优化 Laravel 性能的 17 种方法
已发表: 2022-05-25您是否正在寻找成功的方法来加快 Laravel 的性能,同时在您的项目上工作? 你来对地方了!
Laravel 是一个流行的开源 PHP 框架,以其强大的安全性和简单而复杂的编码架构而闻名。 它是构建能够推动收入和推动业务发展的尖端 Web 应用程序的绝佳选择。
尽管如此,如果你不使用正确的优化技术,Laravel 的性能可能会变慢。
幸运的是,有许多技巧可以最大限度地提高 Laravel 的性能。 我们汇总了您可以遵循的最有效的优化技巧列表。
为什么 Laravel 性能优化如此重要?
开发者在发布之前必须非常关注每个 Laravel 应用程序的性能,以确保其成功。 这是 Laravel 开发人员应该具备的几个品质之一。
通过代码调整和命令来优化 Laravel 性能可以帮助实现这一点,并且可以对你的应用程序的效率产生重大影响。
Laravel 慢吗?
Laravel 是一个快速的框架,带有大量特性和功能(例如 Memcache、数据库支持、Redis 等)以帮助提高性能。 Laravel 还让软件专业人员能够以相对较少的精力来生成健壮的代码来满足他们大大小小的项目目标。
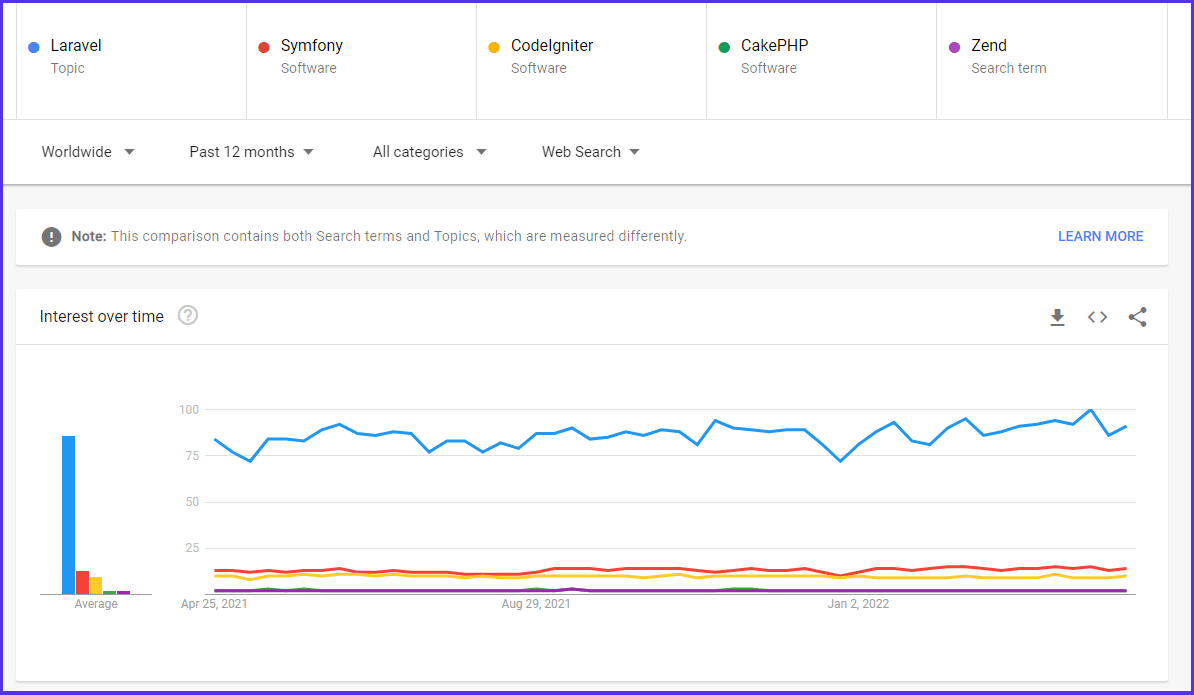
由于数据以键值对的形式存储在服务器的 RAM 中,因此用户可以尽可能多地缓存,以快速流畅地维护他们的应用程序或网站。 Laravel 基于 Google Trend,是目前最流行的 PHP 后端工具。

最近发布的 Laravel 9 提供了新的性能改进。 例如,它具有最小的 PHP 规范,并且需要 Symphony 6.0,它在 PHP 8.1 上的运行速度提高了 20.65%。 route:list命令的新设计现在减少了复杂命令的混乱视图。 Laravel 9 还包括一个更高效的查询构建器接口,以及更多的特性。
然而,一些因素导致 Laravel 性能缓慢。 许多开发者有不良习惯,例如上传大量重图、使用旧的 PHP 版本、编译大量不需要的数据,或者忽略从项目中删除不必要的文件。
Laravel 复杂的 MVC PHP 架构和相关库提供了安全性、性能和可用性的完美结合。 这就是为什么学习一些 Laravel 优化技巧来获得更高性能是一个很好的经验法则。
网站速度很重要
对于任何品牌形象来说,第一印象都是持久的。 网站速度是您给网站访问者留下的第一印象。 您是否知道大约 50% 的在线客户会放弃加载时间超过 3 秒的网站?

