将 Gutenberg 与 WooCommerce 一起使用的介绍
已发表: 2022-06-302018 年 12 月 6 日,备受争议的 WordPress 新编辑器体验下降,它被称为 Gutenberg。 虽然许多人担心它是如何推出的,但我认为没有人可以否认古腾堡是 WordPress 的未来。 这也意味着 Gutenberg 是 WooCommerce 的未来,所以让我们深入了解一下 Gutenberg 目前必须为 WooCommerce 提供什么。
WooCommerce 可以使用哪些 Gutenberg 块?
默认情况下,自 WooCommerce 3.5.1 起,WooCommerce 没有捆绑任何块,因此您需要前往 WooCommerce 网站获取 WooCommerce 产品块。 WooCommerce 产品块是 WooCommerce 的免费插件。 要与我一起继续,您需要获取插件,将其添加到您的站点,然后激活它。 从那里,导航到一个页面以开始将产品添加到站点。
使用 Gutenberg 添加 WooCommerce 产品
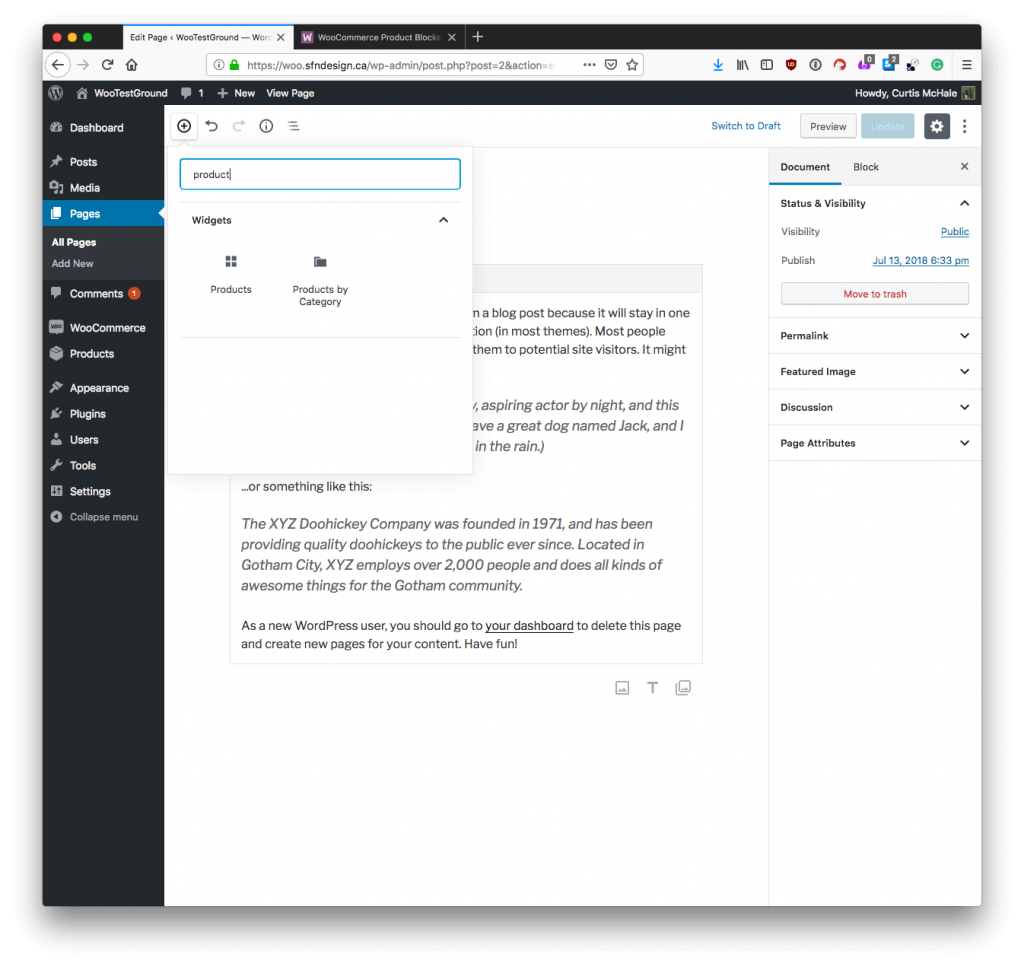
要开始添加产品,请先单击 Gutenberg 网站左上角的加号。 现在键入“产品”以将块选项过滤到处理商店中产品的块。 然后单击“产品”块。

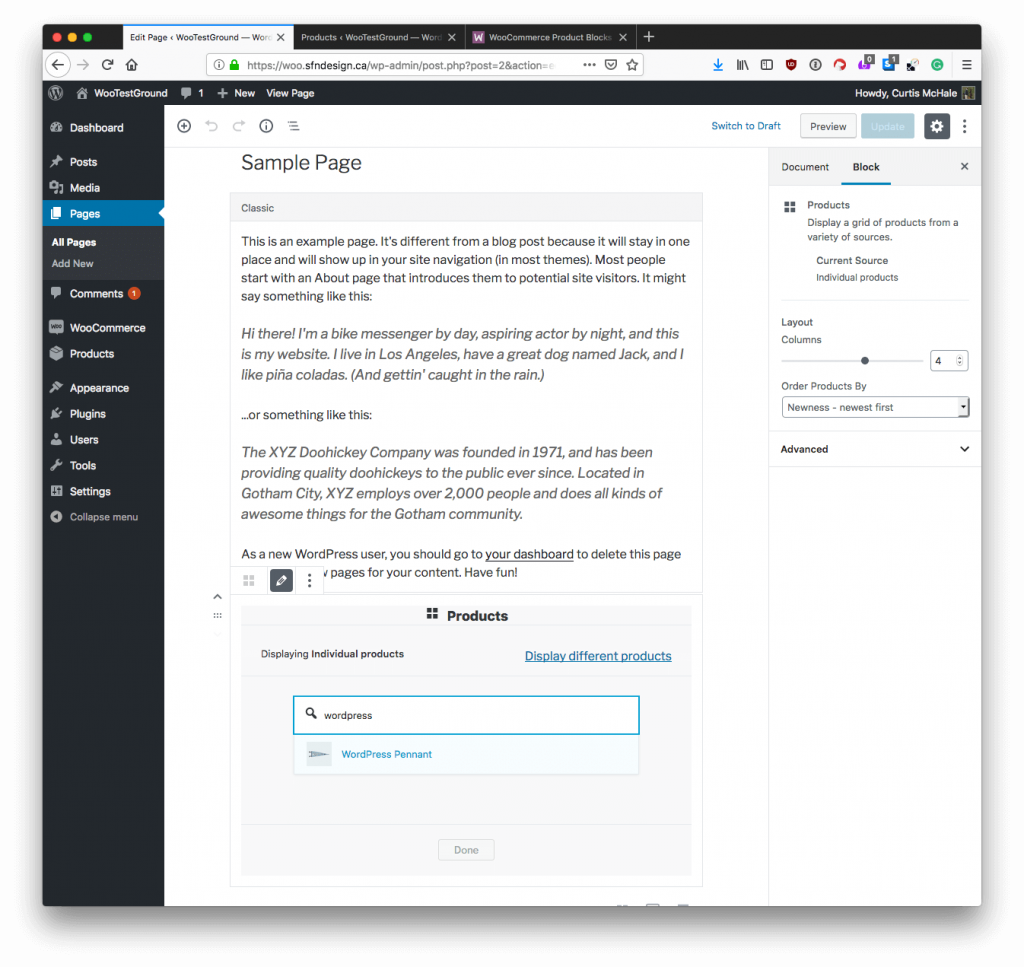
此块应显示在您页面上的任何内容下方。 现在您可以选择以多种不同方式展示产品。 让我们选择将单个产品添加到我们的页面以开始使用。 点击“个别产品”,它会弹出一个搜索框,让您开始按产品名称搜索您的产品。 找到所需的产品后,单击它以将其添加到块中。

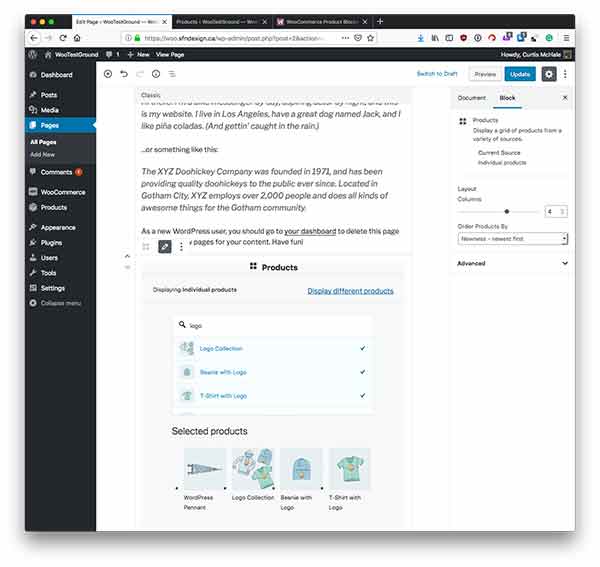
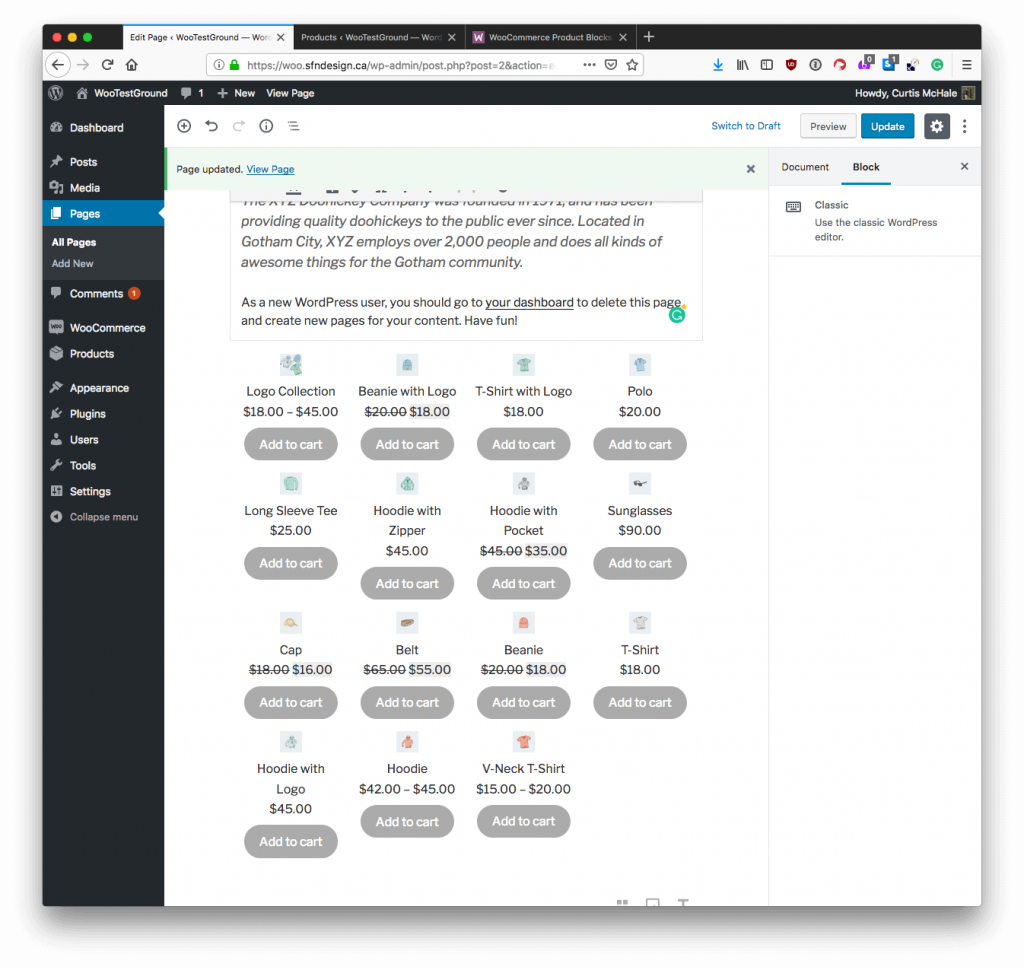
但是,您不仅限于单个产品,甚至可以通过一次搜索添加多个产品。 默认情况下,它们将以网格方式显示。

选择要显示的产品后,单击完成,然后确保保存页面。
