Local 与 DevKinsta:您应该选择哪一个?
已发表: 2023-12-15在这篇文章中,我们将比较 Local 和 DevKinsta。 两者都是可用于本地 WordPress 开发的软件解决方案。 它们将在您的计算机上模拟一个服务器环境,您可以在其中构建网站、测试主题、尝试插件等等。 就像在真实的服务器上一样。
Local 和 DevKinsta 都可以免费下载和使用,虽然它们的基本功能是相同的,但它们在许多关键领域确实有所不同。
因此,如果您想知道哪个工具最适合您的开发工作流程,Local 和 DevKinsta 的比较将帮助您做出决定。 我们将从上到下详细检查这两种解决方案,以便您了解每种解决方案的效果。

Local 与 DevKinsta:设置
第一步,让我们看看如何在您的计算机上获取这两个本地开发套件。
当地的
要安装 Local,您需要访问 LocalWP 网站并单击下载按钮。

在开始下载之前,该网站会要求您提供一些联系信息(姓名、电子邮件地址和职位描述)。

安装文件约为600MB,因此下载可能需要一些时间。 完成后,只需单击硬盘驱动器上的可执行文件,然后按照说明完成安装即可。 就是这样。
德夫金斯塔
最初,DevKinsta 的流程几乎相同。 在这里,您也需要访问其网站并单击下载按钮。 它还要求您提供联系信息。

一个区别是DevKinsta的安装文件要小很多,只有80MB左右。 然而,当你开始安装过程时,程序会另外要求你安装 Docker,它需要它才能运行。

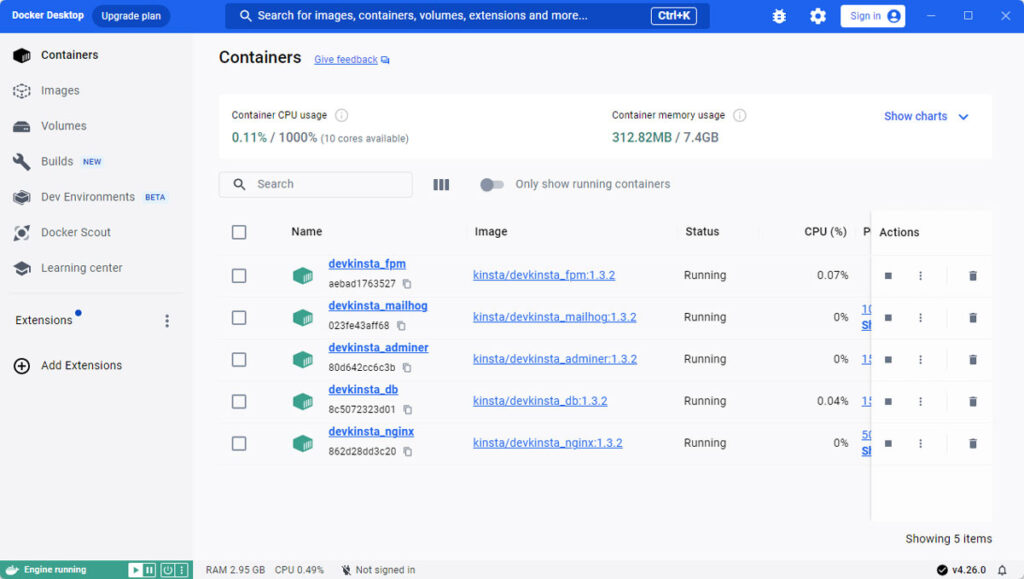
Docker 是一个应用程序,允许您构建容器(虚拟环境)以供 Web 应用程序和网站运行。虽然 Local 内置了类似的功能,但 DevKinsta 将其外包给另一个程序。

这也解释了安装文件大小的不同,Docker 又是 600MB。 在这里,您也需要下载它并运行它的安装过程。 因此,总的来说,安装 DevKinsta 需要更复杂一些。
Local 与 DevKinsta:创建开发站点
一旦您的硬盘上安装了每个程序,您就可以开始使用它们来创建本地开发网站。 现在我们来谈谈如何做到这一点。
当地的
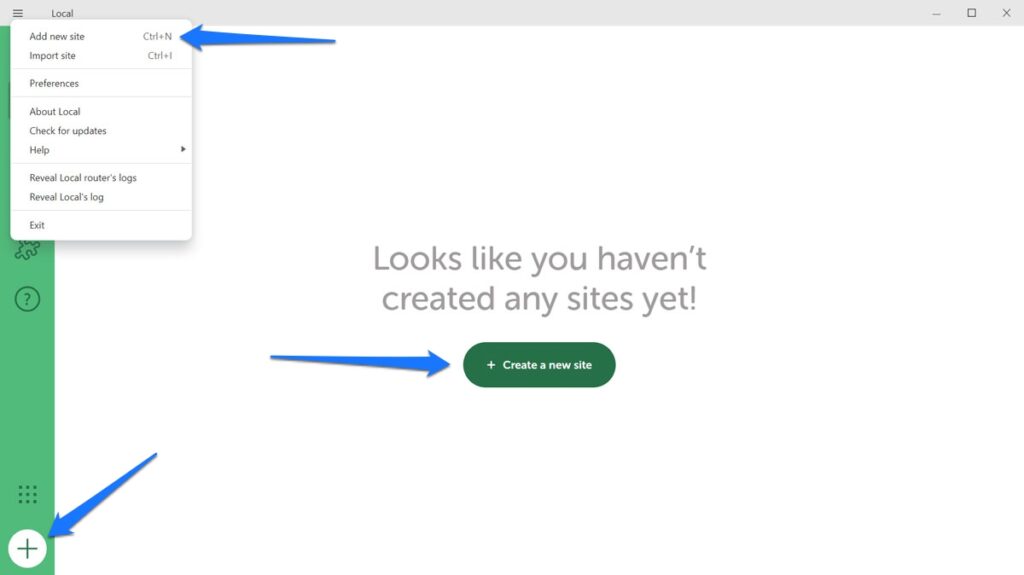
在本地,这个过程非常简单。 当您第一次启动该程序时,您会遇到一个绿色的大按钮,提示您设置第一个站点。 或者,您也可以使用左下角的加号按钮、浏览菜单或按Ctrl/Cmd+N 。 这些选项中的任何一个都会启动该过程。

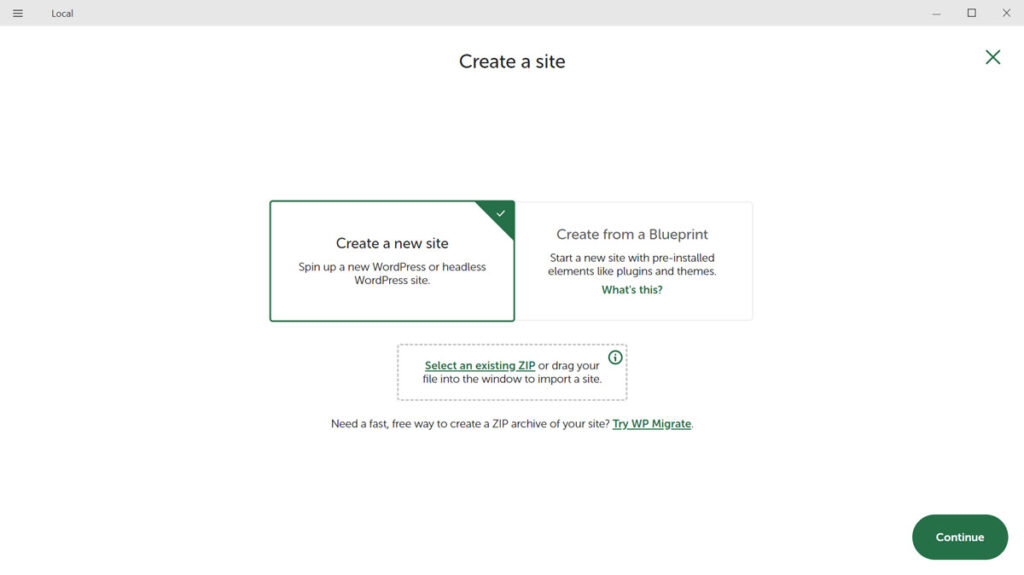
选择创建新站点(我们将很快讨论其他两个选项),然后单击继续。

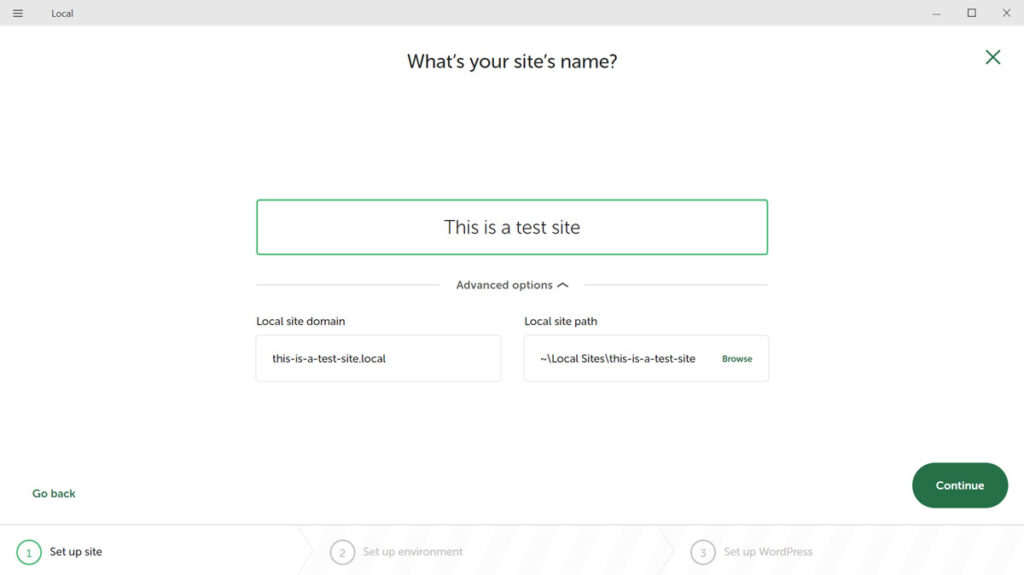
在下一步中,您首先需要输入站点名称。 在“高级选项”下,您还可以根据需要确定其域和站点路径,或者只需让“本地”自动创建它。

