如何在 WordPress 中延迟加载图像
已发表: 2022-10-25您想在 WordPress 中延迟加载图像吗? 延迟加载图像是提高 WordPress 速度和性能的最基本技术之一。 它将通过发送更少的 HTTP 请求来帮助您减少 Web 服务器的负载,从而提高页面加载速度。
因此,在本指南中,我们将向您展示如何在 WordPress 中延迟加载图像而不会出现任何问题。
但是什么是延迟加载,我们为什么要在 WordPress 中延迟加载图像呢? 让我们先解决这个问题。
什么是延迟加载以及它是如何工作的?
延迟加载是博主和网络开发人员用来提高网站速度的一种简单技术。 这个想法很简单。
对于没有延迟加载的 WordPress 网站,当访问者登陆您的任何博客文章时,将立即加载博客文章中的所有图像。 现在,这听起来可能是一个更好的选择,但它有一个缺点。 如果您的博客文章有太多高质量的照片,则加载可能需要相当长的时间。
另一方面,延迟加载的作用是只加载访问者当前视图中存在的图像。 然后,当它们向下滚动时,其余图像会在它们进入用户视图时加载。
因此,服务器在每个 HTTP 请求中必须加载更少的图像,从而减少了服务器的处理负载,并使响应时间更快。
今天有很多网站使用延迟加载来获得更好的页面速度。 此外,它易于设置和管理,何不试一试呢?
让我们看看延迟加载的一些优点,并了解为什么我们应该延迟加载图像。
为什么在 WordPress 中延迟加载图像?
谷歌使用页面速度作为排名因素之一。 所以,如果你有更好的内容但网站速度很慢,你就是在浪费你的努力。 您的竞争对手可以轻松地以相同的内容但更快的网站速度超越您。
延迟加载是让您的图像比平时更快地提供服务的最简单和最有效的方法之一。
当您编写包含数千个单词和大量详细图像的操作方法博客文章或类似内容时,您必须确保图像不会影响网站的整体性能。
如果不进行优化,图像会大大降低网页的性能。 较高的服务器响应时间和较低的页面速度可能会增加您网站的跳出率,您不希望不惜一切代价发生这种情况。
除了常规的 WordPress 缓存之外,延迟加载在大多数情况下都很方便,并且是广泛采用的提高网站性能的技术之一。
我相信你明白在 WordPress 中延迟加载图像的重要性。 幸运的是,WordPress 也将此视为一项重要功能,并在本机提供延迟加载。 让我们深入了解 WordPress 原生延迟加载。
什么是原生延迟加载?
WordPress 5.5 提出了本机延迟加载功能。 该功能默认启用,您无需执行任何其他操作即可对其进行配置。 本机延迟加载的主要优点是每个人都可以在不依赖额外工具或服务的情况下使用该功能。
当您在页面或帖子中插入图像或 iframe 媒体时,WordPress 会自动将loading=”lazy”标签添加到 HTML 版本中。
例如,图像的更新 HTML 版本将如下所示:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
iframe 会像:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
发布或更新博文后,所有图片和 iframe 都会自动更新。 以下是新的本机延迟加载功能将修改的图像类型:
- 内容图片
- 摘录图片
- 小部件图像
- 阿凡达
- 模板图像
但是,如果您不希望原生延迟加载,可以通过添加以下代码片段将其关闭:
add_filter('wp_lazy_loading_enabled', '__return_false');禁用本机延迟加载后,您可以使用专用插件在 WordPress 中延迟加载图像。 专用的延迟加载插件是处理延迟加载的最佳和首选方法。 此外,您可以使用插件将图像和 iframe 视频添加到延迟加载中。
下面,我们列出了一些流行的插件,您可以使用这些插件将延迟加载添加到您的 WordPress 网站。
在 WordPress 中延迟加载图像的最佳插件
如果您搜索 WordPress 的延迟加载插件,您将获得多种免费、免费增值和高级解决方案。 本节将介绍三个流行且功能丰富的插件,可用于延迟加载图像。 他们是:
- BJ 懒加载 – 免费
- WP火箭–高级
- Smush – 免费增值
让我们看一下每个插件的主要功能,看看哪个是您网站的更好选择。
1) BJ 懒加载

