将页面生成器与您的 WordPress 主题集成
已发表: 2015-03-05Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


充满功能的大型主题的时代似乎即将过去,而我们看到为第三方插件提供支持的精简主题的兴起。添加对页面构建器的支持是为用户提供额外功能的好方法。它涉及到根据您的主题构建一个网站。如果您正在考虑这一点,我们很乐意您选择 Beaver Builder 作为您的页面构建器。
Beaver Builder 开箱即用,几乎适用于任何主题。到目前为止,我认为我们还没有听说过任何一个它不适用的主题。即便如此,您仍然可以采取一些措施来使其更好地工作。在深入讨论具体细节之前,我认为 Beaver Builder 是一个不错的选择的一些原因......
如果您正在寻找其他在其主题中提供 Beaver Builder 支持的优秀示例,那么我们的 WebMan Design 和 UpThemes 朋友就是您的最佳选择。我们非常荣幸他们选择支持我们的页面构建器,并希望其他人能够效仿他们的做法。
听起来不错吗?以下是如何实现这一目标。
您将在本文中看到需要完成的最常见的事情之一是仅针对 Beaver Builder 页面上的特定元素。无论是标题、内容包装器、按钮还是其他东西,这都很容易实现,因为每个 Beaver Builder 页面的主体上都有一个名为fl-builder 的类(我们所有的东西都以“fl”为前缀,因为 Beaver Builder 的母公司名为快线媒体)。知道此类位于主体上后,您就可以为 Beaver Builder 页面编写特定的 CSS。
如何?假设您想要定位主题的内容包装器并删除 Beaver Builder 页面上的所有填充。有了 fl-builder body 类,这就像……一样简单
.fl-builder #my-content-wrapper { padding: 0; }繁荣!完毕。 Beaver Builder 页面上没有填充。我们稍后将讨论一些具体的用例,但请随意应用此技术,因为您适合主题的独特需求。
大多数时候,当 Beaver Builder 处于活动状态时,不需要默认页面标题。它通常只是妨碍。您的用户可以通过转到“工具”>“编辑全局设置”>“默认页面标题”并输入主题中页面标题的 CSS 选择器来自行禁用该功能,但为什么不让事情变得更简单呢?
通过一点点魔法,您可以通过将此代码添加到您的函数文件中,让 CSS 选择器默认为您的主题而不是我们的选择器。
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );此技术非常适合在视觉上隐藏页面标题,但它不会将其从标记中删除。如果您担心这一点,则需要添加更多代码以完全删除 Beaver Builder 页面上的页面标题。首先,将此辅助函数添加到您的函数文件中......
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }接下来,在包含页面标题的文件(可能是 page.php)中,将页面标题包装在这段代码中,如下所示......
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>使用该代码,当使用 Beaver Builder 创建页面时,标记中不会出现任何页面标题的痕迹。
Beaver Builder 在风格方面有很多东西留给主题,而有些东西它必须自己处理。其中之一是行和模块上的填充和边距。由于 Beaver Builder 可以处理这个问题,因此主题内容包装器上的任何填充或边距都不是必需的,甚至可能会妨碍某些内容,例如边缘到边缘的行背景。
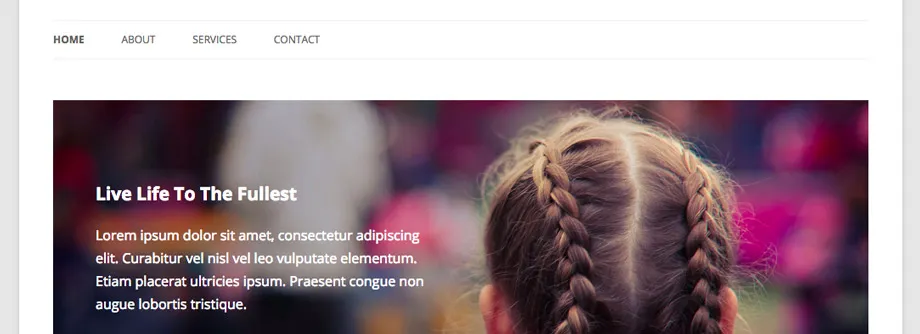
例如,使用“二十一十二”主题,您可以看到构建器布局周围有额外的空间,可防止背景照片从边到边……

