最大的内容绘制 (LCP) 以及如何在 WordPress 中改进它
已发表: 2023-07-06这篇文章是有关 Core Web Vitals 的三部分系列文章中的第一篇。 在其中,我们想逐一回顾谷歌网站质量新标准的核心三个指标。 我们的第一站:最大内容绘制 (LCP) 以及如何在 WordPress 中改进它。
到目前为止,Core Web Vitals 是 Google 的一个关键排名因素。 作为用户体验的衡量标准,它们决定访问者是否在您的网站上度过愉快的时光,并影响您在搜索引擎中的表现。 因此,确保它们正确非常重要。
为了帮助您做到这一点,如上所述,我们希望深入研究 Core Web Vitals 的每个组件。 下面,我们讨论它们到底是什么以及为什么它们对 SEO 很重要。 之后,您将获得有关如何在您的 WordPress 网站上获得“最大内容绘制”(其中第一个)的 A 级教育。 这篇文章解释了 LCP 是什么、如何测量它、您应该争取什么数字,以及如何在必要时在您的 WordPress 网站上改进此指标。
什么是核心网络生命力?

首先,如果这个主题对您来说是全新的,让我们从基础知识开始:Core Web Vitals 到底是什么?
简而言之,它们是 Google 于 2020 年 5 月推出的一组以用户为中心的指标,用于衡量网页的加载速度、交互性和视觉稳定性。它们旨在帮助网站所有者和开发人员了解他们的用户体验有多好。页面提供并确定需要改进的领域。
核心 Web Vitals 包含三个指标:
- 最大内容涂料 (LCP)
- 首次输入延迟 (FID)
- 累积布局偏移 (CLS)
每一个因素都是单独测量的,并受到不同因素的影响,这就是我们撰写本系列文章的原因。
为什么核心网络生命对于 SEO 很重要?
我们强调这一点的原因很简单。 谷歌已经明确表示,它希望优先考虑那些为经常访问这些页面的访问者提供愉快体验的页面。 核心网络生命力是衡量这一点的一种方法。
因此,到目前为止,它们已成为 Google 网页评估和排名算法的关键组成部分。 引用他们自己关于此事的页面:
核心网络生命值是网络生命值的子集,适用于所有网页,应由所有网站所有者进行衡量,并将在所有 Google 工具中显示。
因此,如果你希望你的页面表现良好,你不仅要考虑网页设计、EAT、内容权威、页面优化、网站速度和移动友好性等因素,还要考虑这些用户体验指标。 否则,您可能会发现自己受到谷歌的惩罚并且排名不佳。
此外,改进 Core Web Vitals 可以提高用户参与度、延长网站访问时间,并最终提高转化率和收入。 因此,为他们优化您的网站不仅有助于搜索引擎优化,还可以推动业务成果。
全清? 然后我们来处理第一个指标。
什么是最大内容涂料 (LCP)?

