如何将 Beaver Builder 与 WP Grid Builder 集成(分 6 步)
已发表: 2022-05-27WP Grid Builder 是一款功能强大的工具,可让您通过分面搜索来构建复杂的网格布局。 这允许用户通过应用多个过滤条件来缩小搜索结果的范围。 使用其直观的界面,您可以查询和展示来自不同分类法、帖子和用户的 WordPress 内容。
在这篇文章中,我们将向您介绍 WP Grid Builder,并提供有关如何使用附加组件将其与 Beaver Builder 集成的说明。 我们还将向您展示如何使用 WP Grid Builder 添加到 Beaver Builder 的新模块。 让我们跳进去!
目录
- WP Grid Builder 概述
- 如何将 Beaver Builder 与 WP Grid Builder 集成(分 6 步)
- 1. 购买并安装 WP Grid 插件
- 2. 添加 Beaver Builder 插件
- 3. 创建您的网格布局
- 4. 在 Beaver Builder 中启动您的页面并插入您的网格
- 5. 为您的网格或模块添加一个方面
- 6. 保存并发布您的页面
- 结论
WP Grid Builder 概述
WP Grid Builder 是一款高级 WordPress 插件,可帮助您为帖子和页面创建响应式基于网格的布局:

使用此工具,您可以快速轻松地构建在所有设备上看起来都很棒的精美高级网格。 由于其简单的拖放界面,WP Grid Builder 也非常易于使用。
此外,该插件附带许多预构建的模板和布局,因此您可以立即开始使用。 如果您需要更多自定义选项,WP Grid Builder 提供了自定义 CSS 和 JavaScript 编辑器等高级功能。
WP Grid Builder 可以成为电子商务商店、投资组合网站、博客等的理想工具。 其主要特点包括:
- 先进的过滤系统
- 分面搜索
- 超过 20 种刻面类型
- 自定义字段集成
- 内置灯箱
- 卡片生成器
- 拖放生成器
- 社交分享支持
最近,WP Grid Builder 发布了 Beaver Builder 插件。 这使您能够通过我们的页面构建器添加和自定义复杂的网格布局。 您甚至可以使用该插件添加显示 Beaver Themer 存档布局结果的网格。
如何将 Beaver Builder 与 WP Grid Builder 集成(分 6 步)
现在,让我们看看如何将 WP Grid Builder 与 Beaver Builder 集成。 在本教程中,我们假设您已经在您的网站上安装并激活了 Beaver Builder。
第 1 步:购买并安装 WP Grid Builder 插件
第一步是安装 WP Grid Builder 插件。 您可以从插件的网站购买计划:

所有软件包都包含 WP Grid Builder 附加组件。 除了 Beaver Builder,您还可以安装 LearnDash、Map Facet 等的扩展。
购买插件后,您可以下载 .zip 文件并将其从插件页面上传到您的 WordPress 站点。 然后,单击立即安装,然后单击激活插件。 一个Gridbuilder项目将被添加到您的 WordPress 菜单中。
第 2 步:添加 Beaver Builder 附加组件
下一步是添加 Beaver Builder 插件。 在您的 WordPress 仪表板中,导航到Gridbuilder > Addons 。 在这里,您可以找到所有可用插件的列表,包括几个页面构建器选项。
只需选择 Beaver Builder 的附加组件。 或者,您可以从您的 Grid Builder 帐户下载 Beaver Builder 插件,然后将其上传到您的 WordPress 站点。
请注意,除非您的 WP Grid Builder 许可证处于活动状态,否则您将无法安装任何附加组件。
第 3 步:创建网格布局
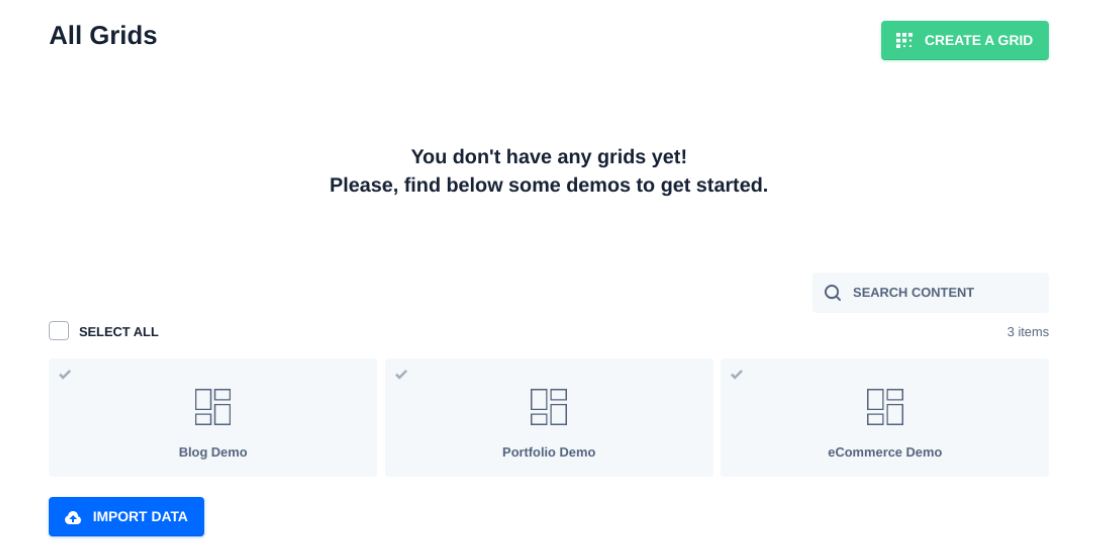
一旦你安装了 WP Grid Builder 和 Beaver Builder 插件,你就可以开始创建你的网格了。 导航到Gridbuilder > All Grids ,然后选择Create A Grid :

