2023 年 20 个最佳知识库示例
已发表: 2023-03-10这些知识库示例会鼓励您创建一个出色的帮助和支持部分,以确保您的客户获得他们需要的所有帮助(只需点击几下或搜索几下)。
不提供更好的客户支持就没有伟大的业务。
并非所有客户和用户都会直接向企业发送电子邮件或开始实时聊天。 许多人会首先尝试通过谷歌搜索来获得问题的答案(因为大多数人更喜欢这种方式)。
而您的知识库可能只是第一击。 这不仅是 SEO 改进,而且您的帮助页面还可以包含其他有价值的链接和产品和服务的 CTA(以增加转化率)。
您的企业网站需要一个知识库
您的客户服务很重要——很重要。 时期。
如果您不创建一个有组织的、结构良好的(使用子页面、类别、搜索栏(带有推荐等))和有洞察力的知识库/帮助/支持页面,您就完蛋了。
好吧,我反应过度了。
但严肃地说,您需要提供所有必需的支持,并以各种可能的方式帮助您现有的和即将成为客户的客户。
知识库越全面越好。 这并不一定意味着维基百科风格的操作方法文章——有时,快速回答要好得多(除非它是超级技术性的东西)。
考虑快速解决方案来创建您的知识库。 问问自己:“我(我们)怎样才能简化这个答案或教程。”
为什么知识库会让你受益
知识库是关于客户的,对吧? 并不真地。
这是一个双赢的局面,让客户和您(企业主)都受益。
首先,知识库 24/7/365 可用,而您的支持团队可能不可用。 这确保了无论何时有人登陆,所有帮助内容始终可供他们使用。 此外,它还创建了更快的解决方案,这对创建更好的客户服务大有裨益。
其次,您的支持团队无需回答常见问题,而可以专注于帮助解决复杂的工单。 (你甚至可以使用一个聊天机器人,它使用知识库文章作为资源来对基本查询进行排序。)
第三,搜索引擎优化。 是的,知识库可以为更好的搜索引擎优化网站做出贡献——相当大! 您可以拥有 100 篇文章,涵盖 100 个关键字,这意味着您将吸引更多的自然流量到您的网站。
具有出色用户体验的最佳知识库示例
1.振幅
内置: Next.js

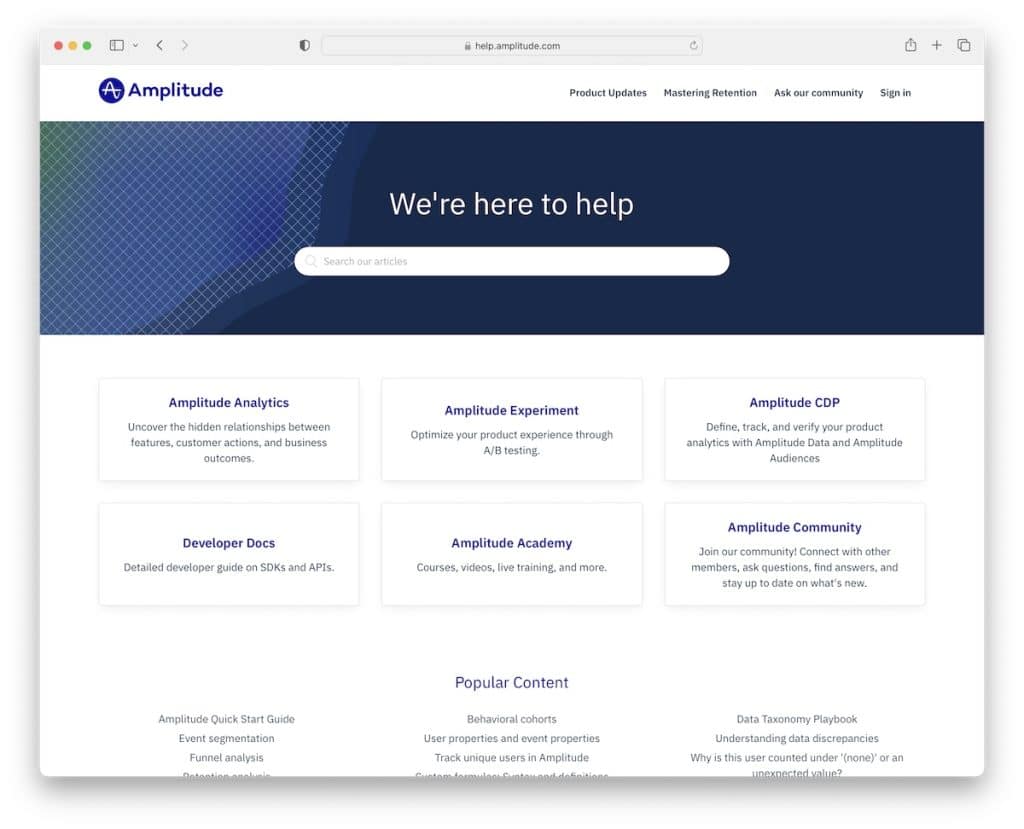
Amplitude 有一个干净而现代的帮助页面,带有一个英雄搜索栏,可以提供更容易找到主题的建议。
主要类别的六部分网格部分具有突出显示每个部分的悬停效果。 此外,您还可以通过页面底部的“热门内容”进行搜索。
如果您想“走出”知识库,它还配备了页眉和页脚。
注意:将搜索栏与实时结果/建议相结合,以改善用户体验。
2.合流支持
内置:Magnolia CMS

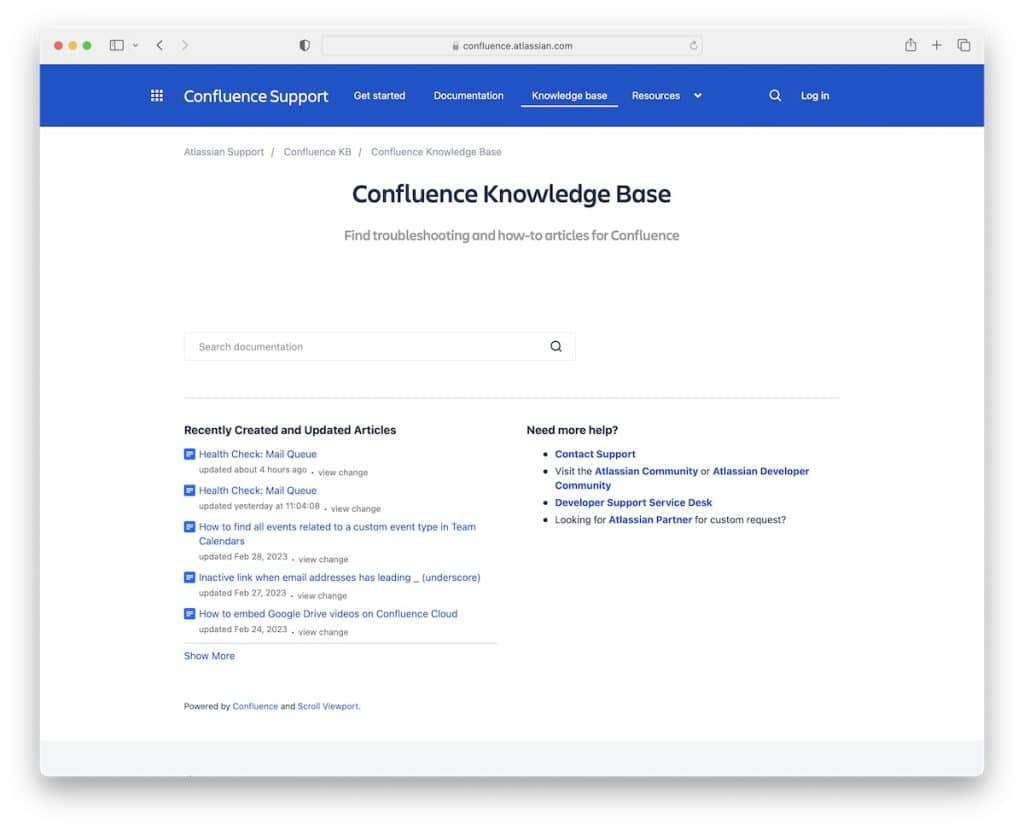
Confluence 有一个非常简单的知识库页面,带有搜索栏、最近创建的文章以及指向其他帮助和支持的链接。
布局极简以确保出色的可读性。 每篇文章还有一个包含相关内容的右侧边栏和一个用于“还需要帮助吗?”的粘性小部件。
注意:您必须保持知识库的设计整洁,以确保尽可能少的干扰。
3. HubSpot 知识库
内置:HubSpot CMS

