介绍新的 WordPress Gutenberg 自定义块插件 – BlockArt
已发表: 2022-05-02BlockArt Plugin 是一个 Gutenberg 块插件,它将使您的网站建设更上一层楼。
该插件适合所有人,无论您是初学者还是经验丰富的设计师。 此外,该插件非常简单易用,因此任何人都可以轻松使用它。
凭借其广泛的工具,您可以轻松地塑造您想要的网站。 你可以使用他们的六个不同的块,甚至自定义它们。 此外,您可以开始使用他们的预构建模板并修改内容。
话虽如此,让我们充分了解和详细探索BlockArt!
什么是 BlockArt? (新的 WordPress Gutenberg Blocks 插件)
您必须熟悉 Gutenberg,这是一个默认的 WordPress 块编辑器,可让您编辑帖子/页面上的每个内容块。 尽管您可以添加段落、按钮、标题等块来创建富媒体内容并使用 Gutenberg 塑造您网站的布局,但这对于您的网站来说可能仍然不够。
这就是自定义 Gutenberg WordPress 块插件非常方便的地方。 在这些插件中,BlockArt 也是一个包含无缝网站构建过程所需的所有必要块的插件。

使用 BlockArt,您的网站速度不会受到影响,因为插件的块是超轻量级的,并且与缓存插件完全兼容。 该插件适用于 WordPress 的最新版本,并提供定期更新。 截至目前,Gutenberg 自定义块插件有3000+的活动安装。
现在,让我们一一探索 BlockArt 的一些重要功能。
BlockArt 的一些主要功能
高级古腾堡块:
该插件为您的网站提供了六个最有用的块。 您可以使用不同的选项为每个设置设置样式,除此之外,您还可以使用其设置选项。 BlockArt 可让您根据自己的喜好塑造他们的高级块。
因此,您需要做的就是添加最适合您的设计的块并通过配置设置对其进行样式设置。 我们将在下面进一步详细探索每个区块!
预制模板:
您始终可以选择他们的块并对其进行自定义,但您始终可以开始使用他们的预制模板。 专业的 UI/UX 设计师精心打造了可随时导入的模板、版块和网站,让您在使用时惊叹不已。
此外,该插件使您可以轻松地将任何入门包中的任何部分/页面导入您的页面。 不要忘记,您可以使用其实时编辑来跟踪您所做的更改。 此外,该插件将在您编辑块时列出设置中的相关模板,以便轻松体验。
响应式编辑:
鉴于各种屏幕尺寸和设备的可用性,响应式编辑是非常必要的。 BlockArt 使用带有必要控件的不同工具为您提供了该领域的服务。 您可以在边距、字体大小、填充等方面调整块。
它允许您在台式机、平板电脑、手机等设备上显示/隐藏块。在编辑时,您还可以在响应模式下预览您的内容。
样式任何元素:
您可以根据自己的喜好对元素进行样式设置,并使用无限的布局可能性。 此外,您还可以使用 BlockArt 获得全宽和包含的分段容器。 您可以自定义和设置背景颜色、图像、文本颜色等样式。
此外,该插件允许您设置字体样式,如字母间距、文本转换、字体粗细等。您甚至可以为元素注入水平和垂直对齐方式,并从包括 em、px、em 和 % 在内的单位中进行选择。
复制和粘贴样式:
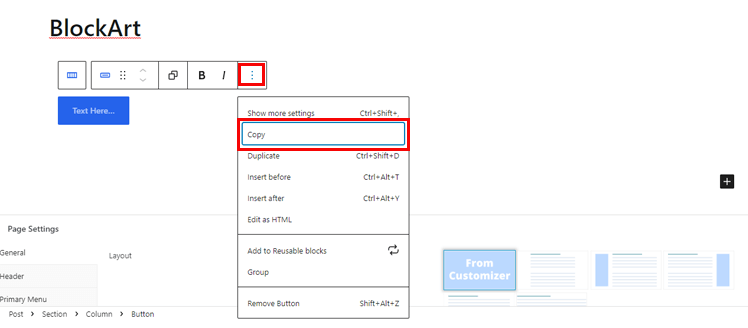
使用 BlockArt,您只需单击块工具栏中的按钮即可复制块样式。

