WooCommerce 评论结帐时的位置选择器:检测客户的位置
已发表: 2022-07-27如果您使用 WooCommerce 提供本地送货或取货服务,那么您必须为每个客户提供准确的位置数据。 出于这个原因,您可能需要一个专门的 WooCommerce 位置选择器。
结账时的位置选择器,或简称 LPAC,让客户可以轻松选择他们的位置(如果需要,您还可以根据这些位置调整费率)。
您可以添加一个“检测我的位置”按钮,该按钮使用客户的浏览器位置服务来自动检测他们的确切位置并将其显示在地图上。 然后,客户可以根据需要移动图钉,还可以访问其他有用的工具,例如自动完成地址建议。
除此之外,结帐时的位置选择器还包括许多其他有用的功能来改善您的 WooCommerce 商店,例如能够在订单管理仪表板的地图上查看用户的位置。
您还可以获得更高级的功能,例如根据自定义绘制的地图区域和/或与商店的距离调整运输成本的能力。
在我们在 Checkout 评论中的动手位置选择器中,我们将分享更多关于该插件的功能,并向您展示它的工作原理。
结帐评论中的位置选择器:插件有什么作用?
结帐时位置选择器的高级价值主张是它使您和您的客户更容易设置准确的交付位置:
- 对于客户来说,插件可以通过点击按钮自动检测他们的位置,然后让他们根据需要使用地图进行微调。 他们还可以保存多个地址,如果他们是常客,这将很有帮助。
- 对于店主,您可以在仪表板的地图上查看送货位置,这样可以更轻松地准确查看送货地点。 您还可以选择根据购物者的位置调整费率。
以下是有关插件如何实现这一点的更多详细信息……
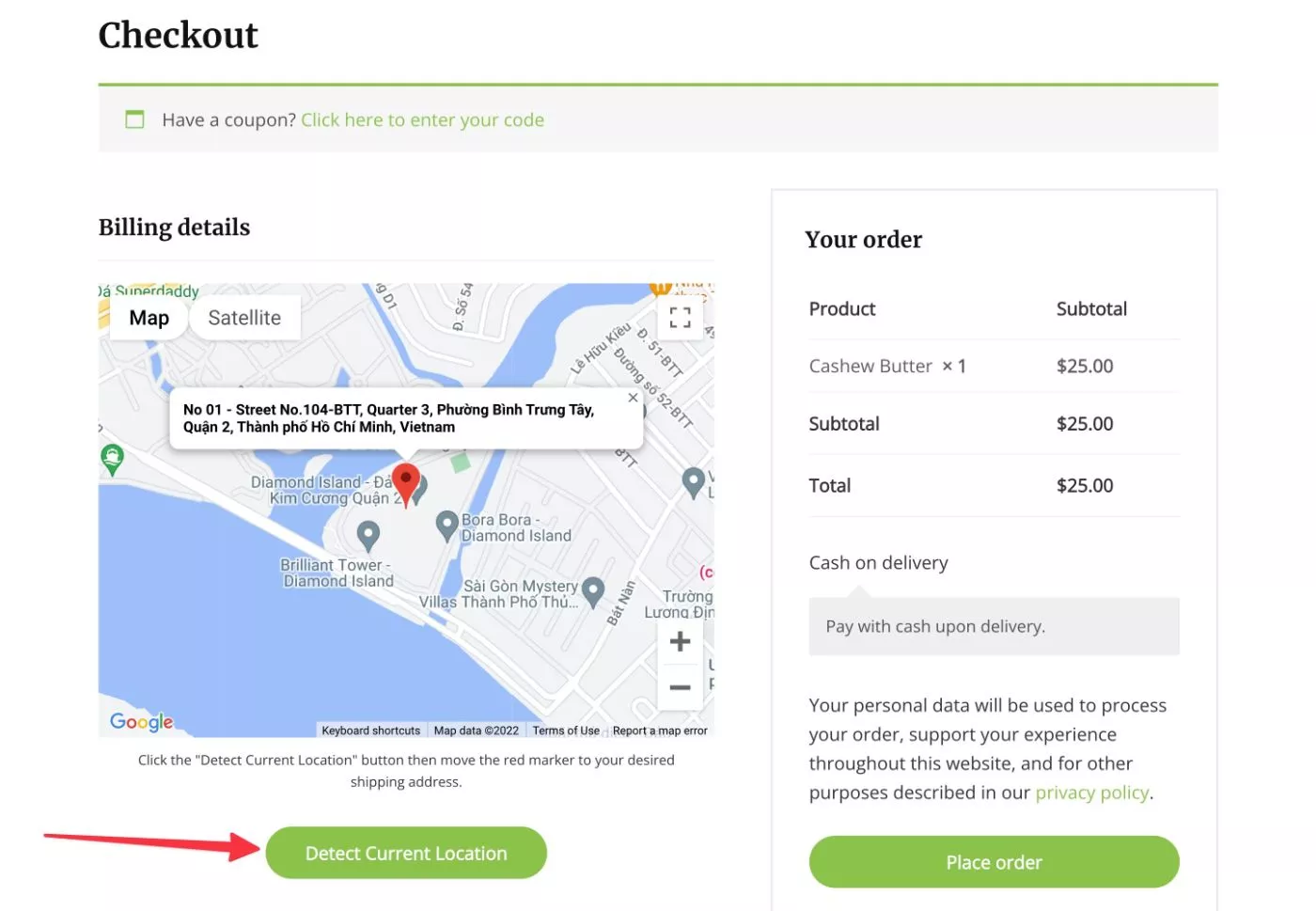