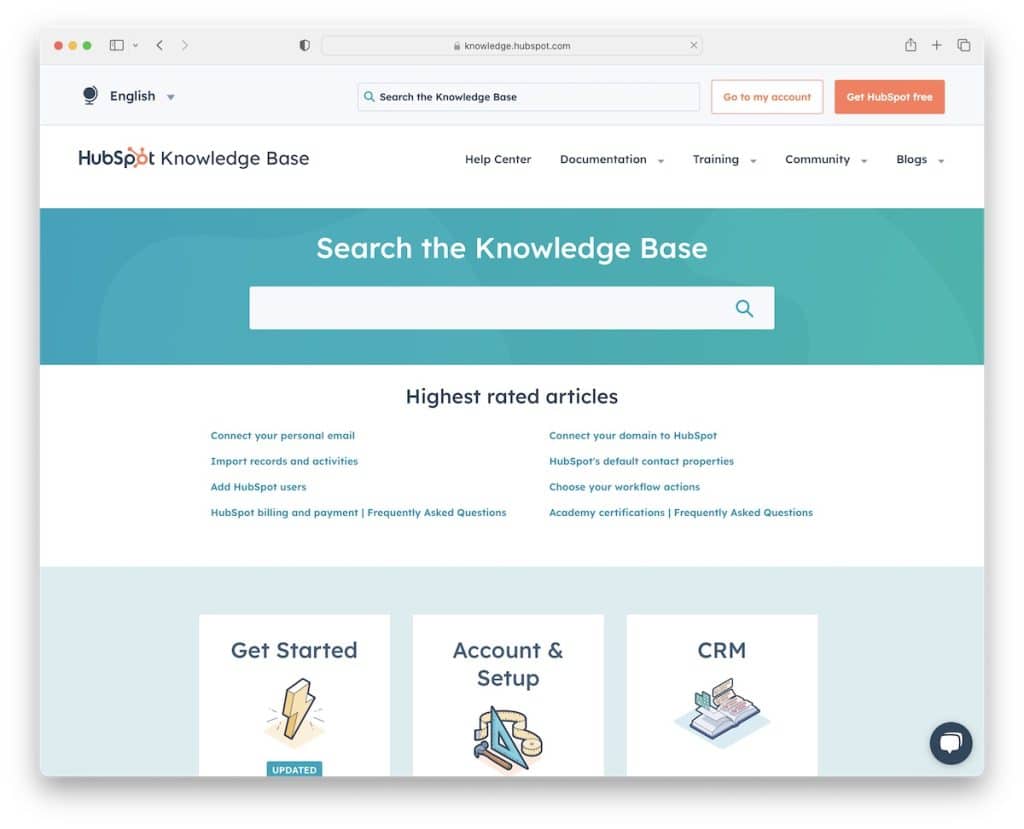
HubSpot 是一个优秀的知识库示例,具有您期望从这家技术先进的公司获得的所有特殊待遇。
大型搜索栏具有 Ajax 功能,可以更快地找到必要的帮助。 下面是收视率最高的文章部分,然后是带您到其他“教育”部分的类别网格。
此外,聊天小部件始终在右下角为您服务。
注意:除了优秀的知识库和文档页面,您还可以使用(实时/机器人)聊天小部件将您的客户服务提升到一个新的水平。
4.苹果支持
内置:Adobe Experience Manager

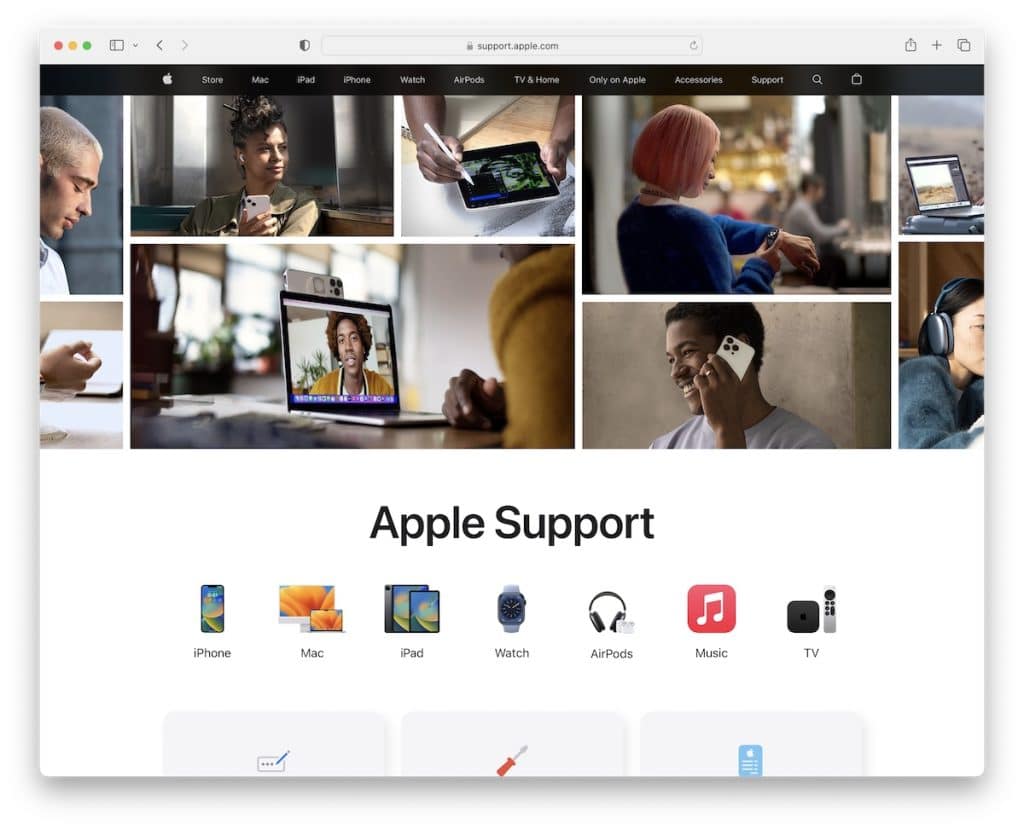
Apple 的支持页面现代而优雅,就像它应该的那样。 如果您想要更具体的内容,它有一个很棒的分段结构,带有快速链接和搜索栏。
一旦您单击搜索栏,它就会显示多个快速链接,但它也会在您开始输入查询时为您提供建议。
有趣的是,主图拼贴部分没有文字或号召性用语按钮,表明您处于“Apple 环境”中。
注意:添加快速链接、按钮或图标(或全部三者)以更快地获取帮助文章。
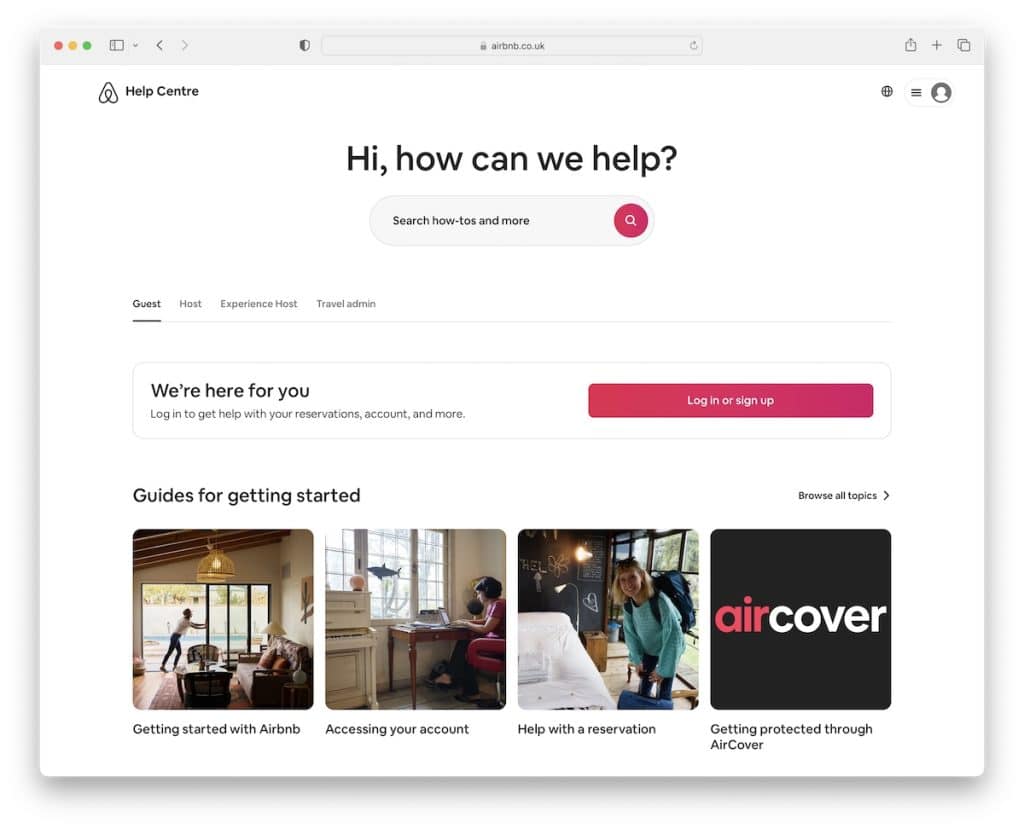
5.爱彼迎帮助中心
内置:Ruby On Rails

