增加销售额的着陆页最佳实践
已发表: 2020-08-08您可能想知道为什么在您尽最大努力设计目标网页时,预期的人数却没有访问您的网站。 原因是您的目标网页和精心设计的目标网页之间的差距。
那么,登陆页面到底是什么?
在在线营销中,登录页面,有时称为“潜在客户捕获页面”、“静态页面”或“目标页面”,是响应点击搜索引擎优化的搜索结果而出现的单个网页,营销促销、营销电子邮件或在线广告。
维基百科
如果您知道如何创建引人入胜的目标网页,它可以帮助您将更多访问者转化为忠实客户。 这意味着精心设计的网页可以显着提高您的网站转化率。
在本文中,您将找到一些有效的技巧和窍门来构建着陆页,从而产生有意义的互动并让您的品牌始终处于首位。
登陆页面如何帮助您发展业务

登陆页面让您的客户对您的产品或业务有第一印象。 此外,它还简化了您的销售流程并提高了您与用户之间的可信度。
拥有 40 个以上目标网页的公司获得的潜在客户数量是拥有 5 个或更少目标网页的公司的 12 倍。
中心点
查看下面的列表以了解使用登录页面的好处:
- 突出特别优惠
- 增加时事通讯注册
- 改进网络研讨会注册
- 展示各种活动
- 增加电子书下载量
- 推广免费产品试用
这就是为什么销售漏斗的顶部可以帮助您的客户实现转化的原因。 它还可以帮助客户按照简单的指南查找和选择他们的潜在产品或服务。
有效着陆页的关键要素是什么

每个登录页面都无法通过其外观管理足够数量的交互。 要制作令人惊叹的潜在客户登陆页面,您应该考虑这些基本功能。
让我们简单地谈谈它们:
添加令人惊叹的标题
标题是用户在登陆页面时首先看到的登陆页面的主要吸引力。 因此,有必要在您的目标网页上添加一个令人惊叹的标题。

写特定的副本
可以将登陆副本想象为您页面的血液。 在此副本中,您必须提供有关您的产品和服务的所有基本信息。 使其简单明了,以便您的客户可以获得他们想要的信息。
展示相关优惠或服务
您可能会注意到不同着陆页上的一些相关优惠。 您也可以应用此方法来吸引访问者的注意力。
选择图像和信息图表
没有图像,您就无法想到完美的着陆页设计。 确保包含一些可以提高访问者参与度的利基图像或信息图表。
使用号召性用语
号召性用语或 CTA 是销售漏斗的底部,用户用来点击以显示他们对您的产品的兴趣。 您应该在目标网页的特殊部分放置一个 CTA 按钮,以鼓励访问者采取预期的行动。

添加其他推荐
在采取行动之前,每个人都需要证据。 通过添加其他一些满意的客户推荐,您可以证明您对服务的陈述。

专注于响应式设计
与您的网站一样,您最有价值的目标网页也需要响应式设计。 它将改善用户体验并增加转化率。 因此,让您的页面可以从不同的设备无缝访问,以涵盖所有类型的用户。

优化 SEO
如今,在线业务的竞争越来越激烈。 您不是唯一从事这项业务的人。 当有人搜索时,从搜索结果中找到您的产品和服务很重要。 这就是为什么您应该专注于您的目标网页 SEO 优化。
移除导航
您的目标网页不是您网站的主页。 因此,您不应在登录页面上使用菜单或导航。
避免不相关的广告
在大多数情况下,用户不喜欢您在着陆页中宣传的广告。 这些广告可以降低客户数量和销售额。 因此,有必要从您的网页中删除这些广告,或者至少避免不相关的广告。
登陆页面最佳实践:创建高转化页面的 4 个简单步骤