如果您喜欢具有最少配置选项的插件, BJ Lazy Load是正确的工具。 该插件可通过简单的设置向导获得,任何具有一定知识的人都可以对其进行配置。 该插件可用于延迟加载图像文件和 iFrame 视频。
此外,如果您需要将插件翻译成英语以外的任何其他语言,这也是可能的。
当您需要用于延迟加载图像和视频的专用插件时,BJ Lazy Load 是完美的合作伙伴。
特征
- 与 CDN 兼容
- 便于使用
- 最低限度的设置
- 翻译就绪
- 适用于 iFrame
价钱
BJ Lazy Load 是一个免费的 WordPress 插件。
2)WP火箭

WP Rocket是功能最丰富的 WordPress 缓存插件之一。 它具有许多功能,包括页面缓存、缓存预加载、gzip 压缩、电子商务优化、数据库优化、图像优化和 CDN 集成。
该插件的主要优点之一是它的兼容性。 WP Rocket 兼容大部分 WordPress 主题和插件,所以不会有冲突。 此外,数据库优化是 WP Rocket 提供的另一个很酷的功能,用于优化您的网站。
除了所有这些惊人的功能外,该插件还允许您在您的网站上启用延迟加载。 使用 WP Rocket,您不需要单独的专用延迟加载插件。
特征
- 页面缓存
- 数据库优化
- 电子商务优化
- GZIP 压缩
- CDN 集成
- 缓存预加载
价钱
WP Rocket 是一个高级缓存插件。 如您所见,它具有许多功能,您可以以每年 49 美元的价格购买单个站点。
3) 糊状

如果您需要将图像优化到一个新的水平, Smush是您可以使用的最佳工具之一。 Smush 是一个专门用于图像压缩和优化的插件。 创建它是为了通过减小图像的大小和启用延迟加载来提高 WordPress 网站的性能。 使用该插件,您可以压缩无限的图片和目录。
最重要的是,该团队创建了一个自定义 CDN (内容交付网络)来提升图像服务。 此外,Gutenberg、WP Bakery、Gravity Forms 和 Amazon S3 等多种集成机会可以帮助网站所有者构建更强大的集成并提高生产力。
特征
- 易于管理
- 无限图像优化
- 自定义 CDN
- 目录粉碎
- 多重集成
价钱
Smush 是一种免费增值解决方案。 该插件的免费版本可能足以满足基本操作,但感觉有些受限。 如果您想要完整的体验,您可以获得高级会员资格,起价为单个站点每月 7.5 美元。
因此,这些是向 WordPress 添加延迟加载的一些最佳选择。 但是,如果您想查看更多可用选项,请随时查看我们的 WordPress 最佳延迟加载插件专用列表。