Airbnb 知道如何通过标题下方直接进入搜索栏的问题来引起您的注意。 搜索功能首先显示热门文章,或者您可以从推荐中选择或输入您的查询并按回车键。
此外,分类为用户提供了查找特定推荐、阅读热门文章或享受相关指南的机会。
注意:使用图像和文本使您的知识库页面更具吸引力和讨人喜欢。
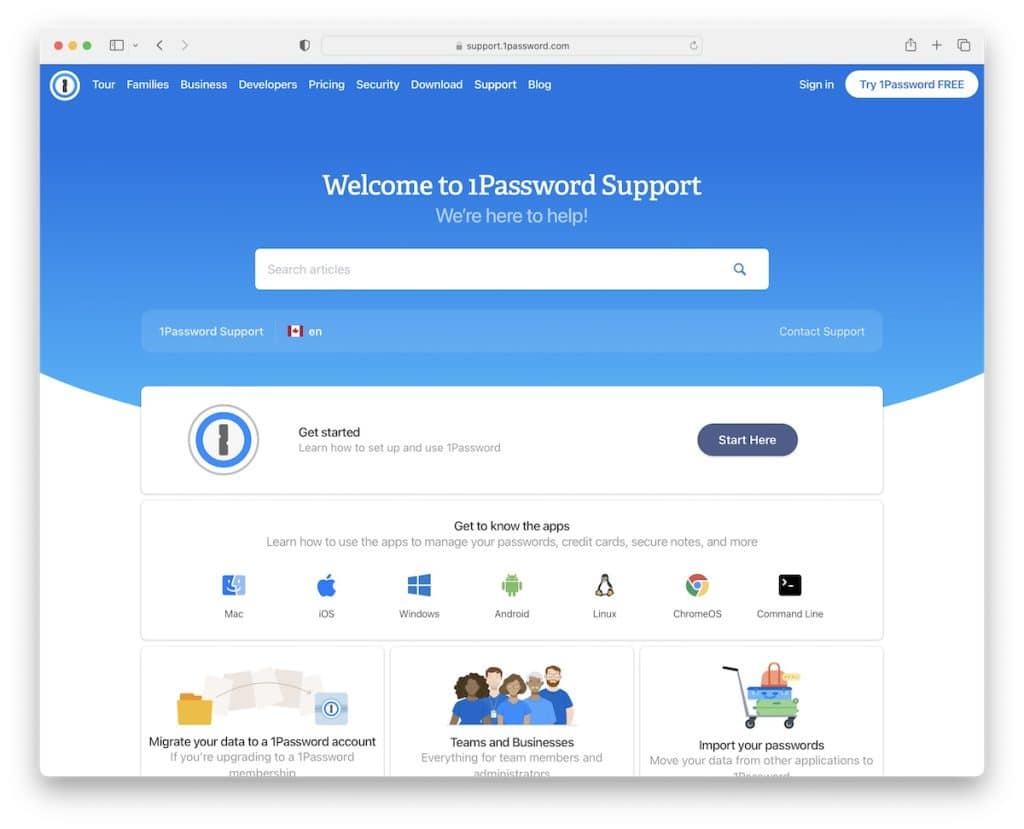
6. 1个密码支持
内置:Webflow

当您开始滚动时,1Password 会给您这种酷炫、友好的感觉。 但是,您可能会停在搜索栏,令人惊讶的是,它非常基本,没有推荐、热门搜索等。
我们还发现方便的是语言选择器,只需单击一下即可翻译此知识库页面。
除了所有有用的链接和内容之外,还有一个链接可以直接联系 1Password 的支持。
注意:通过翻译您的页面并提供语言切换器来创造更好的用户体验。
不要错过这些优秀的 Webflow 网站,了解更多设计理念。
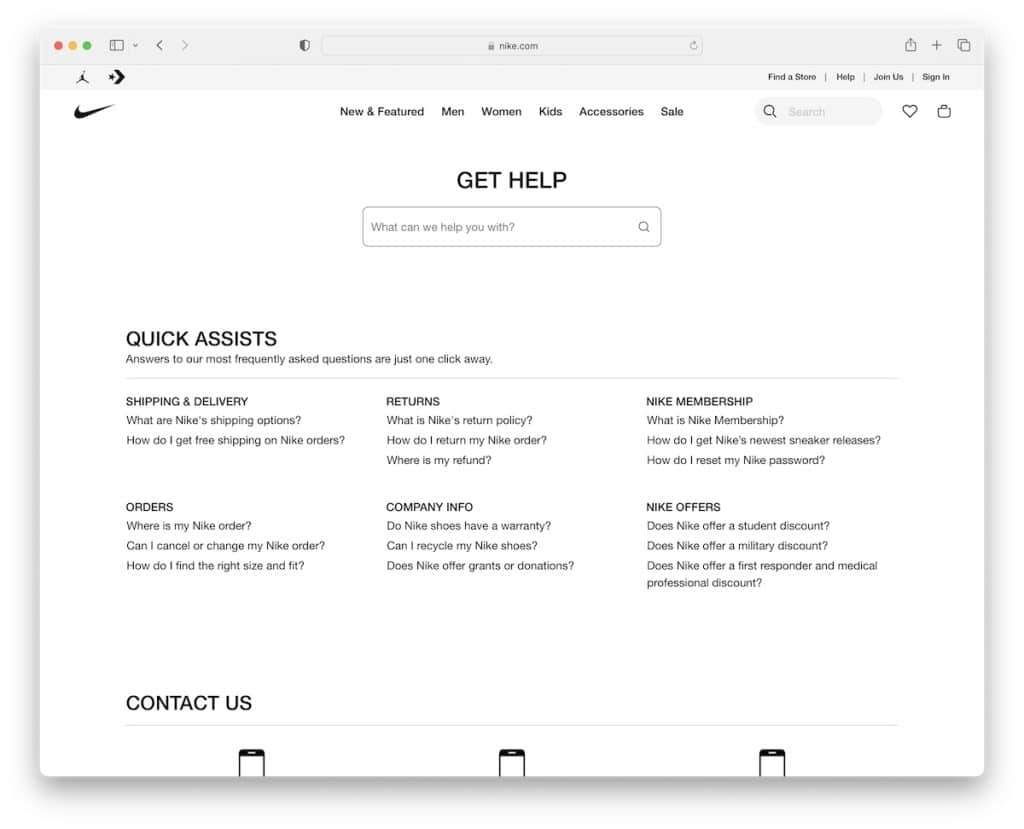
7.耐克客户服务
内置: Next.js

