在网站和应用程序上使用加载动画:要使用的示例和片段
已发表: 2023-02-28网站上的加载动画有什么用?
每个 Web 开发人员都必须牢记的问题之一是页面加载时间。 诚然,随着我们现在的网速越来越快,大多数页面和应用程序的打开速度都相当快。 然而,总有一些改进的空间。
在某些情况下,让用户等待所有数据和页面加载的短暂时间是不可避免的。 在这样的时刻,您需要一些东西来吸引用户的注意力,并让他们在网站上停留足够长的时间,以便加载所有内容。
一种方法是在网站上添加引人注目的加载动画或加载 gif,让用户在等待网站其余部分加载时保持愉悦。
例如,即使对于我们的网站,我们也使用非常简单的加载动画让我们的用户知道此刻正在发生某些事情。
让我们来看看这些有趣的加载 gif 动画。
- 加载动画灵感
- 用于创建动画加载器的免费 CSS 和 JavaScript 片段
加载动画灵感
我们找到了一些最好的加载动画和加载 gif,它们是:
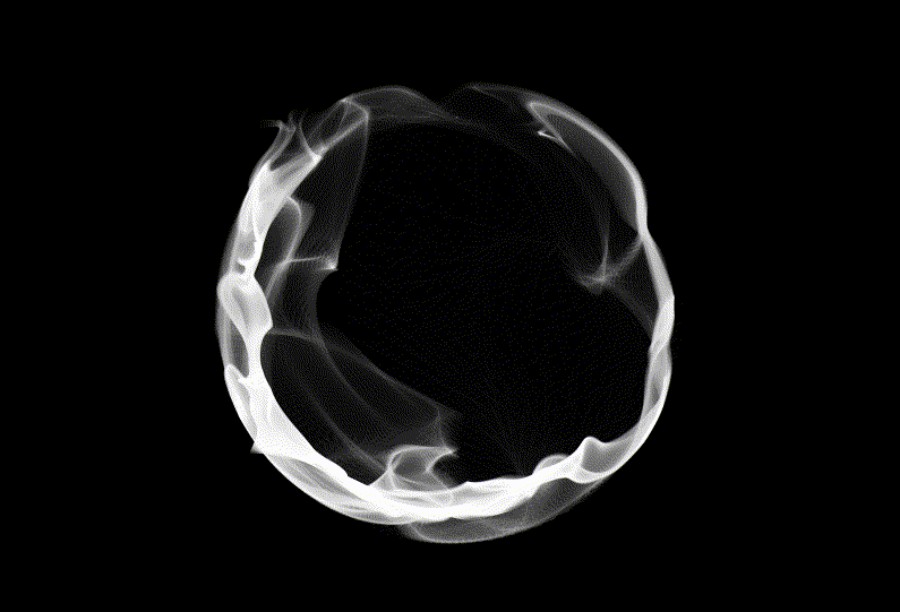
Orb 动画 WIP