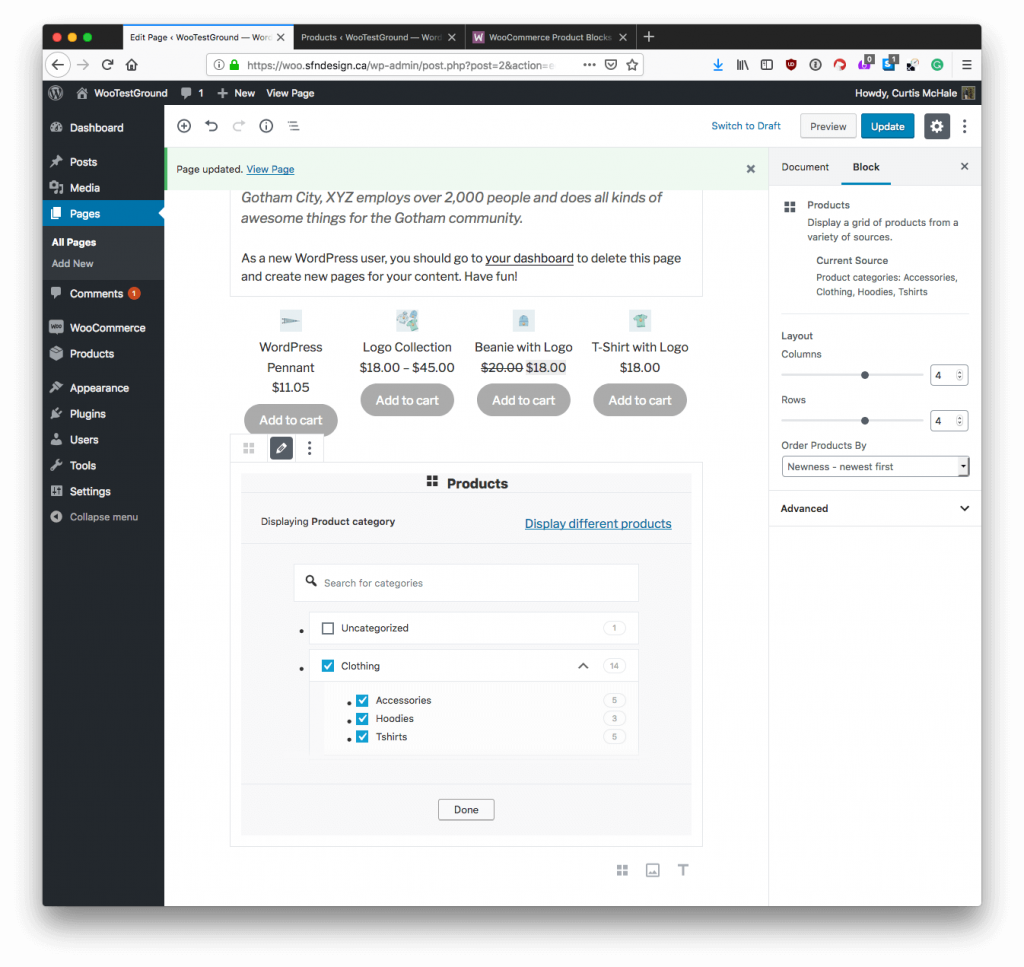
除了手工挑选产品之外,您还可以将特定类别的产品添加到页面中。 如果有子类别,您可以选择要显示的子类别。

选择一个类别会将该类别内的每个产品添加到页面中。

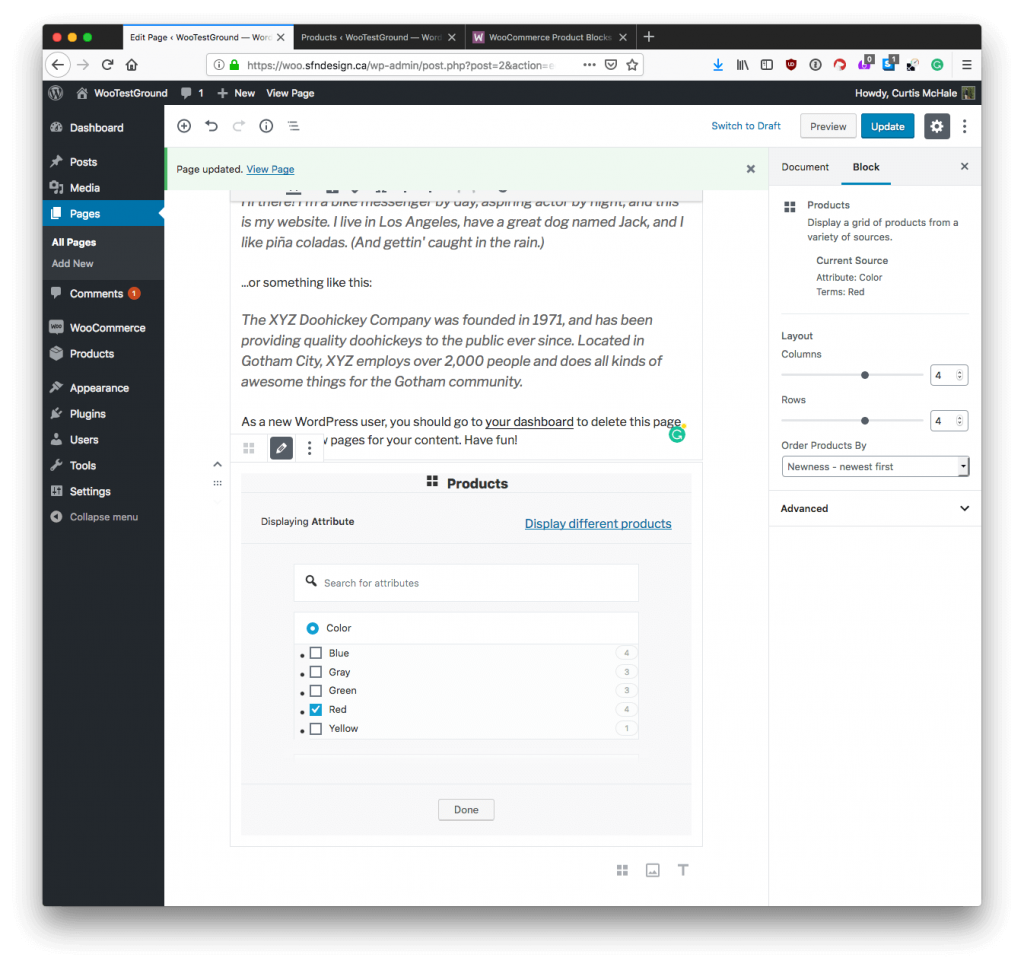
您还可以使用产品块按特定产品属性显示产品。 随着情人节的临近,您可以使用您的颜色产品属性来构建一个自定义页面,其中包含您在商店中拥有的所有红色产品以适应这个季节。

就像我们查看展示产品的其他方式一样,这会将与该属性匹配的所有产品添加到您的页面。 您可以使用许多属性,例如:
- 在售产品
- 最畅销
- 特色产品
- 顶级产品
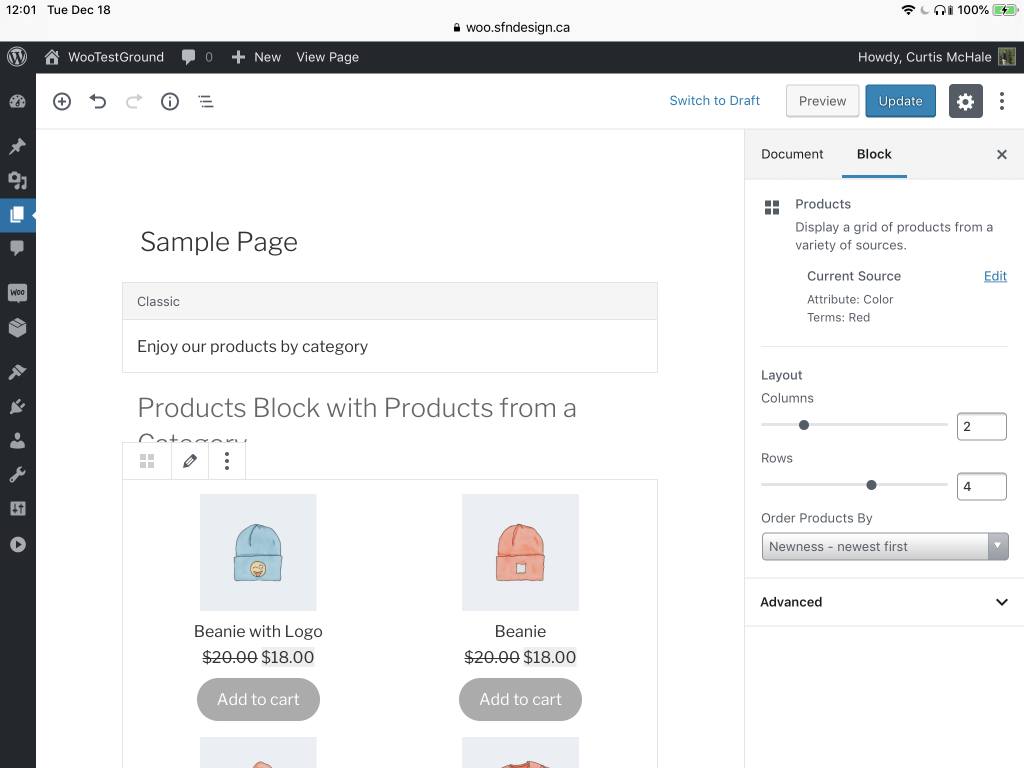
WooCommerce 产品块插件提供的另一个块允许您按类别显示产品,这与使用产品块按类别添加产品的功能相同。
自定义您的 WooCommerce Gutenberg 产品块
