潜在客户表单与登陆页面:哪个最好?
已发表: 2024-08-05有很多方法可以在您的网站上捕获潜在客户。 但有两种工具一直为营销人员提供了非常好的服务——潜在客户表单和登陆页面。
问题是,哪一个最适合您的业务? 简短的回答是两者皆有。
潜在客户表单和登陆页面几乎对任何网站都有效。 关键是要确保您将目标网页和/或潜在客户表单用于最适合的目的。
在这篇文章的其余部分,我将给您详细的答案,突出显示不同的示例和用例场景,以帮助您更好地理解潜在客户表单与登陆页面。
在本文中
- 潜在客户表格
- 什么是潜在客户表格?
- 如何构建和嵌入您的潜在客户表单
- 登陆页面
- 什么是着陆页?
- 如何创建表单页面
- 如何创建专用登陆页面
- 潜在客户表单与登陆页面:您应该使用哪一个?
潜在客户表单与登陆页面:哪个最好?
让我们一一仔细看看潜在客户表单和登陆页面。 请记住,这不是两者之间更好选择的较量,而是对最适合您的特定目标的选择的细分。
潜在客户表格
首先,我将讨论潜在客户表单,并向您展示如何以最简单的方式为您的网站创建一个潜在客户表单!
什么是潜在客户表格?
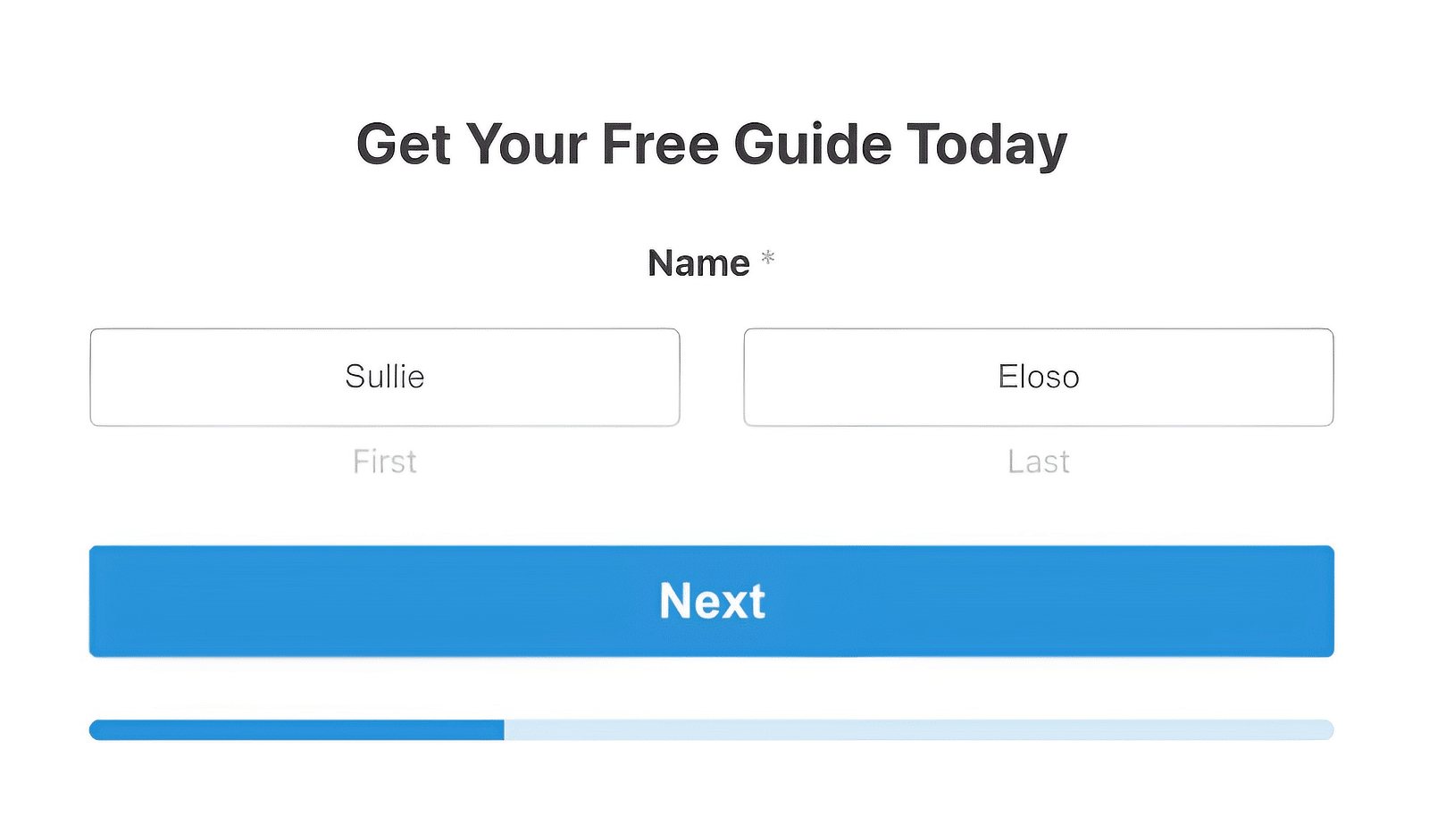
潜在客户表单捕获访问者的基本信息,以便他们订阅您的邮件列表。 这些表单通常简短明了,并作为网页、弹出窗口的一部分出现或嵌入内容中。

潜在客户表单通常会要求提供姓名、电子邮件和电话号码等基本详细信息。 但您也可以根据您的要求要求提供更多详细信息(只要您保持表格相当简短)。
潜在客户表格的优点
- 简单:易于创建和使用,确保访问者流畅的用户体验
- 多功能放置:潜在客户表格可以嵌入任何地方,这是吸引注意力的理想选择
- 转化驱动:非常适合提供即时奖励以换取访问者的电子邮件地址。
何时使用潜在客户表格
当您想要将表单战略性地嵌入到热门帖子、侧边栏小部件甚至登陆页面中时,潜在客户表单是理想的选择。 营销人员通常在以下场景中使用潜在客户表单:
- 使用简洁且简约的形式构建电子邮件列表
- 潜在客户磁铁和门控内容,其目标是通过提供有价值的交换资源(电子书、免费赠品等)来增加您的潜在客户收藏。
- 提供快速促销或折扣
- 在高流量的帖子和页面上,通过将表单嵌入内容或将其显示为弹出窗口来提高表单转换
如何构建和嵌入您的潜在客户表单
您可以使用 WPForms 插件在 WordPress 中快速构建潜在客户表单。
第 1 步:安装 WPForms Pro 并激活插件
WPForms Pro 可让您构建高转化率的潜在客户表单,旨在为访客提供无摩擦、无干扰的体验。
如果您还没有许可证,请继续获取 WPForms Pro。 我们的 WPForms 安装文档指南详细介绍了安装步骤。

安装插件后,我建议激活潜在客户表单插件。 该插件会自动将您的表单转换为多页表单。
当您想要嵌入一个高度交互的表单,并且只占用网站上有限的空间以获得最大的可用性时,它非常有效。
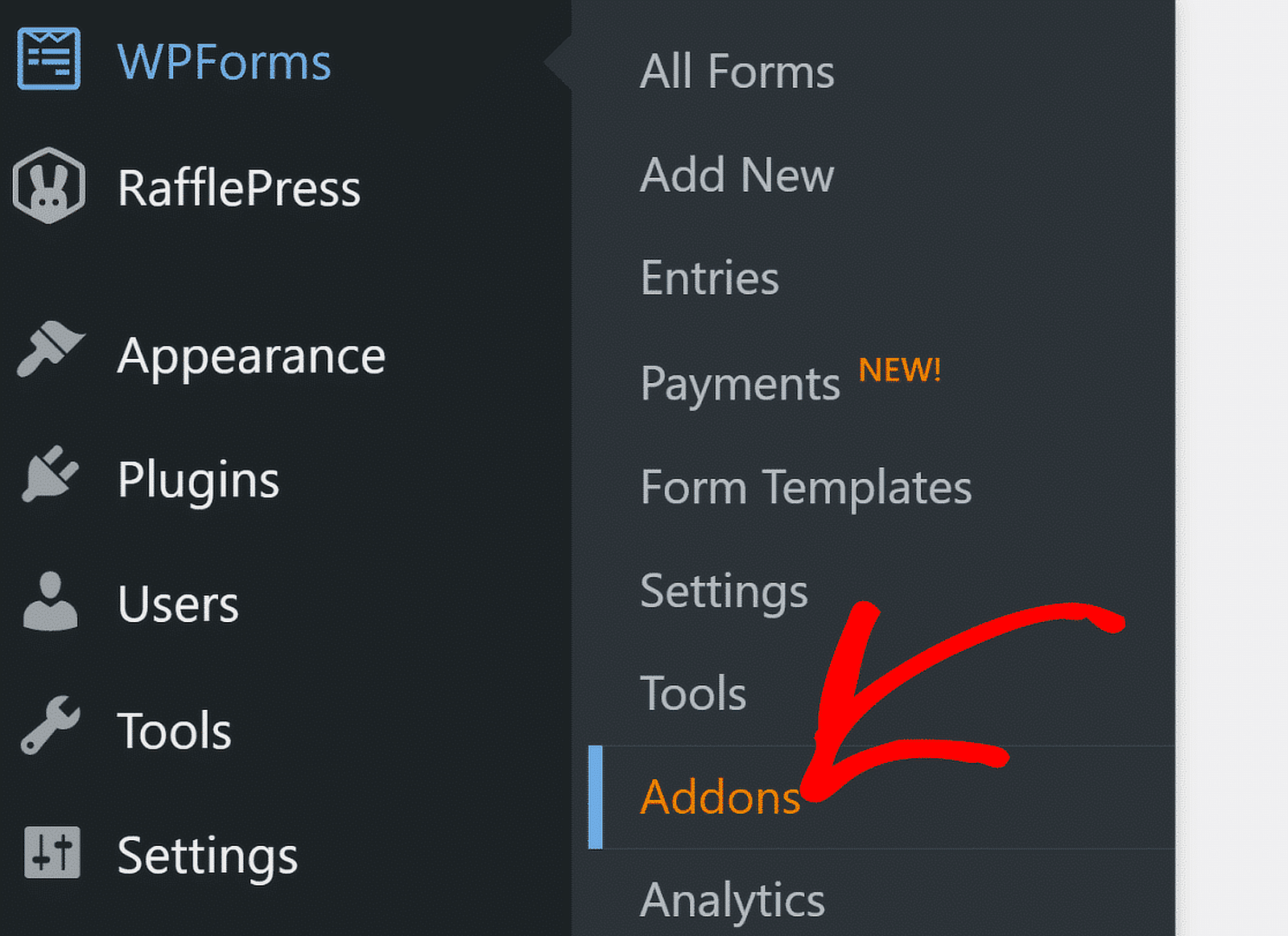
要激活潜在客户表单插件,请打开 WordPress 仪表板并转到WPForms » 插件。

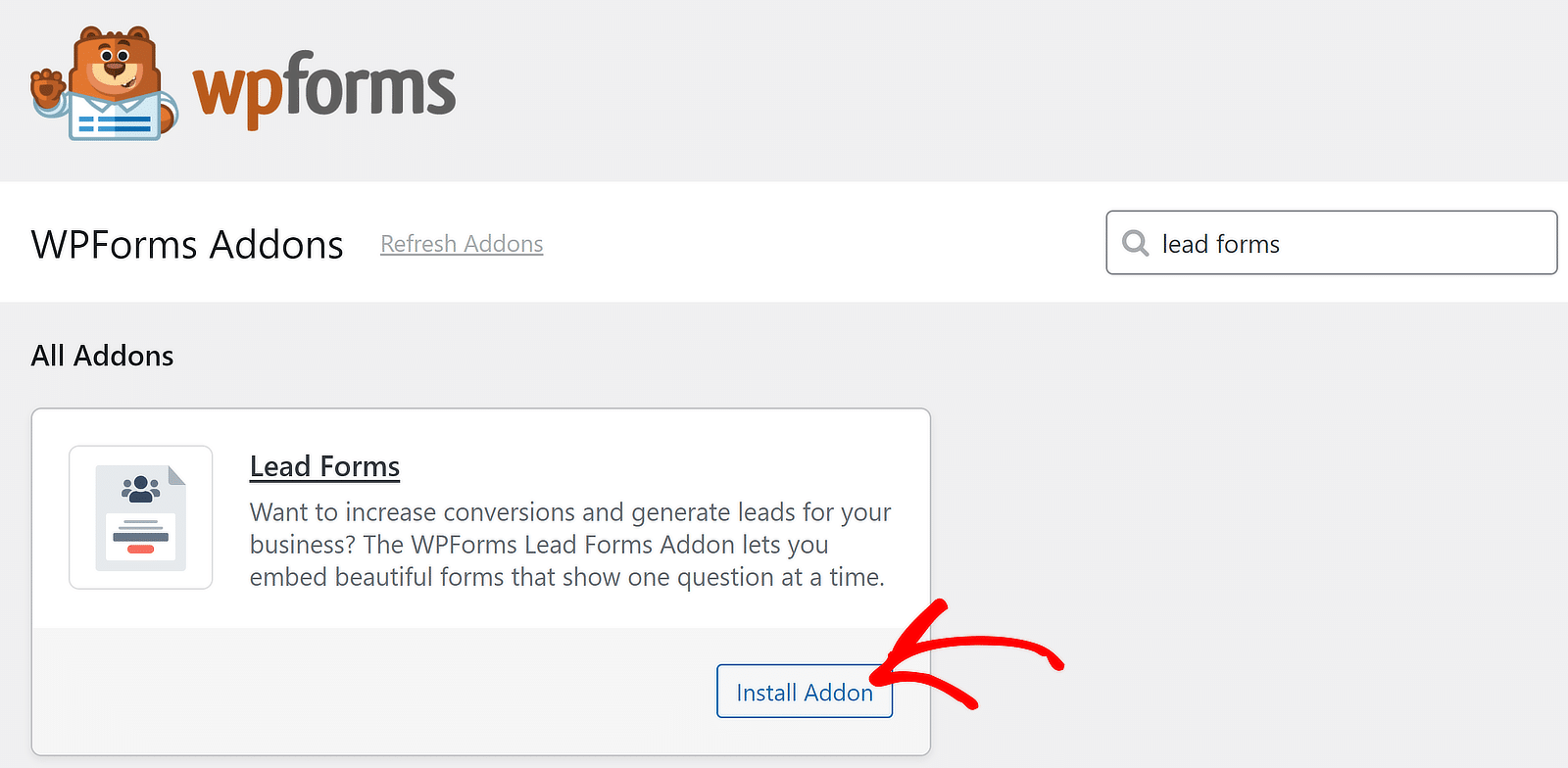
在插件屏幕上,在搜索框中输入潜在客户表单。 完成此操作后,单击潜在客户表单下的安装插件按钮。