这是加载屏幕 gif 的一个很好的例子,它吸引你的注意力足够长的时间来加载其余内容。 它描绘了一个旋转的圆圈,周围环绕着一股神秘的烟雾,让人忍不住驻足观看片刻。 只需要片刻……
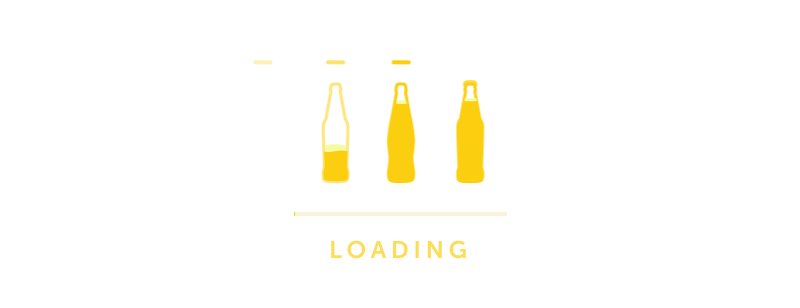
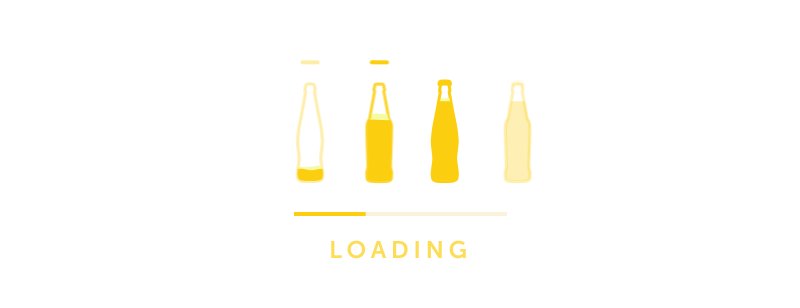
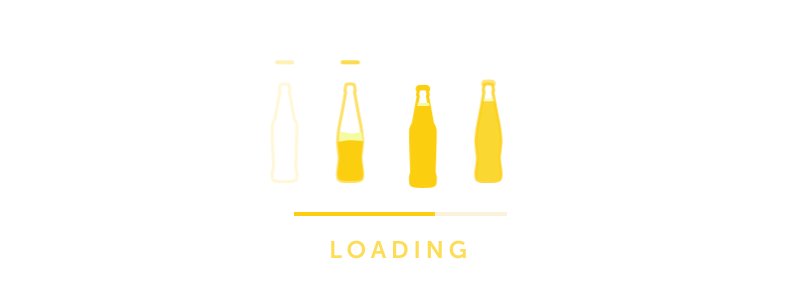
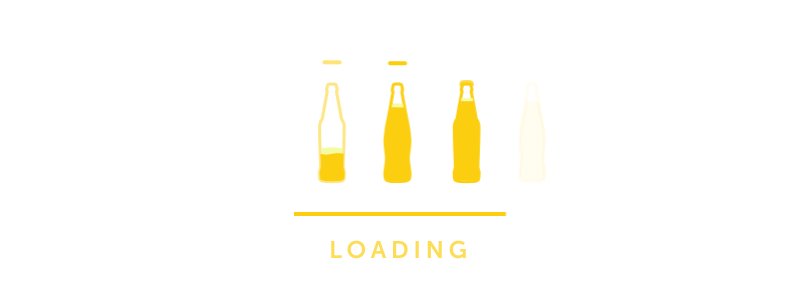
加载微动画

由于这个加载动画背后的网站是一家啤酒厂,所以这个加载器 gif 在世界上都很有意义。 它描述了啤酒厂产品的生产过程,这不仅会减少用户等待页面加载的挫败感,而且实际上会以一种创造性的方式激发他们的兴趣。
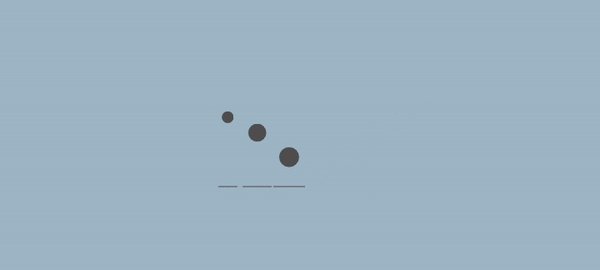
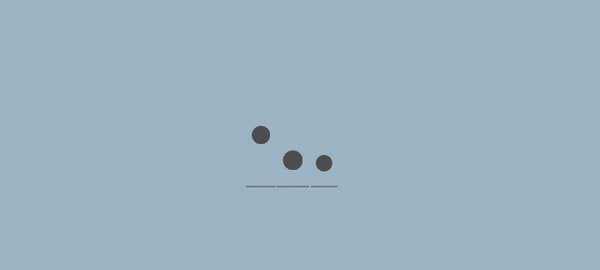
Avanti e indietro 装载机

这个简单的加载动画 gif 非常适合通过按适当的顺序转移图形的位置来吸引用户的注意力。 这个加载图标的美妙之处在于它的简单性。 它很直观,它会让用户保持忙碌,而不是让他们沮丧地离开页面。
载入画面动画——沙漏

