如何通过视频保持网站快速加载
已发表: 2024-03-26这是一篇客座文章。 意见和建议是作者自己的。
视频是一种超级有效的营销工具。 从引人注目的背景到娱乐性和信息丰富的内容,可以通过多种方式将视频纳入您的网站策略中。
唯一的问题是,视频文件会显着减慢速度。 如果您的网页加载时间过长,访问者可能会在有机会看到您的视频内容(或您网站上的其他任何内容)之前离开。
在这篇文章中,我们将简要研究当今视频营销的状况以及为什么这种内容格式如此受欢迎。 然后我们将了解 15 个视频优化技巧,这些技巧将有助于保持快速加载速度和高用户参与度。
为什么 2024 年您的网站需要视频
根据 Wyzowl 的 2023 年视频营销调查,当今 91% 的企业在营销策略中使用视频。
企业在其网站上使用视频的方式有很多种。 根据调查,以下是最常见的类型:
- 感言
- 解说员
- 产品演示
- 销售量
- 客户服务
- 预告片
- 视频图像
- 客户引导
- 应用程序演示
90% 的受访者表示,他们的视频投资获得了良好的回报。 这些回报也有多种形式。
例如,90% 的受访者表示视频提高了品牌知名度,而 86% 的受访者认为视频增加了流量。 企业还直接从视频营销中获利,87% 的企业从中产生了更多的潜在客户和销售额。
89% 的消费者希望品牌提供更多视频内容,所以很高兴有这么多企业将其作为优先事项。 然而,在网站上使用太多视频或未能优化其性能可能会产生负面影响。
虽然消费者表示他们想要更多视频,但他们也告诉我们他们想要并期望网页在几秒钟内加载。 因此,您需要确保您的网站能够提供高质量的视频内容,且在此过程中不牺牲性能。
加快加载速度的 15 个视频优化技巧
以下是在将视频与网站集成时可以使用的 15 种优化策略:
1. 在主页英雄部分使用有限容量的视频
由于视频的参与率很高,大多数人可能会认为它是主页上最重要的内容。 因此,它应该尽可能靠近页面顶部。
为了防止视频英雄部分消耗太多资源,您有几种选择。
选项1
最好的选择是包含背景或嵌入视频以及一些文本的单个屏幕。
Slider Revolution 的“突出显示英雄部分”模板是一个很好的示例,说明如何以这种方式设计高影响力的英雄部分。 这是我们去掉额外的幻灯片样本后的样子:
选项#2
如果您打算使用主页顶部的滑块或轮播,请将其中的视频数量限制为一个。 您可以使用引人注目的过渡和照片缩放效果,使滑块的其余部分与视频一样在视觉上有趣。
以下是房地产滑块模板的修改版本的外观:
专业提示:如果您要在滑块中使用视频,请确保使用快速的 WordPress 滑块插件。
选项#3
在英雄部分还有另一种使用视频的方法。 那就是将其切成碎片,并将其变成用户控制的滚动体验。