这样,插件将在几秒钟内安装。
伟大的! 现在,是时候开始构建您自己的自定义潜在客户表单了。
立即获取 WPForms Pro
第 2 步:创建潜在客户表格
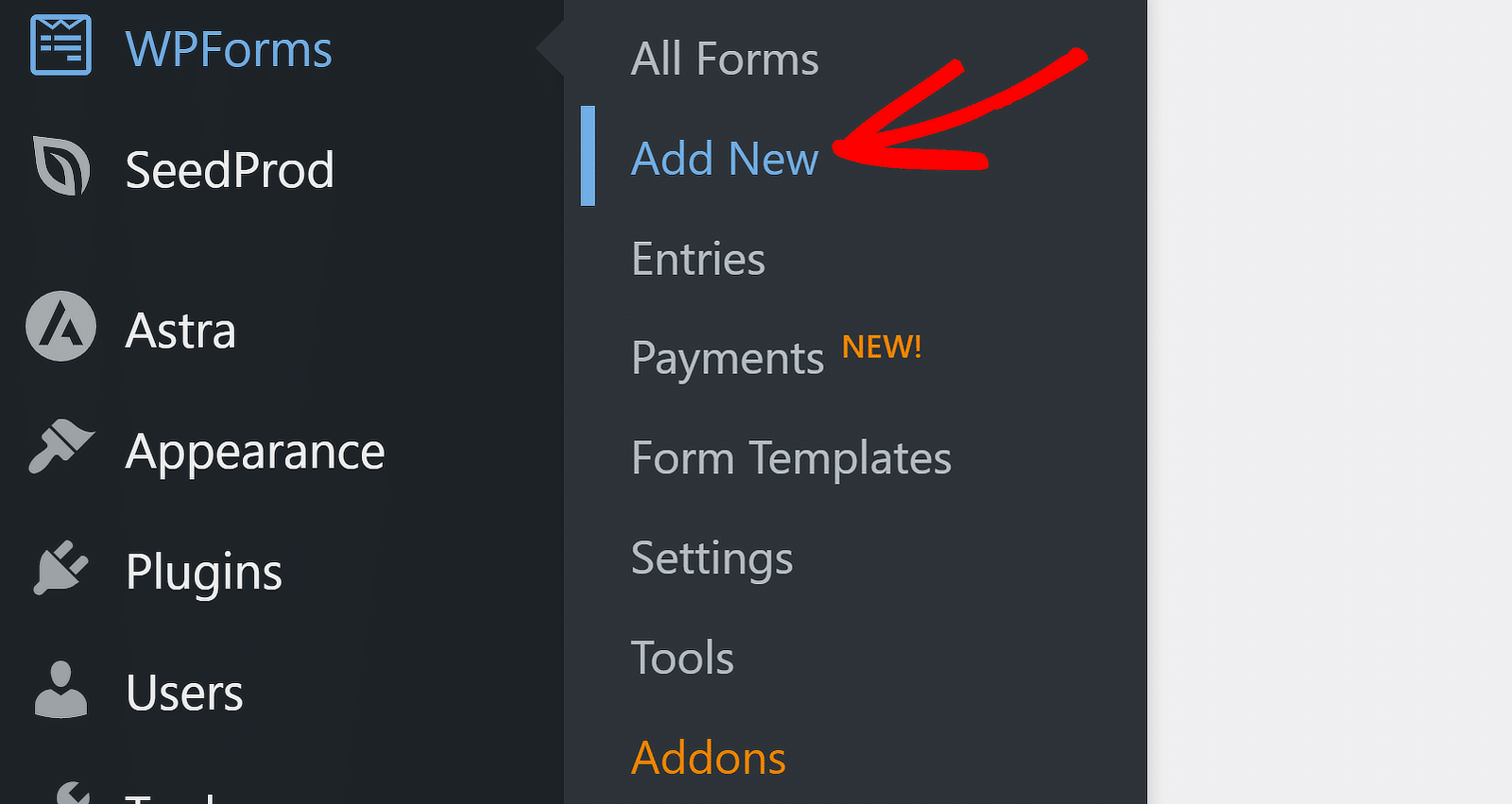
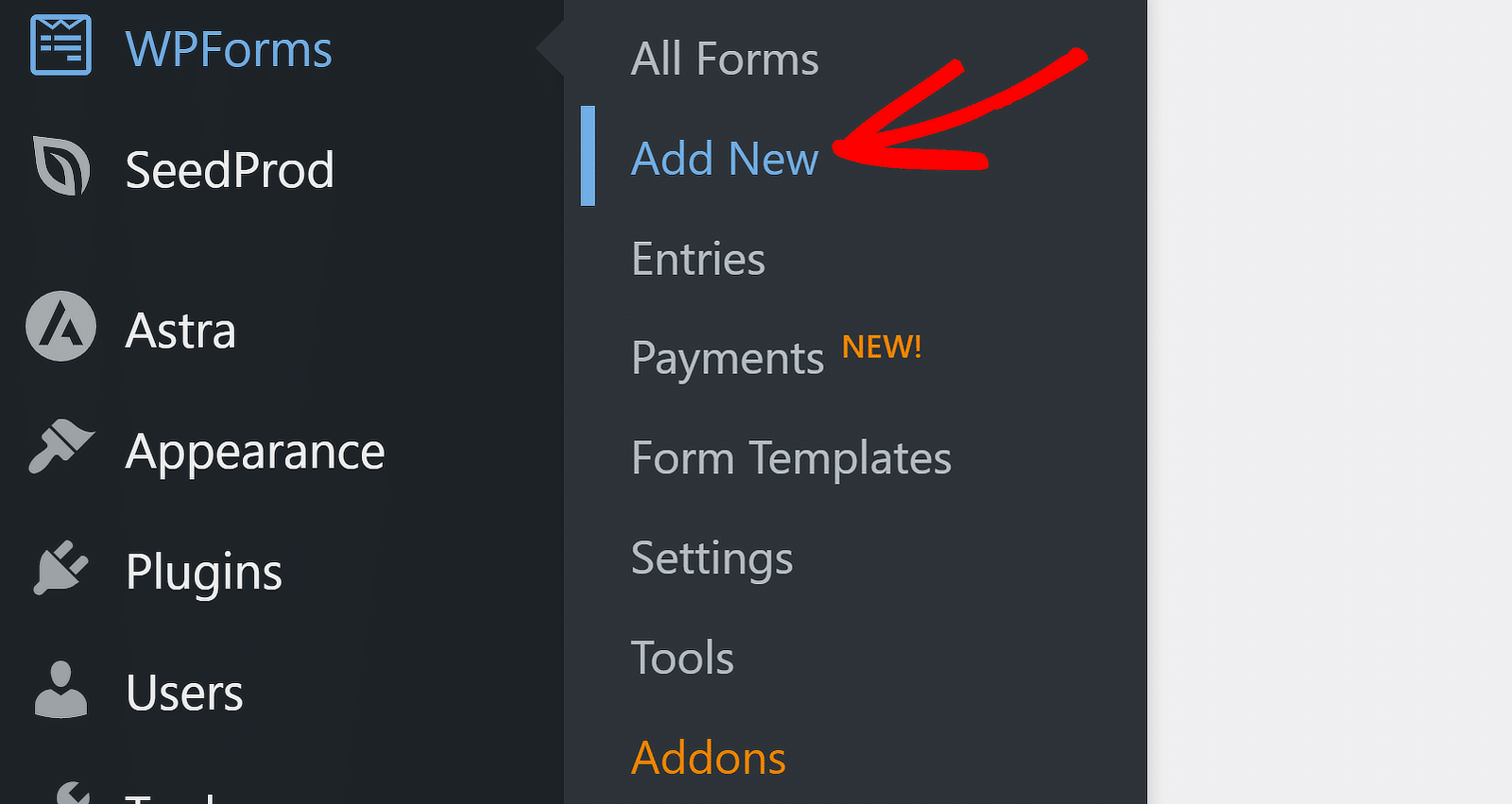
从 WordPress 仪表板导航至WPForms » 添加新项。

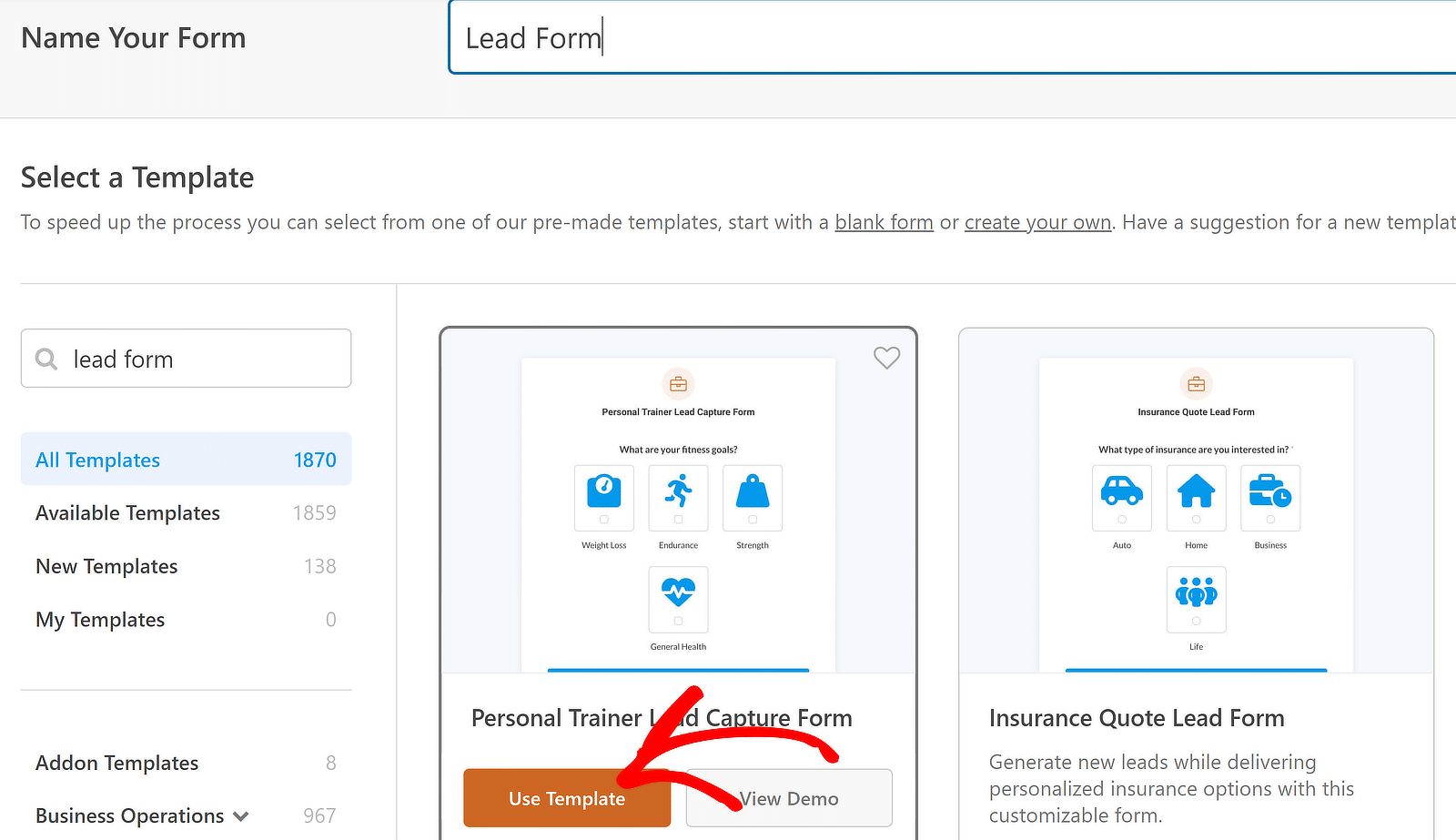
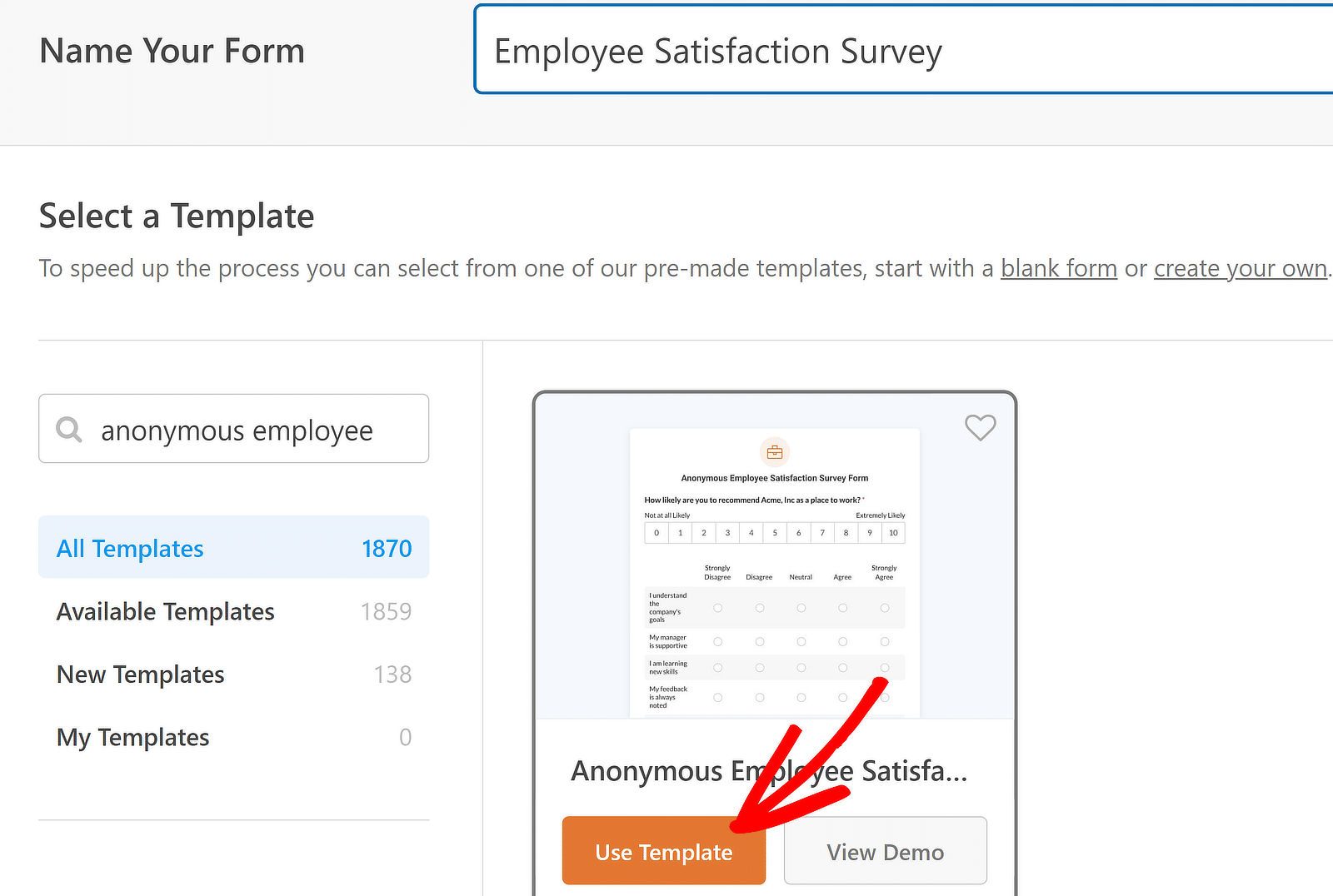
在下一个屏幕上,您可以为表单命名并选择模板。
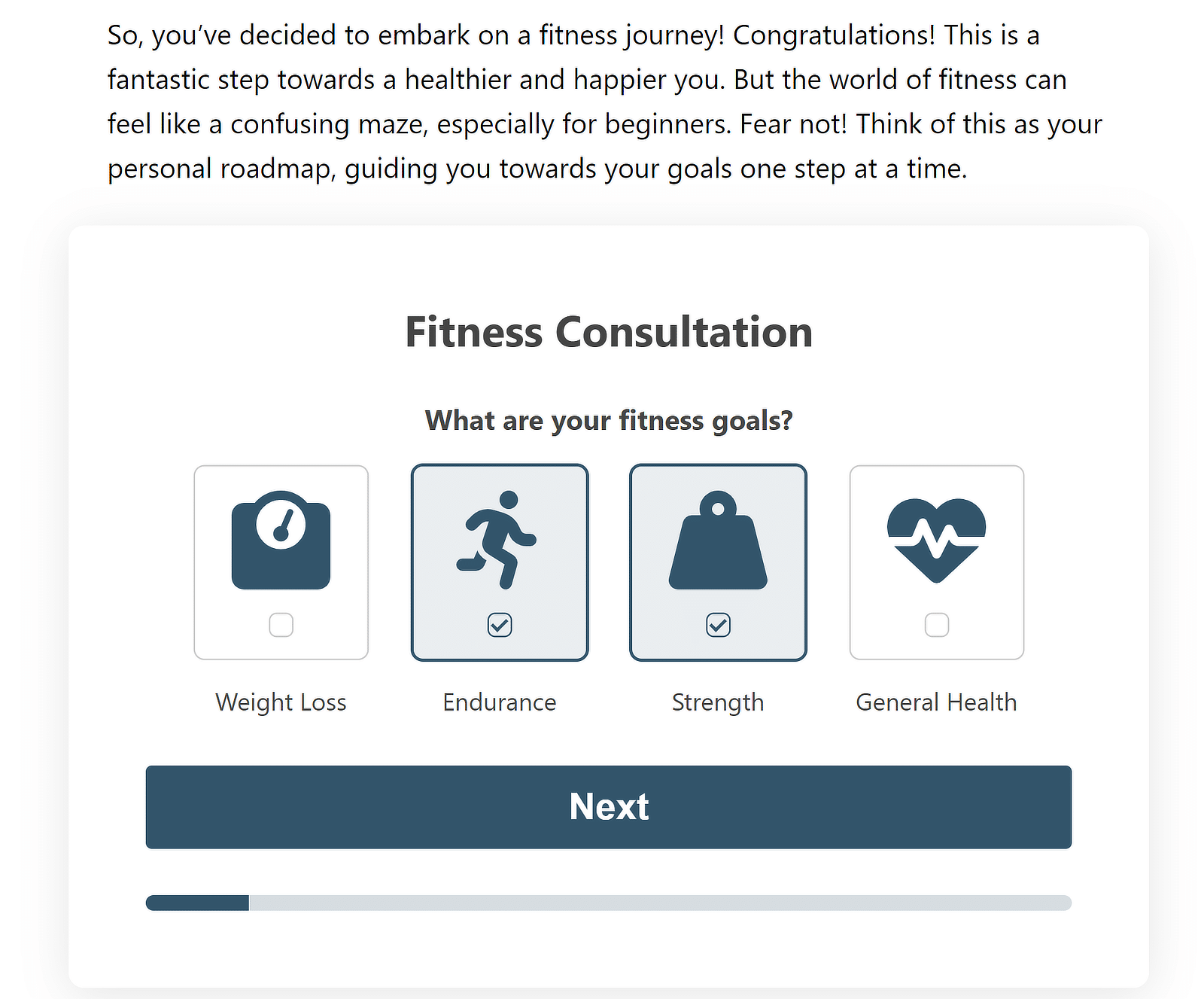
使用现成的模板,您可以立即构建潜在客户表单。 在此示例中,我使用私人教练潜在客户捕获表单模板。

