在 WordPress 上延迟加载视频
已发表: 2022-04-28需要在 WordPress 上延迟加载视频?
媒体是一种使您的内容令人兴奋的有效策略。
图片和视频之类的东西真的可以让你在网站上说的话变得生动起来。
唯一的缺点是媒体文件很大,加载时间比文本要长。
如果您使用 WordPress 已经有一段时间了,并且一直强调速度优化并确保所有网页尽可能快地加载,那么您可能听说过延迟加载。
什么是延迟加载?
延迟加载是延迟内容的实际加载直到它在访问者的视口中可见的过程。 视口是访问者在浏览您的网页时正在查看的浏览器区域。
有许多可用的 WordPress 插件可让您在网站的每个页面中延迟加载图像。 这意味着,如果您的图片位于网页的下方,则在访问者接触页面的该区域之前,它们不会完全加载。
此过程在加快网站中 URL 的加载时间方面非常强大。
与实际花费的时间相关的网页加载时有两个主要因素。 这是加载时间和完全加载时间。
请参阅下面的说明,了解它们之间的区别。
什么是加载时间?
Onload Time 计算页面处理完成并且该特定页面上的所有资源(例如图像、CSS 和其他功能)已完成下载时的速度。
一旦完成,页面就会触发window.onload来完成速度结果。 加载时间是您网站正确加载速度的真实表示。
但是,在 Onload Time 中发现的一个主要缺陷是页面加载的某些元素可能无法在触发事件触发之前及时加载,例如 Javascript 文件、图像轮播或功能/内容设置为时间延迟,因此它按特定顺序加载。
这些变量会导致页面加载时间不一致,甚至可能错误地报告您的网站比实际更快/更慢。
什么是满载时间?
根据我们对“加载时间”的了解,“完全加载时间”采用完全相同的过程来记录页面速度,但会在“加载”触发器触发后额外增加两秒,以确保没有进一步的网络活动。 这背后的原因是为了确保与测试更加一致。
完全加载时间测试的一个可能问题是,仅当页面完全停止加载内容(包括广告和其他功能)时才会触发此事件。
因此,如果您的网站在截止点之前已经加载并且仍然可以使用,则测试工具仍将等待整个站点停止加载数据,这再次可能导致速度测试结果不一致。
您能完全控制加载时间吗?
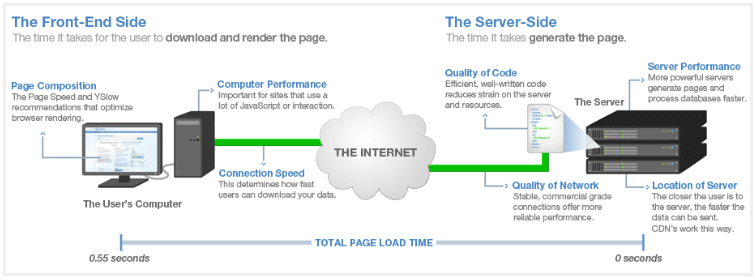
下面是一个很好的简单图形,用于说明在访问网站时需要考虑的事项以及决定加载速度的所有部分。

正如您从上面的这张图片中看到的那样,有些事情是您无法控制的。 例如,访问您网站的人的互联网服务提供商速度完全不受您的控制。
如果您希望尽可能提高 WordPress 网站的速度,则需要专注于您可以控制的事情。
WordPress速度优化您可以控制的事情

- 托管环境
- 软件更新
- 活跃主题
- 活动插件
- 内容优化
让我们回到 WordPress 上的延迟加载视频
因此,在上面关于 WordPress 速度优化的列表中,您可以控制列表中最后一项的是内容优化。
这意味着确保您网站上的所有内容都经过优化,以便在不更改任何功能或内容显示的情况下尽快加载。
让我们详细看看这一点,让我们向您展示一个传统上嵌入的视频(就像大多数人在他们的网站上所做的那样)和一个设置为延迟加载的视频在速度上的差异。
实验从这里开始
我们继续创建了一个默认的 WordPress 安装,并在其中创建了单独的页面。
一个页面有一个嵌入的 YouTube 视频,该视频是使用原生 WordPress 核心嵌入选项嵌入的,只需将指向 YouTube 视频的链接放在 Gutenberg 编辑器中即可。 这会在页面上生成嵌入的 YouTube 视频。
第二个页面是相同的视频,但设置了延迟加载,这意味着实际的视频代码在访问者按下播放按钮之前不会启动并开始运行。
下面看一下在 WordPress 内容中显示视频的两个过程之间的惊人差异。
嵌入式视频页面示例

