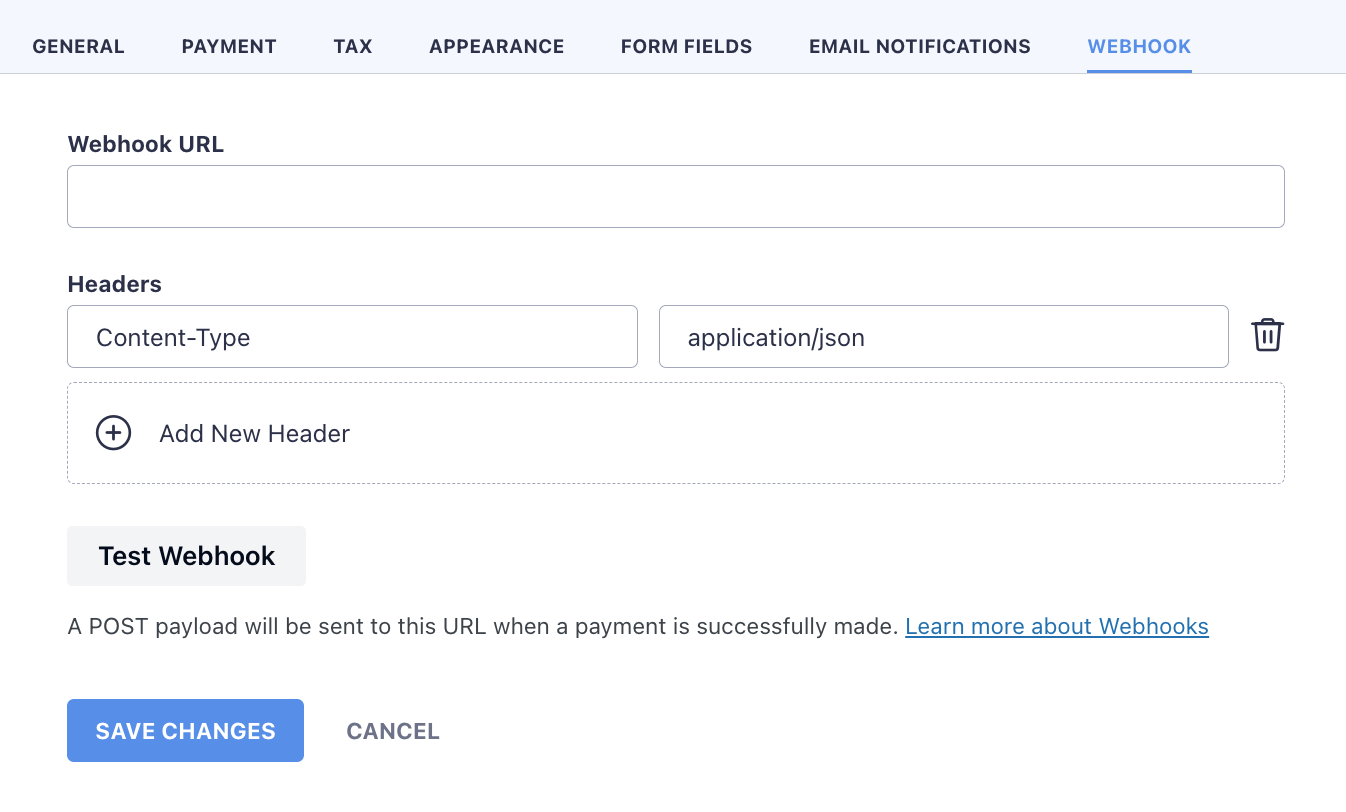
当然,请随时浏览付款表格设置中的任何其他选项卡,以自定义表格的外观,显示货币的显示方式,等等。
完成后,单击“保存更改” !
