11 个交互式 404 页面,让您的观众参与其中
已发表: 2023-05-03担心您会因为平凡的原因而失去客户? 假设访问者在输入您的网页时犯了拼写错误。 而且,出于沮丧,您的潜在客户会放弃或决定稍后再试,结果却完全忘记了您的品牌。 答案? 交互式 404 页面。
这可能正在您的网站上发生。 与其让它继续下去,不如了解有关创建和利用 404 页面所需的一切知识。
什么是 404 页面?
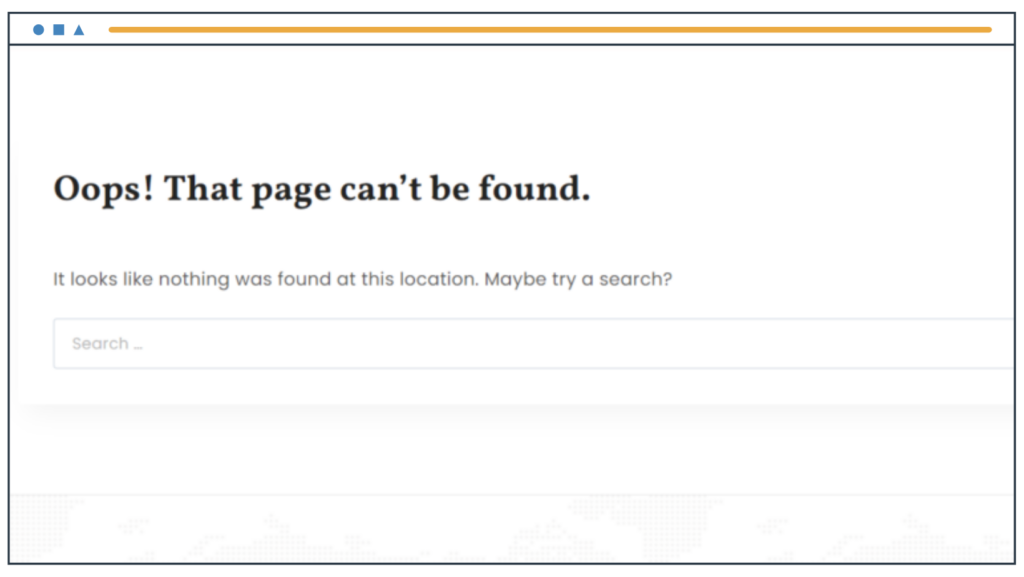
404 页面是网站用来向人们表明他们试图访问的页面不存在的代码。
这是一个例子:

那么,什么情况下会导致有人登陆 404 页面? 以下是一些原因:
- 站点访问者输入错误的网页 (URL)。
- 访问者单击了损坏的链接。
- 用户从记忆或书签中输入了 URL,但该页面已被删除。
- 网址结构已更改。
- 访问者登陆一个 URL 以获取门控内容,他们需要登录才能访问。
通常,404 页面是带有几个字的通用空白屏幕。 但它们也提供了一个强大的机会来吸引您的受众并提升您的品牌形象,即使发生轻微的 404 错误也是如此。
为您的 404 页面增添趣味,否则您将永远失去观众,而不是让他们继续浏览您的网站。
在以下部分中,您将学习如何创建 404 页面并探索许多有用的示例。
如何轻松创建 404 页面
创建引人入胜的 404 页面可能是一项耗时的任务。 但是,如果您在 WordPress 上构建内容,则可以自己创建它们。
WordPress 是一个内容管理系统 (CMS),可让您轻松地向网站添加内容。 它是最受欢迎的 CMS,数百万企业使用它来创建自己的网站。
然而,即使是没有编码技能的初学者也可以从头开始在 WordPress 上构建网站。 更重要的是,如果您为托管 WordPress 主机使用速度极快的 EasyWP,您可以在几分钟内设置您的网站。
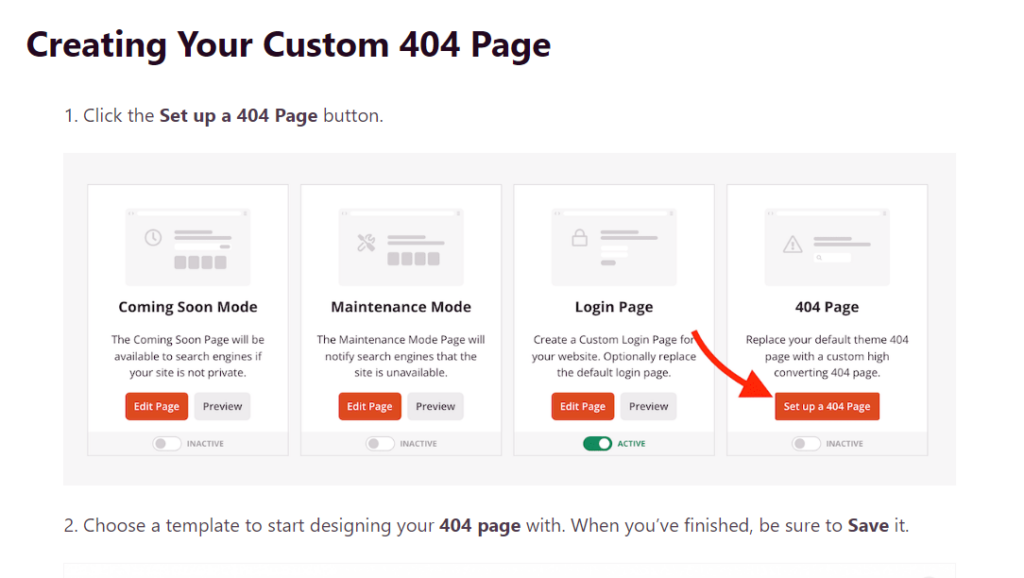
一旦您的 WordPress 网站准备就绪,您所需要的就是 SeedProd 插件来帮助您快速设置 404 页面。 只需选择 404 页面设置,然后按照分步方法添加图形、文本和链接。