网站速度(又名网站性能)是指浏览器从特定网站加载完全可操作的网页所花费的时间。 因此,它对用户体验(UX)和转化率有直接影响。
网站性能也会影响您在搜索引擎上的 SEO 排名。 如果有多个网站提供您的访问者所寻求的信息,那么速度更快的网页将首先出现。 如果您的网站运行缓慢,那么它在 Google 搜索结果中排名靠前的可能性就会降低。
因此,您应该花一些时间来应用有效的网站性能优化解决方案。
Laravel 性能优化的好处
虽然你可能设计了一个很棒的 Laravel 应用程序,但总有改进的余地以达到完美。 提高 Laravel 性能有很多好处:
- 促进业务增长:改进的 Laravel 性能意味着更高效的网站或应用程序。 因此,您接触更广泛受众的机会就会增加。
- 更流畅的开发环境:下面列出的 Laravel 性能优化技巧可帮助开发人员节省更多的编码时间,更快地执行任务,并消耗更少的资源。
- 更好地处理流量:学习如何巧妙地使用 Laravel 队列系统可以帮助您的网站在增长和获取大量流量时管理请求数量。
如何测量 Laravel 性能
你已经投入了大量的时间和精力来让你的时髦的网络应用程序运行起来,但是如果它很慢,没有人会使用它,你就会像头疼的熊一样。 这就是 Laravel 性能测试的用武之地。
您可以使用各种工具对您宝贵的创作进行性能测试。 让我们来看看其中的三个。
1. 黑火.io

Blackfire.io 是一个直观的 Web 应用程序分析器,可识别基本路径,因此您可以专注于 PHP 应用程序的重要领域。
它包括多个性能监控功能并显示内存使用情况、CPU 时间以及 I/O。 Blackfire.io 还允许您对函数调用和路径进行排序,以查看您的 Laravel 应用程序是如何工作的。
2. Laravel 黄昏

Laravel Dusk 让您可以测试您的应用程序并从用户的角度检查它的功能。 您无需安装 Selenium 或 JDK 即可使用 Dusk,因为它默认包含 Chromedriver。
使用 Dusk 等开发人员友好的 API,您可以自动执行浏览器测试,无需 ChromeDriver 和 PHP WebDriver 分别要求的严格流程。
此外,Dusk 存储失败测试的屏幕截图和浏览器控制台输出,以便您能够找出任何错误。
3.加载锻造

LoadForge 为 Laravel 量身定制,自动扫描您的网站,识别问题,并提供全面的图表以及每个页面的性能统计信息。
在 Chrome 中,LoadForge 允许您捕获浏览器操作,然后将它们转换为 LoadForge 测试。 通过这种方式,您将能够通过模拟用户登录、浏览您的网站甚至下订单来创建逼真的用户体验。
如何优化 Laravel 性能(17 种方法)
在本节中,我们将通过细齿梳来帮助您提高 Laravel 性能的一些最佳想法和策略。
1. 路由缓存
路由缓存是一项出色的功能,特别是对于具有大量配置和分布在代码中的路由的应用程序。 它是将一组路线打包在一个命令中,以帮助减少手动绘制路线图的繁琐任务。 因此,您网站的页面将加载得更快。
路由缓存允许 Laravel 定期从预编译的缓存中检索路由,而不必为每个新用户从头开始。
使用此命令缓存所需的路由数据:
php artisan route:cache请记住,当用户离开您的站点时,缓存就会过期。 每次对您的网站进行结构更改(例如路由文件和配置)后运行该路由缓存命令也很重要,因为之后所做的任何修改都不会生效。
如果要清除路由缓存,请运行以下命令:
php artisan route:clear2.优化作曲家
Laravel 使用一个名为 Composer 的单独工具来管理不同的依赖项。 当您最初安装 Composer 时,默认情况下它会将开发依赖项加载到您的系统中。
这些依赖项对于开发网站很有用。 但是,一旦您的网站完全投入运营,就不再需要它们,事实上,它们只会减慢速度。
当使用 Composer 安装包时,使用--no-dev和-o参数来移除 dev 依赖:
composer install --prefer-dist --no-dev -o此命令允许 Composer 创建用于优化自动加载器和提高性能的目录。 它只是请求获取和打包官方发行版,没有开发依赖项。
注意不要消除任何运行时依赖项。 这可能会危及您网站的性能,甚至导致其崩溃。