LCP 是我们想要查看的第一个核心 Web 生命指标。 它测量用户启动页面加载后,视口中最大元素(即您在浏览器窗口中看到的内容)完全呈现在屏幕上所需的时间。 它可以是图像、视频、文本块或占据页面上大量空间的任何其他元素。
LCP 是一个重要的指标,因为它反映了用户访问网页主要内容的速度,这可能是他们最初的目的。 LCP 分数较低意味着用户可能需要等待更长的时间才能开始阅读页面或与页面交互。 这可能会导致他们感到沮丧并最终让他们离开。 没有布埃诺。
最大内容油漆是如何计算的?
页面的 LCP 分数是通过跟踪视口中最大元素完全渲染所需的时间(以秒为单位)来确定的。 但是,该指标仅考虑某些类型的元素进行计算:
-
<img>元素,表示图像 <svg>文档中的<image>元素- 显示预览图像的
<video>元素 - 通过
url()函数加载背景图像的元素 - 带有文本内容的块级和内联级元素
简而言之,视觉效果和正文。 同时,LCP 会忽略用户可能不认为“内容丰富”的组件,例如:
- 不透明度为 0 的元素对用户不可见
- 覆盖全屏且可能充当背景而不是内容的元素
- 占位符图像或信息很少的图像可能无法反映页面的真实目的
如何测试您的站点的 LCP
有很多方法可以在 WordPress 网站上测试 Largest Contentful Paint。 正如上面提到的,它现在是所有 Google 工具中的一个指标,所以你可以从那里开始。
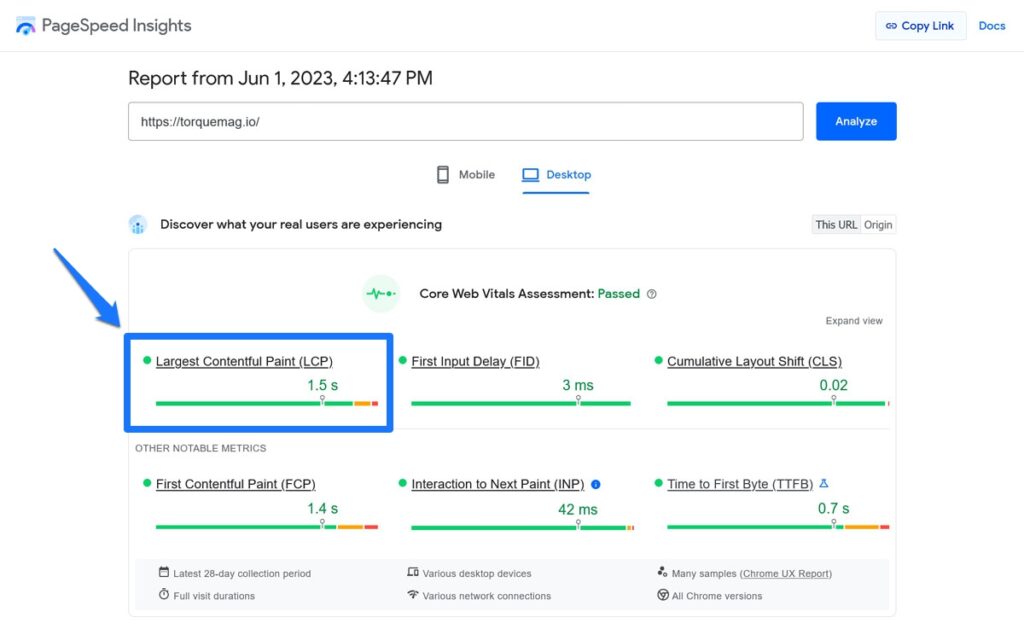
例如,当您将您的网站输入PageSpeed Insights时,您可以找到您的LCP值以及您是否通过了测试。

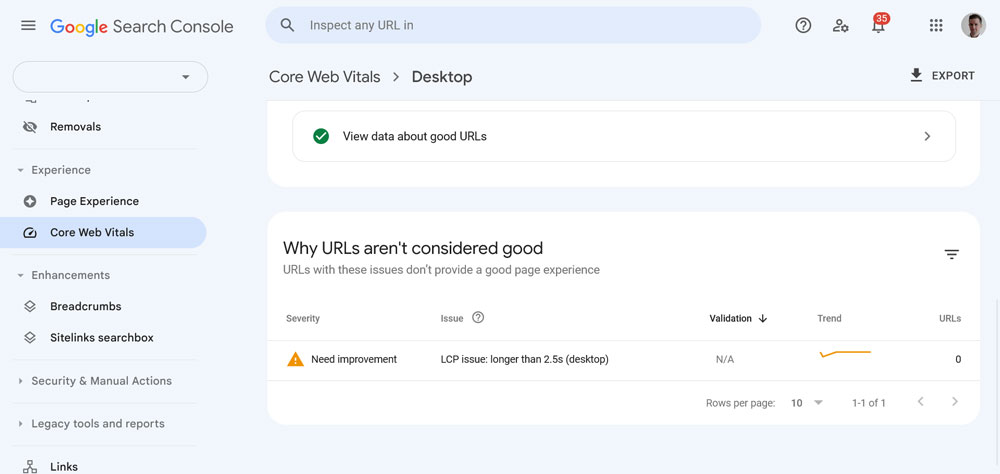
此外,您还可以在 Google Search Console 的 Core Web Vitals 报告中找到有关 Largest Contentful Paint 问题和其他问题的信息。