这个加载器动画 gif 很棒有两个原因。 “感谢您的耐心等待”说明有助于与用户建立沟通并获得一定程度的理解。 另一方面,沙漏预加载器吸引了用户的注意力并使他们的等待更加舒适。
“bouncy”——黑白加载动画 9

最好的东西往往是最简单的,同样的规则也适用于 CSS 加载动画。 虽然这对某些人来说可能看起来很无聊,但它的简单性实际上是完美的。 最好的一点是你无法停止观看它。
熔炼装载机

这个加载动画 gif 结合了两个非常有效的元素来吸引用户的注意力并让他们的等待时间更加愉快。
它使用了类似融化并立即占据用户注意力的流体效果,同时加入了令人舒缓的元素,例如您可以看到的发光线。
东西装载机

在加载动画 gif 时,嵌套模式始终是一个不错的选择。 将 3D 效果添加到混合中,您将拥有一个值得创建的完美加载动画!
预加载动画

在设计加载动画时,请始终考虑目标受众以及他们希望看到的内容。 这个网站在这方面做得很好,它结合了与圣诞节相关的几件事,并创建了一个非常适合面向儿童的在线课程的预加载器 gif。 如果您知道如何正确地做事,那么引发用户的情绪反应始终是一个好主意。
装载机动画

设计这个等待动画 gif 的人想要确保它在几个不同的层面上吸引用户的注意力。 因此,他们没有创建简单的加载动画,而是选择了一种醒目的多屏显示模式,势必会占据用户一段时间的注意力。 将旋转效果和渐变颜色添加到混合中,您将创建一些可爱的加载屏幕。
应用程序的加载屏幕视觉效果

这个加载栏 gif 不仅达到了它的目的,而且真的很酷很时尚。 它专为 Android/iOS 移动应用程序/网络而设计,将旋转的地球与色彩对比相结合,营造出有趣的科幻视觉效果。
加载动画

创建加载图像 gif 最糟糕的方法是创建一些毫无意义且根本不讲故事的东西。 用户不想看到那个; 他们想要能与他们建立情感联系的东西。
我们在这里看到的预加载器图像非常适合。 这种带有快速变化的数字和快速旋转的颜色条的加载动画让用户知道网站正在尽可能快地加载,并且问题正在后台处理。
用于创建动画加载器的免费 CSS 和 JavaScript 片段
虽然我们过去有机会看到一些非常有趣的静态加载页面,但如果您想吸引用户的注意力,将动态元素添加到组合中始终是一个好主意。
让我们来看看这个加载 gif 生成器集合,它将帮助您完全按照您的需要创建加载动画。
带计数器的加载栏
在 CodePen 上查看 Nicolas Slatiner (@slatiner) 的 Pen Loader。
这个漂亮的加载栏是由 Nicolas Slatiner 设计的,它是一个直观的加载动画,显示加载百分比。 设计简洁,其美在于简洁。 这是一个很棒的进度条 gif,适合任何网站。
轻型装载机
在 CodePen 上查看 Just a random person (@mathdotrandom) 的 Pen Pure Css Loader。
这个旋转器形状的轻型装载机是一个很棒的装载动画,喜欢带有一点扭曲的简单设计。 它使用星爆形状加上纯CSS3动画来创建一个gif加载效果,将立即占据用户的注意力。
多动画加载器

