交互式图表示例以及如何制作它们
已发表: 2023-06-06交互式图表对于世界各地的组织来说变得越来越有意义。 它们使公司能够快速处理和分析大型数据集。
这些数据可视化受益于大脑捕捉视觉信息的能力。 然后,他们将它们展示出来,供读者得出准确的结论并做出可靠的决定。
动画是任何交互式图表的基本元素。 它使用户能够积极参与并对所显示的数据进行更深入的分析。 过滤器和工具提示等效果也可以提高参与度。
那么您可以将哪些动画和交互元素添加到图表中? 如何确保您的交互式图表有价值且有吸引力?
在本文中,您将找到改善数据可视化同时牢记读者的基本技术。 根据您的项目了解要关注哪些图表类型和元素。 然后,了解 wpDataTables 如何让您通过九个简单步骤构建高质量的图表。
最后,查看已发布的最佳交互式地图,以找到创建独特地图的绝佳创意。 但首先,了解一下什么是交互式图表。
什么是交互式图表?
顾名思义,交互式图表具有响应用户操作的元素。 他们提供更具吸引力和洞察力的体验。 他们还采用了平板电脑和智能手机等科技设备的许多功能。
这样,用户就可以以熟悉的方式与图表进行交互。 这些交互式地图将数据分析转变为由观众控制的发现之旅。 他们可以查看数据的概要或对其进行深入检查。
静态图表与交互式图表
静态图表被归类为数据可视化。 它们有助于组织信息并简化其解释。 因此,它们补充了商业报告等印刷文档。
尽管如此,这些地图缺乏移动和交互的可能性。 它们的特性使它们最适合较小且不太复杂的数据。
相反,它们的交互式对应物描绘复杂的数据,通常在仪表板中对其进行简化。 交互式元素使您能够在一张图表中表示不同的类别和变量。 它们有助于提供所显示数据集的更全面的上下文。
改进交互式数据可视化的技术
现在您对交互式图表有了更好的了解,接下来看看创建引人入胜的图表的顶级技术。 根据您的可视化目标和需求以及受众的偏好来使用它们。
升级您的静态图表
动画图表
您可以为标准饼图、折线图或条形图添加动画效果以提高参与度。 无论图表类型如何,添加动画元素对于获得更好的用户体验都至关重要。 以下是两种可能性的示例:
- 交互式决策树:您以前可能使用过流程图。 它们有助于将复杂的流程分解为多个阶段。 决策树具有相同的目的,增加了交互性。
您可以创建交互式决策树以适应各种情况和项目。 例如,向您的网站添加一项以方便访问者导航。 - 桑基图:桑基图或图表使您能够通过箭头描绘一组值之间的流动。 您可以为每个变量创建一个图表,或者使用一个地图来显示主要主题中的所有不同选项。
最低的值会使箭头更细,而更重要的流量会产生更宽的箭头。 然后,这些指示器根据情况和您选择的格式引导或交叉路径。
为观众添加工具
数据点
您可以通过放置在图表中的形状或对象来识别任何图表中的数据点。 这些点通过扩展来响应鼠标移动或点击以显示额外信息。
例如,折线图可能包含点来标记其要点。 相反,每一列可能组成柱形图中的一个数据点。 无论哪种方式,这些标记都允许用户更深入地挖掘所描述的值。
向下钻取和分层导航
向下钻取是一种在图表中包含不同层信息的技术。 因此,用户可以从概要开始分析不同复杂程度的数据值,然后进一步详细分析。
分层导航是构建图表的另一种方式。 您可以将它们用于地理或管理地图。
过滤和选择选项
过滤和选择是一些最基本的可视化附加组件。 有了它们,用户可以根据自己的搜索需求关注不同类型的信息。 您可以合并菜单或侧边栏清单来启用自定义图像。
悬停触发的工具提示
在图表上创建数据点后,您可以使其具有悬停响应能力。 然后,附加富有洞察力的工具提示以提供额外信息。 这些工具提示可以包含详细的描述或标签或显示精确的值。
动画
由滚动或任何其他用户操作触发的动画使用户体验更具吸引力。 它们可以帮助显示更多数据或突出显示可视化中的线或点。
缩放和平移
所有可视化都应启用缩放。 这样,用户可以点击图像将其放大,从而更好地了解数据。
他们还应该在整个分析过程中改变自己的观点或平移可视化。 不过,您只能允许在轴图中平移,例如箱形图或条形图。
使用 wpDataTables 创建交互式图表
繁荣! 图表。 他们无处不在。 饼状图。 条形图。 带有所有这些波浪线的精美折线图。
我们爱他们,我们恨他们。 但让我们面对现实吧——我们需要他们。
为什么? 因为如果没有图表,所有这些有趣的数字和数据都只是数字。 但有图表吗? 魔法发生了。 模式出现了。 复杂的信息转化为一口大小、易于理解的片段。
你有一个网站。 它很光滑,很有光泽。 但它缺少那种神奇的触感——交互式图表。 您希望观众参与其中。 您希望他们探索数据。 你想向他们展示你不仅有一张漂亮的脸蛋,而且还是一群聪明的人。
您一直在四处寻找,扫描网络的各个角落,寻找可以为您解决此问题的工具。
输入wpDataTables 。