Chrome 开发者工具也显示了它(更多内容见下文)。 另外,还有一些浏览器插件可以让您测量这些指标,例如 Chrome 的 Web Vitals 和 Firefox 的 SpeedVitals。 最后,如果您是开发人员,您可能希望使用更多技术解决方案,例如 web-vitals JavaScript 库。
理想的 LCP 值是多少?
了解如何测量 LCP 后,您的下一个问题可能是到底什么是好的值? 您应该追求什么基准?
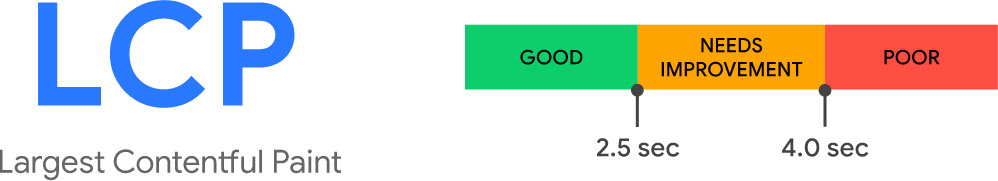
在最大内容绘制的情况下,神奇数字是 2.5 秒。 如果您的 LCP 分数低于 2.5 秒,则视为良好。 相关页面可能提供良好的用户体验。 如果你的分数在 2.5 到 4 秒之间,Google 就会认为需要改进。 任何超过 4 秒的时间都被视为较差。

所以,剪得很漂亮,然后晾干。 无需怀疑,您清楚地知道这家搜索巨头对您的期望。
如何改进最大的内容绘制(在 WordPress 中)
如果您在测试后发现您的网站不符合上述基准,请不要担心。 我们将在这篇文章的其余部分讨论如何在必要时提高您的最大内容绘制值。
好消息是您可以做很多事情。 另一方面,许多因素都会影响 LCP,因此,纠正它通常不是一个快速解决问题的事情。 你需要一步步看整个页面加载过程。 那么让我们这样做吧,好吗?
找到最大的内容绘制元素
提高 LCP 价值的第一步是找出 LCP 元素到底是什么。 毕竟,如果您不知道要关注什么,如何才能改进某些内容的交付呢?
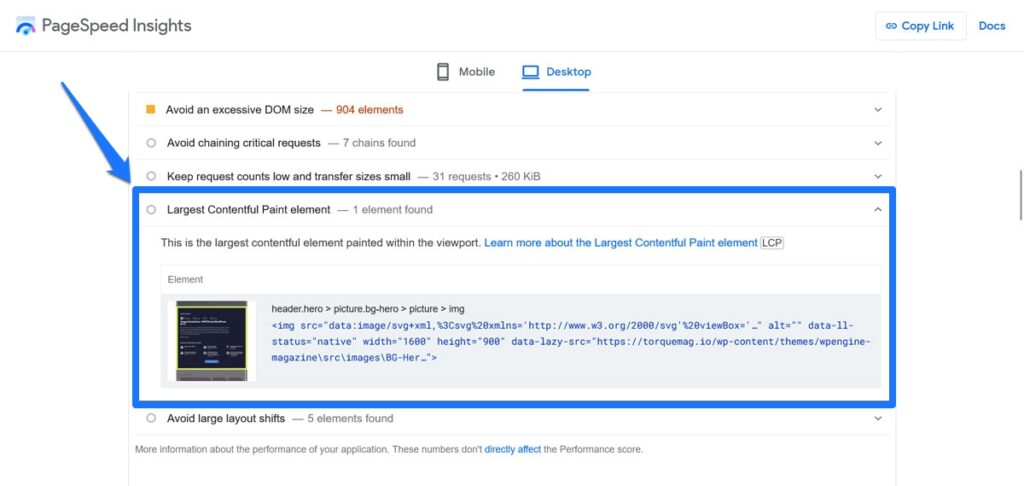
如果您使用 PageSpeed Insights 来衡量您的网站,它实际上会告诉您诊断部分页面下方的 LCP 元素是什么。

