介绍具有强大小部件插件的 Elementor Page Builder
已发表: 2019-09-06Elementor Page Builder 是设计 WordPress 网站的一站式解决方案。 它因其出色的功能而广受欢迎,例如易于使用、拖放功能、出色的设计等等。
Elementor 页面构建器可确保 100% 的客户满意度。
统计数据显示 - 有超过 2037578 个网站是使用 Elementor 构建的
以前,设计网站对于初学者来说真的很难。 为了解决问题,Elementor 插件开始了它的旅程,并取得了成功,减少了初学者的麻烦。
Elementor 是一个可视化页面构建器。 这意味着您无需编码即可构建、编辑和设计登录页面。 不是很酷吗?
在本文中,我们将与流行的插件和小部件分享有关 Elementor 页面构建器的一些重要内容。 它将帮助您更多地体验它。 并且还让您有信心自己建立任何博客或网站。
为什么你应该选择 Elementor 作为页面构建器?

自 2015 年以来, Elementor 插件一直提供最好的服务。从那时起,它在所有 WordPress 爱好者中产生了影响。
让我们来看看以下几点。
- 用于编辑帖子、页面和自定义页面的独特界面
- 尽管它有专业版,但它是完全免费的
- 无需 PHP 或 HTML 等编程语言
- 具有前端表面的编辑功能。 它遵循“所见即所得”的方法
- 它与几乎所有的 WordPress 主题兼容。
使用 Elementor 页面构建器的主要目的是创建或设计令人印象深刻的网页或结构,而无需任何编程代码。
Elementor Free 与 Elementor Pro
Elementor 在免费版本中带有许多设计功能。 您将能够在初级阶段进行编辑、设计或做几乎任何事情。 但是如果你使用它的专业版,你会得到更多的功能。
我们已经讨论过 Elementor 的免费版本。 因此,在本节中,我们将仅讨论 Elementor 的专业版。
您需要有 Elementor 免费版才能使用它的专业版
Elementor Page Builder Pro
有很多理由考虑和选择 Elementor Page Builder pro。 看看下面的一些。
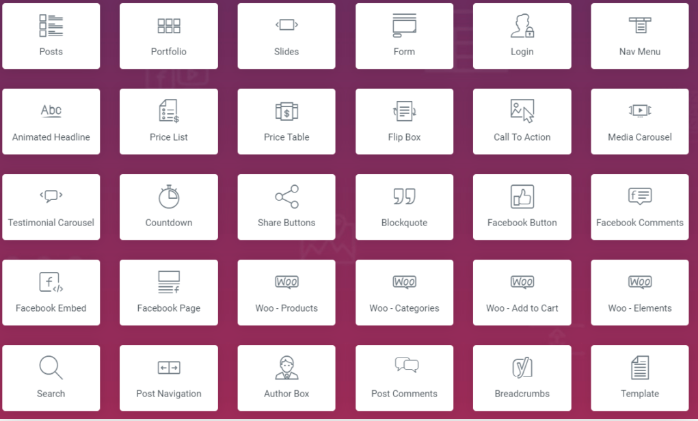
Elementor Pro 的 30 多个小部件

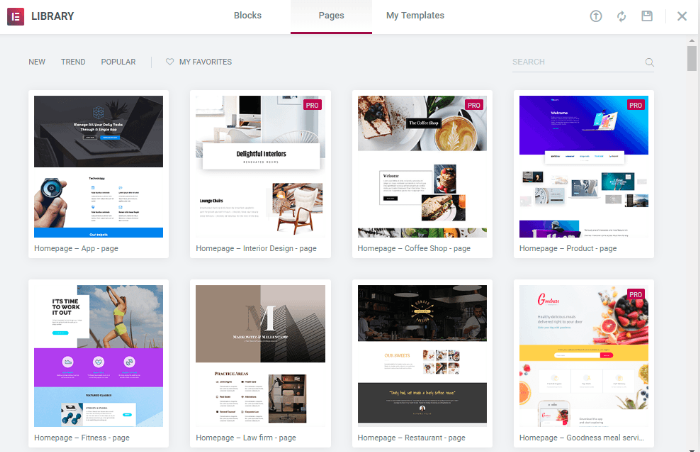
Elementor Pro 解锁所有模板
使用免费版本时,您可能使用的主题较少。 但是随着获得专业版,所有可用的主题都将对您开放。