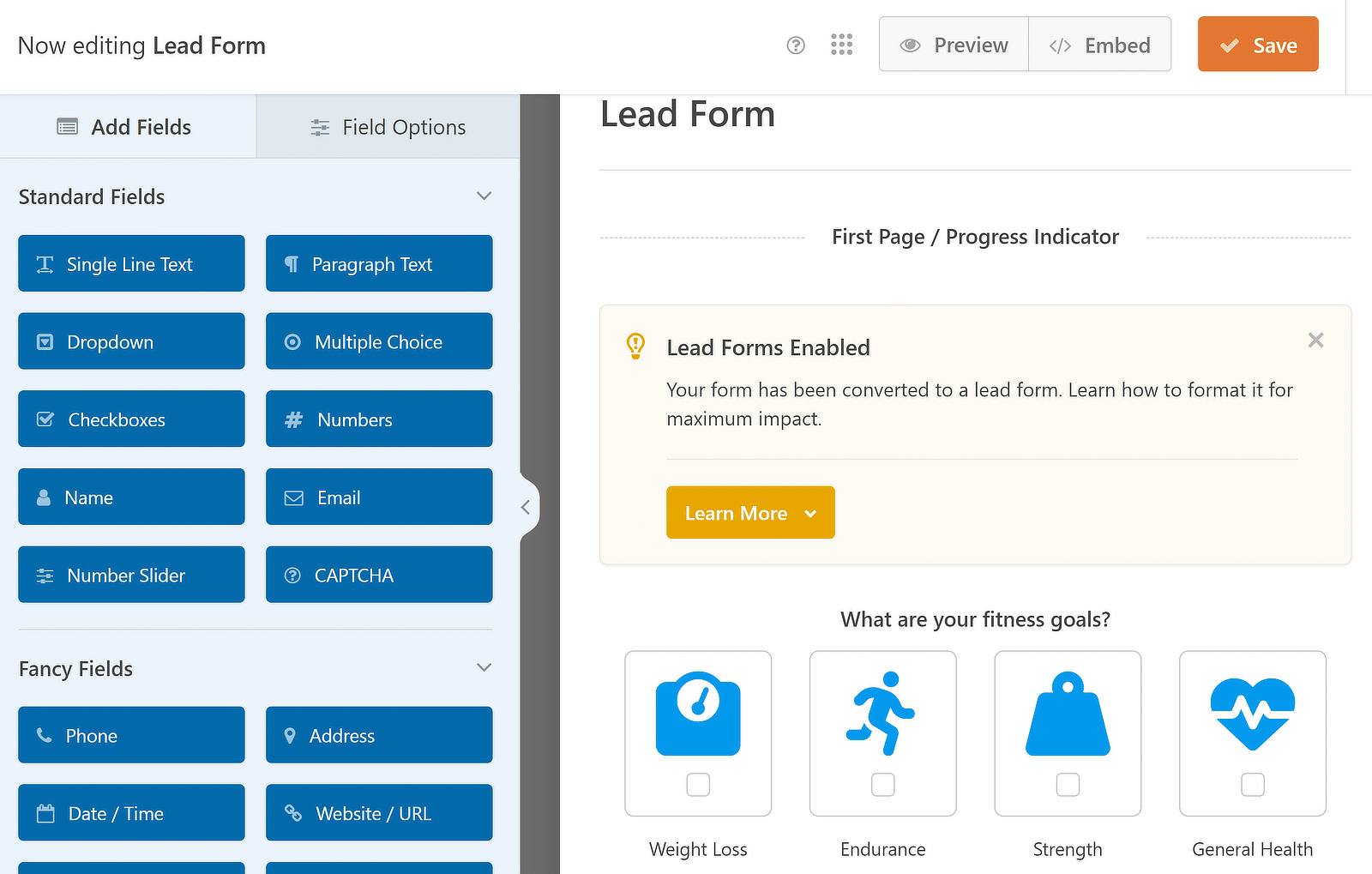
这是默认配置为使用潜在客户表单模式的众多表单模板之一。 当此模式处于活动状态时,表单一次仅显示一个字段,并在每个字段之间添加分页符。

您可以自由地在表单中添加、删除、编辑或重新排序字段,因此不必按原样使用模板。
不过,为了简单起见,我将使用该模板,而不进行任何进一步的更改。 有关详细指南,请参阅我们有关创建多页潜在客户表单的教程。
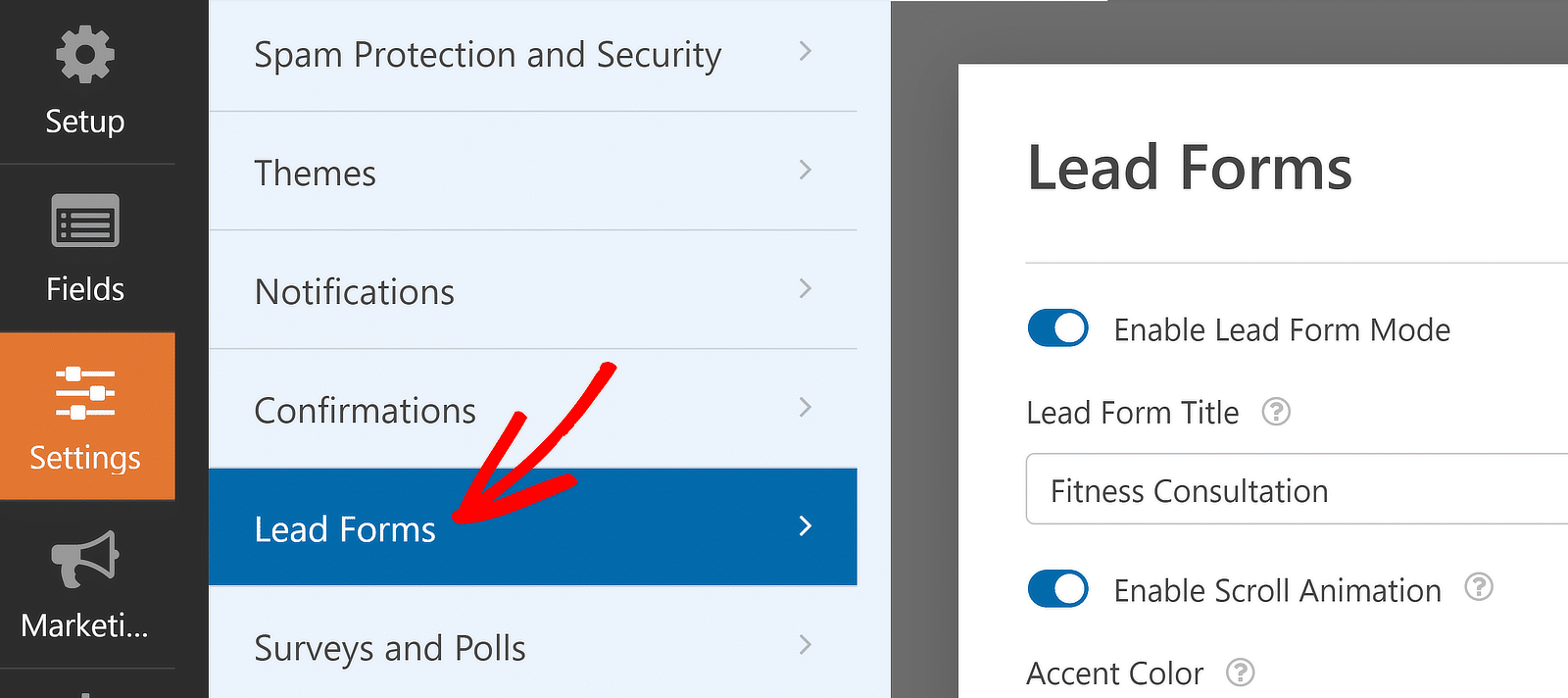
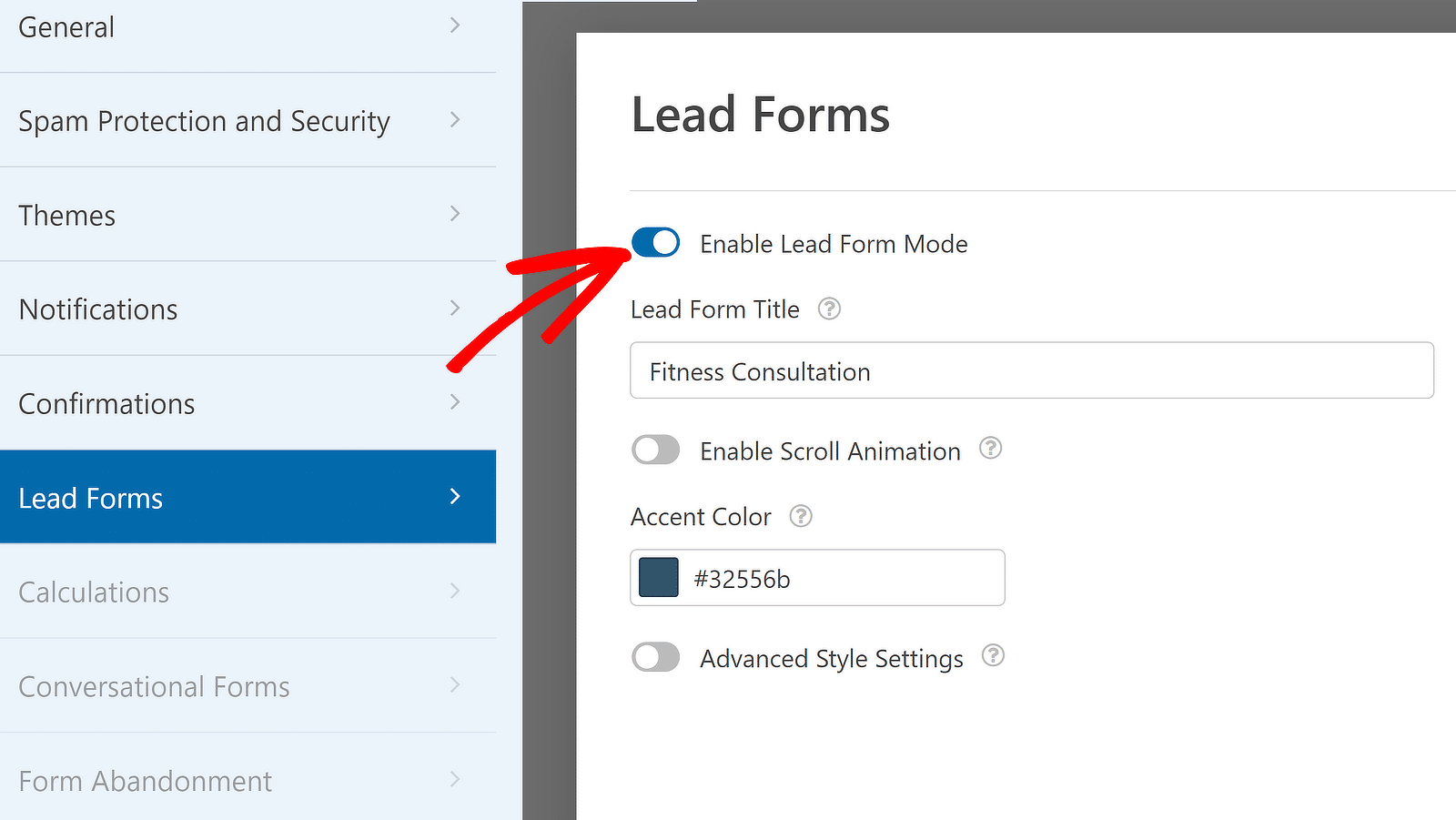
您可以通过转至设置 » 潜在客户表单来访问有关表单的其他设置。