虽然我们已经了解了将产品块添加到您的内容的一些基础知识,但我们还没有了解哪些自定义选项可以最大限度地提高您的页面外观。
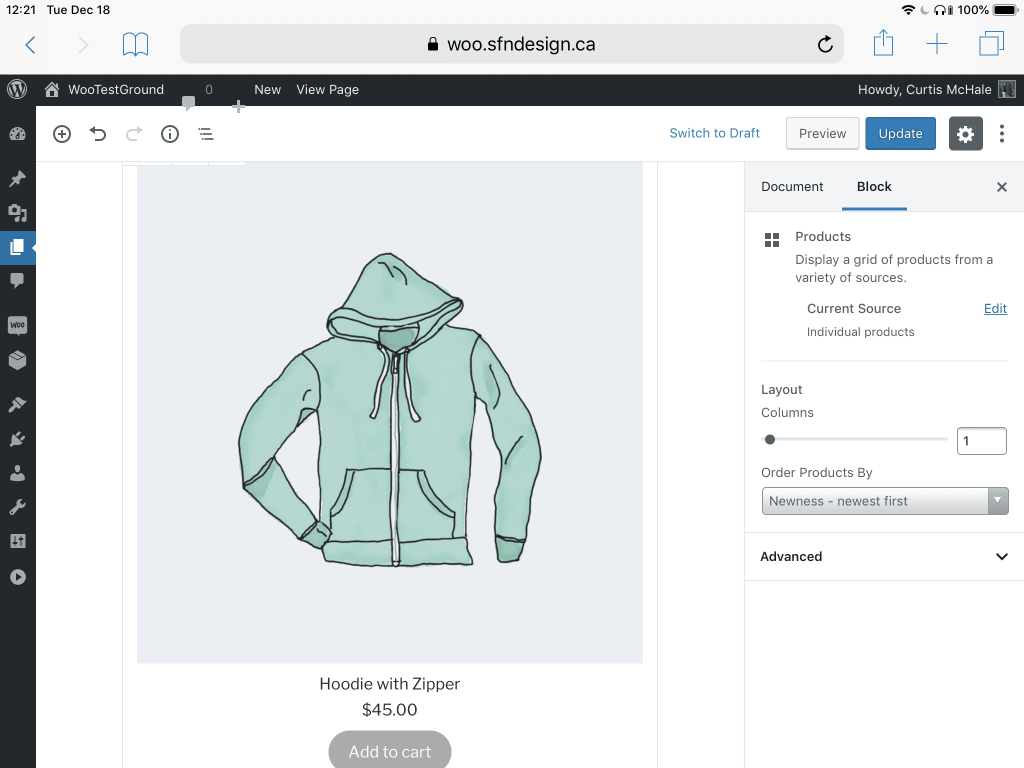
首先,WooCommerce 产品块允许您自定义在列和行中显示的产品数量。

您可以利用它在长篇销售页面上显示单个产品,方法是让您的产品块每列仅显示一个项目。 然后,您将选择一个产品添加到块中。
您还可以使用块设置来更改产品的顺序,现在提供以下选项:
- 最新 - 最新的优先
- 价格——从低到高
- 价格——从高到低
- 评分 - 最高优先
- 销售——最先
- 标题 - 按字母顺序
最后,在高级选项下,您可以添加自定义 CSS 类,如果您想对块进行进一步的样式设置以帮助它适合您的主题。 给定正确的 CSS 规则,您可以更改布局。
使用 WooCommerce 和 Gutenberg 构建自定义产品登陆页面
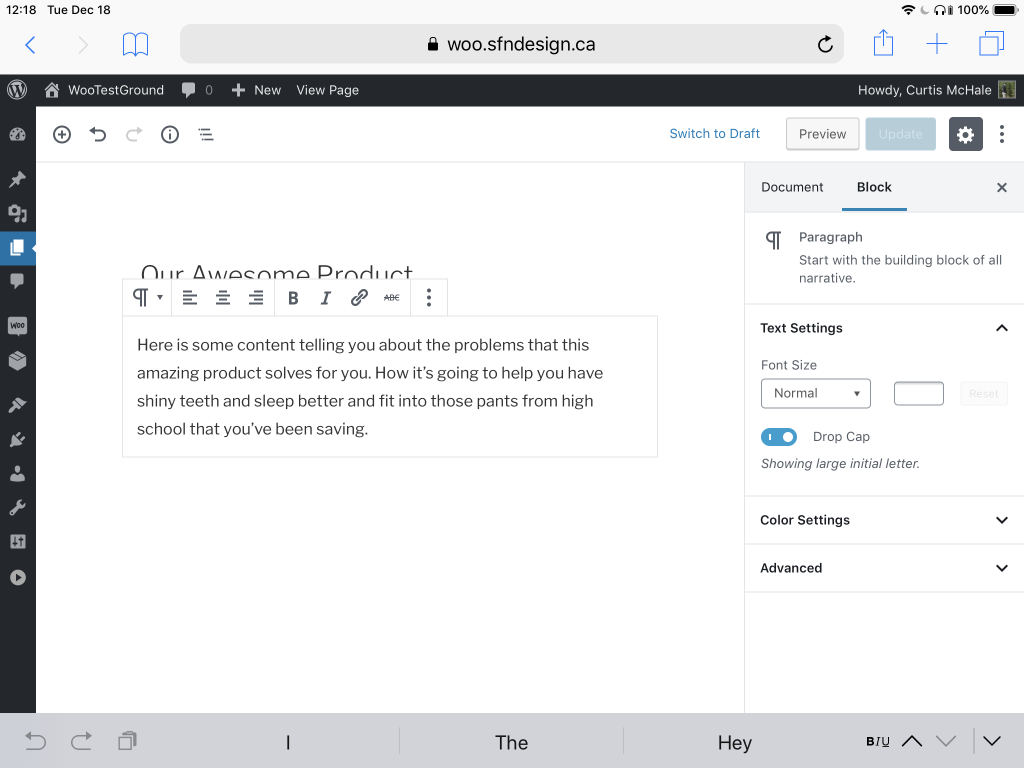