虽然这是一个优势,但您确实可以在不购买 Elementor Pro 的情况下为 Elementor 的普通改编发现很多额外的格式。
您可以借助Astra 主题等免费版本构建一些主题。 或者,如果您想对免费版本感到满意,您可以选择 Hello 主题。
添加新功能
除了拖放功能,您还可以编辑页眉、页脚和帖子模板。

Elementor 的热门附加组件和小部件
Elementor 是一种用于在瞬间构建网页的紧凑型解决方案。 基本上,一些流行的插件和小部件使这项任务变得容易。 让我们从 Elementor 核心小部件开始。
Elementor 的小部件
基本上,Elementor 的小部件分为两部分。 您可以在免费版本中获得一些小部件,在专业版中获得其他一些小部件。 您将在 Elementor 中共有 28 个小部件。 基本小部件和一般小部件。
核心小部件
在基本小部件中,您将获得以下项目。
- 列- 您可以在此小部件中创建内部列
- 标题- 使用标题添加更多独特的标题
- 图像– 控制图像的大小、不透明度和其他设置
- 文本编辑器——就像 WordPress 编辑器一样
- 视频– 将无限 YouTube 添加到您的页面
- 按钮- 您可以控制按钮设计的所有内容
- Divider – 它是分隔页面上不同元素的一条线
- Spacer – 使用空间来划分各种元素
- 谷歌地图——使用嵌入地图到页面中
- 图标- 可添加的设施 放置 600 多个图标中的一个或多个
可定制的小部件
- 图像框- 这是一个包含图像、标题和文本的框。
- 图标框- 它的工作原理与图像框相同。
- 图像库- 它以对齐的网格显示您的图像。
- 图像轮播- 这是一个旋转的轮播或所选图像的滑块。
- 图标列表- 图标列表是带有任何选定图标和文本的项目符号列表。
- 计数器- 计数器以升级的方式显示统计数据和数字。
- 进度条- 进度条允许您添加带有网站进度的条。 它通常有助于吸引客户的注意力。
- 推荐- 展示推荐是为了创造社会证明。
- 选项卡——在网站选项卡上显示不同类型的内容。
- Accordion – 这是一种可折叠的内容展示。
- Toggle – 这个小部件主要用于常见问题页面。
- 社交图标- 与社交媒体分享内容。
- 警报- 这是一个彩色警报框,用于吸引访问者的注意。
- 音频- 您可以从 SoundCloud 添加音频位。
- 简码- 您可以轻松地将来自任何插件的简码添加到页面中。
- HTML – 将任何带有代码的页面自定义到正在使用的页面 HTML 中。
- 菜单锚点- 您可以将任何菜单链接到此锚点。
- 侧边栏- 在页面中添加尽可能多的侧边栏。
Elementor 流行但功能强大的附加组件
elementor 中有一些重要且最常用的附加组件,可让您使您的页面更具可定制性和独特性。
我们根据客户评论和他们的整体满意度提供此列表。
- 新闻元素
- 随处可见的附加组件
- Elementor 附加组件
- elementor 的 NavMenu 附加组件
- 页眉页脚元素
- 用于 elementor 的 Stylepress
- HappyAddons(奖金)
新闻元素
新闻元素附加组件是免费且易于使用的 Elementor 附加组件。 但它也有一个专业版。 它与 elementor 页面构建器 100% 兼容。 它有免费和付费的小部件。
它具有一些独特的功能,使其非常适合构建网页。

随处可见的附加组件
Anywhere 插件允许您在一个地方创建模板并使用简码将其保存在其他区域。
在设计模板或网页时,此插件的某些功能可能会吸引您。 以下是您可能拥有的以下功能。 您还可以使用专业版来获得更多功能。

