Divi Code AI 简介,您的个人 Divi 编码助手
已发表: 2023-10-20今天,我们很高兴发布 Divi Code AI,它是 Divi AI 工具集的一个新分支,可以编写代码、生成 CSS,并帮助在 Visual Builder 中自定义您的 Divi 网站。 这就像您身边始终有一位专业的前端 Web 开发人员,他了解每个 Divi 模块的来龙去脉!
立即获取 Divi AI
使用人工智能生成的代码自定义您的网站
您会注意到 Divi 代码字段下方有一个新的 AI 图标。 单击该图标,告诉 Divi AI 您想要它做什么,然后根据您正在自定义的元素和您正在编辑的字段类型,它会做出适当的响应。
例如,如果我想向标题添加渐变文本,而 Divi 没有相应的设计选项,我可以要求 Divi AI 为我编写 CSS。 几秒钟之内,我的标题就应用了漂亮的渐变。
我什至可以继续与 Divi AI 对话并完善结果。 在下面的视频示例中,我认为原始渐变太微妙,所以我要求 Divi AI 使其更加生动。 现在看起来很完美!
创建完全自定义的元素
代码模块是 Divi Code AI 的亮点,因为它可以使用 HTML、CSS 和 JavaScript 执行您想要的任何操作。 我可以要求 Divi AI 创建一个弹出窗口,在 30 秒后显示并邀请用户加入我的时事通讯。 我什至可以描述弹出窗口的外观。 Divi AI 在几秒钟内生成代码,我的网站上有一个漂亮的弹出窗口,它会吸引访问者的注意力。
Divi AI 可以通过代码模块做各种各样的事情。 向我的英雄的标题添加打字效果或将 Divi 部分变成可关闭的浮动侧边栏怎么样? 一旦你掌握了与 Divi AI 交谈的窍门,它就会打开一个新的可能性领域。
为所有模块引入自由形式 CSS 选项
我们向所有 Divi 模块引入了自由格式的 CSS 选项,允许您使用“选择器”伪类设置当前模块和任何子元素的样式。 例如,如果您想向当前正在编辑的 Blurb 模块添加框阴影,并设置 Blurb 中 IMG 和 H3 元素的样式,您可以编写如下内容:
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }

这个新选项对于 Divi AI 来说非常好,因为它给了它满足您的请求并立即定制整个模块所需的自由。
使用 AI 生成的 CSS 自定义任何模块
在新的自由格式 CSS 领域中利用 Divi Code AI 真是太棒了! 在下面的视频示例中,我要求 Divi AI 执行一系列自定义操作。 我要求它将图像的形状更改为圆形,添加框阴影,在图像顶部创建半透明渐变叠加,并在悬停时应用放大动画。