现在,是时候在没有任何编码知识的情况下按照分步指南创建漂亮的登录页面了。
设计登陆页面的前置要求
在这里,您需要这些先决条件来完美设置您最具吸引力的目标网页。
- WordPress
- 元素
- 快乐插件(专业版)
使用 Elementor 和 Happy Addons,您可以轻松设计着陆页。 但如果您需要更高级的功能,您可以试试 Happy Addons Pro。
在本节中,我们将向您展示如何使用 4 个简单的步骤制作您自己的目标网页。
第 1 步:设置登录页面
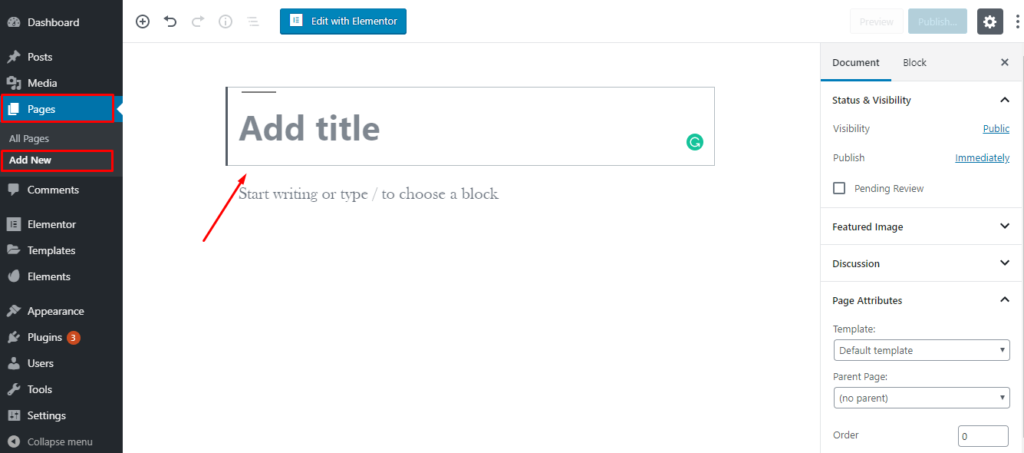
要创建或设置登录页面,您需要登录 WordPress 仪表板并单击Pages > Add New 。

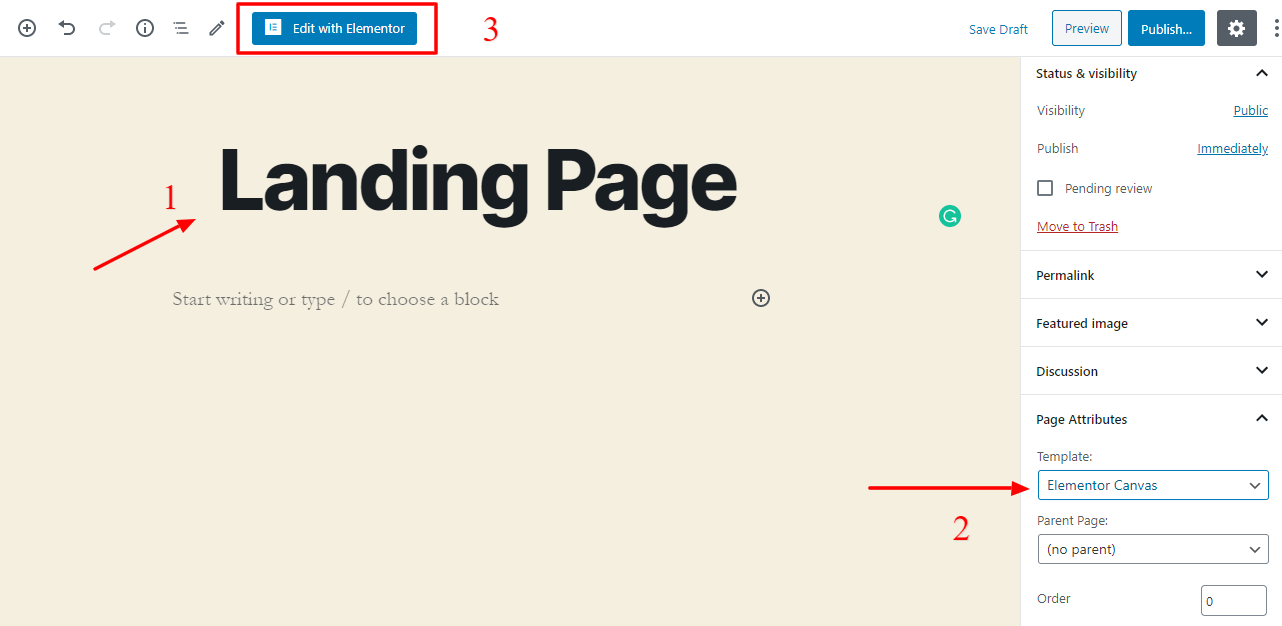
接下来,您必须添加页面标题。 然后检查Page Attributes并使其成为Elementor Canvas 。 最后,单击“使用 Elementor 编辑”按钮以使用 Elementor 和 HppyAddons 自定义您的页面。