耐克在坚持简单性方面做得非常出色,提供了一个搜索栏、“快速帮助”链接和一个额外的部分,其中包含其他通过电话、聊天等方式获得帮助的方式。
搜索完帮助文章后,您始终可以使用带有大型菜单功能的消失/重新出现的标题返回购物。
注意:使用消失(向下滚动)和重新出现(向上滚动)的标题来尽可能地消除干扰。
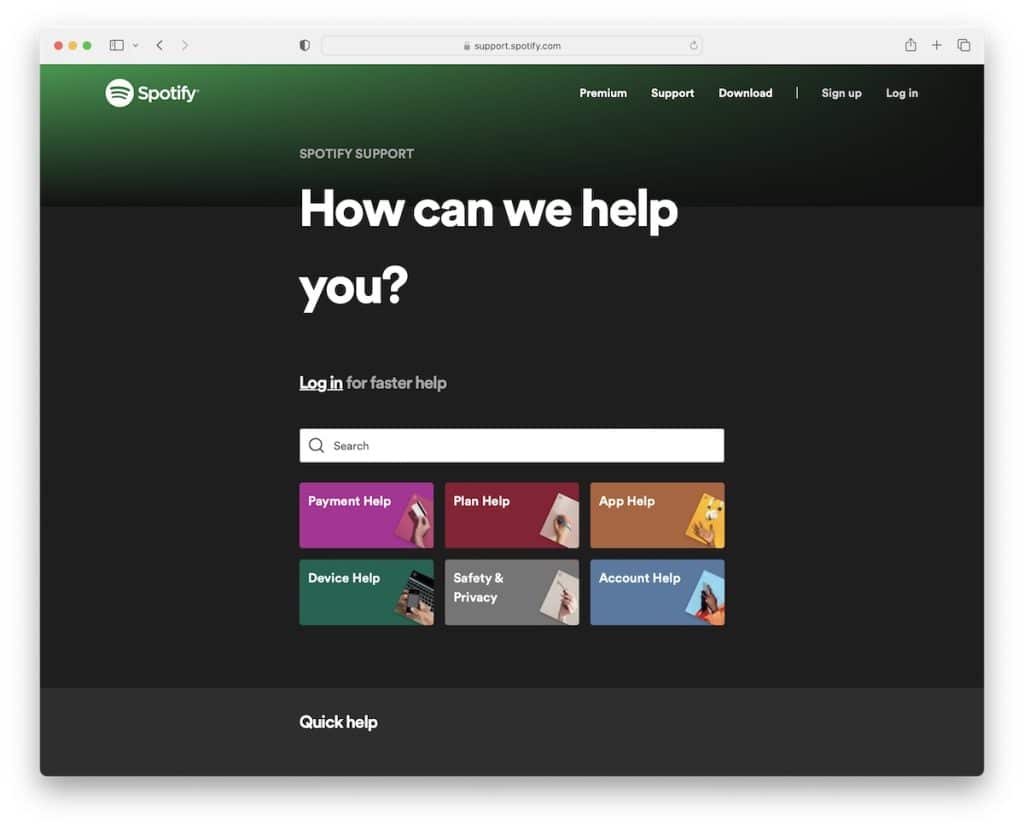
8. Spotify 支持
内置: Next.js

即使在支持页面上,Spotify 也坚持其深色调。 然而,这个知识库示例使用了更鲜艳的颜色来营造更吸引人的氛围,并将内容放在首位和中心位置。
此外,一旦您开始输入搜索查询,搜索栏下方就会弹出多个带有直接链接的推荐。
最后一点,Spotify 允许您从您可以享受更快帮助的地方登录您的帐户。
注意:在您的整个在线形象中维护您的品牌,包括您的帮助中心/知识库。
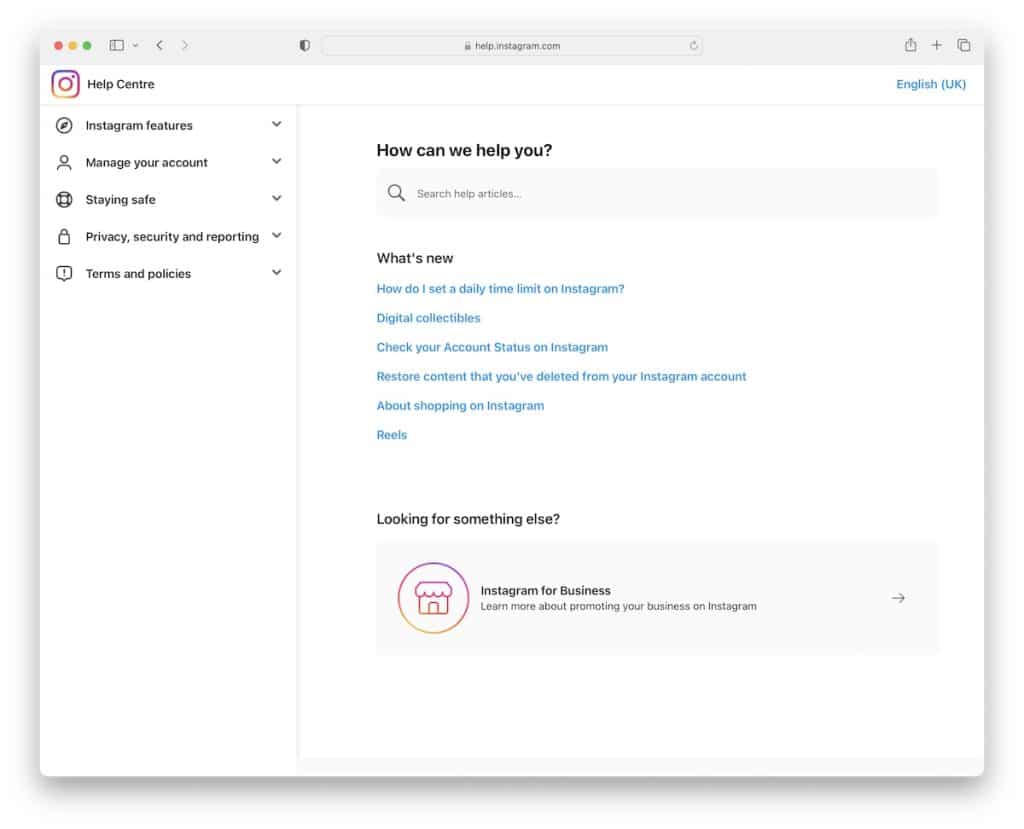
9. Instagram 帮助中心
内置:Django 框架

一些世界上最大的网站和网络应用程序拥有最简单、最干净的设计,Instagram 也不例外。
然而,尽管 Instagram 的帮助中心确实具有精致的外观,但其主要重点是尽可能快速、轻松地提供必要的帮助。
基本部分有一个搜索栏(带有推荐)和“最新消息”链接,但您也可以使用侧边栏下拉菜单浏览帮助文章。
最后,语言选择器位于右上角以个性化体验。
注意:使用下拉侧边栏导航,只需单击几下即可找到更具体的内容。
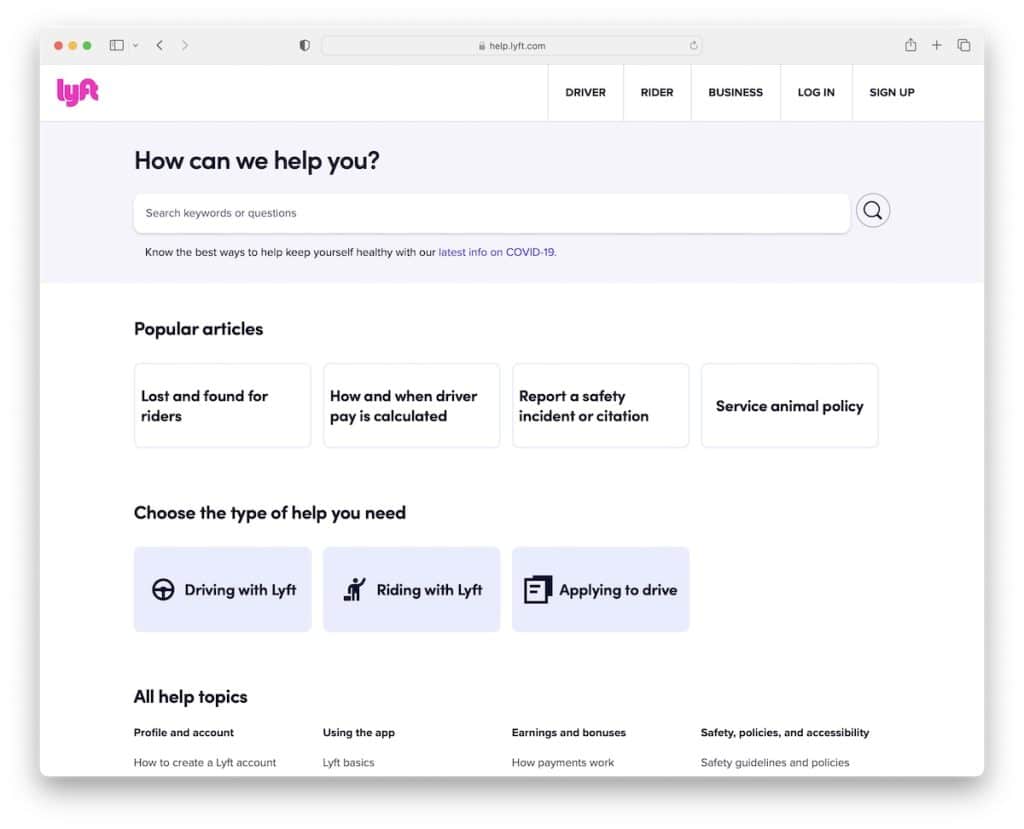
10. 帮助
内置: Next.js

