JPEG、PNG、WEBP:WordPress 的最佳图像格式
已发表: 2024-09-05网站所有者经常在JPEG、PNG 和 WEBP图像格式之间犹豫不决。他们中的大多数人不明白其中的区别,并在网站上上传不同类型的图像。这会影响网站的性能并破坏设计的一致性。
此外,图像格式也会影响网站加载时间。如果您的图像加载时间过长,则无法提供良好的用户体验。
这就是为什么选择正确的图像格式非常重要。在本文中,我们将了解WEBP、PNG 和 JPEG图像格式及其工作原理。
最后,您可以决定要在网站上上传什么格式的图像。
让我们开始吧——
JPEG、PNG、WEBP:定义、优点、缺点和可用性
让我们首先了解 JPEG、PNG 和 WEBP 图像格式的定义。
很高兴知道-
无损压缩是一种在不丢失任何信息的情况下减小数据文件大小的方法。当使用无损压缩来压缩图像时,所有原始数据都会被保留。
图像可以恢复到原来的质量,没有任何质量下降
我们还将讨论这些格式的优缺点、使用这些格式的理想场景以及何时使用它们。
WEBP

WEBP 是一种现代图像格式,提供无损和有损压缩。它旨在减少文件大小,同时保持高质量,非常适合网络使用。
WEBP 图像格式的优点:
- 它提供有损和无损压缩
- 它支持无损和有损选项的透明度
- 用于创建动画图像
- 几乎所有现代浏览器都支持
- 生成的文件大小比 PNG 和 JPEG 小。
缺点:
- 较旧的浏览器和应用程序可能不支持 WEBP
- 编码和解码 WEBP 图像可能需要更多的处理能力
- WEBP 仍然没有像 JPEG 或 PNG 那样被普遍接受。
巴布亚新几内亚

支持透明度的无损图像格式。此图像格式非常适合需要清晰背景的图像,例如带有文本的徽标和图形。
PNG图像格式的优点:
- 保持原始图像质量,无任何损失
- 支持完全透明
- 广泛兼容所有现代浏览器
- 适合需要高细节水平的图像。
缺点:
- PNG 文件通常大于 JPEG 和 WEBP
- PNG不支持动画
- 它没有针对摄影图像进行优化。
JPEG (JPG)

一种常用的图像格式,它使用有损压缩来减小文件大小,通常用于小文件大小很重要的照片和复杂图像。
JPEG 图像格式的优点:
- 提供优化的文件大小,同时保持图像质量
- 所有浏览器都普遍支持
- 通常会产生比 PNG 更小的文件大小
- 最常用的图像格式。
缺点:
- 使用有损压缩,这可能会导致细节明显丢失
- 不支持透明度
- JPEG 不适合带有文本的图像。
还不清楚吗?下面是 JPEG、PNG 和 WEBP 之间的比较表,以进一步显示它们之间的差异:
JPEG、PNG、WEBP 之间的比较表
| 特征 | JPEG (JPG) | 巴布亚新几内亚 | WEBP |
|---|---|---|---|
| 图像质量和压缩 | 压缩会丢失一些图像细节和压缩伪影 | 压缩而不损失任何质量 | 支持无损和有损压缩 |
| 浏览器兼容性 | 受到所有主要浏览器的广泛支持 | 现代浏览器的良好支持;旧版本对透明度的支持有限 | 大约 95% 的浏览器支持 |
| 文件大小和加载速度 | 由于高效的有损压缩,文件大小更小 | 由于无损压缩,文件大小更大 | 文件大小更小,质量和压缩效率达到平衡 |
| 透明度支持 | 不支持透明度 | 支持透明度,非常适合徽标和叠加图形 | 支持无损和有损选项的透明度 |
| 动画支持 | 不 | 不 | 是的 |
| 颜色深度 | 24 位(1670 万色) | 24 位或 32 位(带 Alpha 通道) | 24 位或 32 位(带 Alpha 通道) |
| 使用案例 | 最适合带有渐变的照片和图像 | 最适合具有清晰线条、文本和透明度的图像 | 用途广泛,适用于照片和透明图形 |
| 编辑并重新保存 | 每次重新保存都会损失质量 | 通过重复编辑保持质量 | 通过无损选项保持质量 |
| 处理能力 | 低的 | 低的 | 更高的加工要求 |
| 图像编辑器中的支持 | 普遍的 | 普遍的 | 大多数现代图像编辑器都支持 |
| 文件大小详细信息 | 中等的 | 大的 | 小的 |
这些图像格式适合哪种场景?
这三种格式适合不同类型的场景。
JPEG :
- 照片: JPG 是照片的首选格式,因为它可以有效地压缩具有多种颜色和渐变的图像。
- Web 使用:由于其文件大小相对较小,因此广泛用于在线内容,这有助于加快页面加载时间。
巴布亚新几内亚:
- 带文本的图形: PNG 可以很好地处理锐利的边缘和文本。非常适合徽标、信息图表和其他带有大量文本或硬边的图像。
- 透明度: PNG 支持透明度,允许您创建与不同背景无缝融合的图像。
- 图像编辑:由于 PNG 使用无损压缩,因此可以保留图像质量。
网页浏览:
- Web 性能优化: WEBP 旨在减小文件大小而不显着牺牲质量。它非常适合性能至关重要的 Web 使用。
- 多功能图像使用: WEBP 支持无损和有损压缩,还包括透明度和动画。对于网络开发人员来说,这是一个多功能的选择。
何时使用这些图像格式
您知道 JPEG、PNG 和 WEBP 图像格式之间的理想使用场景。您还应该知道何时使用这些图像格式 -
JPEG :
- 压缩程度可接受的高质量照片
- 社交媒体和博客文章
- 具有中等质量需求的打印件
巴布亚新几内亚:
- 需要透明度的图像
- 高品质网页图形
- 在编辑过程中保持质量
网络P:
- 优化网站加载时间
- 现代网络应用程序
- 平衡质量和尺寸
希望这能消除对这些格式之间差异的任何困惑。
WordPress 最好的图像格式是什么?