再次继续,到达选择环境的部分。

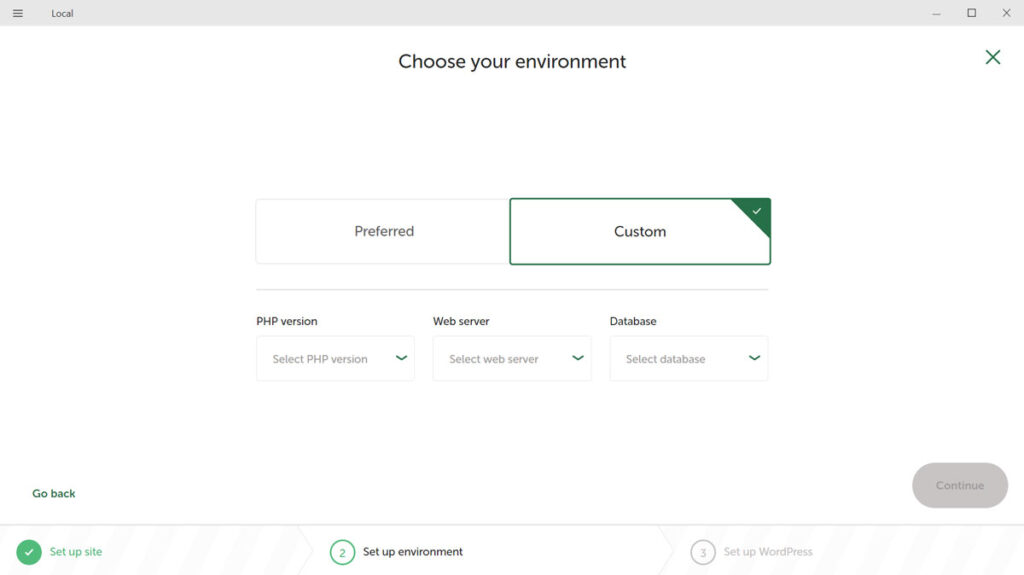
您可以在此处选择 PHP 版本、Web 服务器类型(Apache 或 NGINX)和 MySQL 版本。 您可以使用默认选项,也可以根据需要进行自定义。
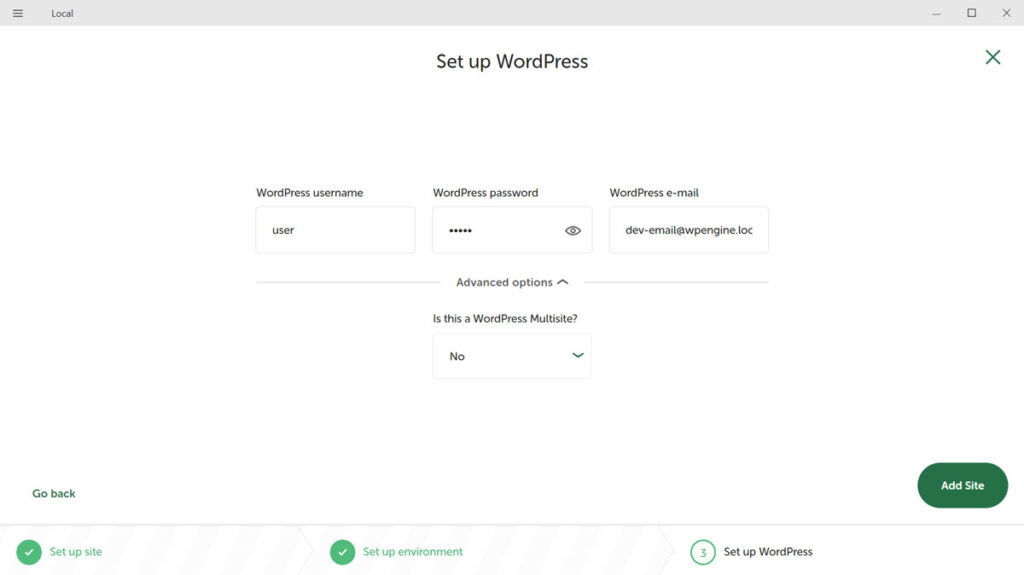
继续后,最后一步是配置 WordPress 用户名、密码和电子邮件地址。

如果您愿意,可以使用“高级”选项将新网站设为多站点。 完成后单击添加站点,本地将完成该过程,包括安装 WordPress。 完成后,您可以像访问普通 WordPress 网站一样在浏览器中访问并使用它。
德夫金斯塔
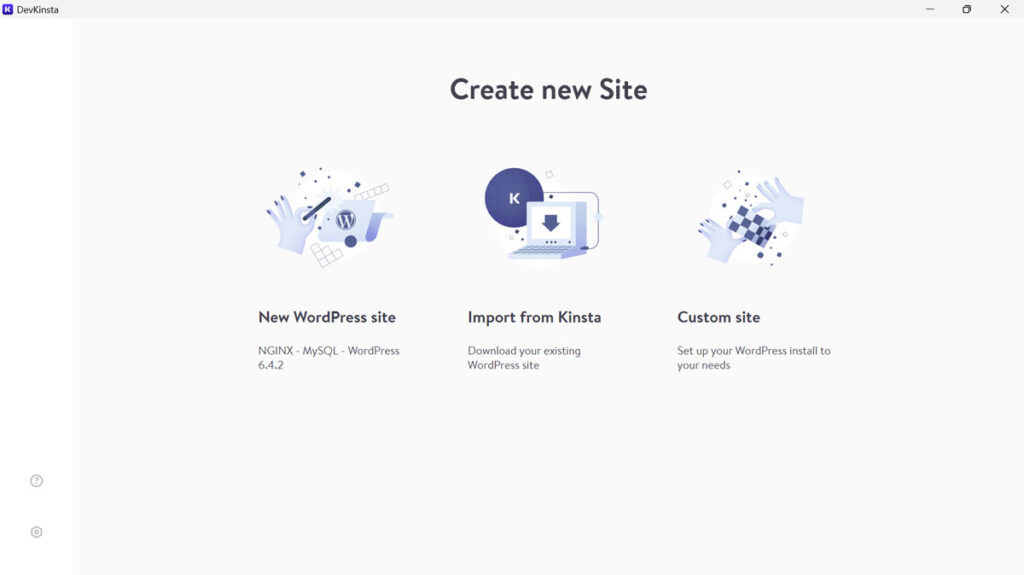
当您第一次启动 DevKinsta 时,该程序会为您提供三个不同的选项:
- 启动一个新的 WordPress 站点(使用预配置的环境)
- 从 Kinsta 导入现有的 WordPress 网站
- 根据您的需要设置自定义 WordPress 安装

