PostX Bricks Builder 集成简介
已发表: 2023-07-27Bricks Builder 已经流行了一段时间了。 毫无疑问,它是一款出色的 WordPress 构建器。 最近,我们发现想要在 Bricks 中使用 PostX 块的用户数量激增。
一位用户问我们是否可以引入 PostX Bricks Builder 集成:
“Bricks Builder 与 Oxygen Builder 非常相似,您已经对其进行了集成。 然而,Bricks Builder 更现代,并且在 Facebook 上拥有大型社区。 请将 Bricks Builder 作为插件集成。”
我们了解了情况,阅读了用户的反馈和建议,并做出了决定。
介绍 PostX Bricks Builder 集成。
现在,您可以在 Bricks Builder 中无缝使用 PostX 块以及 PostX Starter 包和模板,而无需任何编码。
如何在 Bricks Builder 中使用 PostX Post 块
通过这种集成,我们为 Bricks Builder 用户提供了一个绝佳的机会,可以将 PostX pots 块、PostX Starter Pack 和模板直接包含在 Bricks Builder 中。
让我们立即看看如何将 PostX 与 Bricks Builder 结合使用!
视频教程
为了更好地理解,这里有一个 PostX Bricks Builder 集成的视频教程。
第 1 步:安装并激活 PostX
要在 Bricks Builder 中使用 PostX 块,您必须安装并激活 PostX 插件。
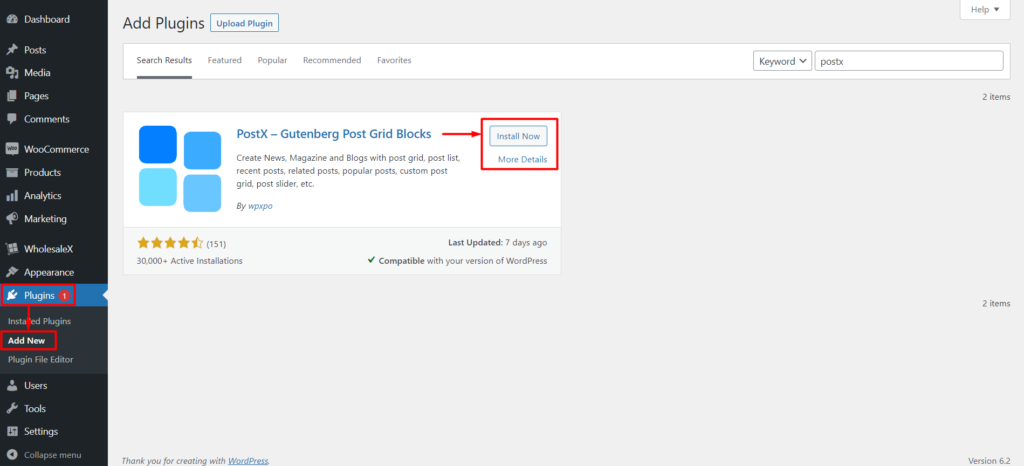
要安装并激活 PostX,请转到插件 > 添加新插件,搜索 PostX 并完成安装过程。

激活插件后,您可以使用其 Bricks Builder 插件将块添加到您的 Bricks 页面。
第 2 步:启用 PostX Bricks Builder 集成插件
现在您必须启用 Bricks Builder 集成和保存的模板插件。
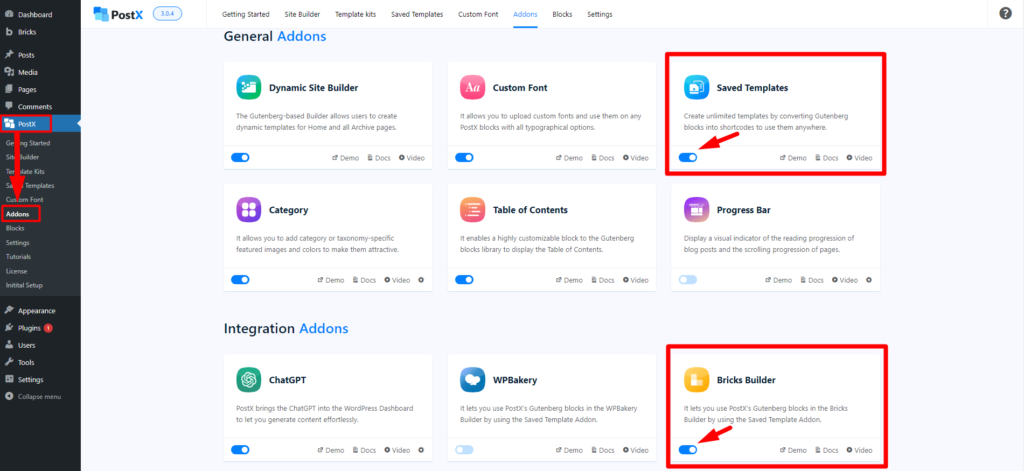
转到PostX > 插件。 然后使用切换栏启用Bricks Builder和保存的模板插件。