3.减少自动加载的服务
Laravel 的目标是让开发过程尽可能轻松。 例如,当您启动 Laravel 时,它会自动加载config/app.php文件中列出的大量服务提供程序,以帮助您快速开始您的项目。
虽然这是 Laravel 的一个有益步骤,但您不需要使用所有这些服务来构建应用程序。
以 REST API 为例。 您不需要 View Service Provider 或 Session Service Provider 等服务。 此外,许多开发人员不遵循默认的框架设置。 您可以简单地禁用对您的需求多余的服务(例如分页服务提供者、翻译服务提供者、身份验证服务提供者等)。
通过将相同的原理应用于其他应用程序,您将能够提高 Laravel 应用程序的速度。 只要确保你没有删除任何重要的服务,并在你放下锤子之前仔细检查一切。
4. 有效使用 Artisan 命令和缓存
Artisan 是 Laravel 自带的一个流行的命令行工具。 它使开发人员可以轻松地自动执行重复性和复杂的任务。 网站创建者也可以使用它来进行测试和生成命令。
巧妙地使用 Artisan 命令可以提高您的应用程序性能。 下面,我们列出了几个您可以使用的最佳缓存命令。
配置缓存
缓存配置是获得速度提升的绝佳命令。 它将应用程序的所有配置值编译到一个文件中,以便框架可以更快地加载。 您只需要运行:
php artisan config:cache请注意,您不应在本地开发期间执行配置缓存命令。 这是因为在您的应用程序开发过程中可能需要经常更改配置设置。
要清除配置缓存,请运行以下命令:
php artisan config:clear视图缓存
视图缓存是包含缓存的应用程序的另一个方面。 视图缓存存储生成的 Blade 模板以提高项目的速度。 您可以使用下面的 artisan 命令手动编译所有视图并优化性能:
php artisan view:cache上传新代码时记得清除缓存; 否则,Laravel 将使用您的旧视图,您将花费大量时间尝试解决此问题。 运行以下命令清除视图缓存:
php artisan view:clear应用缓存
这是 Laravel 中的主要缓存。 它保存您在应用程序中手动缓存的所有数据。 使用 Laravel 的缓存是加速常用数据和优化 Laravel 性能的一种聪明方法。 如果您使用标签或多个缓存存储,则只能刷新缓存的某些元素。
这是清除 Laravel 缓存的 artisan 命令:
php artisan cache:clear请记住,此命令不会删除 /bootstrap/cache/ 文件夹中的任何路由、配置或视图缓存。
5.减少包装使用
作为一个拥有大量社区的开源框架,在 Laravel 中看到越来越多的包发布或现有包中的新版本是很自然的。 您可以直接在您的应用程序中自由使用它们及其功能。
您必须在composer.json文件中包含这些包。 Laravel 随后将安装它们以及它们的依赖项。
然而,在向任何应用程序添加新包之前,需要考虑一些因素。 例如,它们并非都是为同一目的而设计的。 还创建了一些包来执行广泛的功能。
当您包含具有大量依赖项的包时,应用程序的大小会增加,其性能最终会受到影响。 这就是为什么在添加任何包之前仔细检查依赖关系至关重要的原因。
6.升级到最新版本的PHP
就像任何其他代码或软件程序一样,最好将您的 PHP 版本更新到最新版本。
使用最新 PHP 版本的主要原因是安全性。 两年来,每个 PHP 版本都会收到安全补丁和错误修复。 如果您继续使用不再维护的早期版本,您的系统可能会受到威胁。
许多开发人员可能还没有意识到 PHP 版本越旧,其性能就越慢。 为了提高效率,当前的 PHP 版本具有出色的性能改进,例如更快地执行请求、枚举、纤程和继承缓存。
在 Kinsta,我们在所有环境中使用最新的主要 PHP 版本 (PHP 8.1),因此用户可以从平台的广泛功能中受益,并优化他们的应用程序以获得最大的速度和效率。
7.使用队列
将缓慢的任务卸载到队列作业是一种快速最大化 Laravel 应用程序速度的简单技术。
有时您不需要立即使用 UI 中的信息。 在这种情况下,此类任务可以推迟并稍后通过单独的进程在后台运行(例如发送电子邮件)。 这可以显着提高应用程序在线请求的性能。
