Kadence Blocks vs GenerateBlocks vs Otter
已发表: 2023-03-09你想知道 WordPress 最好的块插件是什么吗? 本 Kadence Blocks vs GenerateBlocks vs Otter 指南可为您提供帮助。
Gutenberg 编辑器可以轻松构建有吸引力的网页和博客文章,但它也有一定的局限性。 如果您想访问古腾堡中找不到的高级块自定义和独特块,则需要安装 WordPress 块插件。
在本指南中,我们将通过探索以下内容来帮助您做出正确的选择:
- 在块插件中寻找什么
- Kadence Blocks vs Generate Blocks vs Otter Blocks:概述
- Kadence Blocks:深度回顾
- 生成块:深入审查
- 水獭块:深入审查
让我们开始吧!
在 WordPress 块插件中寻找什么
在 Kadence Blocks vs GenerateBlocks vs Otter 的争论中有几点需要考虑:
- 块品种。 插件添加到古腾堡编辑器的附加块的数量和类型。
- 块自定义选项。 您可以自定义多少由您正在使用的插件创建的块。 一些 WordPress 块插件还为现有块(如图片库块)提供高级自定义选项。
- 页面构建器兼容性。 如果您想使用像 Elementor 这样的页面构建器,则需要确保您选择的块插件与其兼容。
- 影响加载速度。 您想选择一个不会降低网站速度的轻量级插件——加载速度是影响网站整体性能的最重要因素之一!
- 价格。 许多 WordPress 块插件提供免费版本。 如果您想购买付费版本,请确保费用在您的预算范围内。
现在让我们来看看插件本身!
Kadence Blocks vs GenerateBlocks vs Otter:深度回顾
Kadence 积木评论

值得注意的块
- 行布局
- 高级图库
- 形式
- 高级文本
- 高级按钮
- 手风琴
- 感言
- 倒数
- 洛蒂动画
概述
Kadence Blocks 提供了您在常规 Gutenberg 编辑器中无法获得的各种块,包括用于照片库显示和显示推荐等内容的专用块。 每个块还带有各种功能,以提高性能和增加定制机会。 一些最值得注意的是:
- 智能加载——此功能可确保仅在绝对必要时才加载代码,从而帮助您的站点保持快速加载时间。
- 响应式设计– 在 WordPress 编辑器中预览时自定义您的网站在不同设备上的显示方式。
- 版式控制– 从 900 多种 Google 字体中选择并完全自定义您的版式。
- 颜色和背景控制——添加渐变、叠加、边框等。
这些选项使创建完全自定义的 WordPress 站点变得容易,该站点可以在所有设备上快速加载且看起来不错。
怎么运行的
有几种不同的方式来使用 Kadence Blocks。
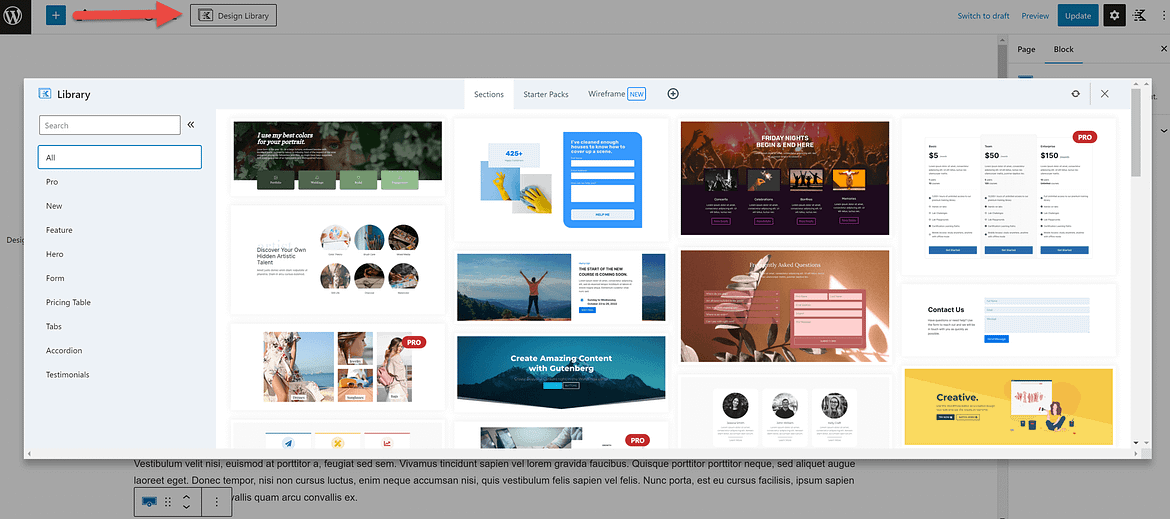
通过 Kadence 访问块的第一种方法是在安装插件后单击出现在古腾堡编辑器顶部栏中的设计库按钮。 这将打开一个可搜索的预设计块数据库:

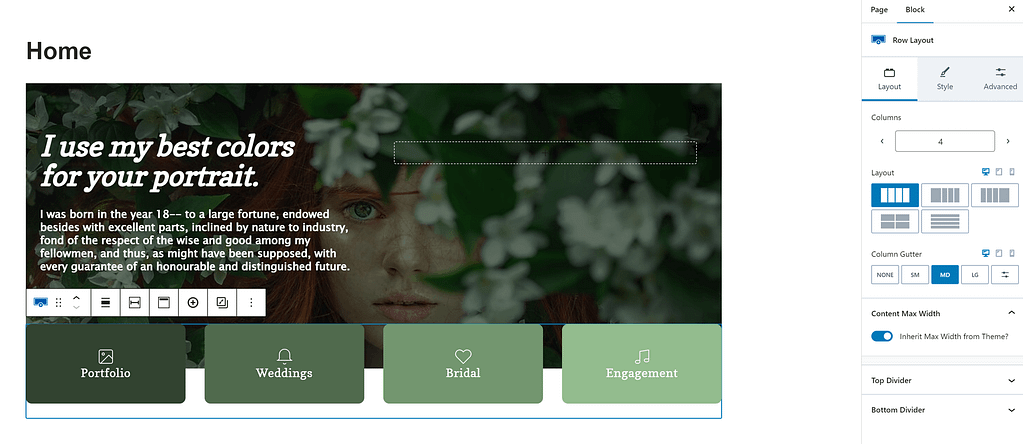
要使用块,只需单击它,Kadence 将在几秒钟内将其设置在您的页面上。 然后您可以单击块的任何元素来自定义它:

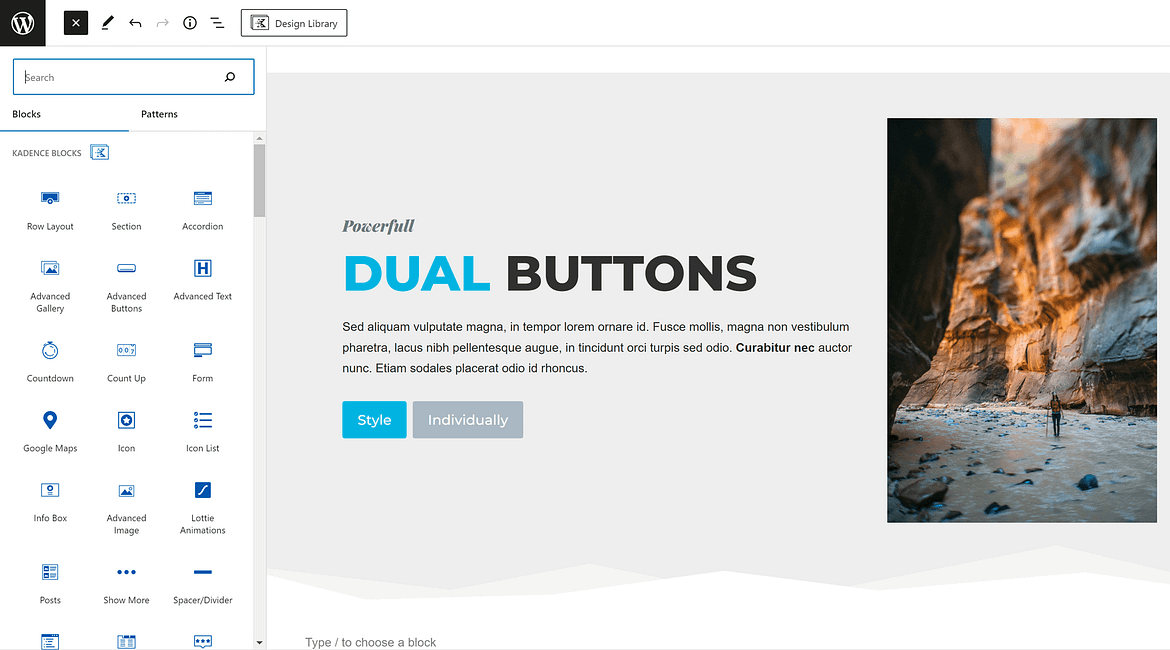
您还可以使用与任何其他块相同的过程添加 Kadence 块:单击要添加块的区域中的+图标并搜索适当的块。 如果你不确定你想要什么块,你可以打开常规块菜单并查看该区域中的 Kadence 块。