Bricks Builder 插件将向您的 Bricks Builder 添加一个新的“ PostX 模板”选项卡,其中将包含所有已保存的 PostX 模板。 从列表中选择任何已保存的模板以在 Bricks Builder 中显示帖子块。
第 3 步:创建保存的模板
要在 Bricks Builder 中使用 PostX,您必须使用 PostX 创建保存的模板。 请按照以下步骤操作:
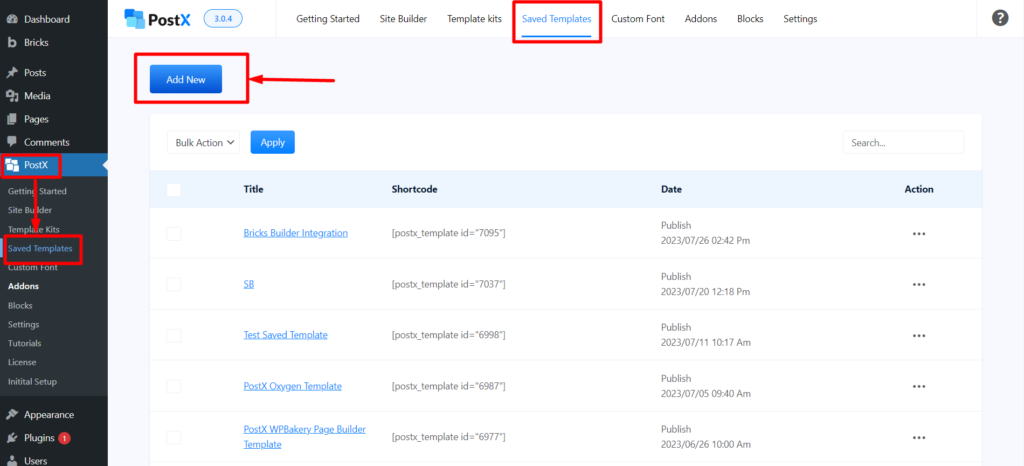
转到PostX > 保存的模板,然后单击“添加新模板”以创建新模板。