有了这些,让我们最终看看我们如何在 WordPress 中延迟加载图像。
如何在 WordPress 中延迟加载图像
本节将教您如何使用BJ 延迟加载插件在 WordPress 中延迟加载图像。 所以,事不宜迟,让我们开始吧。
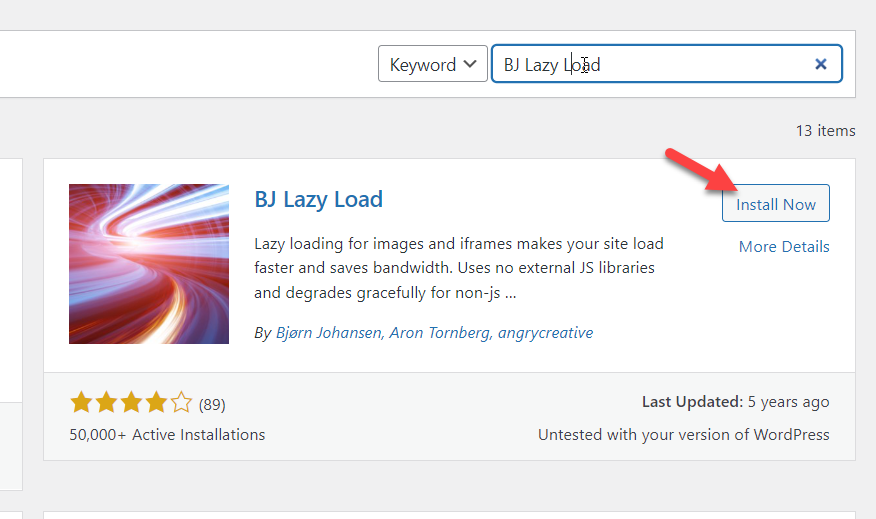
您要做的第一件事是在您的 WordPress 网站上安装并激活该插件。 接下来,登录WordPress 管理仪表板并转到添加新插件部分。
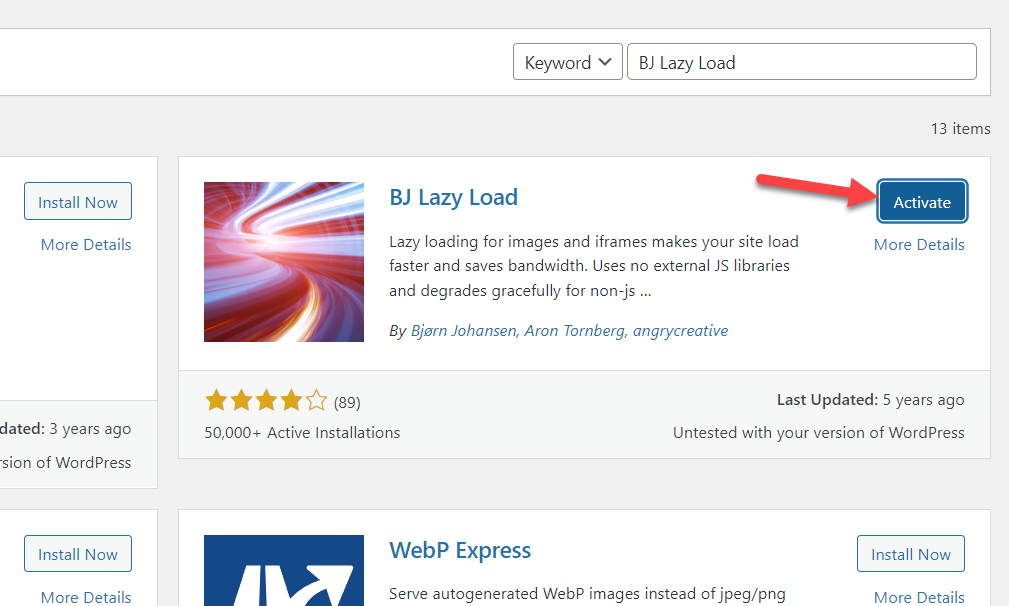
从那里,您可以搜索 BJ Lazy Load。

