与 Next Paint 的交互 (INP):WordPress 优化指南
已发表: 2024-01-31与 Next Paint 或 INP 的交互是 Google 核心 Web Vitals 指标的最新补充,这对于 WordPress 网站所有者来说非常重要。 这是确定网站用户体验质量的另一个衡量标准,也会影响您的搜索引擎优化。
INP 跟踪您的网站响应用户输入的速度,例如,访问者单击按钮后多久就会看到效果。 快速反应更可取,这可能并不奇怪。
为了帮助您了解如何在核心网络生命力的这一部分中取得好成绩,就像最大内容绘制、累积布局偏移和首次输入延迟一样,我们整理了一份关于如何优化 WordPress 中与下一个绘制的交互的详细指南。 在本文中,我们将向您介绍它是什么、为什么您应该关心它、如何衡量 INP,以及最重要的是如何改进它。
什么是与下一次绘制的交互 (INP)?
与 Next Paint 的交互 (INP) 是一个对于 Web 开发人员来说变得越来越重要的性能指标。 到 2024 年 3 月,它将取代首次输入延迟 (FID),成为 Google 核心 Web Vitals 的一部分。

INP 开始测量用户第一次与网页交互的那一刻。 例如,交互是鼠标单击或按键。 测量将持续进行,直到页面对该输入做出视觉响应。 因此,INP 是一种比 FID 提供的更全面的查看网站响应能力的方法。
这两个指标的主要区别在于测量的范围和深度。 FID 量化了从第一次用户交互到浏览器开始处理请求的延迟。 INP 更进一步。 首先,它从访问者的角度衡量从用户交互到页面下次更新的整个过程。 这包括输入延迟、处理时间和呈现延迟的完整周期。

