Ajax 调用简介
已发表: 2021-11-01欢迎来到我们的 Ajax 简介! 在本文中,我们将介绍 Ajax 的基础知识以及如何在实际示例中使用它。 我们还将看一个 Ajax-PHP 调用的示例。 尽管我们已尽最大努力简化本教程,但 JavaScript、PHP 和 WordPress 的工作知识对于充分理解以下内容非常重要。 考虑到这一点,让我们开始吧!
什么是阿贾克斯?
Ajax 代表异步 JavaScript 和 XML。
Ajax 不是一种编程语言,而是一系列结合现有 Web 技术以创建更好的 Web 应用程序的技术。
使用 Ajax 改进网站
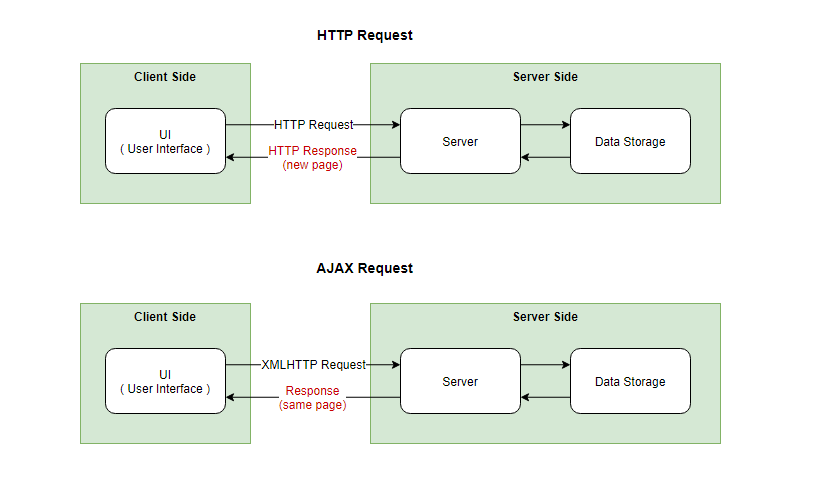
Ajax 有很多用途。 其中,最重要的功能之一是 Ajax 调用。 Ajax 调用允许网站在用户操作时更新其部分内容,而无需重新加载页面。 因此,与普通的 HTTP 请求相比,我们不必等待服务器响应继续与网站交互。

传统上,HTTP 请求是向 Web 服务器发出的,在它们被处理后,服务器会在新的页面加载中返回更新的输出。 在 Ajax 请求中,这一系列动作在幕后异步发生,因此用户不会被打断。 这提高了交互性和响应能力,并使网站更具活力。
Ajax 如何调用函数?
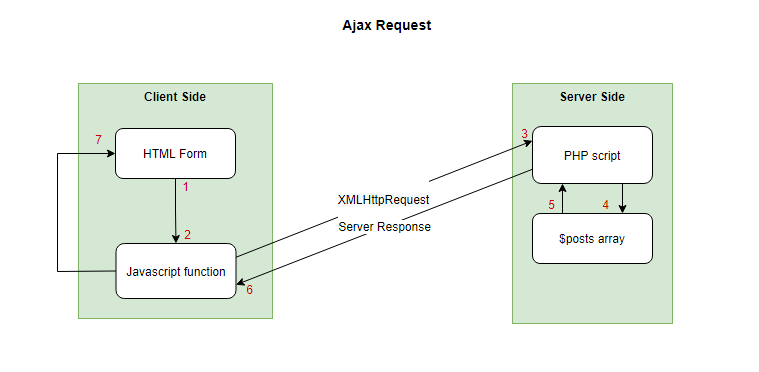
Ajax 调用始于最终用户在网站前端执行操作(例如,单击按钮)。 执行该操作时,将触发一个 Javascript 事件,并且其侦听器调用一个函数。
在函数内部,Ajax 调用被触发,在 XML 的帮助下,信息被打包,请求被发送到服务器脚本。
注意:如今,几乎在所有情况下,JSON 都比 XML 更受欢迎,因为它更快、更容易阅读和编程等等。
在脚本内部,请求是在服务器端脚本语言(如 PHP、Java、Ruby、Python 等)的帮助下处理的。
响应被发送回客户端,回调函数用接收到的数据更新相应的内容部分。
让我们在一个例子中看看它是如何工作的
一个简单的 Ajax 调用示例
让我们创建一个搜索应用程序,让您在搜索文章标题列表时实时查看搜索结果。
我们将使用 PHP 作为服务器端脚本语言,并从最终用户的角度引导您完成这一过程。
第 1 步:HTML 表单
首先,我们需要一个文本框,用户将在其中填充文本并在某处显示结果。 因此,让我们创建一个简单的 HTML 表单和一个显示结果的元素。
<html> <body> <p><b>Search in articles:</b></p> <form> <input type="text" onkeyup="foundArticles(this.value)"> </form> <p>Articles available: <span></span></p> </body> </html>第 2 步:Javascript 函数
当用户输入文本时,我们希望看到实时结果(如果有的话)。 我们将使用 onkeyup Javascript 事件,该事件会在用户释放键盘上的键时触发一个函数。
该函数必须获取当前文本作为参数才能继续该过程。
<html> <body> <p><b>Search in articles:</b></p> <form> <input type="text" onkeyup="foundArticles(this.value)"> </form> <p>Articles available: <span></span></p> <script type="text/javascript"> function foundArticles(str) { } </script> </body> </html>让我们填写函数。
第 3 步:请求
在函数内部,我们首先必须创建一个XMLHttpRequest对象以便与服务器交互,然后调用另一个函数,该函数将对我们的foundArticles()函数中传递的值执行一些操作。
在上述过程中,与服务器的交互是通过使用 Javascript XMLHttpRequest.onready statechange 事件处理程序完成的,该事件处理程序在readyState属性更改时调用。 让我们进一步澄清这些步骤:
-
readyState属性返回客户端所处的XMLHttpRequest状态。 - 每当
readyState发生变化时,就会触发readystatechange事件。 -
onreadystatechange属性包含触发readystatechange事件时要调用的事件处理程序。
第 4 步:如何处理请求
现在,我们需要在操作完成后做一些事情,在咨询了哪些状态可用后,我们将其设置为状态 4。
因此,当操作完成后,HTML 元素中 id txtHint的文本应该替换为服务器的响应。 这是我们必须使用responseText属性的时候,它会在发送请求后返回从服务器接收到的文本。
现在让我们在foundArticles()函数中添加与我们刚刚描述的内容相对应的代码。
function foundArticles(str) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if ( this.readyState == 4 ) { document.getElementById("txtHint").innerHTML = this.responseText; } } }注意:我们必须在这里指出,像这样渲染 HTML,而不转义它,在安全方面是不好的做法,我们这样做只是为了本教程的缘故,以便代码尽可能简单。 为了安全起见,请勿将本文中提供的任何代码用于现实世界!