安装插件后,激活它。

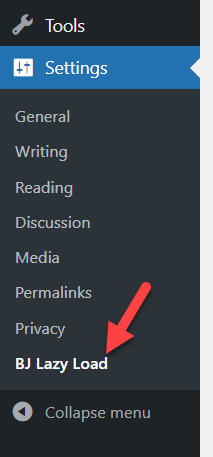
插件激活后,在 WordPress 设置下,您可以看到插件的配置。

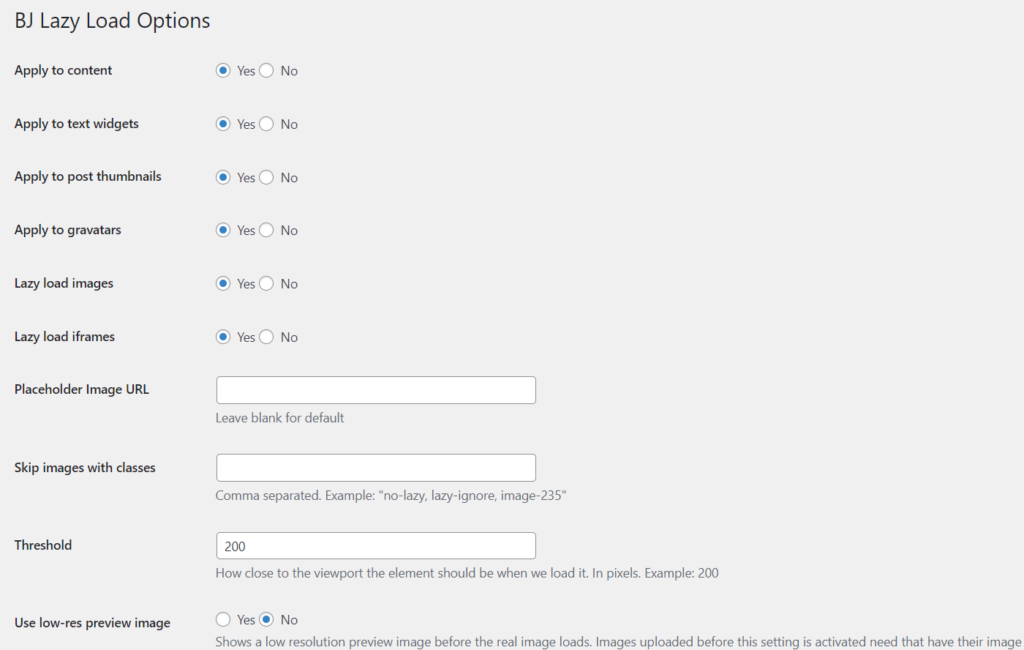
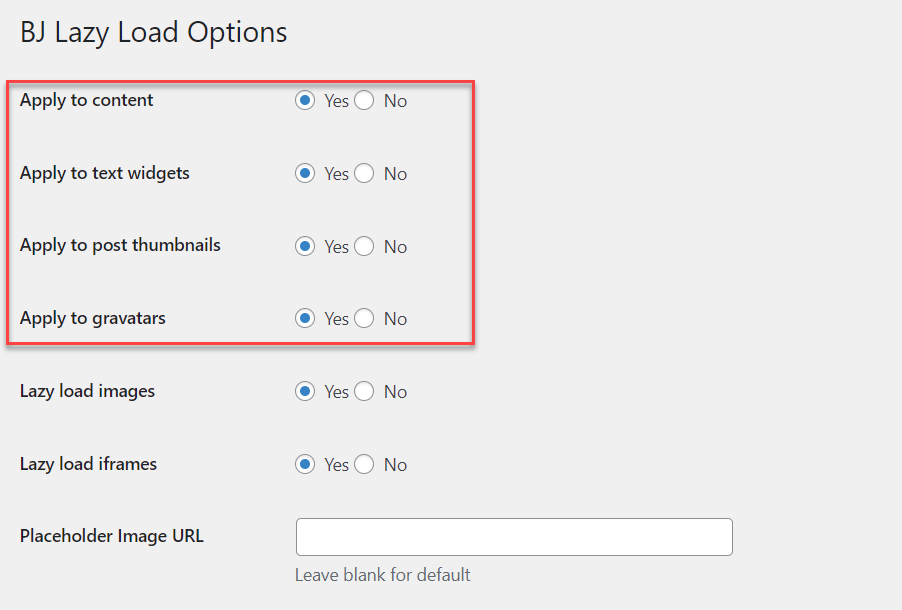
在那里,您将看到所有可用的配置选项。

