7 大着陆页表单最佳实践(+示例)
已发表: 2020-12-30您是否正在寻找着陆页表单的绝佳示例? 当有人访问您的着陆页时,您可以一次转换他们,因此您的表单需要设计为最大影响。
虽然没有完美的登陆页面,但绝对有最佳实践可以帮助您获得出色的结果 - 并避免失去宝贵的潜在客户。
我们将在本文中查看一些出色的登录页面表单示例。 我们还将向您展示如何轻松窃取相同的想法并在您自己的表单中使用它们。
立即创建您的登陆页面表单
什么是好的着陆页?
任何登陆页面的目标都是让您的客户完成一个目标。 页面上的所有内容都需要针对获得这种转换。
例如,您的着陆页表单可能旨在获得:
- 邮件列表订阅者
- 线索
- 销售量
- 网络研讨会注册
这些事件中的每一个都需要稍微不同的形式。
在开始设计着陆页表单之前,了解您希望获得的转化类型会有所帮助。 在基本层面上,我们可以将您的转化分为两组:
- 主要转换——这种类型的转换发生在客户准备购买时。 例如,您的登录页面表单可以是订单表单或预约表单。
- 二次转换——当客户仍在检查他们的选项时,这种类型的转换发生在漏斗的更高层。 因此,如果您希望创建电子邮件时事通讯注册表单,这是二次转换的一个很好的例子。
作为一般规则,主要转换的形式可以比次要转换的形式稍长。 因为当客户做出购买决定或非常接近时,他们可能更愿意花时间填写表格。
现在我们了解了如何决定着陆页的结构,让我们来看看着陆页表单的一些最佳实践。
登陆页面表单最佳实践
我们将研究设计着陆页表单以实现最大转化的不同方法。
- 在您的表格旁边出售福利
- 让您的访客放心
- 删除额外的字段
- 创建一个引人注目的号召性用语
- 利用 FOMO 的力量
- 使用提示和占位符
- 使您的表单具有移动响应性
对于每一个,我们将向您展示一些方法来窃取相同的想法并在您自己的登录页面表单中使用它们。
1. 出售表格旁边的福利
在着陆页上,您需要非常清楚地说明您的报价的好处。
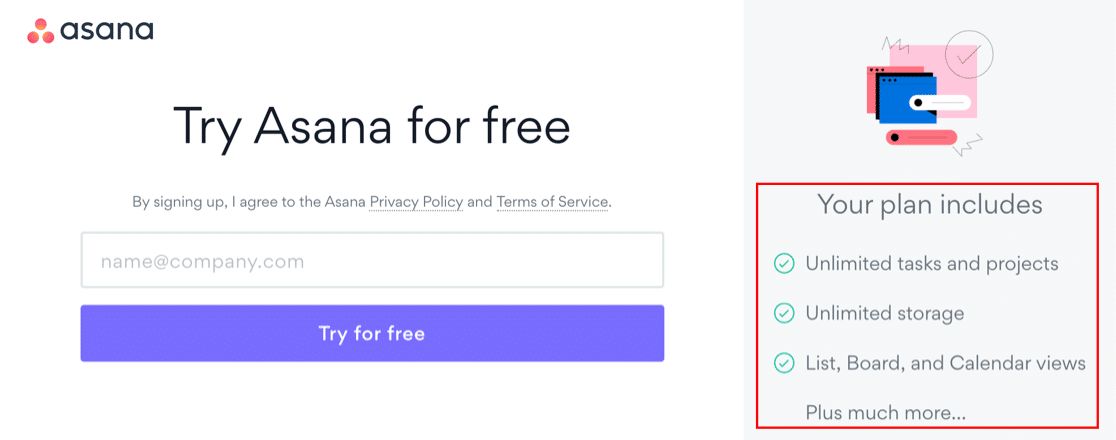
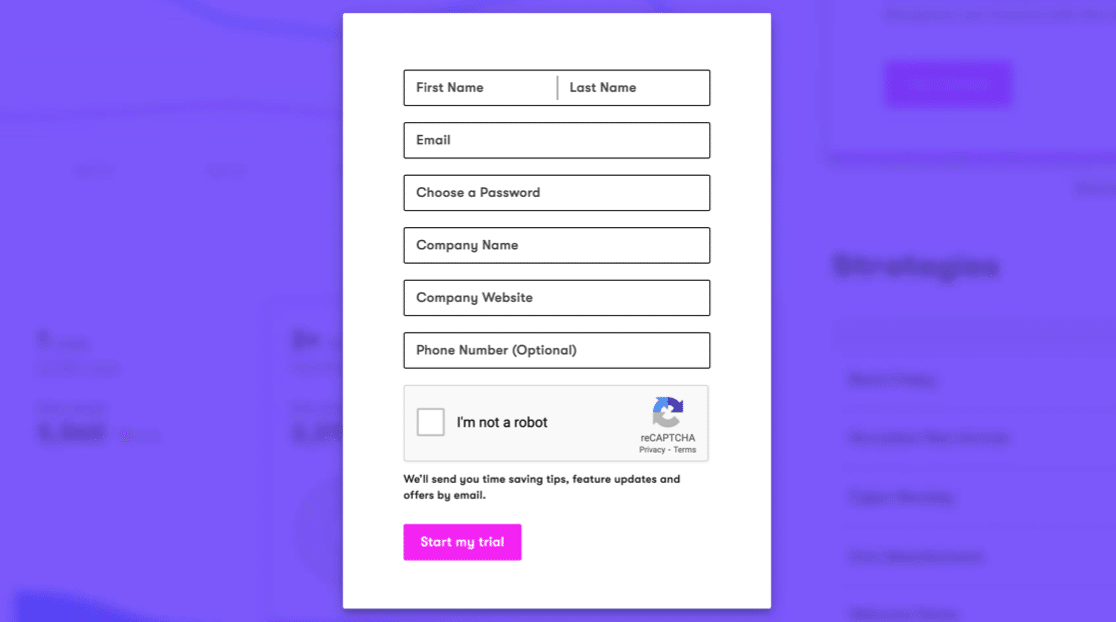
这份来自 Asana 的表格要求访问者注册免费试用。 但它不依赖于转换访问者。 它还在登陆页面的右侧有一个部分,用一些简短的要点来解释报价。

你有没有注意到“无限”这个词出现了不止一次?
如果用户对您提供的内容的潜力感到兴奋,他们就会对提交表单更加兴奋。
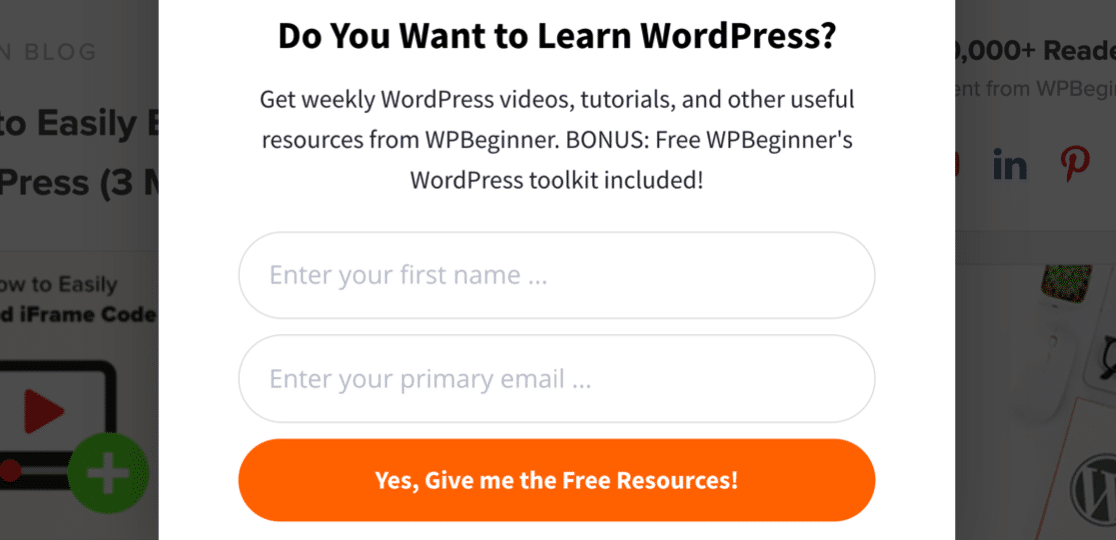
也可以看看来自 WPBeginner 的这个很棒的例子:

您将获得大量免费赠品和奖励工具包,因此表格背后隐藏着大量价值。 您所要做的就是点击!
请记住:您知道您提供的产品很棒,但客户可能不会。 因此,销售填写表格的好处是提醒他们的好方法。
想学习如何将 Asana 与其他工具一起使用? 查看我们的顶级 Asana 集成列表。
如何出售表格上的福利
这是最容易实施的最佳实践之一。
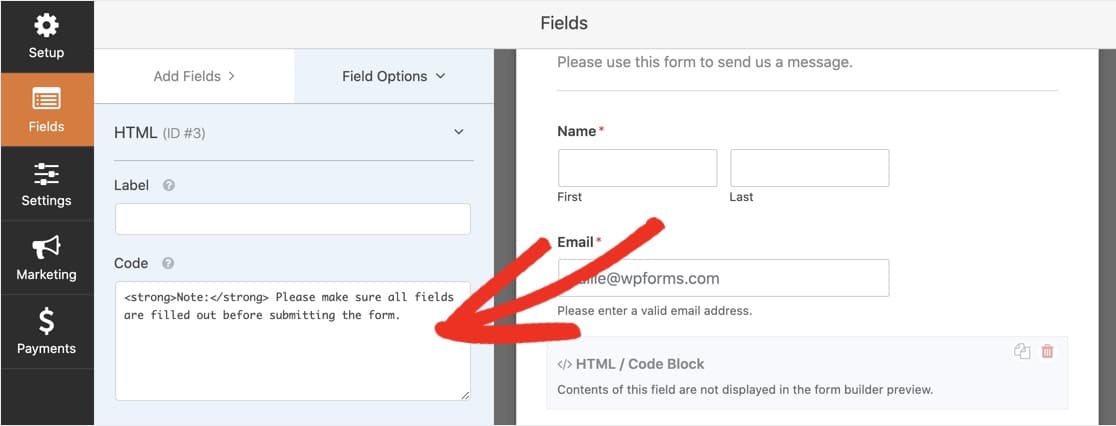
使用 WPForms,您可以轻松地将 HTML 字段拖到表单上,以在您想要的任何位置添加额外的文本。 您也可以使用该字段添加图像。