现在,您将在WordPress仪表板的WP全付费区域中的列表中看到您的新表格:

步骤4:将您的表格添加到任何WordPress页面或发布
再看一下上面的屏幕截图。您可以在短代码字段中看到的代码是如何在WordPress中嵌入表单的方式。
只需复制该代码并将其粘贴到您的任何页面或帖子中。以下是:
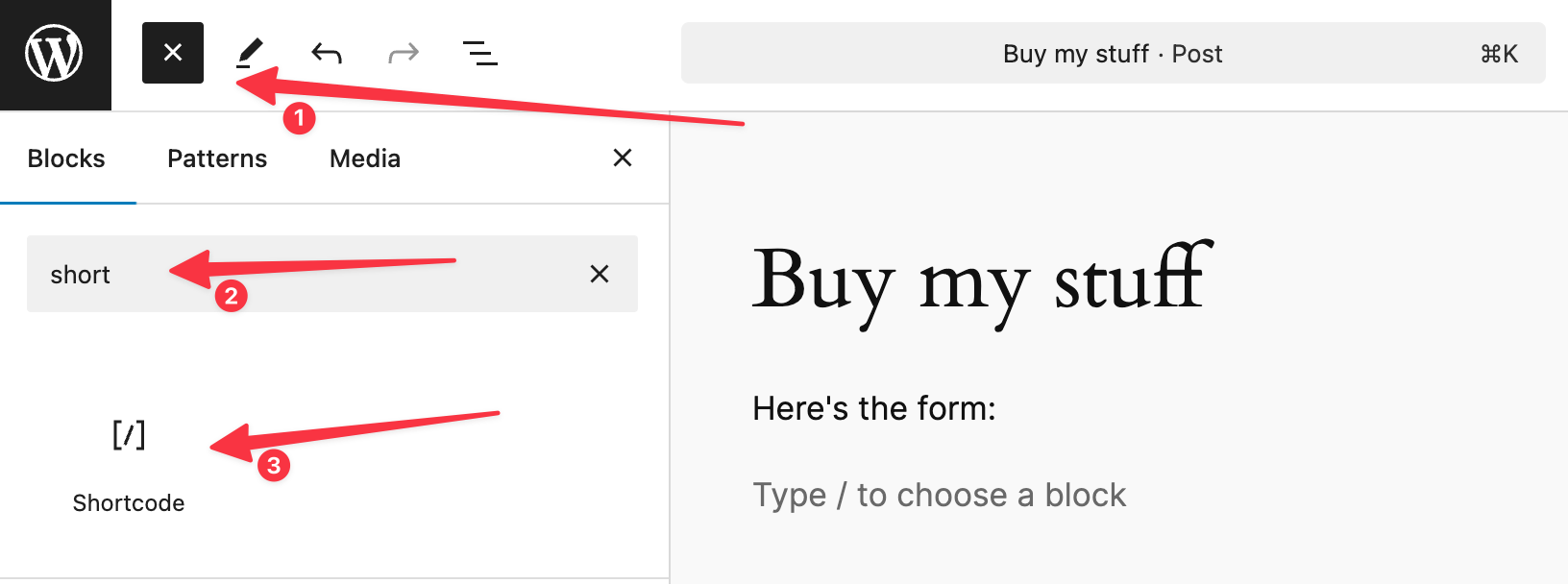
转到任何帖子或页面,并在页面的内容中添加一个快捷代码块:

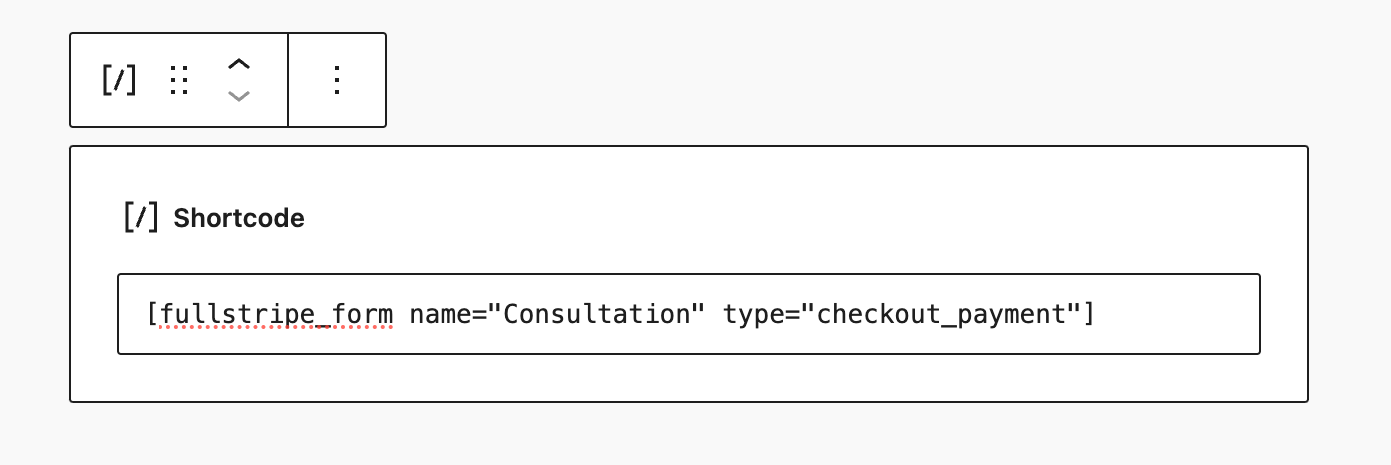
在该快捷代码块内部,从WP全薪中粘贴自定义表格代码:

保存页面。
就是这样!您的付款表现已公开可见。示例查看:

完整的专业人士!