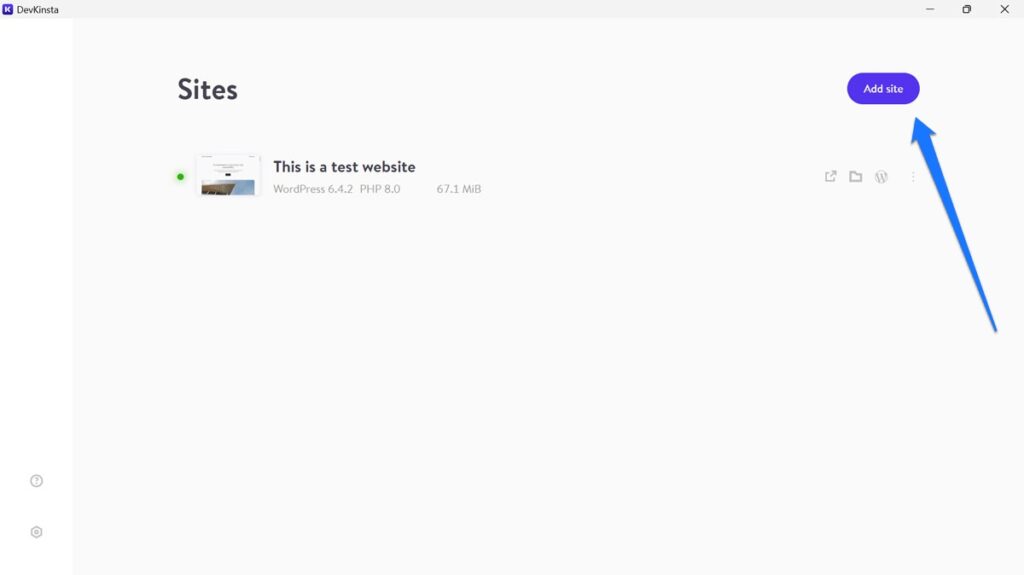
当您转到主屏幕(房屋图标)并单击“添加站点”时,您也可以访问这些选项。

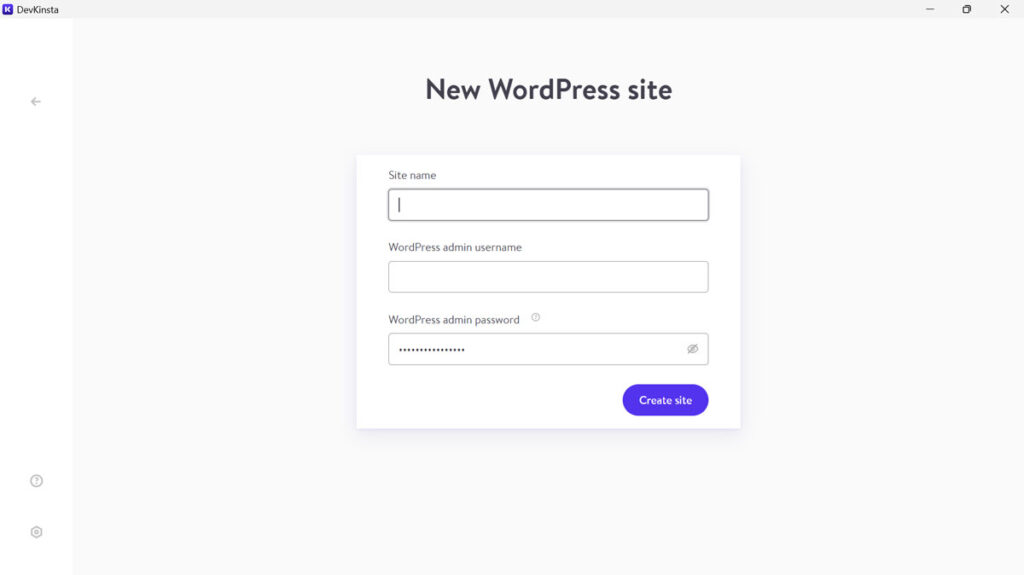
和以前一样,我们选择第一个选项。 选择后,DevKinsta 要求您提供的只是站点名称、管理员用户名和密码。

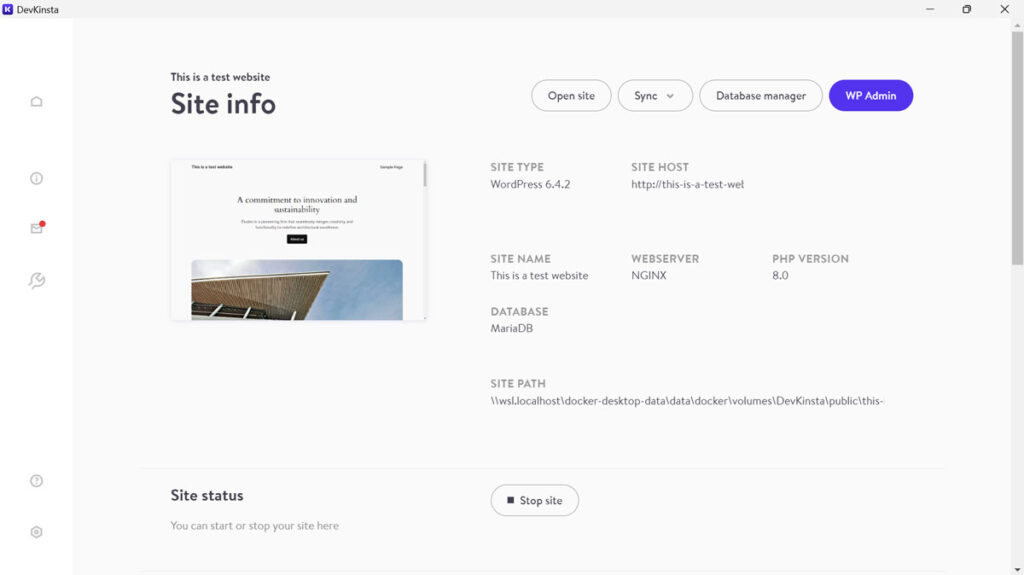
输入所有三个,单击Create site ,程序开始运行。 完成后,您将进入新站点的配置页面,您也可以从中访问它。

之后,它也可以在您的浏览器中使用。
Local 与 DevKinsta:导入现有站点
正如已经提到的,这两种解决方案还允许您导入现有网站。
当地的
在本地中,您有两个主要选项来导入现有文件:从服务器拉取或手动导入。
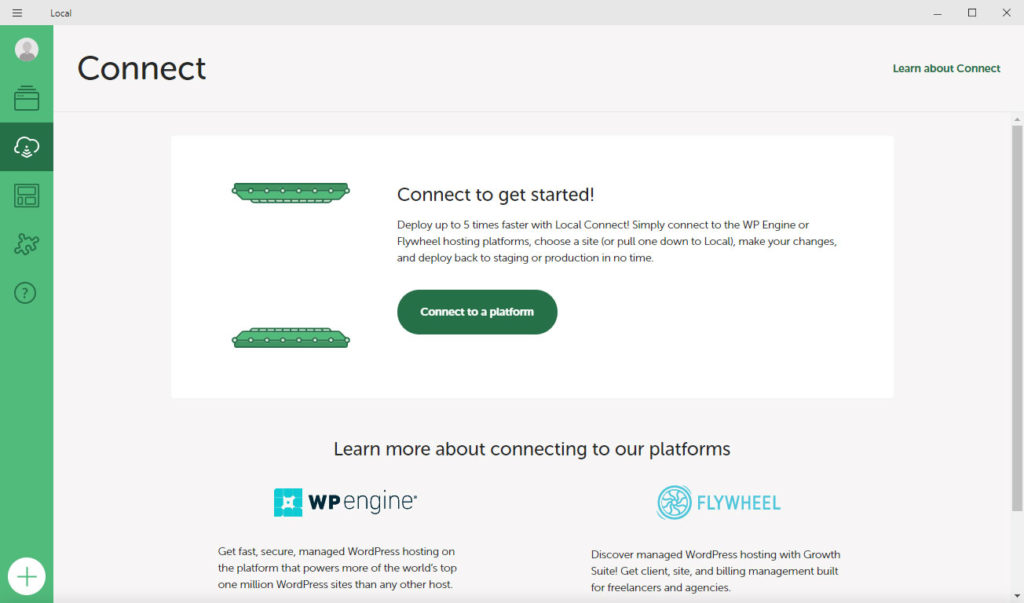
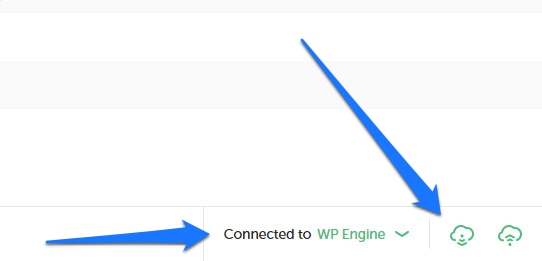
对于第一个选项,您可以使用连接功能,但是,它仅在您是 WP Engine 或 Flywheel 客户时才有效。 如果这适用于您,请单击用户界面左侧的“连接”并登录到您的 WP Engine 或 Flywheel 帐户。

完成后,您可以直接在“本地”右下角或通过“连接”菜单上传和下载您的网站。

该程序还具有 MagicSync 功能,可为移动哪些文件提供建议。 这样,您不必每次都上传或下载整个网站,而只需上传或下载修改后的文件。
但是,即使您不是 WP Engine 或 Flywheel 的客户,您仍然可以将现有网站导入到该程序中。 您所需要的只是网站数据的 zip 文件,您可以通过 FTP 客户端或任何 WordPress 备份插件获取该文件。
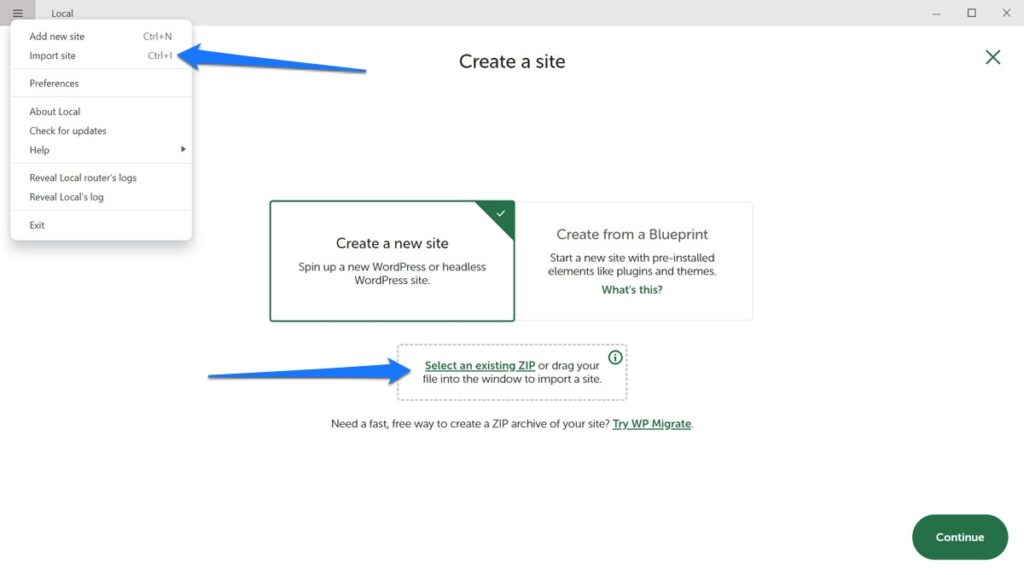
很酷的是您不需要所有文件。 数据库的 SQL 文件和wp-content文件夹就足够了。 将它们压缩起来并将其拖到本地或使用主菜单中的导入选项将程序指向它。