这个由 Glen Cheney 创建的加载圆 gif 是一个美丽而复杂的功能,它使用
几行 JavaScript 来添加显示/隐藏功能,即使没有此功能也可以正常工作。 这意味着它可以在具有许多选项的纯 CSS3 中运行,包括不同的颜色、大小和速度。
帆布分形装载机
在 CodePen 上查看 Jack Rugile (@jackrugile) 的 Pen Canvas Simple Circle Loader。
您还记得旧式 Windows 屏幕保护程序吗? 这个条纹分形画布加载图标gif确实有点像。 它使用了大量的 JavaScript,即使它被称为 canvas 元素,它实际上并没有在页面上使用 canvas 元素。
事实上,之所以这样称呼它,是因为它由 Sketch.js 提供支持,这是一个天然的画布库。 因此,如果您不介意在您的网站上稍微使用 JavaScript,那么此加载动画是您的最佳选择之一。
OuroboroCSS 加载器
在 CodePen 上查看 Geoffrey Crofte (@CreativeJuiz) 的 Pen CSS Loader。
由 Geoffrey Crofte 创建的 OuroboroCSS 加载器由纯 CSS 驱动,它们在重复的动画循环中运行,给人一种消失在形状中的错觉。
然而,虽然这种设计非常适合内部加载器,但将其用作完整页面加载动画可能不是最佳选择,因为它还不够强大,无法独立于整个页面。
温度计装载机
在设计这个定制的温度计式加载器时,创建者 Hugo Giraudel 真正突破了 CSS 的极限,这个加载动画从底部到顶部移动了多种不同的颜色。 动画是纯 CSS,只有 3 个 HTML 元素相互嵌套。
Three.js加载器
请参阅 Lennart Hase (@motorlatitude) 在 CodePen 上的 Pen Three.js Loader。
Lennart Hase 的 Three.js 加载器是一个非常酷的加载 gif,我们只需要将它添加到列表中。 它使用免费的 Three.js 3D 库在一个让人忍不住一直注视的小表面上创建一个旋转的立方体。
动画通过 JavaScript 和 WebGL 渲染来控制。 随着 3D 设计成为网页设计中最酷的新趋势之一,在加载动画中添加一些 3D 元素始终是一个好主意。
有机圈
在 CodePen 上查看 Jack Rugile (@jackrugile) 的 Pen Organic Circle Canvas Loader。
这个令人印象深刻的画布圆形加载器完全基于 HTML 画布元素构建,使用 ctx 和 JavaScript 调用从头开始创建这种惊人且引人注目的效果。 这不是一个可以轻松融入任何网站的加载器圈子,但你必须承认它值得一看。
简单的圆形旋转器
请参阅 CodePen 上 MRU (@ruffiem) 的 Pen Canvas 无限加载器。
如果你想要一个简单、漂亮但真正有效的画布加载器,这个可能是你的正确选择。 它使用一些控制动画的基本 JavaScript 无限旋转画布元素的内圈。 像这样的简单而优雅的设计的最好的事情之一是它们可以很容易地融入任何网站而不会造成破坏或压倒性的。
纯 CSS 加载器点
请参阅 Dave DeSandro (@desandro) 在 CodePen 上的 Pen Loader 点。

如果你正在寻找一个纯 CSS 加载器,这个很酷很有趣的加载动画 CSS 绝对值得考虑。 它设置简单、引人注目且看起来很有趣。 另一个很大的好处是它可以很容易地融入任何网站,并达到一个很好的加载动画的目的。 点形状和动画通过 CSS 运行,不需要 JavaScript。
滑动方形 LoaderView

这款滑动方形装载机让您的眼睛随着方块移动,让等待变得不那么令人沮丧。 对于在线销售电子产品或游戏的企业来说,这是一个很好的解决方案,可以让他们的访问者与网站保持互动。
DotsLoaderView