使用 wpDataTables,您不仅仅是添加图表。 您正在添加交互式图表。 花哨、现代、向左或向右滑动的图表。 适用于各种场合、各种类型数据的图表,而且最重要的是它非常易于使用。
那为什么还要等呢? 立即加入 wpDataTables 革命,让您的网站从乏味变得精彩。 为您的受众提供他们不知道自己需要的交互式图表体验。
使用 wpDataTables 构建交互式可视化的 9 个步骤
请按照以下步骤使用 wpDataTables 创建交互式可视化:
- 第一步是安装 wpDataTables 并在您的 WordPress 网站上启动它。
- 在插件上,单击“创建图表”,为图表编写标题,然后选择您喜欢的渲染引擎。 它可以是 Google Charts、Highcharts、Chart.js 或 ApexCharts.js。
- 从一系列图表类型选项中选择您所需的格式。 此选择根据您选择的渲染引擎而有所不同。
- 选择一个数据源。 您可以使用已创建的表或构建新表。 在这种情况下,请从其他来源上传数据,例如 Excel、CSV、JSON 文件、Google Sheets 或 MySQL。
- 选择图表中将显示哪些数据。 您可以指定希望在最终可视化中显示的行和列。 wpDataTables 还具有过滤和分组选项来促进该过程。
- 定义图表的数据范围后,单击“下一步”继续进行“格式设置和预览” 。 在此步骤中,您可以看到图表呈现在屏幕右侧。 此外,您所做的任何更改都会立即可见。
- 从每个类别移动到下一个类别,对图表进行所需的自定义。 有多种剪裁选择。 通过实时预览功能,您可以看到图表的最终外观并根据您的需要进行更改。
- 一旦图表满足您的要求和个性化偏好,您就可以单击“保存” 。 然后,wpDataTables 将您的可视化结果保存在 WordPress 数据库中。 它还为其发出一个简码。
- 您现在所要做的就是选择复制将短代码复制到剪贴板。
令人印象深刻的交互式图表示例
以下是您可以探索的一些出色的交互式图表:
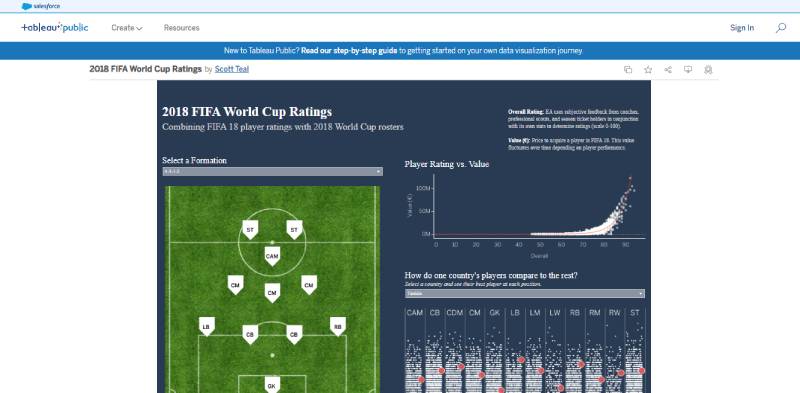
2018 年 FIFA 世界杯收视率

