如何在 Kadence 主题中使用页眉和页脚生成器?设置说明!
已发表: 2024-08-24
您想尝试一下 Kadence WordPress 主题的页眉和页脚构建器的设置吗?让我解释一下首选项并自定义一个简单的页眉和页脚,以便为您的读者提供流畅的网站导航。
这个用户友好的 Kadence 主题拖放构建器使我们能够创建与我们的品牌标识相匹配的页眉和页脚,而无需任何编码知识。预构建的元素还加快了设计过程。
很高兴您想使用这个最好的 WordPress 主题来增强网站的视觉吸引力。 Kadence 主题提供对元素的完全控制,为您的 Web 资产生成理想的顶部和底部设计。您必须查看其免费版与专业版的比较!
现在,让我们看看如何使用这个设计生成器!
如何使用 Kadence 标头构建器?
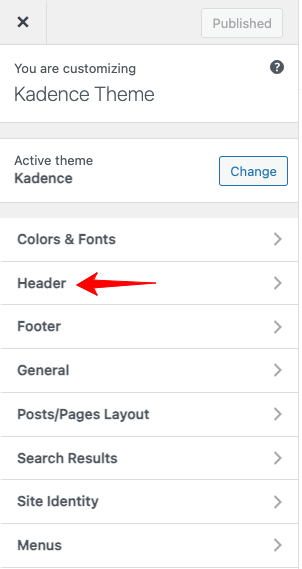
第 1 步:登录 WordPress 仪表板并转到外观 > 自定义 > 标题

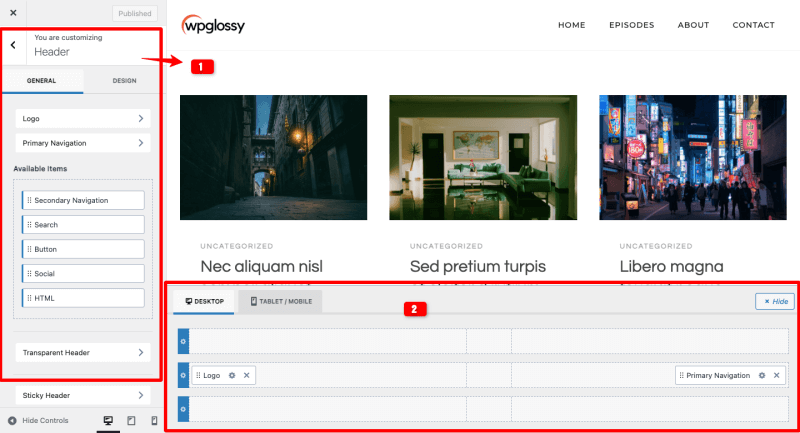
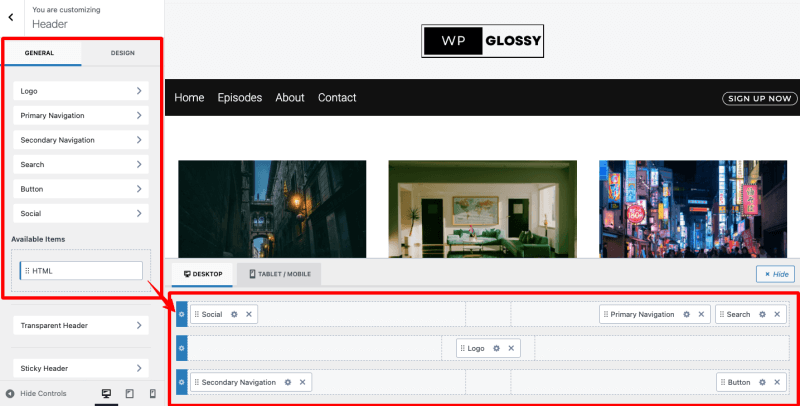
步骤2:点击标题将显示两个部分(垂直和水平);垂直左侧部分有标题元素,水平右侧部分有标题构建器。这是图片供您参考!