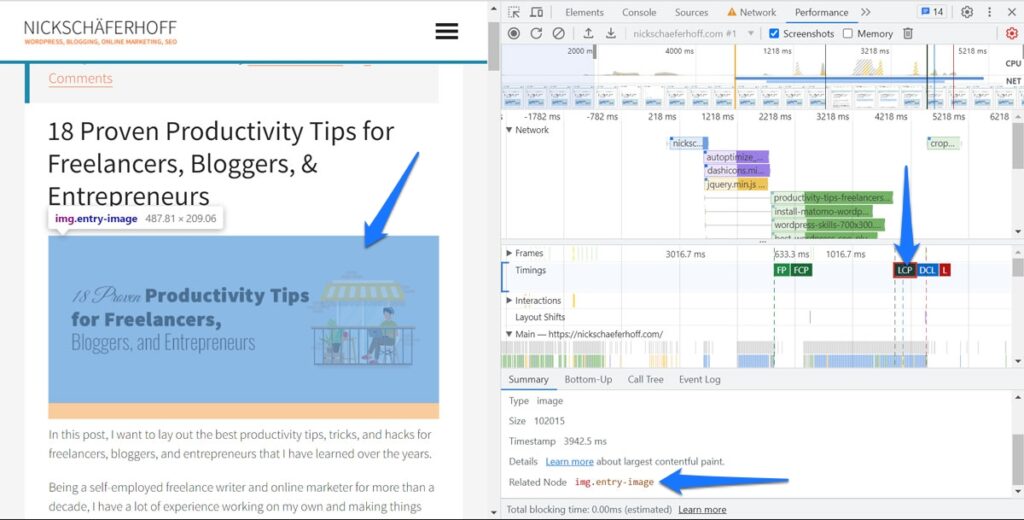
如果您在 Chrome 浏览器开发人员工具中运行性能测试,它也会显示在时间线中,甚至突出显示页面上的 LCP 元素。 单击LCP ,然后将鼠标悬停在“相关节点”下的文件上。

将加载过程分解为几个部分
接下来,为了优化您的最大内容绘制,有助于将过程分为几个阶段。 如上所述,没有一种放之四海而皆准的方法。 您必须从不同的角度来查看它,以找出您的网站上需要修复的内容。 Google 提出的阶段是:

- TTFB – 表示“第一个字节的时间”,即从用户请求页面到收到 HTML 第一个字节的时间。
- 资源加载延迟– 接收页面文件(HTML 和 CSS)以及加载 LCP 资源本身之前的时间跨度。
- 资源加载时间– LCP 资源加载的阶段。
- 元素渲染延迟– 最后,加载 LCP 元素和完全渲染它之间的时间。
以这种方式分解最大的内容油漆可以让您专注于不同的阶段并单独改进它们。
优化网站托管和架构
这些是改善TTFB和资源加载延迟的措施。
访问者接收您网站数据的速度取决于许多因素。 其一是服务器。 即使您的网站占用空间非常小(例如一页网站),它仍然可能会因网络服务器速度缓慢而严重延迟。 另一个因素是您的网站所包含的组件,例如操作系统、主题、插件等。
因此,改善所有这些因素有助于优化最大内容绘制。 操作方法如下:
- 投资优质托管— 如前所述,网络服务器是一个重要因素,因此您的托管提供商也是一个重要的考虑因素。 如果可以的话,避免共享托管,并根据您的流量获取托管计划。 另外,尝试将您的网站放在靠近您的受众的服务器上。
- 使用高质量的主题和插件——确保您的网站组件来自良好的来源,这样您就知道它们经过良好的编程、精益并拥有良好的支持。 使用最少数量的插件来减少站点上的 HTTP 请求。
- 保持网站更新— WordPress 核心和插件/主题更新带来了改进,包括性能修复。 保持领先,以获得最新、最好的信息。
有了这些,您就可以确保访问者尽快收到您的网站数据。 为了了解您的服务器是否存在问题,了解如何测试您的网站速度会有所帮助。 另外,避免多次重定向并查看上述服务器请求。
使用内容分发网络 (CDN)
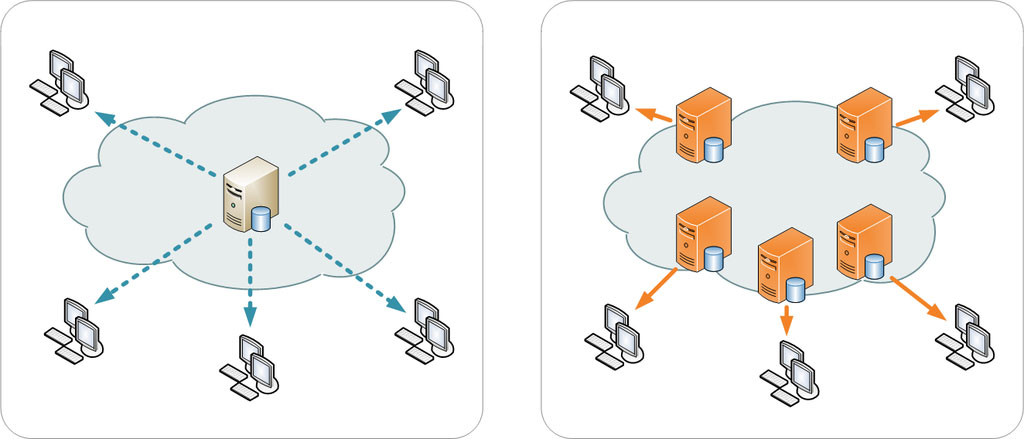
缩短第一个字节时间的另一种方法是使用内容分发网络 (CDN)。 它有助于缩短用户与其接收网站数据的地点之间的距离。 这可以缩短加载时间。