如果您愿意使用一些代码自定义表单,您可以更进一步制作动态表单。
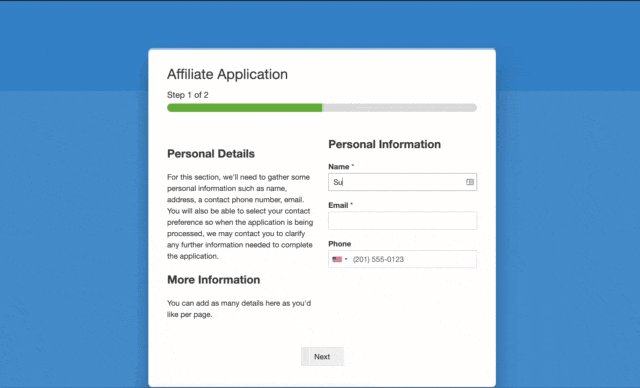
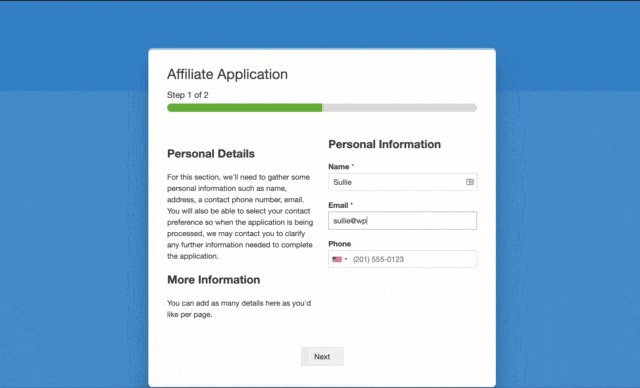
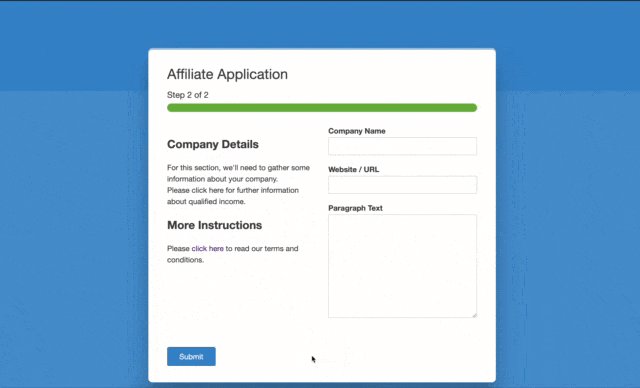
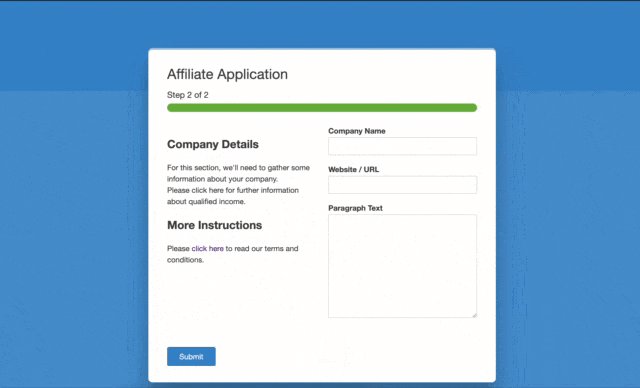
这是一个很棒的多步骤表单,每次访问者加载下一页时都会更改。 当用户逐步浏览表单时,您可以使用它来添加多种好处。

这种布局更高级,需要一些自定义代码。 如果您想了解更多详细信息,请查看我们的开发人员文档,了解如何使用动态文本制作多步骤表单。
2. 让您的访客放心
如果您的客户担心某事,他们可能会退缩并去别处寻找答案。
例如,我们大多数人都不想被欺骗:
- 收到我们未注册的电子邮件
- 收费超出我们的预期
- 花钱买一个结果证明不合适的产品。
这就是为什么高转化率的登陆页面表单提供了保证。 这个想法是预测这些担忧并解决它们。 在表格上让客户放心可以增强信任并表明他们对问题的理解。
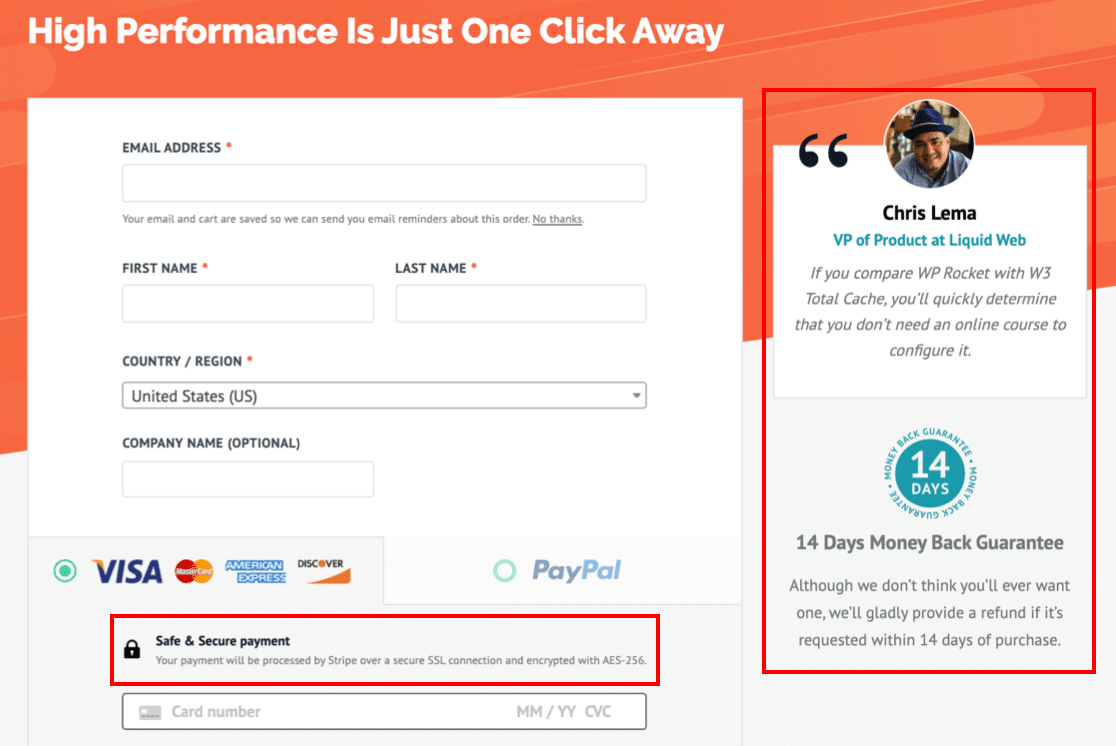
这是 WP Rocket 的登陆页面表单的一个很好的例子,它为访问者提供了很多保证:

此表单上有 3 个独立的区域,可以让访问者在购买时感觉更好:
- 客户推荐- 这为表格添加了社会证明。 使用照片和真实姓名有助于增加真实性,这表明其他客户已经完成了表格,他们对结果感到满意。 为您的表格查看这些很棒的社会证明示例。
- 退款保证——提供某种保证很重要,特别是如果客户在付款前没有机会试用产品。 登陆页面的这个区域让客户知道,如果他们不满意,他们可以拿回他们的钱,所以他们不会因为尝试而出错。
- 安全付款提醒– 如果客户是第一次拜访您,这有助于提醒他们您在付款时设置了正确的安全性。
当您查看登录页面表单时,您会注意到几乎所有表单都使用了这些保证中的一种或多种。
如何为您的表单添加保证
WPForms 使用 HTML 字段或部分分隔符可以轻松地向表单添加额外信息。
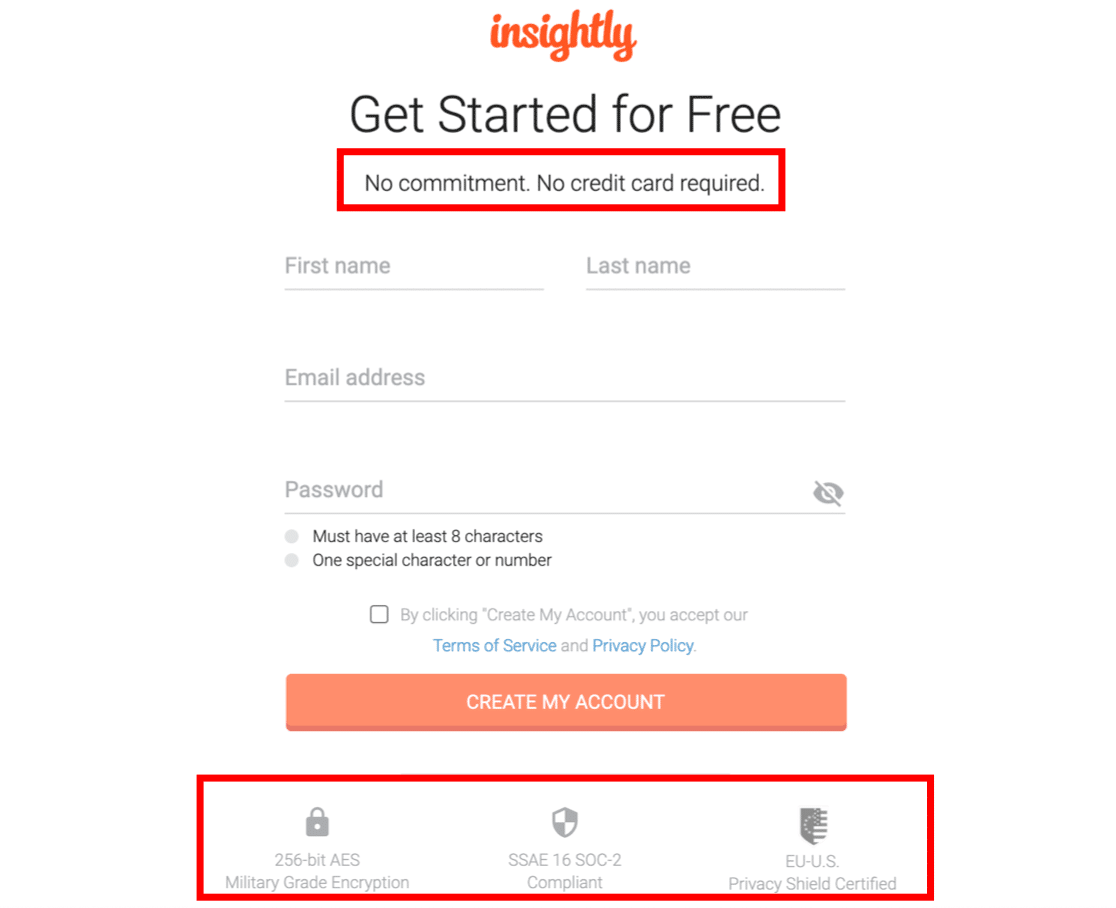
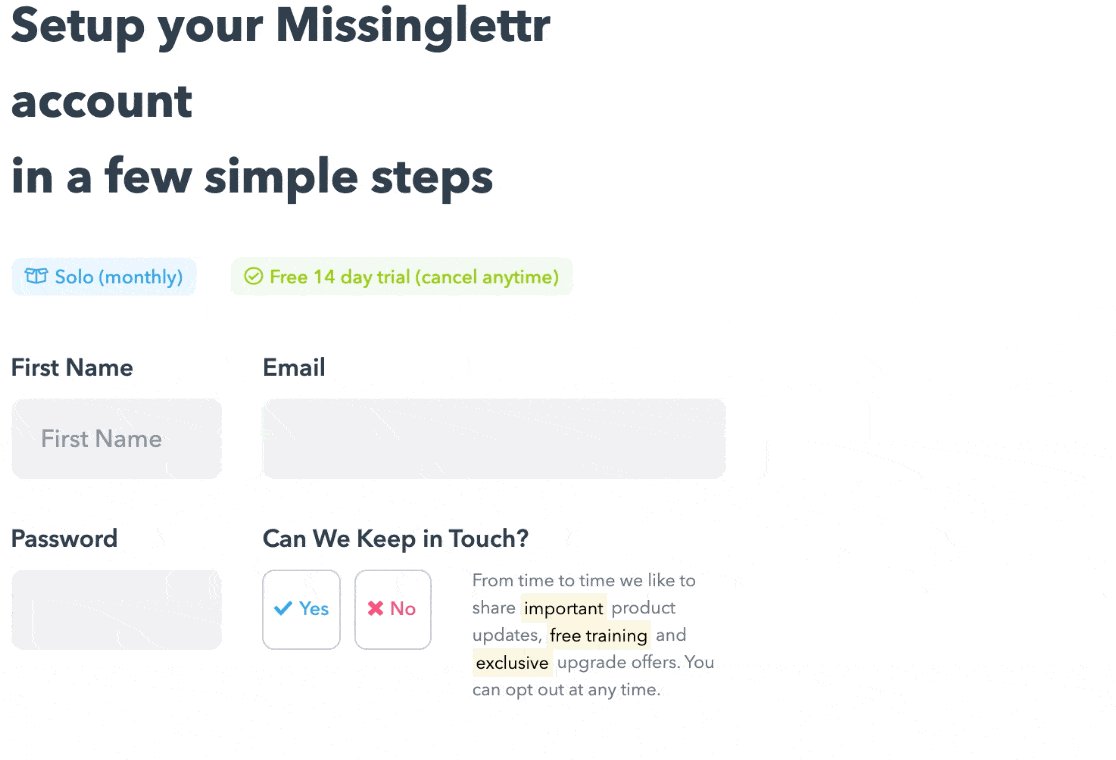
因此,如果您提供一些慷慨的服务,例如免费试用,请增强客户的信心并在您的表单中突出显示。 Insightly 在此表单的顶部和底部让客户放心:

最后,不要忘记提醒您的访问者您会安全地存储他们的个人数据。 WPForms 可以轻松地将 GDPR 协议添加到您的表单中。 您可以自定义措辞以准确说明个人信息将如何处理或存储。
3. 删除额外的字段
电子商务统计数据显示,如果您有 3 个或更少的字段,您将获得更多转化。
这不是硬性规定。 对于主要转换,您可能可以使用更多字段,因为客户投入更多。
但对于大多数二次转换,它有助于减少您要求的信息量。
这是来自 Pardot 的简短表格的一个很好的例子。 这个可以让客户预订演示。
收集大量关于他们公司或预期用例的信息是很诱人的。 但 Pardot 做对了,只有 1 个字段:

如果您需要预约时间,您还可以添加时间或日期选择器,以便访问者无需输入即可安排演示。 当访问者只是查看您的公司时,简短的表格可以消除很多摩擦。
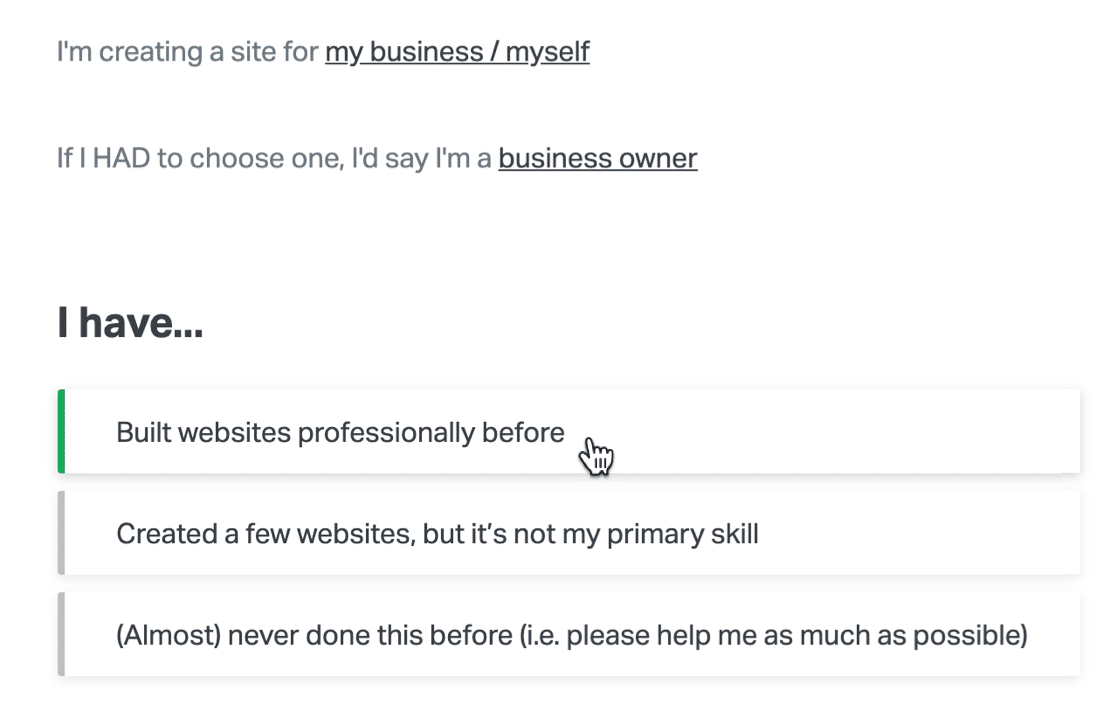
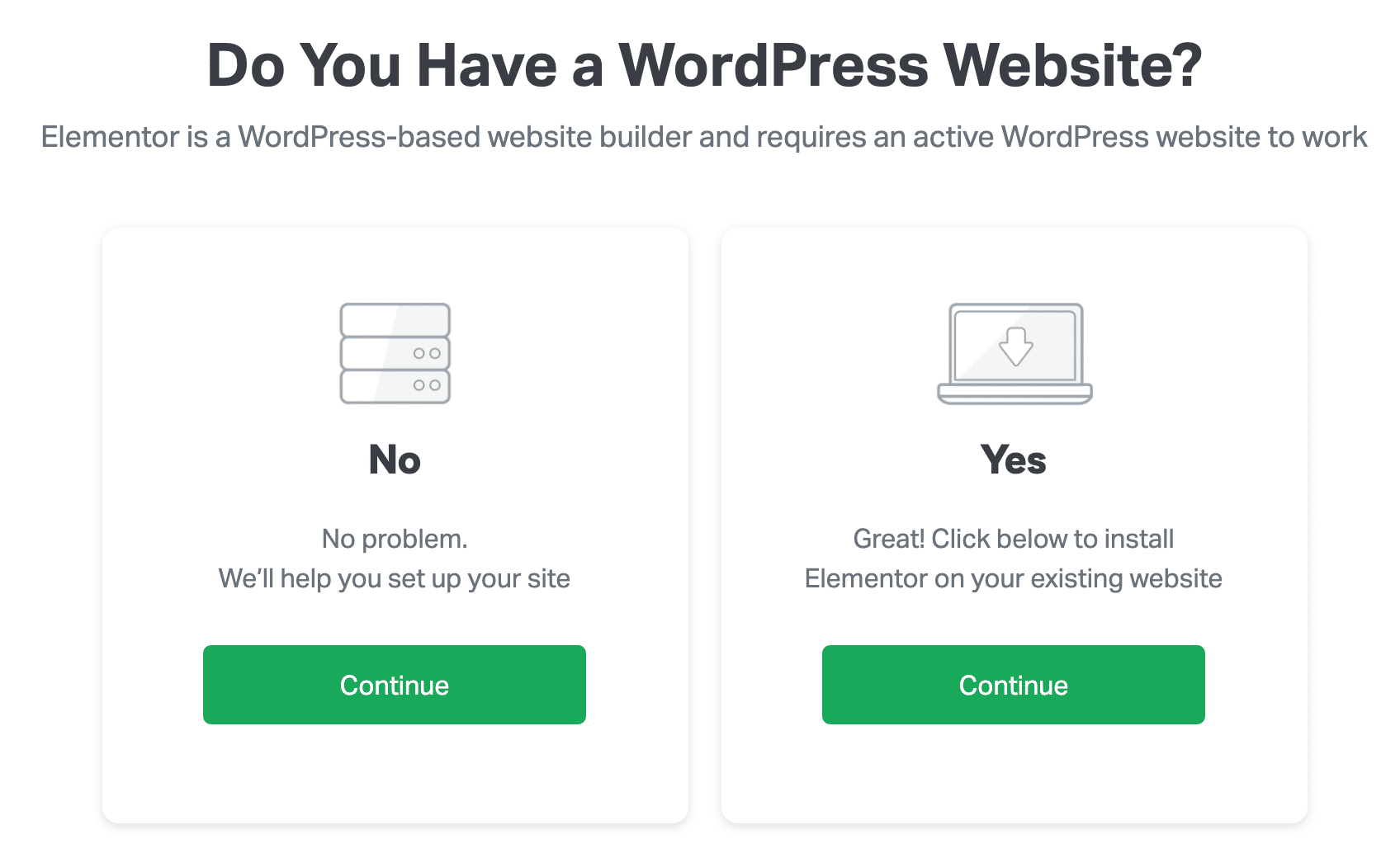
这是 Elementor 的另一个很好的例子。 这是一个多步骤表格,每页有 1 个多项选择题。 同样,此表单非常完美,因为您无需键入即可提供所有信息。