总而言之,Kadence Blocks 非常易于使用,特别是如果您已经熟悉常规的块编辑器。
价钱
核心 Kadence Blocks 插件是免费的。 要访问更多块、动态内容和其他高级功能,您可以以每年 69 美元的价格购买 Kadence Blocks Pro(续订价格为 89 美元)。
Kadence Blocks最适合谁
Kadence Blocks 是任何想要具有预格式化设计和众多自定义选项的高度程式化块的人的绝佳选择。
生成块

值得注意的块
- 用于组织内容的容器块
- 网格布局
- 高级标题块
- 高级按钮块
- 用于创建帖子列表的查询循环
概述
GenerateBlocks 是专门设计用于 GeneratePress 主题的块插件,但它可以与任何主题和/或页面构建器插件结合使用。 您可以使用它访问标题和按钮等标准内容的高级块,使用容器块创建复杂的页面布局,并使用查询循环块立即在任何页面上创建帖子列表。
然而,GenerateBlocks 确实有一些明显的局限性。 首先,您将无法访问高级排版之类的东西,因为 GenerateBlocks 旨在与提供高级自定义选项的主题结合使用。 您也无法访问定价表或表格等专用块,并且您必须为手风琴块等内容付费。
不过,GenerateBlocks 是一个非常轻量级的插件,可以很好地与高度可定制的主题(如 GeneratePress 或 Neve)结合使用。
怎么运行的
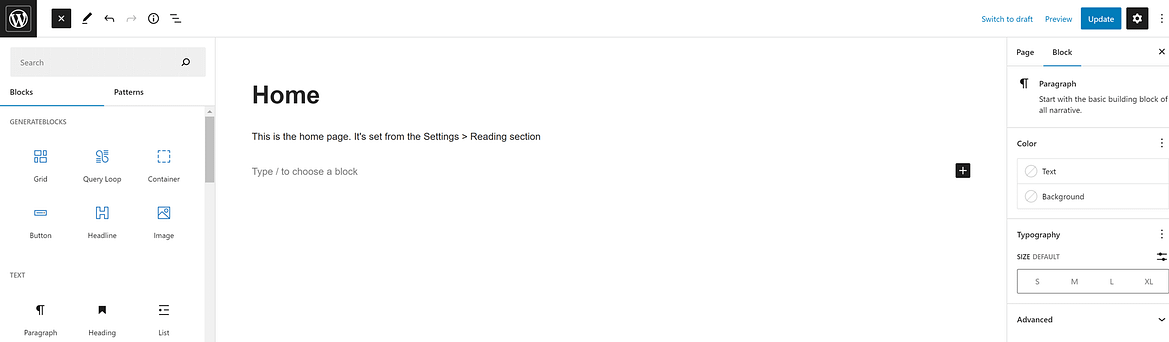
使用 GenerateBlocks 很容易。 您需要做的就是单击块编辑器中的+图标并搜索您要使用的块。 您还可以选择Browse All打开块菜单并查看 GenerateBlocks 中的所有专用块:

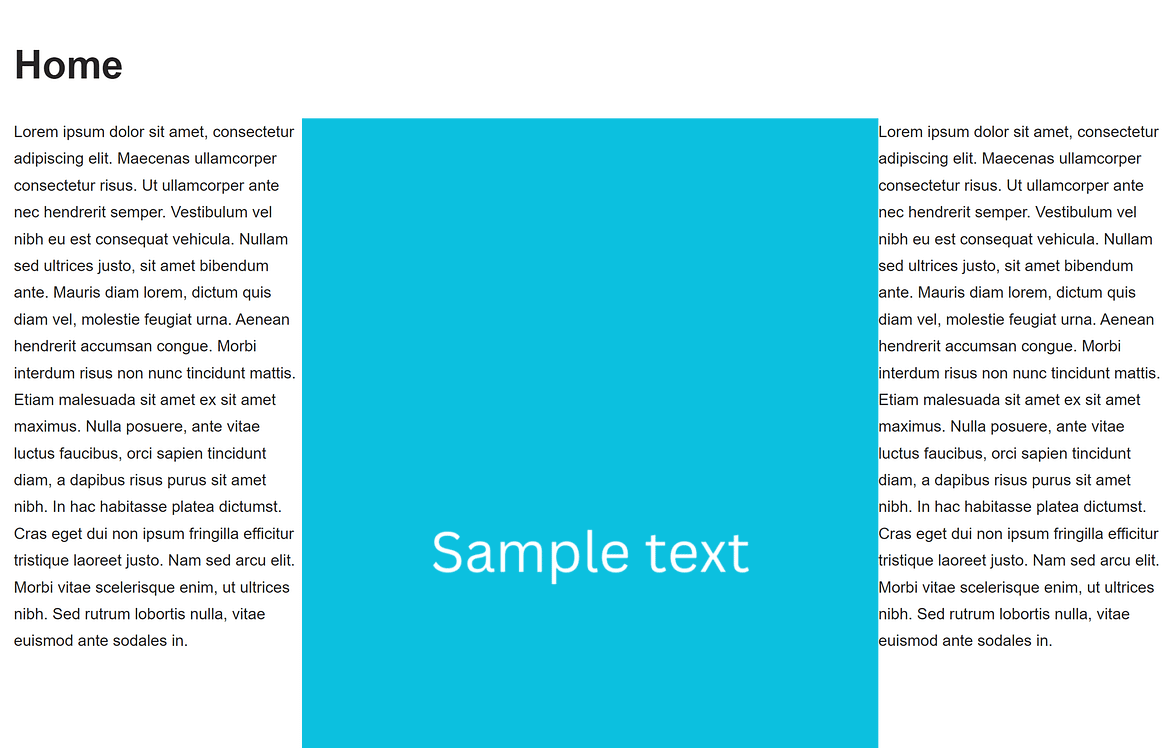
选择块后,您可以通过单击要更改的区域来自定义它。 如果您使用Container块,系统会指示您使用Grid或其他布局块来指示内容的不同部分适合布局的位置:

一旦您对您的布局感到满意,您就可以像发布任何其他页面一样发布您的 GenerateBlocks 增强页面。
总而言之,对于熟悉 WordPress 块编辑器的任何人来说,使用 GenerateBlocks 的过程简单直观。 块的数量有限在这里甚至可以是一个好处,因为这意味着您总是可以轻松地选择您需要的块。
价钱
核心 GenerateBlocks 插件是免费的。 您可以获得每年 39 美元的 GenerateBlocks Pro。
这个插件最适合谁
如果您主要需要用于更改站点视觉布局的块,则 GenerateBlocks 是一个理想的选择。 GenerateBlocks 也是一个很棒的轻量级插件,可与高度可定制的 WordPress 主题配对。
水獭积木

值得注意的块
- 部分古腾堡块
- 高级标题
- 按钮组
- 滑块
- 手风琴
- 用于水平组织内容的选项卡
- 倒数
- 定价和定价部分
- 产品评论
- 感言
- 关于作者
- 营业时间
概述
根据您的观点,Otter Blocks 是重型块插件或轻量级页面构建器插件。 免费版提供了大量可用的块,包括可帮助您为每个页面创建独特布局的 Section Gutenberg 块。 您甚至可以访问企业主专用的区块,包括显示您的营业时间的区块和可以显示在产品登陆页面上的定价区块。