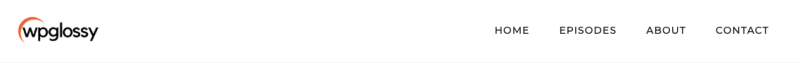
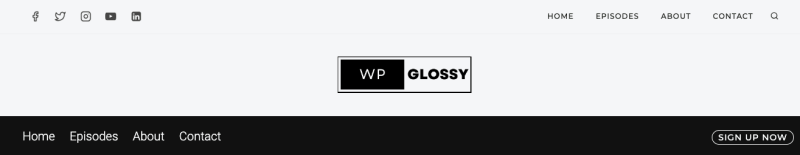
步骤 3:查看标准 Kadence 标头(参见图片)。现在,我将进行一些自定义以获得独特的外观。
默认标头

让我告诉您如何使用 Kadence WordPress 主题的标头构建器来获得这样的输出!
简单的定制标题

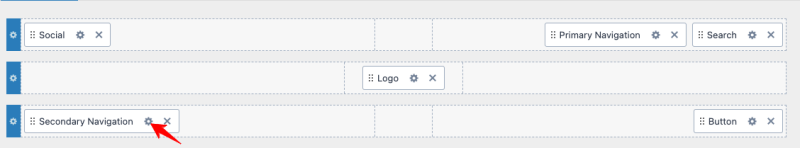
该示例标题分为三个部分!
第4步:
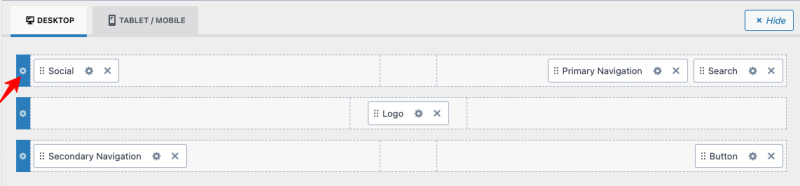
我正在将一些元素移动到标头构建器部分。检查下图。
标题左上角– 社交媒体图标
标题右上角– 主导航和搜索栏
标题中间– 徽标
标题左下角– 辅助导航菜单
标题右下角– 注册按钮

第五步:我 想要在添加元素后调整设计。
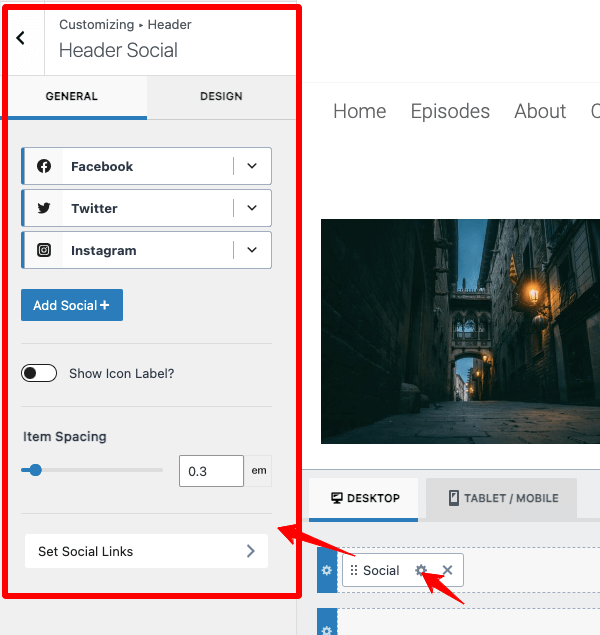
例如,要更改社交图标的设计,您必须单击该元素中的设置图标。 (图中箭头所示)

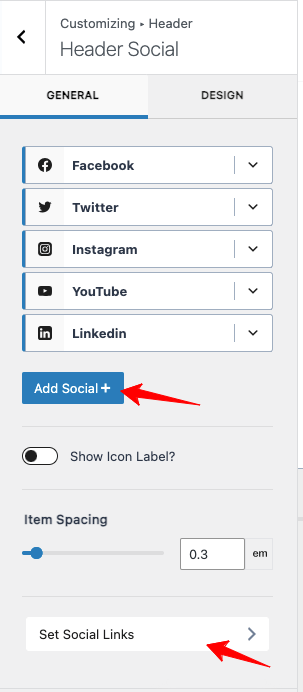
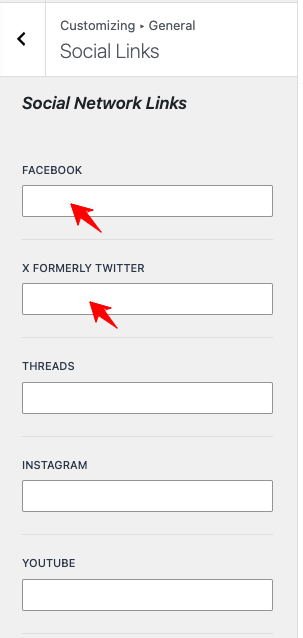
您可以通过“添加社交+ ”按钮添加其他社交媒体图标