您可以完全自定义您的 404 页面以满足您的品牌标准并将您的受众重定向到正确的页面。

通过这种方式,您可以轻松设置 404 页面并添加更多功能以增强您网站上的用户体验。
交互式 404 页面的 11 个想法(附示例)
现在您了解了 404 页面以及如何制作它们,这里有几个来自网络的精彩 404 页面示例。 使用这些示例来激发您自己的 404 页面!
- 幽默
当用户登陆 404 错误页面时,通常会有一种恼怒的感觉。 有趣的图像或笑话可以吸引用户并通过展示幽默的东西让他们感到惊讶。
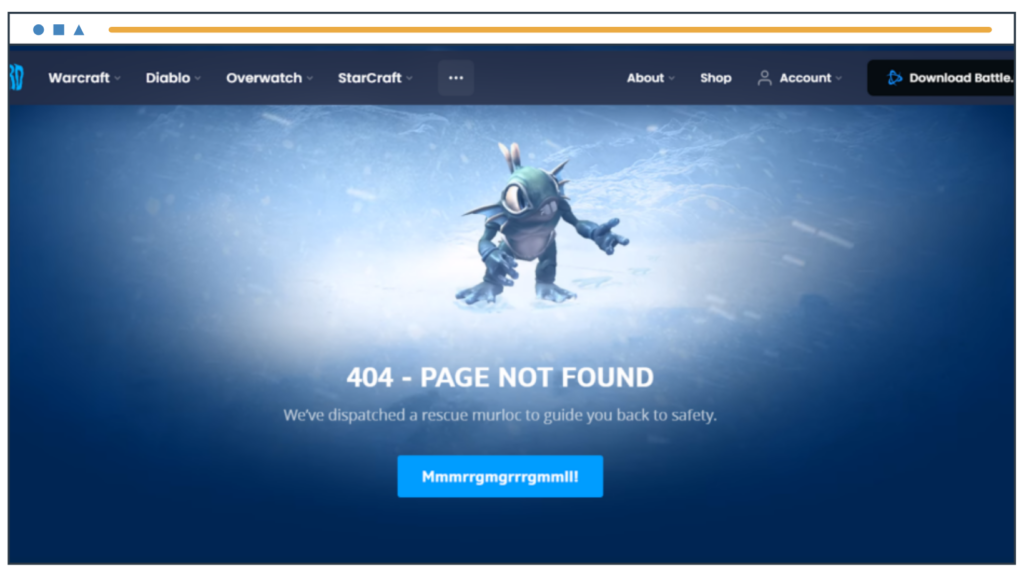
查看暴雪的这个 404 页面。 副标题和按钮很搞笑,让用户好奇按钮会指向哪里。