以上总结了与WordPress的主要条纹集成以及如何以最简单的方式设置所有内容。
话虽如此,WP全薪不仅仅是一次性交易。它为您提供了许多灵活的付款方式,以满足不同的需求。这是您可以做的:
经常付款
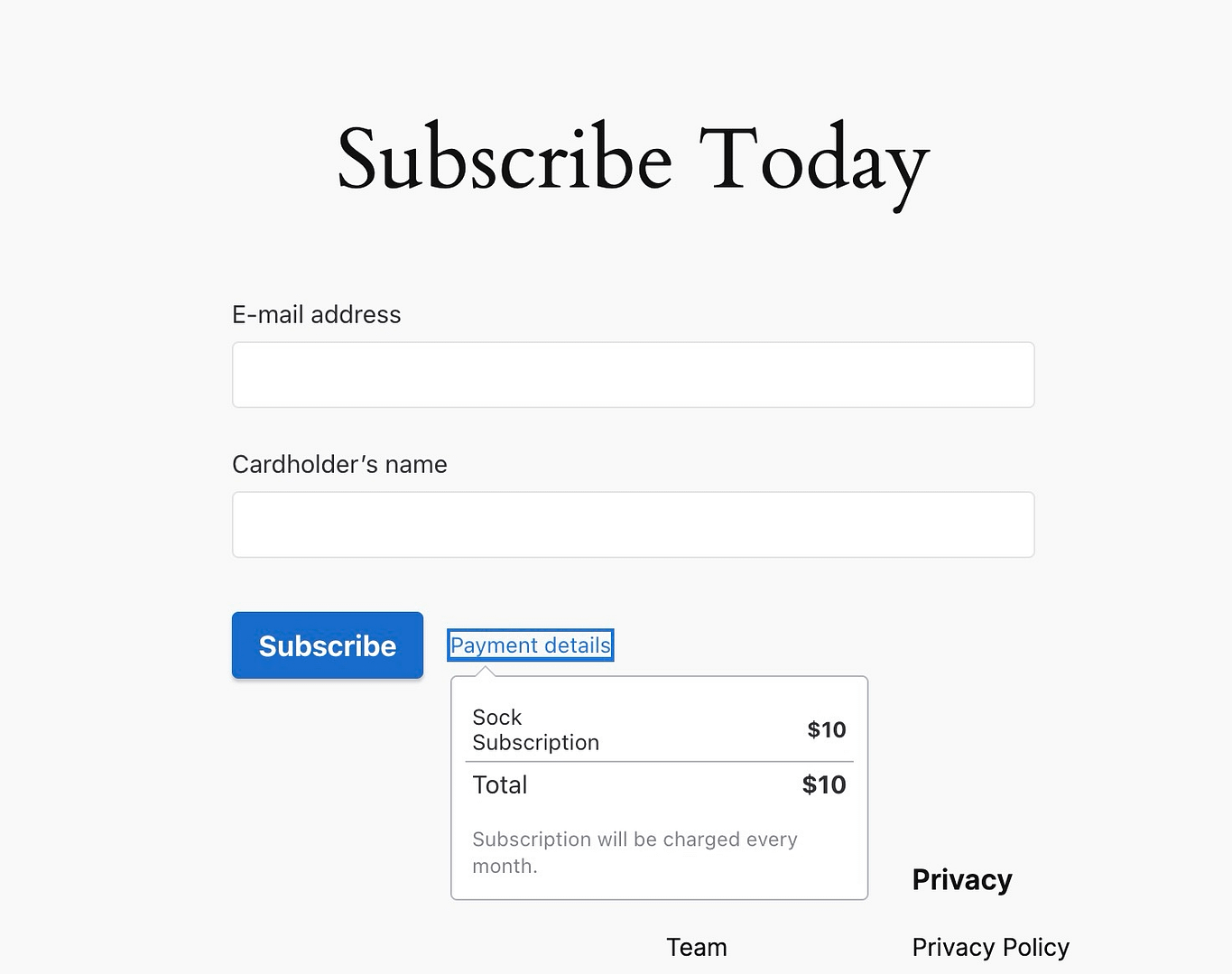
为正在进行的付款设置订阅表。这适用于会员资格,SaaS产品或每月,每季度或每年收费的任何服务。您可以自定义计费周期以适合您的产品。

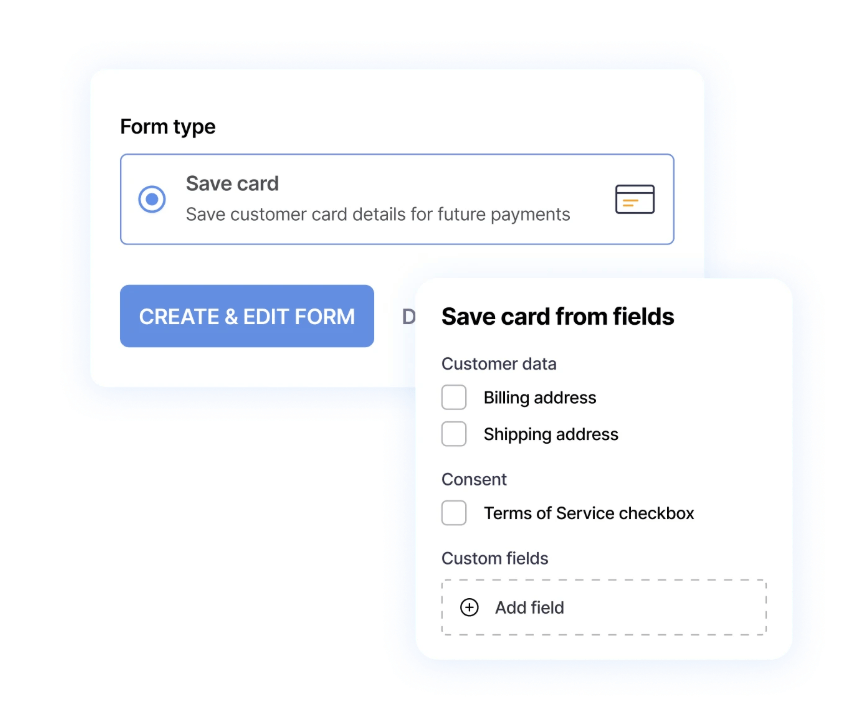