您可以使用键盘快捷键复制和粘贴样式; Ctrl + C、Ctrl + Alt + V。此外,复制和粘贴样式适用于浏览器的任何选项卡。
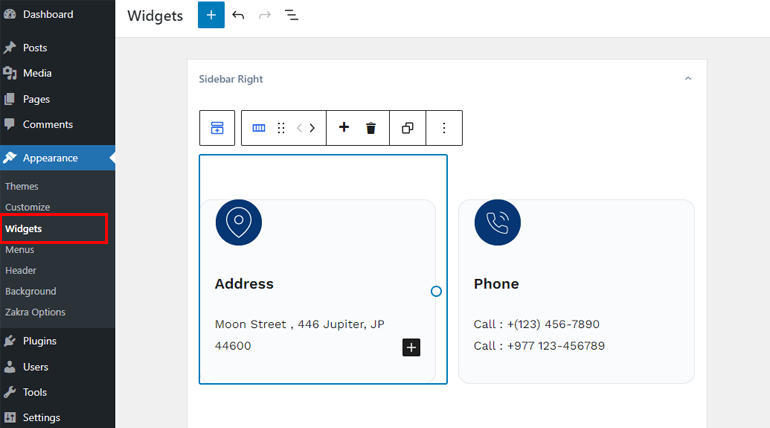
仪表板小部件区域和定制器小部件编辑器:
您也可以将 BlockArt 块添加到小部件区域。 此外,还可以在侧边栏添加 BlockArt 块。

BlockArt 积木的详细指南
BlockArt 为用户提供了 6 个独特的块。 我们在下面解释了它们:
- 标题:使用此块,您可以为每个部分添加标题,以使您的页面/帖子更清晰。 您可以从从 H1 到 H6 的各种标记中进行选择。
- 段落:此块允许您添加可以在排版、大小等方面自定义和样式的段落。
- 部分/列:您可以在部分内添加行和列并创建各种布局。
- 图片:图片有助于使您的内容在视觉上更具吸引力和令人兴奋,因此请使用此块与您的观众进行视觉交流。
- Button:您可以使用 Button 让您的用户被重定向到您需要的页面。
- 间距:有了它,您可以在页面/帖子中的块之间添加空间。
使用 BlockArt 创建 WordPress 页面/帖子的简易指南
现在,让我们看看如何使用这些块来创建 WordPress 页面/帖子。
1. 安装和激活 BlockArt
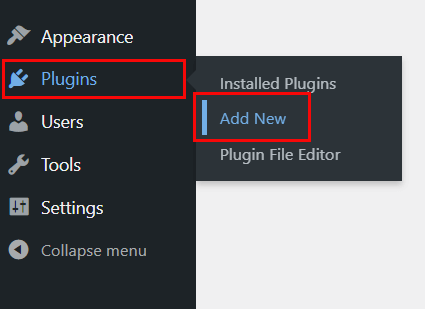
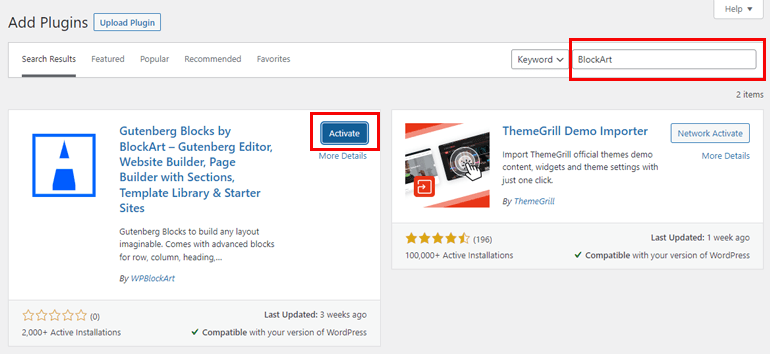
BlockArt 是一个免费插件,您可以从仪表板安装和激活它。 首先,您需要登录您的 WordPress 仪表板,然后转到插件 >> 添加新的。

