您可以使用的最佳 JavaScript 图表库
已发表: 2023-03-28数据收集在各个行业都出现了巨大的增长。 这部分是由于各种公司需要将数据解释为饼图或表格等。
开发人员组合各种数据库记录来创建图表和仪表板,供其他人理解信息。 JavaScript图表库的引入增强了数据可视化。
图表库可以有效地促进以简单明了的格式描述复杂数据,以便最终用户更好地掌握。 它包含交互式功能以及预先设计和可定制的图表。
感兴趣的人可以以生动有趣的形式使用这些数据。
数字领域充满了图表库。 对每一个进行测试既费时又适得其反。
JavaScript 图表库——一个重要而有效的工具
用户可以从处理复杂数据集的数据可视化中受益。 这种用户参与是 Web 开发不可或缺的目标和组成部分。
设计人员和开发人员生成生动的数据可视化效果,从条形图到气泡图,以及合并各种数据驱动界面(如 Web 应用程序和仪表板)的其他可视化效果。
JavaScript 图表库包含各种代码,可为网络应用程序生成各种交互式图表。 只需输入一个数据集,按照图表数据功能并在吸引人的上下文中准确地展示您的信息。
想要更快的开发过程和更少的错误? 然后使用具有以下附加优势的 JavaScript 图表库:
- 一个简单的设置过程
- 一个简单的学习曲线
- 健壮的接口
- 稳定的用户体验
- 访问各种预先设计的可视化布局
有这么多 JavaScript 图表库可供选择,要找到合适的图表库可能会让人不知所措。 查看以下值得注意的选项,它们将有助于确定最适合各种图表数据的选项。
17 个用于 Web 开发的高级 JavaScript 图表库
D3.js

D3.js 可能是列表中最著名的JavaScript图表库之一,用于数据可视化、分析和实用程序,以及地理和动画。 它拥有丰富的 API 并使用 HTML、SVG 和 CSS。
D3.js 可能有助于满足一系列功能需求,但也有一些缺点。 学习曲线具有挑战性且需要时间,综合文档已过时且难以遵循。
属性:
- 支持多种图表类型
- 与 DOM 操作相关的数据驱动方法与优雅的可视化组件相结合
- 用于调试的直接浏览器内元素检查器
- 大量可访问的样本
- 曲线生成函数
FusionCharts

这是目前最全面的 JavaScript 图表库,具有超过 90 个图表选项和 900 个可供使用的地图。 FushionCharts 拥有最引人注目的图表。 他们通过仪表板获得强大的报告体验——提供每项业务任务的全景视图。
此图表库适用于 PC、Mac、iPhone 和 Android 平板电脑。 它通过确保跨浏览器兼容性(包括 IE6)超出预期。
属性:
- 各种 2D 和 3D 图表选项
- 完整的交互式动画图表和地图
- NET、PHP 和 Ruby on Rails 服务器端 API
- 支持 jQuery、Angular、PHP、ASP.NET、React Native、Django、React、Ruby on Rails、Java 等
- 详细的用户手册和 API 参考
- 各种样本和仪表板检查
- 支持旧版浏览器
剧情

Web 上第一个科学的开源JavaScript 库是免费提供的。 Plotly 提供对 20 种图表类型(SVG 地图、3D 图表、统计图)的支持。 它堆叠在 D3.js 和 stack.gl 上。
Plotly 拥有一个内容丰富的库,其中包含适用于所有图表类型的出色文档和教程。
图表和图形是专业的,简单的设置包括输入动态数据和自定义布局、注释、轴和图例。
属性:
- 3D图表
- SVG 地图
- 统计图
- 建立在 D3.js 和 stack.gl 上
- 20 个图表选项
谷歌图表