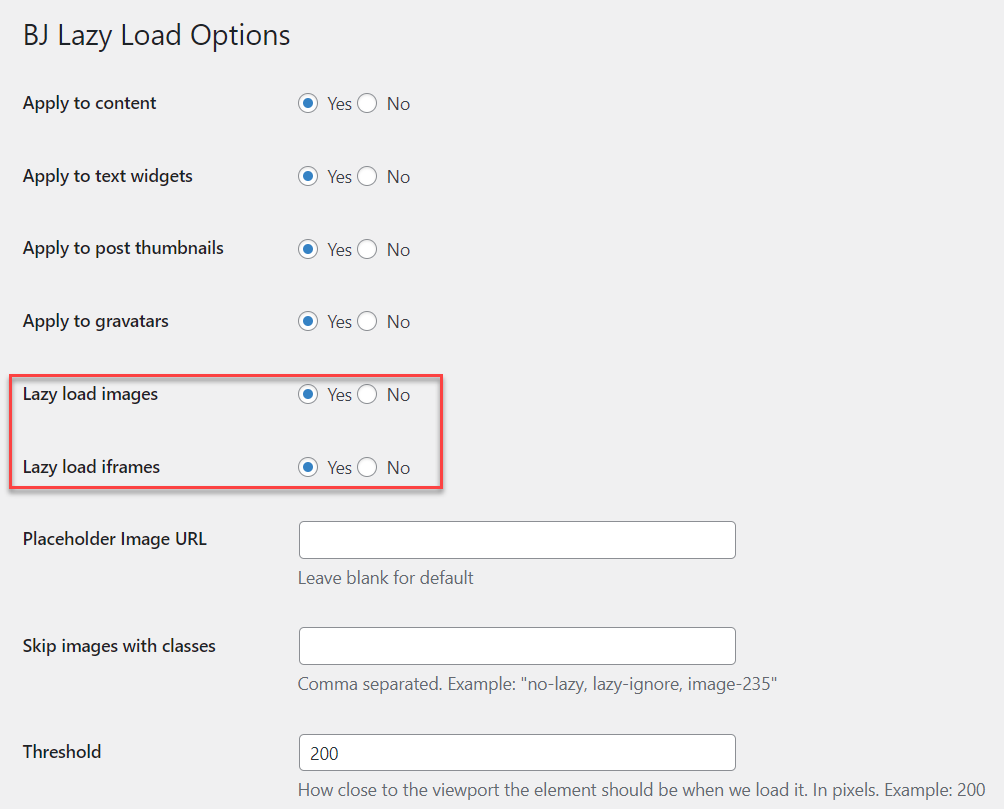
插件自带的默认配置还不错。 但是,如果您需要调整它,您可以从插件的设置页面进行调整。 无论您做什么,请确保您已启用延迟加载图像和 iframe。