黑色星期五滚动视频模板演示了此效果的工作原理:
这不是您在许多网站上找到的那种视频或特效,因此这也是让您的品牌脱颖而出的一种非常酷的方式。
2. 每页仅使用一个视频
您可能会想在网站的每个页面上放置大量视频,看看它们对于参与度有多大。 然而,单个视频可以给页面增加很多重量。
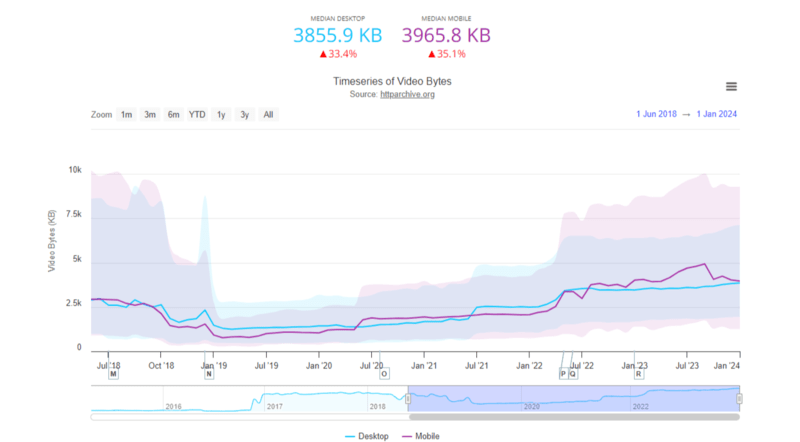
根据 HTTP Archive 的 2024 年数据,视频的中位传输大小在桌面上为 3855.9 KB,在移动设备上为 3965.8 KB。 这是每个页面平均只有两个视频的情况。

现在将其与图像进行比较。 图像的媒体传输大小在桌面上为 1021.1 KB,在移动设备上为 860.9 KB。
您可以明白为什么人们觉得图像更物有所值:他们可以使用更多图像,而不会增加页面的负担。
事实是,视频在营销中的力量是不可否认的。 只需要一部经过精心挑选、精心剪辑且位置恰当的视频即可产生巨大影响。
如果可能,请限制每页一个视频。 这将有助于减少 HTTP 请求以及页面大小。
考虑页面的目标和用途也很重要。 例如,这是一篇关于视频的博客文章,因此我们在其中包含大量视频示例是有意义的。 客户支持和文档页面是您可能需要多个视频的另一个地方。 另一方面,您的主页和“关于”页面可能只需要一个就可以产生巨大的影响。
3.使用快速视频播放器嵌入视频
防止视频占用页面大小的一种方法是将它们托管在其他地方,然后将视频嵌入到页面上。
要做的第一件事是确保您正在从快速视频播放器流式传输视频。 如果您想了解流行平台的完美程度,WP Rocket 进行了一项测试,以找出 YouTube、Vimeo、DailyMotion 和 Wistia 中最快的视频播放器。
接下来要做的就是找到一个轻量级的解决方案来将这些第三方托管的视频嵌入到您的网站上。
大多数 WordPress 页面构建器都有各种视频小部件。 例如,古腾堡有一个用于一般视频、YouTube、DailyMotion 和 Vimeo 的工具。
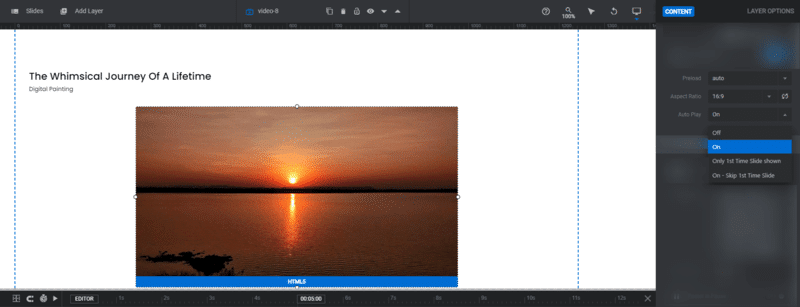
您还可以在某些滑块插件中从第三方平台流式传输视频。 例如,在 Slider Revolution 中,您可以通过几种不同的方式将内容添加到视频图层。 您可以上传 HTML5 视频,也可以直接从 YouTube 或 Vimeo 导入视频。
4.使用视频压缩工具
在某些情况下,您可能无法或不想从其他平台导入视频。 如果是这种情况,在将文件上传到服务器之前优化该文件至关重要。
一种方法是通过压缩工具运行视频。 HandBrake 和 FFmpeg 似乎是最流行的桌面解决方案。