Google Charts 非常适合不涉及复杂定制的基本项目。 从各种预先设计的图表中进行选择:面积图、条形图、日历图、饼图、地理图等。立即将这些交互式图表上传到网站上。
使用自定义选项更改图表外观,并使用 HTML5/SVG 呈现图表。 Google Charts 兼容各种平台和浏览器,包括 iPhone、iPad 和 Android。 Google Charts 通过 VML 支持旧版 IE。
属性:
- 大量的图表类型
- 定制选项
- 交互组件
- 实时数据
- 使用方便
- 直接整合
- 开源 JavaScript 库
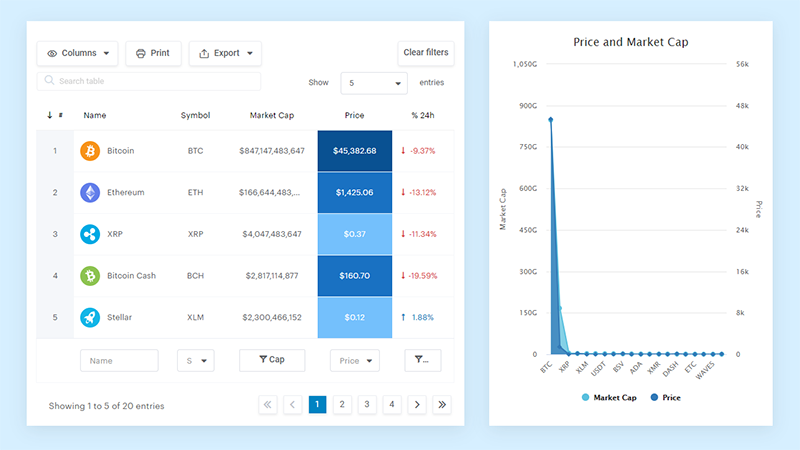
我有没有提到 wpDataTables 使用 Google Charts?
让我告诉您有关wpDataTables 的信息,它是所有数据爱好者的游戏规则改变者。 这个了不起的工具使用Google Charts——你知道,最好的图表库之一——来创建一些非常令人惊叹的视觉效果。

所以,这就是您对这个强大的二人组的期望:
- 易用性:说真的,您无需成为编码天才即可创建令人印象深刻的图表。 wpDataTables 让您的数据栩栩如生变得超级简单。
- 定制:厌倦了看起来很普通的图表? 不再! 使用 wpDataTables 和 Google Charts,您可以调整颜色、字体和布局以匹配您的独特风格。
- 互动:用户可以玩转数据,让每个人都能享受到有趣且引人入胜的体验。
- 响应式:移动设备、平板电脑或台式机——wpDataTables 让您满意! 您的图表在任何设备上看起来都很完美。
- 集成:使用您最喜欢的数据源,如 Google 表格或 Excel,并观看奇迹发生!
但是等等,还有更多:
- 种类繁多的图表类型(饼图、条形图、折线图,应有尽有!)
- 自动更新:让您的数据保持最新,无需费力
- 导出选项:需要分享您的精彩图表吗? 没问题,只需将其保存为图像或 PDF!
试试wpDataTables和Google Charts ,您会想知道没有它们您是怎么生活的。 相信我,您的数据游戏即将升级!
画布JS

这是一个多用途、快速和直接的 JS 图表解决方案,有多达 30 个图表选项可供选择。 CanvasJS 允许您自定义图表并提供对动画和混合图表的支持。 在 UI 中创建充满活力的图表主题。
CanvasJS 为服务器端技术(PHP、ASP.NET、MVC 堆栈)中的 JavaScript 前端框架和图表呈现提供支持。 它有助于绕过各种情况下文档中的问题。
该库包含一个仪表板工具,提供多种可视化数据的视角。 使用CanvasJS绘制股票相关图表,股票和普通图表使用不同的CDN。
属性:
- 各种图表类型
- 定制选项
- 交互组件
- 实时数据
- 响应能力
- 跨平台兼容性
- 多语言支持
- 免费和商业许可证
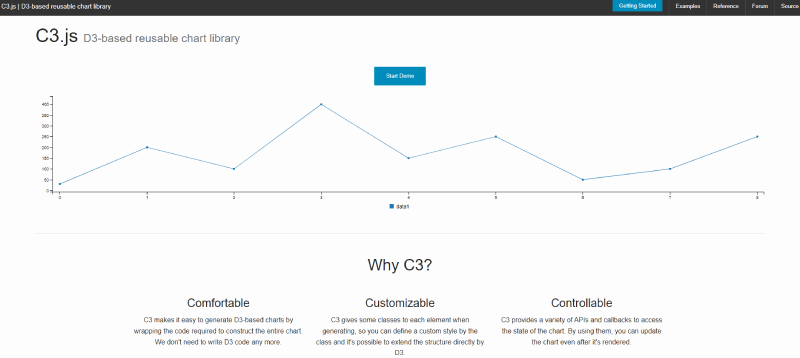
C3.js