您可以使用启用潜在客户表单模式切换按钮来打开或关闭此模式。 启用后,您将在下面看到其他设置。

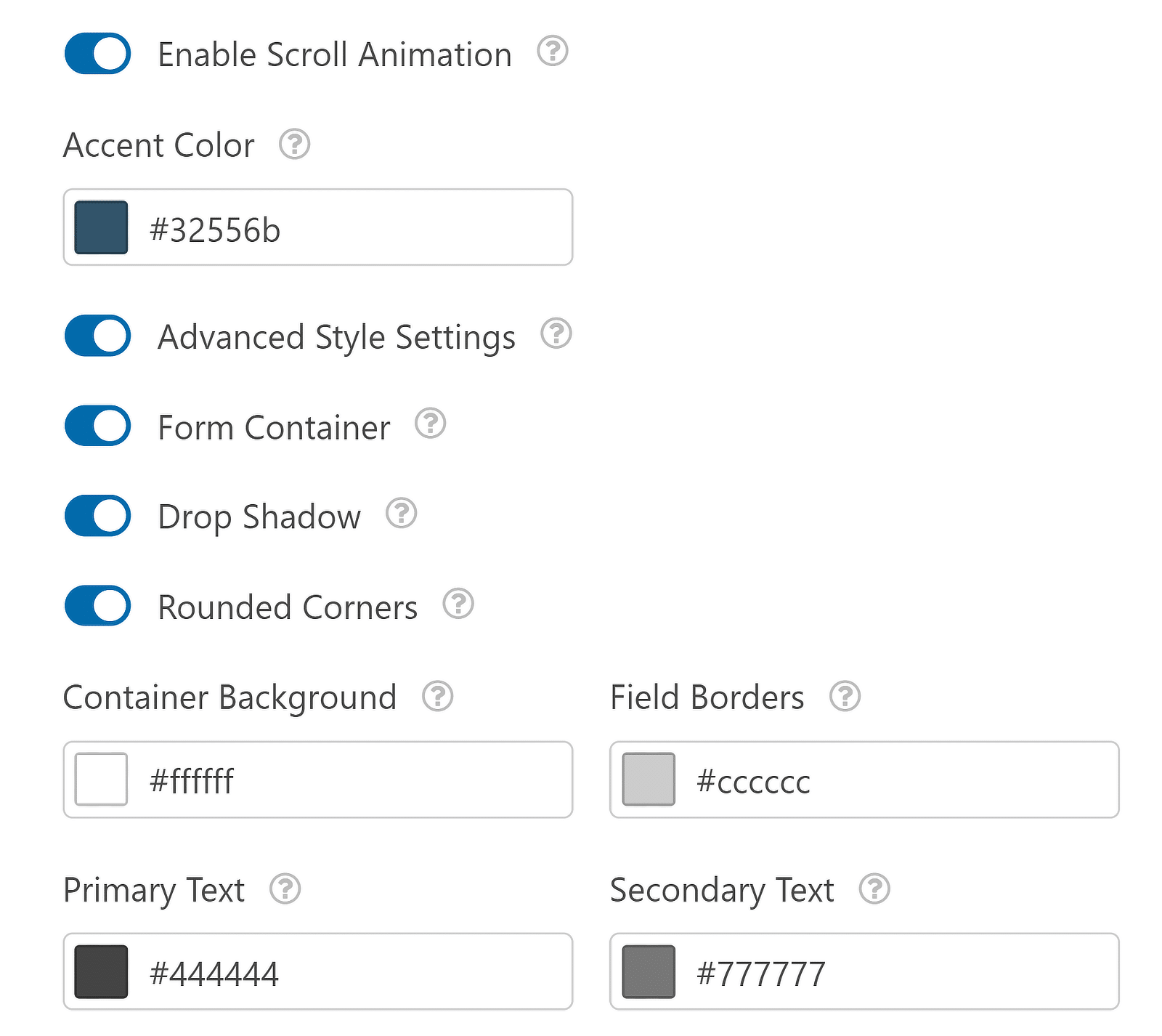
您可以通过单击颜色选择器来选择强调颜色。 除此之外,您还可以通过选择“高级样式设置”切换按钮进行更进一步的操作。
这些扩展的设置使您可以更深入地控制表单设计元素。

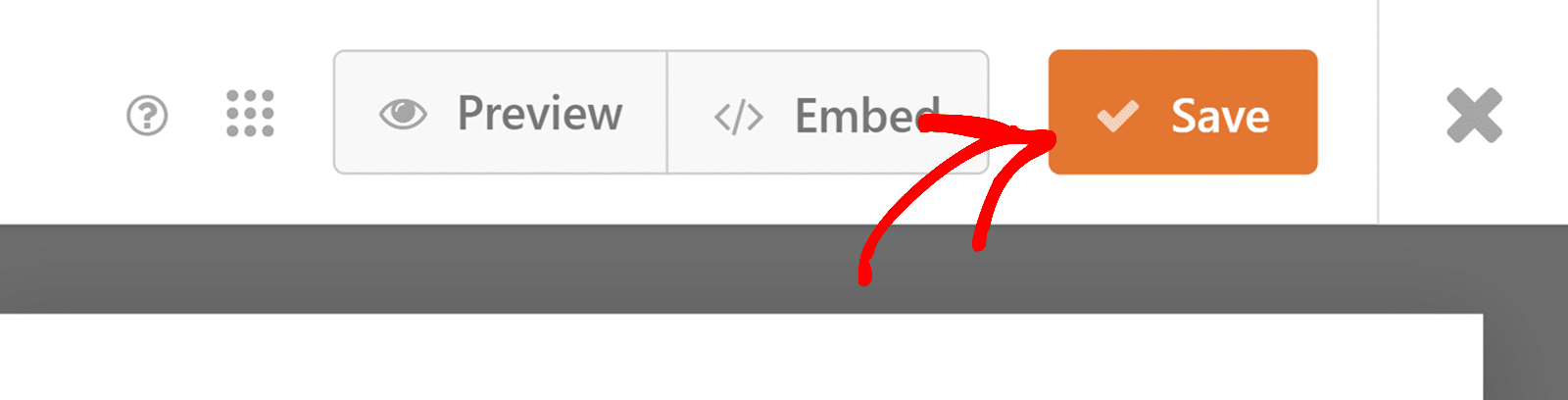
根据需要进行任何调整。 然后,单击顶部的“保存”按钮。

好工作! 现在剩下的就是嵌入您的表单。
第 3 步:嵌入您的潜在客户表格
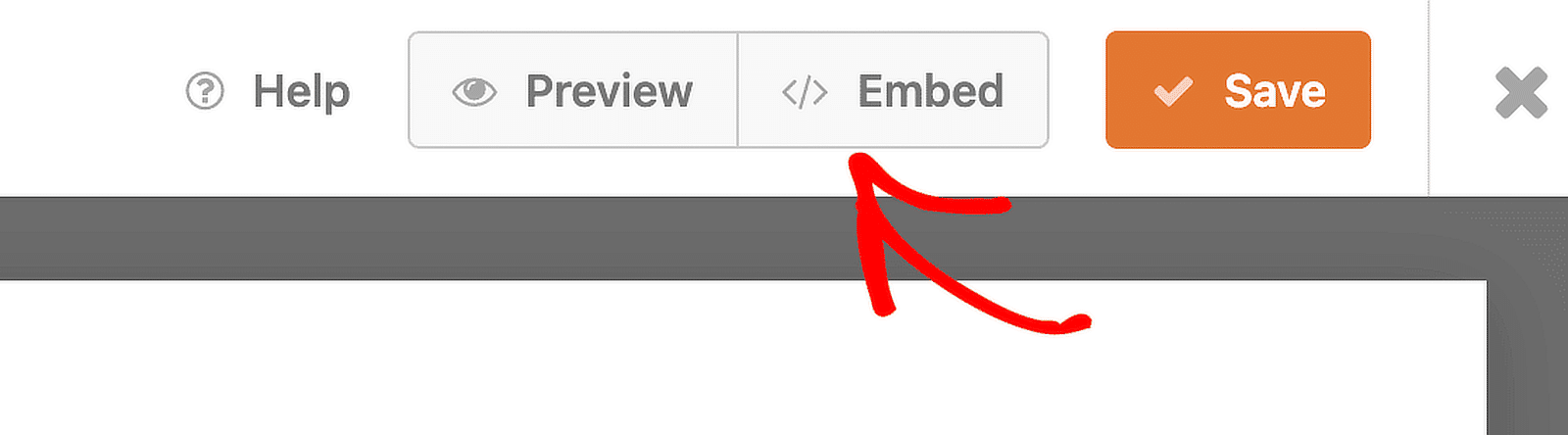
WPForms 为您提供了多种嵌入表单的选项。 如果您想将表单嵌入到新页面或现有页面上,可以按顶部的“嵌入”按钮。

之后,您可以按照直观的屏幕说明和提示来嵌入表单。
旨在收集电子邮件注册的潜在客户表单很少用作独立表单,作为页面上的唯一元素独立出现。 因此,您可能希望将潜在客户表单嵌入到帖子或侧边栏小部件中。
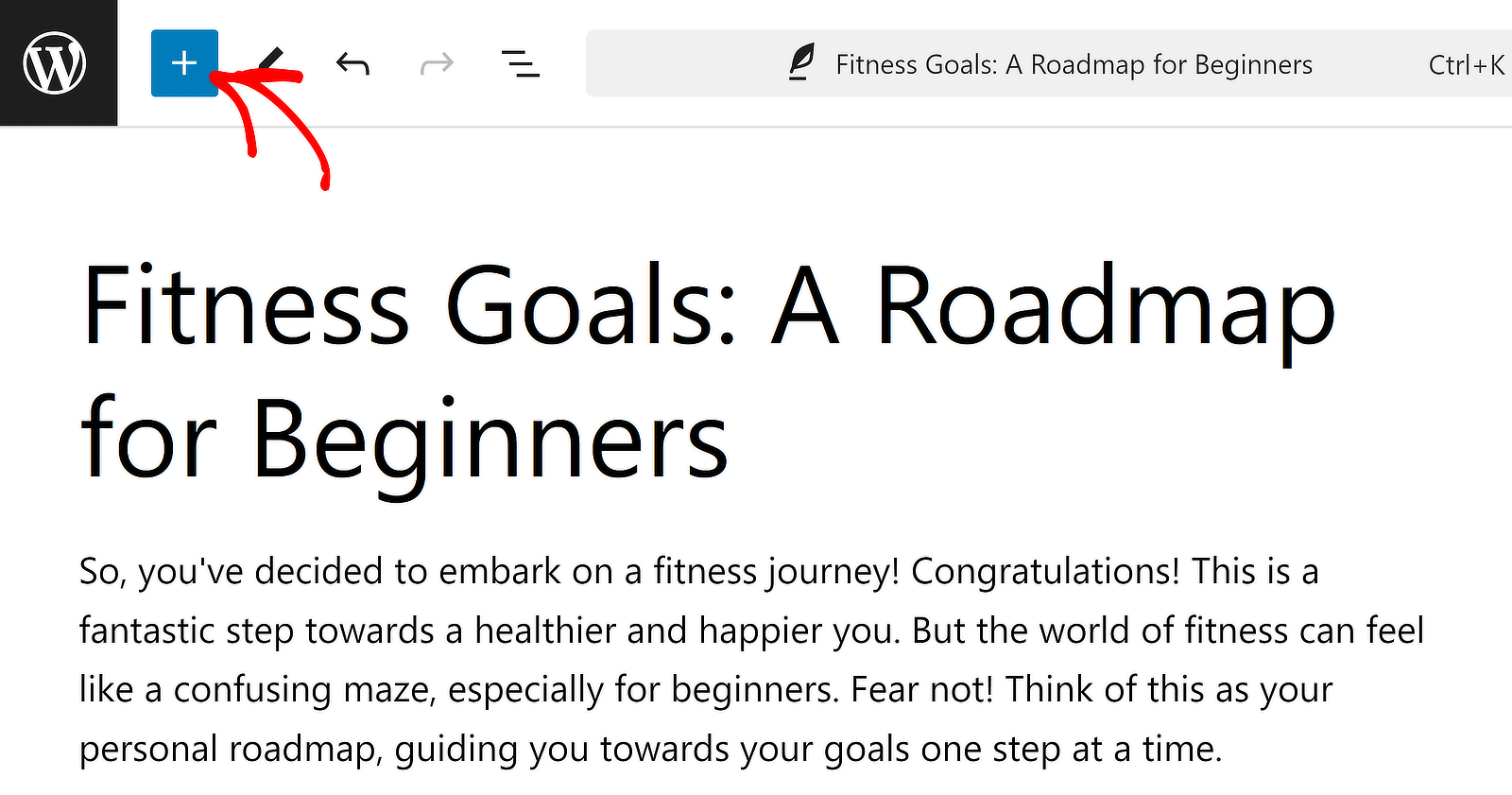
要将表单嵌入到帖子或文章中,只需创建一篇新帖子或编辑现有帖子即可。 然后,按左上角的“ + ”图标。

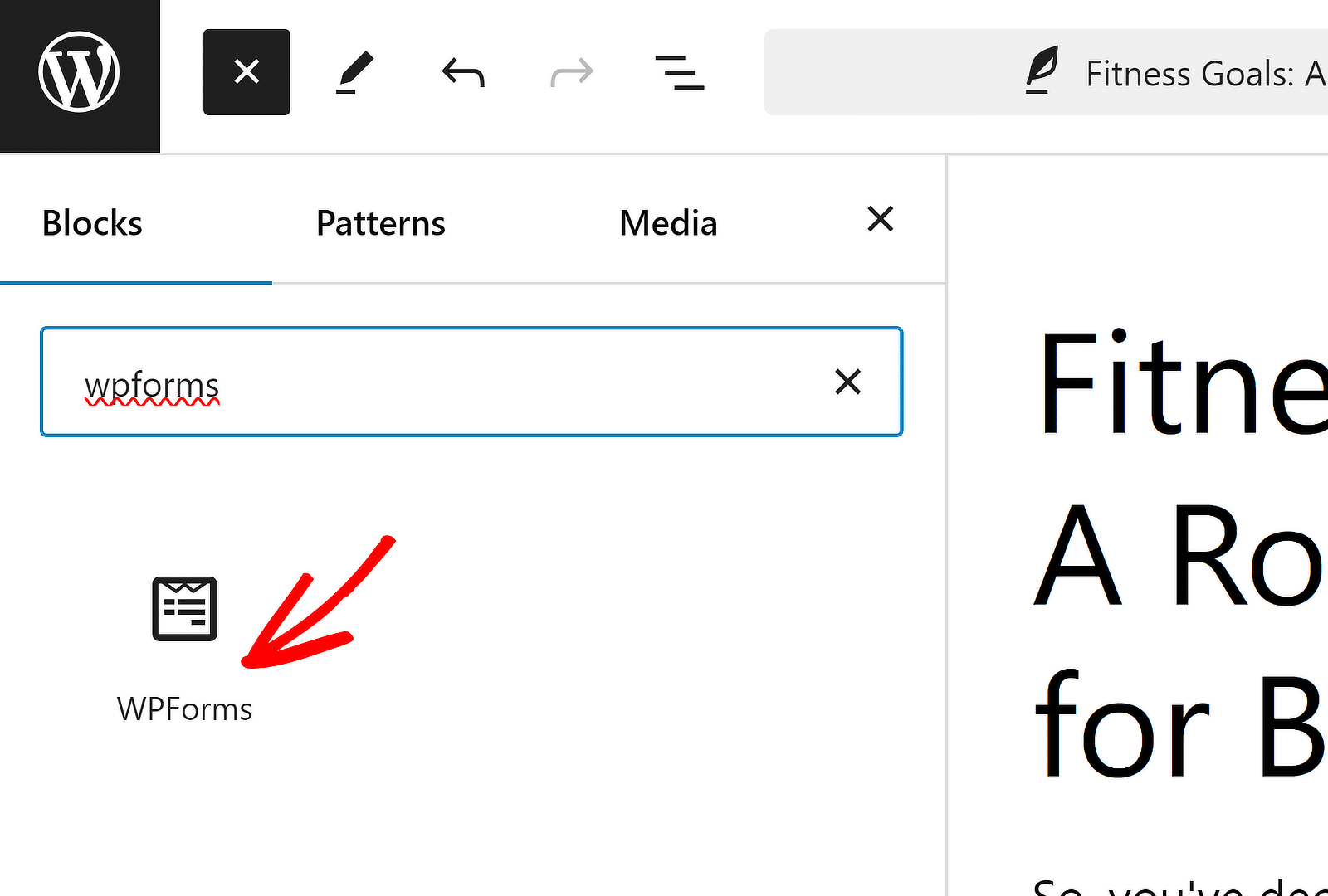
然后,键入 WPForms 以立即找到 WPForms 块。 将此块拖放到帖子内您认为战略上合适的任何位置(例如在介绍之后或正文中间)。