接下来,选择您需要延迟加载的内容类型。

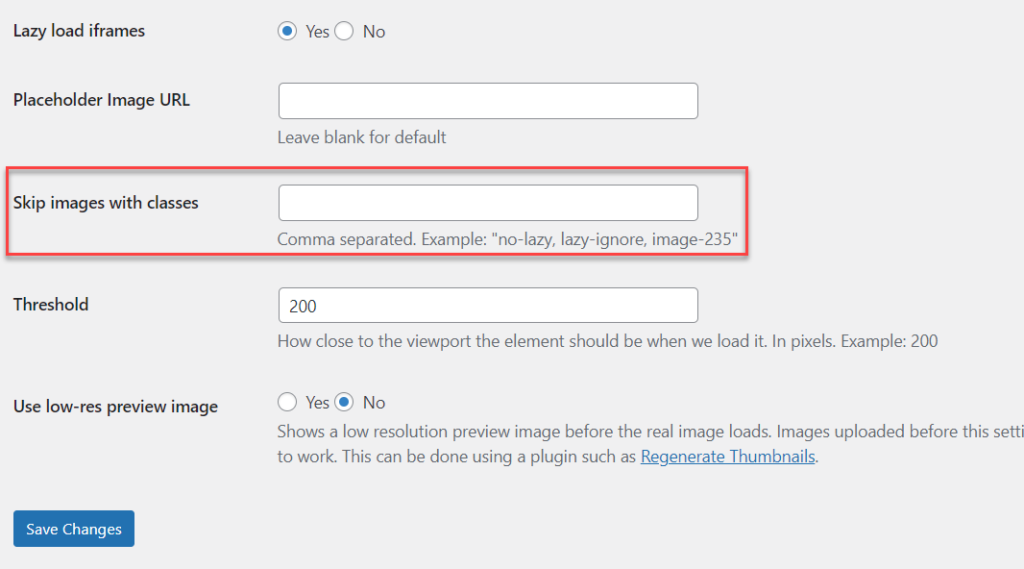
如果需要防止特定图片延迟加载,可以使用此功能跳过包含指定类的图片。

要正确执行此操作,您可以向图像添加 CSS 类,并在 BJ 延迟加载设置中提及 CSS 类。 阈值可以是 200。您不需要更改那里的值。
修改设置后,保存更改。
而已。
这就是您可以向 WordPress 网站添加延迟加载的方法。 如您所见,使用 BJ Lazy Load 插件,这非常简单。
现在,延迟加载只是您优化网站图像的一小部分。 但是,还有其他方法可以进一步优化您的图像。 例如,将图像压缩到更小的尺寸并减少服务器上的负载。 那么,让我们看看如何做到这一点。
奖励:如何在线压缩图像以提高性能
除了延迟加载之外,压缩图像是保持网站性能最佳的另一个好习惯。 通常,我们会下载一张图片或截屏,然后将其直接上传到 WordPress 媒体库。
好吧,这不是一个好习惯。
某些图像可能有 1MB 或更大的大小,因此上传这些图像会耗尽您在 Web 服务器中的所有可用存储空间。 一些网络托管公司也会限制可用存储空间,因此在处理文件较大的媒体时必须小心。
本节将展示如何在不影响质量的情况下在线压缩图像并减小文件大小。
方法一:在线图像压缩器
如果您不想使用额外的 WordPress 插件来压缩图像,可以使用在线工具。 许多工具可用,如 TinyPNG、TinyJPG、ImageCompressor 等。
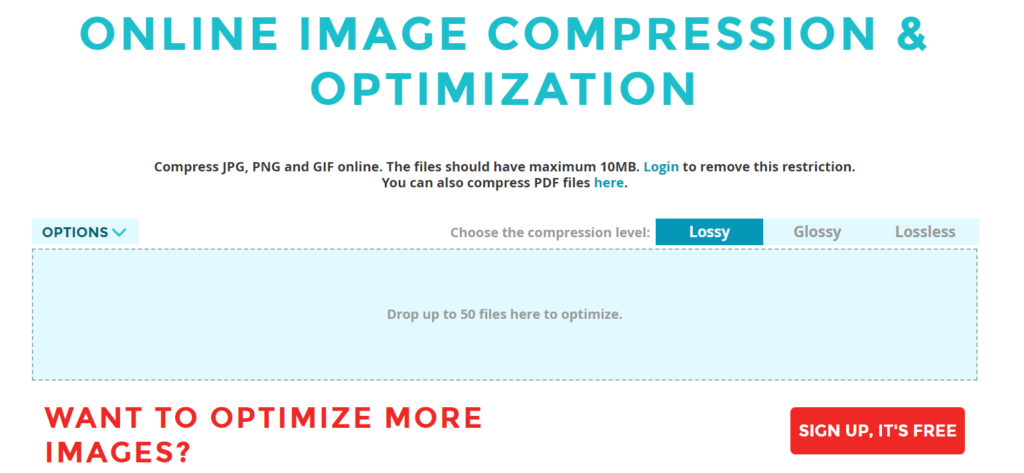
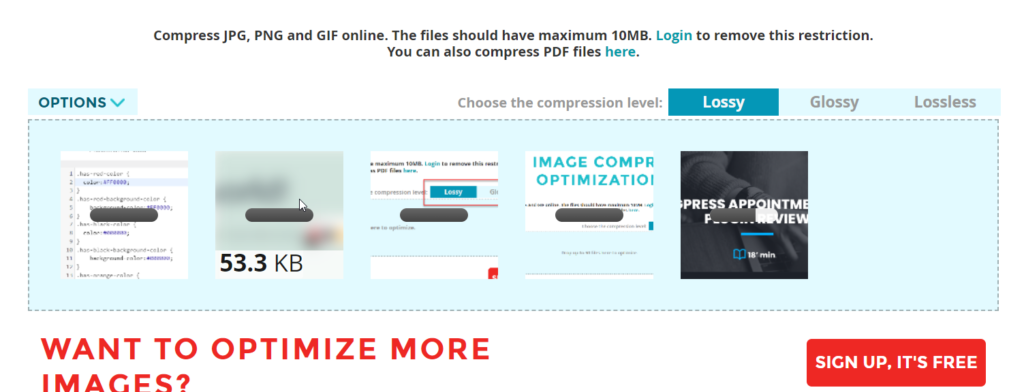
在本教程中,我们将使用一个名为 ShortPixel 图像压缩器的免费工具。