Otter Blocks 还提供了一个Block Conditions工具,允许您控制哪些人可以看到块。 例如,您可以选择对已登录您网站的用户隐藏时事通讯注册表单。
最后但并非最不重要的一点是,Otter Blocks 提供了一组可以在任何块上使用的块工具,包括常规的古腾堡块。 其中包括我们已经讨论过的块条件、添加动画的选项以及将任何块变成“粘性”块的能力,该块在用户滚动时粘在用户页面的顶部。 您甚至可以使用 Otter 访问单个块的 CSS 自定义选项。
怎么运行的
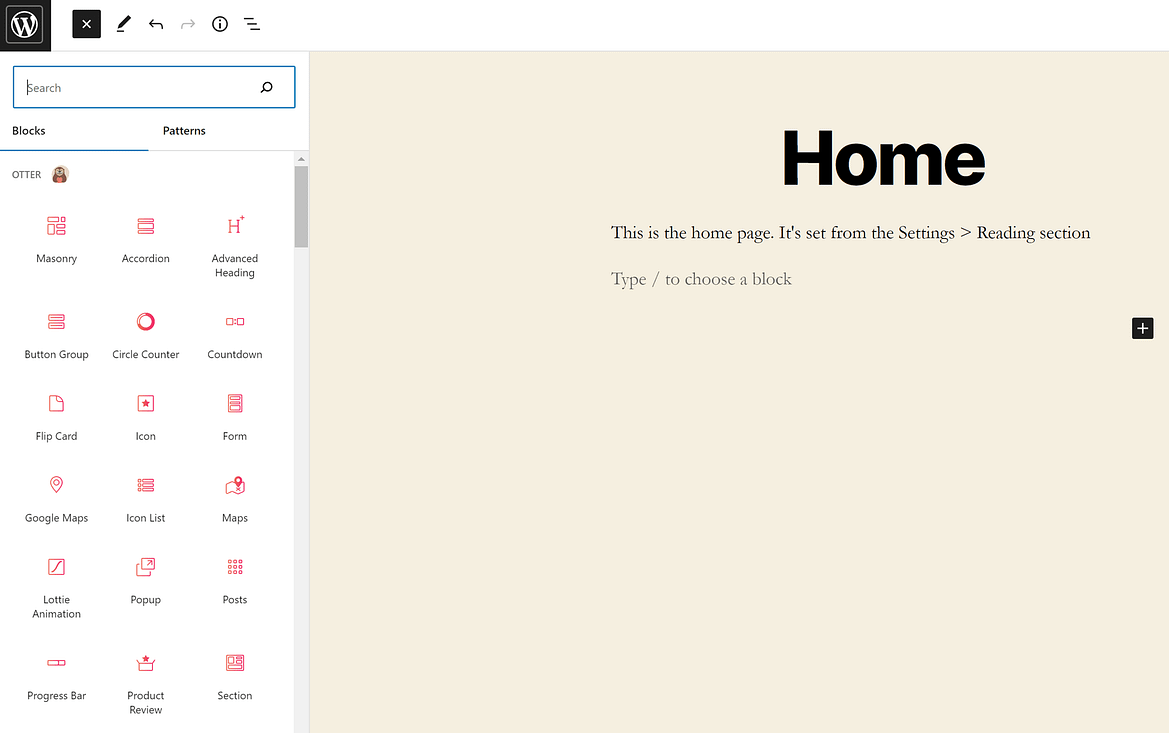
您可以将 Otter Blocks 中的块添加到您的页面,其方式与添加任何其他博客的方式大致相同:单击编辑器中的+图标并搜索所需的块。 如果您想查看可用的选项,请单击浏览全部以查看 Otter 提供的所有自定义块。