Elementor 插件元素
这个附加组件和 Element 插件为您提供了 15 多个新的惊人功能,这些功能以前从未出现在任何附加组件中。

此附加组件的基本功能
- 惊人的进度条
- 双按钮
- 动画背景颜色
- 比较表
- 翻盖盒等
Elementor 的 NavMenu 插件
这是 Elementor 的另一个惊人的附加组件。 虽然它正在更新并添加更多功能。 但是你可以用它来设计一个有吸引力的页面、布局、模板等等。

NavMenu Addon 为您提供三个菜单——默认菜单、超级菜单和覆盖菜单——您可以在其中包括标记选项和追踪框。 覆盖菜单以全屏覆盖、类似灯箱的窗口打开。
Elementor Page Builder- 页眉页脚附加组件
页眉页脚插件让您有机会在 Elementor 中制作新的页眉、页脚和块 (Gutenberg)。 本质上,您可以使用 Elementor 构建页眉、页脚或正方形并将其添加到您的网站。

基本上,这个插件将与一些主题兼容。 他们是。
- 内芙
- 赫斯提亚
- 阿斯特拉
- 生成新闻
- 海洋WP
- 创世纪
- 福禄考
StylePress – Elementor 页面构建器
StylePress 是一个复杂的模块,让您有机会通过 Elementor 进行布局,将其保留,然后将其添加到您网站的不同部分。 例如,它还提供了新的组件。


- 电子邮件订阅。
- WordPress 菜单。
- 分组地图。
- Elementor 的额外小部件(Mailchimp、导航栏、模式弹出窗口、页面滑块、工具提示等)
HappyAddons- Elementor 最想要的插件
在这一部分中,我们将分享另一个强大的插件,它可以让您对 Elementor 页面构建器有一种奇妙的感觉。 查看此帖子以获取详细信息。
我们正在谈论快乐的附加组件。 这个附加组件带有一些惊人的功能,这些都是完全免费的!

这个插件包括 24 多个新的强大的小部件包。 我们提到了他们的一些最佳功能,请看一看。
- 卡片
- 渐变标题
- 信息框
- 图标框
- 队员
- 审查
- 技能条
- 微表格
- 忍者形态
与 Elementor Page Builder 兼容的主题
如果你想从网站上获得更好的结果,你必须保持你的网站井井有条。 因为人们喜欢很舒服,不想被迷惑。 他们想要一个简单而有吸引力的网站来冲浪。 但是,当您为您的网站使用兼容的主题时,就会发生这种情况。
考虑到这个问题,我们在这里讨论了一些您可以为您的网站选择的主题。
注意:此列表是根据用户评论及其满意度准备的。
你好主题

你好主题的功能真是太棒了,它是由 Elementor 开发的,因此您可以了解它的强大功能和可用性。
海洋主题

这是一个流行的 WordPress 主题。 海洋主题最适合 Elementor。
要利用一流的增强功能,您可以扩展网站的亮点和实用性。 它具有最快的页面加载时间,并支持容器外的 WooCommerce。
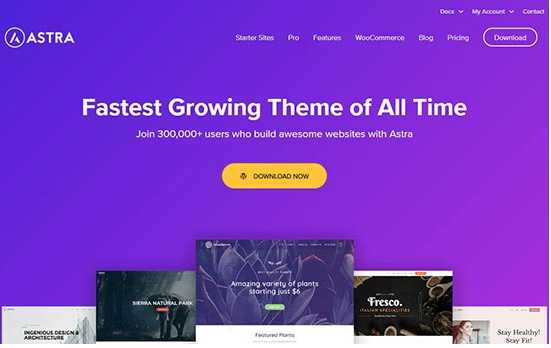
阿斯特拉主题