保存客户卡
您可以允许客户安全地保存他们的付款详细信息以供将来购买。这不仅加快了结帐速度,而且还可以使处理这些重复的费用或后续付款变得更加容易,而无需再次询问卡详细信息。

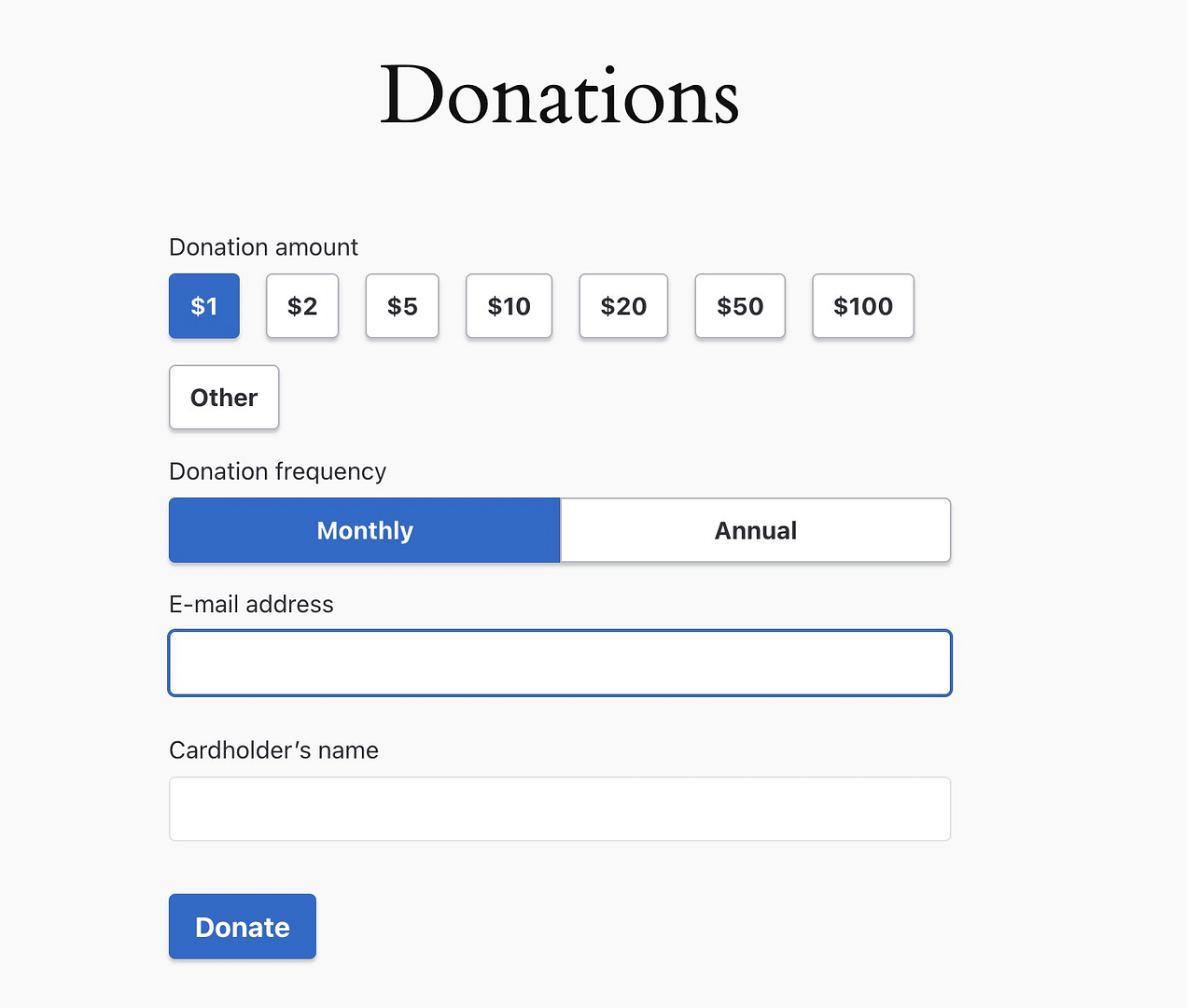
捐赠
捐款也许是WP全薪最有趣的功能之一。您可以添加一次性和经常性捐款的捐赠表格。这非常适合非营利组织,博客作者,数字创作者或任何希望从其社区收集支持的人。您甚至可以建议预设金额,或者让捐助者选择他们想要给予的东西。

你的举动!
当您逐步将其分解时,使用WP全付费在WordPress网站上设置条纹并不复杂。全部启动并运行后,您将有一种可靠,安全的方法来接受付款。最好的部分是它适用于标准产品,服务,订阅或捐赠。
您可以不需要任何前期费用就可以开始,并使用免费版的WP全薪。然后,如果您的销售额增长,那么切换到付费计划可以节省您的交易费用。 (我实际上建议您从免费版本开始 - 您可以在WP Full Pay的许可设置中的任何时候将您的设置转换为付费的设置)。
如果您遇到任何问题,Stripe和WP全薪都有可靠的支持来帮助您。我们应该知道! 😉