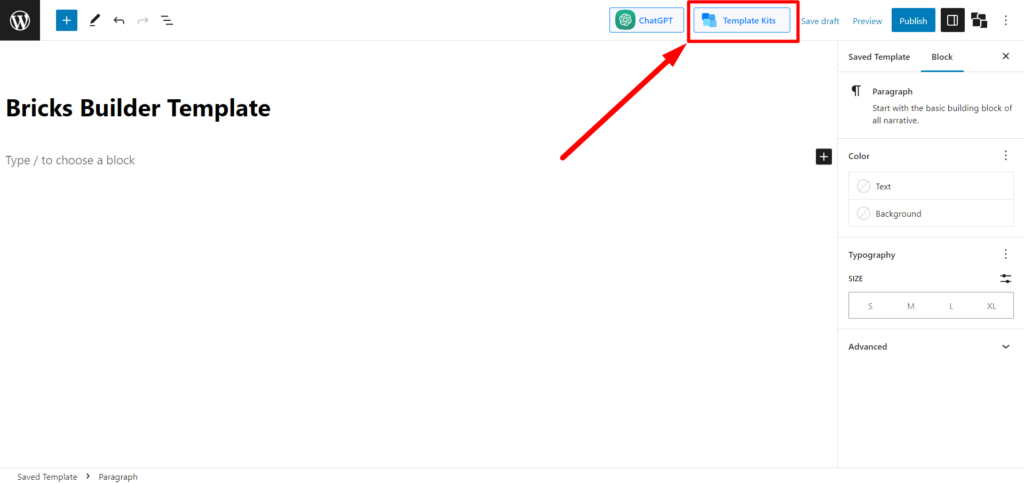
使用古腾堡编辑器创建您的模板。 您可以使用 PostX 块或 PostX 的预制模板/入门包。
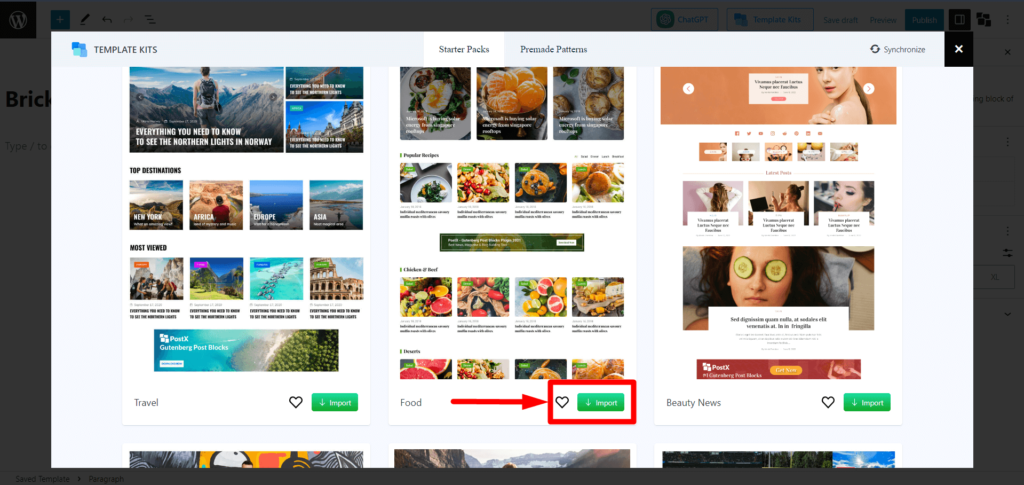
我们将使用 PostX 的预制入门包和模板来简化问题。 单击页面顶部的“模板套件”按钮。

选择您所需的入门包/预制模板,然后单击“导入”。 让我们使用“食物”布局。 您还可以使用 Food Layout 2 或您选择的任何其他布局。

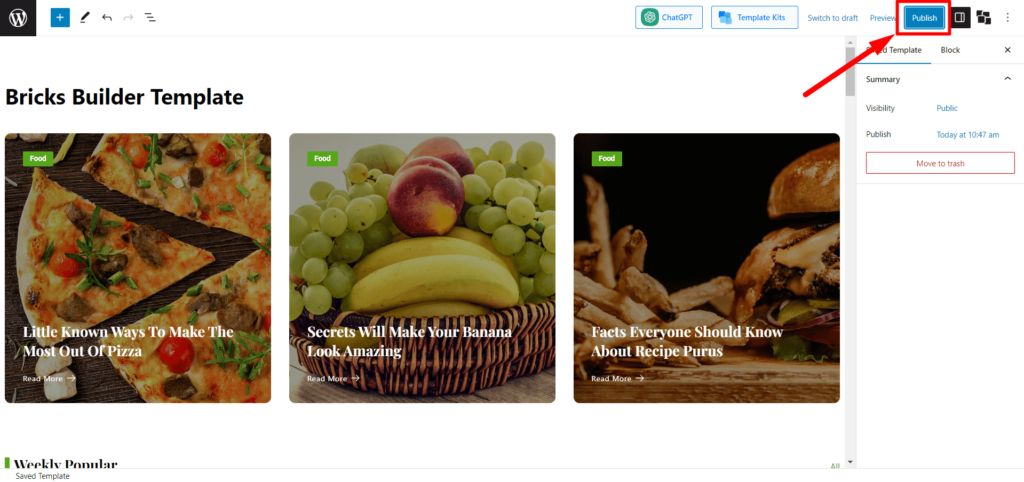
为您的模板命名,然后单击“发布”。 您已成功使用 PostX 创建了保存的模板。