甚至还有专门的 CDN,您只需将图像放在外部服务器上,例如 Jetpack 的站点加速器。 这很有意义,因为图像通常是最大的内容元素。 CDN 有时也会实现我们现在要讨论的图像优化技术。
优化图像和网页字体
我们现在正在研究减少资源加载时间的技术。 如果你之前注意过,你就会知道那是LCP资源传递到浏览器的速度。 这里一个重要的考虑因素是视觉效果。
图像通常最终成为最大的内容对象,因为它们携带的信息过剩,因此它们的尺寸往往比文本更大。 因此,为了减少资源加载时间,您应该关注的事情之一就是优化它们:
- 使用正确的尺寸——仅使用页面上显示的大小的图像,否则您会导致访问者加载超出他们需要的内容。 这通常意味着在上传之前调整图像大小,或者将 WordPress 媒体选项精确设置为布局所需的大小。 重新生成缩略图插件可以帮助您优化网站上已有图像的大小。
- 选择现代图像格式——并非所有图像格式都是一样的。 为了使您的视觉效果尽可能小,请使用现代格式,例如 webp 或 avif,它们比以前的格式占用的空间更小。
- 压缩图像——压缩意味着删除不必要的数据。 您可以在上传图像之前(例如通过 TinyPNG/JPG 或 RIOT)执行此操作,也可以使用 Smush 或 Optimole 等 WordPress 插件自动执行此操作。
- 延迟加载不在屏幕上的图像— 延迟加载意味着不加载浏览器中尚不可见的图像。 这可以节省很多时间。 请务必排除确实需要立即可见的图像。
有关此内容的更多信息,请参阅我们有关优化图像的文章。 同时,还要减少网络字体的大小和数量。 仅加载真正需要的内容,并考虑在本地托管您的网络字体。
设置缓存和压缩
缓存和压缩都是通过使网站文件加载速度更快来提高网站速度的技术。 它们可以帮助解决资源加载延迟和加载时间问题。
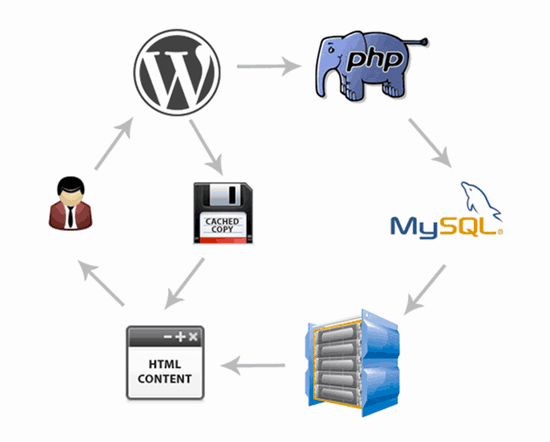
第一个方法是通过预呈现 HTML 文档并将其完成版本保存在服务器上来实现此目的,这样访问者每次想要查看您的网站时就不必执行此过程。