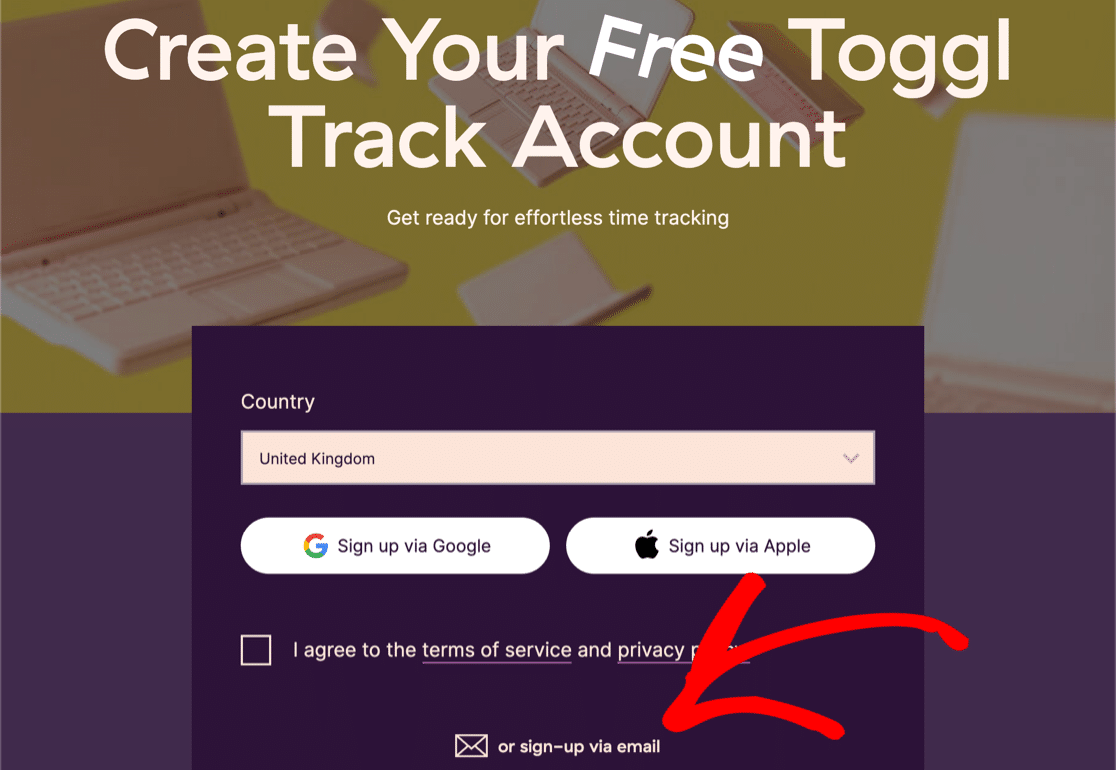
最后,看看这个来自 Toggl 的很棒的例子。 使用此表格,您无需触摸键盘即可注册免费帐户。 但是如果你想通过电子邮件加入,底部链接后面还有一个隐藏的表格。

如果您有大量字段并且您确实无法删除它们,则可以使用一些技巧来使表单看起来不那么令人生畏。
如何使长表格更短
WPForms 可让您通过 3 种方式缩短表单。
首先,我们最喜欢的:多步骤形式。
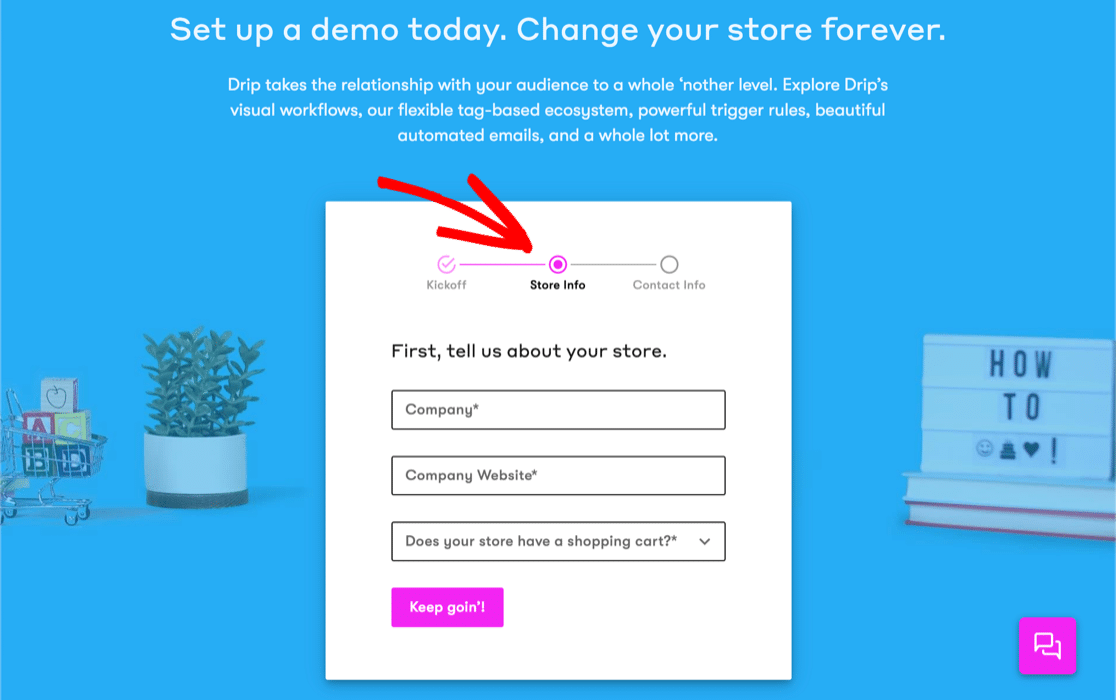
这种格式通过隐藏进度条后面的一些字段使表单看起来不那么可怕。 Drip 的注册页面使用了这种策略,看起来很棒。

第二种策略是选择正确的表单域,以便尽可能减少打字和点击。 例如,您可以使用图像选择来模仿我们刚刚查看的 Elementor 表单。

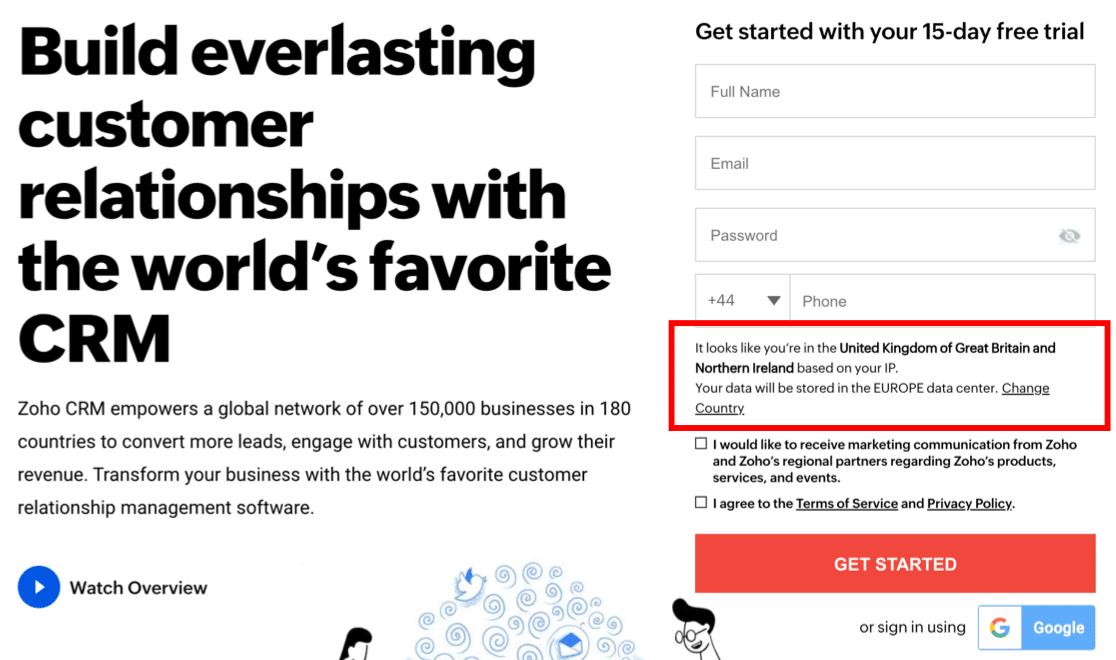
最后,请查看 Zoho CRM 中的此示例。
Zoho 需要知道我们的位置,但它没有要求我们输入地址,而是使用地理定位来自动检测它。