使用队列发送邮件示例(图片来源:GeekFlare)
Laravel 支持多种队列驱动程序,例如 IronMQ、Redis、Amazon SQS 和 Beanstalkd。 它还包括一个内置的队列工作者,可以使用以下命令执行:
php artisan queue:work您可以使用以下方法将新作业添加到队列中:
Queue::push('SendEmail', array('message' => $message));如果您想推迟执行其中一个排队的作业,请通过 Carbon 使用以下方法。 例如,假设您要安排在客户创建帐户后 10 分钟向客户发送电子邮件的作业:
$date = Carbon::now()->addMinutes(10); Queue::later($date, '[email protected]', array('message' => $message));8.使用部署工具呼吁所有命令
好的,我们意识到这不是一个纯粹的 Laravel 性能技巧,但对于开发人员来说,它是一种极好的节省时间的技术,对于提高生产力同样重要。
Deployer 是一个基于 PHP 的部署工具,允许您将代码部署到不同的服务器。 它包括流行框架的脚本,例如 Laravel、Symfony、Zend、Magento、CakePHP 等。
如果您之前没有使用 Composer 来管理您的项目依赖项,那么您将很快熟悉 Deployer。 使用此工具可自动执行所有机器部署操作,例如启动服务器、克隆到远程服务器和监控远程主机。
Deployer 具有使用单个命令在 Laravel 应用程序中执行迁移、种子和优化功能的设置:
php deployer.phar deploy production9. 在小型项目中使用 Lumen
有时开发小型应用程序(例如移动或 Angular 应用程序)不需要使用像 Laravel 这样的全栈框架。 在这种情况下,请考虑改用 Lumen。
Lumen 是由 Laravel 的同一创建者开发的微框架。 就像 Laravel 的轻量级版本一样,Lumen 是关于微服务的速度和性能的。 在构建 Web 应用程序时,它需要最少的设置和替代路由参数,从而加快开发过程。
例如,Lumen 每秒可以处理 100 个请求。 您还可以集成来自第三方的工具或软件包以获得新功能。 此外,Lumen 支持所有平台并允许您升级到 Laravel。
10. 利用 JIT 编译器
PHP 是一种服务器端语言,需要解释器将代码翻译成计算机可以理解的字节码。
这个过程需要大量的时间并且消耗大量的资源。 这就是为什么程序员会使用 Zend 引擎之类的脚本引擎来执行 C 子例程,每次执行应用程序时都必须重复这些子例程,这会减慢您的应用程序的速度。
为了提高效率,开发人员使用即时 (JIT) 编译器重复该过程一次。 HHVM 是由 Facebook 发明并广泛使用的,是 Laravel 的首选 JIT 编译器。 Etsy、维基百科和许多其他网站也使用它。
11. 利用急切加载
为了愉快地与数据库交互,Laravel 提供了一个很棒的对象关系映射器 (ORM),称为 Eloquent。 它使您能够以简单的格式关联表并处理 PHP 中的所有 CRUD 函数。
当您从数据库中检索模型然后对它们的关系执行任何类型的处理时,关系数据是“延迟加载”的。 这意味着在您访问关系之前不会加载数据。
您最终将运行 N+1 个查询以通过延迟加载找到您的响应,如以下示例所示:
$books = AppBook::all(); foreach ($books as $book) { echo $book->author->name; }为了优化 Laravel 性能并解决 N+1 查询问题,Laravel 可以“急切加载”数据,如下所示:
$books = AppBook::with('author')->get(); foreach ($books as $book) { echo $book->author->name; }12.压缩图像
图像在网站设计中起着重要作用。 它们对于增强用户体验 (UX) 和提升搜索排名至关重要。
一个网站的平均加载时间是两秒。 沉重的图像会降低网站的加载速度。 如果您的网站速度较慢,那么您很有可能最终会失去许多访问者。