还有免费的在线视频压缩器,例如 Clideo 和 FreeConvert。 他们不会为您提供桌面应用程序附带的所有视频转换工具,但他们可以完成工作。
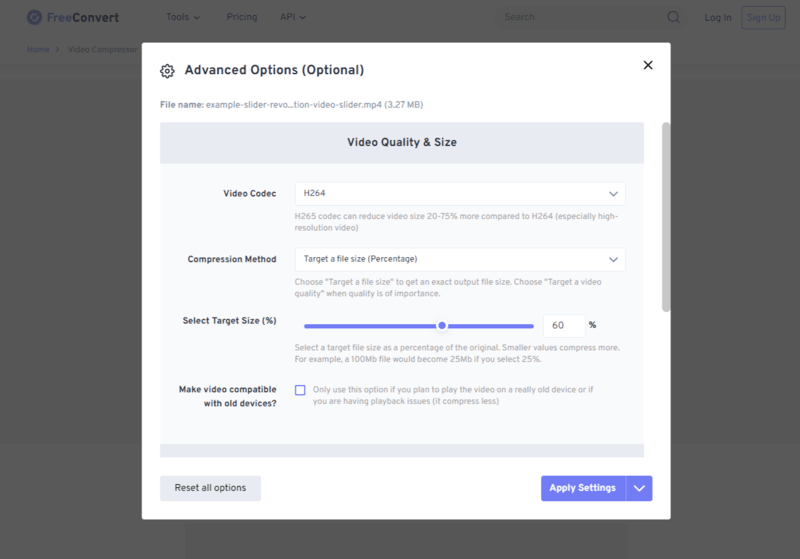
FreeConvert 是一个特别好的选择。 通过其高级设置,您可以选择不同的压缩方法。

例如,如果您想更改分辨率、最大比特率或文件大小,您可以使用此工具来完成。
请注意您进行的压缩程度。 对于背景视频,进行大量压缩可能没问题。 但一旦它干扰了视频的分辨率和清晰度,就放弃吧。 Wyzowl 调查中 87% 的消费者表示,视频质量会影响他们对品牌的信任程度。
5. 不需要时删除音频
背景视频是装饰网站的常见方式。 虽然这些类型的视频不需要任何音频,但您的文件可能内置音频。
当不需要音频时,您应该将其删除以缩小视频文件的大小。
您可以使用 WeVideo、Movavi 等视频编辑工具和其他应用程序来删除音频组件。

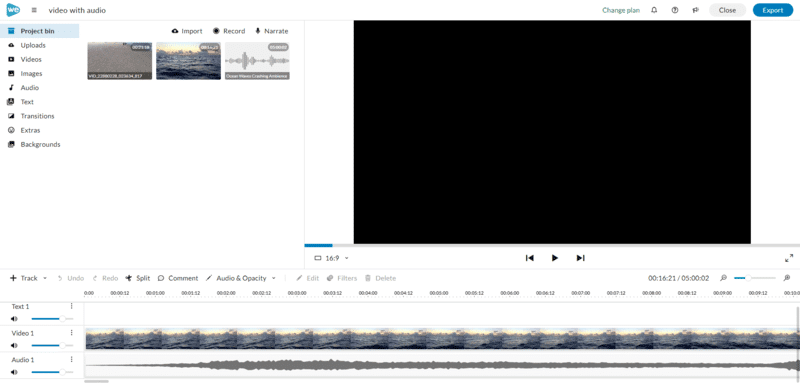
在 WeVideo 的这个示例中,我们有一个带有音频的海洋视频。 与音频一起导出时,文件大小为 28.0MB。 导出时不带音频,大小为 18.9MB。
6.使用轻量级文件格式
选择视频文件格式时需要考虑很多因素。 文件的一般大小和可压缩性对于页面速度很重要。 您还必须考虑浏览器和设备的兼容性。
有几种 WordPress 支持的文件格式可以满足大多数要求。
MP4
在兼容性和速度之间取得平衡时,MP4 是一个可靠的选择。
这种视频文件格式很小,同时确保视频质量保持良好。 如果您压缩 MP4 视频,也不应过多降低质量。
它也是最普遍兼容的视频文件格式之一。 大多数浏览器都支持 MP4。 唯一的例外是 Opera 浏览器,根据 Can I use...。
MOV
虽然 MOV 最初是由 Apple 为 Quicktime 开发的,但它也可以在 Android 设备上播放。 也就是说,某些浏览器无法支持 MOV。 Internet Explorer 没有,并且一些较少使用的浏览器仍然未知。
如果您决定在网站上使用此视频文件格式,最好将其上传到 YouTube 或 Vimeo 等第三方流媒体服务。 这些文件包含大量数据。 因此,虽然质量很高,但尺寸也很高。
您可以压缩 MOV 文件以帮助解决文件膨胀问题。 但是,当您这样做时,您肯定会注意到质量和分辨率的下降。
网络管理
这种 HTML5 视频文件格式是由 Google 开发的。 大多数浏览器都支持 WebM,但 Internet Explorer 和 Opera 除外。

与其他一些文件类型不同,WebM 直接在浏览器中工作(而不需要像 Quicktime 这样的插件)。 因此,WebM 的加载速度往往比其他视频格式更快。 压缩这些视频也很容易,而不会损失太多质量。