这是一个令人难以置信的 WordPress 主题,旨在制作任何类型的网站。 Astra 主题与 Elementor 页面构建器完全协调,使您能够更改站点的每个部分。
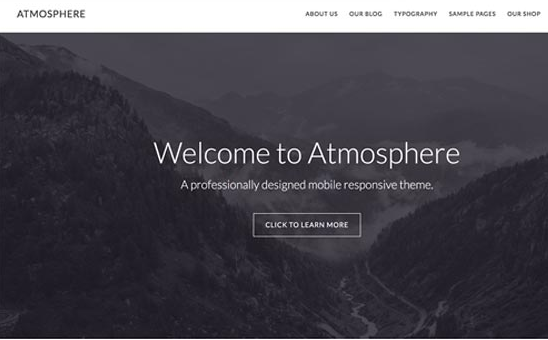
气氛亲

这个主题非常漂亮,并且很容易与 elementor 兼容。 特别是具有拖放功能。 Atmosphere Pro 将为您提供 100% 可自定义的编辑、设计和删除感觉。
其他可观察的亮点包括可调整的标题、主题选择板和自定义页面格式。
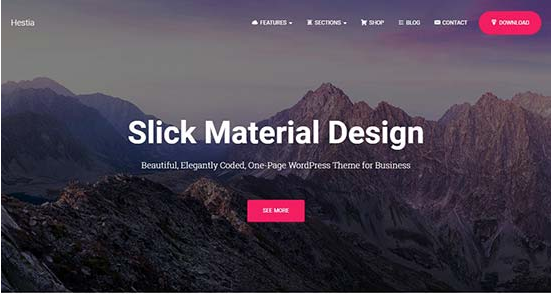
赫斯提亚专业版

这个 Hestia pro 插件是一个精美的单页 WordPress 主题表单,适用于 Elementor 等页面制造商。 它伴随着一个先进的计划,第一页布局划分为可调整的部分。
如何以智能的方式使用 Elementor 插件?
困惑如何与 Elementor 开始你的梦想之旅? 别担心,我们在这里为您提供帮助。 让我们快速了解如何轻松安装 Elementor 并开始构建出色的页面。
安装 Elementor 插件
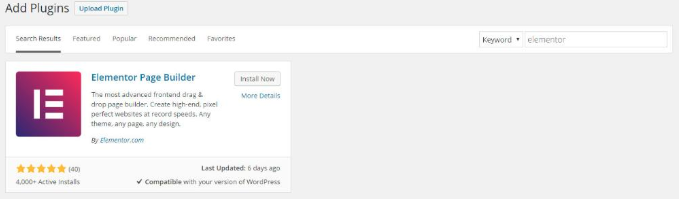
在安装 elementor 插件之前,请确保您已经完美地设置了 WordPress。 转到您的管理仪表板,然后导航到
“插件”>“添加新插件” ,然后单击“安装”按钮。

使用 elementor 编辑新页面
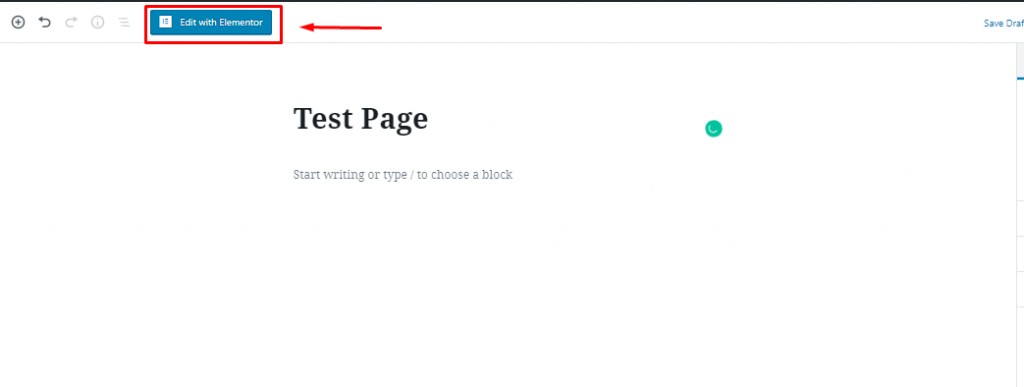
转到“页面”<添加新页面。 然后给页面标题+单击“使用 Elementor 编辑”。