现在让我们利用我们获得的关于 WooCommerce 和 Gutenberg 的一些知识来为自己构建一个产品的长篇销售页面。 您可以从创建一个新页面开始,并为其命名。 我还在段落块中添加了一些文本,并使用了块设置右侧的首字下沉选项。


对于许多长篇销售页面,我们最终会将产品添加到页面中几次。 你这样做是为了让人们有机会在他们确信这对他们来说是一个很好的购买时立即购买你的产品。
接下来,添加产品块并选择单个产品添加到您的页面。 然后移到右侧并将列显示更改为每列一个产品。 这应该会为您提供页面上显示的产品的大版本,并在其下方添加一个添加到购物车按钮。

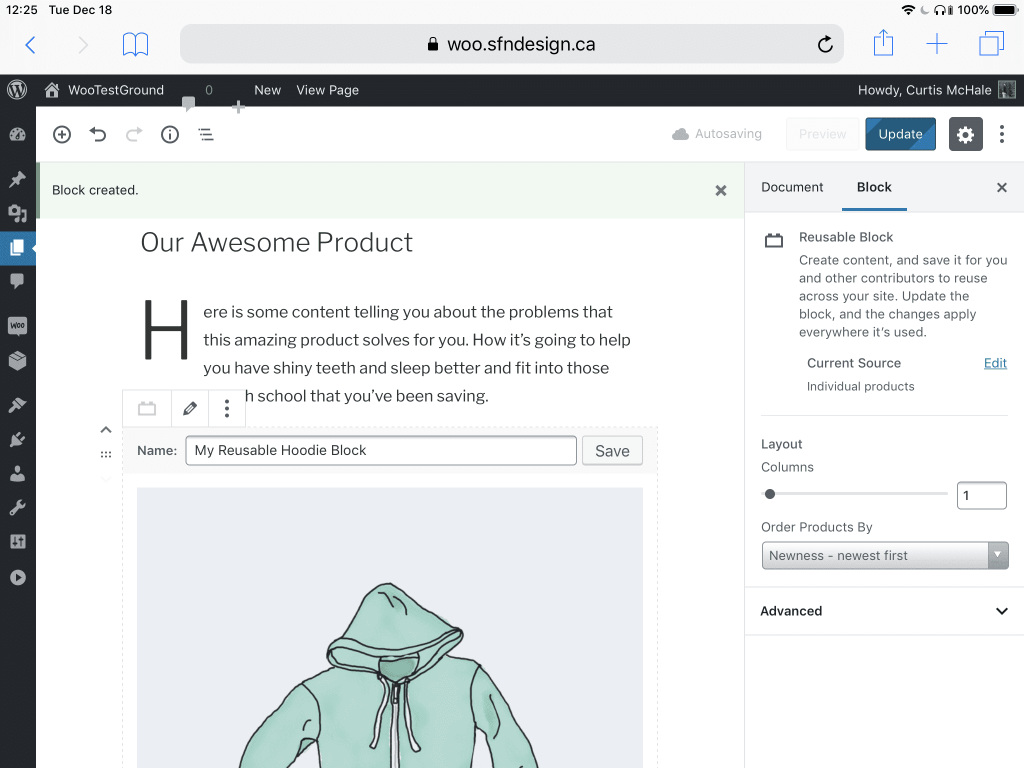
接下来,单击产品块顶部的三个垂直点,然后选择“添加到可重复使用的块”。 这将使我们能够使用我们为自己创建的块并轻松获得我们已经拥有的确切设置,而无需经历寻找产品和稍后再次更改我们的列设置的麻烦。 随意命名此块,然后保存可重复使用的块。