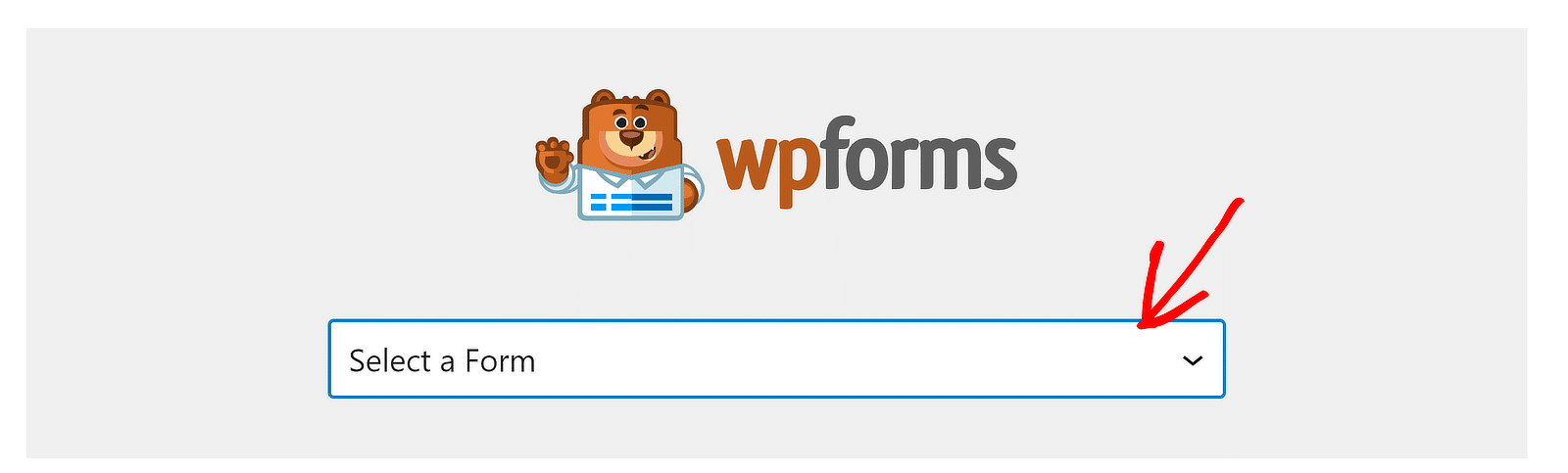
插入 WPForms 块后,使用下拉菜单选择要嵌入的表单。

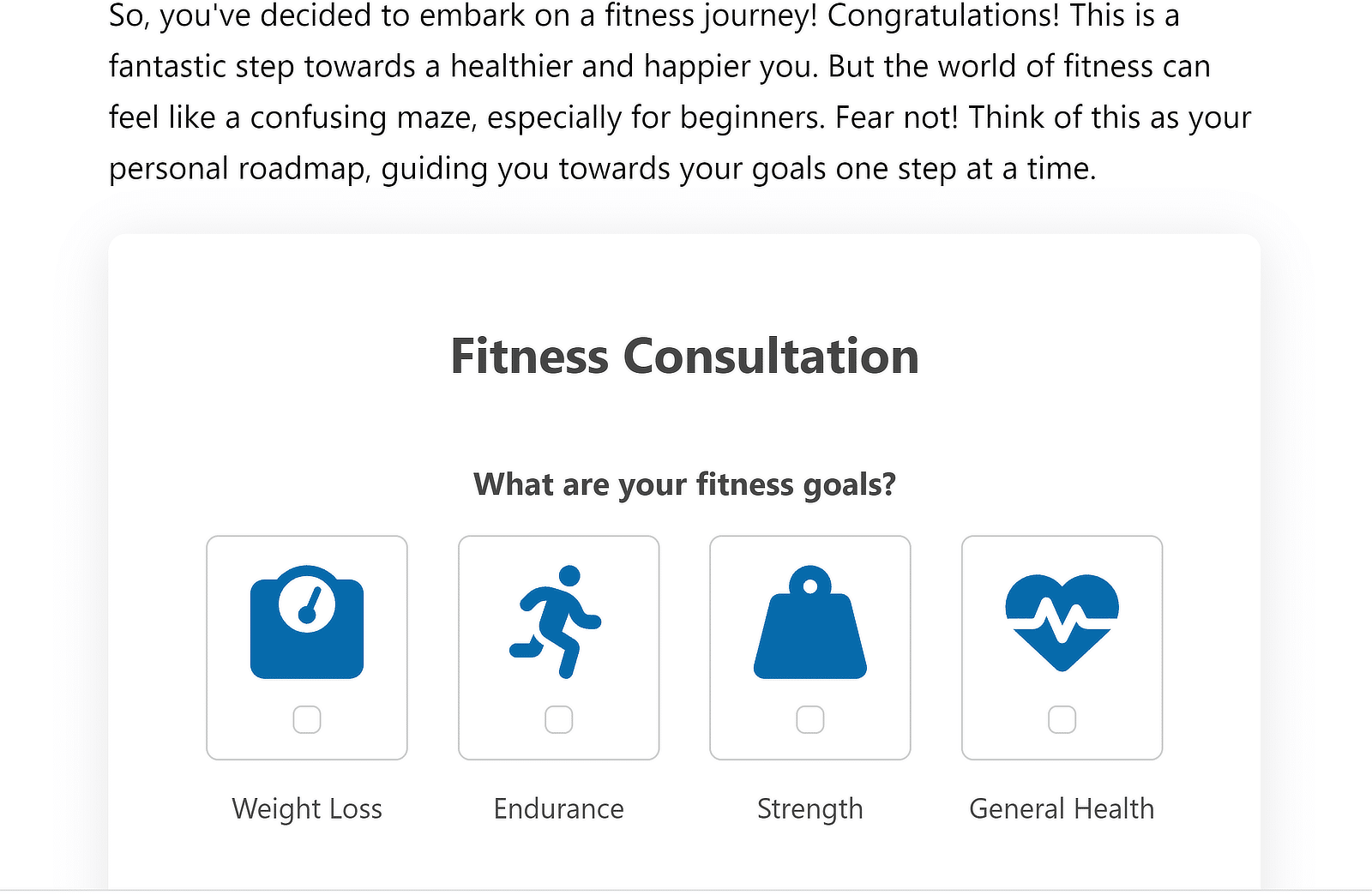
一旦您选择了表格,它就会出现在您的屏幕上。

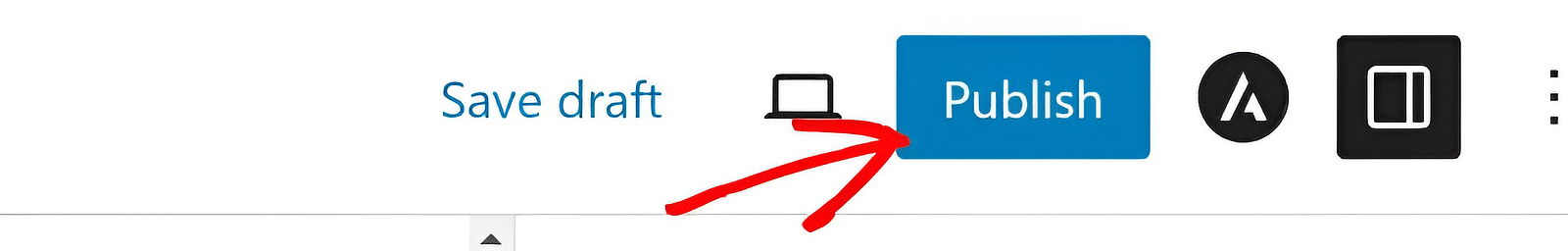
为帖子开发内容并准备好发布后,请继续按顶部的“发布”按钮。

继续查看您发布的帖子。 现在是通过亲自发送第一份提交来测试您的表单的好时机。

看起来很整洁,对吧?
如果要将表单添加到小部件,请参阅有关在小部件中嵌入表单的说明以了解详细信息。

立即创建您的潜在客户表格
登陆页面
是时候在下一节中探索登陆页面了。
什么是着陆页?
着陆页是独立的网页,设计有单一焦点或号召性用语 (CTA)。 有两种类型:
- 复杂的登陆页面:功能丰富的页面,具有多个 CTA、引人注目的文案、视觉效果,通常还包括表单。
- 全长表单:完全专用于占据整个页面长度的单个页面的页面。
那么,您的网站应该使用哪种类型的着陆页? 答案取决于您的预算和目标。
如果您正在构建专门针对您提供的产品或服务的页面,则应该使用专业的文案和 CTA 创建详细的登录页面。
另一方面,如果您正在进行一项调查,或者想要从客户那里收集比通常在潜在客户表单上询问的信息更详细的信息,那么在这种情况下,完整的表单更合适。
| 登陆页面️ | 完整表格 | |
|---|---|---|
| 优点 |
|
|
| 缺点 |
|
|
| 用例 |
|
|
现在您已经了解了差异,让我们逐步完成创建完整的登录页面和专用表单页面的步骤。
如何创建表单页面
创建专用于独立表单的完整页面不需要 WPForms 的专业技能或知识。 您需要执行以下操作:
第 1 步:安装 WPForms Pro 和表单页面插件
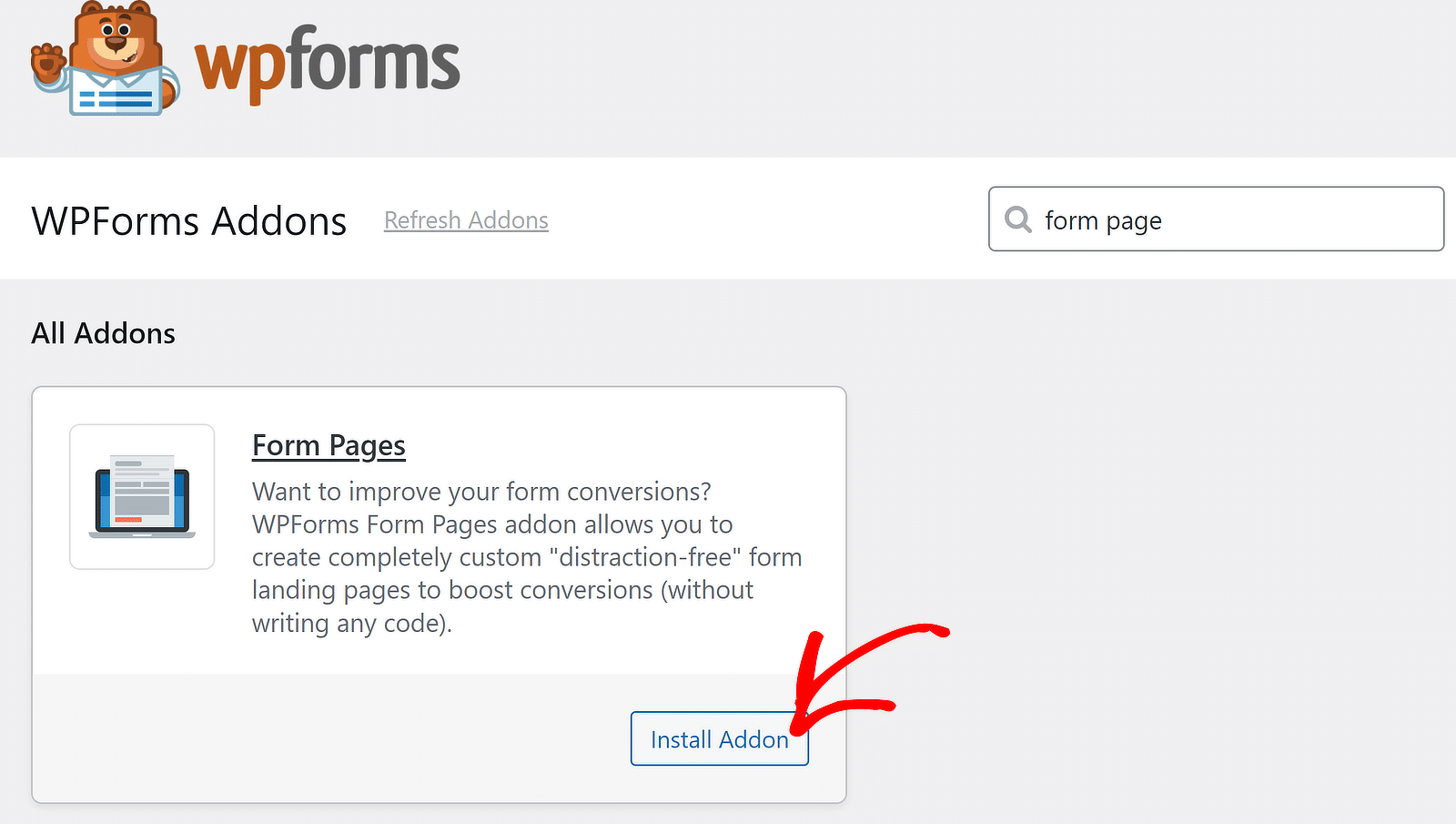
和以前一样,您需要在站点上安装 WPForms Pro。 然后,转到WPForms » Addon并安装 Form Pages 插件。

之后,单击WPForms » 添加新的。

输入表单的名称并选择模板。
第 2 步:创建新表单
这次,我使用调查表单模板来演示通常使用完整表单的常见用例。
注意:匿名员工满意度表模板要求您激活调查和民意调查插件。