由于 Divi AI 了解每个 Divi 模块的结构和类,而且它是 CSS 专家,因此它通常可以在第一次尝试时完成这些具有挑战性的任务,或者至少可以找到正确的解决方案。
Divi Code AI 在 Divi 代码库上进行了微调
Divi Code AI 的特殊之处之一是它在 Divi 模块代码库上进行了微调,使其比其他大型语言模型更具优势。 由于它知道 Divi 模块类和 HTML 输出,因此它可以更好地解释模糊请求并识别提示中的 Divi 术语。
例如,在下面的视频中,我要求 Divi Code AI 编写一些 CSS 来自定义 Blurb 和 Button 模块的外观。 它直观地理解 Blurb 和 Button 是什么,并准确地定位正确的类,在第一次尝试时就满足了我的定制请求。
方便的编码快速操作
Divi Code AI 附带方便的快速操作,您可以使用它们来优化代码。 只需单击一下即可自动优化、格式化并提高与旧浏览器的兼容性。
您还可以使用 Divi AI 使用提示来更改代码,从而开启无限的可能性。
在云中构建您的代码片段库
Divi 的代码字段与 Divi Cloud 配合使用,这意味着您可以将 AI 生成的代码片段保存到云端,以便在任何网站上使用。 这是构建超级有用的代码片段库的好方法。
在人工智能的帮助下结对编程
Divi AI 并不完美,但即使出现问题,您也可以继续对话并与 AI 配对程序,以磨练您想要的结果。 您还可以要求 Divi AI“重试”。 每次它再次尝试时,都会产生略有不同的结果,通常在几次尝试后会偶然发现您想要的解决方案。
即使您对 Web 开发只有基本了解,您也可以利用 Divi AI 更快地定制您的网站或实现以前在不聘请专家的情况下不可能实现的特定结果。
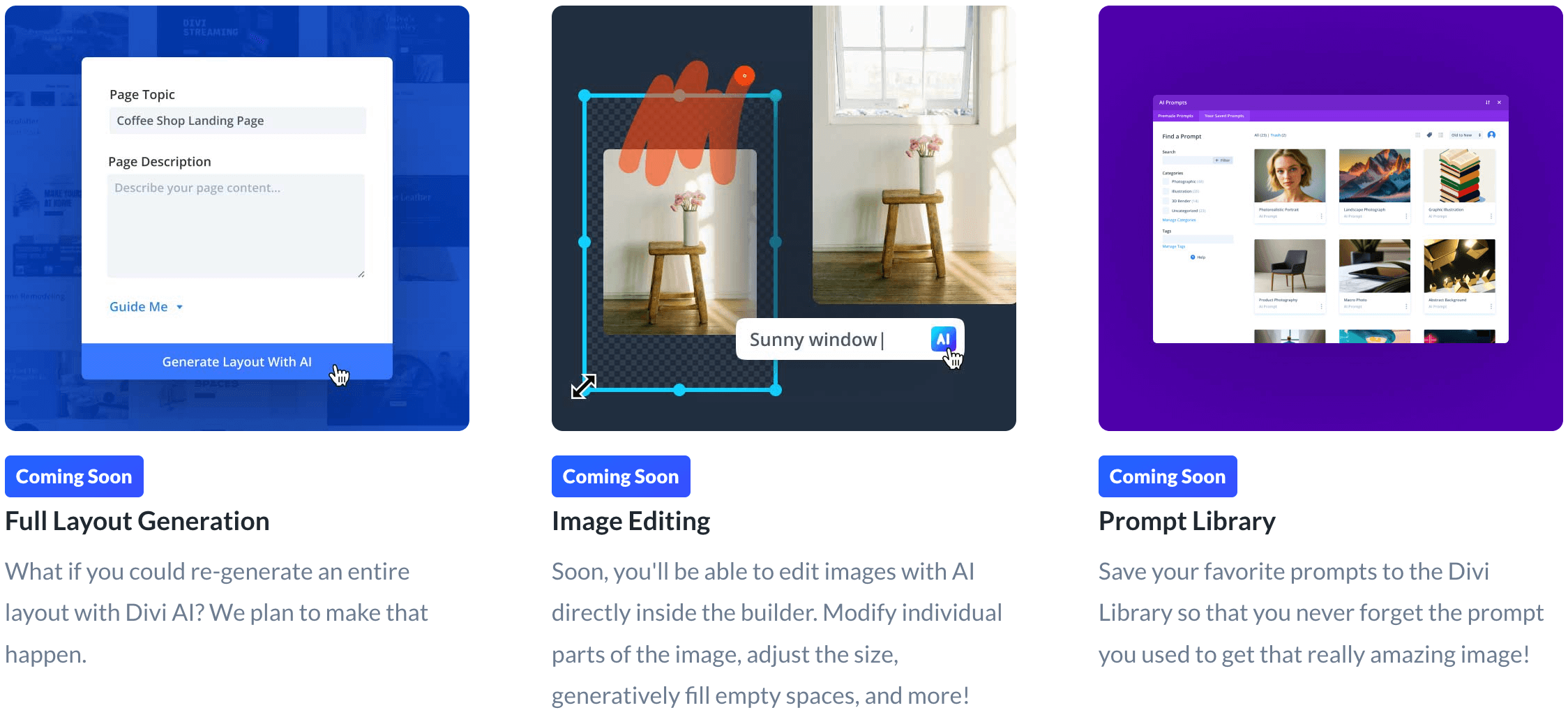
更多人工智能功能即将推出
我们刚刚开始使用 Divi 的 AI 功能。 Divi AI 现在可以生成图像、编写内容并使用自定义代码自定义您的网站。 接下来,我们将结合所有这些工具来促进完整的布局生成! 请务必关注并订阅,这样您就不会错过我未来的更新。 我总是详细介绍每个新功能,所以如果您在 Divi 上运行您的网站,您不想错过这些帖子!

Divi AI 40% 折扣仅一周!
为了庆祝 Divi Code AI 的推出,我们将在下周提供 Divi AI 40% 的折扣。 任何在促销结束前购买 Divi AI 的人每年都将节省 115 美元,并终身锁定这些节省! 此外,您的所有团队成员都可以免费使用 Divi AI。 在这里获得折扣