此 Tableau 面向足球迷,将 FIFA 18 球员评分与 2018 年世界杯名单合并。 您会发现球员在场上位置的表示以及代表他们的评分和价值的散点图。
还有一个热图可以将每个国家/地区的玩家与其他国家/地区的玩家进行比较。 这种类型的地图在体育分析中很常见。 Scott Teal 设置的可视化展示了如何以易于理解的格式描绘复杂的数据。
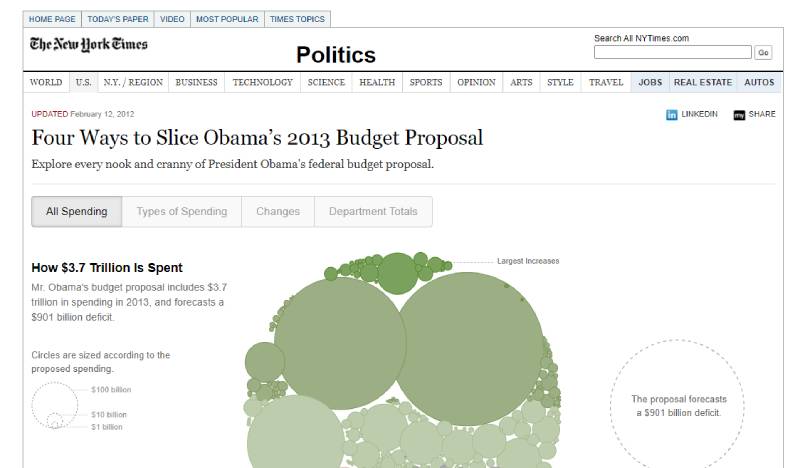
解读奥巴马 2013 年预算提案的四种方式

在此示例中,Shan Carter 与《纽约时报》合作的响应式气泡图代表了奥巴马的 2013 年预算提案。
它具有悬停响应工具提示、标签和颜色来指示资金分配的变化。 气泡大小随拟议费用金额的不同而变化。 因此,最大值将对应于最大的气泡。
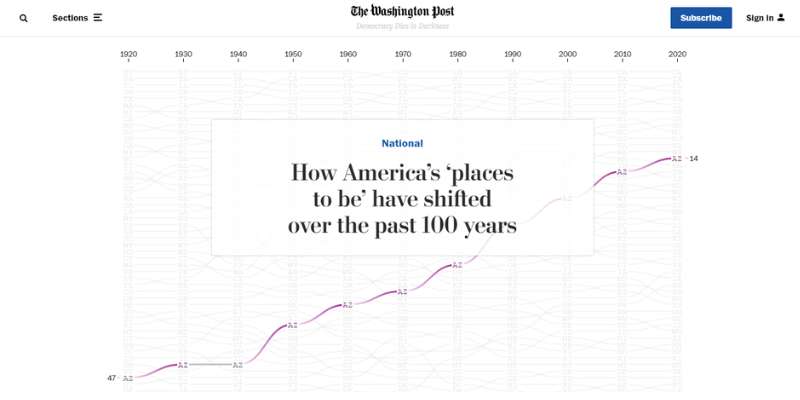
各州人口如何变化

《华盛顿邮报》的这篇文章重点关注过去一百年来美国各州人口的演变。 它具有滚动时激活的动画和解释所描述的变化的及时注释。
该地图突出显示了每个州在 1920 年的位置,并通过彩色线条突出显示了其增长或衰落。 这样,您就可以隔离并了解它们的轨迹。