Local 会要求您提供一些信息,例如您要使用的环境、站点名称、路径和域。 但是,它会在导入过程中添加 WordPress 网站所需的所有其他内容。 您可以在我们的本地导入/导出指南中找到有关此内容的详细信息。
德夫金斯塔
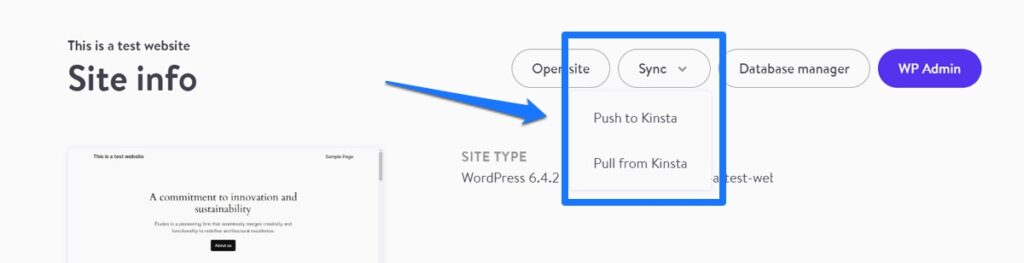
与 Local 一样,DevKinsta 提供了在临时服务器和生产服务器之间推送和拉取站点的可能性。 在这里,该函数称为Sync ,您可以在任何开发站点的屏幕顶部找到它。

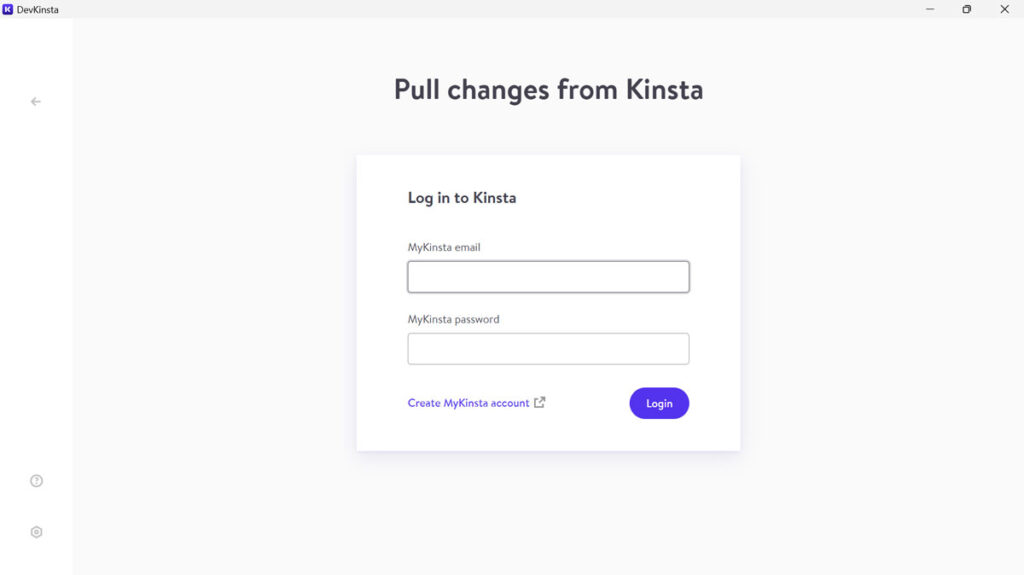
只需单击并选择是推还是拉。 DevKinsta 会要求您提供 Kinsta 帐户的凭据。

在对自己进行身份验证后,您需要选择要从中推送或拉取的环境以及是否移动数据库、选定的文件或两者。 做出选择后,请单击更新本地或在线站点的按钮来完成选择。
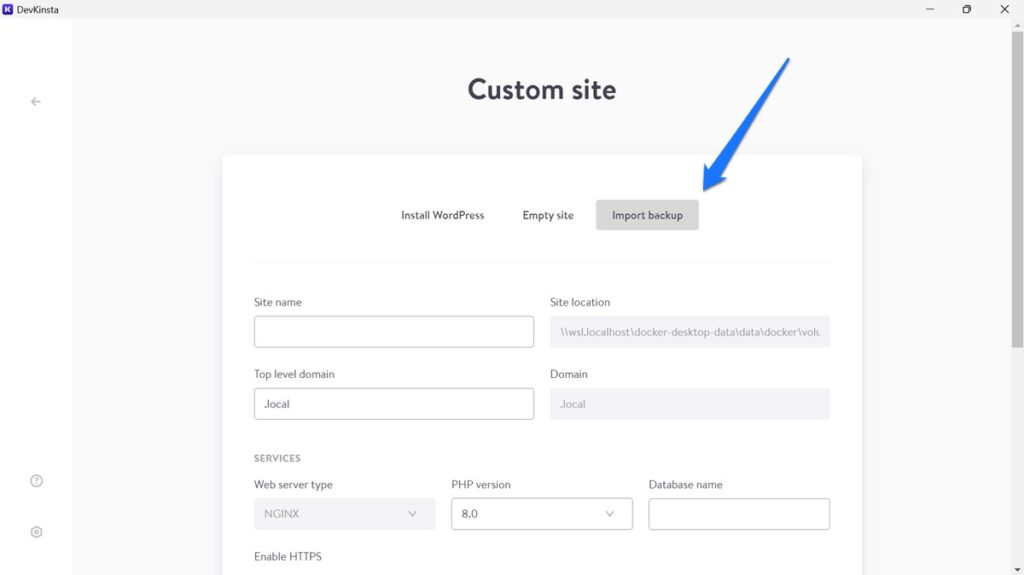
手动导入站点的工作原理类似。 创建新站点时,选择自定义站点,然后切换到导入备份选项卡。

在此提供站点名称、顶级域和服务器环境。 然后,指定备份文件的位置。 在这里,它也必须是 zip 或 rar 文件,但是,DevKinsta 需要您提供所有网站数据,而不仅仅是数据库和wp-content文件夹。 完成后照常单击“创建站点” 。
(如果您只有数据库和内容文件夹,则需要将它们手动导入到现有的本地网站中,并手动替换数据库中的网站 URL 以适应新环境。)
Local 与 DevKinsta:站点管理
一旦您手头有一个网站,这两种解决方案将为您提供不同的管理选项。

当地的
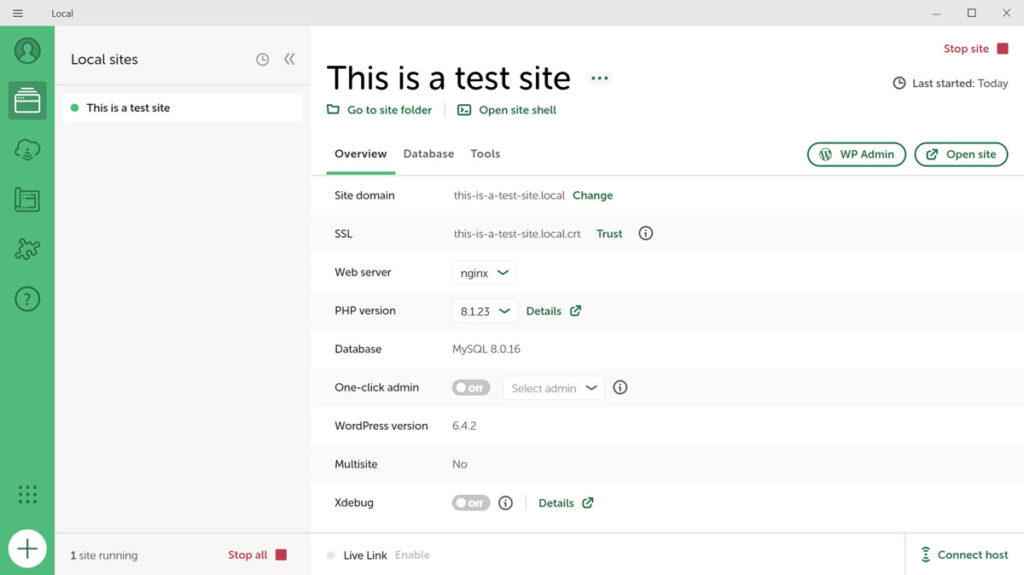
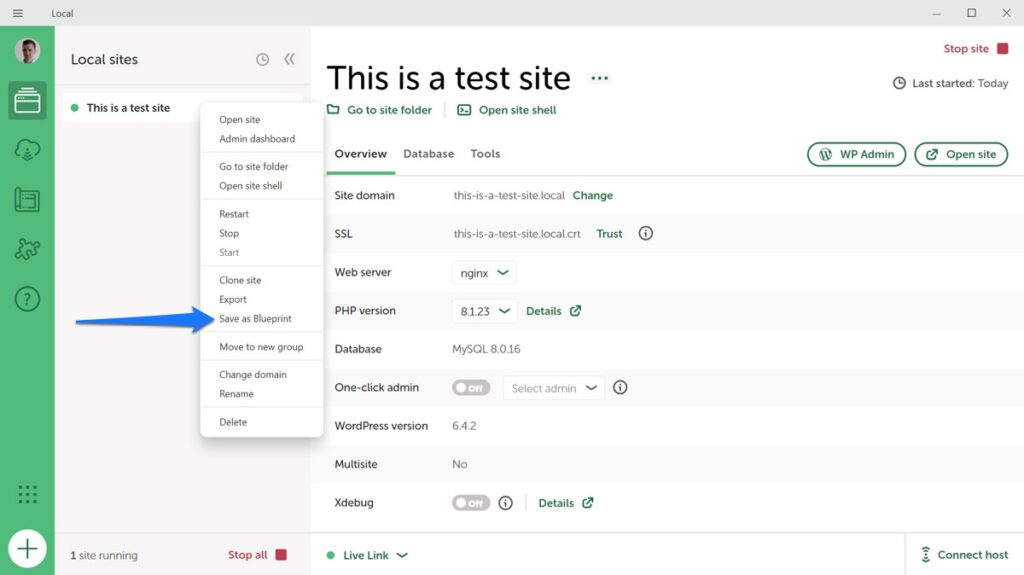
当站点处于活动状态时,在屏幕顶部,“本地”允许您一键转到其包含的文件夹或打开 shell 命令。 您还有两个按钮可以一键访问 WordPress 后端和网站本身。