- 导航链接
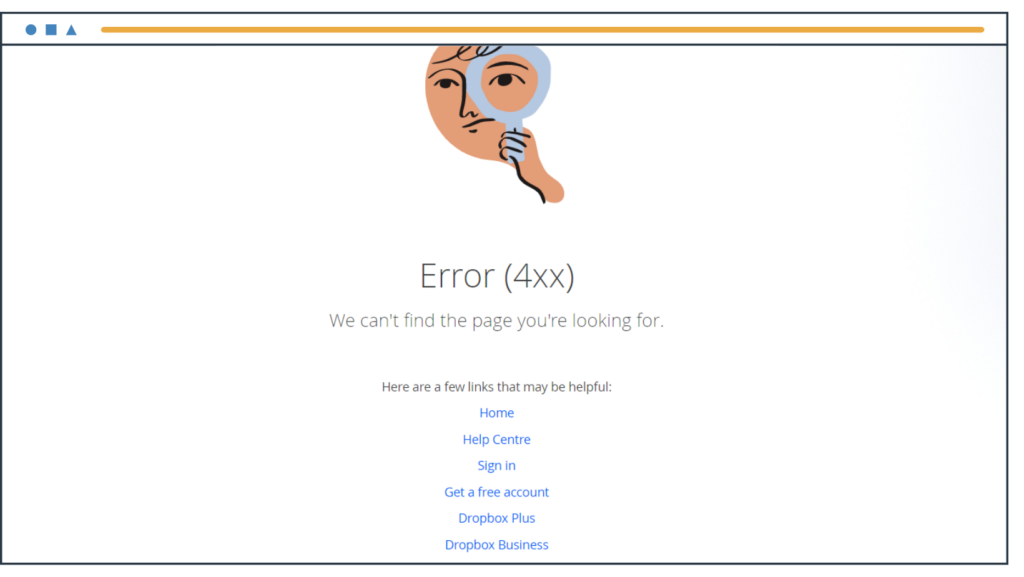
通过添加导航链接或按钮将您的用户引导至正确的页面。 您可以要求他们转到主页、联系页面或其他相关站点,以便他们找到所需的内容。
在这里,Dropbox 提供了指向其最受欢迎的页面或类别的链接。

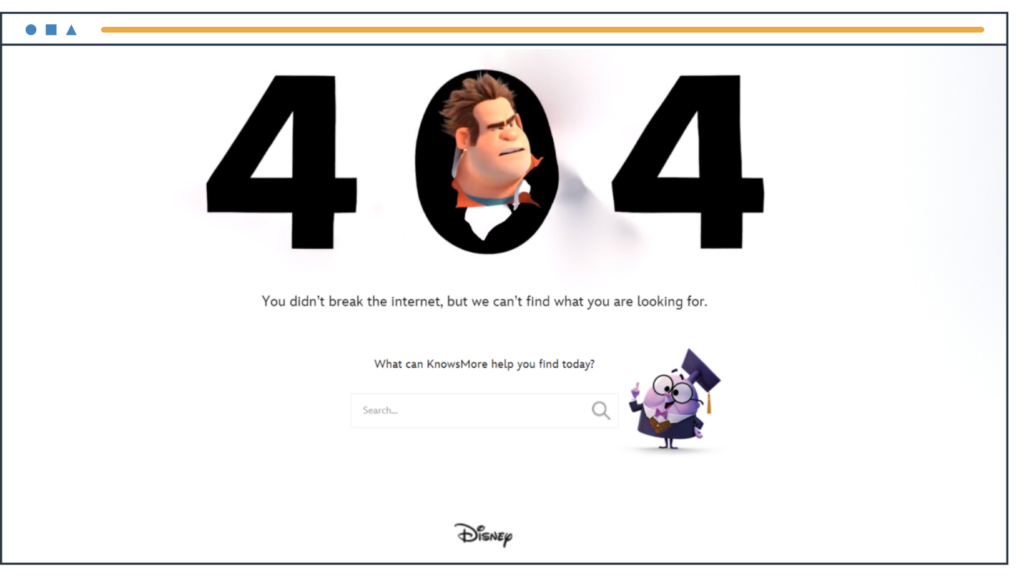
- 搜索栏
添加搜索栏是向访问者提供所需信息的一种巧妙方式。 他们将输入相关关键字并找到包含所需信息的正确页面。 下图显示了迪士尼 404 页面上带有搜索栏的可爱动画。