第二个意味着缩小网站文件的大小,以便它们传输速度更快。 您可以使用 Gzip 压缩或较新的 Brotli 压缩来完成后者。 将其与文件缩小结合起来,以便它们占用更少的空间并更快地加载。
像 Autoptimize 这样的插件或许多 WordPress 缓存插件可以完成上述所有操作,并且是改进网站上最大内容绘制的简单方法。
消除渲染阻塞资源
现在我们正在改善元素渲染延迟。 即使您优化了页面加载速度和 LCP 元素的交付,如果元素本身需要很长时间才能显示在页面上,您的分数仍然会很差。 在这里,渲染阻塞资源是最常见的罪魁祸首。
您可以使用上面链接的文章获取有关如何处理它们的详细说明。 不过,这里有一些简短的说明:
- 异步加载脚本并内联基本 JavaScript。
- 将样式表内联到 HTML 中(这只适用于小型样式表,因为内联元素不会被缓存)。
- 通过消除未使用的 CSS 和 JavaScript 来减小样式表大小。 或者,推迟非关键 CSS 并缩小和压缩样式表。
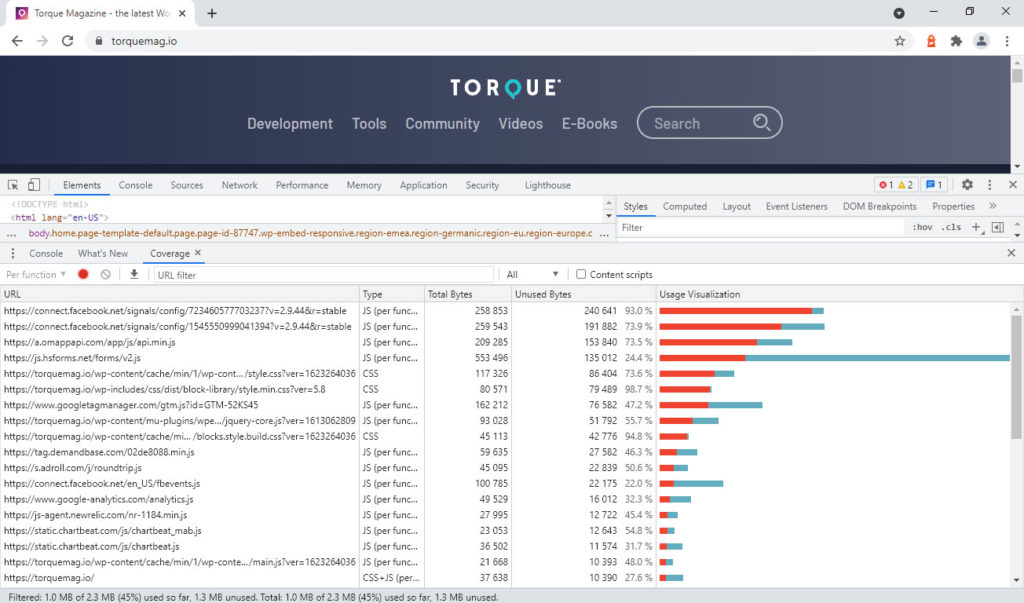
使用浏览器开发人员工具中的“覆盖范围”选项卡来识别访问者需要首先加载的元素。 它还可以帮助您识别可以删除的未使用的代码。

一些真正技术性的东西
如果您有技术说服力,您可以做一些更书呆子的事情来进一步改进 WordPress 及其他领域的最大内容绘制:
- 预加载 HTML 中的图像— 特别是用作 CSS 背景或类似背景时,请添加
<link rel="preload">以优先显示最重要的图像。 这也适用于显示主要文本所需的字体。 - 调整获取优先级- 通过添加
fetchpriority="high"告诉浏览器应该首先加载什么。 将其限制为一两张图像,否则就达不到目的。 - 使用服务器端渲染或预渲染——特别是如果您有快速的服务器。 这减少了需要在浏览器中完成的工作量。
- 通过 font-display 优化 Web 字体— 将 font-display 规则设置为
swap、fallback或optional,以防止文本渲染在 Web 字体加载期间被阻止。
简而言之,最大的内容绘画和 WordPress
最大的内容绘制只是谷歌视为核心网络生命力的三个指标之一,并用它来判断网站的用户体验以及最终的搜索排名。 如果您在网站和搜索性能方面遇到困难,这是需要研究的因素之一。
在这篇文章中,您了解了如何确定这是否是您的 WordPress 网站的一个因素、要追求什么 LCP 价值以及改进它的方法。 希望现在您觉得有能力改善您的 LCP。
像往常一样,你不必完美。 选择你认为有能力的东西,实施它,然后从那里开始。
关于最大内容绘制指标以及如何在 WordPress 中改进它,您还有其他建议吗? 请随意在评论中加入。