突然出现又消失的弹跳黑球是一种娱乐元素,可用于希望看起来像样但又带有一点俏皮感的网站。
模糊的齿轮装载机
在 CodePen 上查看 Joni Trythall (@jonitrythall) 的 Pen Blurred Gear Loader。
具有三个旋转齿轮的模糊齿轮装载机体现了运动和复杂性,可能适合销售机械或机械零件的企业。
CSS 楼梯加载器
在 CodePen 上查看 Irko Palenius (@ispal) 的 Pen CSS Stairs Loader。
顶部有一个白色小球跳跃的上下楼梯装载机,简约的设计却非常直观。 对于想要表现出严肃和值得信赖的企业来说,这可能是有意义的。
装笔
在 CodePen 上查看 Dave McCarthy (@AsLittleDesign) 的 Pen ZbVVwa。
毛毛虫般的彩色圆圈向左或向右移动,每边一个,带着一丝简单,让游客加载起来不那么无聊。 该加载器具有通用动画,适用于几乎所有类型的企业,它应该让访问者在等待登陆主页时感到开心。
CSS加载器
在 CodePen 上查看 Mathieu Richard (@MathieuRichard) 的 Pen Loader css3。
一个简单的“吸引注意力”加载器,比如这个滚动的立方体,它在向前移动时变大,在返回时恢复到初始形状,是为希望在访客面前显得聪明和精致的企业保留的解决方案。
生动的 CSS3 微调器
在 CodePen 上查看 Kevin Jannis (@kevinjannis) 的 Pen Vivid CSS3 Spinner。
带有旋转彩虹的生动旋转装载机可以卷成一种几何花状形状,可以让游客振作起来,帮助他们为有趣和令人兴奋的事情做好准备。 这种加载器可用于向儿童推销产品或服务的企业。 它应该适用于儿童教育网站
棱镜载入画面
请参阅 CodePen 上 Ken Chen (@kenchen) 的 Pen Prism 加载屏幕。
棱镜加载屏幕应该提醒 LinkedIn 的照片背景之一。 装载机远程看起来像在空间中移动的星座,中间的主要元素可能具有公司徽标。 装载机可用于与国际客户合作的企业,例如 B2B 领域。
装载机
在 CodePen 上查看 Alex Rutherford (@Ruddy) 的 Pen Loader。
喜欢多样性? 这是让访问者保持愉悦的加载程序,让他们看到倒计时伴随着不同图片的变化动画。 请记住,此加载器可以旋转任何图片,因此可以满足任何业务的需求。
重定向加载器
请参阅 Mr Alien (@mr_alien) 在 CodePen 上的 Pen Redirecting Loader。
这是一个背着喷气背包的男人的剪影,他正在尽可能快地飞行。 这种将用户重定向到下一页的加载器几乎可以被任何企业使用,尤其是那些想要强调其服务速度元素的企业。
Codepen 加载点
具有简约和简洁的设计,例如,这个点预加载器可以被艺术界人士或设计师用于他们的在线作品集。
预加载器动画
请参阅 Jason Miller (@imjasonmiller) 在 CodePen 上制作的 Pen Preloader SVG 动画。
这个预加载器不应该让人想起贪吃蛇游戏吗? 这种带有插头的能量图标动画对于互联网提供商或任何其他帮助企业和客户协作的机构来说很有意义。
SVG ∞ 装载机
请参阅 Ana Tudor (@thebabydino) 在 CodePen 上的 Pen SVG ∞ 加载器(无 JS、跨浏览器、最少代码)。
没有 JS,跨浏览器,最少的代码。 20 行 CSS 和 4 行生成的 SVG。
带有 CSS 变量的番茄加载器
请参阅 Ana Tudor (@thebabydino) 在 CodePen 上使用 CSS 变量(不支持 Edge)的 Pen 番茄加载器。
由于不支持将 calc() 作为动画延迟值,因此在 Edge 中不起作用。
动画翻转预加载器
请参阅 CodePen 上 Animated Creativity (@animatedcreativity) 的 Pen Animated FlipPreloader – SCSS。
一个很棒的翻转预加载器,用 CSS 制作。 翻转时颜色完全合乎逻辑。 可以轻松设置任何颜色。
SpinKit