Lyft 敦促您登录您的帐户,以便通过弹出窗口获得更快的帮助,您可以按“x”关闭该窗口。

然后,您可以搜索关键字和问题,或使用推荐的主题帮助自己。
此外,该知识库页面还链接到热门文章、您需要的支持类型等。
另外,如果您没有找到您要找的东西,还有一个 CTA 按钮可以与团队联系。
注意:除了帮助文章之外,为您的用户提供更多获得支持的方式——通过电子邮件、电话、实时聊天等。
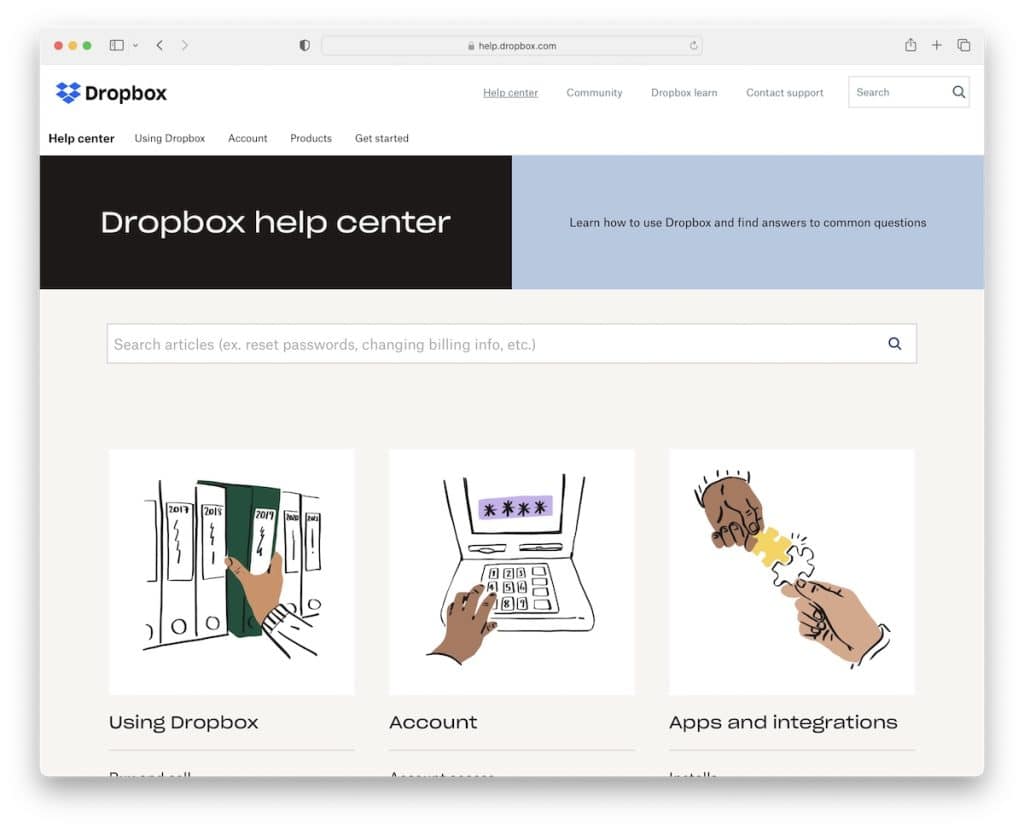
11.Dropbox 帮助中心
内置: Adobe Experience Manager

大多数知识库都不太艺术化或没有特别的魅力,但 Dropbox 的那种。
尽管这种响应式网页设计是极简主义的,但感觉比我们列出的大多数网页都更吸引人。
这可能是因为空白、较大的文本以及图形和图标使它更有趣。 获取文章的所有令人惊奇和有用的功能也都在那里,以营造一种整体愉快和实用的氛围。
注意:您不必让您的支持页面变得枯燥乏味; 用图形和图标增强它。
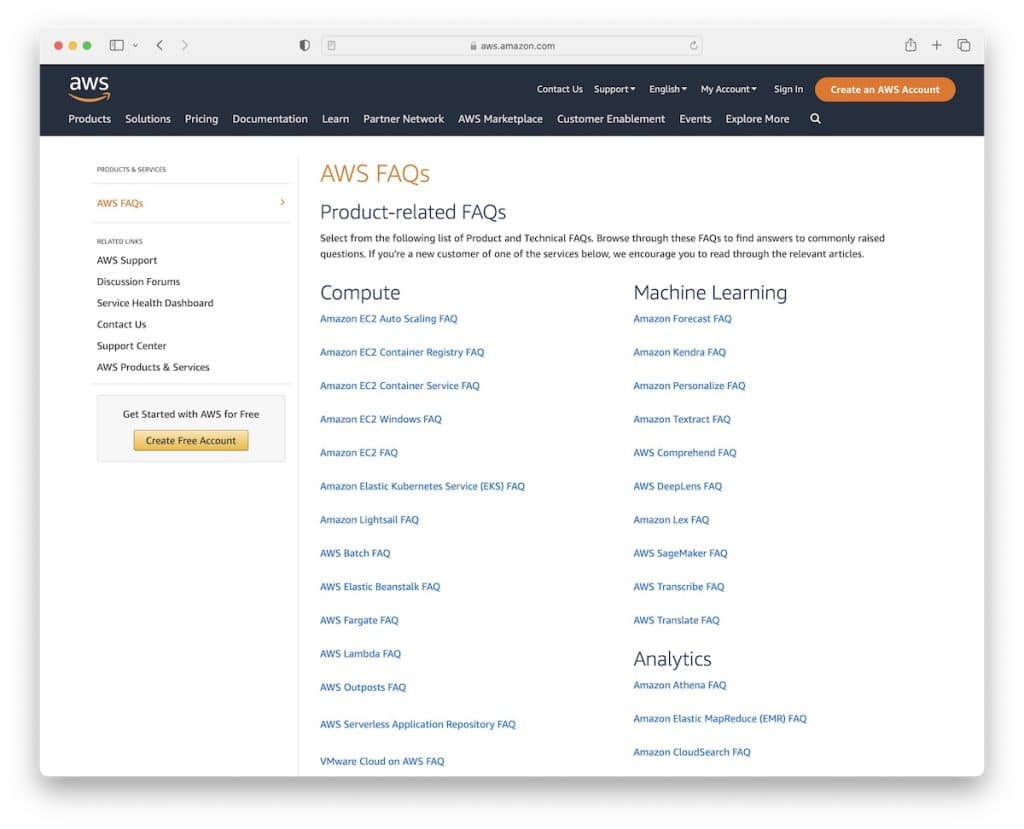
12.AWS 常见问题解答
内置: Adobe Experience Manager