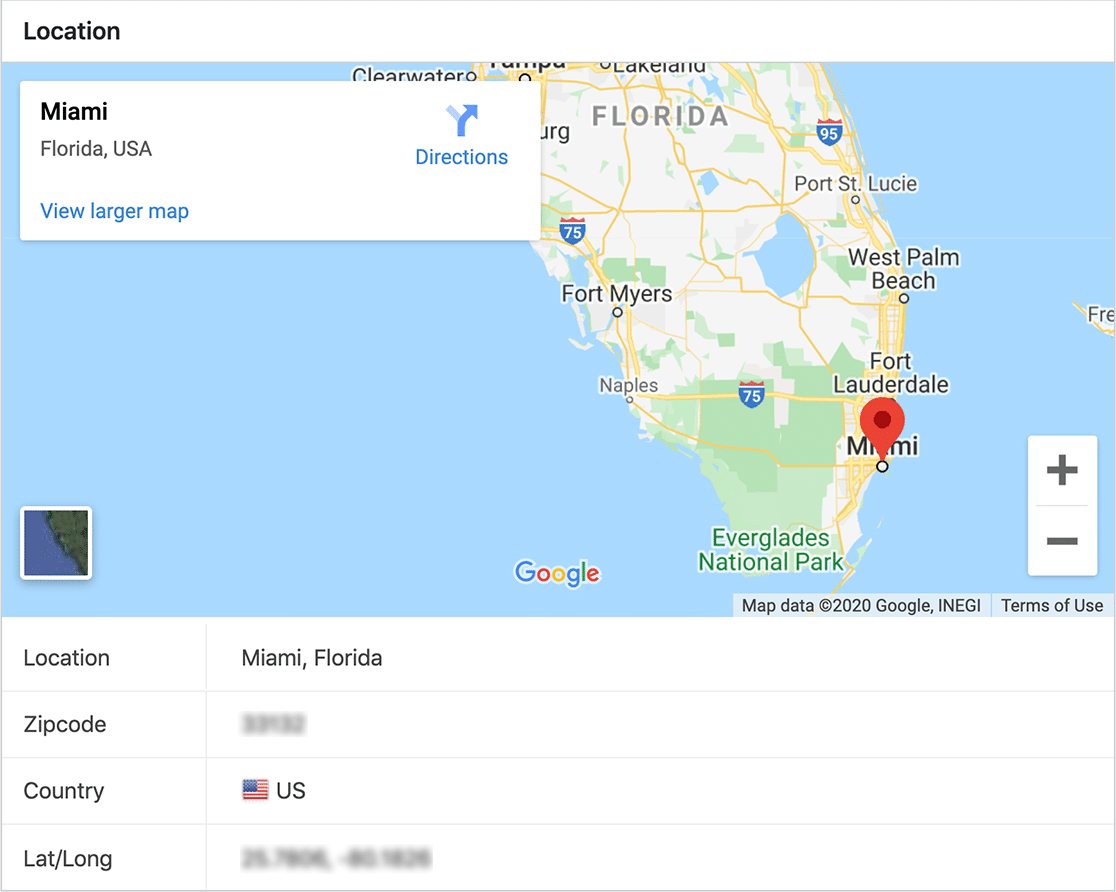
您可以使用 WPForms 地理定位插件轻松复制此技术。 它可以让您自动保存每个访问者的位置。
只需打开它,插件就会在 WordPress 仪表板中保存访问者的位置。

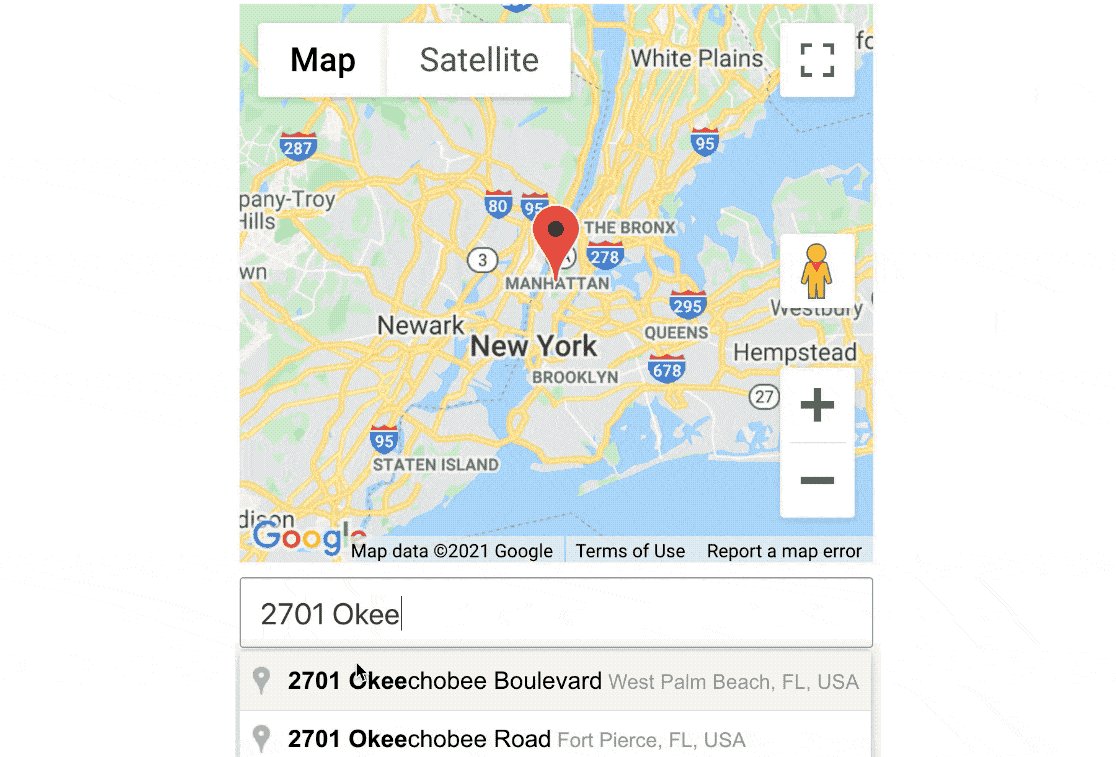
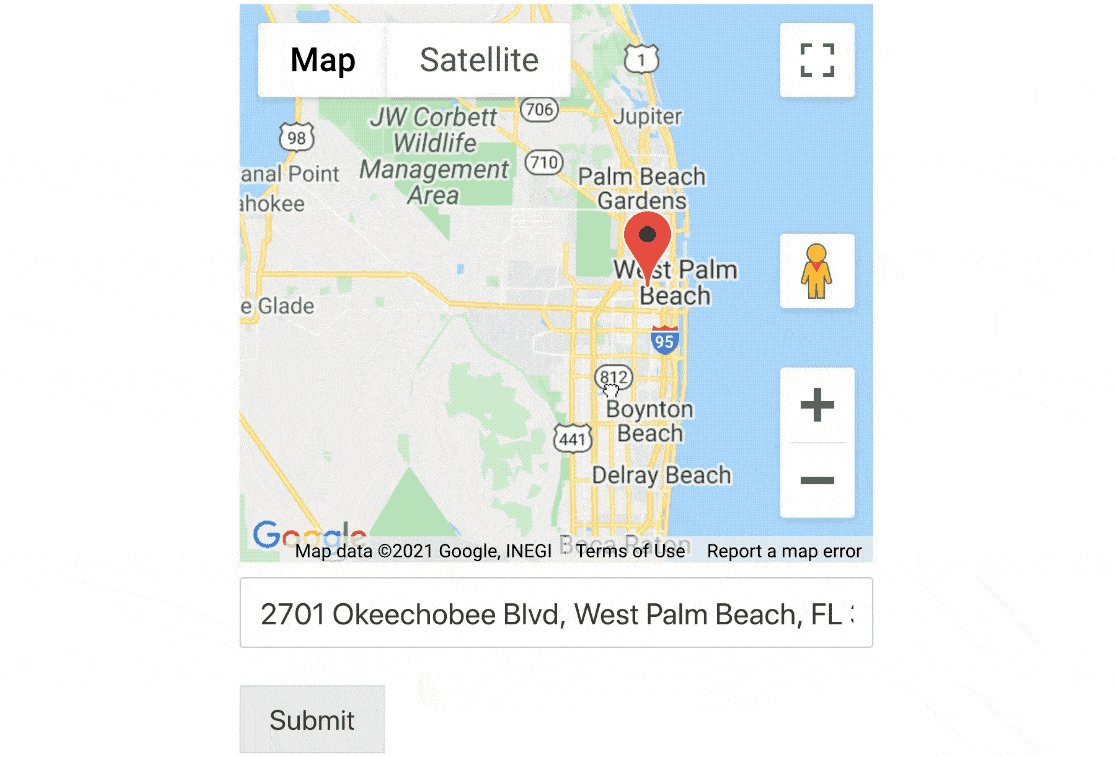
您还可以使用地理定位插件来启用地址自动完成。 这是一个很好的简单表单示例,当访问者开始输入时,它会自动填写访问者的地址。