当客户结账时,他们会看到一个Detect Current Location按钮。 您还可以根据某些条件显示/隐藏它——稍后会详细介绍。
当客户点击按钮时,您的商店将自动检测客户的实际位置并在地图上显示结果。 他们首先会看到要求位置服务的标准浏览器提示。
当我测试它时,该插件能够准确地检测到我在越南的位置。
如果需要,客户可以通过移动图钉来微调他们在地图上的位置:

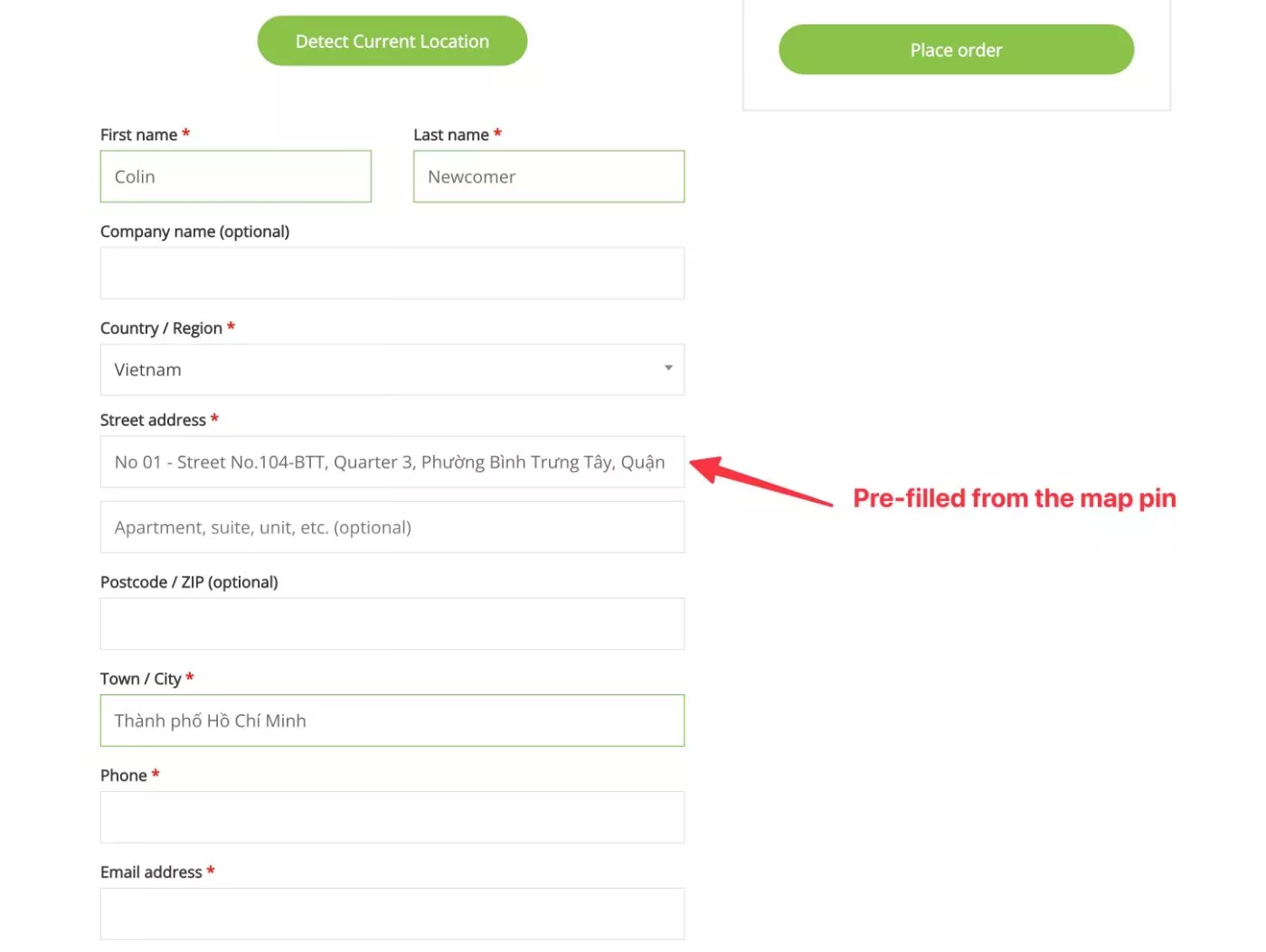
然后,该插件还可以使用 Google Maps API 根据客户在地图上选择的位置自动填写客户的送货地址和/或帐单地址。
您还可以选择启用地址自动填充功能,通过在客户开始输入时建议匹配的地址,进一步帮助客户选择正确的位置。 更多关于这下面。
与地图图钉位置一样,客户可以自由调整这些细节。