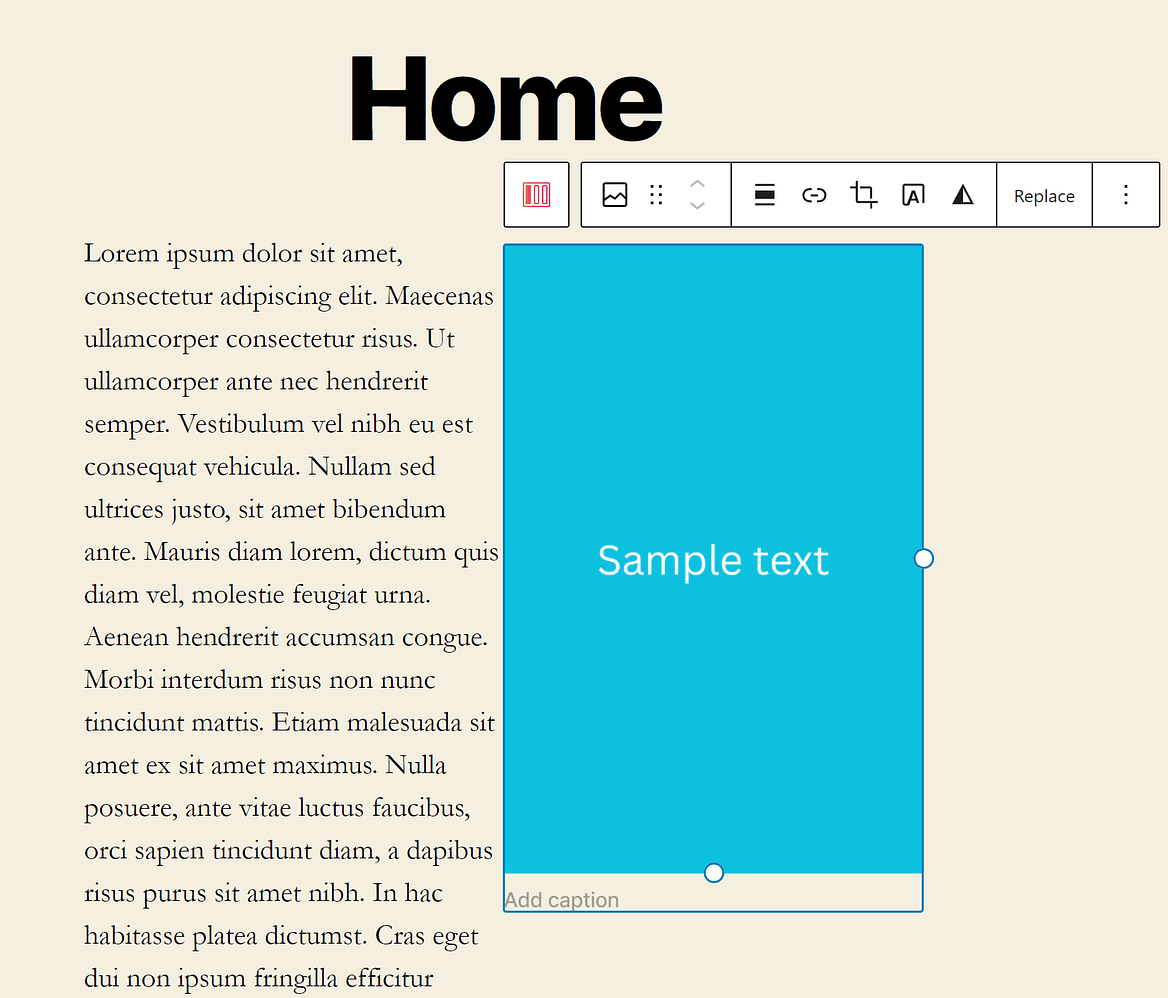
您可以使用“部分”块单击几下来创建自定义列布局,然后向其中添加常规内容块。 只需单击列或块即可对其进行自定义:

这触及了 Kadence Blocks vs GenerateBlocks vs Otter Blocks 辩论中反复出现的主题:所有这些插件都与现有的古腾堡编辑器无缝集成。 如果您完全熟悉 WordPress,您会发现使用 Otter 既简单又直观,即使您正在设置更复杂的块,如倒计时块。
价钱
核心 Otter Blocks 插件是免费的。 要访问更多块和高级自定义功能,您可以在第一年以 34.50 美元的价格购买 Otter Pro(续订后为 69 美元)。