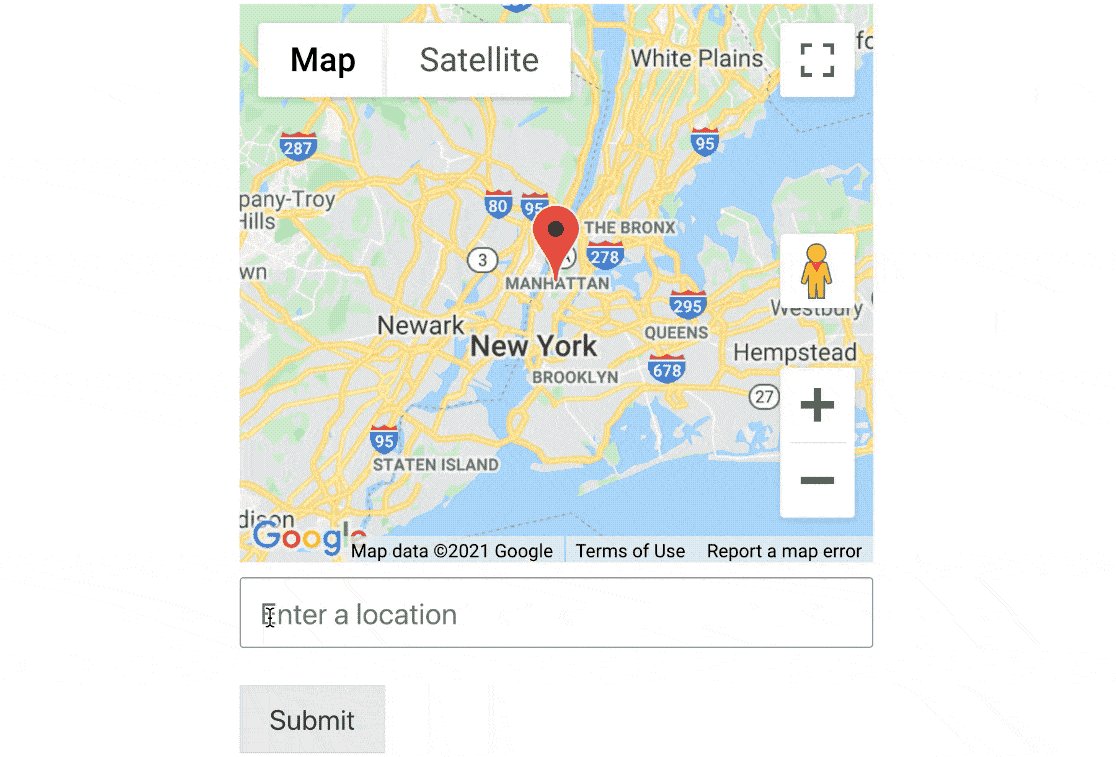
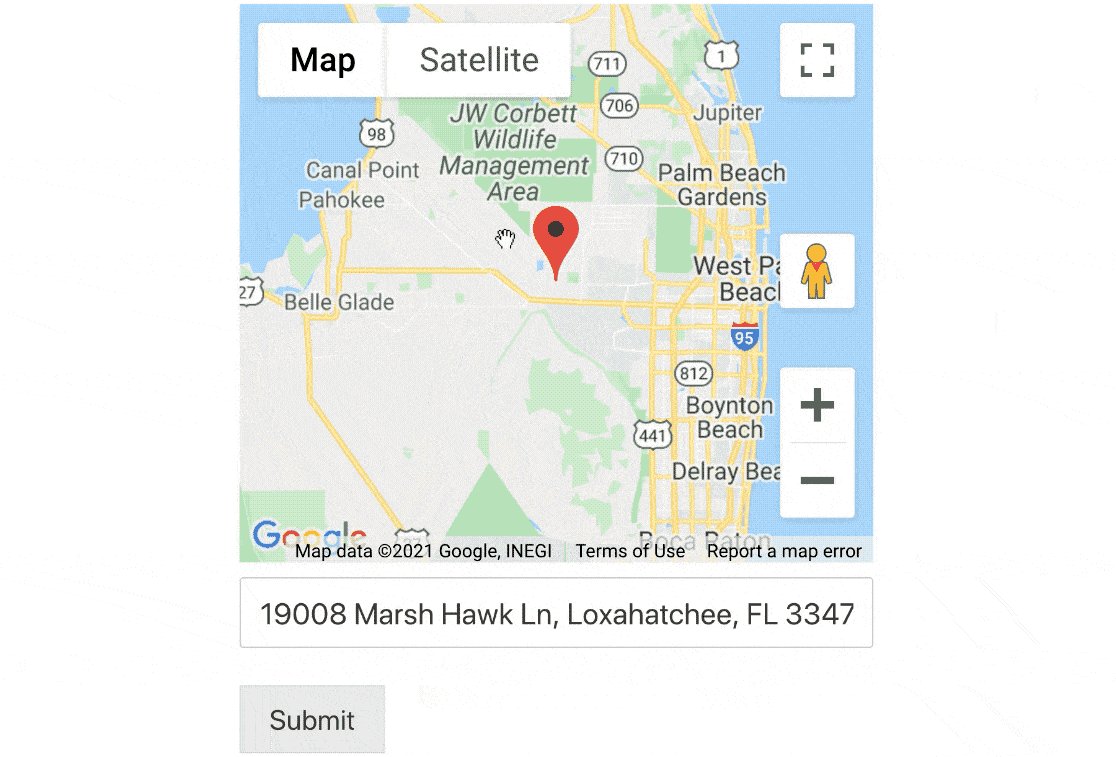
如果需要,您还可以在字段旁边显示地图,以便他们可以通过移动图钉来找到自己的位置。

如果您想使用地理定位和地理定位,请查看我们的 WordPress 最佳地理定位插件指南。
4. 创建一个引人注目的号召性用语
您的号召性用语 (CTA) 是着陆页表单的焦点。 要撰写引人注目的号召性用语,您需要首先考虑用户的最大问题。
然后,确保号召性用语按钮上的文字完全符合他们的要求。
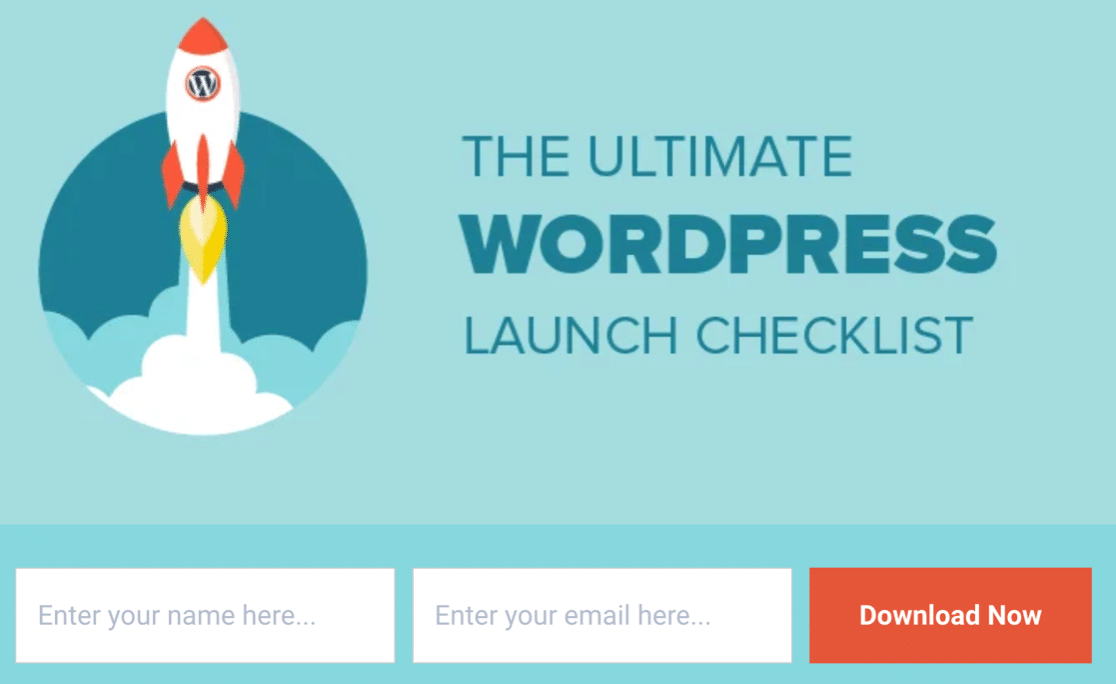
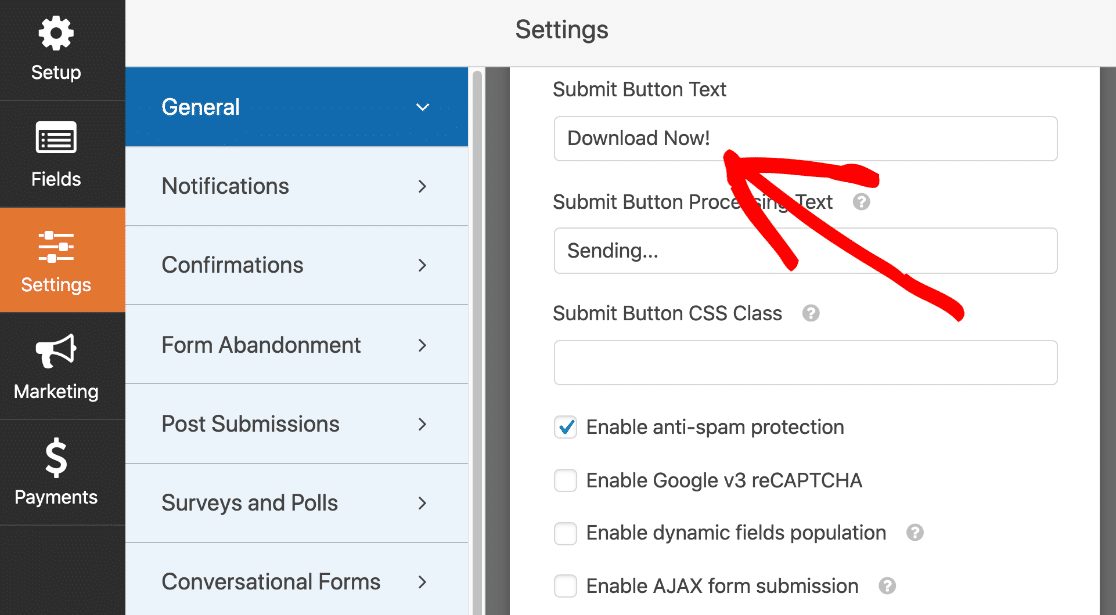
IsItWP 的这个表单将按钮上的对比色与提交按钮上的自定义文本相结合。

使用“立即下载”这个词很强大。 它强调了这样一个事实,即您可以即时访问所需的 WordPress 清单。
事实上,这种形式是一个伟大的铅磁铁在起作用的一个很好的例子。
如何自定义您的号召性用语
使用 WPForms,您可以轻松更改表单设置中提交按钮上的文本。
这样,您的访问者在单击按钮时就会确切地知道会发生什么。