您现在可以在 Bricks Builder 中使用此保存的模板。
第 4 步:使用 Bricks Builder 中保存的模板
要在 Bricks Builder 中使用 PostX 保存的模板,请按照以下步骤操作:
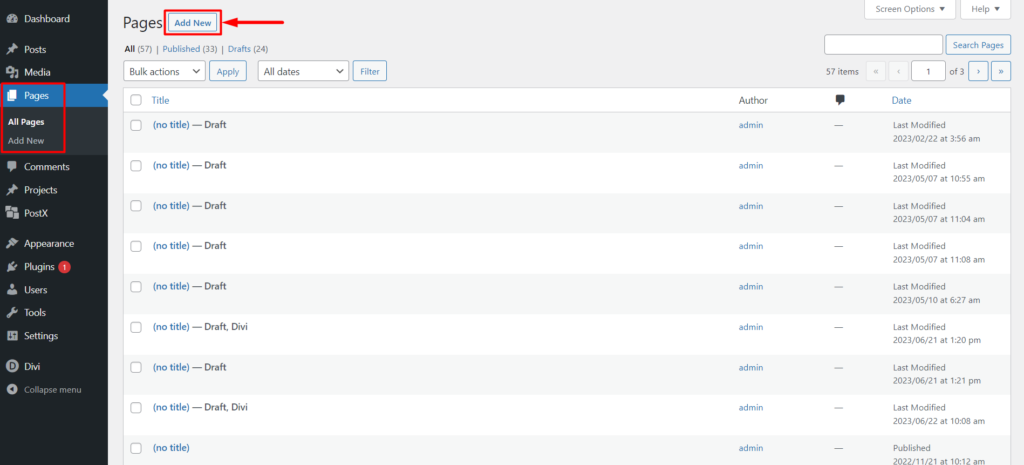
从 WordPress仪表板,转到页面并单击“添加新页面”。

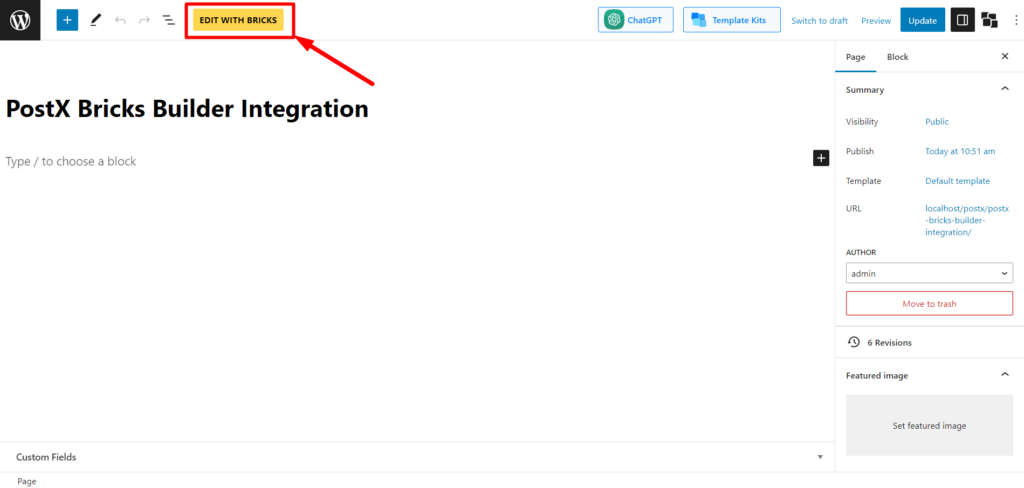
进入页面编辑器后,您将在顶部看到一个从 Bricks Builder 到“使用 Bricks 编辑”的图标。 单击它,它会将您重定向到 Bricks Builder。