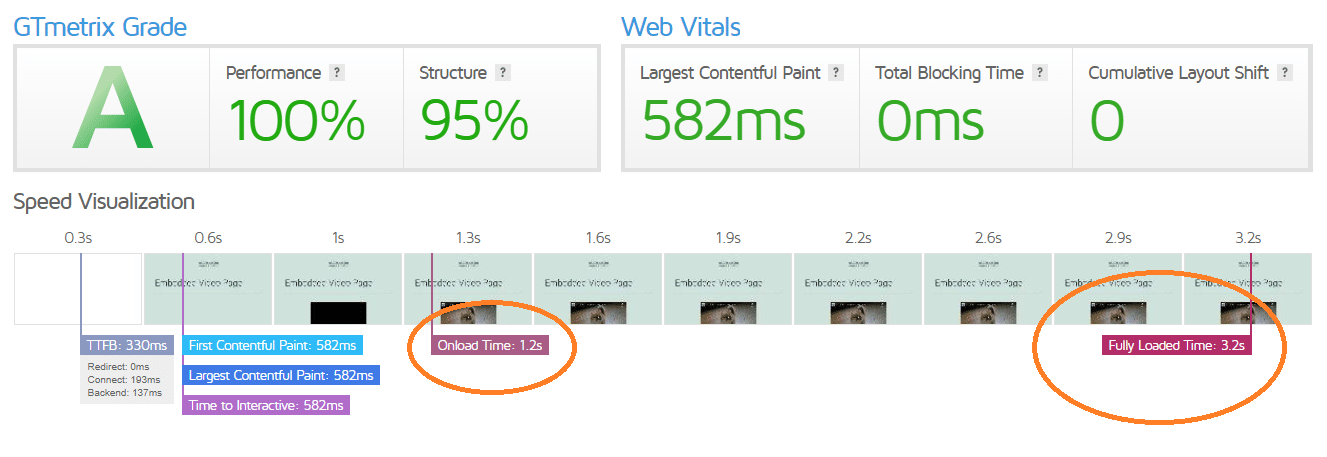
下图是在嵌入了传统 YouTube 视频的页面的 GTmetrix 上进行的速度可视化测试。
请密切注意下面的加载时间和满载时间。