不要忘记使用颜色来吸引眼球。 虽然 IsItWP 在蓝色上使用橙色,但此表单使用蓝色,因此按钮从灰色背景中脱颖而出。

如果您想设置提交按钮的样式以添加对比色,这很简单。 您只需要使用一个代码片段。
这是关于在 WPForms 中自定义提交按钮的文档。
5. 利用 FOMO 的力量
当你很忙时,最紧迫和紧迫的任务往往会先完成。
认识 FOMO。
FOMO 或“害怕错过”是一种您可以使用的技巧,让您的访问者立即采取行动。 它鼓励访问者立即采取行动,而不是离开您的网站并忘记一切。
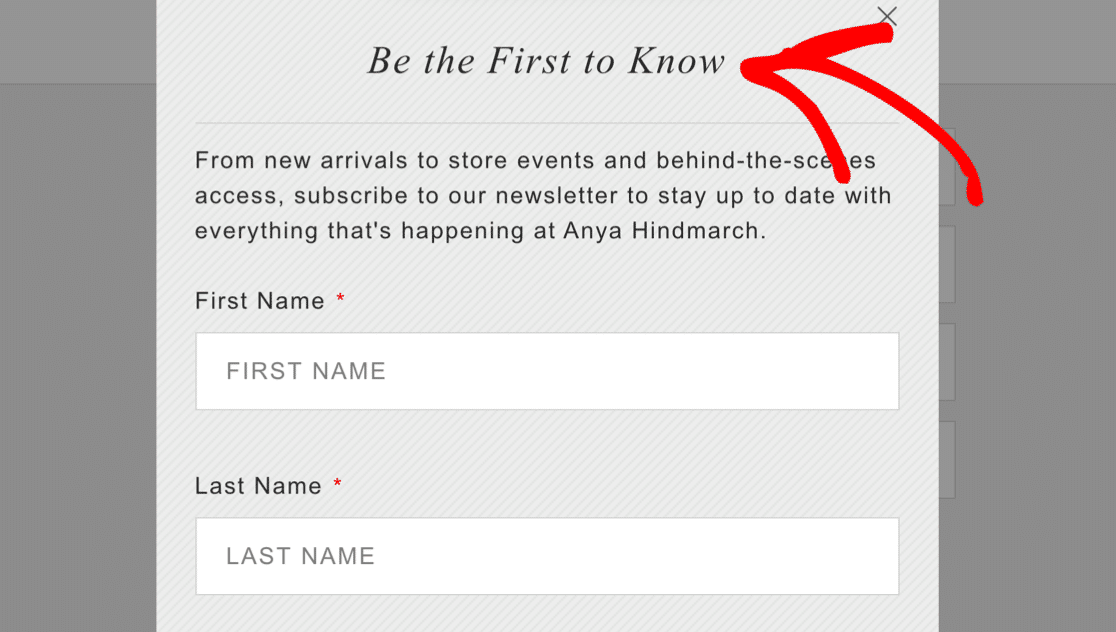
独家是伟大的 FOMO 策略。 我们都喜欢排在第一位,对吧?
此登录页面表单清楚地表明,您将始终先于其他人获得更新。

另外,考虑在您的表格上提供折扣。 如果它是有时间限制的,它会鼓励您的访问者立即采取行动。
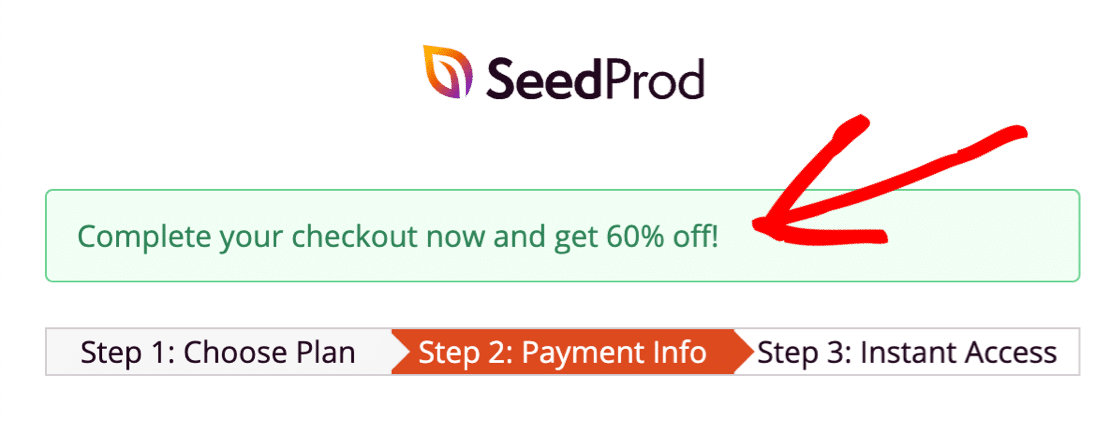
这是来自 SeedProd 的一个很好的例子。 立即退房并节省 60% 的费用,或者离开并失去折扣。 你会选择哪个?

如何将 FOMO 添加到您的登陆页面表单
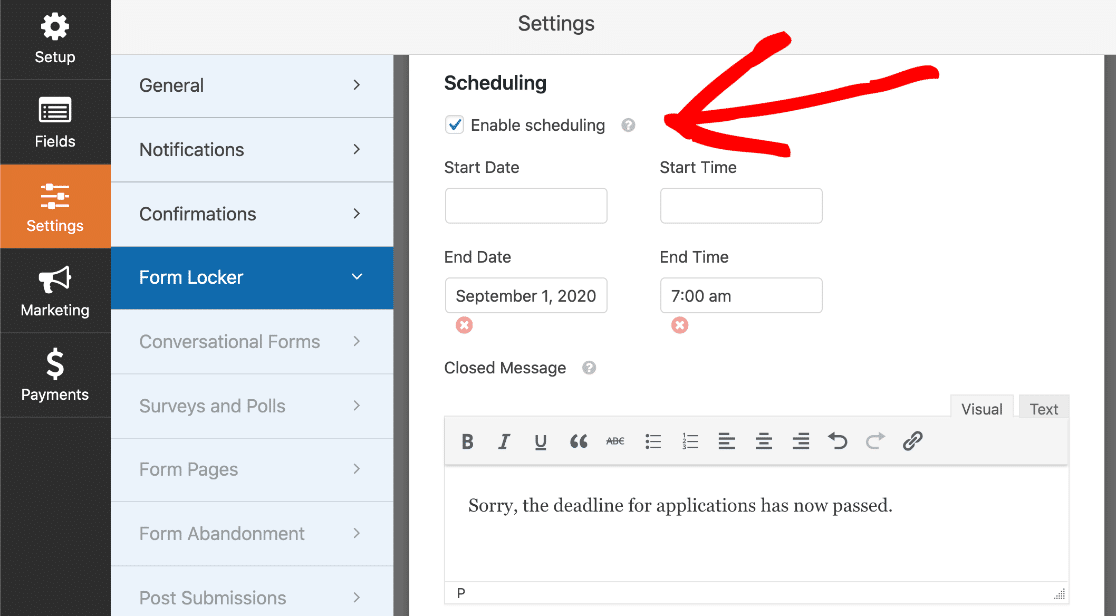
WPForms 可以轻松地为您的表单添加限制,例如到期日期。
当您将这些功能与引人注目的着陆页副本相结合时,您可以鼓励访问者立即采取行动。
使用 Form Locker 插件,您可以:
- 限时- 设置限时优惠,并添加表格到期日期,以便访问者只有很短的时间来注册。 您还可以将其有效地用于工作申请表、承诺表或任何类型的具有截止日期的 WordPress 表单。
- 按数量限制- 设置折扣代码并在您的表单确认中发送。 然后使用表单储物柜来限制表单可以提交的次数。 如果您的场地空间有限,这也是 RSVP 表格的绝佳选择。

想提高 FOMO 吗? 您可以同时使用这两个功能。
例如,网络研讨会着陆页上,可以设置的座位数量和形式到期期限的限制。
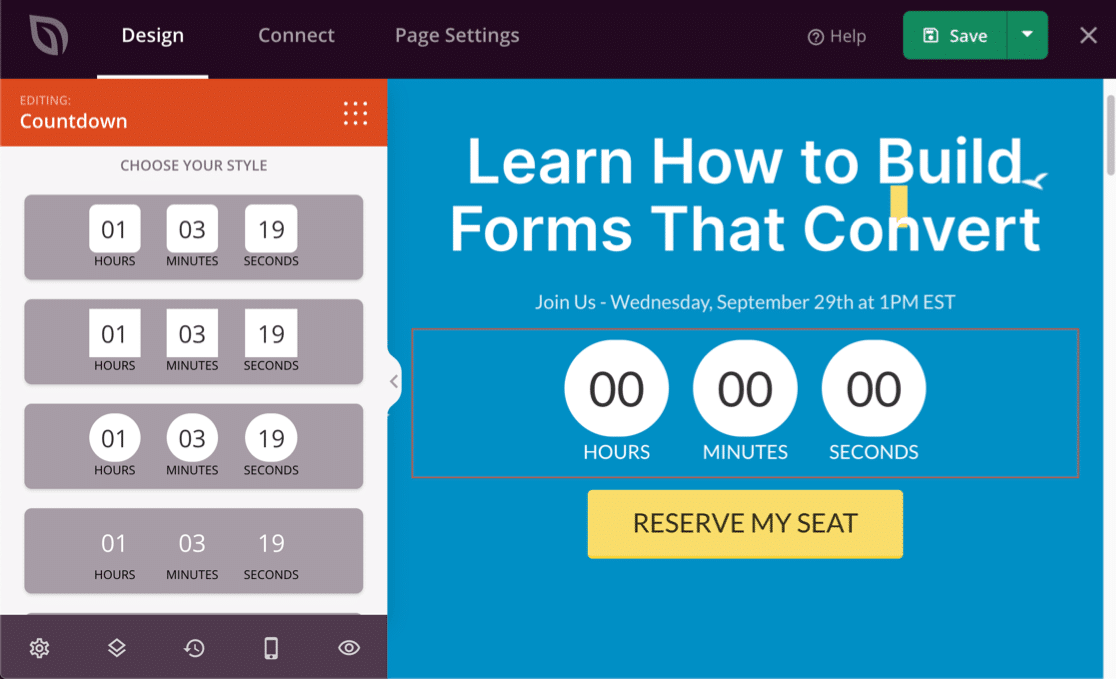
想要直观地显示您的表单到期日期吗? 我们喜欢 SeedProd 中的倒数计时器。 您可以使用简单的拖放构建器在任何地方添加计时器并让它自动倒计时到截止日期。

有兴趣了解有关使用 SeedProd 进行 FOMO 的更多信息吗? 查看此 SeedProd 评论。
6. 添加提示和占位符
如果您想帮助访问者而无需在着陆页上添加大量额外文本,则占位符非常有用。
此 Drip 注册表单在字段内使用占位符文本。 它有助于引导访问者,并且还使表单看起来很短,因为所有字段标签都已被删除。