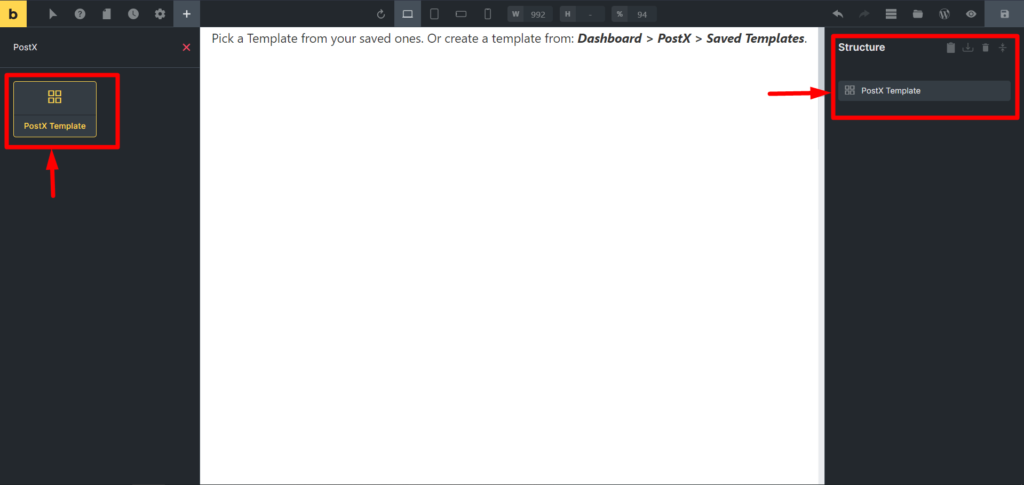
进入 Bricks Builder 后,您可以在“常规”部分找到“ PostX 模板”或在搜索栏中搜索PostX 模板。 在构建器中选择“ PostX Template ”。 然后,Bricks Builder 将让您选择模板。

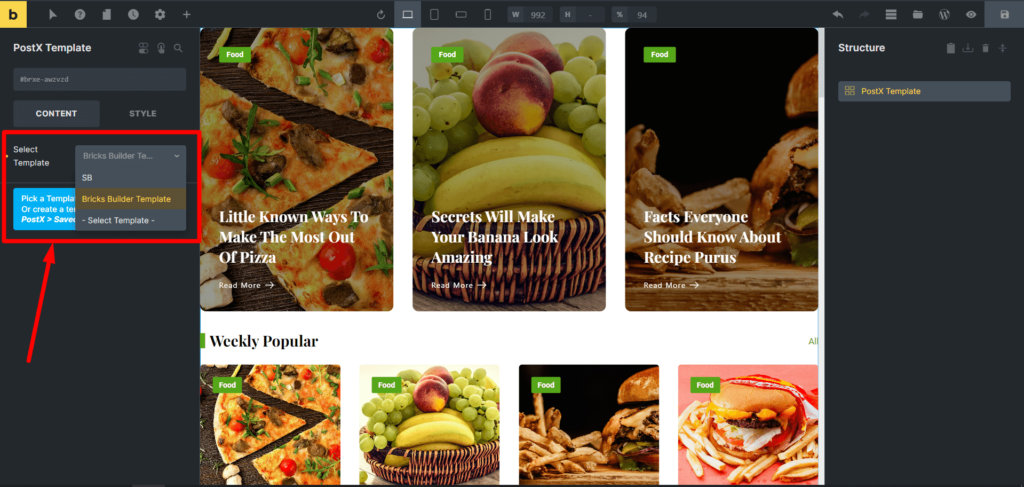
从“选择模板”中,选择您在步骤 3 中创建的模板。选择后,您可以在 Bricks Builder 中看到模板内容。