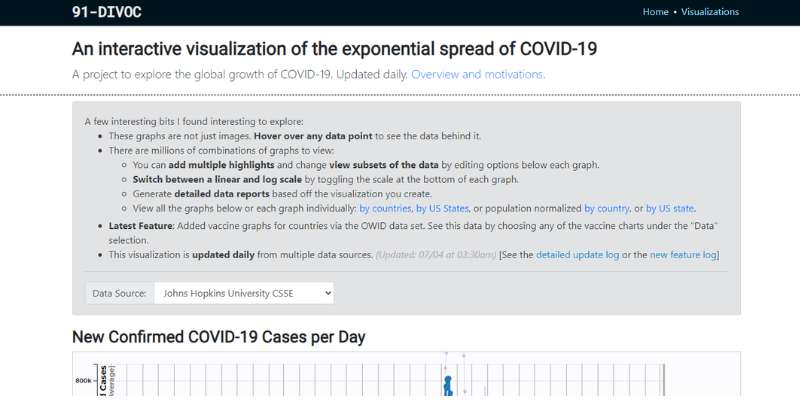
COVID-19 指数传播的交互式可视化

在这里,您将找到四个描绘 COVID-19 全球传播情况的交互式图表。 该项目强调可靠的数据。 其来源是约翰霍普金斯大学、牛津大学或大西洋月刊(新冠病毒追踪项目)。
您可以在对数或线性刻度之间进行选择,按国家或美国州过滤数据,并创建详细的报告。 地图也有响应。 您可以将鼠标悬停在任意点上以发现更多信息、添加额外的亮点或包含其他数据。
这些图形是可下载的,用户可以将它们制作成动画,以自然地看到其数据的发展。 这样,尽管有大量的数据和记录,用户仍可以了解 COVID-19 传播的演变。
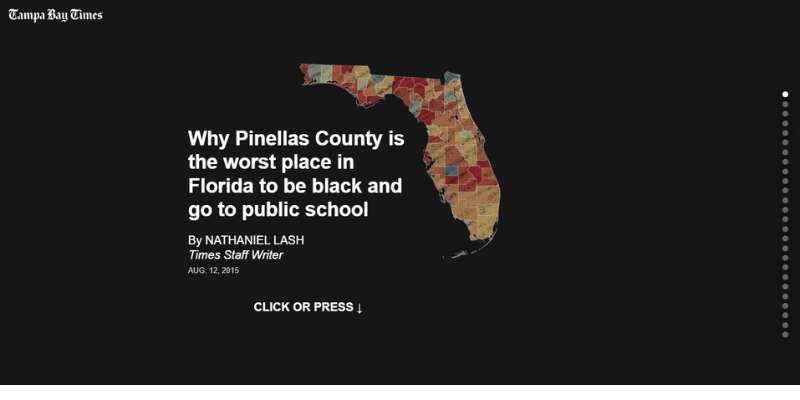
皮内拉斯县公立学校黑人学生的不平等

以下是《坦帕湾时报》特约撰稿人纳撒尼尔·拉什 (Nathaniel Lash) 的精彩演讲。 它探讨了皮内拉斯县公立学校种族隔离的影响。 因此,这些图表强调了几个州和佛罗里达州其他县的学生和学校成绩。
作为用户,您可以了解每个图形及其信息的影响。 简单的描述传递了清晰而准确的信息。
单击或滚动时会触发动画和过渡。 他们可能会透露以下图表或额外的细节。 此功能对于在移动设备上查看很实用。 此外,由于其在社交媒体中的应用,它已经为大多数用户所熟悉。
支持滚动是确保读者保持更长时间吸引力的绝佳形式。 由于图表和数据成为他们的主要关注点,他们还可以更好地捕获信息。
可持续发展优势

此示例是 Workflow 的交互式报告。 它的重点是环境、社会和公司治理 (ESG) 如何与业务战略联系起来。 您将发现富有洞察力的图表,这些图表描绘了支持数据并跟踪关键指标。
它强调了采用环境最佳实践的公司的优势。 然后,它还指出了不这样做的缺点。 该演示文稿分为三个部分来探讨信任、领导力和衡量。
它有许多滚动触发的过渡和动画,包括视差和淡入淡出效果。 尽管比其他可视化有更多的文本,但此示例具有支持推荐。 它还为用户提供了解当前形势和趋势的背景。
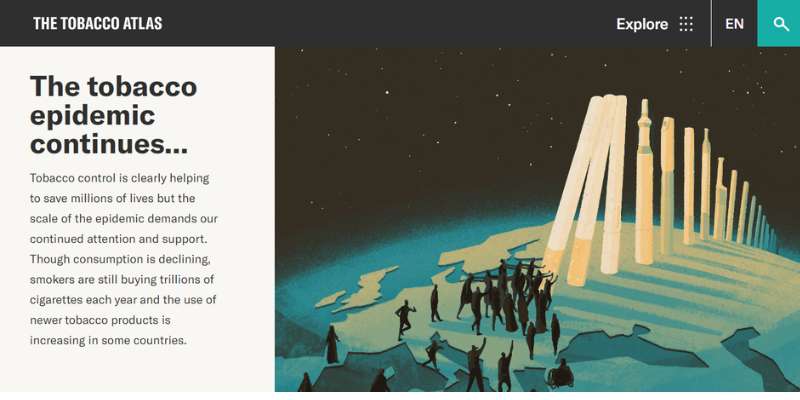
烟草地图集