接下来,在搜索栏上搜索 BlockArt,在搜索结果中看到它后,单击安装,最后,激活插件。

注意:该插件内置流行的多用途主题; 扎克拉。 因此,如果您使用主题,则无需单独安装 BlockArt。
2. BlockArt 的使用和入门
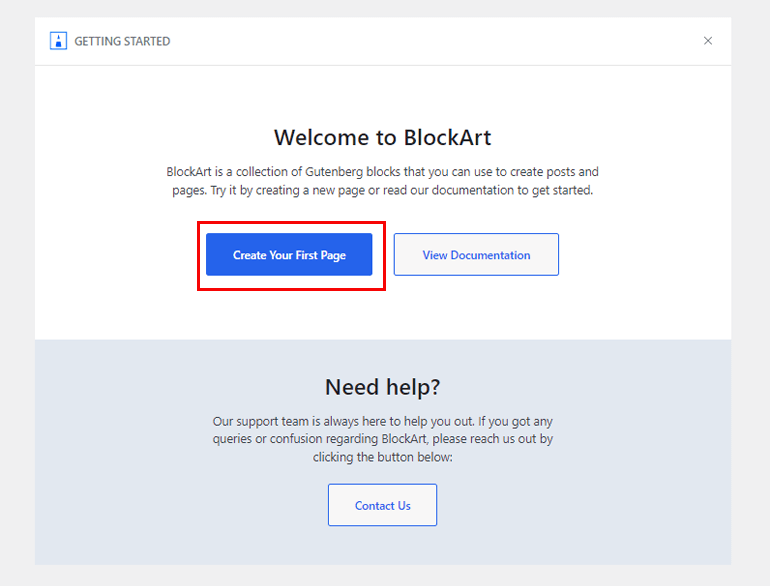
激活插件后,您需要立即进行设置。 您现在将在仪表板中看到欢迎使用 BlockArt消息,您可以通过单击“创建您的第一页”按钮开始,该按钮接下来将带您进入页面编辑器。

您还可以查看文档以了解有关该插件的更多信息。 不要忘记,如果您对设置过程有任何疑问,还可以联系经验丰富的支持团队。
3.使用块创建页面/帖子
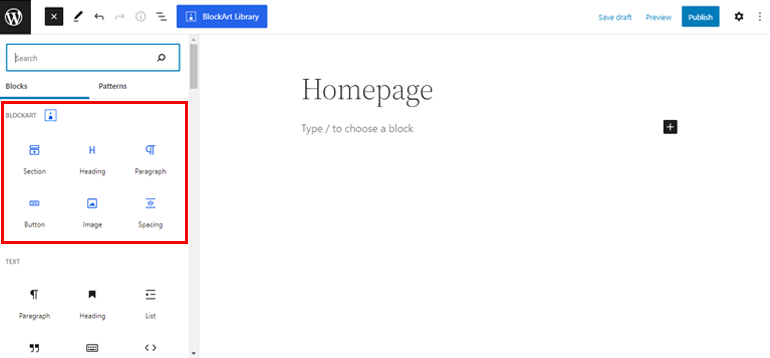
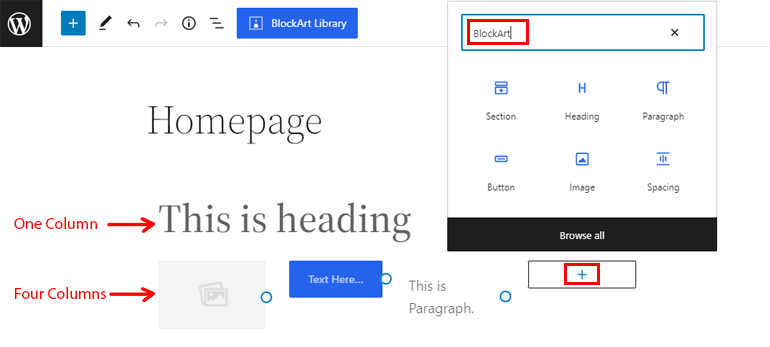
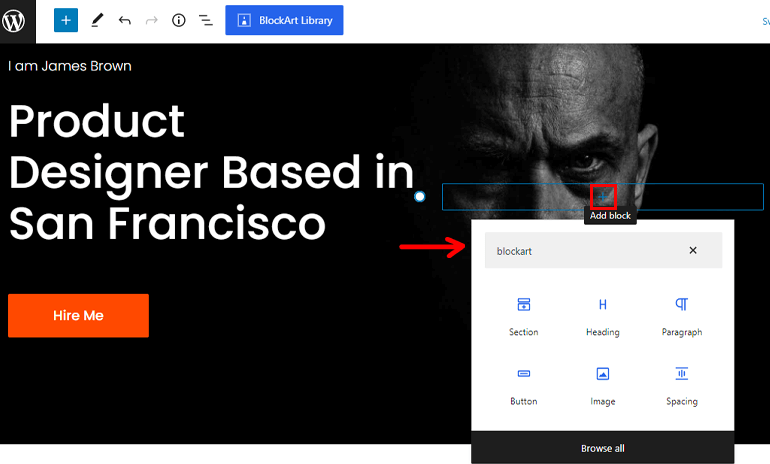
在页面编辑器上,您可以添加所需的标题。 接下来,单击左上角的“+”号。 在这里,您现在可以看到可用于创建页面/帖子的所有 BlockArt 的六个块。