如果您不熟悉 Elementor 和 Happy Addons,请通过这些初学者指南快速了解。
第 2 步:选择登陆页面模板
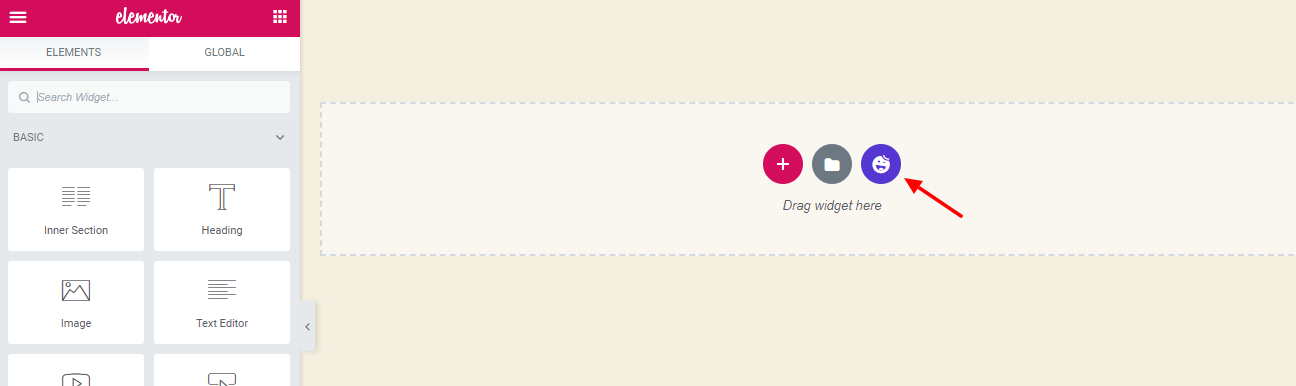
但是,要选择登录页面模板,您必须单击 Happy Addons 模板部分。

接下来,您需要找到所需的着陆页模板并将其插入您的网站。

第 3 步:添加快乐插件以自定义您的着陆页
现在是时候使用 Happy Addons 小部件逐步自定义您的登录页面了。
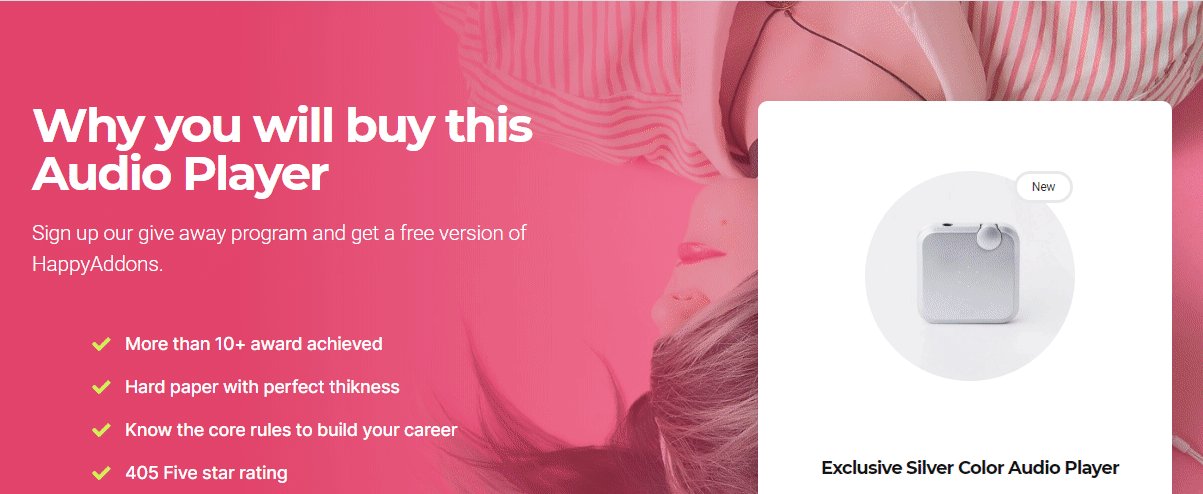
标题
标题是您的目标网页的第一部分,您应该在其中放置页面标题以及对您的产品和服务的一些描述。
身体
在着陆页的正文部分,您可以添加产品的一些相关优惠、图片或信息图表。
让我们在登录页面上添加一些特别优惠。