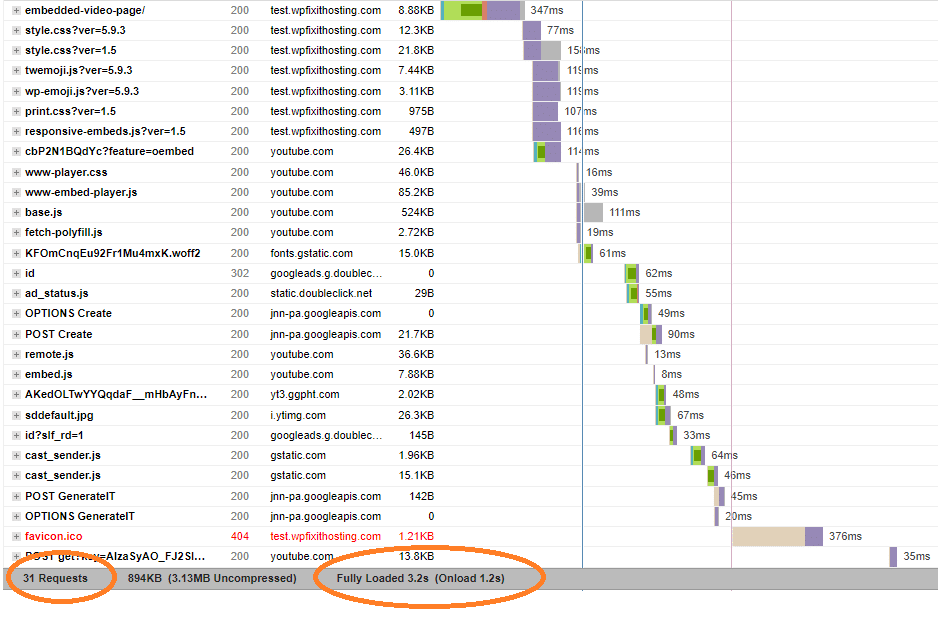
下图是加载此页面期间发生的进程列表。 请注意请求的总数。

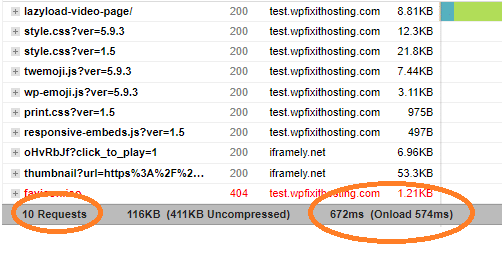
延迟加载视频页面示例


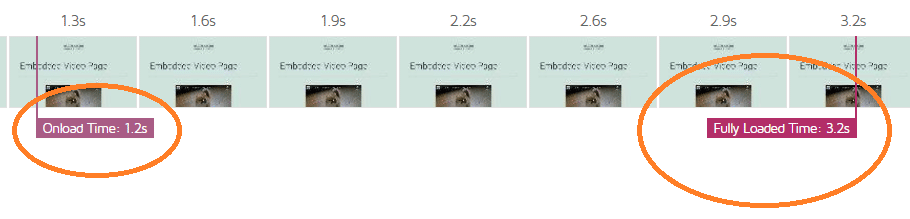
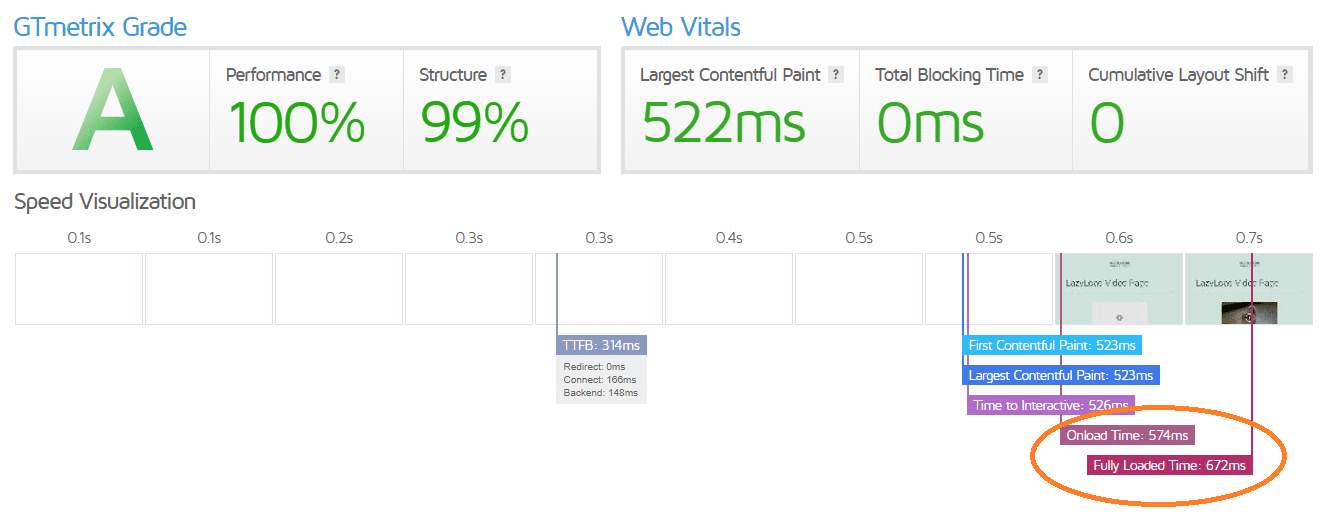
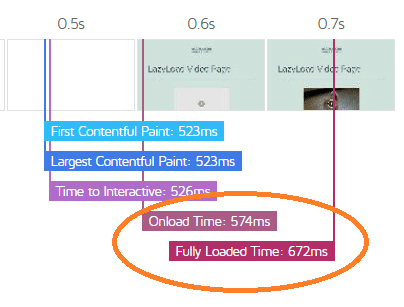
下图是在 GTmetrix 对延迟加载嵌入视频的页面进行的速度可视化测试。
请密切注意下面的加载时间和满载时间。 加载时间小于 1 秒,与传统嵌入视频的 1 秒以上相比。
与传统嵌入视频的 3 秒以上的满载时间相比,满载时间也小于 1 秒。


您可以在下面的速度测试瀑布中看到,页面加载时调用的请求减少了 21 个,因为我们延迟加载了视频嵌入。
加快任何网页速度的最佳方法之一就是降低请求。 页面加载所需的请求越多,意味着它需要更长的时间。
加载视频播放器所需的脚本和样式仍然会发生,但直到访问者点击视频上的播放按钮时才会发生。
这是非常强大的,因为想象如果访问者来到您的页面并且甚至从未播放过视频,这意味着您正在加载访问者永远不会使用的资源。