与 Instagram 类似,AWS 也使用侧边栏导航,但增加了带有大型菜单和搜索栏的粘性标题。
该页面的基础是一个无穷无尽的快速链接列表,这些链接被分解为更舒适的导航类别。
此外,如果您还没有加入 AWS,还有 CTA 按钮可以让您创建帐户。
注意:使用大型菜单创建更有条理的标题导航,您还可以在其中添加图像、图标、额外文本等。
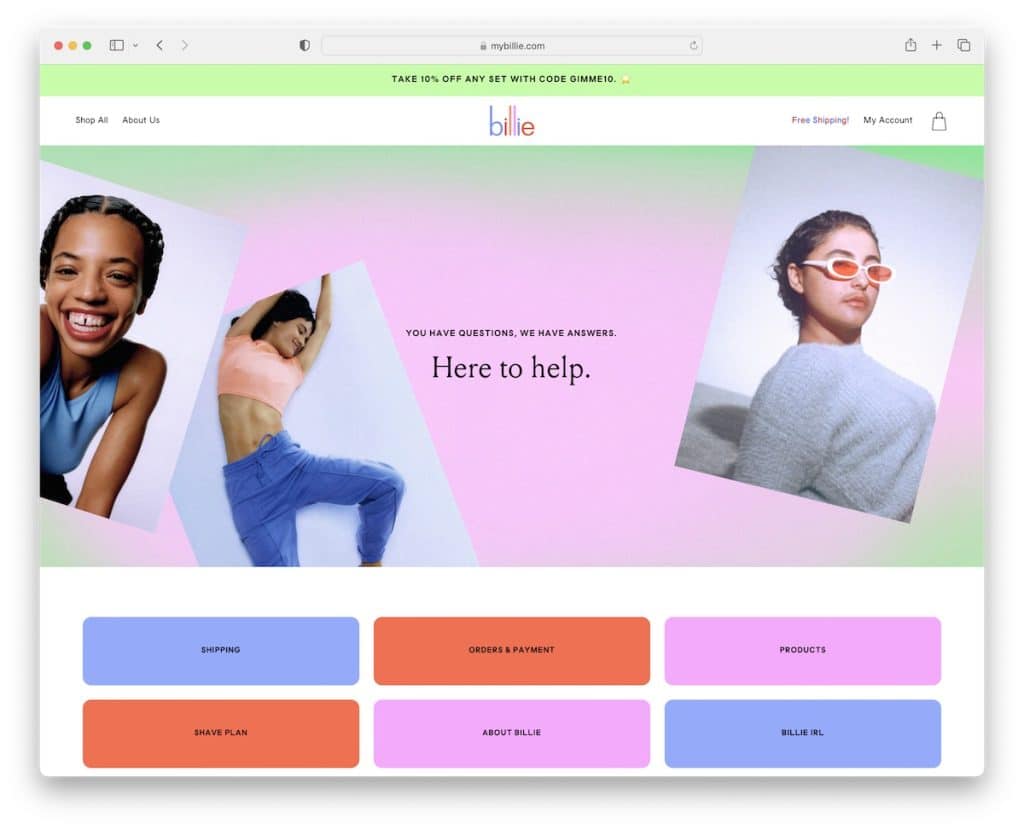
13. 比利常见问题解答
内置: Shopify

Billie 有一个色彩缤纷的品牌,他们也在他们的知识库页面上使用了这个品牌。 它以横幅和文本开头,然后是多个选项卡/按钮,可让您直接跳转到您感兴趣的部分——无需滚动。
然后每个主题都会像手风琴一样打开,因此您无需打开新页面即可阅读。 虽然所有信息都触手可及,但最初的外观一尘不染,吸引眼球。
注意:为您的常见问题解答部分创建单页布局,以便轻松访问所有答案。
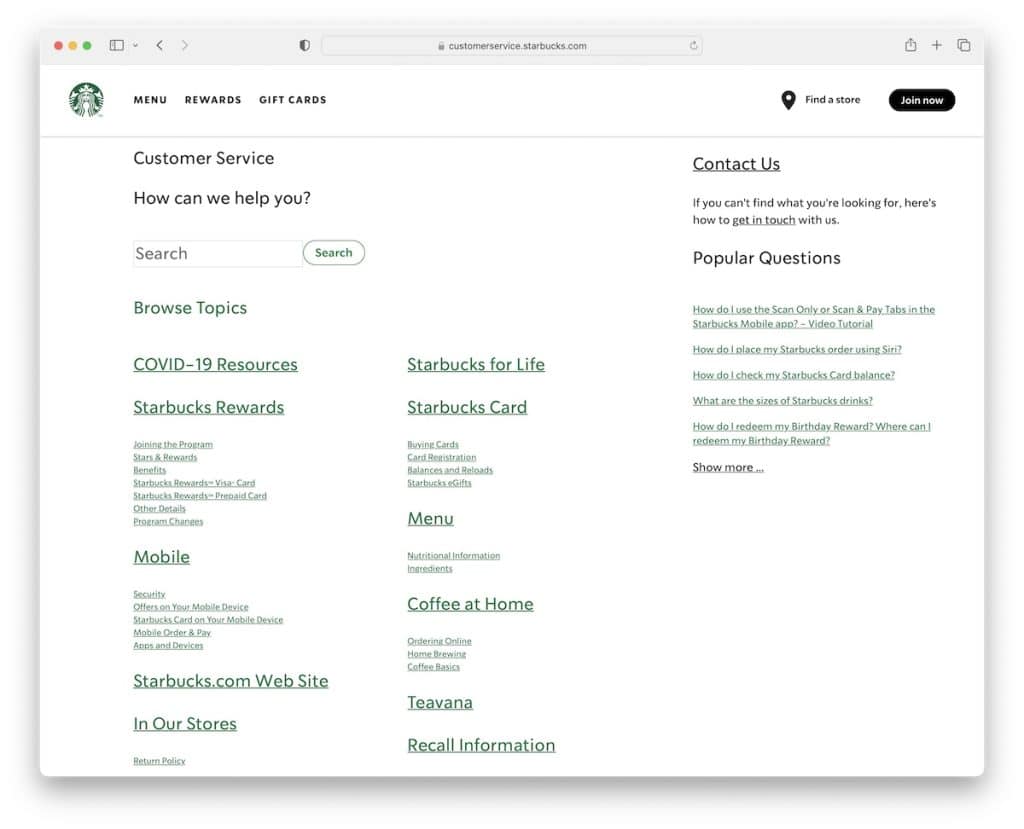
14. 星巴克客户服务
内置: Next.js

您会期待星巴克提供更现代、更复杂的客户服务页面,但他们将其保持得非常经典。
该页面有一个“我们如何帮助您?” 文本、基本搜索栏和两列快速链接列表。 您还会发现一个边栏,其中包含指向常见问题的答案的链接和另一个联系链接。
注意:创建侧边栏以显示其他实用链接和联系人。
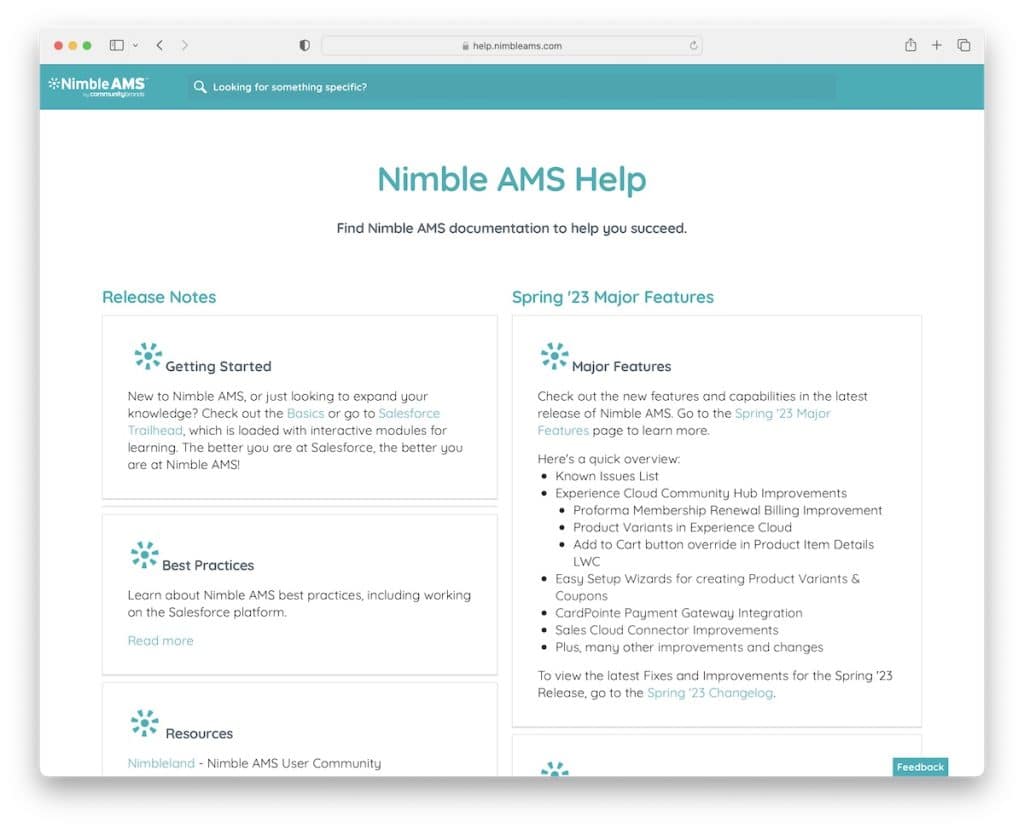
15. 灵活的 AMS 帮助
内置:Atlassian Confluence