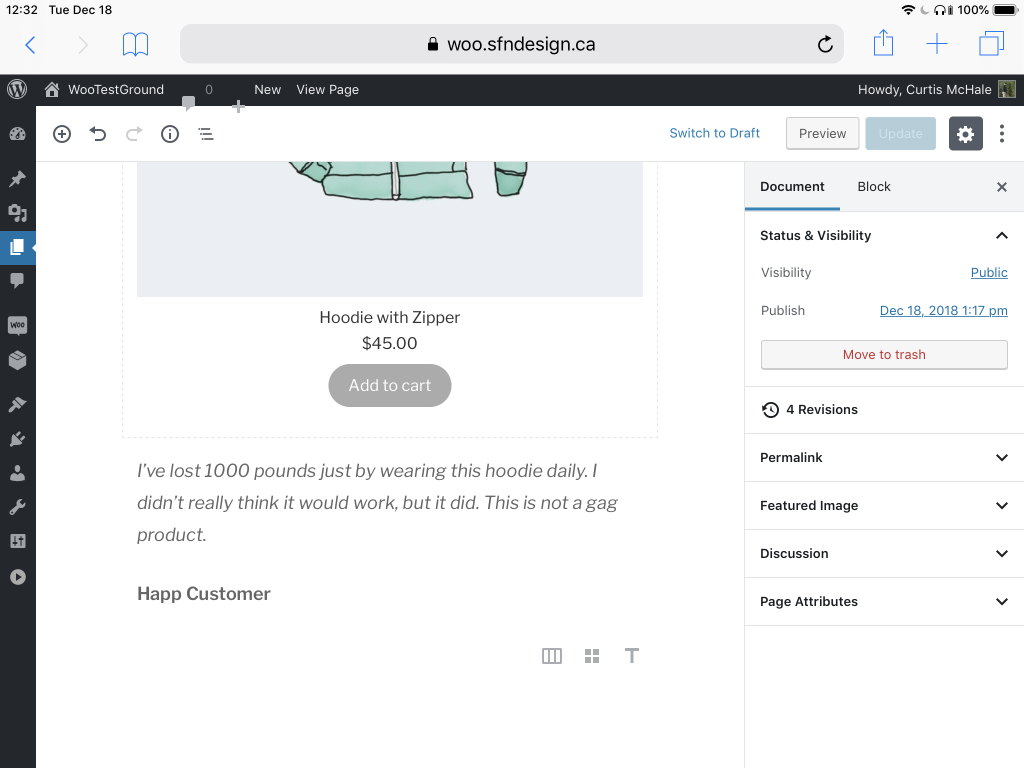
现在我们可以在页面上添加更多文本,用于向用户展示我们惊人的连帽衫的好处。 让我们甚至使用报价块来提供来自快乐连帽衫客户之一的推荐。

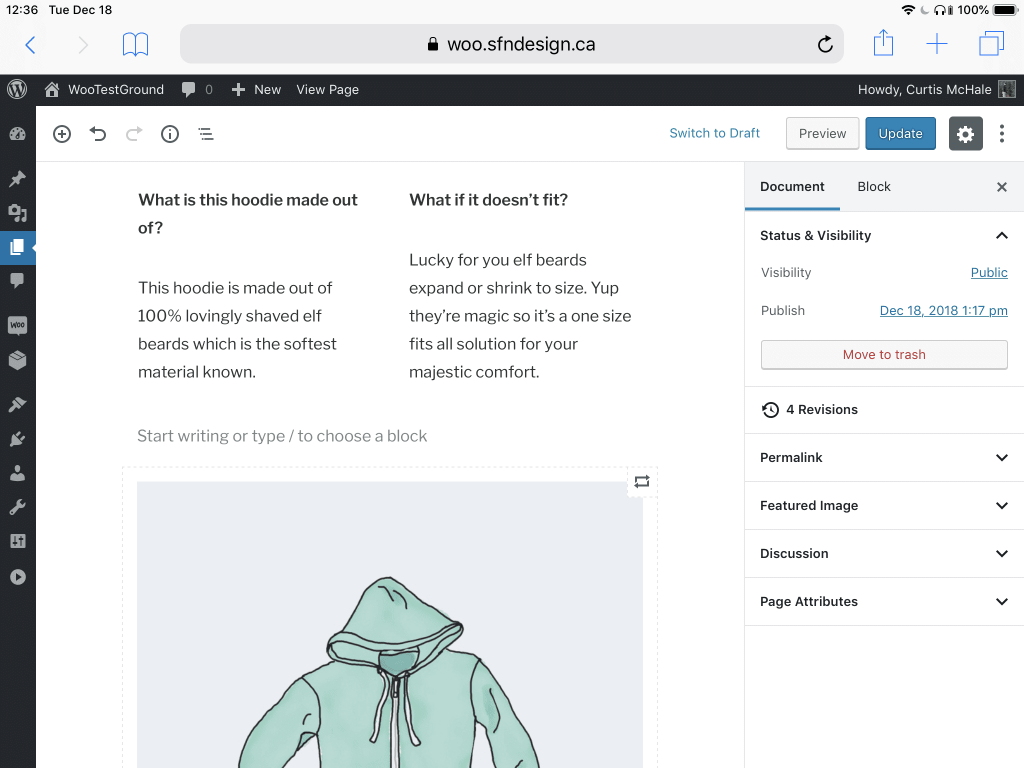
然后,您通常会添加更多文字,向用户展示您的产品的好处或回答他们可能对产品提出的任何问题。 我们可以使用列块来执行此操作并为我们的用户回答两个问题。 我们可以通过使用可重复使用的连帽衫块来完成此页面,邀请用户再次购买我们令人惊叹的连帽衫。

以前,当客户想要像这样的自定义产品登陆页面时,他们必须使用一些页面构建插件。 其中一些是不错的,但绝大多数在您的网站上并不理想。 当我将 Gutenberg 的体验与这些其他页面构建选项进行比较时,Gutenberg 对我的客户来说更加直观,可以自己使用,而无需我为他们构建任何定制的东西。
其他古腾堡资源
