WordPress的精益和轻量级插件
已发表: 2022-04-10在 Isotropic,我们喜欢在构建 WordPress 网站时平衡速度和功能。 在本文中,我们想详细介绍我们过去使用过的插件,这些插件被称为精简和轻量级。
通过在网站前端添加最少的代码,您可以确保它为访问者快速加载(更好的体验和谷歌在排名时重视的东西)。 此列表由我们的开发人员和代理机构在多年构建 WordPress 网站后整理而成。

通过反复试验,我们发现了几个设计精良的插件,它们增加了功能,但由于它们的精益设计,对网站速度的影响很小。
我们将尝试触及 WordPress 网站的每个方面,但如果您有一个轻量级插件想要添加到此列表中,请随时在评论部分告诉我们。
此列表中的每个插件都附带了我们过去使用它的原因的快速描述,如果我们目前正在使用它,以及一些优点和缺点。 话虽如此,让我们开始吧。 并随意使用左侧的目录在类别之间导航。
页面构建器
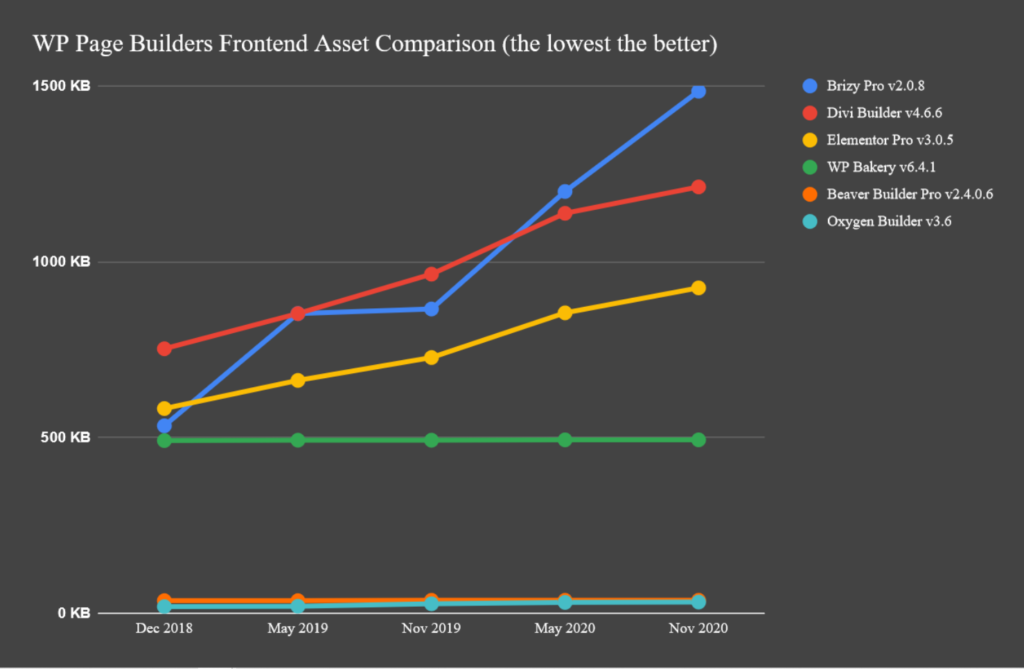
Oxygen 是 WordPress 的网站构建器。 与主要页面构建器相比,该工具在加载的前端资产方面是最轻的。 它也是代理机构的最佳选择之一,非常灵活,专为代理机构和开发人员创建。 我们现在将它用于我们的大多数 WordPress 网站,并且非常喜欢它。 对于经验不足的用户来说,肯定有一点学习曲线,但该工具附带的专业人士非常值得。
一个主要卖点是它输出的干净代码。 与其他页面构建器相比,特别是 Elementor,许多用户因此而切换。
相关:https://isotropic.co/elementor-vs-oxygen/
CSSHero 不是典型的页面构建器。 相反,它允许您修改现有主题,并与 Oxygen 等构建器协同工作。 这基本上是一个图形用户界面或 CSS 必须提供的一切。 您可以指向并单击构成网站的各种元素,例如 DIV、文本和部分,然后轻松地将 CSS 应用到它们。
该工具不会以任何方式更改主题文件。 相反,它会创建自己的样式表,该样式表位于预先存在的文件之上。 您还可以将您的作品导出为 CSS、LESS、JSON 数据。
谈到速度,这个 CSSHero 的开发人员说得最好:“从技术角度来看,CSS Hero 只生成并启用一个单独的、静态的额外 CSS 样式表,它干净地覆盖了您的主题的原始样式表。”
相关:https://isotropic.co/csshero-and-elementor-powerful-custom-css/

免责声明:我们过去使用过 Beaver,但现在倾向于使用 Oxygen,因为我们有一个很棒的工作流程。 它出现在这个列表中的原因很简单,它输出非常干净的代码,就像 Oxygen 一样。
根据 SupaMike 的测试,Oxygen 加载了 33KB,而 Beaver Builder 加载了 38KB 的前端资产。
它是后端设计精良的页面构建器,我们认识许多喜欢它的专业网站创建者。
弹出窗口