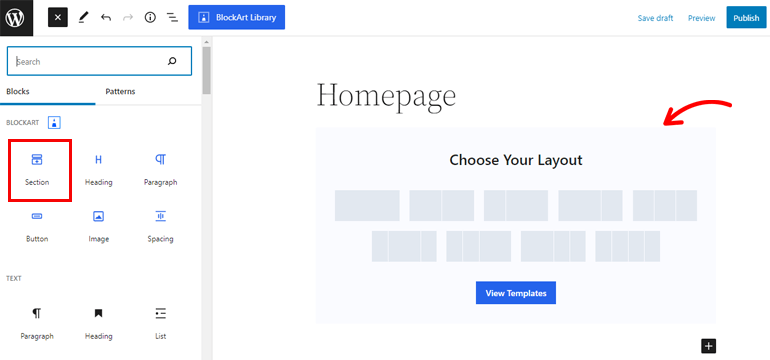
例如,选择Section块可让您选择各种布局,并允许您在一个部分中添加最多 4 列。 您可以在该部分内添加列,也可以保持该部分不变。


如果您选择添加一个部分,您还可以添加其他块,包括段落、图像、按钮、间距和标题。
另外,请记住,如果您想添加四列,您可以添加四个块。

接下来,单击“+”图标以在列内添加块。 接下来,在搜索栏中搜索 BlockArt,您将看到所有可以使用的块。 单击要使用的块,一切顺利!
4.配置块设置
完成添加块后,您需要配置块设置。
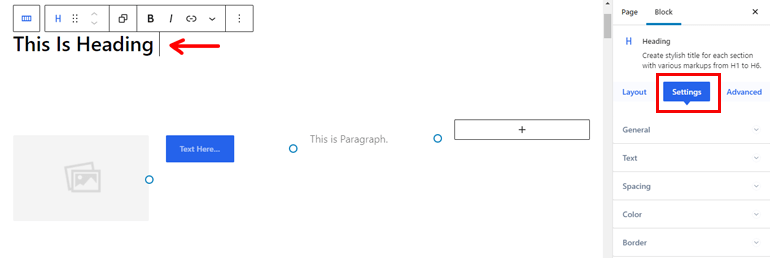
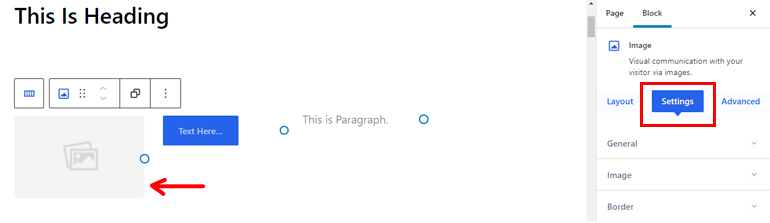
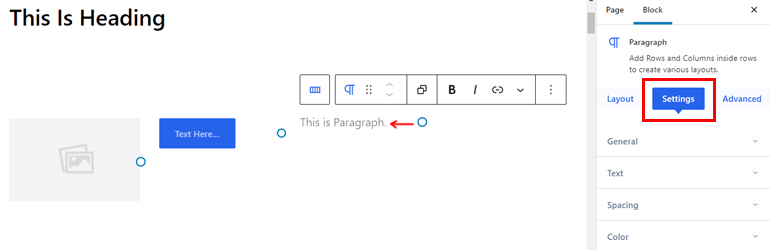
选择块时,您可以在左侧边栏上看到设置选项。 您将看到每个块的不同设置选项。
标题块
可用设置:
- 常规:在此设置中,您可以选择从 H1 到 H6 的 HTML 标记并更改文本的大小和对齐方式。
- 文本:您可以自定义字体大小、行高、粗细和高级排版选项。
- 间距:您可以在左右或上下添加边距。
- 颜色:使用此设置,您可以为文本添加颜色,还可以添加背景颜色。
- 边框:使用此选项调整边框半径和类型。 此外,它允许您在顶部、底部、左侧和右侧添加边框半径,您还可以使用此设置启用框阴影,

图像块
可用设置:
- 常规:它允许您添加 URL、替代文本和对齐方式。 此外,您还可以从桌面和外部来源添加图像。
- 图像:使用它,您可以自定义图像的高度、宽度、最大宽度、不透明度和对象适合度。
- 边框:此设置可让您添加类型并调整半径。 您甚至可以使用它启用 box-shadow。

段落块
可用设置:
- 常规:使用它来调整段落的对齐方式。
- 文本:您可以添加字体大小、系列、行高和粗细,并调整高级排版。
- 间距:使用它,您可以设置段落的边距。
- 颜色:它允许您添加悬停颜色、背景颜色和图像颜色。

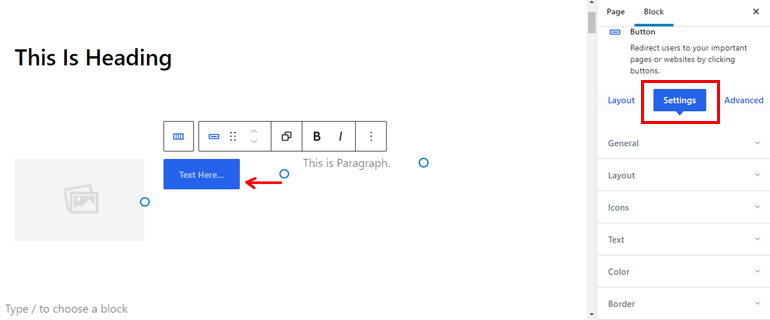
按钮块
可用设置:
- 常规:允许添加可使其在新选项卡中打开的 URL 链接。
- 布局:您可以更改大小、类型和对齐方式。
- 图标:启用此选项后,您会看到各种图标。 您甚至可以自定义大小和间隙,并将图标放置在按钮的左侧/右侧。
- 文本:您可以更改字体大小、系列、粗细和行高以及高级排版选项。
- 颜色:允许添加您喜欢的颜色、背景颜色或图像以及悬停颜色。
- 边框:使用此选项,您可以为按钮启用框阴影、边框类型和半径。