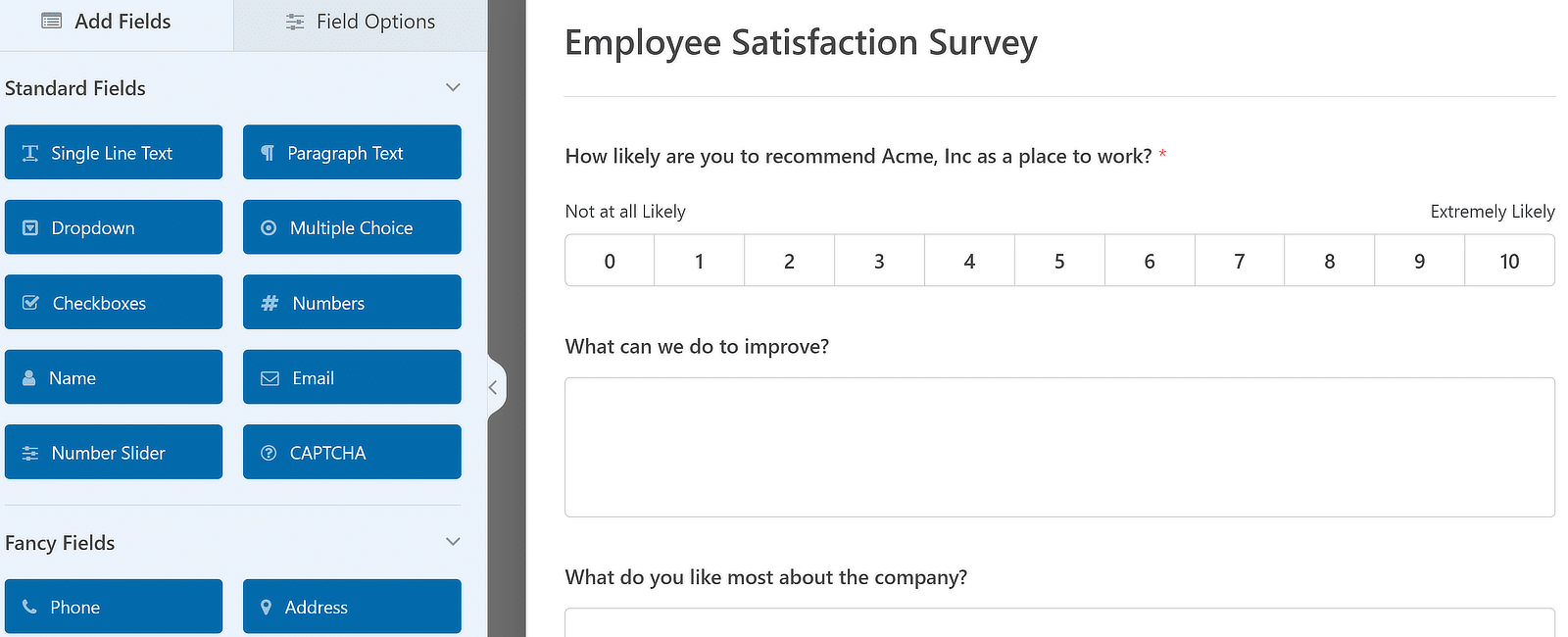
选择模板后,表格将在几秒钟内加载。

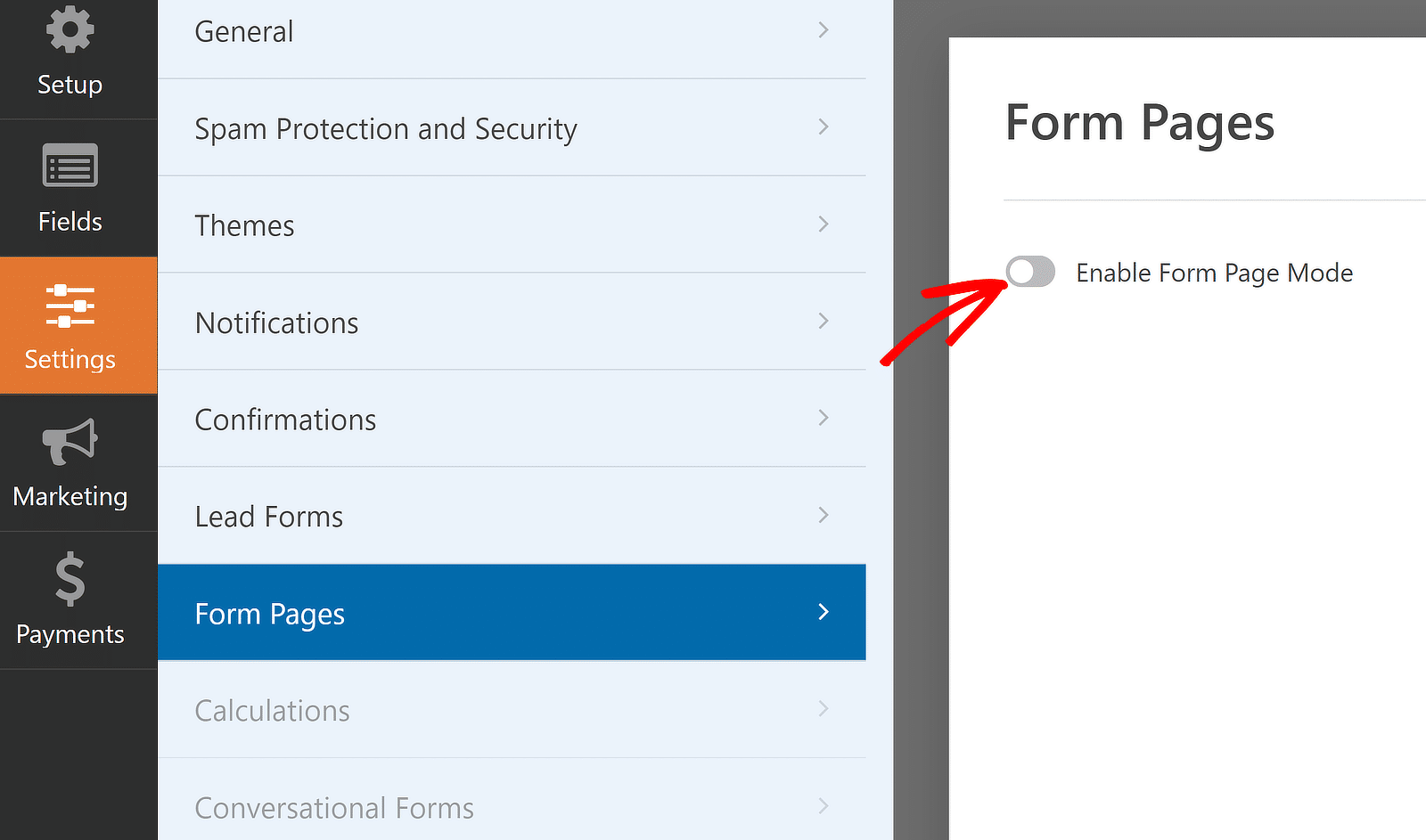
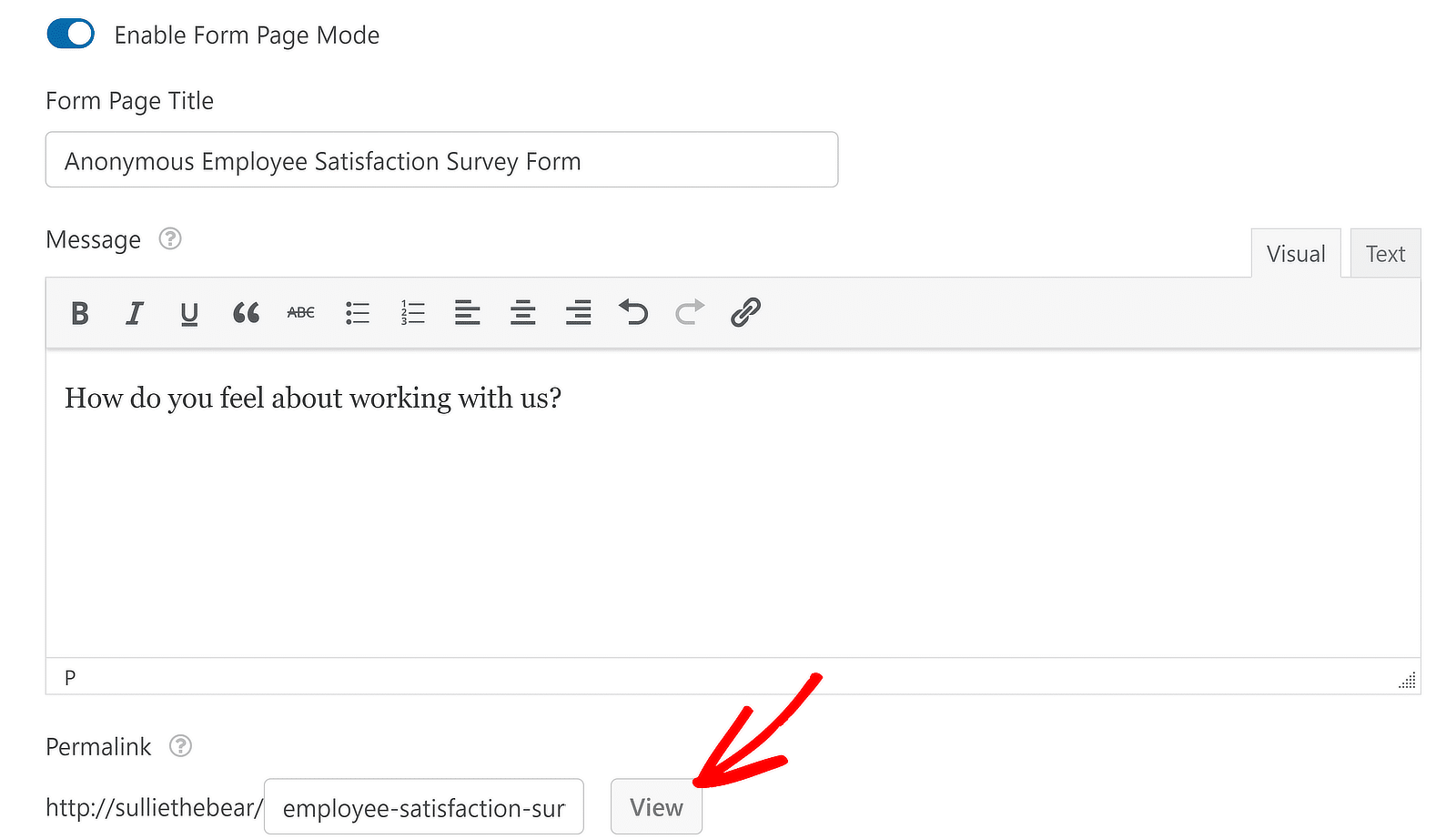
现在,单击侧边栏上的“设置”»“表单页面” 。 然后,使用启用表单页面模式旁边的切换按钮。

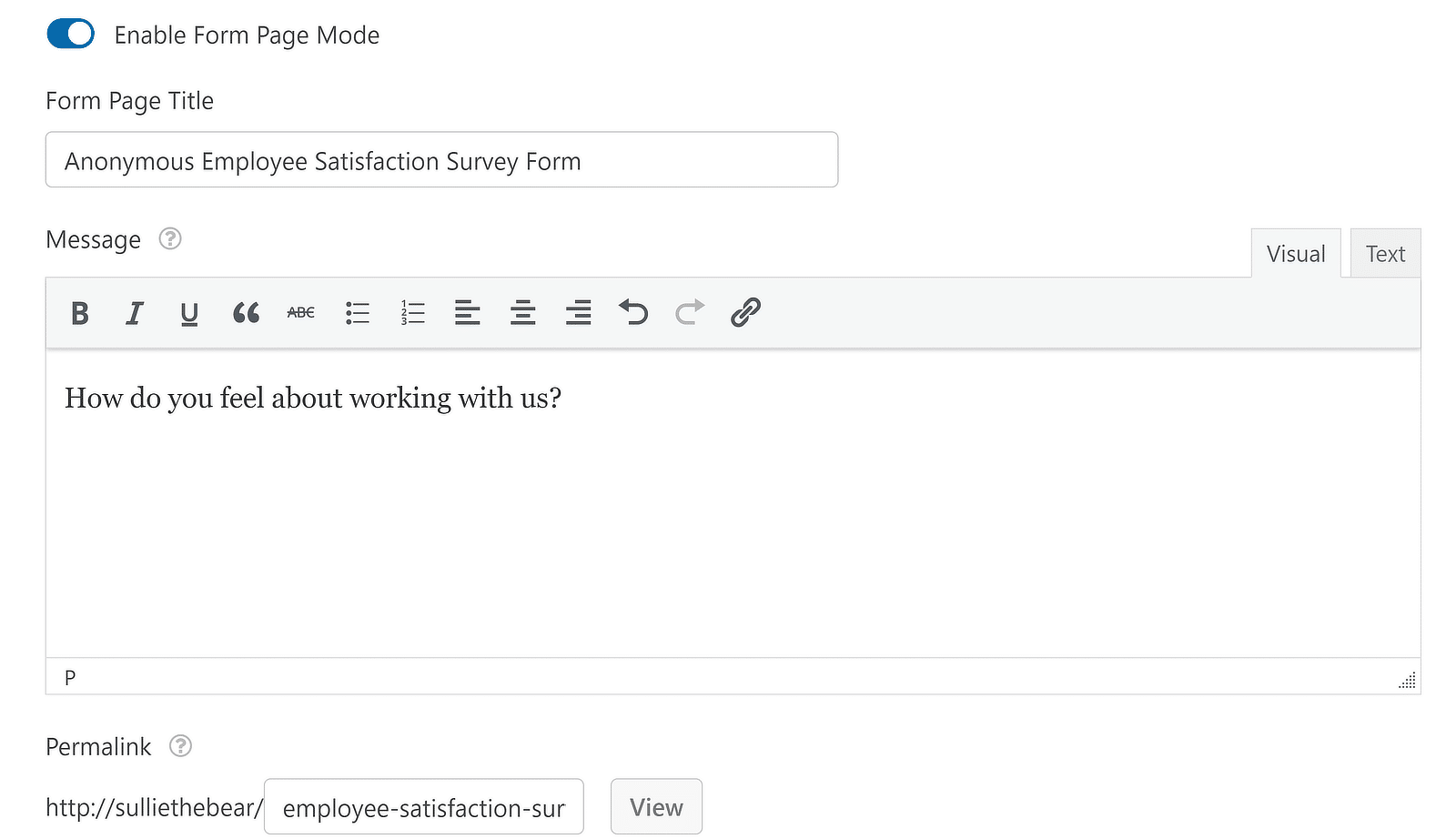
完成此操作后,您会发现其他设置出现在下方。 这些将允许您为表单页面创建标题,添加描述,并为页面创建永久链接或slug。