烟草地图集有助于提高人们对烟草使用和成瘾危险的认识。 尽管消费量下降,这个问题仍然影响着全世界数百万人。 可视化是有影响力的。
它使用图表、插图和效果来突出数据和结论。 沿垂直布局开发,用户必须单击特定点才能访问更多信息。
有许多用户交互的机会,包括水平幻灯片库和交互式世界地图。
嘻哈音乐中最大的词汇量

在此可视化中,The Pudding 展示了按歌词中使用的独特单词数量排名的说唱歌手。 第一个图表是响应式的,沿着一条线聚集艺术家来定义他们的词汇的多样性。
下图将说唱歌手分为两个变量:他们的时代和特定的独特单词间隔。 最后一个比较了说唱与其他音乐流派的抒情多样性。 这样,演示文稿就提供了有价值的信息和背景。
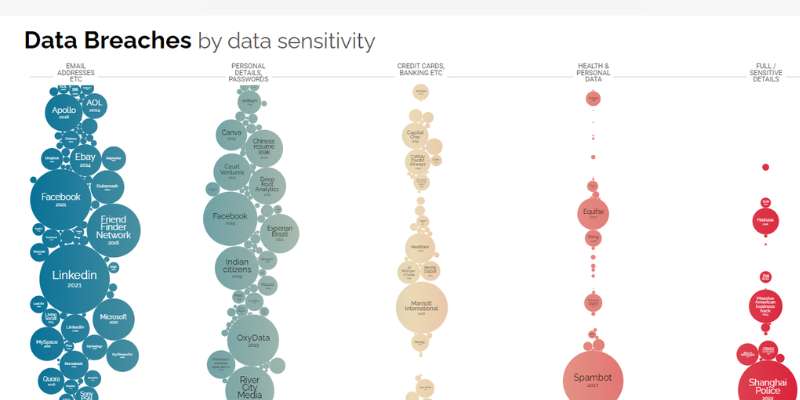
世界上最大的数据泄露和黑客攻击

《Information is Beautiful》是一本数据可视化参考书。 此示例展示了选择正确的图表如何帮助构建和强调相关事实。 此气泡图突出显示了 2004 年以来世界各地发生的最重大的数据泄露和黑客攻击。
气泡的大小根据攻击的影响而变化。 此外,所有气泡都悬停响应。 它们链接到外部页面,提供有关每种情况的更多详细信息。
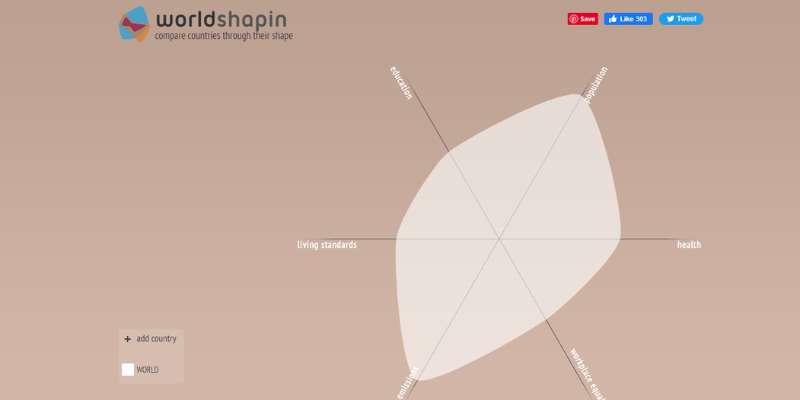
世界塑造者