- 移情
对来访者的挫败感表示同情和理解。 只是说“对不起”或轻松的“哎呀”会让人们感到被倾听,他们会阅读您的其余内容以弄清楚该怎么做。

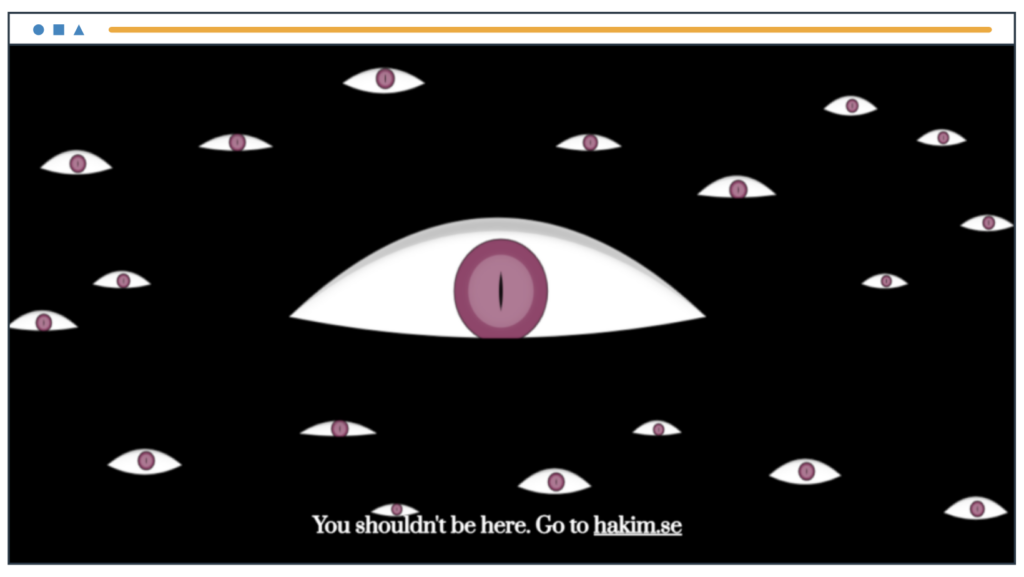
- 添加游戏或互动元素
您可以在展示您的能力的同时让您的 404 页面变得有趣和有趣。 这个由设计师 Hakim El Hattab 设计的 404 页面响应鼠标移动。 此图形中的眼球会随着光标移动。
如果您经营一家平面设计或游戏公司,这种类型的互动将展示您的技能并说服人们使用您的服务。

- 视频或动画
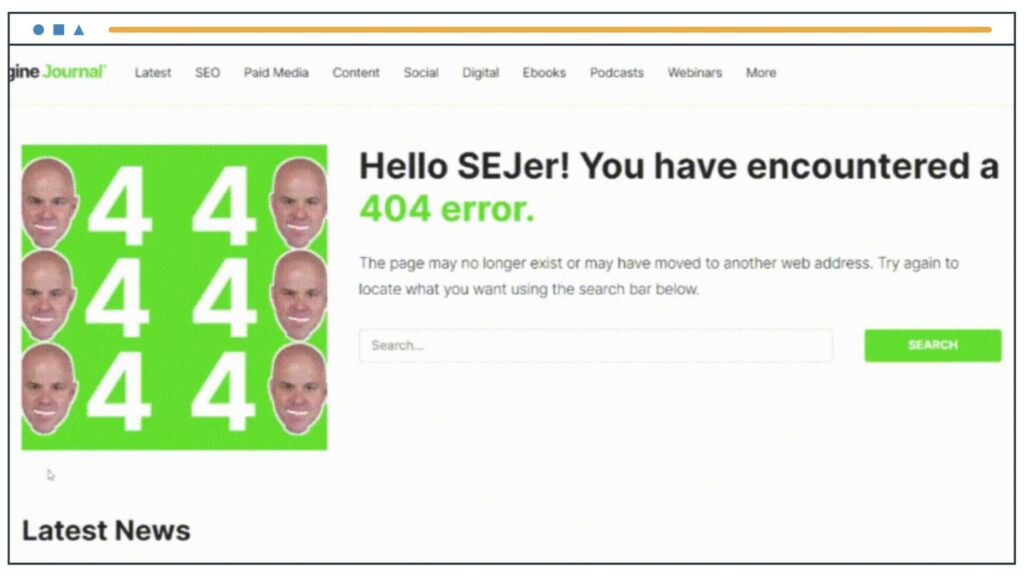
使用视频或动画来吸引访问者的注意力。 查看 Search Engine Journal 的这个 404 页面。
这很有趣,让你想盯着屏幕看一会儿。 因此,如果符合您的品牌标识,请不要害怕尝试在错误页面中使用 GIF 和视频。