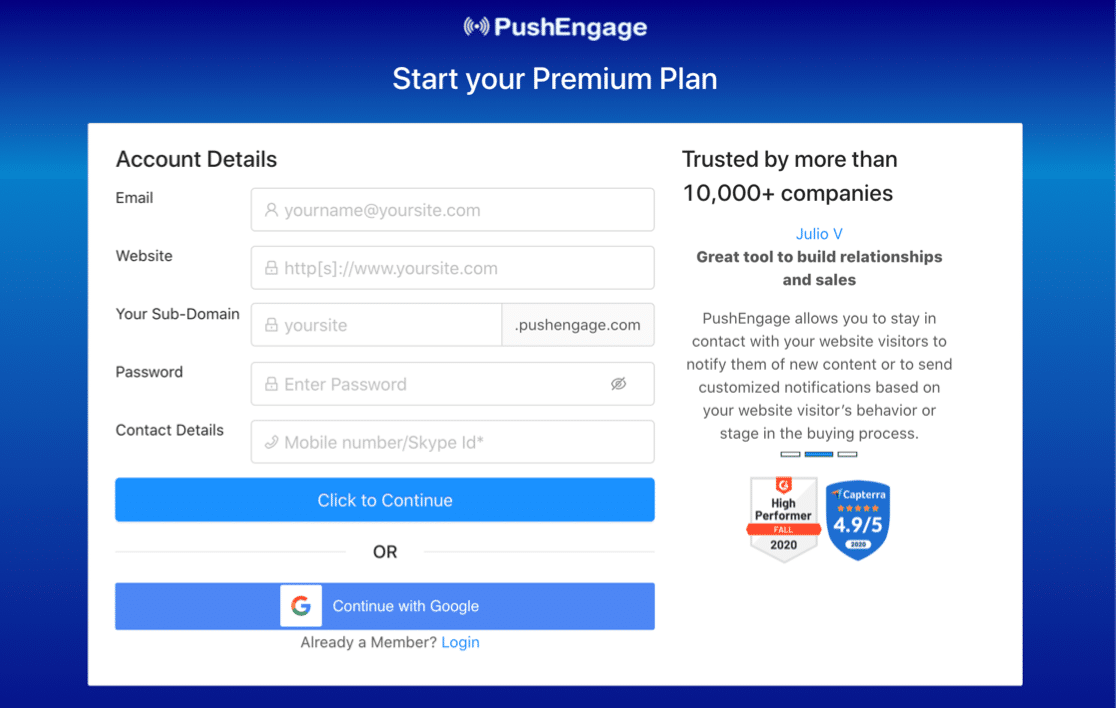
接下来,查看这个 PushEngage 示例。 填写此登录页面表单真的很容易,因为所有内容都已清楚解释。
此处的占位符甚至包含图标,因此您可以轻松查看所需内容:

如何在着陆页表单上使用占位符
使用占位符作为提示,以便您的访问者输入正确的信息。 这是避免沮丧的好方法,因为第一次提交表单的可能性更大。
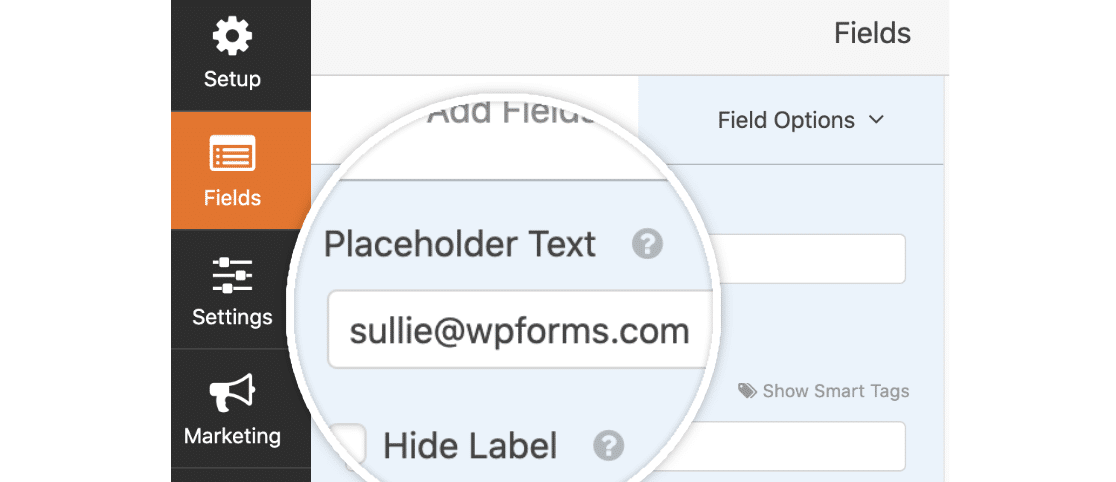
WPForms 可让您轻松添加占位符文本以引导访问者填写表单。 在这里,我们添加了一个电子邮件地址作为占位符,以便访问者确切地知道要键入的内容。

将占位符添加到字段后,WPFforms 还可以让您轻松隐藏字段标签。
7. 使您的表单具有移动响应性
您是否曾尝试在手机上填写表格,但后来发现字段太小? 如果您的表单不是移动响应式的,则甚至可能难以点击它们进行输入。
确保您的所有表格都可以在任何设备上填写非常重要。 这有助于确保移动用户没有障碍。
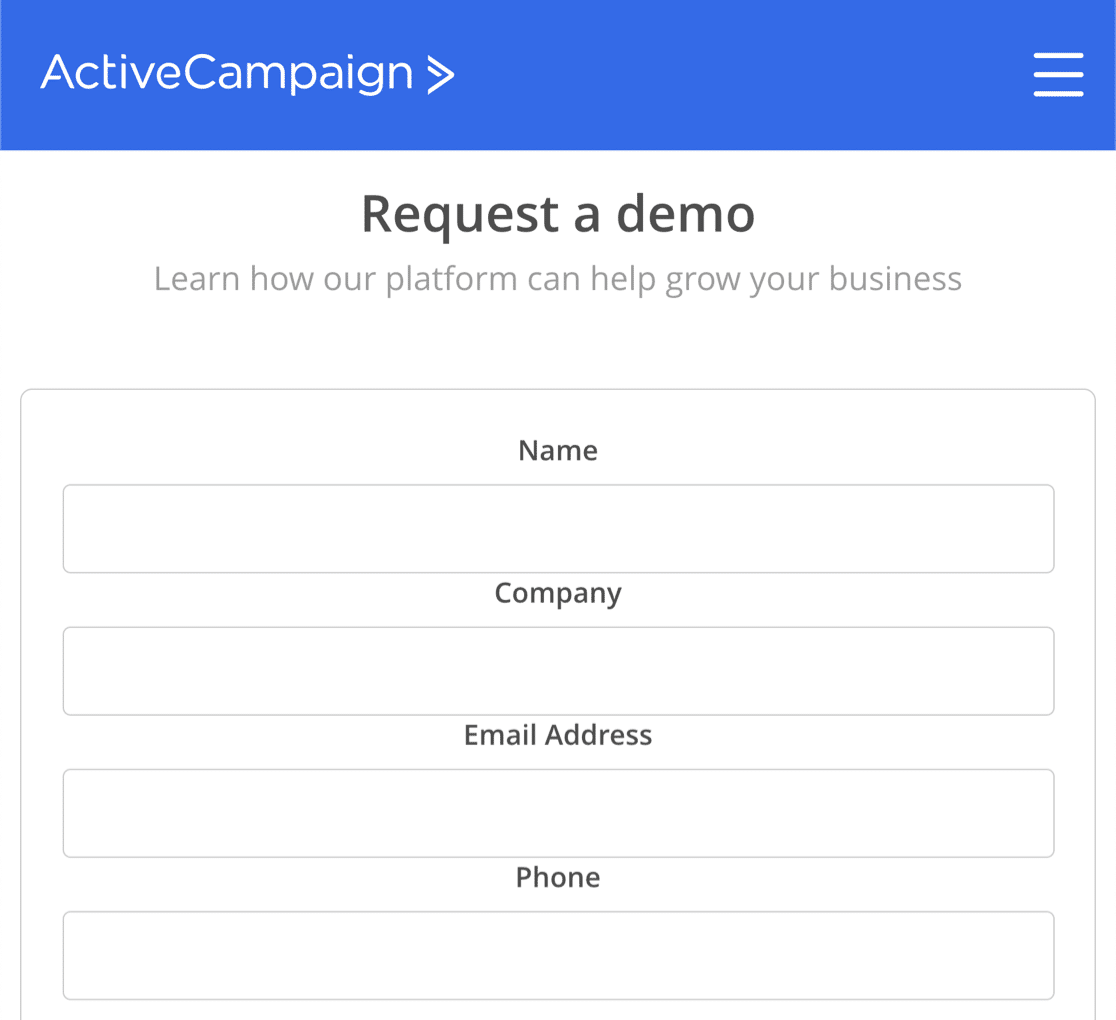
这是 ActiveCampaign 的清晰登录页面表单的一个很好的示例。

移动设备的另一个重要策略是使用易于在触摸屏上选择的图像选项或大按钮。
如何创建移动响应表单
默认情况下,您使用 WPForms 制作的所有表单都是移动响应的。 因此,您的访问者会发现它们易于在任何设备或屏幕尺寸上使用。
如果您想使用 WPForms 与其他服务集成,这将非常有用。 例如,普通的 GetResponse 表单不是移动响应式的,但您可以使用 WPForms 构建一个 GetResponse 注册表单来克服这个问题。
在这个表单上,Elementor 使用了一个号召性用语按钮和一个图像,因此有一个巨大的区域可供点击。 在这里意外选择错误选项是不可能的:

如果您愿意使用一些代码,您可以通过将复选框变成按钮来制作这样的布局。
另外,请考虑进行堆叠布局。 使用这个技巧,所有字段在移动设备上的宽度都相同。
在此登录页面表单上查看堆叠布局和常规布局之间的区别。

如果您愿意添加代码片段,您可以使用 WPForms 和一些自定义 CSS 轻松实现这一点。 查看我们的文档,为您的表单制作堆叠布局。
立即创建您的登陆页面表单
下一步:在 WordPress 中制作登陆页面
现在您知道如何制作优化的登陆页面表单,是时候在 WordPress 中制作您的第一个登陆页面了。
WPForms 有一个表单登陆页面插件,可让您将任何表单转换为独立的登陆页面。 如果您已经构建了表单,并且想要一种简单的方法将其转换为登录页面,那么这将非常适合您。
如果您想在登陆页面表单中添加更多元素,我们推荐 SeedProd。 SeedProd 是 WordPress 最好的登陆页面构建器,它甚至可以让您将多个域从 1 个 WordPress 站点连接到登陆页面。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含许多免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