或者,您可以选择以下三个可用演示之一:博客、投资组合和电子商务。 接下来,您需要配置网格的设置:

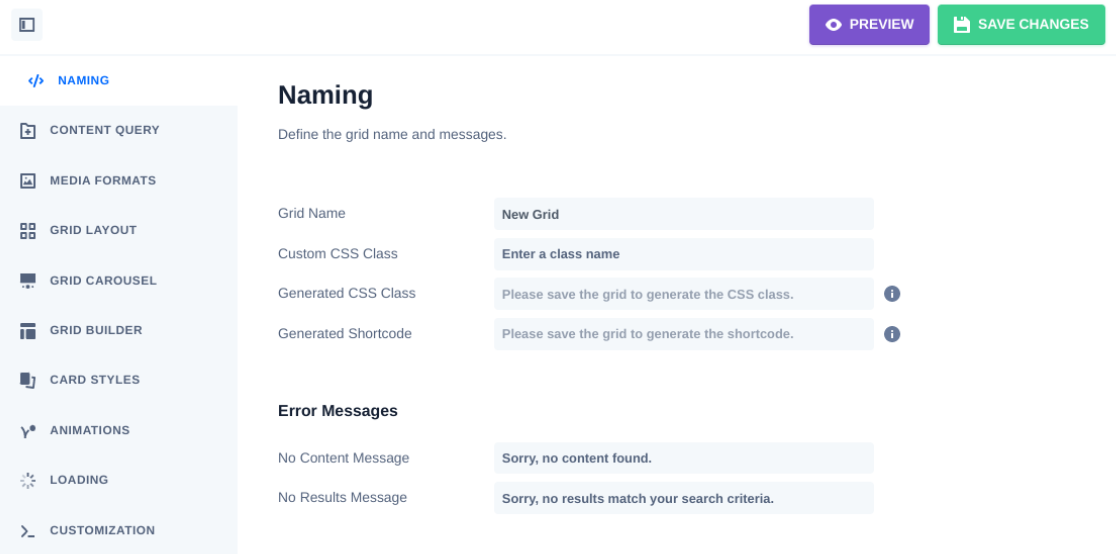
您可以从为其创建名称开始。 在Content Query下,您可以选择内容类型(帖子、术语或用户)。 您还可以选择要显示的项目数量和顺序。
在Grid Layout下,您可以选择布局类型以及网格是否为全角。 您可以单击其余选项卡以进一步自定义网格,例如通过添加动画和输入自定义 CSS 或 JavaScript。