在概述下,您有以下选项:
- 更改网站域名
- 信任 SSL 证书,以免收到浏览器的警告
- 更改Web服务器类型和PHP版本
- 开启一键管理,避免每次都输入登录凭据
- 启用 Xdebug 来调试 PHP 问题
- 从 Local 内部更新 WordPress 版本
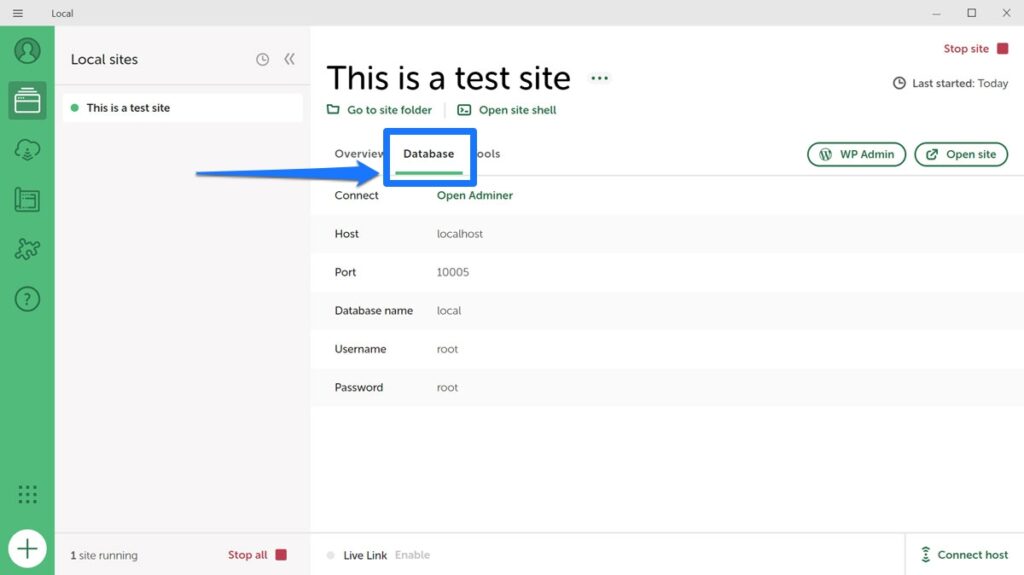
在“数据库”选项卡下,您可以找到数据库信息以及指向 Adminer 中管理面板的链接。

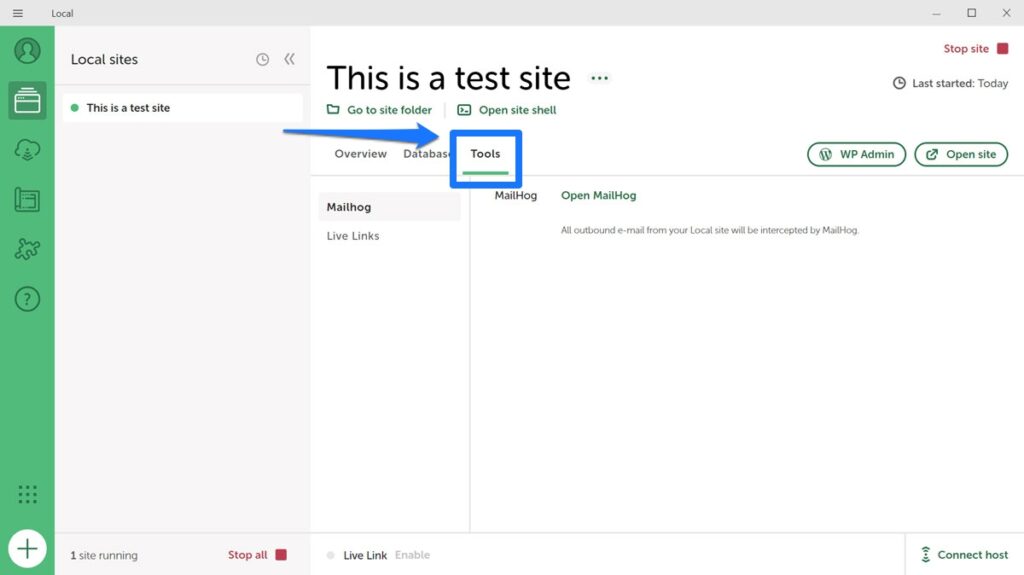
最后,工具使您可以访问 MailHog(以测试从本地站点发送的电子邮件)和实时链接,我们将在下面进一步讨论该选项。

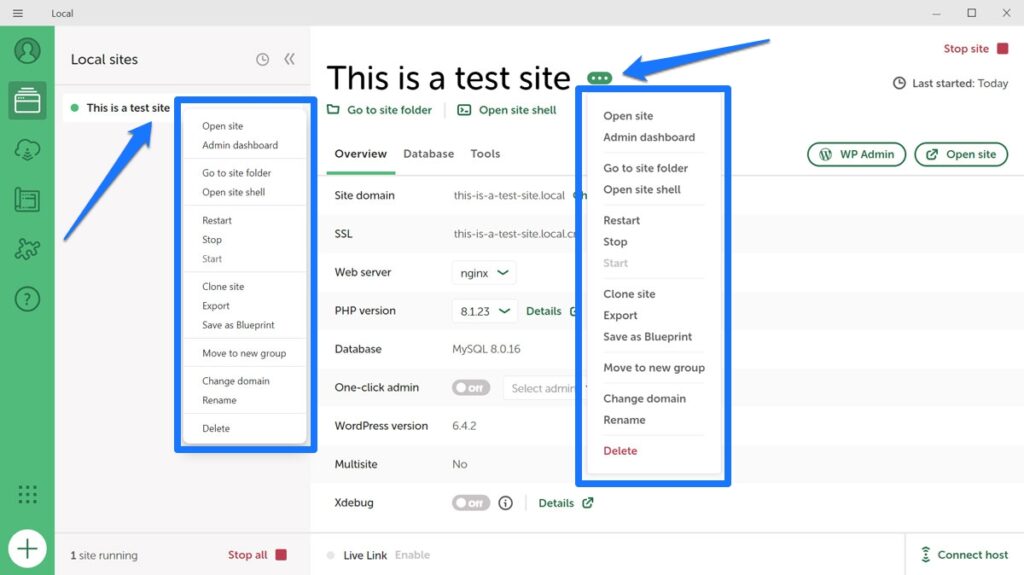
请务必注意,当右键单击左侧列表中的网站或网站名称旁边的三点图标时,也可以使用许多这些选项。

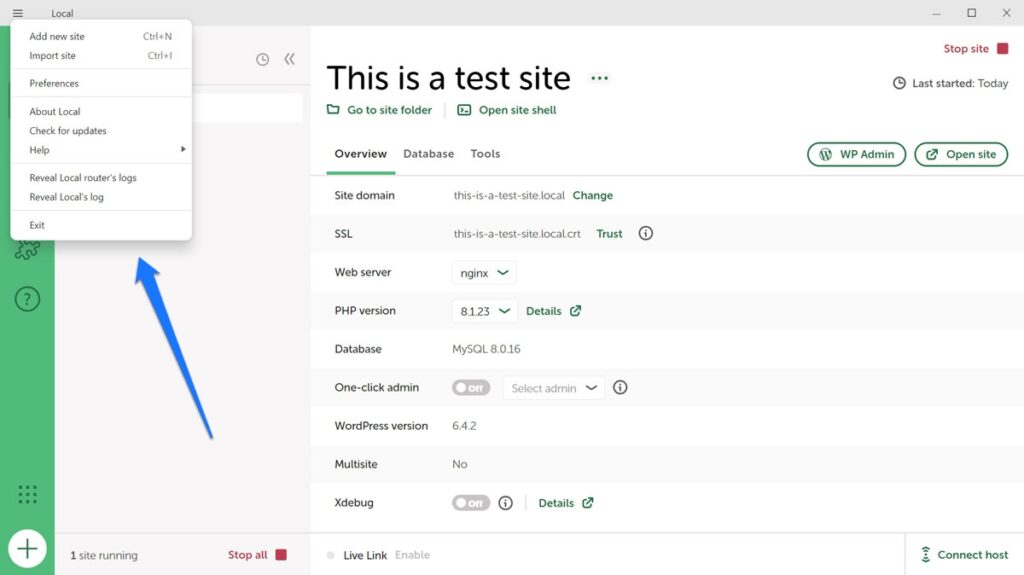
在这两个地方,您还可以启动和停止每个服务器、克隆和导出站点、将它们另存为蓝图等等。 另外,左上角还有汉堡菜单。 单击它后,您可以访问更多选项,包括设置菜单、软件更新和日志。