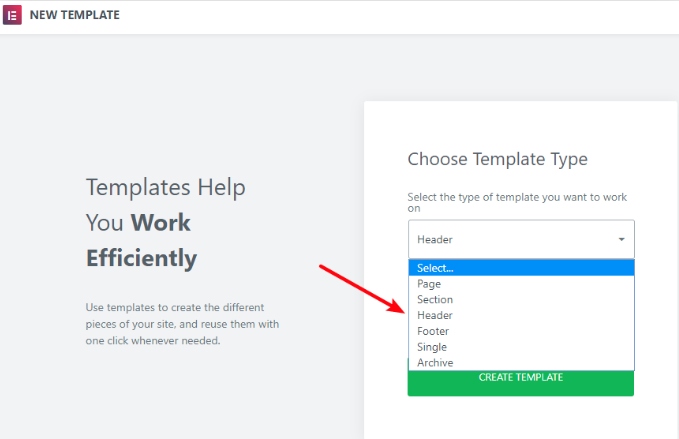
插入 Elementor 模板
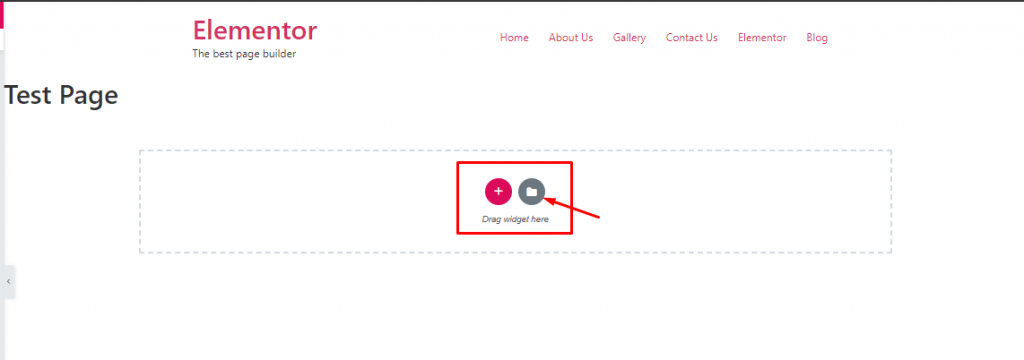
进入界面后,您将看到一个窗口,您将被要求在页面中编辑或插入模板。 根据需要添加模板。