- 自定义插图
使用自定义插图来展示您的品牌个性。 确保使用您的品牌颜色并制作一个有趣的插图来代表您的业务基调。


- 通讯订阅
您应该鼓励用户尽可能频繁地注册您的电子邮件列表。 当人们登陆 404 页面时也是如此。
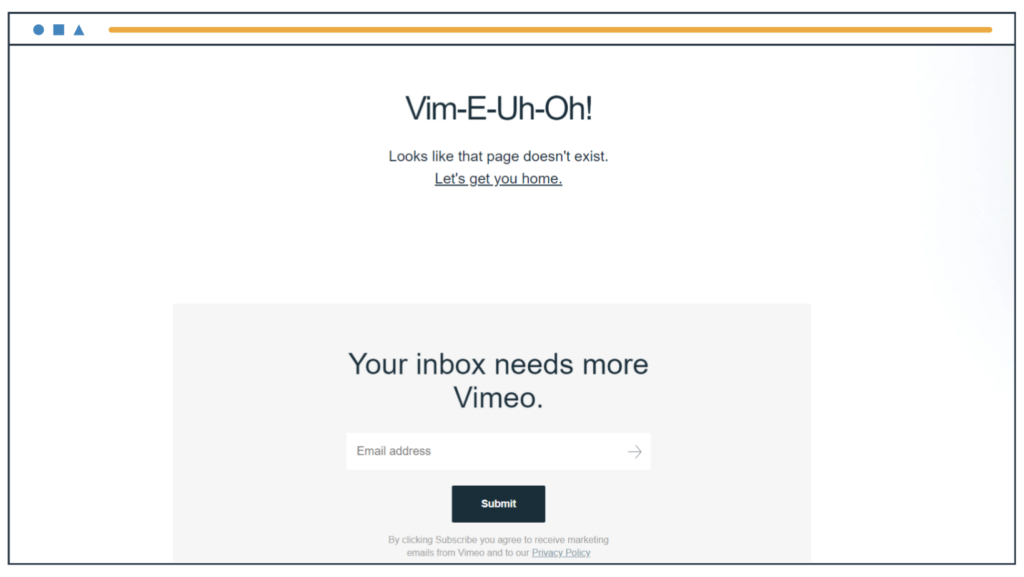
如下图所示,Vimeo 有一个时事通讯订阅选项,这是其常见页脚的一部分。 这是向您的页面添加时事通讯注册邀请的一种方式。 您还可以在页面中间添加一个选择加入的弹出表单或注册表单。

- 社交媒体链接
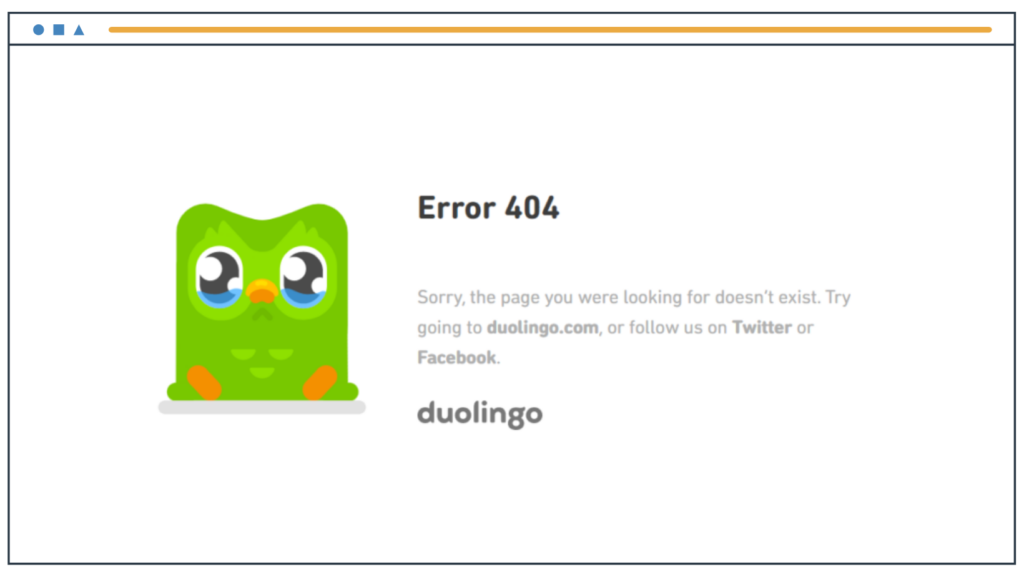
在您的 404 页面上添加指向社交媒体的链接是吸引人们查看您的社交媒体的好方法。 当人们登陆错误页面时,Duolingo 会邀请用户在 Twitter 和 Facebook 上关注他们。