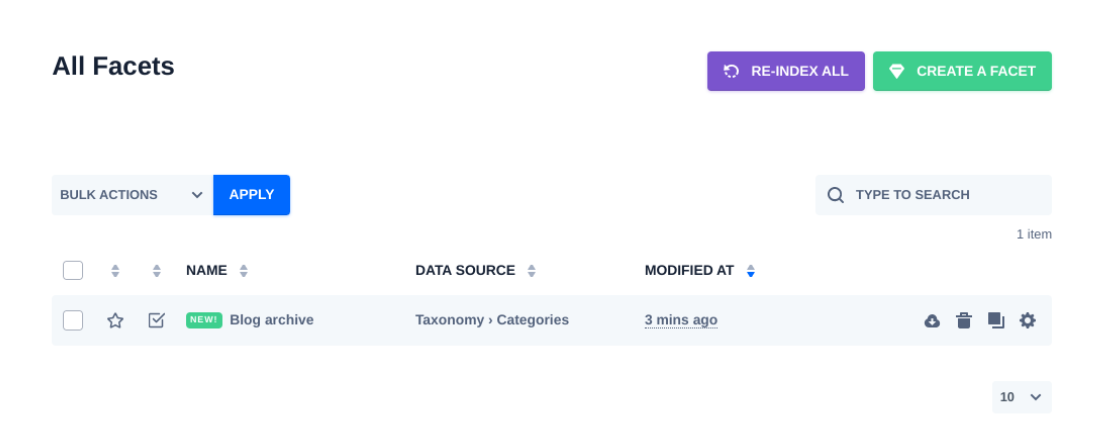
如果要创建构面,可以导航到Gridbuilder > All Facets :

在这里,您可以查看现有构面并通过选择Create A Facet添加新构面。 命名构面后,您可以选择“行为”选项卡并选择以下操作之一:
- 筛选
- 加载
- 种类
- 申请
- 重置
对于每个选项,您可以选择特征类型。 例如,对于Filter操作,您可以从Checkboxes 、 Dropdown 、 Buttons等中进行选择。如果选择此选项,则只要您在页面上插入模块,构面就会自动添加到网格中。
您还可以将构面添加到 Beaver Builder 中的其他模块(没有随附的网格)。 稍后我们将仔细研究这种方法。
完成后,单击右上角的保存更改按钮。
第 4 步:在 Beaver Builder 中启动您的页面并插入您的网格
添加 Beaver Builder 插件后,WP Grid Builder 会自动将两个新模块添加到页面构建器中。 您可以使用这些模块在 Beaver Builder 编辑器中快速添加网格和构面。
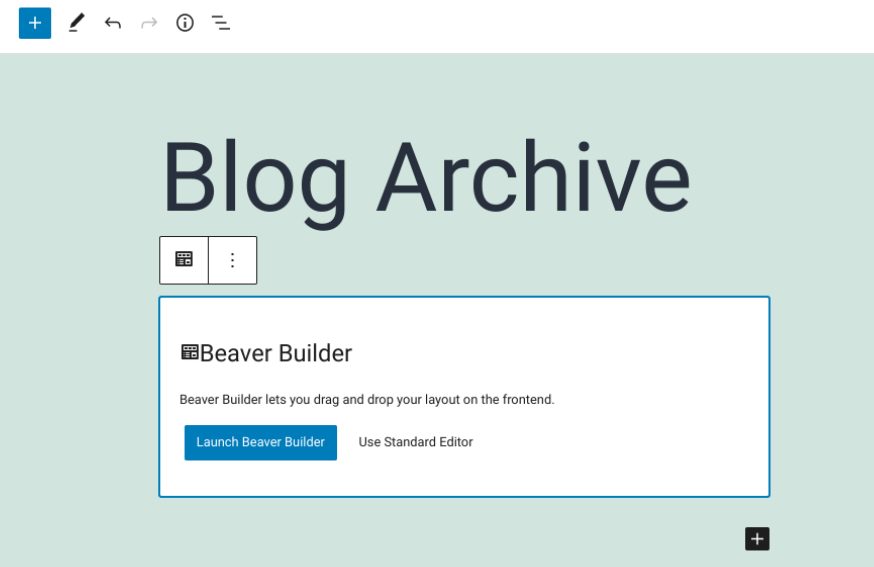
要访问这些模块,请导航到要添加网格布局的页面或帖子,然后选择Launch Beaver Builder :