德夫金斯塔
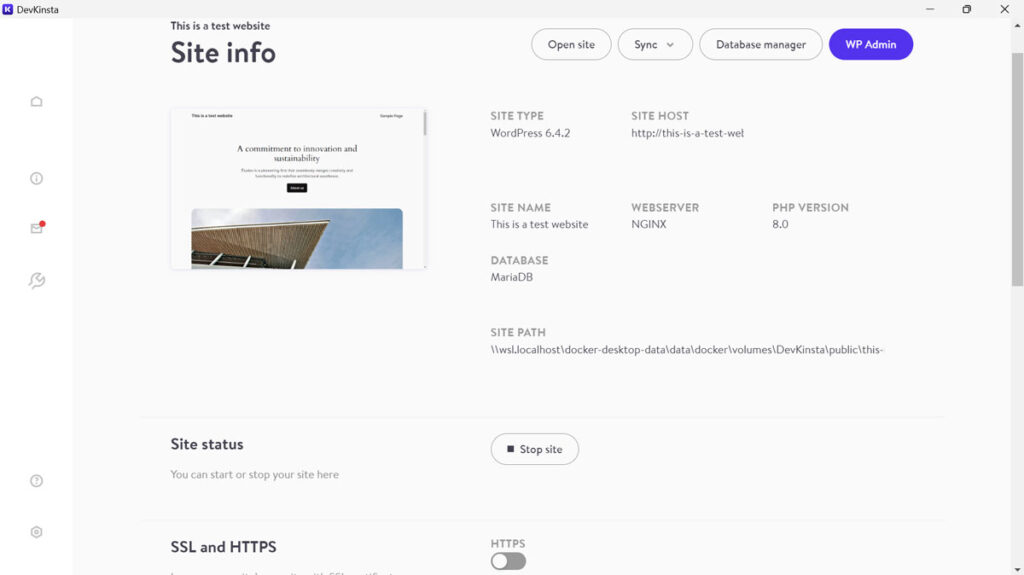
DevKinsta 具有与 Local 类似的站点管理功能。 在顶部,您可以访问每个站点,转到管理员进行数据库管理,或直接跳转到 WordPress 仪表板(尽管没有自动登录)。 您还可以停止本地服务器的运行并打开 SSL/HTTPS。

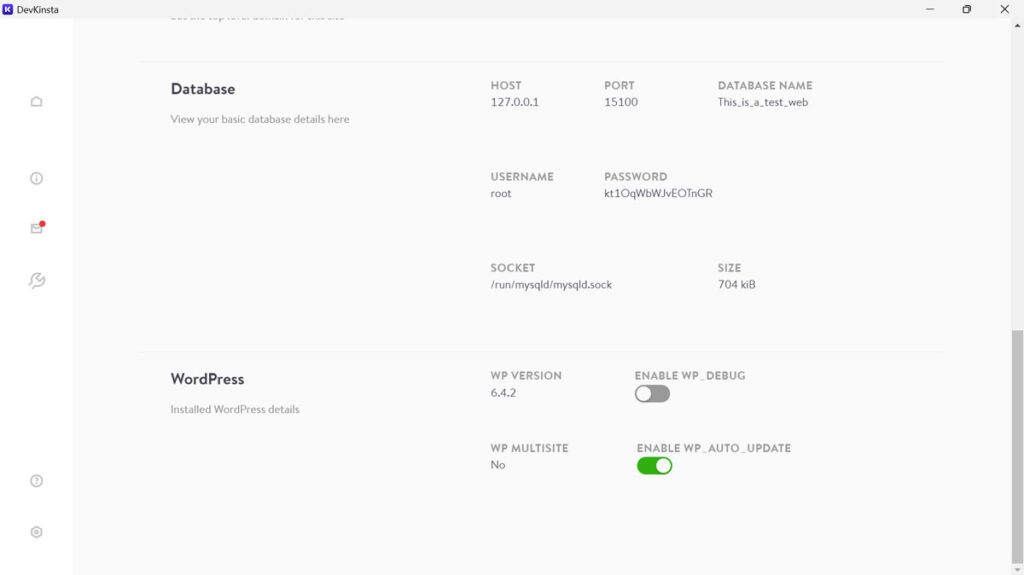
此外,您还可以更改网站的顶级域名并查看有关数据库和 WordPress 的所有重要信息。 最后,您可以从此处启用和禁用wp_debug和自动 WordPress 更新。

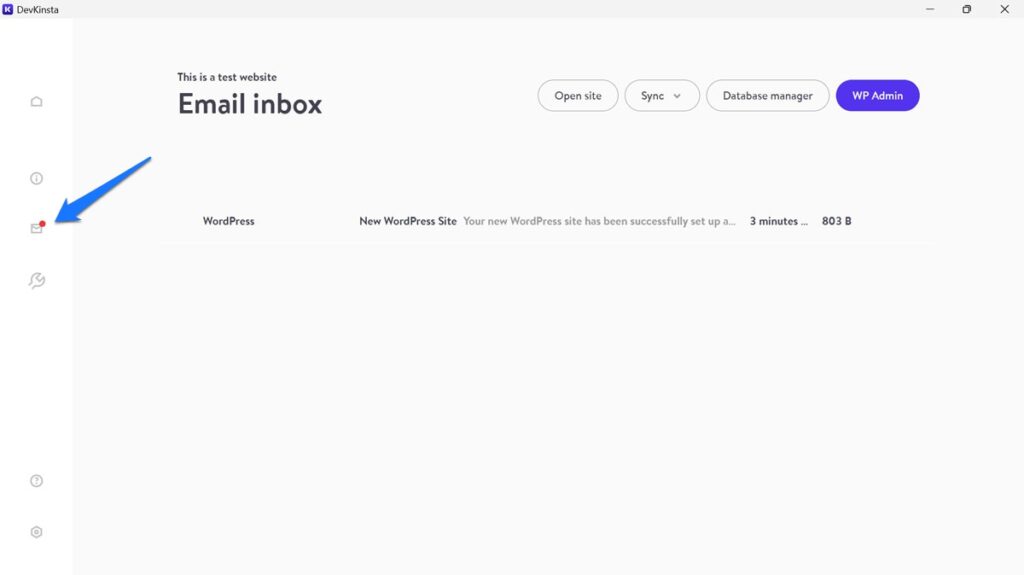
左侧的信封图标会将您带到站点的电子邮件收件箱,其中收集从本地站点发送的所有邮件。

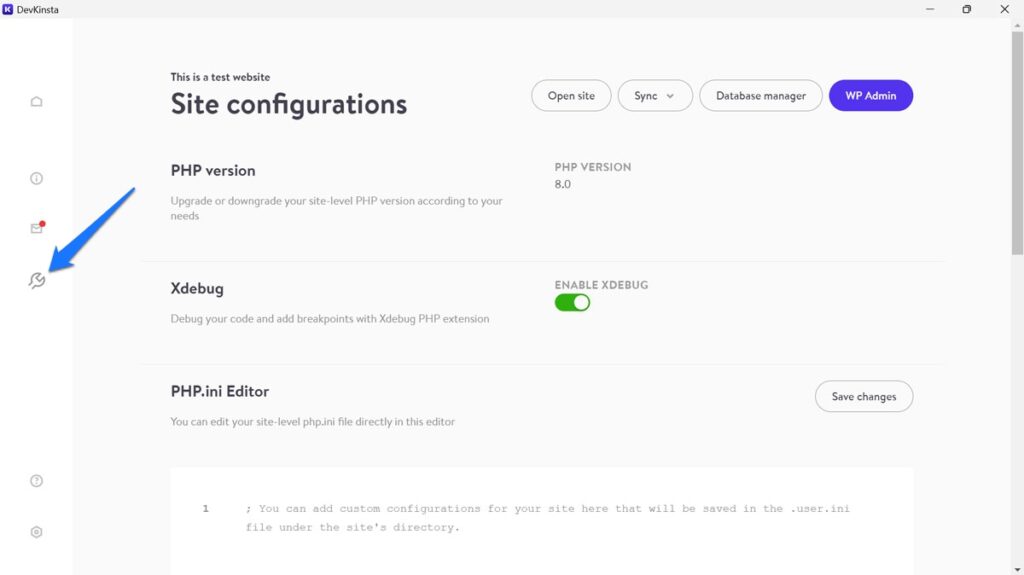
小扳手符号可以访问您的站点配置。 本质上,这意味着您可以在此处启用 Xdebug,为本地服务器编写php.ini ,以及修改 NGINX 配置文件。