此外,您还添加了一个令人惊叹的 CTA 按钮来生成潜在客户。

社会证明
社会证明是登陆页面的重要组成部分。 通过添加它们,您可以轻松吸引客户的注意力并与您的客户建立稳固的关系。 但是,您可以添加推荐或社交媒体帐户来证明您的陈述。
让我们添加一些其他满意的客户推荐来展示我们的社会证明。

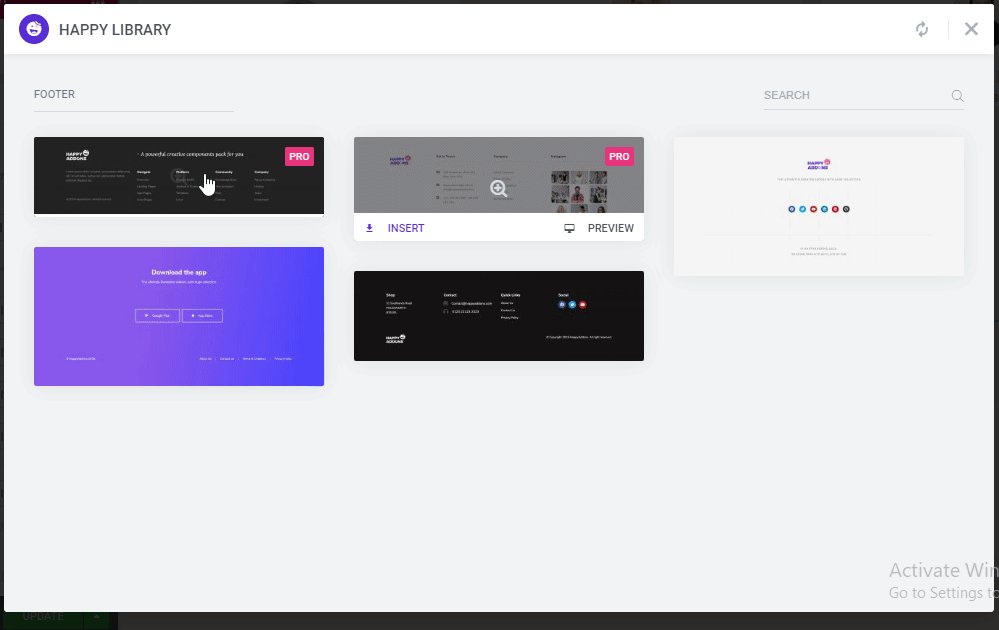
页脚
您可以在页面的底部或最后部分添加漂亮的页脚。 在这里,您可以包含有关您的业务或产品的所有有价值的信息。
使用 Happy Addons,您可以轻松地为您的目标网页添加令人惊叹的页脚。