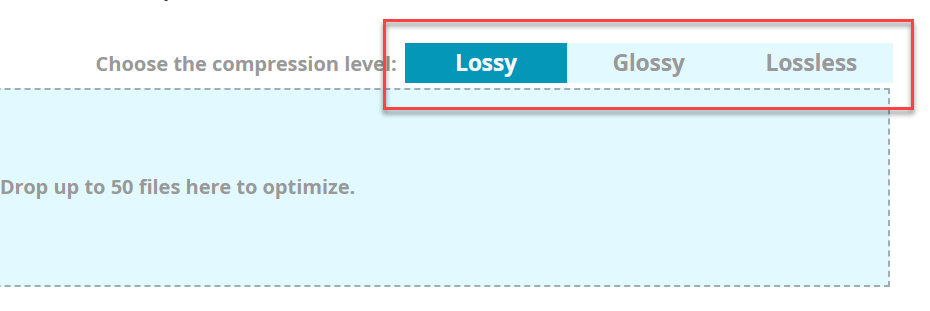
它们有多个可用的压缩级别。

如果您不确定,请将有损保持为压缩类型。 很好,很多人都在用。 准备好优化图像时,将它们从本地存储中拖放到框中。

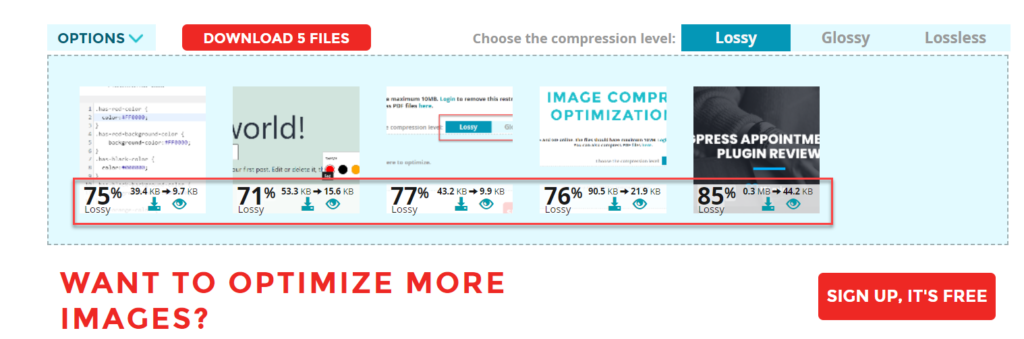
完成压缩需要几秒钟。 工具完成优化后,您可以在屏幕上看到图像的实际大小和图像的当前大小。

该工具压缩图像后,您可以单独下载它们或下载 ZIP 中的所有五个文件。 如果图像大小低于 10MB,您可以继续使用该工具。 但是,如果您的附件大小超过 10MB,您必须在那里创建一个帐户。
这就是您可以使用 ShortPixel 图像压缩器工具在不损失质量的情况下减小图像大小的方法。
方法 2:使用 WordPress 插件
如果您需要自动执行图像压缩任务,则需要使用专用的 WordPress 插件。 这样,插件将在您上传后立即进行图像优化。
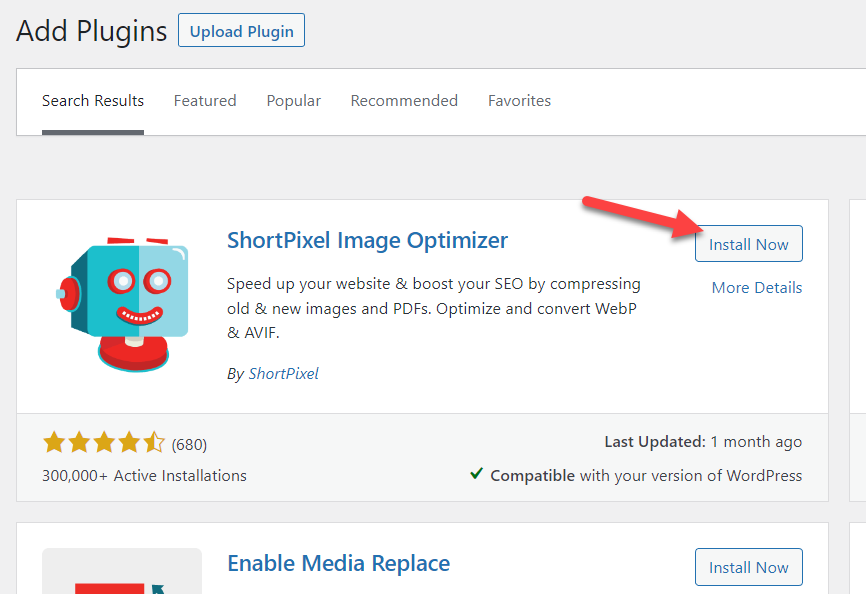
ShortPixel还提供了一个 WordPress 插件,该插件具有典型图像压缩插件所需的所有可能功能。 您可以使用它自动压缩图像。
您需要做的第一件事是在您的网站上安装并激活 ShortPixel 插件。