如果您当前在网站上使用 GIF,请考虑将其替换为这种 HTML5 文件格式,因为它是一种更快的替代方案。
7. 调整分辨率和帧率
减少页面重量的另一个最佳做法是调整视频的分辨率和帧速率。
视频分辨率是指用于在屏幕上创建图像的像素数。 像素越多,图像越清晰。
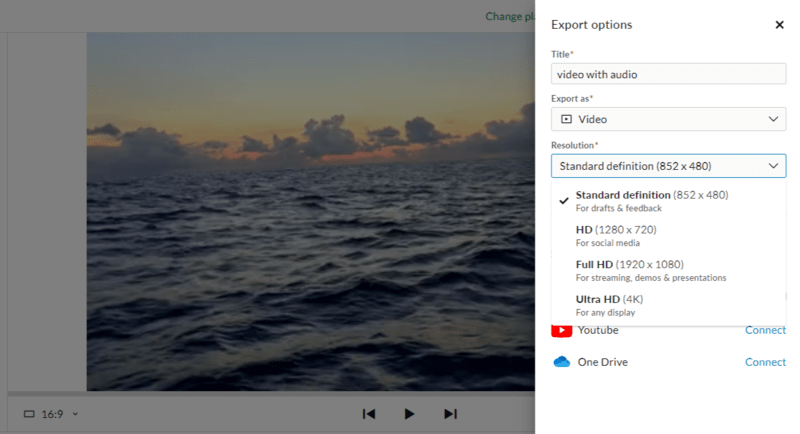
如果您查看一下视频编辑器,您会发现有多种分辨率选项,从标准 (852×480) 一直到超高清 (4K)。 但您确实不需要以最高分辨率导出在线视频。

1080p 是网站上全屏视频所需的最大分辨率。 您还可以将 720p 用于嵌入较小空间的视频。
帧速率是指视频中帧移动的速度。 您的视频编辑器将允许您从以下设置中进行选择:
- 24帧/秒
- 25帧/秒
- 30帧/秒
- 60帧/秒
与分辨率类似,网络上不需要最高的帧速率。 根据 TechSmith 的说法,24fps 对于标准视频来说应该足够了:
“好莱坞风格的电影通常以 24 fps 播放,因为这个帧速率与我们看待世界的方式相似,并创造出非常电影化的外观。 直播视频或具有大量运动的视频(例如体育赛事和视频游戏录制)通常具有较高的帧速率,因为同时发生很多事情 - 这可以保持运动流畅且细节清晰。”
如果您有一个高影响力的视频,那么较高的帧速率可能会有所帮助。 慢动作视频也需要更高的帧速率,但在任何情况下都应该达到 30 fps。
8. 裁剪视频长度
无论您是创建自己的视频还是使用库存内容,最好在将视频添加到 WordPress 之前裁剪视频的长度。
有几种方法可以解决这个问题。 第一个是视频的实际长度。
考虑像背景视频这样的东西。 您已将其放置在主页英雄部分,并且不希望访问者花超过 20 秒的时间阅读文本或查看导航。 不要使用视频的加长版本,而是将其裁剪为 15 或 20 秒左右。
另一件需要考虑的事情是如何减少视频中的多余部分。
对于包含视听内容的视频,请仔细检查并查看是否有任何可以剪掉的浪费性停顿或话语(例如“嗯”或“啊”)。 除了缩短视频的运行时间之外,您还可以让人们更轻松地观看视频内容。
专业提示:在创建营销视频(例如讲解视频、产品演练视频和入门视频)时,请将它们放在较短的一侧。 根据 Wistia 的 2023 年视频营销状况报告,最有效的视频长度在 30 到 60 秒之间。
9. 仅在必要时将视频设置为自动播放
唯一应该在您的网站上自动播放的视频类型是没有音频的背景视频。 对于其余所有内容,将它们设置为用户必须点击“播放”按钮才能启动它。