Worldshapin 是一个将人类发展与可持续发展联系起来的信息图表。 它收集有关人口、教育、生活水平、二氧化碳排放、工作场所平等和健康的数据。
其信息来自《2011年人类发展报告》,并依赖于人类发展指数(HDI)。 然后,它形成了一个独特的形状,描绘了世界和各国的情况。
这种方法有利于比较和评估。 如果您选择特定国家/地区,则会出现另一个图表来指定其标准值。
交互式图表常见问题解答
什么是交互式图表?
交互式图表就像一个实时的、可触摸的数据图片。 它与我们习惯的常规静态图不同,因为您实际上可以使用它。
将鼠标悬停在其上,单击内容,查看更多信息。 您可以与数据进行交互并从不同的角度查看它,就像您将它握在手中一样。
为什么应该使用交互式图表?
交互式图表使数据更具吸引力和易于理解。 它们就像你大脑的游乐场。
查看表格中的数字可能很无聊,对吧?
但当你看到这些数字在你面前移动和变化时,它就变得更有趣了。 另外,这是使复杂数据易于理解的好方法。
如何创建交互式图表?
你有几个选择。 如果您热衷于编码,则可以使用 D3.js 或 Chart.js 等库。 如果您更喜欢拖放操作,那么 wpDataTables 是您最好的朋友。 选择实际上取决于您对设计的控制程度以及您对技术的精通程度。
我可以自定义交互式图表吗?
绝对地! 有了交互式图表,您就是老板。 您可以选择颜色、尺寸、标签等一切。
可以把它想象成画一幅画,但你使用的不是画笔和颜料,而是数据。 您可以自由地使数据看起来像您想要的那样。
我可以将哪些类型的数据用于交互式图表?
您几乎可以使用任何类型的数据来制作交互式图表。 销售数据、天气数据、体育统计数据,应有尽有。
只要您拥有一组以某种方式相互关联的数据点,您就可以创建交互式图表。
如何选择正确的交互式图表类型?
想想你的数据讲述的故事。 你在比较不同的事物吗? 去找一个条形图。 随着时间的推移呈现出趋势? 折线图就是你的人。
一旦你理解了这个故事,选择正确的图表就像选择一双合适的鞋子来搭配你的服装一样。
交互式图表中的工具提示是什么?
工具提示就像图表中的秘密笔记。 当您将鼠标悬停在数据点上时,会弹出一个小框,其中包含更多信息。
这是一个很好的方式来包含额外的细节,而不会让你的图表看起来很混乱。
有点像有一个窃窃私语的助手向你提供内幕信息。
如何使我的交互式图表适合移动设备?
嗯,这有点棘手,但完全可行。 您需要确保您的图表具有良好的伸缩性并且易于触摸。 有些工具会自动执行此操作,但如果您自己编码,则需要额外注意。
请记住:在大屏幕上看起来不错的内容可能在小屏幕上不起作用。
动画交互式图表有什么用?
动画图表就像增强版的交互式图表。 它们不只是坐在那里,它们会移动,显示数据随时间的变化。 想象一下观看一场比赛,其中每个跑步者都是不同的数据点。
这是一种有趣、动态的方式让您的数据变得生动起来。
我可以分享我的交互式图表吗?
是的你可以! 共享是交互式图表如此酷的一个重要原因。 您可以将它们嵌入您的网站,在社交媒体上分享,甚至将它们包含在演示文稿中。
请记住检查您使用的任何工具的共享设置。
交互式图表的结论
交互式图表是个人和组织数据可视化的主要内容。 他们收集重要的信息集并在不同设备上提供一致的体验。
您可以将标准静态图表转变为引人入胜的动画图表。 这些地图响应用户操作并提供多个级别的信息。 因此,它们可以促进对数据的深入理解并支持更明智和值得信赖的决策。
通过本文,您已经探索了什么是交互式图表。 您还发现了使您的图表更具沉浸感和价值的最佳技术。 上面的例子可以为您提供出色的想法并将其应用于您的项目。
另外,您现在知道如何使用最畅销的插件 wpDataTables 来形成各种图表。 借助此工具,您可以节省空间、时间和金钱,同时提供最新数据并使用户能够导航数据。
如果您喜欢阅读这篇有关交互式图表的文章,您也应该阅读以下内容:
- 您可以在网站上使用的比较图表类型
- 您可能使用的不同类型的图表和图形
- 如何使用 wpDataTables 轻松在网站上嵌入图表