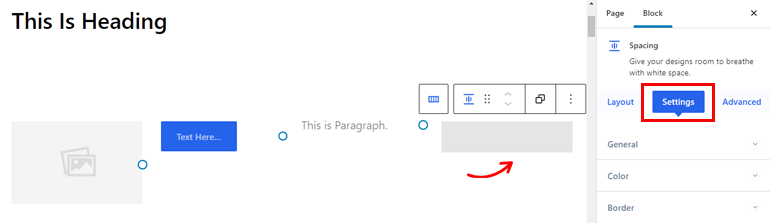
间距块:
可用设置:
- 一般:用它来调整方块的高度。
- 颜色:该选项允许您添加颜色、背景图像和颜色,然后是您选择的悬停颜色。
- 边框:添加框阴影选项、半径和悬停类型。

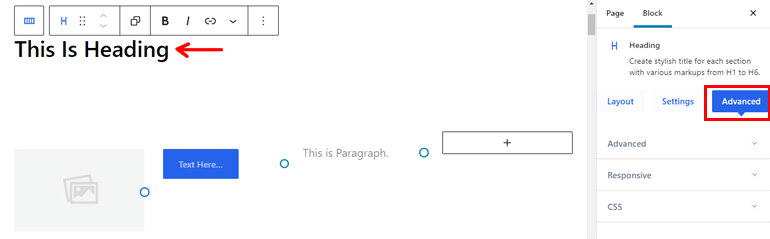
高级设置
所有六个块的高级设置都是相同的,所以让我们来看看它。
- 高级:如果您想重叠两个块,它提供 Z-index 选项。 此外,您可以根据需要添加块边距和填充。
- 响应式:您会获得三种不同的选择; 隐藏在移动设备、平板电脑和台式机上。 当您启用这些选项之一时,该块将不会显示在该设备上。
- 额外的 CSS 类:如果您熟悉编码,它可以让您添加额外的 CSS 类。