虽然此列表中的其他知识库示例具有快速链接,但 Nimble AMS 以不同的方式使用摘录 +“阅读更多”链接。
这可以帮助每个刚接触该软件的人快速浏览更多细节和信息,而无需深入。 所有附加信息都会在新页面上打开,您可以在其中找到其他链接和包含更多有用内容的左侧栏。
注意:使知识库的主页对每个主题进行简要介绍以改善用户体验。
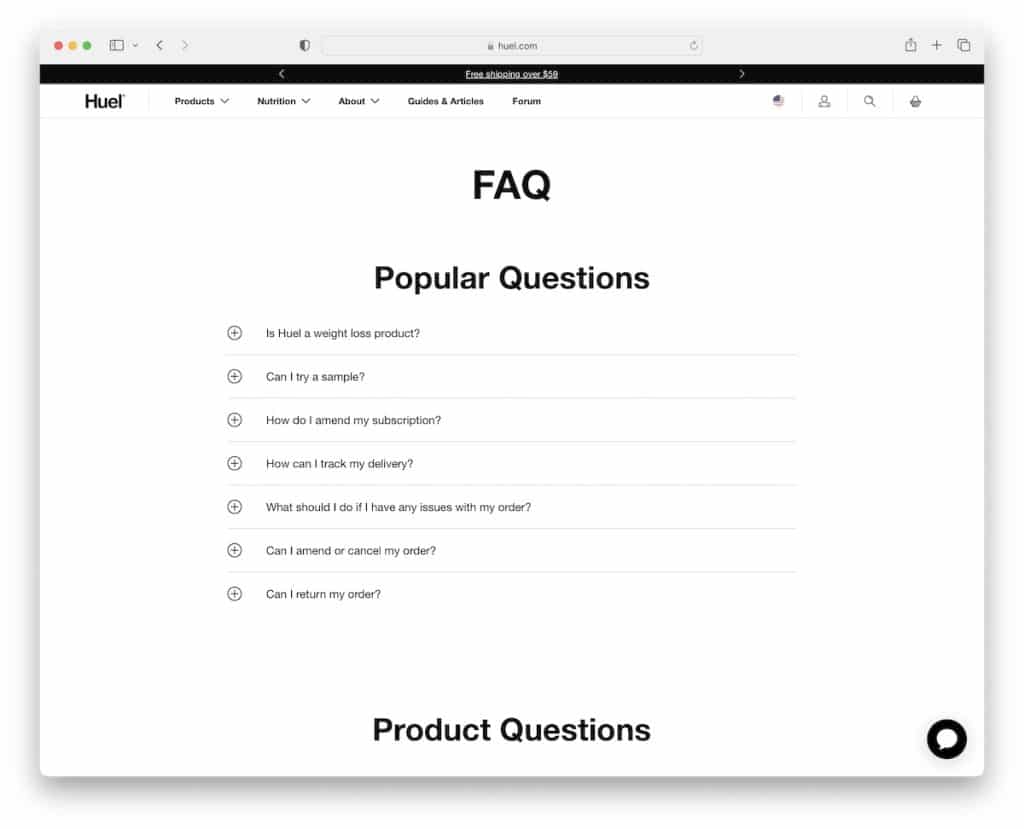
16. Huel 常见问题解答
内置: Shopify

虽然搜索栏在帮助/支持页面上非常方便,但 Huel 没有,但仍然很方便。 但是有一个“实时”聊天机器人小部件,可以替代搜索栏。
他们使用大标题毫不费力地找到所需的扇区,即使您快速滚动也是如此。 所有问题的答案都有手风琴功能,您还可以在其中找到指向其他有用内容的链接。
此外,在 Instagram 提要之前,底部有一个 CTA 按钮和多种联系方式。
注意:在常见问题解答中使用手风琴很常见。 为什么? 因为他们工作! 所以请随意在您的网站上使用它们。
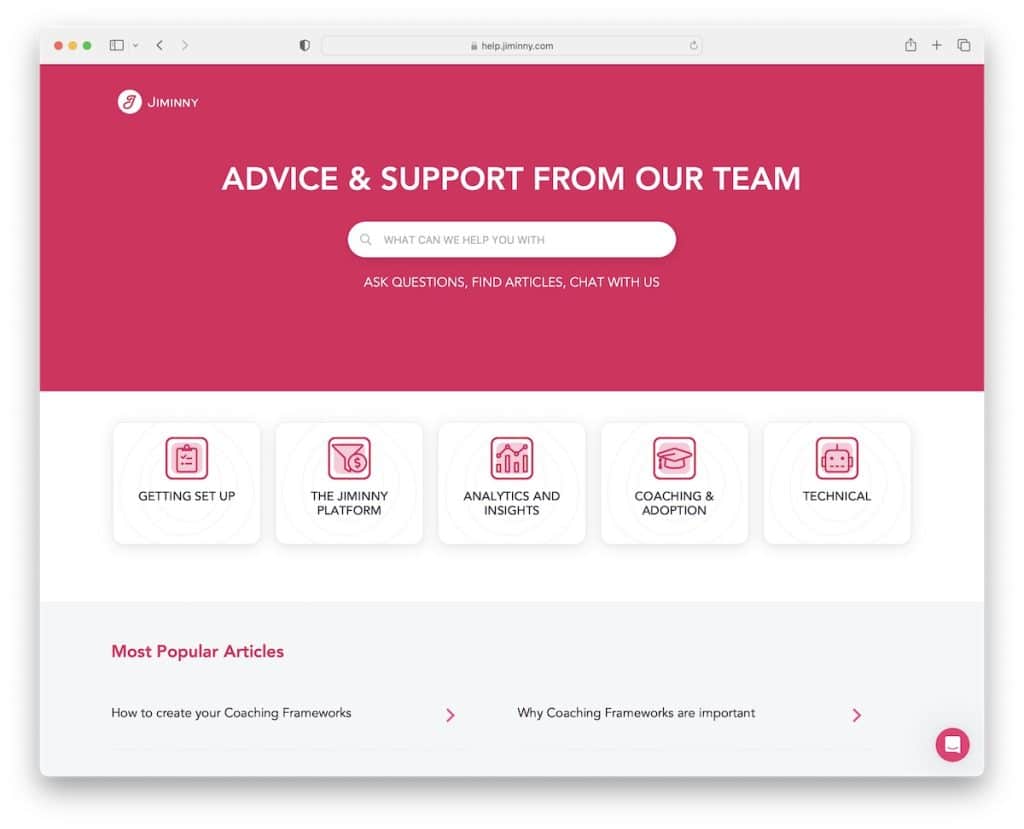
17. Jiminny 帮助
内置: Ruby On Rails

Jiminny 让事情简单明了,有一个搜索栏,几个带有悬停效果的按钮和指向最流行文章的链接。 顺便说一句,搜索栏展示了三篇最相关的文章,然后是一个链接以查看所有其他相关文章。
为了使它更加人性化,我们始终提供消息传递小部件以方便您使用。
注意:为按钮添加悬停效果以使其更具交互性(阅读更多可点击)。
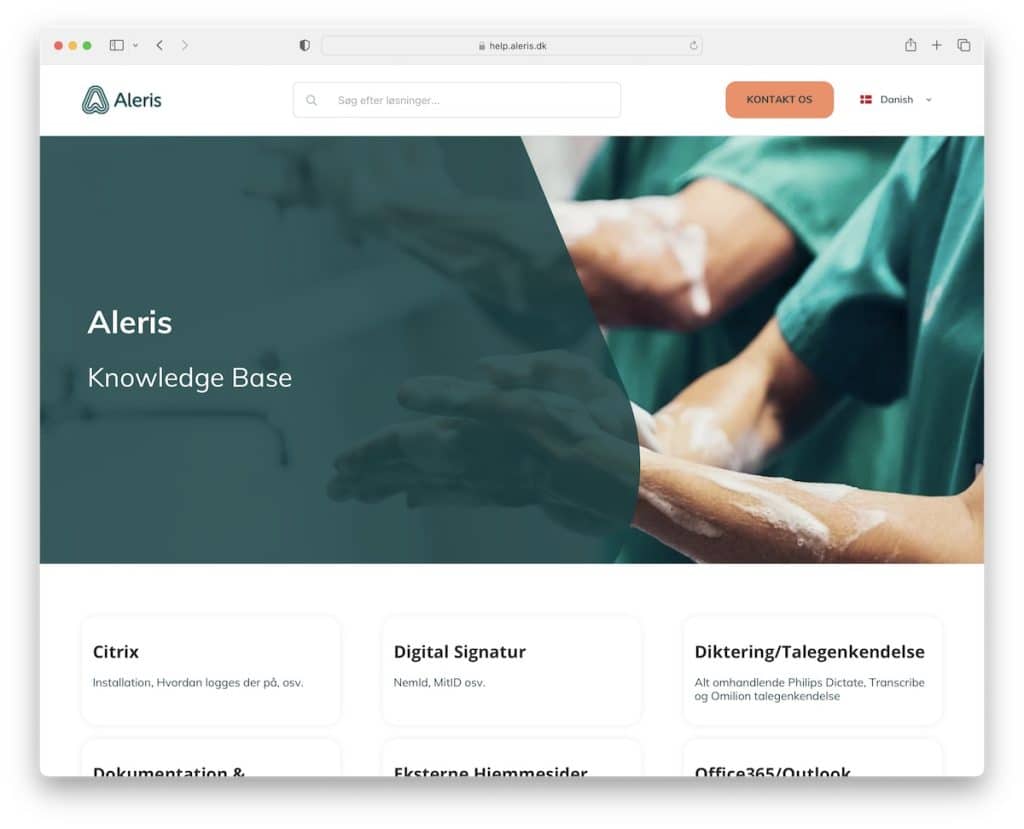
18. Aleris 知识库
内置:Umbraco CMS