选择最佳图像格式(无论是 WEBP、PNG 还是 JPEG)时,最终取决于您的具体需求,特别是在文件大小和图像质量方面。
让我们来看看-
WEBP:网络图像的未来
WEBP 越来越被认为是未来的图像格式,有望成为所有网站的标准。
它提供卓越的压缩能力,与 JPEG 和 PNG 相比,生成的文件大小明显更小,这意味着可以大幅节省存储空间并提高网站性能。

较小的图像可以加快加载时间,增强用户体验并有可能提高 SEO 排名。
但是,采用 WEBP 需要确保您的网站构建器、内容管理系统 (CMS) 或图像编辑工具完全支持此格式。
虽然大多数现代浏览器支持 WEBP,但某些较旧的浏览器可能不支持,因此您可能需要 JPEG 或 PNG 等后备选项才能完全兼容。
JPEG:摄影师的经典选择
JPEG 仍然是最流行的图像格式,特别是在专业摄影师和网站所有者中,为了色彩准确性和管理高分辨率图像。
它非常适合具有复杂颜色渐变的照片和图像。
JPEG 可以有效地压缩图像,平衡质量和文件大小。这使其成为在线作品集、社交媒体以及任何需要保持丰富色彩和平滑过渡的环境的理想选择。

虽然压缩程度不如 WEBP,但 JPEG 的通用兼容性和跨所有平台和设备的易用性使其成为许多用户的可靠选择。
PNG:图形的多功能性和清晰度
PNG 是需要透明度或清晰细节的图像(例如徽标、图标和屏幕截图)的首选格式。
它擅长通过无损压缩来保持图像质量,这意味着在保存过程中不会丢失任何数据,从而确保保留每个细节。
PNG 对于调色板有限的图像或需要清晰线条的图像(例如图表、图形或文本叠加)特别有用。虽然 PNG 文件往往比 WEBP 或 JPEG 格式的文件大,但当质量不能妥协且需要透明度时,它们的价值是无价的。
比较图像质量:WEBP、PNG、JPEG
根据图像质量为您的网站选择最佳图像格式将取决于您要发布的内容类型:
- 照片内容:如果您是一名摄影师,在 WordPress 网站上发布色彩丰富的图像,那么 JPEG 是您的最佳选择。 JPEG 图像提供高压缩比,同时保留基本的颜色数据。
- 图形和极简图像:对于屏幕截图或颜色最少的图像,PNG 是更好的选择。 PNG 保持高质量的视觉效果。
- 优化性能:如果您的主要目标是压缩图像以保持高性能而不过多牺牲质量,那么 WEBP 是一个不错的选择。 WEBP 可以实现比 JPEG 平均高 30% 的压缩率,同时保持良好的图像质量。但是,如果您的网站以摄影或图形设计作品集为特色,那么 WEBP 可能不是最佳选择。
对摄影感兴趣?创建您自己的摄影网站并向世界展示您的才华。
比较文件大小:WEBP、PNG、JPEG