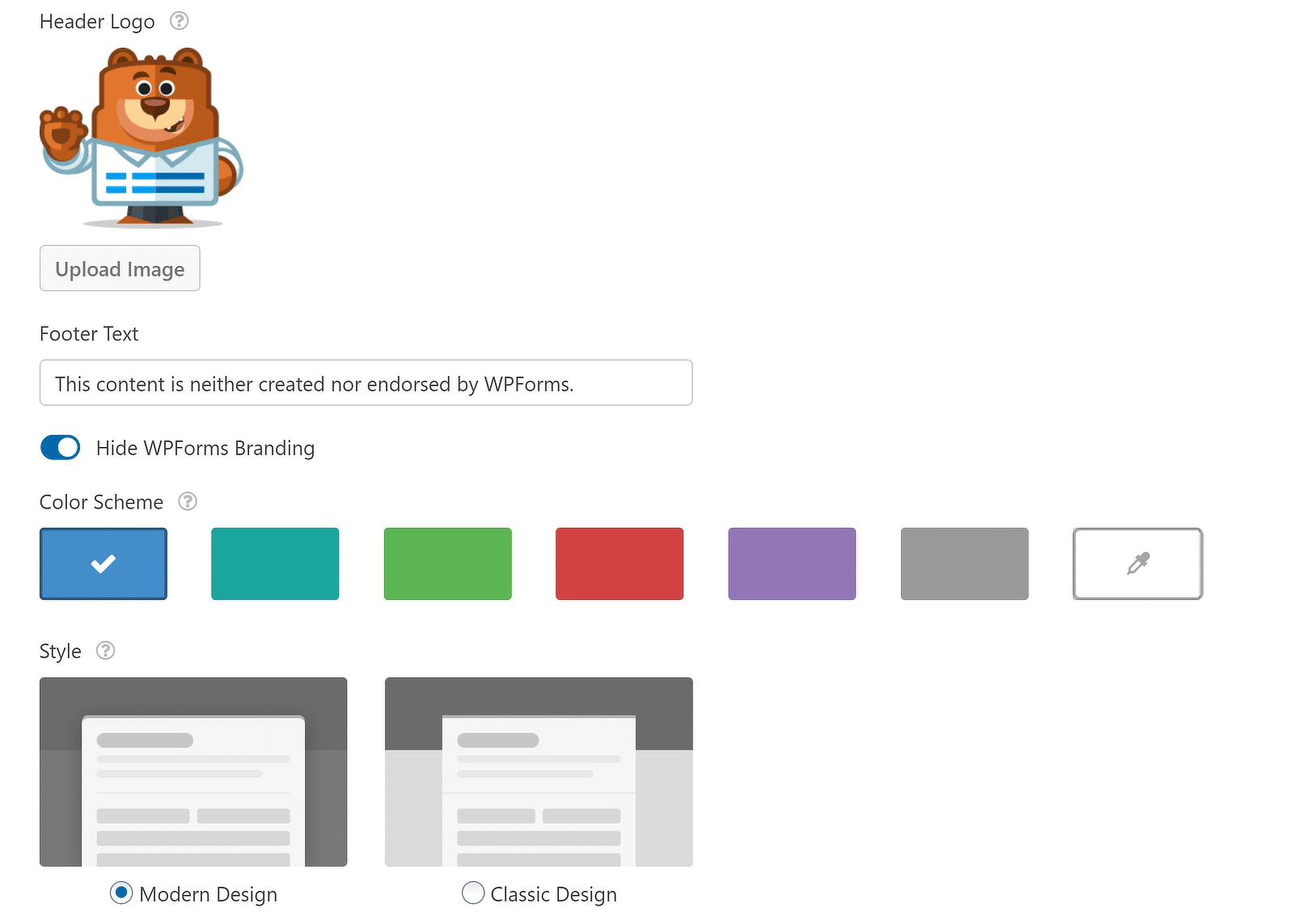
如果进一步向下滚动,您可以添加标题徽标、选择自定义配色方案以及其他选项。

如果您满意,请按“保存”按钮。 当您保存表单时,WPForms 将立即为您创建表单页面,这使得这一切变得如此简单!
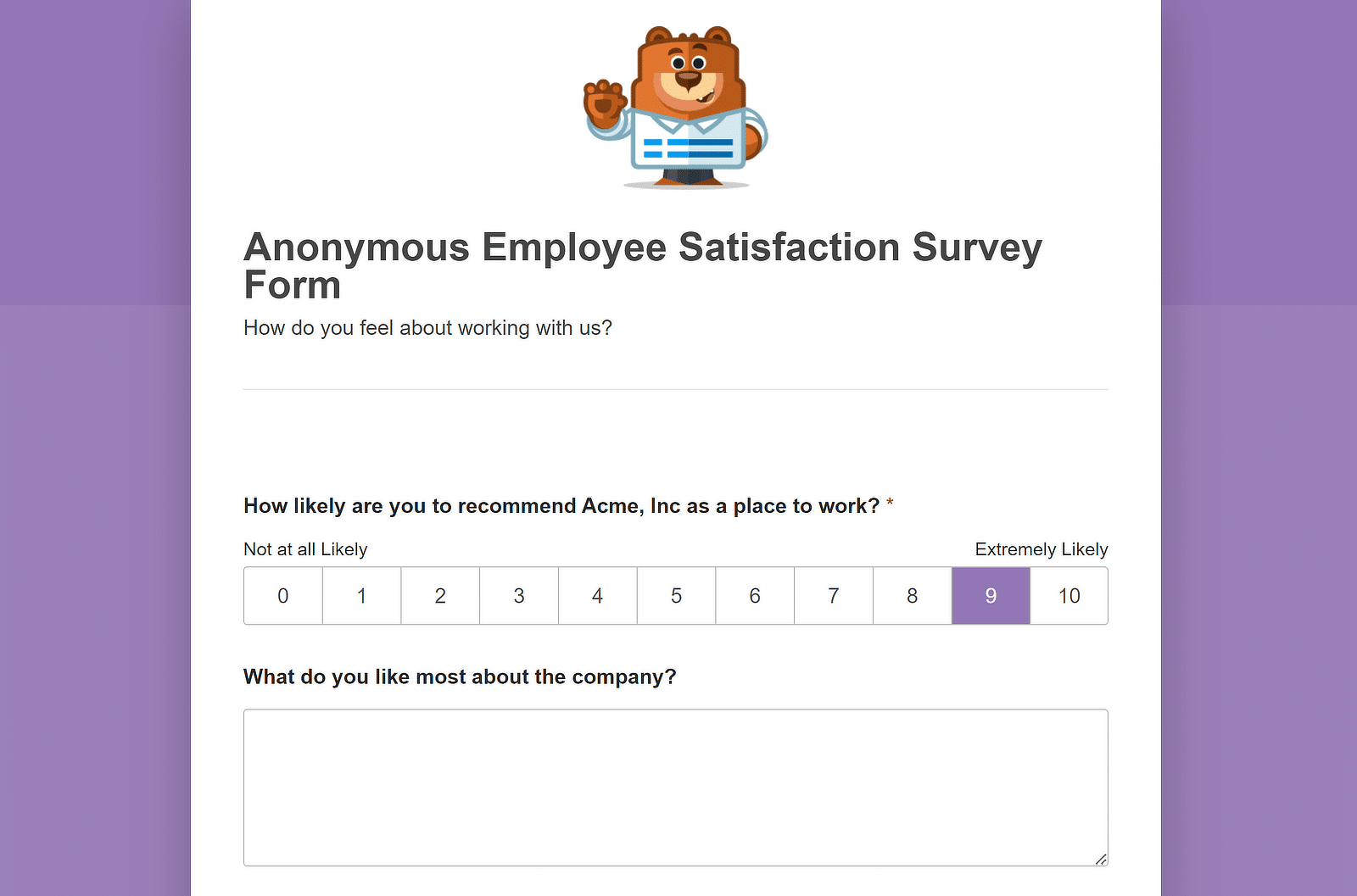
要查看表单页面,只需单击永久链接框旁边的“查看”按钮即可。

现在,您的完整表单页面已准备好在完全无干扰的环境中接受访问者的详细信息!

立即创建自定义表单页面
但是,如果您需要一个更结构化的登陆页面,其中包含多个部分和专注于潜在客户捕获的文案,该怎么办?
请阅读下文,了解如何创建详细的登陆页面。
如何创建专用登陆页面
当您拥有作为设计基础的专业模板时,构建登陆页面会更容易。 以下是您在网站上创建潜在客户开发登陆页面的方法:
第1步:安装SeedProd并创建一个新页面
SeedProd 是一个登陆页面构建器,它也因其在网站上构建即将推出或维护模式页面的简单解决方案而广受欢迎。

您可以购买 SeedProd 并按照与 WPForms 相同的步骤进行安装。 但如果您需要指南,请参阅有关安装 WordPress 插件的教程。
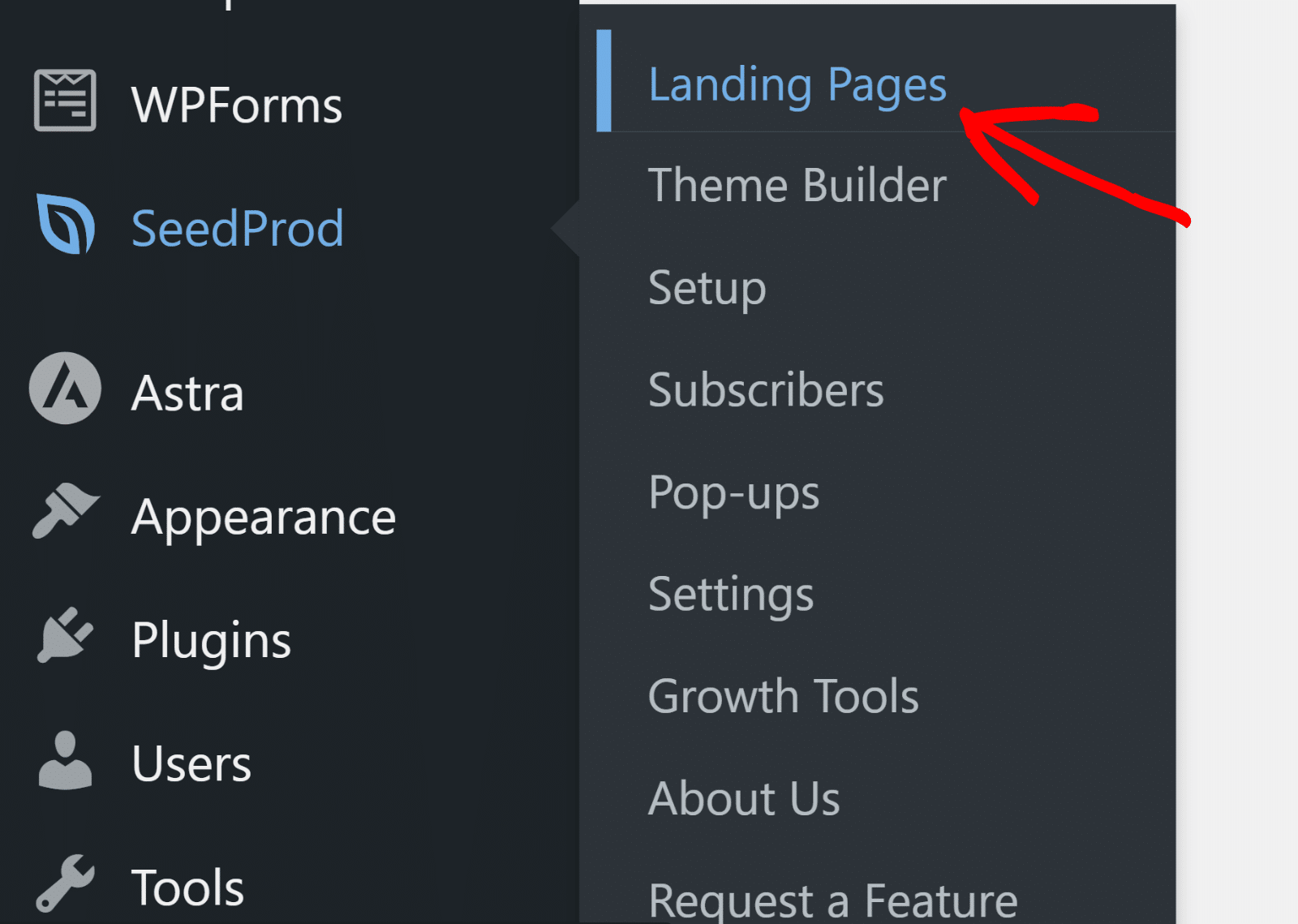
安装后,将光标悬停在管理侧栏上的 SeedProd 上,然后选择登陆页面。

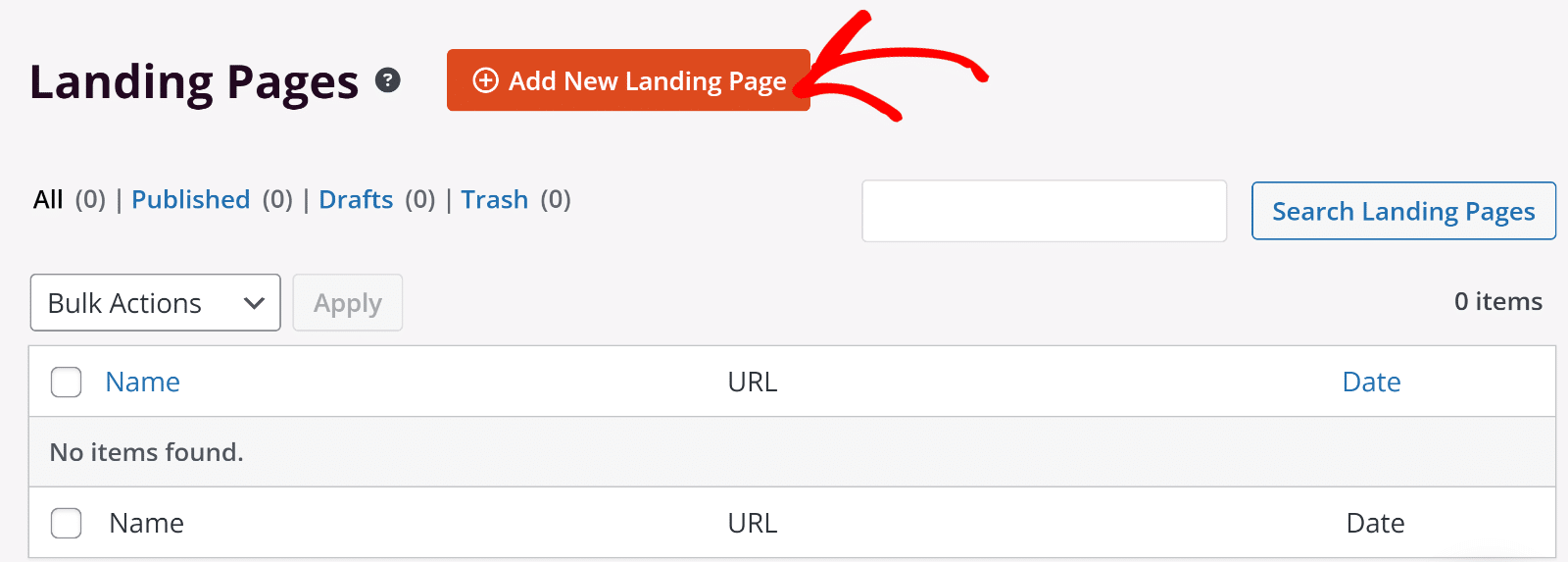
此时,您将看到用于创建不同类型的着陆页的选项。 向下滚动并单击“添加新登陆页面” 。