如果您喜欢这种方法,您也可以完全禁用地图并仅使用地址自动完成。
在这里,您可以看到插件根据地图位置预先填写了我的地址:

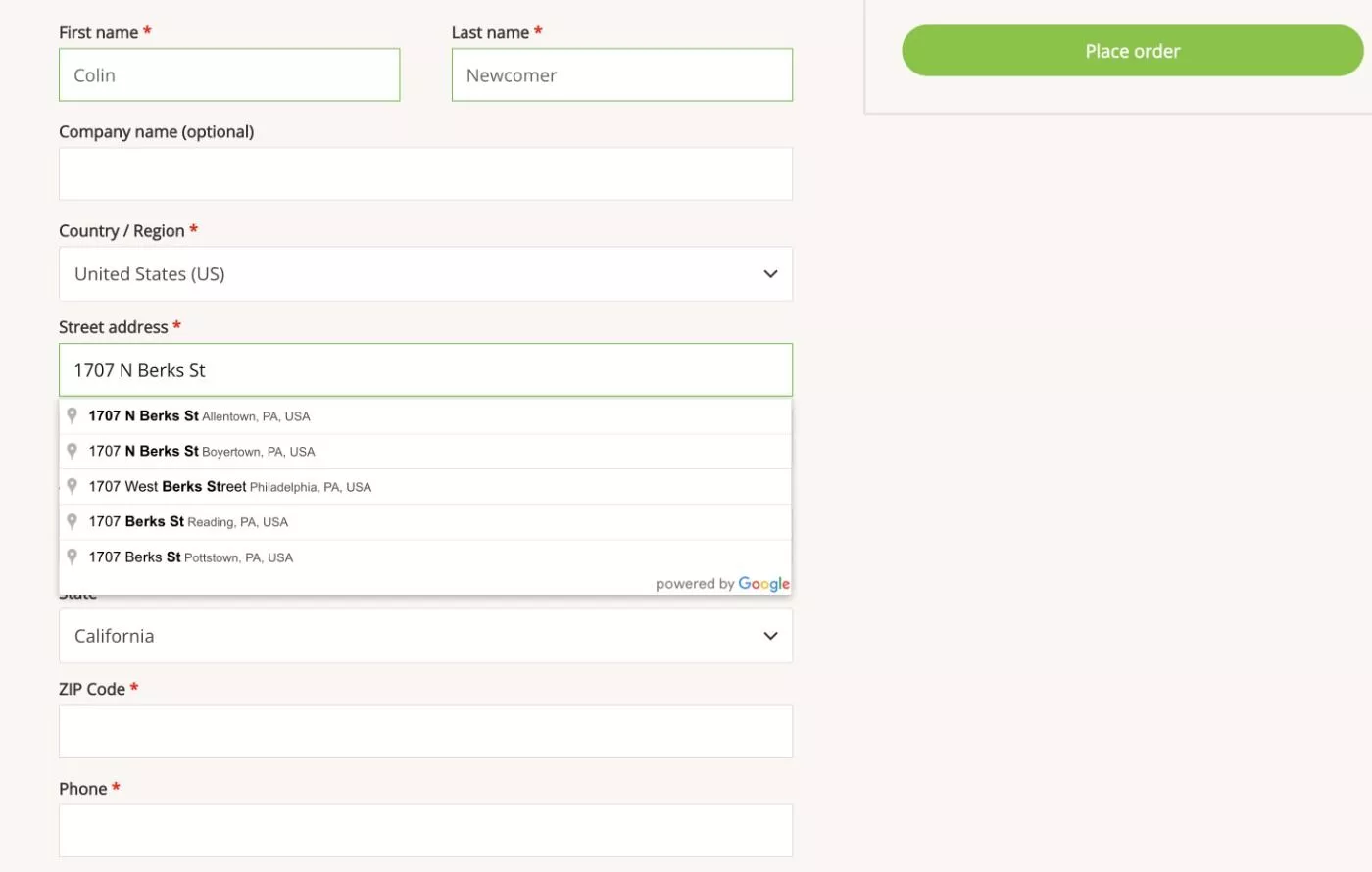
或者,我也可以输入街道地址字段以利用地址自动完成功能。 您可以在下面看到美国地址的样子,我一输入地址就开始填充。
您还可以将建议限制在某些地理区域,以避免建议您不送货的地方的地址。 您还可以将自动完成建议限制为仅计费或运输字段:

如果您不需要在所有订单上使用此功能,您还可以使用条件逻辑使用不同的条件显示/隐藏位置选择器,包括以下条件:
- 运输方式 - 例如,仅在客户选择本地交付运输选项时显示
- 产品运输等级
- 优惠券代码
- 客人订单
- 购物车价值
客户完成订单后,该插件还具有帮助客户和店主轻松查看位置的功能。