5.添加预建模板
BlockArt 提供外观独特的模板,您可以轻松地为您的页面/帖子导入这些模板。
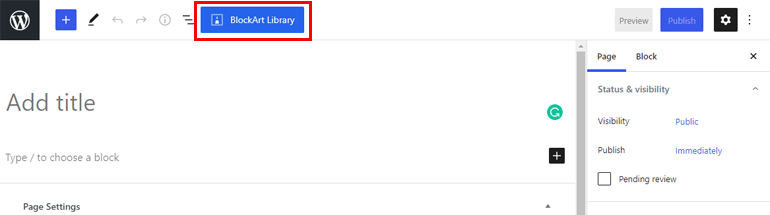
为此,请转到“页面”菜单并将鼠标悬停在要添加模板的页面上,然后选择“编辑”选项。
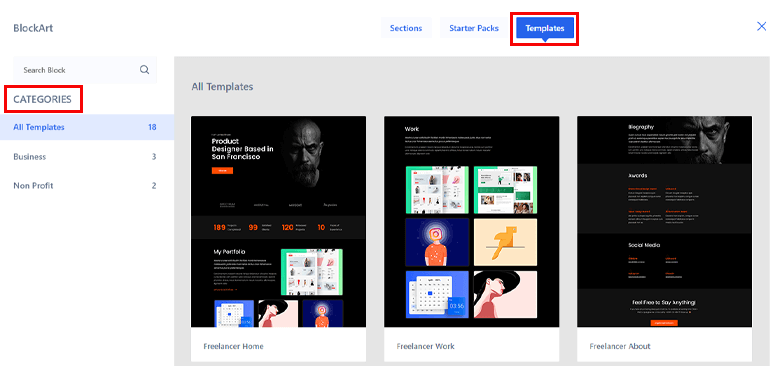
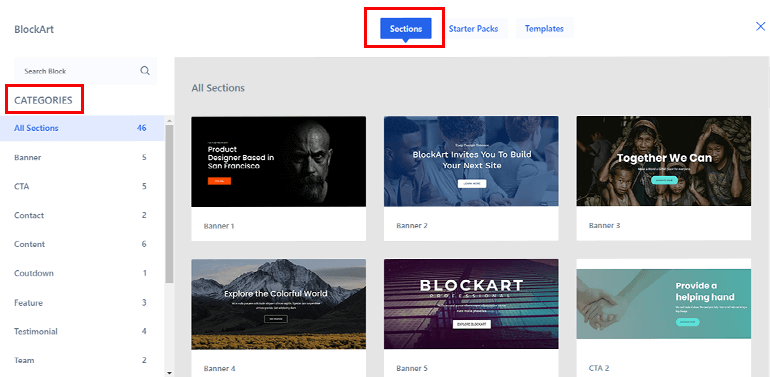
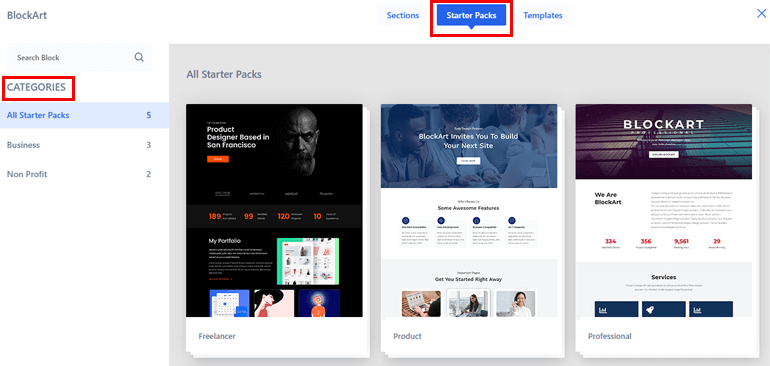
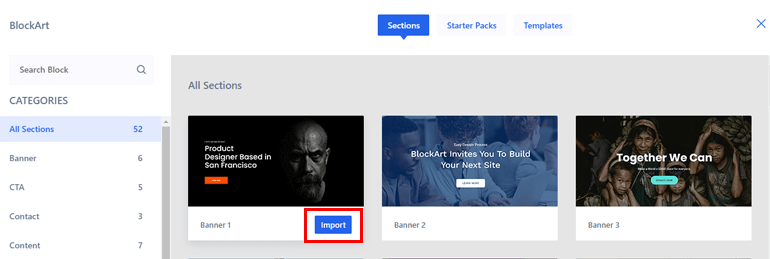
现在,您可以在页面顶部看到一个BlockArt 库按钮。 单击它,您将看到一个弹出窗口,可让您导入模板、部分和入门包。