我不明白上面的信息图标有什么用。 当我点击它时什么也没发生。
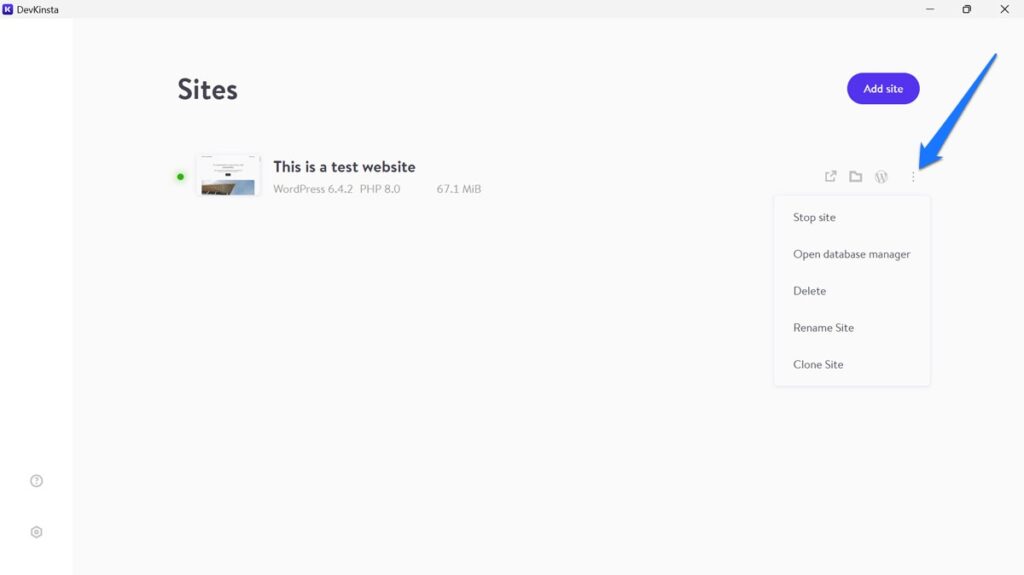
单击左上角的房屋图标即可访问所有本地网站的列表。 您还可以使用图标来访问网站 URL、硬盘上的目录或 WordPress 后端。 单击三点图标可停止您的站点,打开数据库管理器,然后删除、重命名或克隆您的站点。

Local 与 DevKinsta:附加功能
除了创建本地 WordPress 网站的主要功能之外,Local 和 Kinsta 还提供了许多其他功能,使开发人员的生活更加轻松。
本地:实时链接、蓝图、附加组件
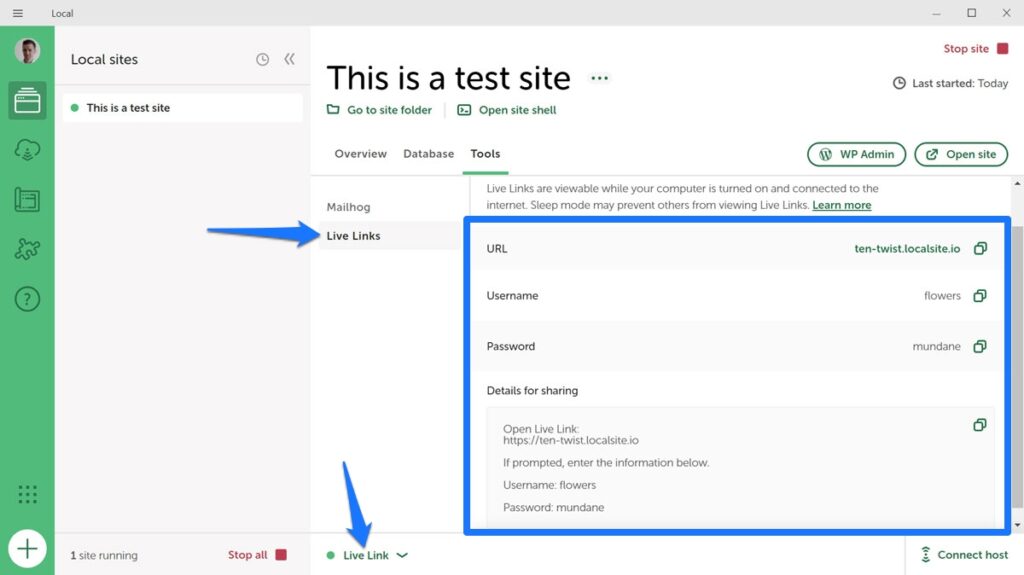
Local 的一项有用功能是实时链接。 它使人们能够通过互联网远程查看您的本地开发站点。
很酷吧? 对于与客户或其他利益相关者分享您的进展非常有用。
请注意,您需要本地帐户才能使用实时链接,您可以免费创建该链接。 激活后,您可以打开实时链接并接收用于共享的 URL 和凭据。

然后,就有了蓝图。 这意味着您可以保存整个站点配置(包括主题和插件)并将其重新用于新的开发站点。 这可以节省大量时间,特别是当您构建很多类似的网站时。
这也很容易。 只需右键单击现有站点,选择将其另存为蓝图,然后在设置新站点时使用它。

现有配置也列在蓝图菜单中。

可用的附加组件
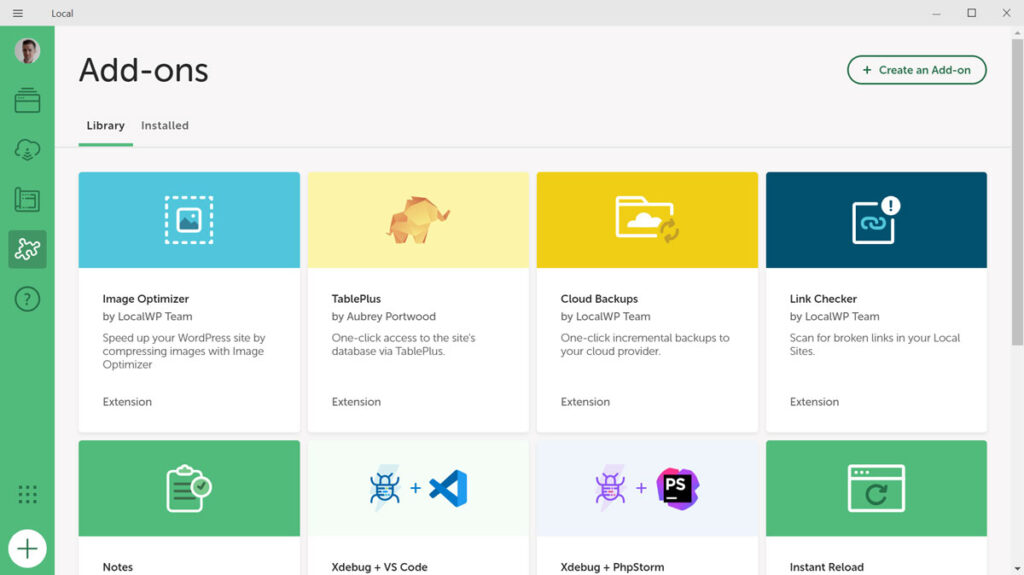
最后,Local 在同名库中提供了许多附加组件,以进一步改进您的工作流程。

在撰写本文时可用的扩展包括:
- 图像优化器- 扫描您的网站中的图像并对其进行压缩,以便加载速度更快。
- TablePlus — 为您提供访问和管理数据库的不同方式(目前仅限 MacOS)。
- 云备份— 从 Local 内部将本地站点备份到 Dropbox 和 Google Drive。
- 链接检查器- 扫描您的网站是否有损坏的链接,以便您可以修复它们。
- 注释- 在 Local 中添加注释功能,用于提醒、清单和评论等内容。
- Xdebug + VS Code — 帮助将 Local 内的 Xdebug 连接到 VS Code 代码编辑器,以便更轻松地进行调试。
- Xdebug + PHPStorm — 与上面相同,但适用于 PHPStorm 编辑器。
- 即时重新加载- 每当您保存 CSS 文件时,都会在浏览器中自动重新加载本地站点,以便您可以立即看到更改。
- Atlas:Headless WP — 允许您在 Local 内使用 WP Engine 的 Atlas 平台构建无头 WordPress 网站。
如果您好奇的话,还有其他本地功能。
DevKinsta:非 WordPress 网站的本地开发
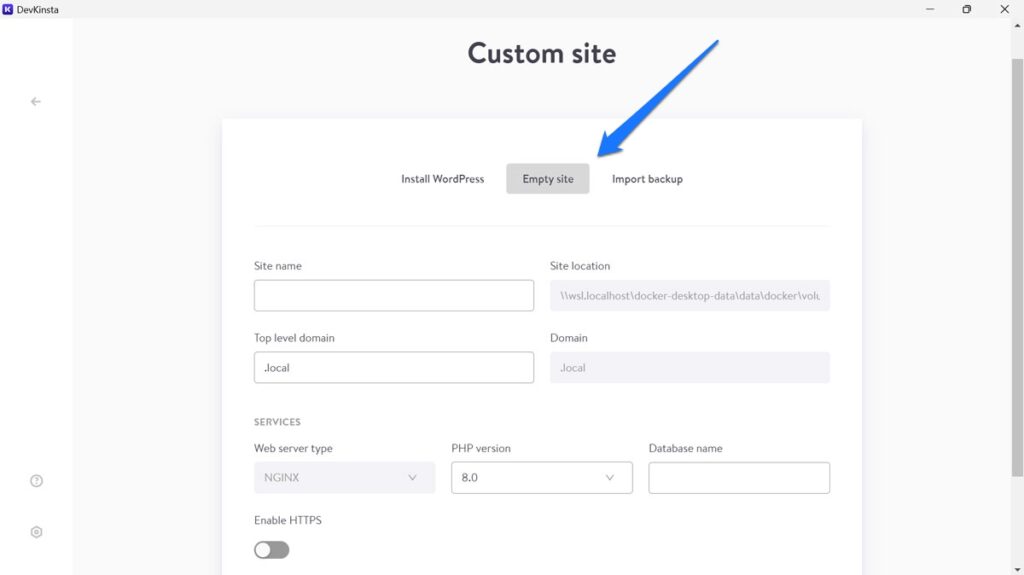
DevKinsta 的一个有用功能是您可以将其用于非 WordPress 网站。 为此,只需创建一个自定义网站,然后在设置中选择“空网站”即可。