现在,您将看到一个打开的模式,要求您输入页面的名称并为页面选择一个别名。 根据需要输入详细信息以继续。
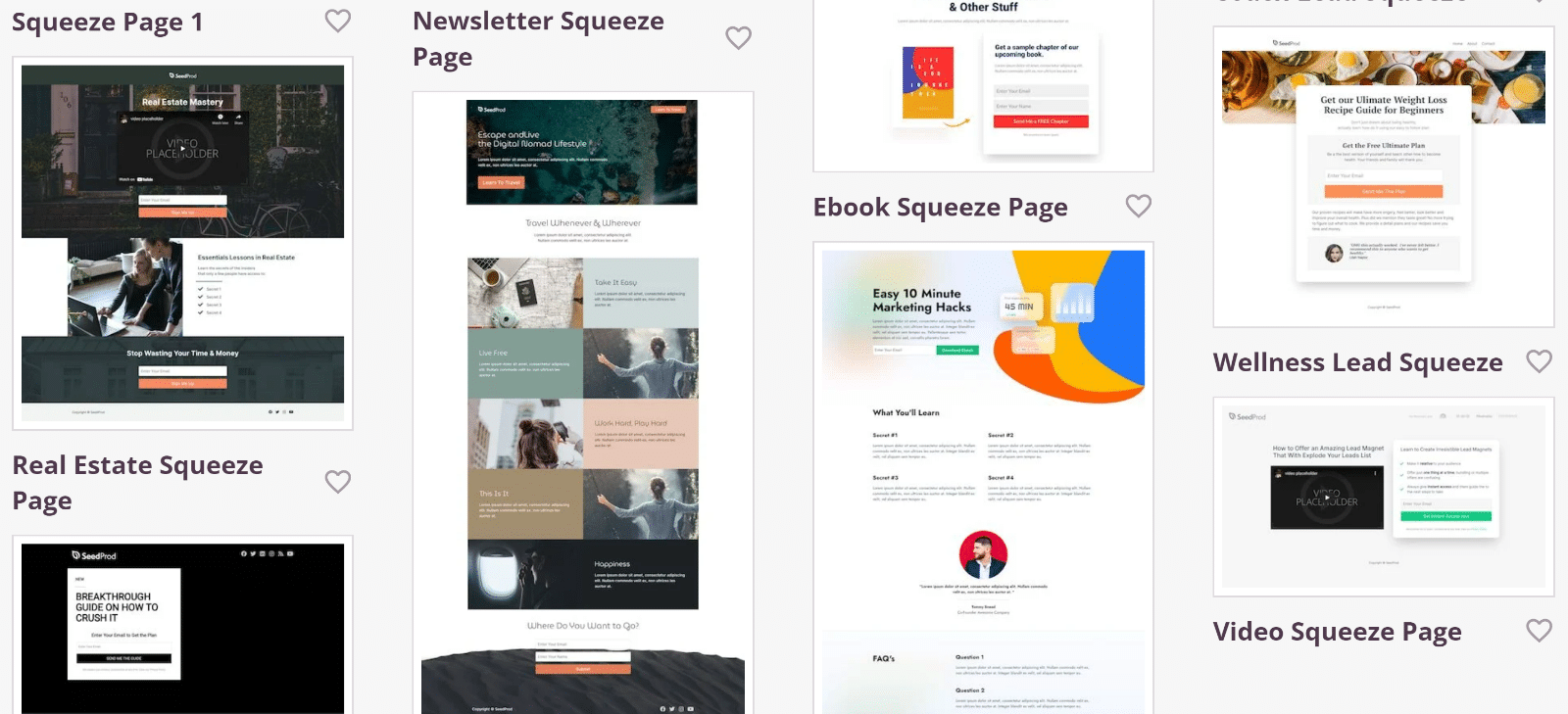
第 2 步:选择页面模板并发布您的页面
现在,是时候为您的页面选择模板了。 这里有大量很好的例子,所以请随意探索并选择最适合您需求的一个。

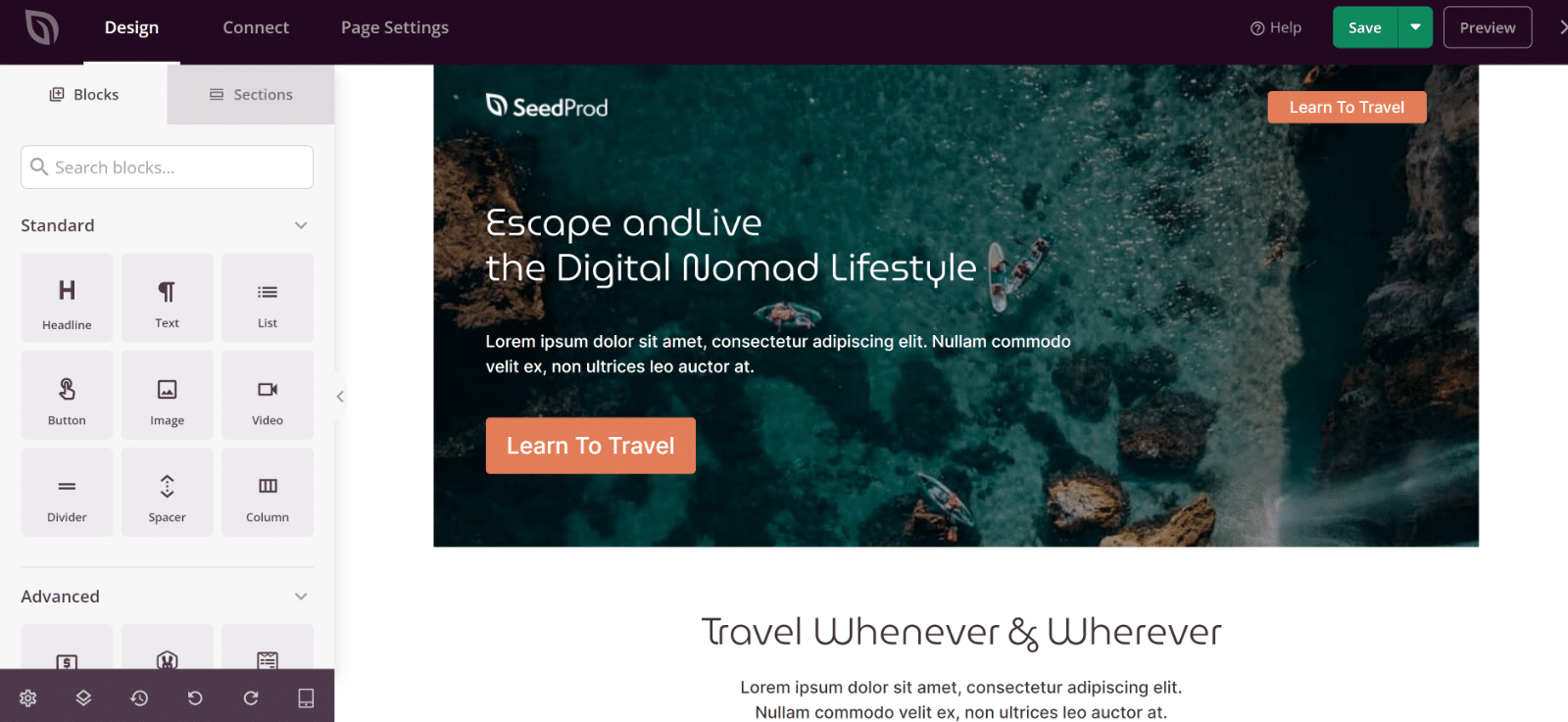
选择模板后,页面构建器将打开,您可以在其中通过编辑页面内容并使用简单的拖放控件添加新块来开发页面。

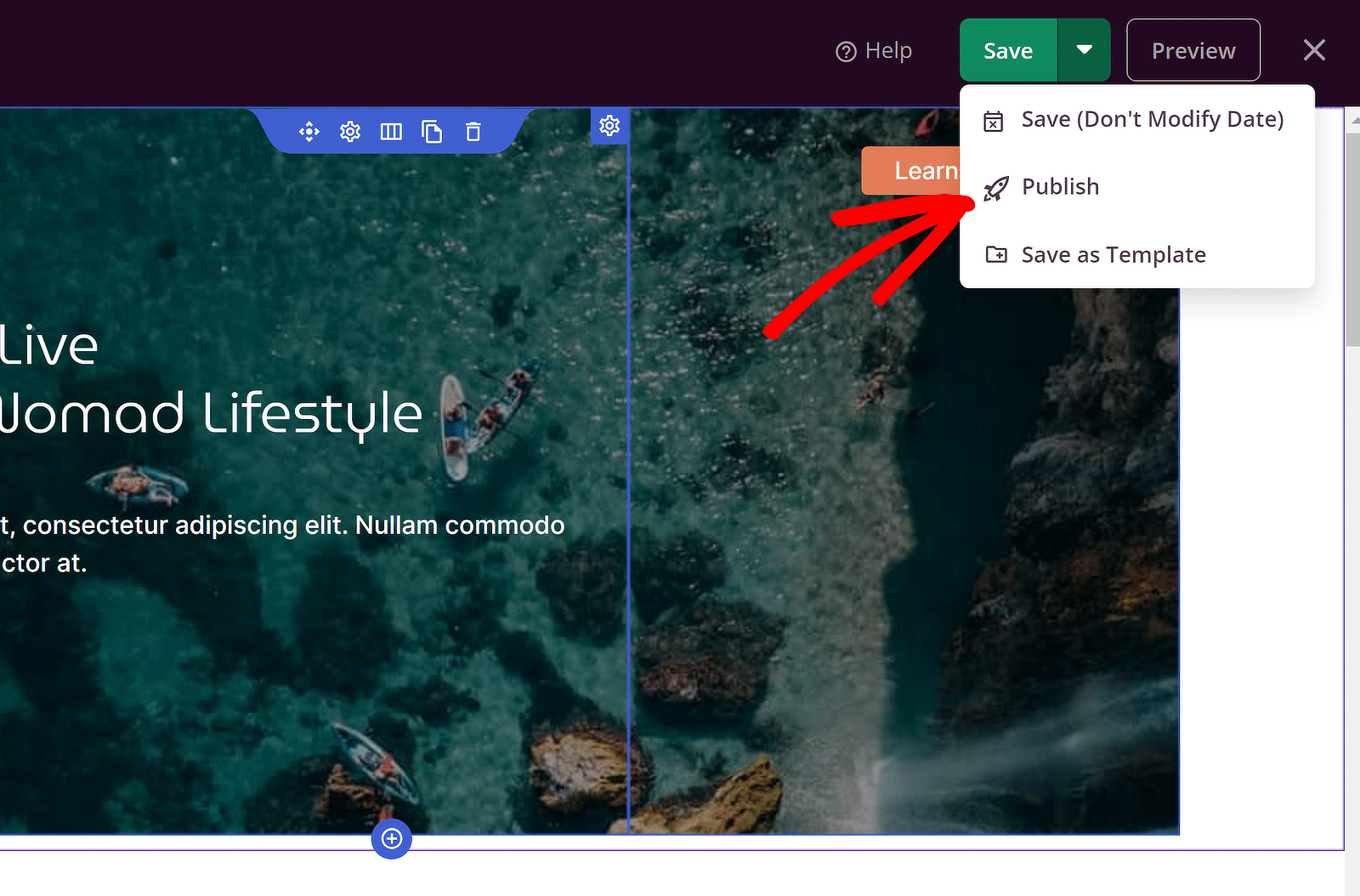
要保存更改,请按顶部的“保存”按钮。 当您准备好发布时,单击“保存”旁边的向下箭头按钮以展开菜单,然后单击“发布” 。

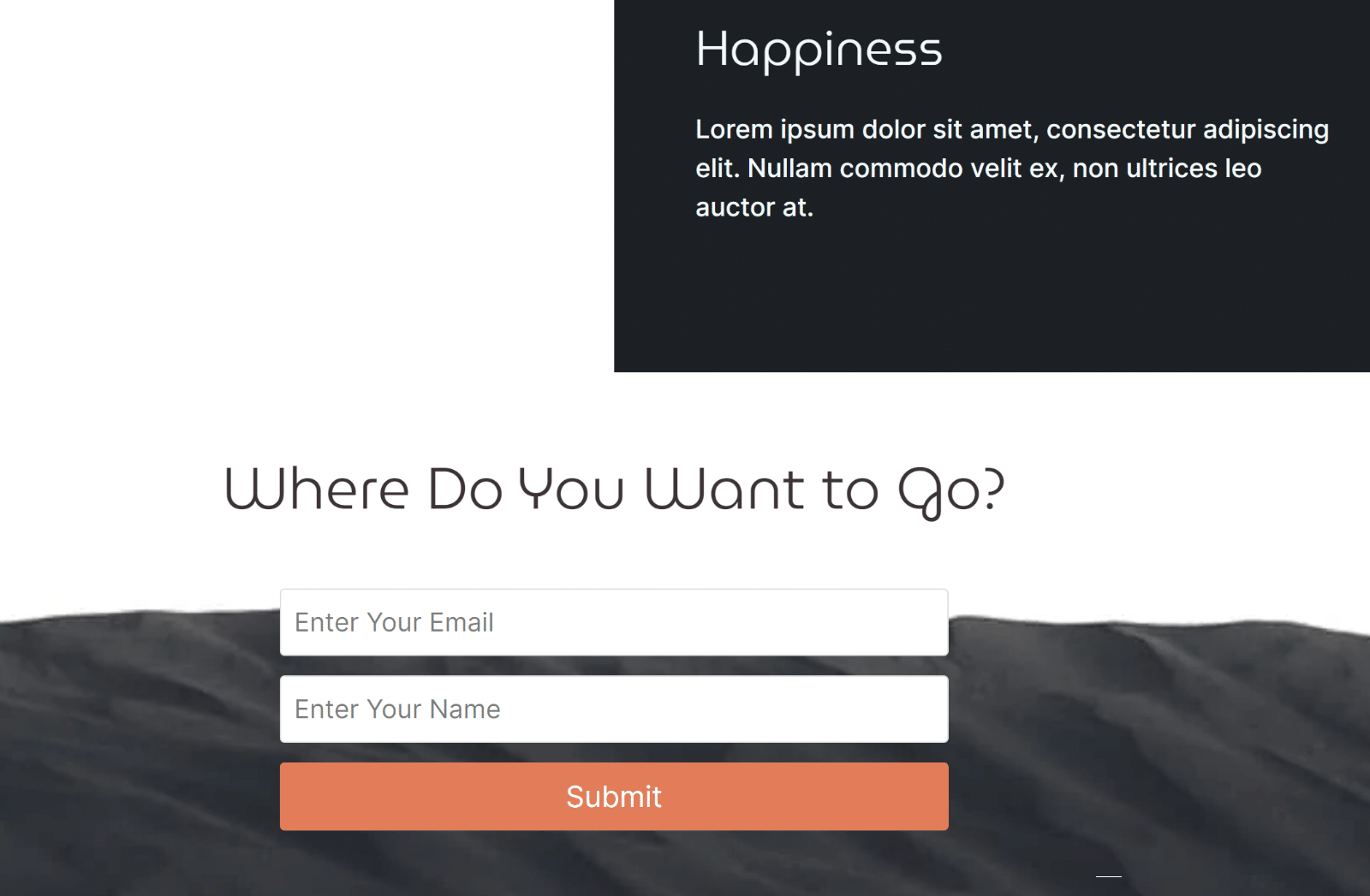
然后您可以从前端查看您的页面。 在我的示例中,我使用底部带有潜在客户表单的模板。
这是一个简单的潜在客户表单,仅用于收集电子邮件地址,所有其他元素都有助于实现同一目标,即说服访问者分享他们的电子邮件地址。

另请阅读:如何在 WordPress 中创建登陆页面。
潜在客户表单与登陆页面:您应该使用哪一个?
我希望您现在能更清楚潜在客户表单和两种主要类型的登陆页面之间的区别。 但回顾一下:
- 当您需要以最少的承诺来捕获潜在客户时,请使用潜在客户表单。
- 当您想通过文案来推动转化并强调您的功能、优势或服务时,请使用登陆页面。
- 当您想要收集大量零方数据用于调查或活动注册等目的时,请使用完整表单页面。
现在你就拥有了! 通过这些提示,您可以就应该使用哪种策略来发展您的网站做出明智的决定。
接下来,从潜在客户表格示例中获取灵感
查看潜在客户表单的真实示例以及其他网站如何利用此工具进行活动总是很有帮助的。 查看我们对销售线索表格示例的概述以获得灵感。
创建您的潜在客户表格
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