C3.js 是一个有效的基于 D3 的数据可视化库。 它呈现速度快,具有与各种浏览器的强大兼容性和基本集成,使其成为一个无忧的选择。
它简单明了的库带有连贯的文档,这是一个好处。
该功能缺少一点,并且没有其他顶级库那么多的功能。 可视化是简单的,所以如果你想为你的图表设计赢得奖项,这不是最好的 JS 图表解决方案。 但它实用且使用起来清晰。
入门指南会指导您使用基本库设置项目。
属性:
- 范围广泛的教程和文档
- 反应灵敏且适合移动设备
- 能够过滤数据系列
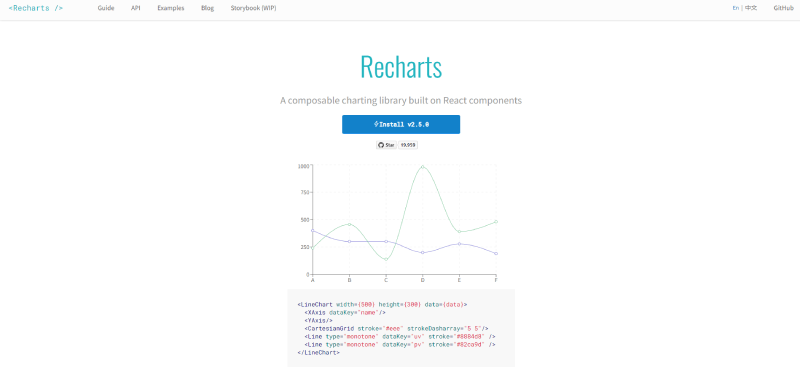
图表

Recharts 在创建时考虑到 React 用户,是一个开源图表库,在其内部工作中使用 D3 并公开声明性组件。 您可以使用这个轻量级图表库渲染 SVG 元素,从而设计出吸引人的交互式图表。
Recharts 是用户友好的,并且文档是轻而易举的。
自定义各种图表并查看库中提供的示例以获取灵感。 Recharts 对静态图表表现良好,并带有内置的图表工具,例如图例工具提示和标签。
如果您在一个页面上使用多个动画图表和大数据集,它可能会开始滞后,但对于大多数项目而言并非如此。
令人担忧的是 GitHub 上有大量未解决的问题。 虽然没有那么严重,但开发人员似乎无法解决这些问题。 准备好在图书馆中搜索并广泛寻找解决方案。
属性:
- 重用 React 元素轻松创建图表
- 建立在 SVG 元素之上并依赖于 D3 子模块
- 调整组件属性并插入自定义功能以修改图表
- 各种实际例子
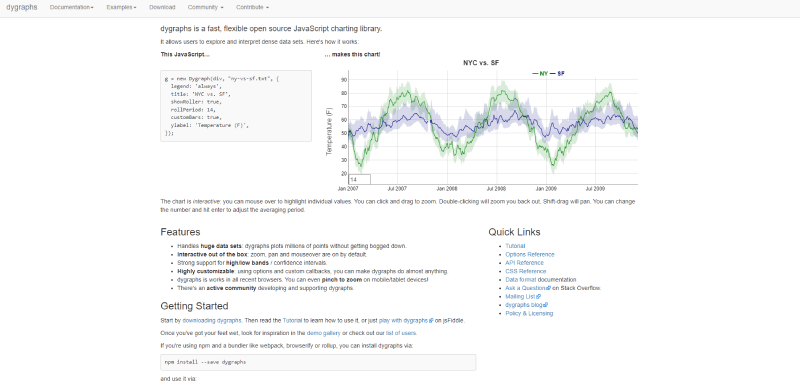
Dygraphs