图像压缩可在不牺牲质量的情况下最小化原始图像的大小,有助于优化站点速度。 出于这个原因,Laravel 提供了简洁的照片压缩选项,例如 TinyPNG、reSmush.it 或 ImageMin。
13. 使用 CDN
使用内容交付网络 (CDN) 可以真正优化 Laravel 性能。 通过从 CDN 服务器而不是直接从托管文件的机器加载静态内容,数据可以更快地到达您的受众。
换句话说,它将您网站的最新版本缓存到全球云服务器网络。 因此,即使您的访问者在地理位置上远离您的位置,他们仍然能够快速访问您的网站。
Kinsta CDN 由 Cloudflare 提供支持并免费提供。 它允许从您的主域而不是辅助 CDN 域传递您网站的缓存文件,从而提高您的 SEO 排名。
Kinsta CDN 还有助于从您的 JavaScript (JS) 和 CSS 文件中删除不需要的组件。 这大大减少了网站页面加载所需的时间,并减少了带宽消耗。
14. 最小化 JS 和 CSS 代码
在继续进行资产捆绑过程之前,通过缩小 JavaScript 和 CSS 文件来提高 Laravel 性能。
此缩小步骤会从您的应用程序中删除任何不必要的代码,例如空格、注释和使用缩短名称的变量重命名。 如有必要,您可以调整图像大小以创建缩略图。
因此,您将改善您的用户体验,同时减少 HTTP 调用。
15. 使用资产捆绑
有几种工具可用于将 Javascript 和 CSS 之类的文件压缩和捆绑到一个文件中,例如 Laravel Mix 和 Laravel Packer。
所有 Laravel 应用程序都默认包含 Laravel Mix。 它是一个用户友好的 API,用于为您的 PHP 应用程序创建 Webpack 构建,使用一系列常见的 JavaScript 和 CSS 预处理器。
假设您的应用程序文件需要一定的样式格式集合,您可以输入如下内容:
mix.styles([ 'public/css/vendor/normalize.css', 'public/css/styles.css' ], 'public/css/all.css'); 现在,Laravel Mix 会自动从normalize.css和style.css文件生成一个all.css文件。 因此,您可以将它们组合成一个 all.css 文件,而不是单独获取每个样式表。
Laravel Packer 是一个命令行工具,可以通过 Composer 安装。 它可以让你减少和捆绑你的 JS 和 CSS 代码。 但是,它比 Laravel Mix 更难使用。
尽管这个技巧对于提升 Laravel 性能非常有用,但合并大量文件会使其变得庞大并最终产生相反的效果。 要解决此问题,请使用 Laravel Mix 通过运行以下命令来缩小文件:
npm run prod16. 限制包含的库
Laravel 让您可以自由添加任意数量的库。 虽然这是一个很棒的功能,但添加大量库会给应用程序的性能带来很大压力。 它还会影响整个用户体验。
因此,扫描代码中当前使用的所有库数据至关重要。 您可以在config/app.php file中找到这些库。 在检查库时,删除您知道对您不再有用的库。
查看composer.json中不需要的依赖项也是一个好主意。
17.考虑使用New Relic
New Relic 是开发人员在其 Laravel 应用程序中集成的应用程序性能管理 (APM) 工具。 它用于分析和监控反映其性能的统计数据,以优化效率并避免实时中断。
New Relic 可以帮助您评估 Apdex 分数并衡量您的应用与市场上的竞争对手相比如何。 它还使您能够根据您的条件创建警报策略。
如果不想注册第三方服务,可以使用 Kinsta 的 APM 工具。 它可以帮助您在 WP 网站上找到 PHP 性能瓶颈,无需额外费用。
概括
Laravel 是一个快速发展的 PHP 框架,有很多教程可供各类用户学习 Laravel,无论他们的知识水平如何。
当谈到数字世界中的用户体验时,性能是建立强大在线形象的关键因素。 组织投入更多时间和资源来提供高质量的用户体验也就不足为奇了。
如果您是 Laravel 开发人员,您可以确信通过使用上述方法,您会注意到性能的显着提升并能够保持应用程序的流畅运行。
你还使用了哪些其他方法来加速 Laravel 应用程序? 在下面的评论部分让我们知道。