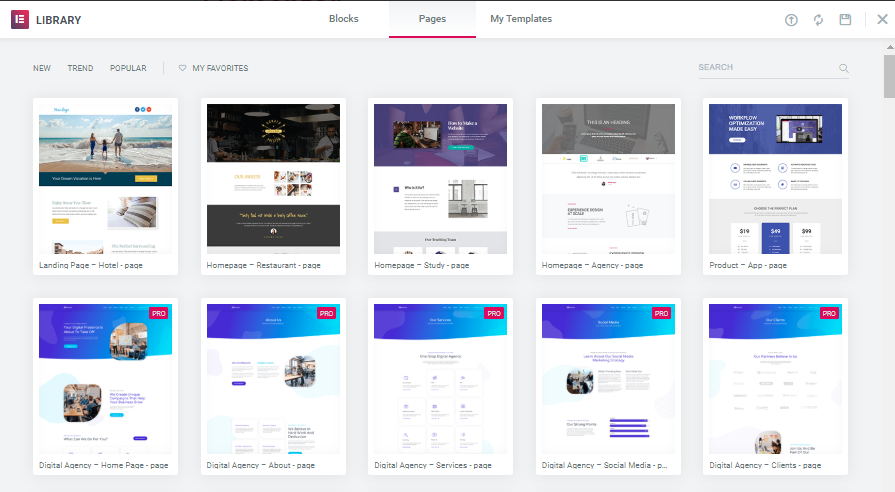
进入文件夹like-option后,您将获得主题库。 选择你的一个

从这里您可以为您的网站页面使用免费的主题模板。 您可以从这里选择主题,也可以使用您准备的模板。 这意味着您可以将自己设计的模板放在页面上。
感到困惑? 这是给你的视频教程。 给个支票。
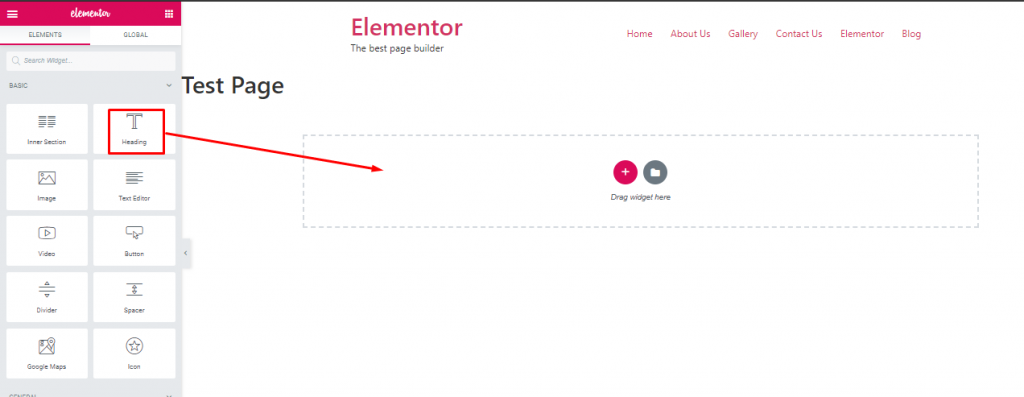
添加小部件
接下来,您需要添加小部件以使页面很棒。 您有两种选择自己制作整个模板,或者您可以简单地使用现成的模板。
您可以添加或删除您输入的任何模板。 只需单击 X 图标。 然后,在页面左侧,您可以搜索按钮小部件并将其拖到要添加的空白区域。

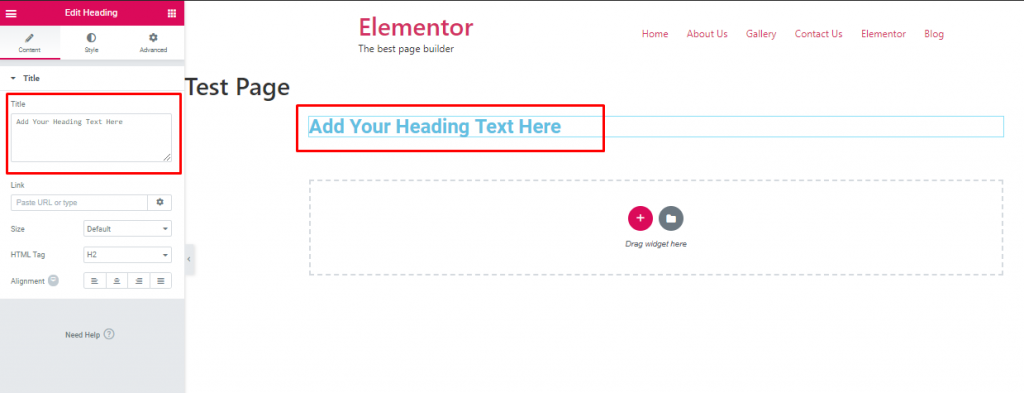
只需将文本小部件拖到虚线区域即可。 之后,您将拥有要输入的标题。

在这里,您可以在页面中间和页面左侧添加标题。 因此,您可以通过这种方式为您的网站添加所需的所有小部件。
这是向页面添加基本小部件的总体说明。
阅读本文以获取有关 Elementor 小部件的详细信息。
Elementor Page Builder 上的最后一句话
我们可以说它是设计网页的多合一解决方案。 也许您不是程序员,但在今天——在 WordPress 和 Elementor 时代,这不再是事实。
在这里,我们试图介绍 Elementor 实际上是什么,它是如何工作的,流行的小部件和附加组件来自定义您的页面,最后是如何开始您的 Elementor 之旅。
让我们知道您的想法,如果有任何问题或疑问,请在评论部分与我们分享。