Boxzilla 是一个插件,可让您向 WordPress 网站添加弹出框或滑入框。 它是最干净和最简单的弹出插件之一,尤其是当您将它与加载大量前端代码的 Green Popups 之类的东西进行比较时(如果您只想要一个基本的弹出窗口,那就太矫枉过正了)。
只有 6 kB 的 JavaScript 被添加到您的网站。
它也非常灵活和可扩展。 您可以添加任何想要弹出的内容,例如短代码、iFrame 等。 框可以在某些事件上显示,包括退出意图(尽管这是一个高级插件。
形式
Piotnet Forms 做得非常好,并且是表单插件领域的新手。 一个非常强大的替代传统表单解决方案(您可以访问中继器字段、支付处理等),并像构建器一样合并到 Elementor 中。 令人惊讶的是,它们仅在您网站的前端加载 11.8KB。
阅读我们的评论:https://isotropic.co/piotnet-forms-review-better-than-legacy-competitors/
我觉得有义务在此列表中包含联系表 7。 它不仅是目前最流行的插件之一,而且超级简单,而且可扩展。 它有 15.65KB 的前端资产(根据该 Google 表格)。
比 Contact Form 7 更臃肿的东西,轻量级的 Contact Form 没有 CSS 样式表,没有额外的文件,也没有开销。 它只是一个文件,但集成了 Google 的 recaptcha 版本 3 以及 JavaScript 客户端和 PHP 服务器端验证。
搜索引擎优化
Slim SEO 就是这样——Slim。 这是销售*(好吧,它们是免费的)主张:
“目前市场上有很多 WordPress 的 SEO 插件。但是这些插件往往有太多的选择,对于普通用户来说非常复杂。访问他们的配置部分,你很容易迷失在你有时会迷失的解释和选项的迷宫中不明白,还有广告!”
整个插件只有 40KB,涵盖元标记、重定向、OG、图像、模式、站点地图、页眉页脚代码、RSS 提要等。
社交分享
Novashare 是拥挤的社交共享插件包的新成员,作为轻量级替代品进行营销。 我们有机会在多个内容站点中使用它,并且可以肯定地确认这是目前最精简但功能最全的解决方案。 它带有共享数量、10 多个网络……但最令人印象深刻的功能可能是它加载的前端资产不到 5 KB。
那是。 荒野。
无脚本社交分享
需要一个免费且简单的社交分享插件吗? 无脚本是您最好的选择(或代码片段) - 没有 Javascript,只有简单的 SVG 社交分享按钮。 选择它们的插入位置、显示方式以及要显示的网络 - 仅此而已!
GDPR / 隐私
滑块
几乎每一个滑块插件都非常臃肿(咳嗽 Rev Slider)。 相反,我们建议使用一个名为 Slick 的简单库(还有很多其他解决方案,比如 Flickity)。

备份

因为我们包含了生产网站上需要的每个类别的插件,所以 Updraft 已经在本文中找到了它的方式。 但是,备份插件并不会真正影响网站的前端加载速度,而 updraft Pro 是我们找到的最佳解决方案。
如果您真的在寻找备份方面的轻量级解决方案,请使用带有自动备份的 Cloudways 托管?