此外,Interaction to Next Paint 会观察用户访问页面期间所有符合条件的交互的延迟,而不仅仅是第一个交互。 该指标报告最差的 2% UI 响应,重点关注最慢的响应时间。 这种方法确保 INP 反映页面最坏情况用户体验的最现实衡量标准。
它为什么如此重要?
INP 对于理解和改善网站用户体验至关重要。 它是比 FID 更可靠的整体响应指标。 良好的 INP 值表明对用户交互的快速视觉响应。 然而,糟糕的分数可能会导致令人沮丧的用户体验。
INP的意义还在于它对SEO排名的影响。 通过将其纳入核心网络生命指标,谷歌强调了用户体验在网站性能中的重要性。 在用户交互后表现出更快的视觉反馈的网站可能会在搜索排名中受到青睐。 但这也意味着事实恰恰相反:延迟严重的网站可能会对其排名产生负面影响。
INP 的原因是什么?
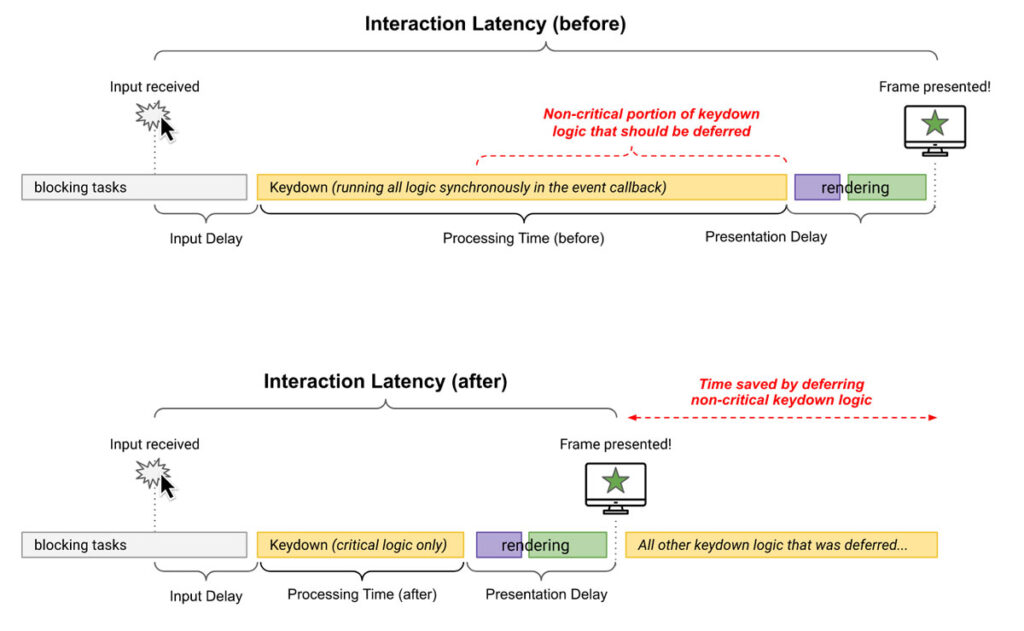
与网页对用户交互的响应能力相关的多种因素都会影响下次绘制交互 (INP) 指标。 您可以将这些因素大致分为三个阶段:输入延迟、处理时间和呈现延迟。
- 输入延迟:此阶段主要受到 JavaScript 中所谓的长任务的影响。 如果在浏览器已经繁忙时发生用户交互,则浏览器必须在处理交互之前完成任务,从而导致明显的延迟。
- 处理时间:此阶段涵盖浏览器响应用户输入所需的时间。 这里的延迟通常会导致沮丧,有时表现为“愤怒点击”,即访问者由于缺乏即时反馈而重复点击同一页面元素。
- 呈现延迟:最后一个阶段是从事件回调完成到浏览器可以渲染显示交互结果的下一帧的时间。
高INP的主要因素
有多种因素可能会导致整个 INP 测量期间的延迟,包括:
- 当 JavaScript 任务超过 50 毫秒时,它们被视为长任务。 这些可能会阻塞主线程,从而延迟浏览器处理用户下一次交互的能力。
- 处理完交互后,浏览器必须渲染下一帧以反映更改。 如果网页很大或很复杂,或者存在布局抖动(浏览器过度重新计算样式和布局)等问题,这可能会延迟下一帧的呈现。
- 需要大量资源才能加载并变为交互式的页面可能会遇到 INP 延迟。 这包括带有大图像、视频或大量使用 CSS 和 JavaScript 的页面。
- 使用第三方脚本和工具(例如跟踪和分析脚本)可能会增加加载时间和处理时间,从而影响页面的响应能力。
- 网络连接速度慢或延迟高也会产生影响。
如何测量 INP?
测量与 Next Paint 的交互 (INP) 是理解和提高 WordPress 网站的交互性和响应能力的关键。 值得庆幸的是,有多种工具可以帮助您了解网站的表现:
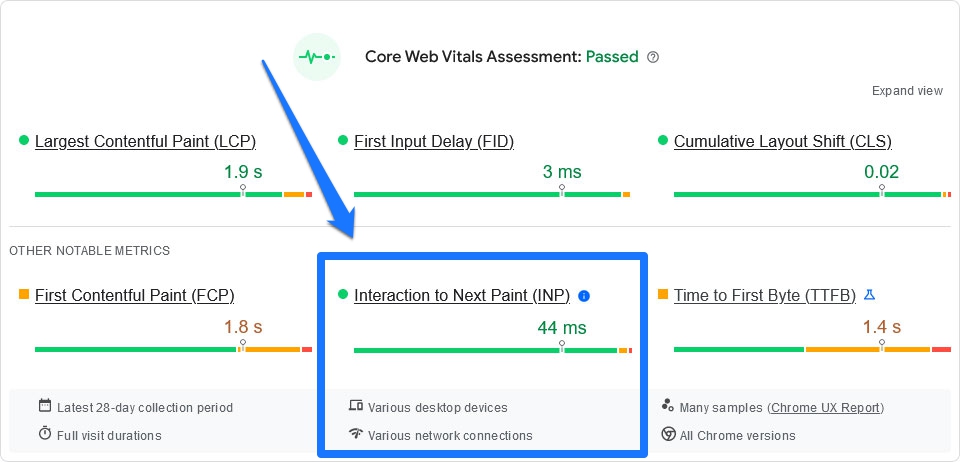
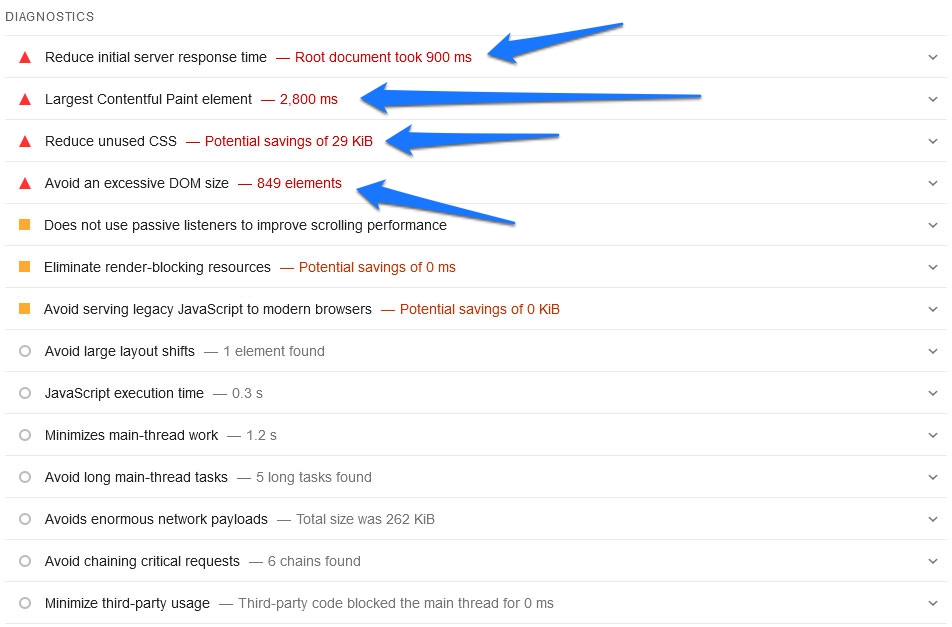
- PageSpeed Insights — 您可能对此很熟悉。 当您输入页面 URL 时,您会收到一份详细报告,其中包括您的 INP 值。
- Chrome 开发者工具:浏览器开发者工具默认内置于 Chrome 中,提供 INP 的详细细分,包括输入延迟、处理时间和呈现延迟。
- SpeedVitals Core Web Vitals Checker:该工具提供了一个 Core Web Vitals Checker,可测量包括 INP 在内的各种性能指标。 它通过 Chrome 用户体验报告 (CrUX) API 提供来自现实世界用户的现场数据。
- Lighthouse:Chrome DevTools 中提供的另一个工具,Lighthouse 可用于深入分析网站性能。
上述大多数解决方案只是简单地显示INP分数以方便访问。