使用 CSS 动画的简单加载微调器。 看演示。 SpinKit 使用硬件加速(翻译和不透明度)CSS 动画来创建流畅且易于定制的动画。
CSS微调器

为您的网站加载动画收集了 12 个小巧、优雅的纯 CSS 微调器。
加载动画常见问题解答
1. 什么是加载动画,它的作用是什么?
当用户等待材料加载时,加载动画会向他们展示幕后发生的事情。 它的功能是向用户提供系统正在处理请求的视觉确认,并帮助他们理解系统的操作,即使它不是很明显。 通过创建材料最终将加载的想法,加载动画还可以帮助减少用户的烦恼。
2.加载动画如何帮助改善网站或应用程序的用户体验?
通过减轻用户在等待内容加载时所经历的恼怒程度,加载动画有助于改善用户体验。 他们还可以向用户显示系统正在运行和处理他们的请求的视觉指示。 加载动画可以让用户了解后台正在发生的事情,从而有助于保持用户对他们正在等待的信息的兴趣。
3. 有哪些不同类型的加载动画示例?
进度条、旋转器、脉冲动画和骨架屏幕是各种加载动画的几个例子。 Web 应用程序经常使用进度条和旋转器来显示系统正在处理请求。 移动应用程序经常使用脉冲动画让用户知道后台正在发生某些事情。 骨架屏幕用于为用户提供加载时将显示的内容的预览。
4. 如何设计既美观又实用的加载动画?
创建加载动画时,应同时考虑动画的目标和用户的期望。 加载动画的视觉吸引力不应影响正在加载的内容。 它也应该是有用的,为用户提供有关程序进行情况的明确反馈。 动画的性能也应该进行调整,因为用户可能会对加载缓慢的动画变得不耐烦和恼火。
5. 在加载内容之前应该显示加载动画多长时间?
加载内容的复杂性和用户互联网连接的速度决定了加载动画应该显示多长时间。 一个体面的经验法则是让动画在屏幕上停留不超过五秒钟,因为用户可能会对较长的加载时间感到不耐烦。 但是,至关重要的是要在这两者之间取得平衡,并确保材料已充分加载以提供积极的用户体验。
6. 如何确保我的加载动画可供残障用户使用?
遵循可访问性规则,例如为图像提供替代语言并确保动画不会导致患有癫痫症的用户癫痫发作,将有助于确保残疾人士可以访问加载动画。 此外,确保用户能够随时暂停或停止动画也很重要。
7. 在网站或应用程序上使用加载动画有哪些最佳实践?
在网站或应用程序上使用加载动画时,重要的是要让它们简单明了,谨慎使用,并向用户提供有关流程进展情况的反馈。 此外,检查动画是否可供用户访问以及性能是否经过优化也很重要。
8. 是否可以自定义加载动画以匹配我的网站或应用程序的品牌?
当然,可以更改加载动画以适应网站或应用程序的标识。 这可以支持品牌标识并帮助用户获得一致的视觉体验。 但是,在品牌和可用性之间取得平衡是至关重要的,确保动画提供关于过程状态的清晰反馈,并且不会将注意力从正在加载的材料上移开。
9. 如何衡量我的加载动画在改善用户体验方面的有效性?
获取用户输入(例如通过调查或用户测试)以确定加载动画改善用户体验的程度至关重要。 用户反馈可用于评估动画传达过程状态的效果,以及它是否能减轻用户在长时间加载期间的烦恼。 要确定加载动画如何影响用户参与度,监控跳出率和会话时长等数据也很重要。
10.设计加载动画时要避免哪些常见错误?
在创建加载动画时,要避免的常见陷阱包括使用分散注意力的动画、不提供有关过程进度的反馈以及使用过长的动画。 此外,检查动画是否经过性能优化并可供所有用户访问也很重要。 为了保证动画适用于所有用户,在各种设备和互联网连接上进行测试也很重要。
结束关于在网站上使用加载动画的想法
在设计网站时,您必须考虑到每一个小细节。 如果加载时间太长,一半的用户甚至在有机会看到您的网站之前就放弃了,那么拥有一个很棒的网站也毫无用处。
为避免这种情况的发生,您应该在您的网站中加入有趣的动画,并尽可能长时间地吸引用户的注意力,直到其余内容加载完毕。 发挥创意并设计一个有趣的等待 gif,每个用户都会乐于看到。
我们希望您喜欢这篇由 Amelia 团队创作的文章,它可能是 WordPress 最好的预约安排插件。
你应该在网站布局上查看这个。
我们还写了一些相关主题,如现代网页设计、布局设计、糟糕的网站、按钮设计、视觉设计、有史以来最好的 404 页面、网页设计趋势和深色背景。