既然 WordPress 5.0 已经下线,如果您准备好真正了解古腾堡,这里有一个可靠的培训资源列表,您可以使用它来让自己跟上进度。
结合 WooCommerce 和古腾堡
这个关于古腾堡的简短教程可帮助您在布局内容时开始思考。 Patrick 提供了另一个原因,您希望使用更长的销售页面来销售不同类型的产品。
主题培训
iThemes 为我们提供了两个很好的 Gutenberg 资源。 首先是关于 WooCommerce 和 Gutenberg 的网络研讨会。 这是关于 Gutenberg 和 WooCommerce 的一个小时的谈话。
第二个资源是一个简短的视频,讨论如何在您的网站中使用古腾堡。 他们提到您可以将小部件添加到您的块中,这为页面布局提供了比我上面提供的更多的可能性。
Gutenberg 和 WooCommerce:使用产品块
在 Robot Ninja,他们提供了关于我们在此处介绍的产品块选项的教程。 他们通过讨论如何确保您的网站为古腾堡做好准备来补充它。 如果您运行任何站点,则应该设置暂存版本,尤其是对于电子商务站点。 确保您在此处接受建议并在上线之前使用 Gutenberg 测试您的网站。
建立你自己的古腾堡街区
Bill Erickson 向我们介绍了他为 Gutenberg 建造街区的经历。 他还提到了扎克·戈登(Zac Gordon)关于古腾堡发展的伟大课程。
古腾堡在这里
喜欢或讨厌这个想法,古腾堡就在这里,所以是时候深入了解这对您的网站意味着什么了。 具体来说,您应该熟悉 Gutenberg 的工作方式以及您的 WooCommerce 网站有哪些选项。
今天,我向您介绍了如何将 Gutenberg 与您的网站一起使用,为您的产品创建一个长格式的销售页面。 古腾堡对店主来说有很大的权力。 您需要做的就是深入研究并开始使用您的内容进行测试。
建立一个高性能的 WooCommerce 商店
使用 Nexcess 的托管 WooCommerce 托管解决方案创建一个转换流量的商店。 它是 Jilt 的标准配置,可帮助您恢复废弃的购物车,在需要时进行性能测试,并且该平台将查询负载减少了 95%,从而加快了存储速度。