对于每个模板,您可以从各种选项中进行选择,例如模板; 您可以制作出色的页面,例如关于、登陆页面、联系页面等。

至于部分,您可以设置横幅、CTA、联系人、倒计时、功能、推荐、团队、服务、项目、定价、其他和画廊。

现在对于初学者包,您可以选择包括商业和非营利的类别。 它包括可用于为 Product、Freelancer 等创建站点的模板。

要导入这些元素,您需要将鼠标悬停在要使用的模板周围并选择导入选项。

此外,您甚至可以通过单击“添加块”选项并配置设置来在模板中添加块。

6.发布您的页面/帖子
完成添加块后,您需要做的就是发布您的页面或帖子。
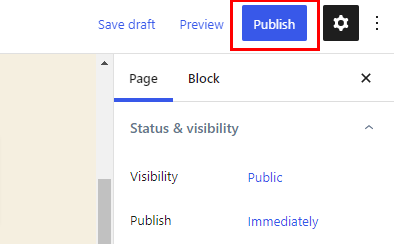
为此,请单击页面右上角的“发布”按钮,就是这样!

这意味着您已经使用 BlockArt 成功创建了一个页面/帖子。
把它包起来!
我们已经完成了,我们希望您现在了解使用 BlockArt 需要了解的一切。 这是一个功能丰富的 Gutenberg 块插件,提供大量块和模板来创建您的页面或帖子。
此外,如果您仍然有一些困惑,请不要忘记阅读文档并联系他们的支持团队以解决问题。
话虽如此,安装 BlockArt 插件并开始设置您的网站。 如果您喜欢我们的文章,请不要忘记在社交媒体上以及与朋友和家人分享。
您也可以在 Facebook 和 Twitter 上关注我们以保持更新。 在你走之前,这里有一篇关于如何通过教授在线课程来赚钱的有趣文章。 快乐阅读!