接下来我们必须将请求发送到服务器并使用返回的数据。
第 5 步:数据
在此示例中,数据将存储在 PHP 文件中。 我们在同一文件夹下创建一个data.php文件并包含以下代码:
<?php // We fill in the posts array with the data to look up to $posts = array( "C Language course", "C++ course", "About Bootstrap", "Learn to write HTML", "All about SS", "CSS3 course", "JAVA course", "JavaScript tutorials", "Learn PHP", "MySQL examples", "Learn Python", "AngularJS", "Photoshop Tutorials", "C#", "ASP.NET", "SAP", "ORACLE", "Wordpress CMS for beginners", "Build your own Android app", "All about SEO", "Illustrator", "Flash", "Action Script" ); // We get the requested value from the URL and store it in a variable $req = $_REQUEST["req"]; $autocomplete = ""; // Iterate $posts if $req is not empty if ($req !== "") { $req = strtolower($req); foreach($posts as $name) { $lowname = strtolower($name); if ( strpos( $lowname , $req ) !== false ) { $autocomplete = $name; } } } // Output echo $autocomplete === "" ? "no suggestion" : $autocomplete; 不要对$req = $_REQUEST["req"];感到困惑。 线。 这就是脚本如何在custom.js文件中检索查询的方式,我们稍后会看到。
第 6 步:请求方法
我们将使用XMLHttpRequest对象的 open() 方法来初始化请求,并使用 send() 方法与服务器交换数据。
我们用于 open() 方法的参数是:
- 方法。 表示 HTTP 请求方法(“GET”、“POST”、“PUT”、“DELETE”等)。
- 将请求发送到的 URL。
function foundArticles(str) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if ( this.readyState == 4 ) { document.getElementById("txtHint").innerHTML = this.responseText; } } xmlhttp.open("GET", "data.php?req=" + str, true); xmlhttp.send(); }如您所见,open() 方法将 GET 请求初始化为“data.php?req=” + str URL。
然后该 URL 将被 $req = $_REQUEST[“req”]; 使用。 data.php文件中的变量以检索值。
让我们看一下示例请求的视觉效果:

此时表单应该可以正常工作。 如果你输入,让我们说“课程”这个词,结果应该是:
“C语言课程”,
“C++课程”,
“CSS3课程”,
“JAVA课程”。
结论
这是一个非常简单的 Ajax 请求示例,它是构建网站时使用的一种非常流行的技术。 尽管它很简单,但希望我们能让您更深入地了解此类请求中的路由,这可能会帮助您开始编写自己的代码。 在下一篇文章中,我们将在 WordPress 环境中重温 Ajax,敬请期待!