插入网站所需的社交媒体图标后,通过“设置社交链接”设置添加其链接。

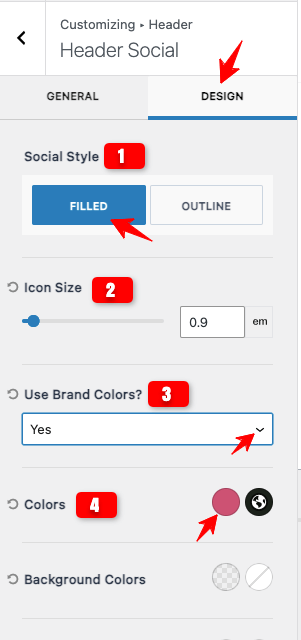
我现在通过修改社交媒体图标的颜色、大小和其他选项来自定义社交媒体图标。这些设置可在“设计”选项卡下使用。

注意:我只显示了一些设置首选项。还有更多选项可用,您可以根据您的要求修复它们。
现在,让我更改我正在设计的标题的背景颜色。
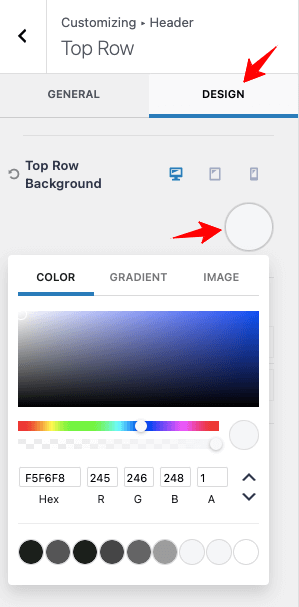
为此,我使用顶部栏设置(请看下图)

在设计选项卡下,我们可以选择更改标题的背景颜色。它还有其他设计设置来自定义您的网站标题,而不仅仅是颜色。


在这里,我正在更改顶部标题部分的背景颜色。我的标题设计有 3 个部分(顶部、中间和底部 - 我在分步指南的开头展示了示例标题)。
我通过单击每个部分的设置图标,通过设计选项卡更改了其他两个部分的背景颜色。
这是我使用的背景颜色代码!
顶部接头 – F5F6F8
中间标头 – F5F6F8
底部标题 – 111111
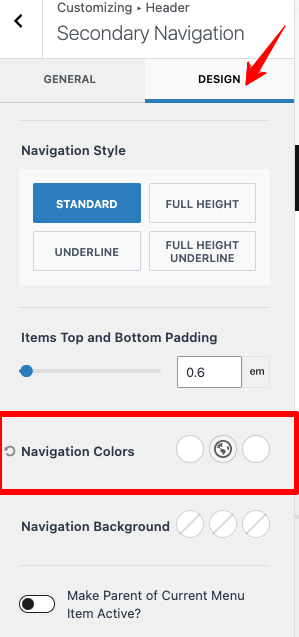
更改背景颜色后,您可以添加合适的菜单文本颜色。进入底部菜单设置,如下图所示。

修改菜单颜色、悬停颜色和当前菜单颜色。 (查看参考图片)