这是一个很好的做法,原因有几个。 首先,它可以减轻视频对服务器造成的压力。 如果它们在用户与它们互动之前才启动,那么页面将不必加载额外的资源,直到用户与它们互动(或者如果他们这样做)。
这样做的另一个原因是为了网络可访问性。 对于有视觉障碍的用户或处于不应播放音频的情况(例如在火车上或 Zoom 通话期间)的用户来说,自动播放视频可能会出现问题。
您的 WordPress 视频或滑块插件应该允许您执行此操作。 例如,在 Slider Revolution 中,您可以将视频设置为用户触发并自动播放。

您还可以选择将视频设置为在某些条件下自动播放。
10.限制视频循环
有些视频不需要无限循环。
对于背景视频来说,这个功能是不可避免的。 不过,对于包含信息内容的视频,它们可能根本不需要循环播放。
无论您是上传视频还是从 YouTube 等平台进行流式传输,请务必在将内容发布到网站之前禁用循环。
11. 实现LazyLoad
延迟加载是页面速度优化的一个重要过程。
它的作用是将某些资源(例如显示在首屏下方的图像和视频)识别为非关键资源。 仅当访问者滚动到包含这些资源的页面部分时,才会加载这些资源。
这样,服务器的资源仅被需要根据用户正在查看的内容加载的可见和关键资源消耗。
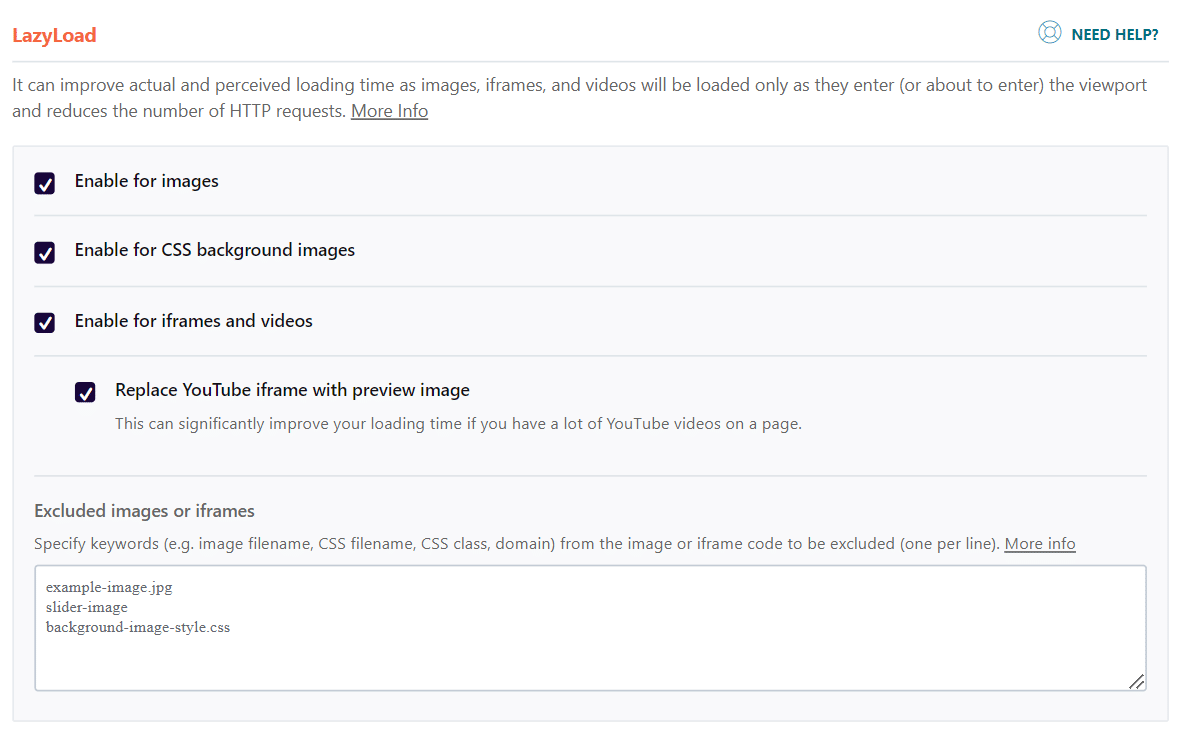
实现延迟加载的一个简单方法是使用缓存插件,例如 WP Rocket。 在将视频添加到页面时,此插件可以轻松启用延迟加载,并有助于优化其加载时间。

当视频显示在页面下方和/或您有多个视频时,它们只有在用户向下滚动后才会加载。 您将在此处找到有关如何通过 WP Rocket 对 iframe 和视频使用 LazyLoad 的说明。
12. 保持视频页面内容简洁
在设计包含视频的页面时,请尽量减少周围的设计和内容。 这样,视频大小和运行时间对页面的影响就不会那么明显。
在某些情况下,这是不可能的。 考虑类似产品页面的图片库中包含视频的内容。 无法在不影响商店其他部分的情况下从页面中删除信息。 这就是为什么上述策略至关重要。
在其他情况下,您可以更加注意页面上包含的内容。 例如,如果视频是最重要的元素,那么您可能不需要那么多的文本或图像。 或者您可能想要抑制整个页面的动画和其他特殊效果。
13. 注意移动设备
设计网页时,必须考虑用户的移动体验。
根据 Statista 2023 年的数据,26% 的人会等待五秒或更长时间才能加载移动页面。 就是这样。 当您达到六秒标记时,您将失去四分之三的用户。
不幸的是,视频对于移动设备来说可能会出现问题,因为它会影响页面速度。 因此,您可以专门执行以下一些操作来优化移动视频:
- 启用缓存,以便回访者不必经常检索视频。
- 使用适合移动设备的文件格式,例如 MP4 或 WebM。