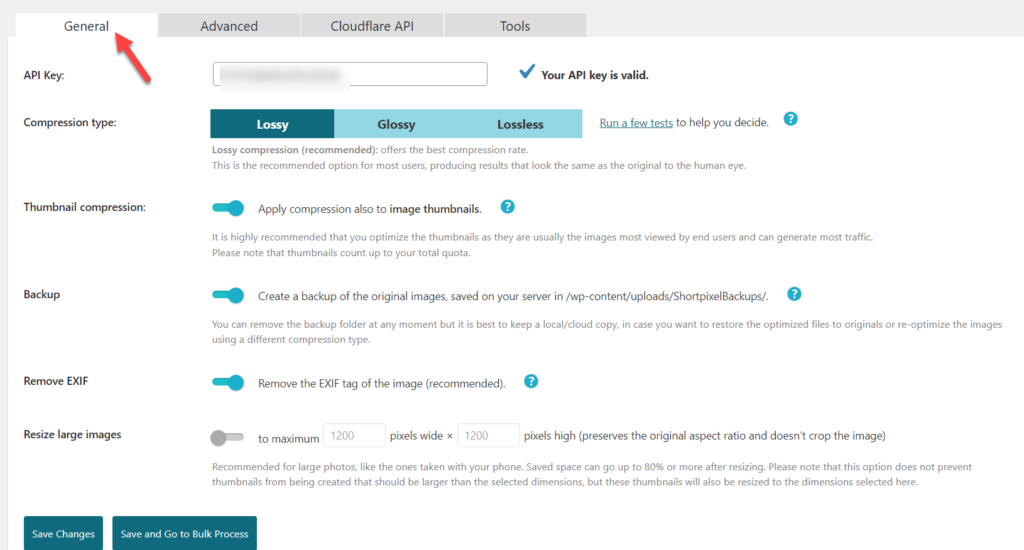
要使用该工具,您需要一个 API 密钥。 可以通过输入您的电子邮件地址来生成密钥。 配置完成后,进入常规设置配置插件。

调整设置后,保存更改。 从现在开始,该插件将优化您上传到服务器的每张图片。
而已。
这两种方法是向您的 WordPress 网站添加多个图像最流行的方法。 如果您需要专门的指南,我们可以为您提供一份关于在 WordPress 中压缩图像的指南。
另外,您可以查看本文以了解有关最佳 WordPress 图像压缩插件的更多信息。
结论
正如我们之前提到的,谷歌将页面速度视为排名因素。 因此,如果您需要比竞争对手更高的排名,您应该开发技术来提高您网站的速度和性能。
延迟加载是一个简单而有价值的功能,可以提高您网站的速度和性能。 在 WordPress 网站中实现延迟加载也很简单。 该任务有多个插件可用,您可以选择其中任何一个。
在本文中,我们了解了如何在 WordPress 中延迟加载图像。 我们为本教程选择了BJ Lazy Load插件,它具有非常少的配置。 一旦你调整了现有的功能,你就可以开始了。 它非常易于使用,不需要任何编码或技术知识。
我们希望您发现这篇文章对您有所帮助,并学习了如何在 WordPress 中延迟加载图像。 如果您愿意,请考虑在社交媒体上与您的朋友和博主分享这篇文章。 如需更多有用的指南和教程,请随时查看我们的博客。
您可能喜欢的类似文章:
- 如何修复缓慢的 WooCommerce 商店并加快速度
- 提高整体 WordPress 性能的 11 种方法
- WordPress 的最佳缓存插件(免费和高级版)