Aleris 的标题带有搜索栏、CTA 按钮和语言切换器。 这个知识库页面继续有一个英雄形象、一个卡片状的类别网格和一个热门主题列表。
在三栏页脚之前是任何有进一步问题的人的联系表格。
注意:除了在英雄部分添加搜索栏之外,您还可以将其放在标题中(如果将其固定在屏幕顶部会更方便)。
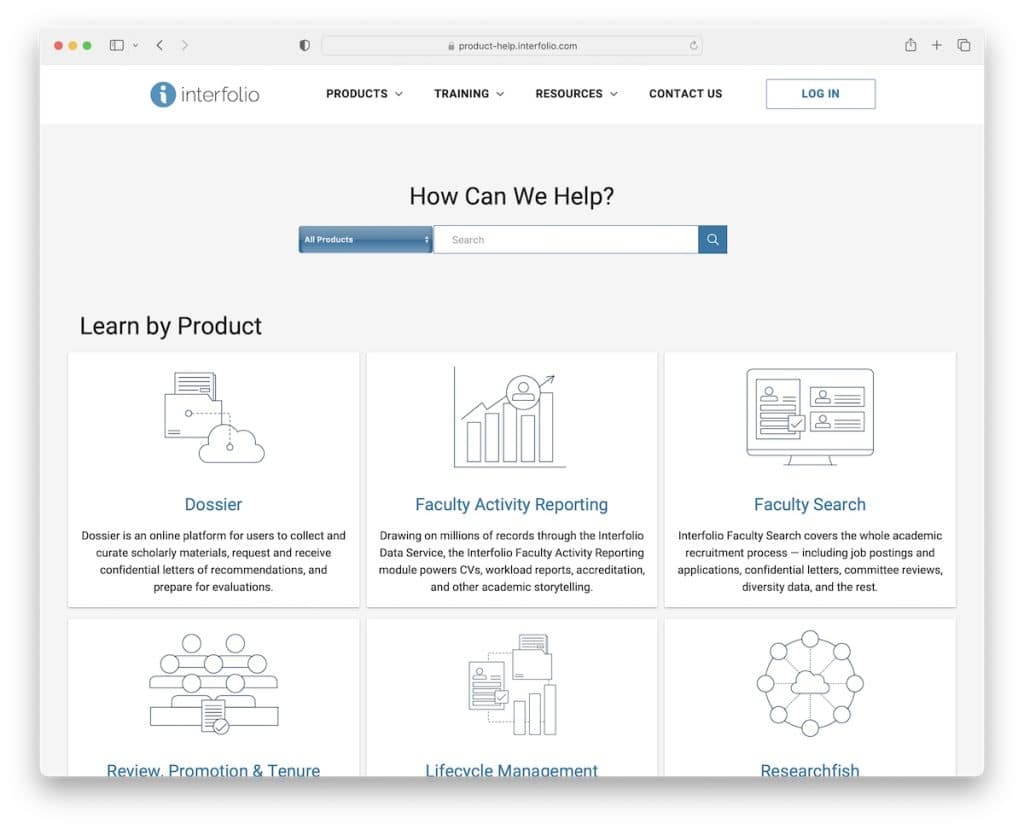
19. Interfolio 产品帮助
内置: Ruby On Rails

Interfolio 创建了一个完整的知识库子网站,其中包含一个下拉菜单、一个 CTA 登录按钮、一个高级搜索栏,以及包含必要帮助和支持内容的多个部分。
此外,页脚包含补充链接、社交图标、可点击的电子邮件和打开表单弹出窗口的“提交票证”按钮。
注意:创建一个带有附加下拉菜单的搜索栏,供用户搜索首选类别中的文章。
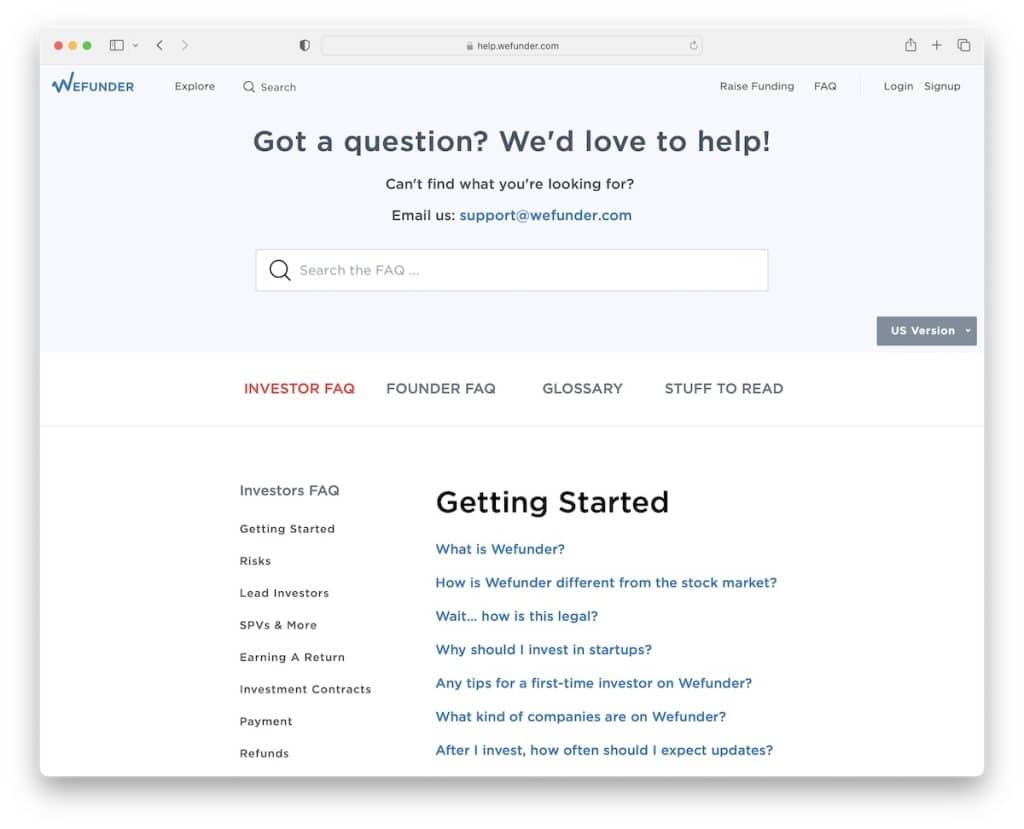
20.Wefunder常见问题解答
内置: Ruby On Rails

Wefunder 的知识库/常见问题解答部分采用半单页布局,带有侧边栏链接,可让您从一个部分跳到另一个部分。
更重要的是,一旦您开始在搜索栏中输入查询,现有内容就会消失并被推荐所取代。 然后您必须单击“返回常见问题解答”以转到“主页”。
注意:创建粘性侧边栏或标题导航以改善知识库的用户体验(特别是如果您计划创建单页布局)。