这是最快的图表呈现库之一。 它可以顺利处理大量数据,数据分析师可以处理大量数据集(数万个)。
属性:
- 同步多个图表的能力
- 使用测距/取景器自定义注释
- 一开始就直截了当
- 非常适合实时显示数据
- 图表外显示的快速数据点反馈
- 放大缩小功能
- 具有 JSFiddles 链接的各种样本
- 使用基本数组轻松进行数据操作或从文本或 CSV 文件加载数据
ApexCharts.Js


这是一个现代实用的开源图表库,供创作者构建引人注目的交互式可视化。 ApexCharts.Js 是 MIT 许可的开源库。
您可以使用流畅的交互式动画更改和加载数据集,并从 10 多个调色板中进行选择以创建预设主题。 清晰的文档可帮助您尽快开始。
难怪 ApexCharts 在 Web 开发人员中很受欢迎,每月下载量超过 100 万次——无需注册即可下载。
属性:
- 各种图表选项
- 充分响应
- 极具互动性
- 超过 100 个样本可以激发灵感
ZingChart

Apple、Microsoft、Adobe、Boeing 和 Cisco 都在使用 ZingChart——一个适应性强、交互式且最新的 JavaScript 图表库。 它使用 HTML5、Ajax 和 JSON 来设计迷人的图表。
ZingChart 提供超过 35 种实时显示的图表类型和模块。 使用CSS开发图表的设计和主题,快速渲染大数据。
免费查看所有图表类型或根据您的业务需要购买无水印许可证。
属性:
- 各种图表类型
- 定制选项
- 移动响应
- 与各种 Web 框架和库(Angular、React、jQuery 和 Vue)集成
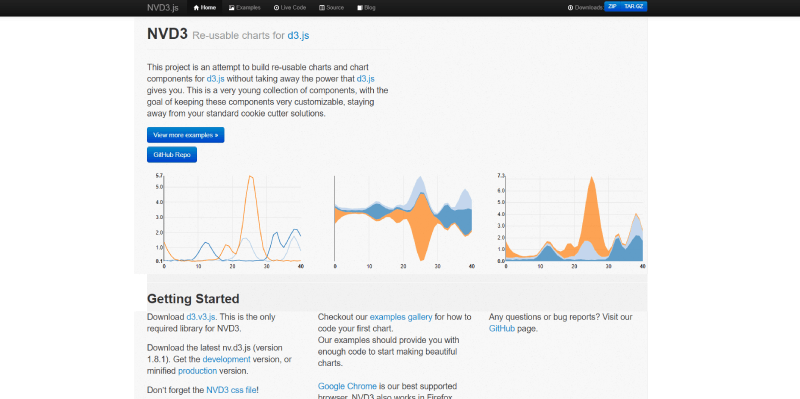
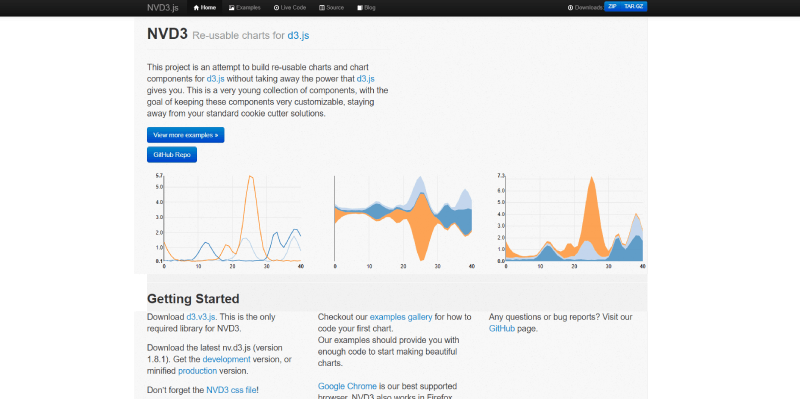
NVD3

另一个流行的图表库 NVD3 建立在 D3.js 之上,具有强大的技术基础。
性能非常可靠,简单的动画为基本界面的视觉方面增添了一些活力。 NVD3 可轻松与现有数据 API 解决方案集成,因此您可以直接从 .json 文件添加数据。
与其他 JavaScript 图表库相比,这个图表库的局限性更大,但可以访问最常见的图表选项。
Apache 2.0 许可证使它成为一个完全开源的 JavaScript 图表库。
属性:
- 交互式图表
- 各种图表类型
- 反应灵敏
- 主题定制
- 工具提示
图表.js