就文件大小而言,WEBP 通常优于 PNG 和 JPEG,特别是考虑到您在优化过程中选择的压缩级别时:
- WEBP 与 PNG: WEBP 无损图像通常比 PNG 文件小 26%。 WebP 是保持图像质量同时减小文件大小的更好选择。
- WEBP 与 JPEG:对于有损图像,WEBP 图像比 JPEG 小 25-34%,具体取决于压缩级别。例如,Google Developers 的比较显示 JPEG 和 WEBP 之间的文件大小存在显着差异,WEBP 始终提供较小的文件大小。
文件大小的减小会对您网站的性能产生直接影响,尤其是在您使用 WordPress 的情况下。
使用较小的图像文件,您的网页加载速度会更快,这不仅可以改善用户体验,还可以增强您的 WordPress SEO。 Google 将页面加载速度视为排名因素,因此加载速度较快的网站可以让您比速度较慢的网站更具竞争优势。
在 JPEG、PNG 和 WEBP 之间做出正确选择
| 目的 | 推荐格式 | 原因 |
|---|---|---|
| 网页优化 | WEBP | 最适合较小的高质量图像,以增强网站性能。 |
| 摄影品质 | JPEG | 具有准确色彩再现的专业摄影的首选。 |
| 平面设计 | 巴布亚新几内亚 | 非常适合保持清晰度和细节,尤其是透明度。 |
选择正确的格式至关重要,因为它会影响图像的视觉质量和网站的性能。了解每种格式的优势以及它们如何影响文件大小和图像质量将帮助您根据您的具体需求做出最明智的决定。
图片没有显示在您的网站上吗?不要恐慌!我们最新的博客文章提供了快速解决图像加载问题的有效解决方案。 ️
如何为 WordPress 转换图像
现在您已经了解了有关不同图像格式的所有信息,您可能正在考虑更改图像格式。
如果您有 PNG 图像并想要将图像转换为 WEBP,请执行以下步骤 -
第1步:在Google上搜索TinyPNG
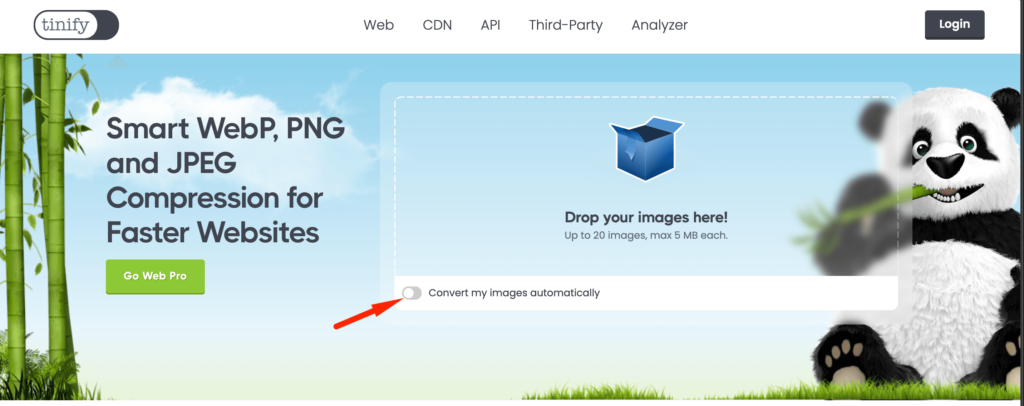
首先在 Google 上搜索“ TinyPNG ”。第一个结果应该是 TinyPNG 官方网站,它允许您压缩和转换 WebP、PNG 和 JPEG 等图像。单击链接即可访问该站点。

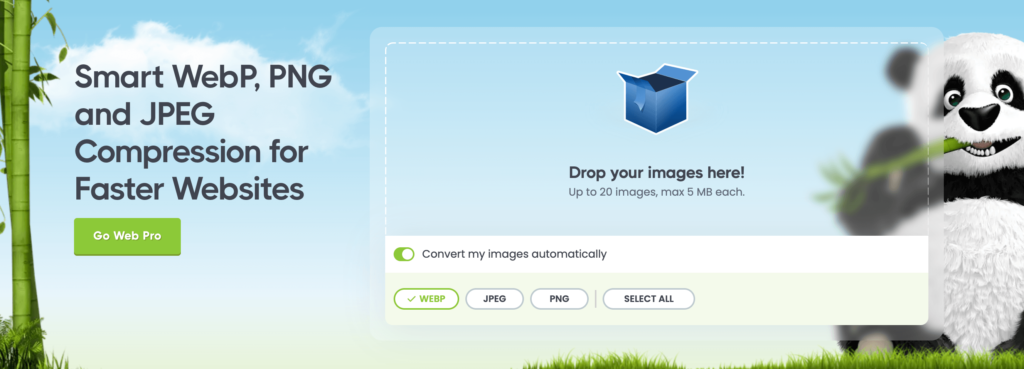
第 2 步:选择转换格式
上传之前,您需要选择要将图像转换为的格式。您可以选择 WebP、JPEG 或 PNG。为了在 WordPress 上获得最佳性能,建议将图像转换为 WebP,因为它可以在质量和文件大小之间实现平衡。