您还可以使用 WPCLI [wp db export] 轻松转储数据库,然后像这样 [tar -vczf yourbackupfilename.gz .] 存档文件。
安全
诸如 WordFence 之类的安全插件会减慢您网站的前端速度,但绝对是必要的祸害(除非您为 Cloudflare 商业计划付费并拥有超级安全的托管)。
我们不想列出这些工具,而是想突出显示简单历史记录,它显示了 WordPress 中最近所做的更改,直接在您的仪表板上或单独的页面上。
这很简单,但在审核站点上的更改时非常有用。 如果发生黑客攻击或蓄意攻击,您可以轻松查看出错的地方以及更改的内容。 它还跟踪失败的用户登录和用户数据擦除请求。 还有大量对其他流行插件的支持。
性能优化
(我们最喜欢的部分,你不知道吗?)
免费、简单、快速的性能解决方案。 该插件涵盖 CSS/JS、数据库和图像优化以及缓存。 专业版还有更多功能,比如插件管理器(想想 Asset Cleanup 的主要功能)。
Swift 是结果和易用性的完美平衡。 这是一键式安装,可自动优化您的 WordPress 网站以提高速度。
显然,如果您正在寻找更笨重的东西(更多控制),您可能想看看 W3 Cache 或 WPRocket。 但是,对于一个简单的解决方案,Swift 是我们的首选。
WP Speed Matters 的 Flying 插件套件是一组非常有用的工具,它们几乎不占用磁盘速度(并且肯定会加快前端加载时间——这就是它们的设计目的!)。
Flying Scripts 仅在用户交互时加载脚本(由关键字标识)。 Flying Images 让您可以无限制地访问 CDN、延迟加载、WebP 等。 Flying Pages 会在用户悬停链接时预加载页面,从而提高感知速度。 在我看来,这些插件是存储库中最被低估的。
通过减少 HTTP 请求、禁用插件、剥离代码和优化数据库来提高站点的速度。 整个插件大小为 50kb,并且不会在您的网站前端加载任何 JavaScript。 在速度方面,这非常适合最后的推动。
清理数据库,这通常会带来更快的后端体验。
脚本管理
有什么比精简和轻量级的插件更好的呢? 一个可以替换它的超级简单的代码片段。 这两个工具是行业领先的脚本管理插件(有了它,您可以潜在地替换数十个插件,加速您的网站)。
Code Snippets 是一种在您的网站上运行 PHP 代码片段的简单、干净和简单的方法。 它消除了将自定义片段添加到主题的functions.php文件的需要。 删除插件,所有的片段也被删除(我们真的很喜欢)。 与氧气生成器完美配合。
Advanced Scripts 于 9 月推出,是类固醇上的代码片段(认为该插件与 VS Code 合并)。
它使编写和合并 PHP、CSS 和 Javascript 变得容易。 您还可以编写 SCSS 和 LESS 代码,使用自定义挂钩,并快速添加 CDN 服务资产。
我们最近开始向我们的大多数 WordPress 网站添加高级脚本——使用起来很有趣。
其他实用程序
一个超级简单但非常有用的插件,正如它的名字所暗示的那样:实时查找和替换字符串(在页面生成之后,但在它发送到访问者浏览器之前)。 我们通常使用它来替换大写错误的单词:Ex。 WordPress 到 WordPress。
一种创建广告区并将其插入您的 WordPress 网站的简单、轻量级的方法。
如果您正在寻找一种快速简便的方法来迁移帖子,这个超级小插件允许您以 zip 格式导出它们,然后将它们重新导入到新安装中。
如果您经营一家 WooCommerce 商店,Booster 将使您的生活更轻松,并且对前端的影响最小,因为它本质上是带有开关 GUI 的代码片段集合。 有超过 10000 个模块,仅在切换时(最少代码)应用于前端。