Chart.is 拥有一个广为人知且深受喜爱的图表库,在 GitHub 上拥有超过 55,000 颗星。 使用此轻型图表库使用 HTML5 Canvas 元素创建响应式图表。
您可以访问六种独特的默认图表类型,这些图表类型响应迅速且易于使用(特别是对于技术新手)。 Chart.js 是一个值得探索的迷人开源库。
属性:
- 修改和动画每个图表类型
- 在线响应图表
- 使用插件增强系统功能
- 优秀的文档
- 大部分浏览器支持IE9+
图表师.js

一个基于 SVG 的图表库,在图表中具有 SVG 动画),Chartist.js 是一个免费使用的 JavaScript 图表库,具有强大的技术基础。 创建您的项目既快速又简单。
立即创建一个可与任何后端数据源轻松交互的引人注目的图表。 使用 Sass 轻松配置和更改此图表库。
属性:
- 令人难以置信的动画
- API 文档包含重要信息但难以导航(大量滚动)
- 通过插件增加功能
- 使用 SVG 设计图表
- 提供对旧浏览器的支持
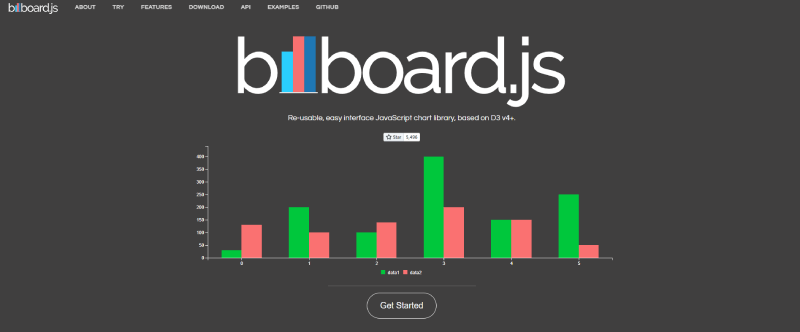
广告牌.Js

Billboard 建立在 D3 v4+ 之上,是一个免费、简单的图表库。 它具有 22 种图表类型,其演示部分有超过 220 个示例可供借鉴。 每个详细的功能和示例都有一个 API 文档来帮助您开始您的项目。
输入数据很简单,使您能够为可视化添加小型或大型数据集。
属性:
- 轻松创建图表
- 使用 ES6+ 语法的 ESM(ES 模块)
- 多种实用全面的选择
- 兼容 D3 v4+
冰沙图表

Frappe Charts 是那些具有最小约束的基本 JavaScript 图表库之一。 只有 17 位贡献者协助开发这个开源可视化库,使其成为本文中介绍的最小的图表库之一。 它建立在 Chart.js 之上,并提供各种额外功能。
受 GitHub 可视化的启发, Frappe Charts支持一系列图表,从折线图和条形图到饼图。 使用此图表库设计热图,让人联想到 GitHub 活动上的热图。 如果您正在寻找简约和轻量级使用,Frappe Chart 是适合您的 JS 库。
属性:
- 简单易用
- 各种可用的图表类型
- 定制选项
- 交互的
- 移动响应
- 轻功能
排行榜

Highcharts挤满了各种出色的动画格式,这些格式足以有效地吸引大量访问者访问您的官方网站,并让他们保持参与。
与此处提到的其他库一样,Highcharts包括一系列预先设计的图形,例如面积图、面积样条图、柱形图、条形图和饼图,以及散点图和样条可视化。 创建的所有图表都具有响应性和移动友好性。 它还拥有一些高级功能,例如向各种图表添加注释(评论)。
Highcharts 的一个巨大吸引力在于它能够与浏览器保持兼容,最早可以追溯到 Internet Explorer 6。传统浏览器会使用 SVG 格式呈现图形,但旧版 Internet Explorer 浏览器使用 VML 来构建图形。
包装器可用于更广泛使用的语言(.NET、PHP、Python、R 和 Java)、Angular、React 和 Vue 等框架以及 Android 和 iOS 系统。
Highcharts 对个人使用免费,但商业用途需要付费用户许可。
属性:
- 针对响应式设计元素和触摸屏设备进行了优化
- 足以处理大数据
- 快速的悬停工具提示渲染
- 能够注释图形和图表
- 通过 CSV 文件将数据直接加载到图表中
西格玛图