现在您知道 WordPress 上的延迟加载视频很好……下一步是什么?
我们之前已经解释过,有许多 WordPress 插件可以让您延迟加载网站上的图像,但没有多少插件可以让您为视频执行此操作。
在您的 WordPress 网站上,唯一专注于延迟加载视频的实际免费插件是视频延迟加载插件和 a3 延迟加载,您可以通过单击下面的图片了解更多信息。


有一些额外的速度优化插件确实包含此功能,可让您延迟加载 YouTube 视频或 iFrame。 请参阅下面这些插件的名称。
- Swift 性能专业版
- WP火箭
插件不会在 WordPress 上延迟加载视频
在大多数情况下,您将能够使用上面提到的插件之一在 WordPress 上延迟加载视频。 但是,在某些情况下,您尝试延迟加载的内容与这些插件提供的功能不兼容。
这些用于视频的延迟加载 WordPress 插件通常仅与 YouTube 和 Vimeo 集成。 您可能正在使用许多其他视频托管解决方案。
这就是我们提供替代解决方案的地方,它允许您获取任何 iFrame 代码片段并将其变成您网站上的延迟加载杰作。
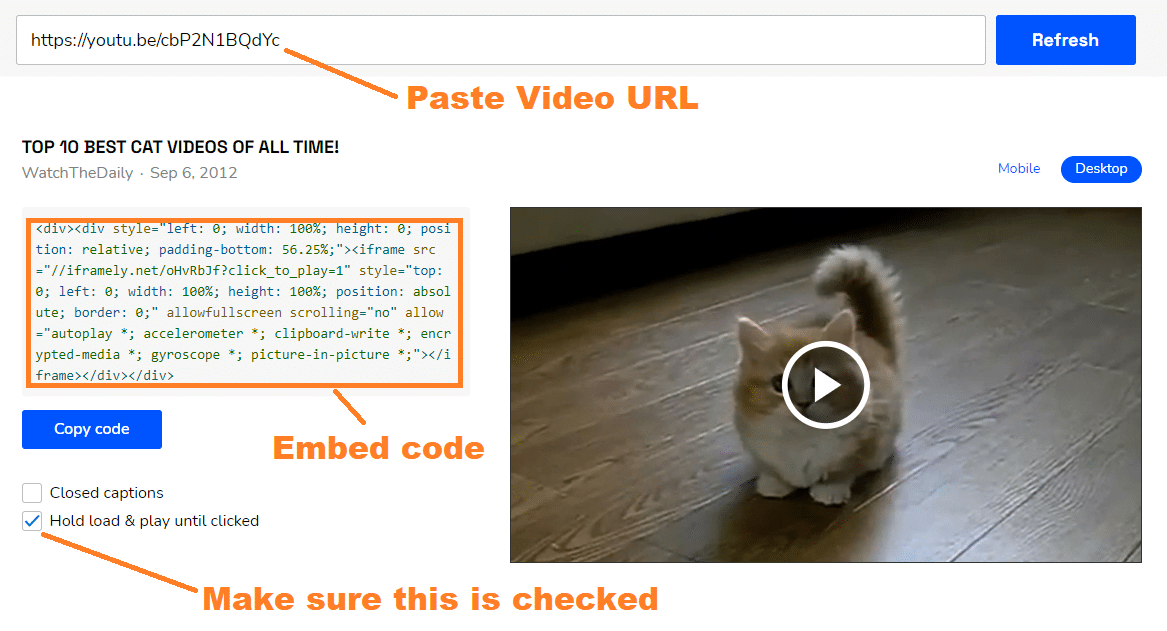
超级酷的免费工具,可在 WordPress 上延迟加载视频
有一个超级酷且易于使用的在线工具,您可以在其中获取任何启用 iFrame 的 URL 并设置延迟加载的代码片段。
此收费称为IFRAMELY ,可在 https://iframely.com/embed 免费使用
下图是嵌入工具 iFRAMELY 的屏幕截图,它将帮助您生成放置在您的网站上所需的嵌入代码,并在 WordPress 上延迟加载视频。

刚刚结束
我们希望这篇文章对您有所帮助,并帮助您了解当您决定延迟加载您在内容中使用的任何视频时可以在 WordPress 网站上实现的速度提升。
如果您对此处讨论的内容有任何疑问,请随时在下面发表评论。