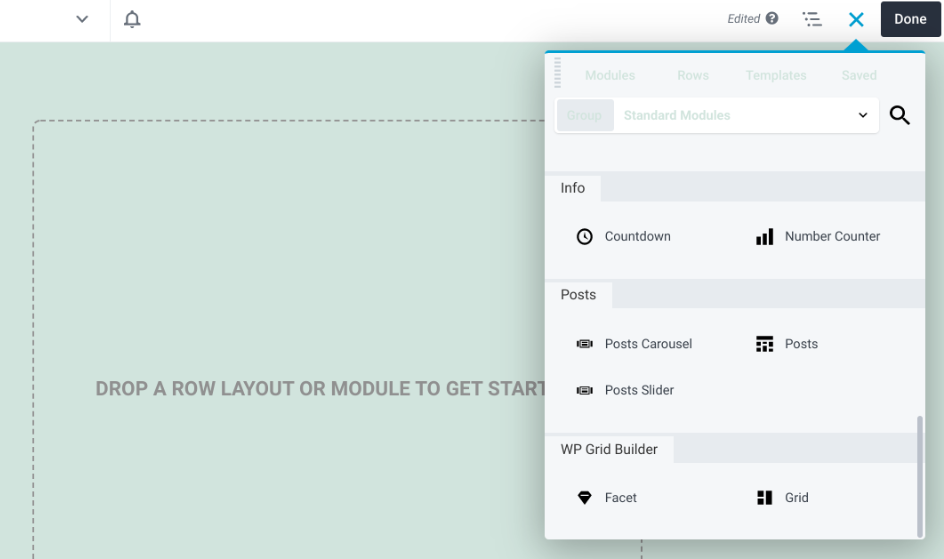
这将打开 Beaver Builder 界面。 在右侧面板中,您可以在WP Grid Builder 选项卡下找到两个模块:

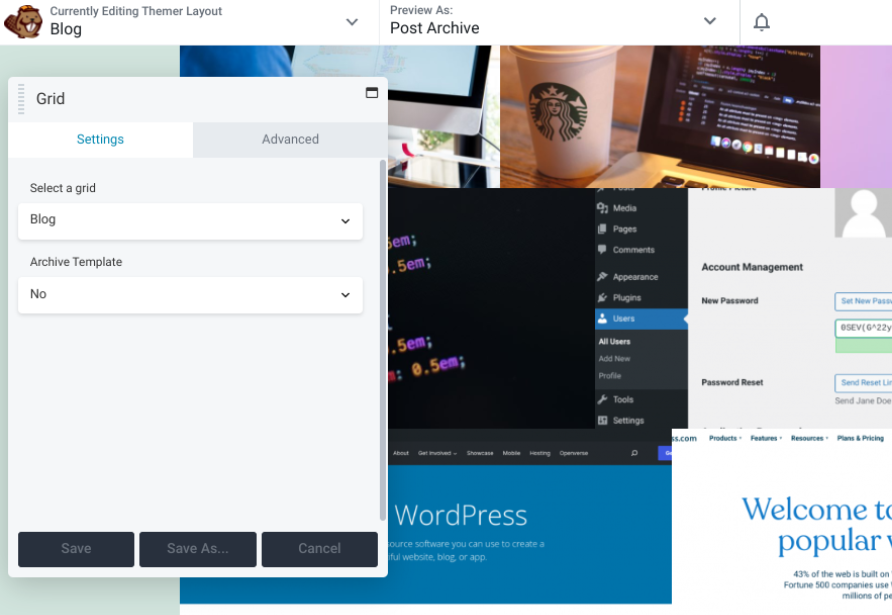
您可以选择要使用的模块。 例如,您可以将Grid模块拖放到您的页面,然后单击下拉菜单以选择您刚刚使用 WP Grid Builder 创建的网格:

设置和自定义选项将根据您选择的选项而有所不同。 例如,当您使用 Beaver Themer 时,您还可以将网格与存档模板集成。
第 5 步:向您的网格或模块添加构面
Facets 可让您从我们的页面构建器中过滤多个模块。 这些包括:
- 帖子网格
- 帖子滑块
- WooCommerce
- 帖子轮播
- PP 内容网格模块(PowerPack for Beaver Builder 插件)
- WooPack 产品网格模块(WooPack for Beaver Builder 插件)
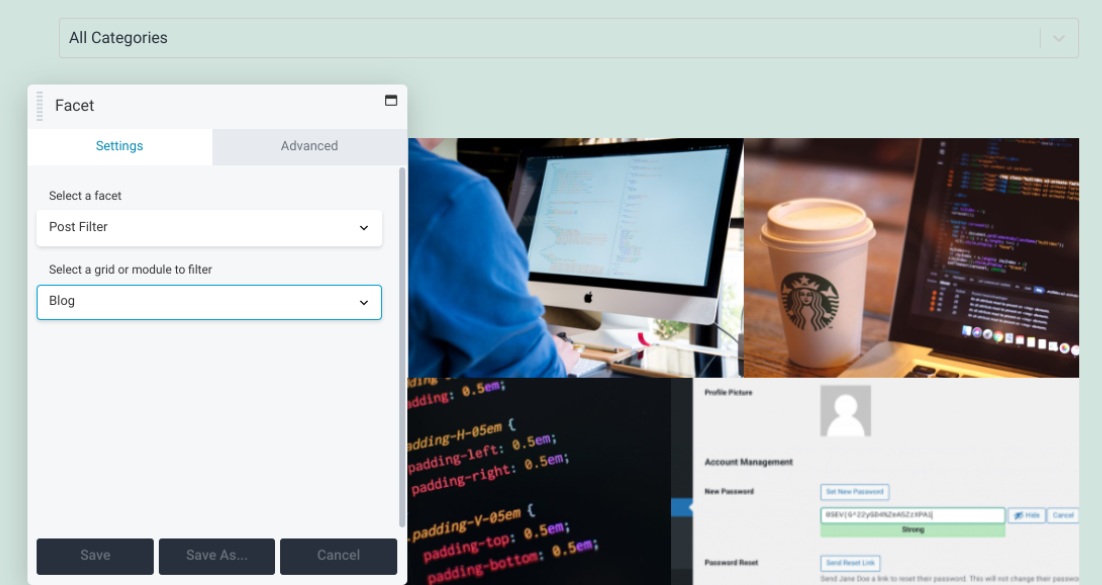
让我们看看如何从页面构建器中过滤 Beaver Builder 模块。 在Modules下,导航到WP Grid Builder并将Facet模块拖放到您希望将其放置在页面上的位置:

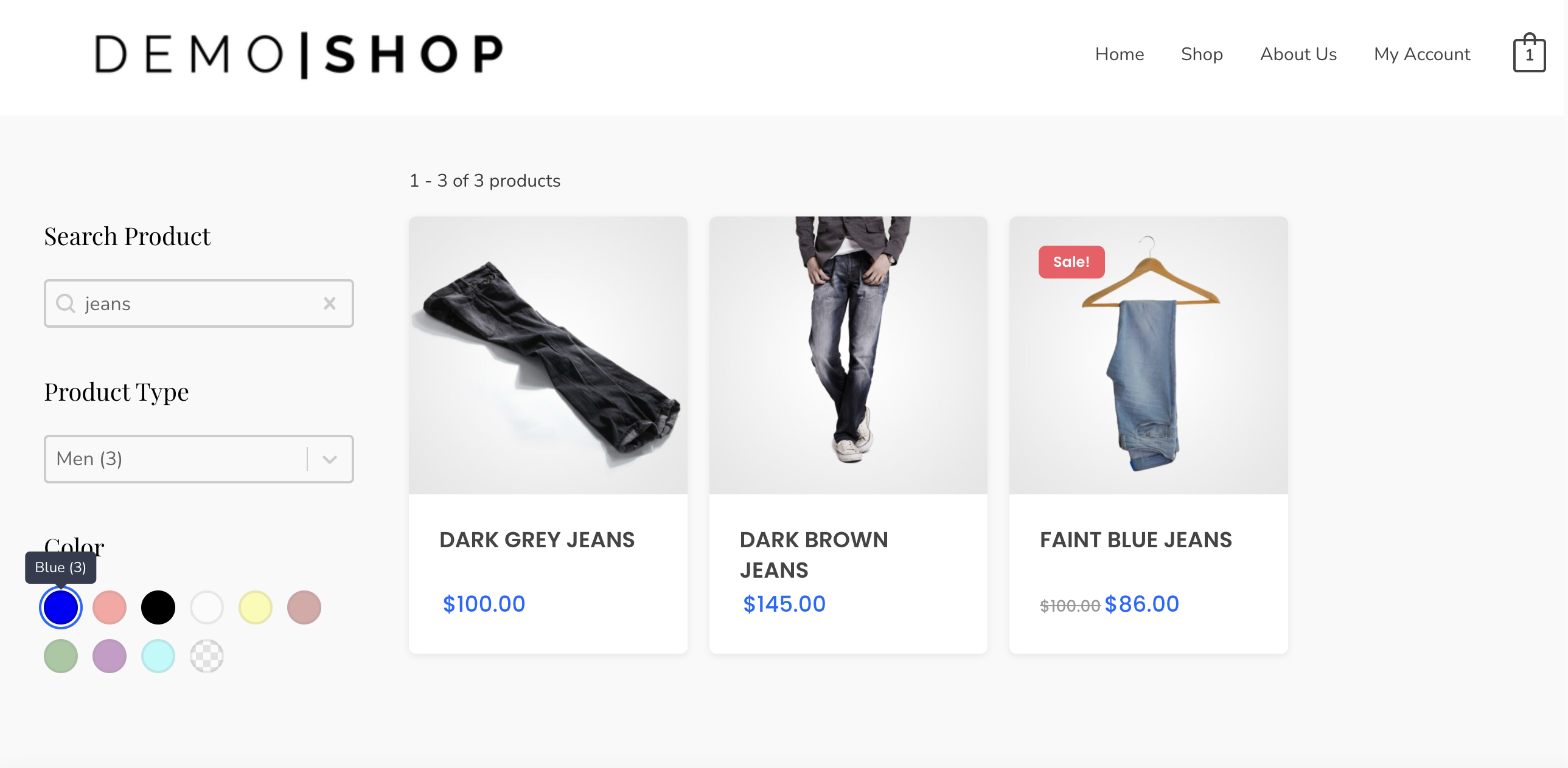
在上面的示例中,我们使用Facet模块在网格上方应用后置过滤器。 从Select a grid or module to filter下拉菜单中,我们选择了Blog 。 现在,用户将能够选择要在存档页面上显示的帖子类别。
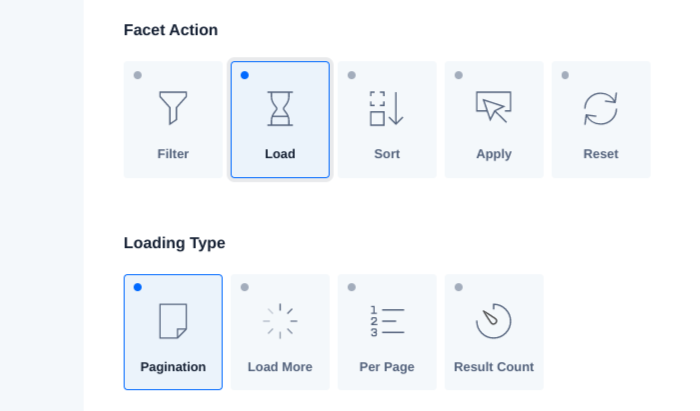
请注意,WP Grid Builder 不支持滚动或“加载更多”分页样式。 但是,可以在单击或使用构面滚动时加载更多内容。 您可以从构面操作中选择此选项:

此外,您可以在 Beaver Builder 模块中包含的分页功能上使用分页方面。 只需从加载类型选项中选择分页。
第 6 步:保存并发布您的页面
当您对所做的更改感到满意时,您可以保存并发布您的作品。 单击屏幕左上角的下拉菜单,然后选择Save Template :

接下来,您可以单击屏幕右上角的完成按钮,然后单击保存草稿。 或者,如果您准备好发布您的页面,您可以选择发布。
结论
Beaver Builder 是一个强大的工具,用于构建和创建令人惊叹的页面。 但是,如果您想合并复杂的网格布局,您可以使用 WP Grid Builder 插件及其 Beaver Builder 插件。
正如我们在这篇文章中所讨论的,您可以通过六个简单的步骤将 Beaver Builder 与 WP Grid Builder 集成:
- 购买并安装 WP Grid Builder 插件。
- 添加 Beaver Builder 插件。
- 创建您的网格布局。
- 在 Beaver Builder 中启动您的页面并插入您的网格。
- 将构面添加到您的网格或模块中。
- 保存并发布您的页面。
您对通过我们的页面构建器插件使用 WP Grid Builder 有任何疑问吗? 在下面的评论部分让我们知道!