Sigma Charts 是一个使用公共 API 构建在 WebGL 和 Canvas 上的 JavaScript 库。 它包含来自 GitHub 社区的大量插件。 这个图表库还拥有完整的响应能力和触摸交互性。 开发人员可以将他们独特的功能直接添加到脚本中,并根据精确的规范渲染节点和边缘。
Sigma Charts 促进了大量的各种设置,以便轻松定制设计和与网络交互。 这个 JavaScript 图表库是一个强大的渲染引擎,因此您可以根据需要添加尽可能多的交互性。 您还可以通过公共 API 调整数据、移动相机、刷新渲染或监听事件。
如果您是一名正在寻找性能强大的绘图工具的开发人员,那么 Sigma Charts 就是您的不二之选。
一些突出的属性包括:
- 高性能渲染
- 出色的交互性和定制可能性
- 多种布局可供选择
- 可扩展和模块化
- 生动的数据可视化
JavaScript 图表库常见问题解答
什么是 JavaScript 图表库?
借助 JavaScript 图表库,可以使网站上的数据可视化更具吸引力和适应性,该图表库是预构建图表组件的集合。
开发人员可以从这些库中受益,因为它们提供了多种图表类型和配置选择。
使用 JavaScript 图表库有什么好处?
在设计复杂的数据可视化时,开发人员可以通过使用 JavaScript 图表库来节省时间和精力,该库还提供多种图表格式和个性化空间。
JavaScript 图表库与大多数 Web 技术兼容,并且可以很容易地集成到现有的 Web 应用程序中。
有哪些流行的 JavaScript 图表库?
D3.js、Chart.js、Highcharts 和 Google Charts 只是广受欢迎的 JavaScript 图表库的几个示例。
根据项目的具体情况,您可能需要尝试使用几个不同的库,然后才能选择最适合您的库。
如何为我的项目选择合适的 JavaScript 图表库?
在选择 JavaScript 图表库之前,您应该考虑数据的数量和复杂性、所需图表的类型、所需的定制级别以及应用程序的性能需求。
要找到满足您需求的理想库,您应该调查选项并可能测试一些。
JavaScript 图表库可以与其他网络技术一起使用吗?
大多数 JavaScript 图表库与 HTML、CSS 和其他 JavaScript 框架兼容。
这确保了数据可视化可以与各种网络技术一起工作,并有助于将它们整合到现有的网络应用程序中。
JavaScript 图表库是开源的吗?
有许多可以免费使用和改编的开源 JavaScript 图表库。
但是,有些可能会在公开使用之前要求获得营业执照。 在决定将一个库用于您的项目之前,您应该研究其许可条款。
使用 JavaScript 图表库需要什么级别的编程经验?
要使用大多数 JavaScript 图表库,您需要熟悉 HTML、CSS 和 JavaScript 等标记语言。
一些图书馆可能有更复杂的界面或需要更多的编程经验。 好消息是大多数库都带有大量文档、教程和用户社区,以帮助开发人员学习如何使用它们。
使用 JavaScript 图表库创建引人注目的可视化效果以记住
如今,有各种各样的开源程序和平台可以将 Web 开发从令人头疼的问题变成令人兴奋且富有成效的挑战。 如果您的截止日期迫在眉睫,并且希望在您的项目上节省一些时间,那么您应该探索 JavaScript 图表库来满足您的所有图形设计需求。
这些图表库可帮助您构建一个不仅模块化而且轻量级的应用程序,而无需让您的大脑全神贯注地编写一组额外的脚本。
大多数 JS 图表库都是为处理简单的精选数据集和固定可视化而构建的。 因此,当您的项目需要大胆的图表时,请查看这些库中的任何一个,以找到合适的库来为您的可视化注入您正在寻找的活力。
如果您喜欢阅读这篇关于 JavaScript 图表库的文章,您还应该阅读以下内容:
- 您可以使用的最佳数据可视化 JavaScript 库
- 最有用的 JavaScript 数据表库
- 可供选择的最佳 JavaScript 表库选项