第 4 步:登陆页面的最终预览
正确创建着陆页后,就可以预览我们的页面了。 单击左下方面板上的眼睛图标以查看着陆页的预览。

如果您发现一切都按照您的计划进行,请点击发布按钮以显示您的网页。
一些促进转化的最佳着陆页设计示例
在本节中,您会看到一些登录页面,以便您还可以为您的业务计划一些出色的东西。
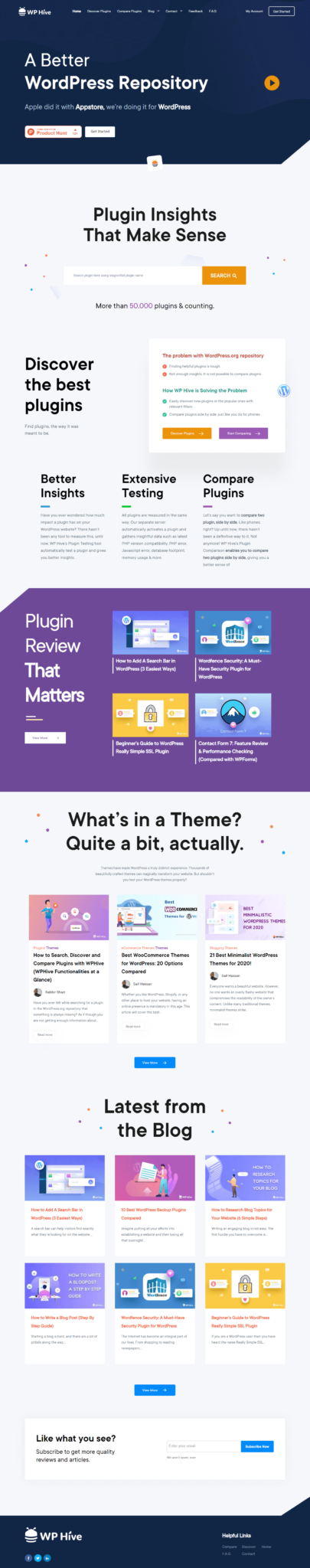
WP Hive 以一种非常吸引人的方式安排他们的登陆页面。 这个漂亮的页面具有登陆页面所需的所有基本功能。 在这里,您会看到醒目的标题、特定副本、图像和视频、CTA、相关优惠、推荐和页脚。

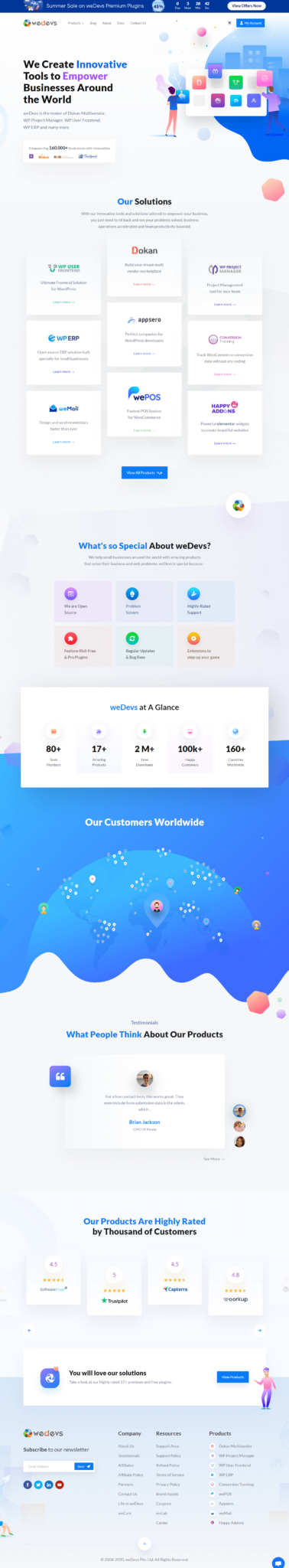
接下来是 weDevs 登陆页面的示例。 如图所示,登陆页面精心设计和响应式设计,包括简单但有效的副本。 并且还与一些满意的客户推荐分享他们的产品功能。