测量时,重要的是要考虑实验室数据(在受控环境中执行的综合测试)和现场数据(来自用户的真实性能数据)。
这种全面的方法将使您更清楚地了解网站在不同场景和用户体验下的 INP 性能。
什么是好的 INP 分数?
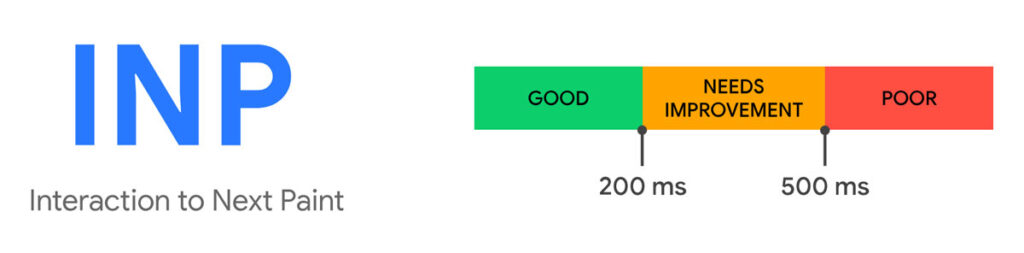
Chrome 团队提供了明确的基准来确定良好的 Next Paint 交互 (INP) 分数。 这些指南将 INP 分数分为三个不同的范围,以指示网页的响应能力水平。

正如您在上面所看到的,200 毫秒或更短的 INP 被认为是理想的。 如果 INP 落在 200 到 500 毫秒之间,则意味着还有增强的空间。 任何超过 500 毫秒的 INP 分数都被标记为较差。

这些分数是根据对用户访问页面的整个生命周期的评估得出的,考虑了所有点击、点击和键盘交互。 同样,INP 指标侧重于最差(或最慢)的交互,以提供页面交互性的实际衡量标准。
如何改进 WordPress 网站上的 INP
改善网站上 Next Paint 的交互涉及几个关键策略,这些策略可以优化 WordPress 网站响应用户输入的速度和效率。 现在让我们花一些时间来看看这些策略并提供有效实施它们的技巧。
提高整体表现
有时,您可以通过执行基本的站点改进任务来显着提高 INP。 在执行任何更复杂的操作之前,请确保注意以下事项:
- 选择可靠、高效的托管服务:这有助于确保更快地交付网站资源并提高 INP。
- 仔细选择主题和插件:您选择的主题和插件应该有助于提高网站的速度和效率,而不是降低网站的速度和效率。
- 保持网站上的插件数量尽可能少:插件越少,加载的代码就越少。 此外,定期更新您的网站及其插件以保持最佳性能。
- 使用缓存策略并压缩数据:这将加快加载过程并改善用户体验。
- 使用 CDN :使用内容交付网络 (CDN) 可以加快文件交付速度并减少加载时间。
优化主线程可用性
主线程就是所谓的浏览器工作管道。 渲染和运行网站的所有必要过程都要经过它。