第 3 步:选择格式后上传图像
选择转换格式后,您需要上传图像。将图像(一次最多 20 张)拖放到上传框中。确保每个图像的图像大小不超过 5 MB。

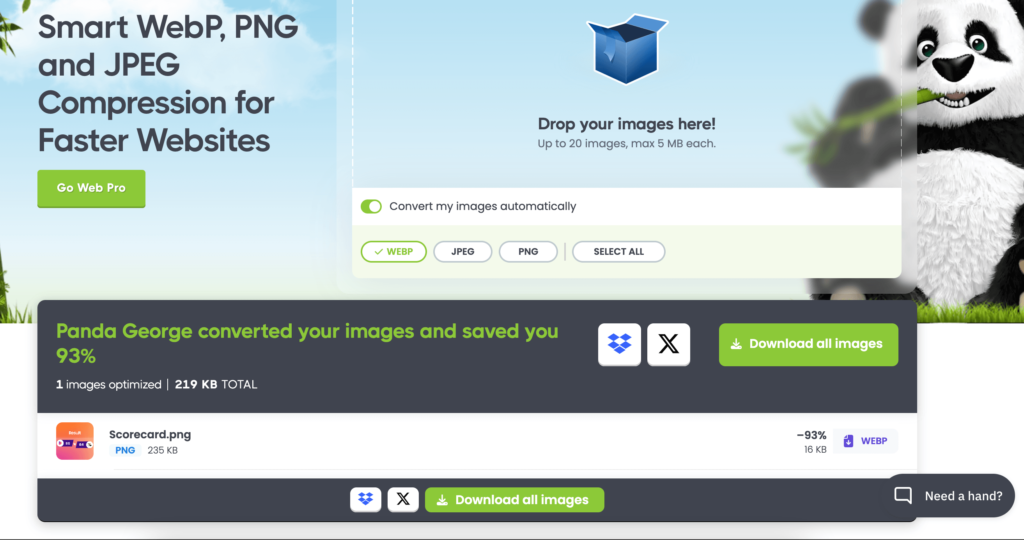
第四步:压缩并下载
一旦您的图像被转换和压缩,网站将向您显示尺寸缩小的百分比。然后,您可以通过单击“下载所有图像”按钮直接下载优化后的图像。

第 5 步:上传到 WordPress 网站
下载后,将优化后的图像上传到您的 WordPress 媒体库,并在您的博客文章或页面中使用它们,以获得更快的加载时间和更好的性能。
通过执行以下步骤,您可以轻松优化 WordPress 图像,确保更好的性能而不影响图像质量。
但是,如果您想使用任何其他平台来转换图像,那么您可以尝试下面列出的软件-
- 云转换[网页]
- GIMP [桌面]
- Adobe Photoshop [桌面]
- XnConvert [桌面]
- IrfanView [桌面]
- ImageMagick [桌面]
- 斯库什[网络]
- FastStone 照片缩放器[桌面]
- 在线转换[Web]
- Imagify [WordPress 插件]
- Smush [WordPress 插件]
- ShortPixel [WordPress 插件]
- EWWW 图像优化器[WordPress 插件]
- Optimus [WordPress 插件]
关于如何在 WordPress 中使用图像的额外提示
图像对于您的内容很重要,但许多网站所有者忽视了高质量视觉效果的重要性。除了为 WordPress 选择正确的图像格式之外,这里还有一些增强和优化图像的提示:
- 大图像可能会减慢您的网站速度。使用压缩插件优化 WebP、JPEG 和 PNG 文件以获得更好的性能。
- 替代文本描述了搜索引擎和屏幕阅读器的图像,通过帮助您的图像出现在搜索结果中来提高可访问性和 SEO。
- 为您的网站选择正确的图像尺寸,以确保一致性和流畅的用户体验。
- 为了防止未经授权的使用,请添加水印或禁用右键单击。
这些提示将帮助您提高网站的知名度。
对 WordPress 网站的延迟加载图像感到好奇,那么您可以阅读我们有关如何使用插件延迟加载图像的指南。
JPEG、PNG、WEBP:为您的 WordPress 网站选择正确的图像格式
作为网站所有者,您必须在浏览您的网站时为用户提供良好的体验。这意味着更快的加载时间、整个网站的图像清晰锐利等等。
这就是为什么正确的图像格式起着重要作用。在您的 WordPress 网站上上传特定格式的图像之前,您需要非常小心并进行研究。
您是否因 WordPress 网站速度缓慢而苦苦挣扎?在我们最新的博客文章中发现 15 个可操作的技巧,以优化您网站的速度和性能。
在本文中,我们提供了您做出决定所需的所有信息。它将帮助您就选择哪种格式做出合理的决定。