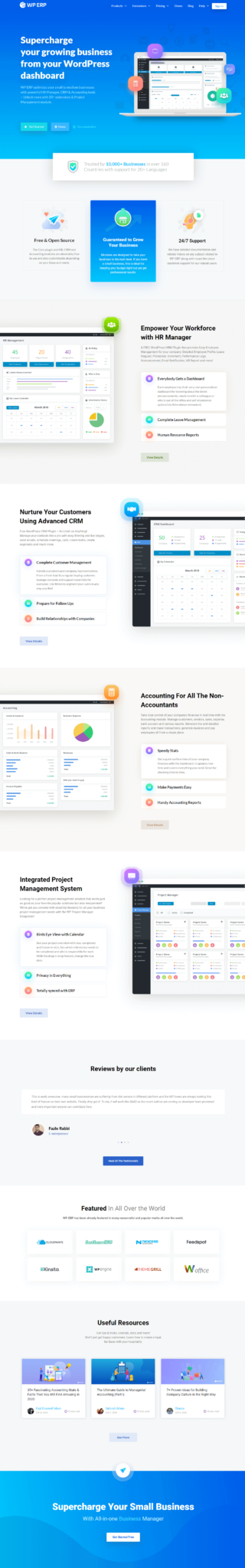
WP ERP 的另一个登陆页面。 这显示了许多案例研究来证明他们的产品特色。

以 Oracle 为例。 此登录页面专门用于增加电子书的下载量。

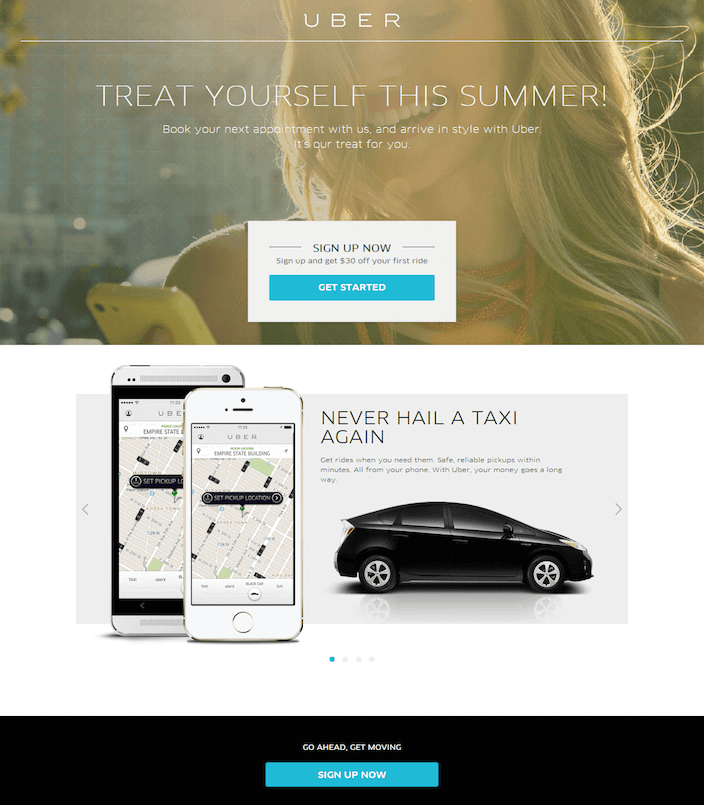
在这里你可以看到优步点击后登陆页面的偷偷选择。 这是一项季节性促销活动,旨在推动新骑手注册。

因此,当您设计自己的着陆页时,您也可以应用这些经过验证的着陆页实践。
关于着陆页最佳实践的最终想法
创建登陆页面是关于聪明和创造性的展示。 您应该专注于响应式设计、SEO 优化、使用 CTA 等等。 因此,在构建有吸引力的目标网页之前,您需要了解客户的兴趣。
该博客将提供许多有关如何为您的最终商业网站制作登录页面的宝贵信息。 因此,在设计页面时请遵循所有基本提示和技巧。
如果您对本文仍有任何疑问,请随时给我们留言。 并与我们分享您对梦想登陆页面的体验。