使用“导航颜色”选项来确定您喜欢的颜色组合。同样,更改按钮文本以符合您的喜好。
我要结束我的设置说明了!您应该了解 Kadence 主题提供了详细的设置来自定义您网站的所有内容。
我希望您能明智地使用这个 Kadence 标头构建器,以获得吸引读者注意力的独特设计。
Kadence 页脚生成器
第 1 步:登录 WordPress 仪表板并转到外观 > 自定义 > 页脚
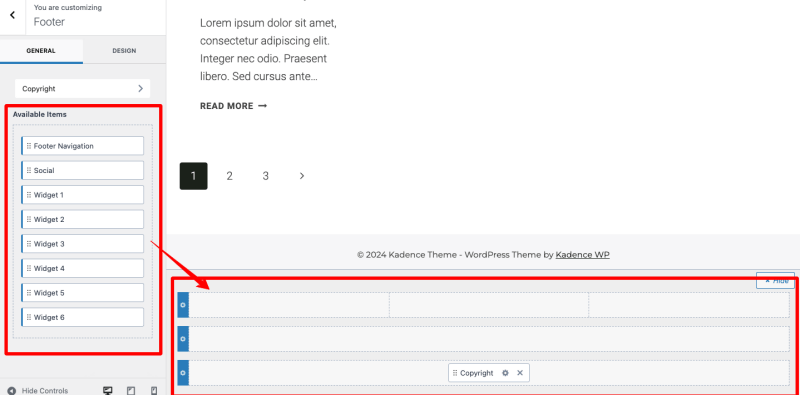
步骤 2:检查 Kadence 主题的页脚构建器。它的设置与标头构建器的设置类似。

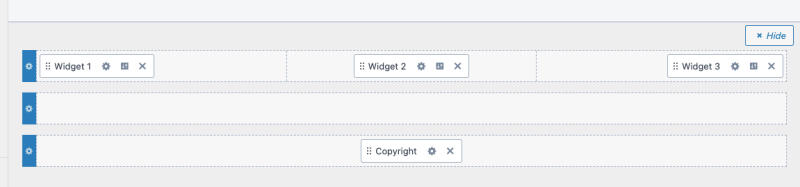
步骤3:您可以根据需要互换Widget元素的位置。看下图!

我希望您清楚 Kadence 页眉和页脚生成器的自定义首选项。
让我们来看看它的独特功能,以便您可以深入了解您的企业品牌的个性化。
标头生成器功能
标头生成器具有令人印象深刻的功能!是可以设计的
- 多个标题部分最多三行,具有不同的内容和设计。
- 不同屏幕尺寸的不同标题布局
- 透明和粘性的标题,以提高读者的参与度
- 基于特定条件的特定帖子和页面的条件标题
- 使用您喜欢的颜色、背景、间距、边框和边距定制标题
不仅这些!这个优秀的拖放构建器具有有吸引力的预构建布局,并且可以与其他流行的 Woocommerce 插件集成以添加电子商务相关元素。
页脚生成器功能
与 Kadence 主题的页眉构建器一样,页脚构建器具有出色的设置,可用于使用小部件、社交媒体、图标、徽标和菜单设计网站页脚。你可以设计
- 需要多行页脚(最多三行)来排列您的内容。
- 整个网站的全局页脚。
- 特定页面的唯一或有条件的页脚
- 当访问者滚动时,粘性页脚停留在屏幕底部
Kadence 页眉和页脚构建器还提供全局调色板、实时编辑和高级排版,无需编码即可进行广泛的自定义。
常见问题解答
1.如何在Kadence主题的自定义模板中添加全局页眉和页脚?
Kadence 主题提供对页眉和页脚设计的完全控制。您可以将所需的元素移动到构建器。如果您有自定义脚本,请转至外观 > Kadence > 启用页眉/页脚脚本以添加您的代码。这些脚本将适用于所有页面。
2.如何编辑Kadence主题中的页眉和页脚?
Kadence 主题包含直观的页眉和页脚构建器以及深入的自定义设置。您可以使用该构建器为您的 WordPress 网站获得个性化设计。
3. Kadence 主题中的特定博客文章和页面可以显示唯一的标题吗?
是的!您可以通过 Kadence 条件标头功能来完成此操作。
总结 Kadence 页眉页脚生成器
Kadence 主题的页眉和页脚构建器因其可行性和可定制性而成为必须使用的 WordPress 工具。我很欣赏它的先进功能和动态布局,这促使我将它们用于我的客户网站。
由于主题针对速度性能进行了优化,因此您无需担心自定义页眉和页脚会减慢您的网站速度。尽管构建器是用户友好的,但一些复杂的功能可能需要一些学习曲线。做好准备!
我喜欢深入的主题设置选项,因此,本教程提供了清晰的屏幕截图。如果您遇到任何问题或需要帮助来使用 Kadence 页眉页脚生成器,请通过评论部分与我联系。我会尽全力把事情做好!