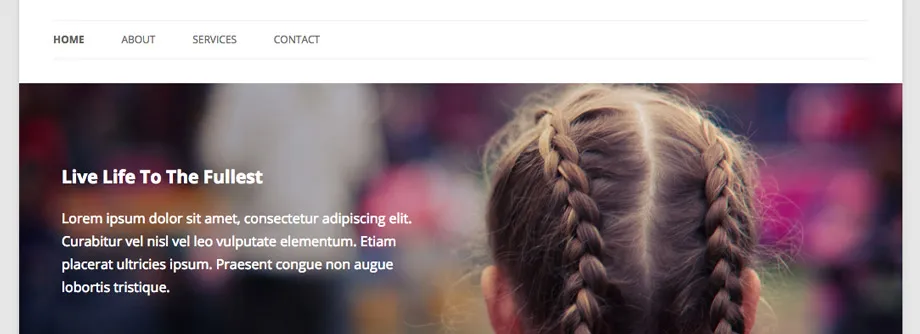
通过使用我上面提到的fl-builder类进行一些 CSS 调整,我能够让它看起来像这样......

不幸的是,每个主题都会以不同的方式处理其边距和填充。我无法为您提供适用于所有情况的解决方案,但如果您对 CSS 有很好的理解,那么以下代码将符合您想要实现的内容......
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }您可能希望在主题中支持的 Beaver Builder 的另一个流行功能是全宽行。全宽行不仅会到达内容包装器的边缘,还会到达浏览器的边缘。哇泽!
默认情况下,Beaver Builder 中的所有行都具有最大宽度,可以在全局设置中调整该最大宽度,并针对较小的设备进行适当缩放。即使您的内容包装器是全宽,行及其内容仍将包含在盒装布局中,如下面的屏幕截图所示。

当用户选择在行设置中将行设置为全宽时,最大宽度将被删除,并且该行将从边缘到边缘填充整个空间,如下所示......

这是一项很棒的技术,但只有当主题的内容包装器也到达浏览器边缘时才有效。
就像边距和填充一样,每个主题都会以不同的方式处理其内容包装器的宽度。再说一遍,我无法为您提供适用于所有情况的解决方案,但如果您对 CSS 有很好的理解,那么以下代码符合您想要实现的内容......
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder 为各种按钮样式提供了强大的支持,但默认的按钮样式相当无聊。将以下 CSS 添加到您的主题并调整它以匹配您的设计将为 Beaver Builder 按钮提供更适合您风格的默认外观。
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }请注意不要覆盖太多按钮的默认样式,否则您将面临破坏按钮模块设置的风险。
如果您在生活中编写过任何 CSS,那么您很可能会遇到 z-index 问题。我具体在说什么?位于其他事物之上的事物使某些事物无法访问。哇啊啊?
Beaver Builder 的界面应该位于整个页面的顶部,上面不应该有任何东西。因此,我们将 z-index 设置得高得离谱,但同时又不会太高。根据多年的经验,我的建议是保持 z 索引尽可能低。我知道这并不总是可行,所以如果您尝试将它们至少保持在 100000 以下,应该没问题。