- 对于更大或更长的视频,请将其托管在第三方平台上。
- 如果流视频仍然使移动页面加载速度过慢,请显示封面图像,并在其上叠加播放按钮。 然后添加 YouTube 或 Vimeo 的链接。
- 考虑在以视频为中心的页面的移动版本上使用比桌面版本更少的内容。
- 使用滑块或轮播时,使其仅显示图像。
这里还有一些提示可以帮助您加快移动网站的加载速度。
14. 选择正确的托管计划
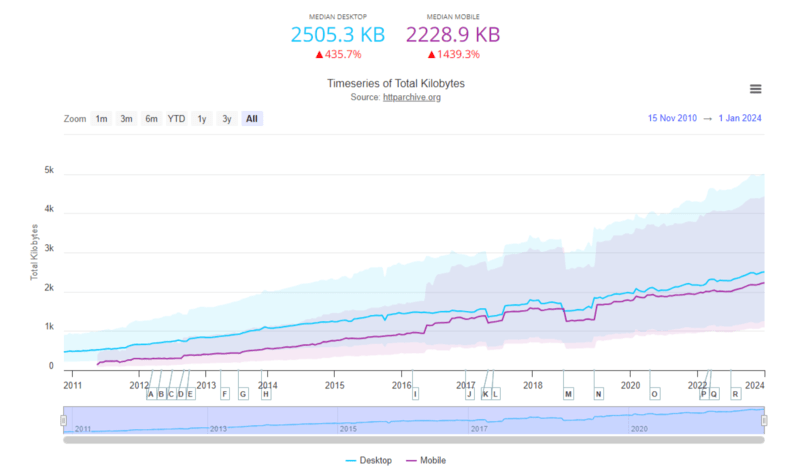
视频只是网站加载缓慢的原因之一。 过去十年中,页面大小稳步增长,并且没有任何放缓的迹象。
根据 HTTP Archive 的数据,自 2014 年以来,网页上所有资源的平均传输大小增加了一倍多(从 1081.3 KB 到 2505.3 KB)。

因此,虽然最小化视频文件大小和运行时间很重要,但优化您的站点和服务器也很重要,以便它们能够有效地处理您拥有的资源。
例如,您选择的网络托管计划是速度的主要影响因素。
如果存储和带宽不足,包含大量内容和资源密集型视频的页面可能会导致网站速度大幅下降。 在最坏的情况下,如果页面无法处理请求,就会超时。
因此,首先要做的就是找到一家优先考虑性能的网络托管公司。
此外,选择一个可为您提供适量资源(或者更好的是可扩展资源)的计划,这样您的网站在性能方面就不会出现问题。
另一件需要寻找的事情是可以让您升级到 HTTP/2 的 Web 主机。 与网络早期推出的原始 HTTP/1 不同,HTTP/2 是为了速度而构建的。 能够切换到该协议(如果它没有自动启用)将是一个巨大的性能提升。
15.使用CDN
当您拥有国际受众时,CDN 是提高加载速度的好方法。 CDN 不是依赖网络主机的源服务器来处理所有流量,而是通过距离更近的服务器向全球访问者提供您的内容。
由于行进距离更短,网页加载速度更快。 这对于包含视频的页面特别有用。 CDN 可以帮助减少可能延迟内容加载的任何额外延迟时间。
如果您正在寻找可靠的解决方案,请查看 RocketCDN。

这种易于配置的 CDN 解决方案将立即使您的网站更接近用户位于世界各地的任何地方。
包起来
使用视频来提高网站的参与度和转化率的方法有很多。 您可以将解释视频添加到支持页面,在产品页面上添加视频演练,并将引人注目的视频放入主页英雄部分。
如今,91% 的企业在其在线营销策略中使用视频。 更重要的是,消费者渴望此类内容并希望品牌提供更多此类内容。 因此,您不希望您的企业落后。
好消息是视频页面并不难优化。 从正确的视频格式到更加注意使用视频的方式和时间,您可以做很多事情。
也不要忘记其余的内容。 此页面速度优化清单涵盖了如何保持 WordPress 网站快速运行。