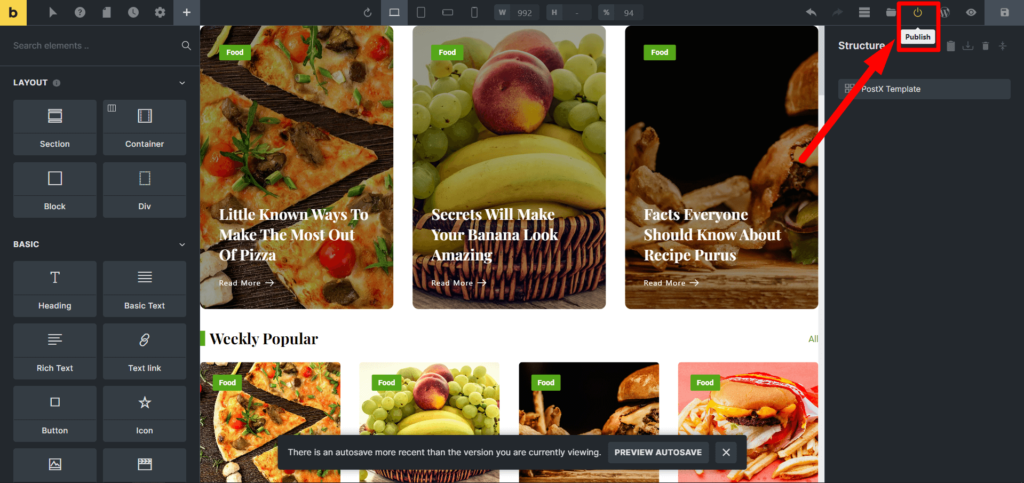
最后,点击“发布”按钮发布页面。

第 5 步:定制
您可以编辑您创建的 PostX 已保存模板,以更改或更新您的模板。
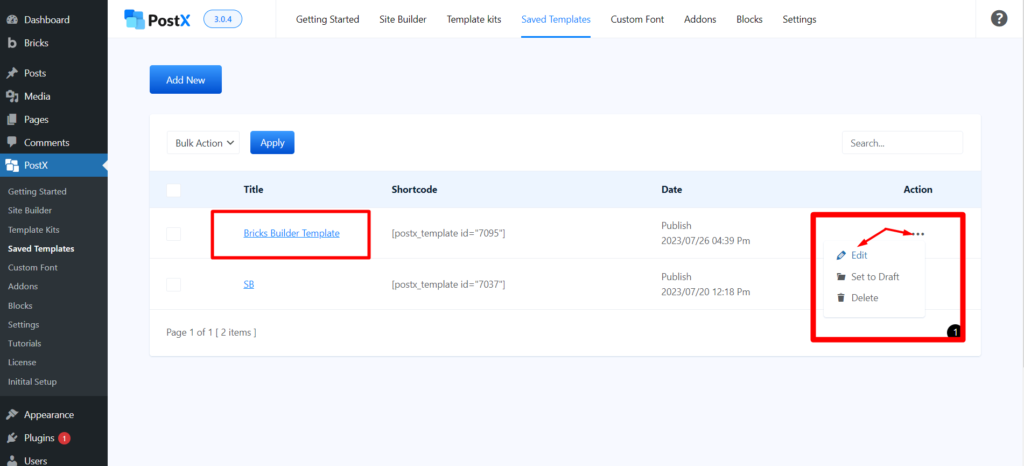
转到 PostX 已保存模板,然后在需要自定义的已保存模板上单击“编辑”。 进行必要的更改,然后单击“更新”。

您不必从头开始重新创建已保存的模板。 更改将自动同步到 Bricks Builder 中。
这是更新旧页面时节省时间和精力的好方法。
您会喜欢的资源
以下是一些可能对您有帮助的文章:

- 如何在 Elementor 中显示古腾堡块
- 在 Divi Builder 中使用古腾堡块的最简单方法
- 如何在氧气生成器中使用古腾堡块
- 如何通过 PostX 集成在 WPBakery 页面生成器中使用古腾堡块
- PostX Beaver Builder 集成:在 Beaver Builder 中使用古腾堡块
结论
总之,PostX Bricks Builder 集成对于 Bricks Builder 和 PostX 用户都很有价值。 它允许 Bricks Builder 用户利用广泛的 PostX 块来创建更灵活、更强大的网站创建方式。
如果您是 Bricks Builder 用户,我们鼓励您尝试 PostX Bricks Builder 集成。 它易于使用,可以轻松地向您的网站添加不同的模板和布局。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

增加自然流量:使用 PostX 对类别页面进行排名

如何使用预制布局在 5 分钟内创建博客

PostX 全局样式简介

如何在 WordPress 中显示下一篇文章