因此,它对于处理用户交互至关重要,为此优化其可用性至关重要。 以下是一些这样做的策略:
- 拆分大型任务:将大型 JavaScript 任务分解为更小的、可管理的块。 这可以防止任何单个任务阻塞主线程太长时间,从而可以更快地处理用户交互。 使用 setTimeout 或 requestIdleCallback 等技术可以有效地在空闲期间调度任务,从而减少输入延迟。
- 避免颠簸:当您的代码反复强制浏览器重新计算样式或布局(通常在循环内)时,就会发生颠簸。 最大限度地减少 DOM 操作和样式重新计算的数量以避免抖动。 批处理 DOM 读取和写入操作以减少回流和重绘周期。
(PS,如果您不太明白上述含义,最好与开发人员讨论一下。)
添加延迟加载
实施延迟加载可以显着提高性能。 它会延迟页面加载时非关键资源的加载,例如直到用户旅程后期才需要的图像或脚本。

这减少了主线程的初始负载,使其能够更有效地处理用户交互。
优化或删除 JavaScript
JavaScript 执行会严重影响 INP。 优化 JavaScript:
- 删除不必要的代码:您网站上不再存在的任何内容都无法阻止它。 因此,请花点时间删除未使用的 JavaScript 和 CSS,以提高 INP 和整体性能。
- 缩小 JavaScript 文件:通过删除不必要的格式和注释来减小 JavaScript 文件的大小,使它们加载得更快,从而更快地释放主线程。
- 使用高效代码:优化 JavaScript 代码的性能。 避免不必要的计算和长时间运行的任务。
- 推迟非关键 JavaScript :异步加载非必要脚本或推迟其加载,直到呈现主要内容之后。 这方面的主要例子是前面提到的分析脚本。
找到速度缓慢的根本原因
确定速度下降的根本原因确实是有效优化的关键。 使用 Google Lighthouse 或 PageSpeed Insights 等工具对网站性能进行详细分析。 它们可以帮助查明需要改进的特定领域,例如较大的 DOM 大小或低效的脚本执行。

有助于提高 INP 的 WordPress 插件
以上是提高网站 INP 分数以获得响应更快、用户友好的网站体验的一般技巧。 为了专门改进 WordPress 中的 Next Paint (INP) 交互,您还可以尝试这些有用的插件:
- WP Rocket:WP Rocket 以其缓存功能而闻名,还提供代码优化、文件缩小和数据库优化。
- Flying Scripts:这个插件使您可以将非关键脚本的执行延迟到用户不尝试完成任务的时间。
- NitroPack:该插件为 WooCommerce、服务器级缓存提供高级选项,并生成关键 CSS。 对于那些不太熟悉技术优化的人来说,它是用户友好的。
- 资产清理:这是缩小 Javascript、延迟脚本和执行大量其他优化任务的另一个绝佳选择。
- WP-Optimize:该插件结合了数据库清理、图像压缩和缓存功能。 它的数据库优化功能特别有用。
- Perfmatters:虽然 Perfmatters 与 WP Rocket 等一体化工具配合使用效果最佳,但它可以有效地处理许多较小的性能任务,使其成为其他插件的良好补充。
- W3 Total Cache:W3 Total Cache 提供一系列缓存方法,是一个技术性更强的插件,允许对各种优化方面进行详细控制。
- 自动优化:处理图像优化和缩小等基础知识。 将其与缓存插件配对以获得最佳效果。
最后的想法:优化 WordPress 中 Next Paint 的交互
与 Next Paint 的交互 (INP) 正在成为 Core Web Vitals 的一个超级重要方面,代表网页的响应能力。
这一切都是为了创造活泼、引人入胜的在线体验,这是每个人都看重的。 通过使用此处讨论的方法优化 INP,您可以在提升用户体验、搜索排名和整体性能方面为您的网站带来很多好处。 这不仅仅是技术调整的问题。 这也是确保为观众提供愉快、流畅体验的一种方式。
但请记住,INP 优化是一个持续的过程,需要根据用户交互模式和网站更新进行定期监控和调整。 这不是一劳永逸的事情,但上述步骤应该可以让您的网站达到一个好的目标。
对于改进 WordPress 中 Next Paint 的交互,您还有其他见解或技巧吗? 欢迎在下面分享您的经验。