您仍然需要提供名称、域名、PHP 版本、数据库名称等。但是,完成后,您可以将任何您想要的内容放在它指向的位置,并根据需要构建一个网站。 这对于 Local 也是可行的,但您需要使用解决方法。
Local 与 DevKinsta:设置和支持
最后,让我们回顾一下这两个程序都包含的设置和支持选项。
当地的
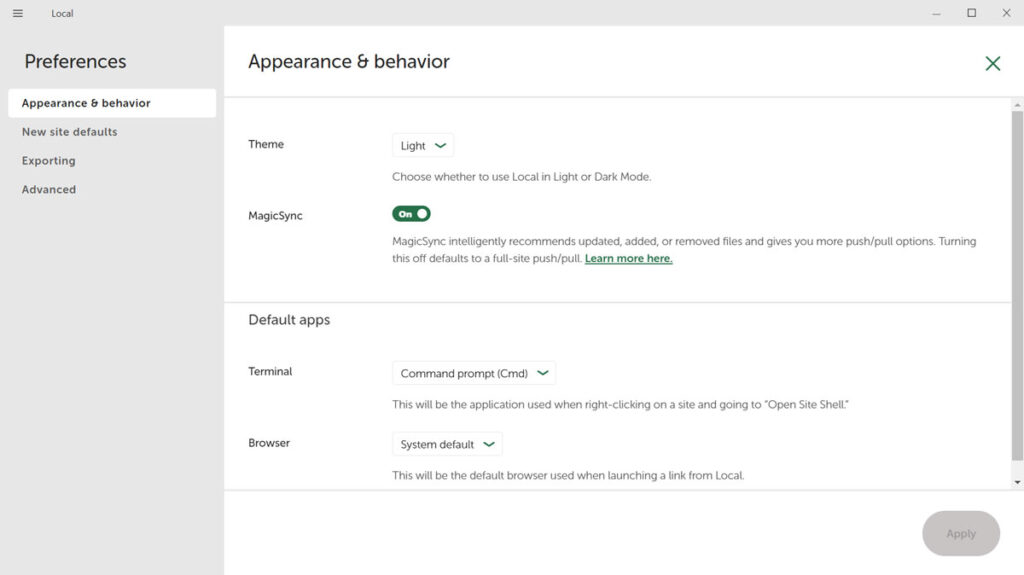
您可以通过顶部的主菜单进入本地设置,然后选择首选项。 它有许多设置可以根据您的需求进行自定义,例如在浅色和深色主题之间切换以及为您想要使用的外壳、浏览器和新站点配置设置默认值。

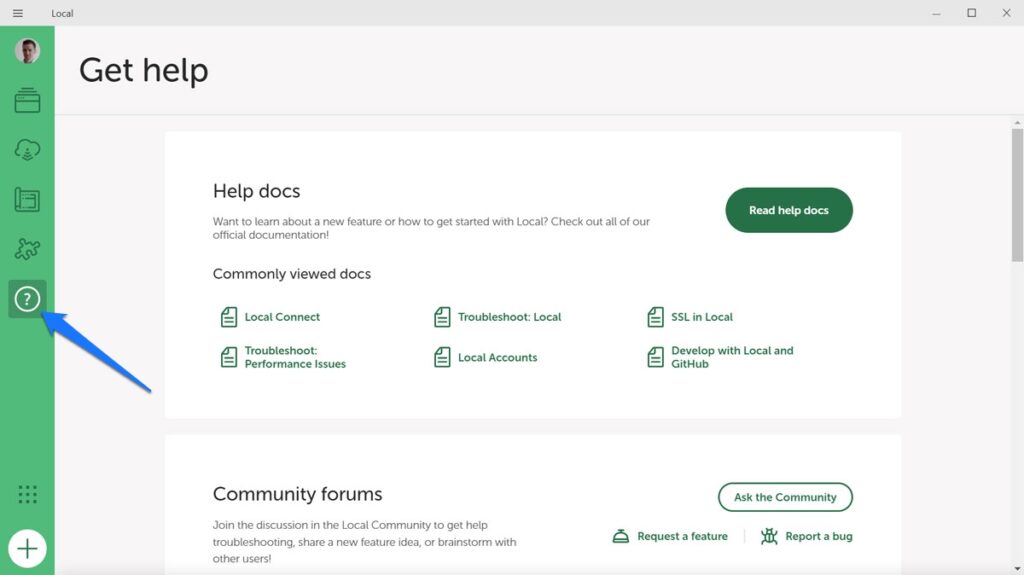
在左侧的问号图标下,您还可以找到支持选项。

它们基本上包括文档和社区论坛的快速链接、下载日志的能力以及访问 WP Engine 和 Flywheel 支持聊天(如果您是客户)。
德夫金斯塔
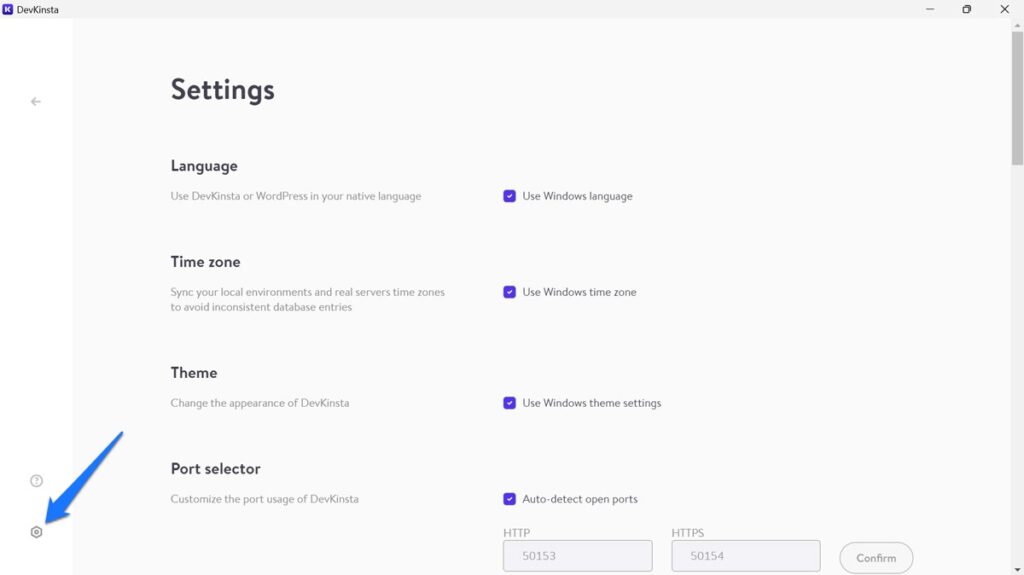
DevKinsta 的设置可通过左下角的小齿轮符号进行。

除此之外,您可以在此处更改 DevKinsta 的语言、时区设置、主题等。还有用于确定顶级域、用户名、密码等默认值的选项,以及用于解决技术问题的选项。
屏幕左下角带圆圈的i图标具有支持选项,例如支持论坛的快捷方式、日志文件的访问权限以及文档的链接。
Local 与 DevKinsta:总体而言哪个更好?
完成所有这些之后,您应该使用哪一个,Local 还是 DevKinsta?
正如一开始提到的,两者实际上提供的功能非常相似,并且作为开发工具都做得非常好。 然而,总体而言,Local 比 DevKinsta 稍有优势。
首先,它更加人性化。 Local只是一个程序,所以当你关闭它时,它就关闭了。 您不必另外找到结束 Docker 的方法。
它也更加灵活一点。 Local 可与 Apache 和 NGINX 配合使用,而 DevKinsta 仅提供后者。 它还具有更多功能,您可以通过扩展添加更多功能。 因此,我认为这是更好且更易于使用的程序。
如果您想了解更多信息,请参阅以下其他文章:
- 将 Git 与本地结合使用:最佳实践和工作流程
- 本地无法正常工作吗? 13 常见问题解决方案
- 本地调试:初学者指南
- 从本地部署:从本地站点移动到实时服务器的 5 种方法
当然,如果您是 WP Engine/Flywheel 或 Kinsta 的客户,并且想要使用从本地站点到服务器的直接传输选项,那么我们已经为您做出了选择。 对于其他人来说,希望您现在已经掌握了做出决定所需的所有信息。
对于 Local 与 DevKinsta 的问题,您持何立场? 请在评论中告诉我们您更喜欢哪一个以及原因!
