Angular 中的延迟加载(让它在您的网站上运行)
已发表: 2023-01-17Angular 是 Google 开发的前端 JavaScript 框架,用于构建可扩展的企业级 Web 应用程序。 其中一些应用程序可能会变得非常大,从而影响应用程序的加载时间。
要减少加载时间并改善用户的整体体验,您可以使用一种称为延迟加载的技术。 这个原生的 Angular 特性允许你首先只加载 Web 应用程序所需的部分,然后根据需要加载其他模块。
在本文中,您将了解延迟加载以及它如何帮助加速您的 Web 应用程序。
什么是延迟加载?
延迟加载是指仅在需要时才加载网页元素的技术。 它的对应物是eager loading ,当所有内容立即加载或尝试加载时。 急切地获取所有图像、视频、CSS 和 JavaScript 代码可能意味着加载时间很长——这对用户来说是个坏消息。
延迟加载通常用于托管大量内容的网站上的图像和视频。 不是一次加载所有媒体,这会使用大量带宽并降低页面视图,而是在页面上的位置即将滚动到视图中时加载这些元素。
Angular 是一个单页应用程序框架,它的大部分功能都依赖于 JavaScript。 随着应用程序的增长,您的应用程序的 JavaScript 集合很容易变大,数据使用量和加载时间也会相应增加。 为了加快速度,您可以使用延迟加载来首先获取所需的模块并推迟其他模块的加载,直到需要它们为止。
Angular 延迟加载的好处
延迟加载提供的好处将使您的网站更加用户友好。 这些包括:
- 更快的加载时间: JavaScript 包含用于显示页面和加载其数据的指令。 因此,它是一种渲染阻塞资源。 这意味着浏览器必须等待加载所有 JavaScript 才能呈现您的页面。 在 Angular 中进行延迟加载时,JavaScript 会被拆分成单独加载的块。 初始块仅包含页面主模块所需的逻辑。 它被急切加载,然后其余模块被延迟加载。 通过减小初始块的大小,您可以加快站点加载和呈现速度。
- 更少的数据使用:通过将数据分成块并根据需要加载,您可能会使用更少的带宽。
- 节省浏览器资源:由于浏览器仅加载需要的块,因此它不会浪费内存和 CPU 来尝试解释和呈现不需要的代码。
在 Angular 中实现延迟加载
要学习本教程,您需要具备以下条件:
- 安装了 NodeJS
- 角度基础知识
加强你的项目
您将使用 Angular CLI 来创建您的项目。 您可以通过运行以下命令使用 npm 安装 CLI:
npm install -g @angular/cli
之后,创建一个名为 Lazy Loading Demo 的项目,如下所示:
ng new lazy-loading-demo --routing
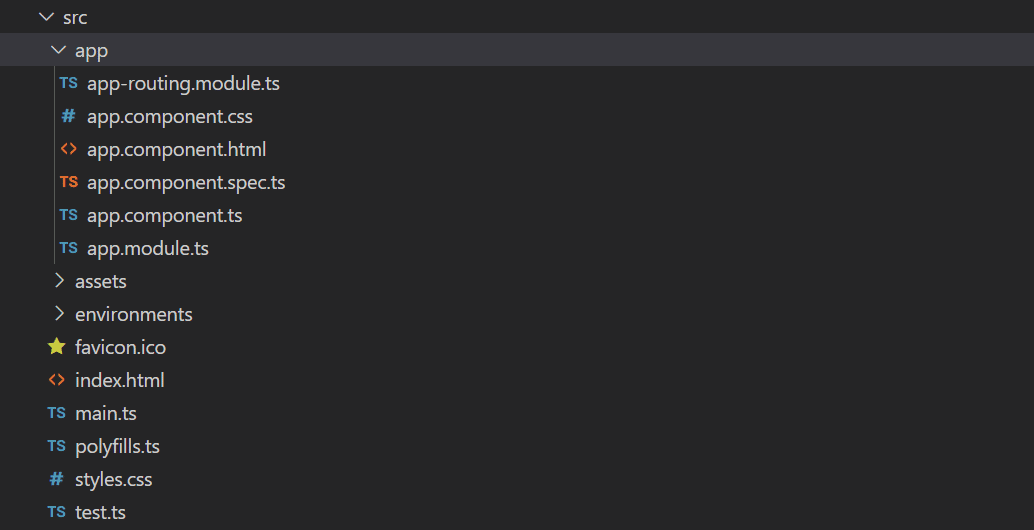
该命令创建一个新的 Angular 项目,完成路由。 您将专门在src/app文件夹中工作,其中包含您的应用程序的代码。 此文件夹包含您的主要路由文件app-routing.module.ts 。 该文件夹的结构应如下所示:

使用路由创建功能模块
接下来,您将创建一个延迟加载的功能模块。 要创建此模块,请运行以下命令:
ng generate module blog --route blog --module app.module
此命令创建一个名为BlogModule的模块以及路由。 如果你打开src /app/app-routing.module.ts ,你会看到它现在看起来像这样:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }对于延迟加载很重要的部分是第三行:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; 该行定义了路线。 博客的路由使用loadChildren参数而不是component 。 loadChildren参数告诉 Angular 延迟加载路由——仅在访问路由时动态导入模块,然后将其返回给路由器。 该模块在其routing.module.ts文件中定义了自己的子路由,例如blog/** 。 您生成的博客模块如下所示:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } 您会注意到此路由文件包含单个路由'' 。 这解析为/blog并指向 BlogComponent。 您可以添加更多组件并在此文件中定义这些路由。
例如,如果您想添加一个组件来提取有关特定博客文章的详细信息,您可以使用以下命令创建该组件:
ng generate component blog/detail
这会为博客详细信息生成组件并将其添加到博客模块中。 要为其添加路由,只需将其添加到路由数组即可:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; 这会添加一个解析blog/:title的路由(例如, blog/angular-tutorial )。 这个路由数组是延迟加载的,不包含在初始包中。
验证延迟加载
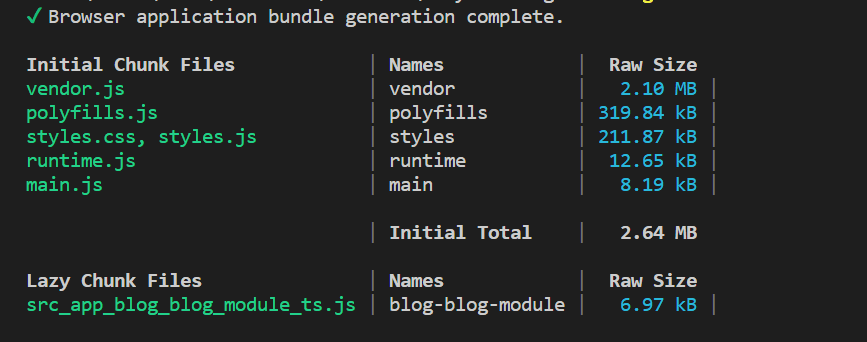
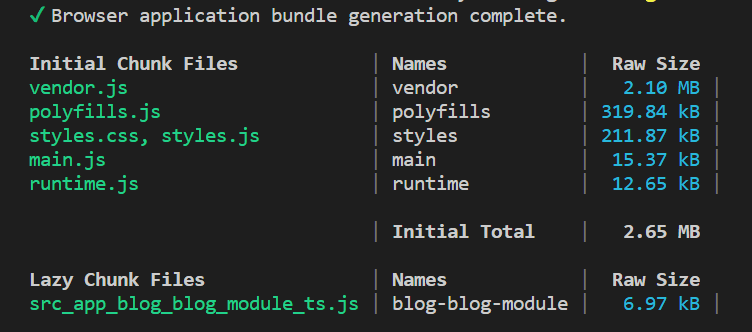
您可以通过运行ng serve并观察输出来轻松检查延迟加载是否正常工作。 在输出的底部,您应该得到如下内容:

ng serve验证延迟加载。 上面的输出分为两部分: Initial Chunk Files是页面首次加载时加载的文件。 Lazy Chunk Files是延迟加载的。 本例中列出了博客模块。
通过浏览器网络日志检查延迟加载
确认延迟加载的另一种方法是使用浏览器开发人员工具面板中的网络选项卡。 (在 Windows 上,在 Chrome 和 Microsoft Edge 中是F12 ,在 Firefox 中是Ctrl – Shift – I。在 Mac 上,在 Chrome、Firefox 和 Safari 中是Command – Option – I。 )
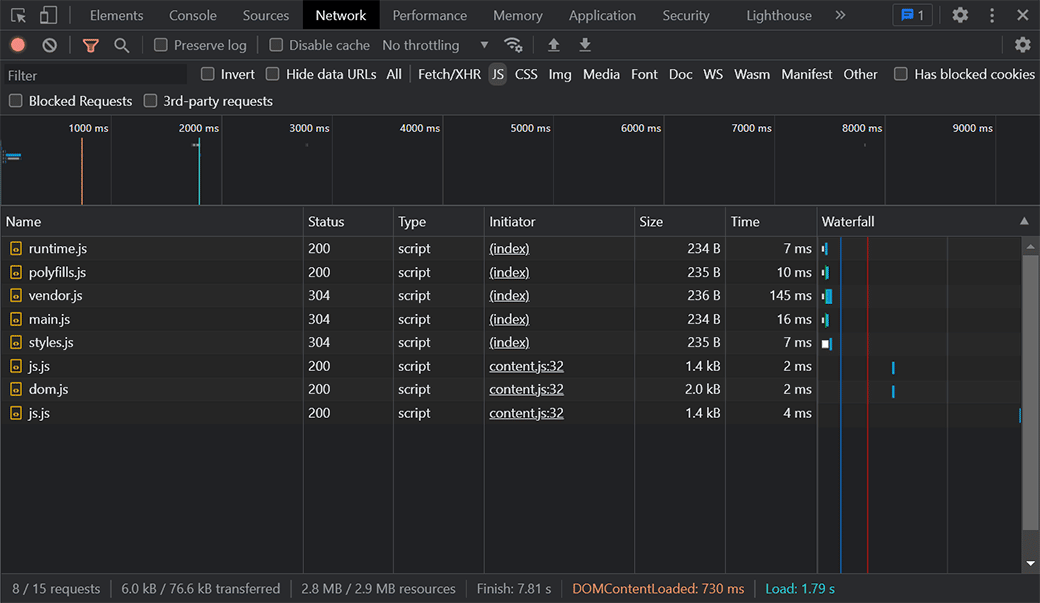
选择JS过滤器以仅查看通过网络加载的 JavaScript 文件。 在应用程序初始加载后,您应该得到如下内容:

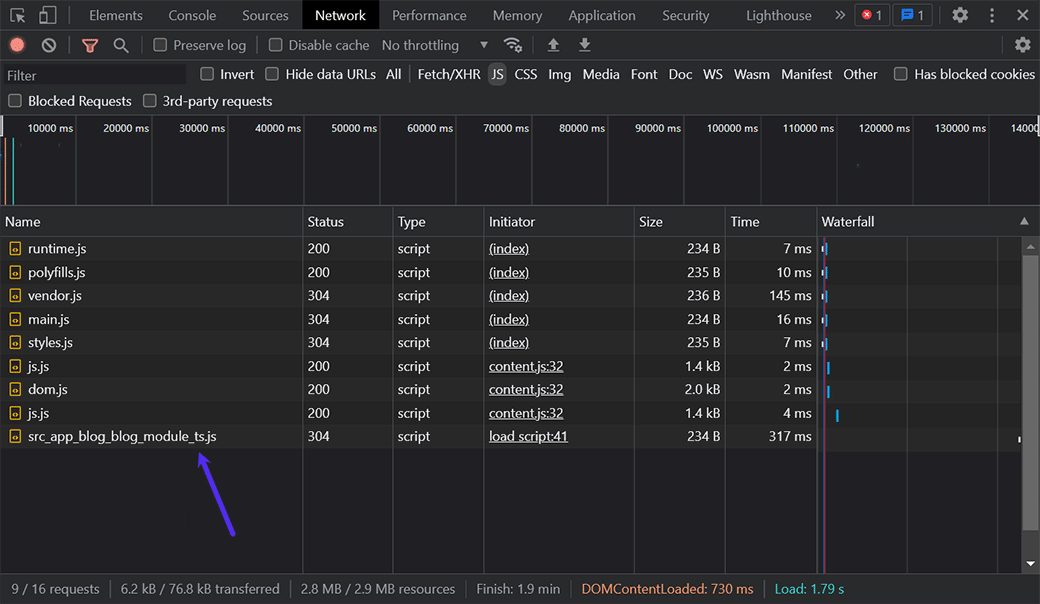
当您导航到/blog时,您会注意到加载了一个新块src_app_blog_blog_module_ts.js 。 这意味着只有当您导航到该路线时才会请求您的模块,并且它正在被延迟加载。 网络日志应如下所示:

延迟加载与急切加载
为了进行比较,我们还创建一个预先加载的模块,看看它如何影响文件大小和加载时间。 为了演示这一点,您将创建一个用于身份验证的模块。 这样的模块可能需要提前加载,因为身份验证是您可能需要所有用户执行的操作。
通过在 CLI 中运行此命令来生成 AuthModule:
ng generate module auth --routing --module app.module
这会生成模块和路由文件。 它还将模块添加到app.module.ts文件中。 但是,与我们上次用于生成模块的命令不同,这次没有添加延迟加载的路由。 它使用--routing参数而不是--route <name> 。 这会将身份验证模块添加到app.module.ts中的imports数组:
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) 将 AuthModule 添加到您的 AppModule 导入数组意味着身份验证模块将添加到初始块文件中,并将包含在主 JavaScript 包中。 要验证这一点,您可以再次运行ng serve并观察输出:

ng serve命令的输出。 如您所见,身份验证模块未作为惰性块文件的一部分包含在内。 此外,初始捆绑包的大小有所增加。 main.js文件的大小几乎翻了一番,从 8 KB 增加到 15 KB。 在此示例中,增加量很小,因为组件不包含太多代码。 但是,当您用逻辑填充组件时,此文件大小会增加,从而为延迟加载提供了强有力的理由。
概括
您已经学习了如何在 Angular 中使用延迟加载来仅在需要时获取模块。 延迟加载是一项很棒的技术,可以缩短加载时间、减少数据使用量并更好地利用前端和后端资源。
延迟加载以及内容分发网络和缩小 JavaScript 等技术将提高您网站的性能和用户满意度。
如果您正在开发 WordPress 网站并想真正提高速度,请阅读有关 Kinsta Edge Caching 的信息以查看一些令人印象深刻的数字。