- 呼吁采取行动
号召性用语 (CTA) 很重要,因为它们“命令”或指导人们采取行动。 你可以经常使用这种小而有影响力的技术来使你的品牌受益。
一个简单的按钮或带有号召性用语(例如“查看我们的最新优惠”或“发现更多食谱”)的链接将带来更多的参与度和更高的转化率。

- 展示您的博客内容
如果您经营的博客内容是您最重要的资产,那么您应该不断鼓励用户阅读您的博客文章。
在下图中查看 Content Marketing Institute 的 404 页面。 他们将用户引导到他们的支柱帖子,这些帖子提供有关他们专业知识主题的信息:内容营销。

成功的 404 页面的特征
现在我们已经看了几个很棒的例子,让我们分解一个成功的 404 页面的元素和特征。
使用视觉效果
这篇文章中的大多数 404 示例页面都具有视觉内容,包括自定义图形、动画、GIF 或视频。 甚至那些只在 404 页面中使用文本的企业也确保它们具有吸引力和戏剧性。 因此,请记住让您自己的 404 错误页面具有视觉吸引力和影响力。
独一无二
404 页面是展示您的品牌个性的完美场所。 如果您经营一个喜剧网站,请包含有趣的图片或文字。 如果你有一个金融网站,你会想要突出你的可信度和诚信的严肃和专业的内容。 创建 404 页面时忠于您的品牌声音。
自定义体验
避免为 404 页面使用通用的空白屏幕模板。 相反,提供一些您的产品和服务独有的互动体验或内容。
这里的几个例子只会进一步提升品牌的基调和风格,所以对你的网站也这样做。
如果制作起来太复杂,您可以聘请 vue.js 开发人员来开发引人入胜且独特的外观,而且还可以点击和娱乐。
给人们新的去处
最后,将导航链接、搜索栏和社交媒体按钮添加到您的 404 页面。 如果访问者没有登陆正确的页面,这将帮助访问者找到他们正在寻找的内容。 此外,您还可以以此为契机,通过添加时事通讯订阅表格、号召性用语或博客文章来吸引更多用户,让人们继续阅读。
关键是您的用户将在您的网站上继续他们的旅程而不是离开它。
提高网站速度
站点速度是影响用户体验的一个关键因素,即使对于 404 页面,也要牢记这一点。 当用户登陆一个不存在的页面时,他们希望被快速重定向到正确的页面,或者至少提供有用的信息或选项。
但是,如果您的 404 页面需要很长时间才能加载,您的站点访问者可能会感到沮丧并完全退出。
同样,这就是 EasyWP 的 WordPress 托管托管与众不同的地方。
EasyWP 是一种功能强大且可靠的托管解决方案,旨在提供快速的页面加载时间。 通过确保快速可靠地加载 404 页面来提升用户体验。
确保您的访客逗留更长时间
在设计网页内容时,用户体验应该始终是重中之重。 如果访客遇到令人困惑和沮丧的体验,他们就不会停留太久。
断开的链接和死胡同是将它们赶走的必经之路。 这就是为什么确保您的 404 页面(又名错误页面)具有吸引力和信息量至关重要。
不要让您的网站访问者悬而未决 - 为他们提供互动元素和有关如何继续的有用提示。 创建一些杀手级 404 页面,您的访问者会为此感谢您!
说到错误页面,您是否担心过您的网站被 Google 标记为危险? 如果是这样,请了解如何解决您网站上的“前面有欺骗性网站”警告。

Syed Balkhi 是最大的免费 WordPress 资源网站 WPBeginner 的创始人。 他拥有超过 10 年的经验,是业内领先的 WordPress 专家。 您可以通过在他的社交媒体网络上关注他来了解有关 Syed 及其公司组合的更多信息。