在过去,主题开发人员必须将第三方插件直接捆绑在他们的主题中,以便为用户提供这些插件。当时,我确信这似乎是一个很好的解决方案,许多人仍然这样做,但现在我们都知道为什么这不是一个好主意。安全和更新!
如果您将第三方插件与您的主题捆绑在一起并且暴露了安全漏洞,会发生什么情况?你猜怎么着?您有责任向您的用户站点推送更新,插件开发人员无法这样做,因为插件位于您的主题目录中。这种情况以前发生过,我猜测这种情况还会再次发生,直到主题开发人员停止这种做法。
除此之外,您还将负责向用户推送最新更新。在忙碌的生活中,您还需要考虑一件事。 Beaver Builder 在第一年推出了 50 项更新,我们并不打算就此止步。你真的愿意为此负责吗?
既然我已经让您对在主题中嵌入第三方插件产生了敬畏之心,我想告诉您一个正在变得非常流行的替代方案。
TGM 插件激活:要求和推荐 WordPress 主题插件(和其他插件)的最佳方式。从他们的网站...
TGM Plugin Activation 是一个 PHP 库,可让您轻松地为您的 WordPress 主题(和插件)请求或推荐插件。它允许您的用户使用本机 WordPress 类、函数和接口以单一或批量方式安装甚至自动激活插件。您可以引用预打包的插件、WordPress 插件存储库中的插件,甚至是互联网上其他地方托管的插件。
简而言之,您应该为用户提供安装第三方插件的选项。如果他们决定这样做,您可以将更新留给 WordPress 核心和插件作者,而不是您。
其他开发人员对我们的工作表示赞赏,甚至在他们自己的产品中为其提供支持,我们对此感到非常荣幸。我们对此感到非常高兴,因此我们对那些为他们的主题提供 Beaver Builder 支持的人表示感谢。
这个小小的感谢是一个过滤器,允许您用您的附属链接替换精简版中的升级链接,本质上,只要使用您的主题的人决定升级到 Beaver Builder 的付费版本,您就可以赚钱。
它是如何运作的?只需将以下代码添加到您的函数文件中,同时将“YOUR_LINK_HERE”文本更改为您的联属链接即可!你在做生意。
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );通过这里或那里的一些调整,您可以立即启动并运行您的主题,并获得 Beaver Builder 的高级支持。如果您有任何疑问,请随时告诉我们,如果您决定优化 Beaver Builder 的主题或感觉这篇文章缺少某些内容,请随时分享。我们很高兴您加入!
[...] 将页面生成器与您的 WordPress 主题集成 – 如何将 Beaver Builder 包含在您的主题中。 […]
谢谢你!代码放置在 .css 中,但它仍然没有使内容全宽。我尝试过编辑海狸插件 .css 但我没有任何运气。您有什么建议吗?
贾斯汀,它不允许我在支持论坛上发帖,因为我没有有效的订阅。我使用 beaver builder 作为插件。有什么办法仍然可以在这个问题上获得支持吗?感谢您抽出时间。
嗨贾斯汀,
我正在开发自定义主题,并尝试使用海狸生成器将列设置为全宽。
我对 css 的了解有限,尽管已经创建了一个孩子并且知道如何访问样式和功能文件夹。尝试将其粘贴到
您能否指示在哪里插入上述代码?
不错的教程,我想制作一个 WordPress 主题并出售它,我还想让用户使用 Beaver builder 全局行制作页脚......如果我购买高级版本,我可以将其包含在我的主题中,所以购买的用户我的主题会有溢价吗? ...如果是的话,哪个版本给我这个权利?代理还是专业?
.fl-builder CSS 技巧是杀手级的!肯定会在我们使用 Beaver Builder for Genesis 构建的一些设计中推广这一点。并非每个页面都需要构建器,但当您需要时,您通常希望标准化所有页面的 CSS。
你好,有“is_beaverbuilder()”函数吗?
很棒的文章贾斯汀!考虑包含页面构建器对主题商店有真正的帮助。作为一名开发人员与 Beaver Builder 一起工作真的很愉快。我没有遇到任何严重的问题,并且完成集成所需的时间是其他页面构建器的十分之一。不要忘记提及您总是及时回答我的问题并实施建议的代码改进。
Beaver Builder 在很多方面都是救星!我对以前使用的页面构建器(并且从来不喜欢)感到非常头疼。客户要求的。但我们真正需要的是向客户展示什么是值得购买的好产品,我很高兴我可以推荐您的页面构建器。您在文章开头的 4 个“原因”中所写的所有内容都是 100% 真实的。我举起帽子
感谢您提及我并使用我的主题进行屏幕截图!