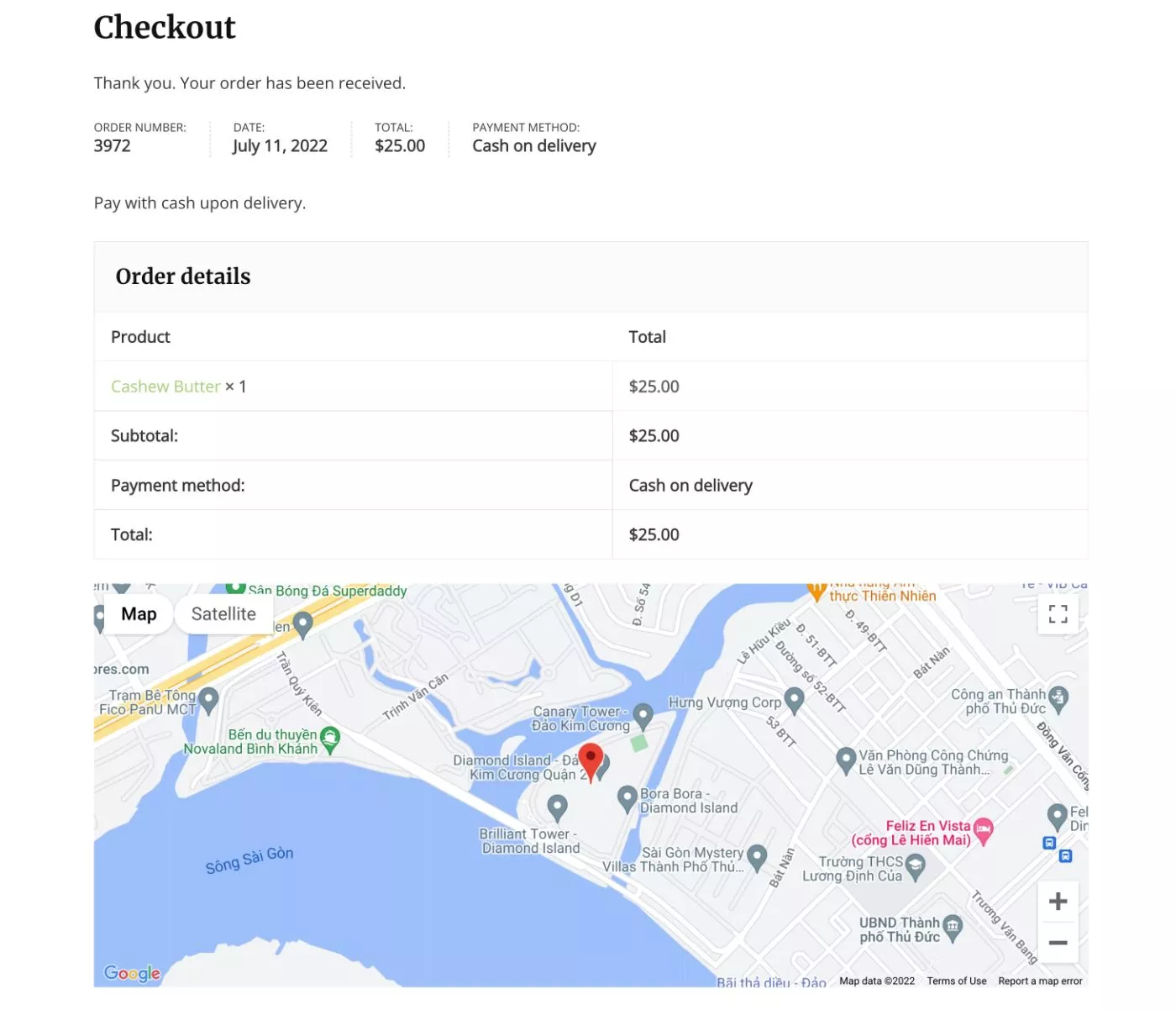
客户将在订单确认页面以及他们的“我的帐户”区域中看到他们的送货地点地图:

客户还可以选择保存多个地址,以帮助他们在未来节省时间。 例如,他们可以同时保存“家庭”和“工作”地址。
商店管理员还将在订单管理区域中看到地图,以及一个按钮,让他们打开一个带有确切引脚位置的专用地图窗口:

您还可以使用 QR 码、按钮或链接在面向管理员或面向客户的电子邮件中包含指向地图位置的链接。
最后,以下是该插件提供的其他一些值得注意的功能:
- 根据客户所在地区或距离调整运费的选项。
- 限制自动完成地址选项的选项。 例如,您只能显示来自您所在城市的自动完成建议。
- 可定制的谷歌地图设计和标记图标。
基于地区或距离的运费
根据地区或距离计算运费的选项非常独特,因此我认为它们值得详细了解。
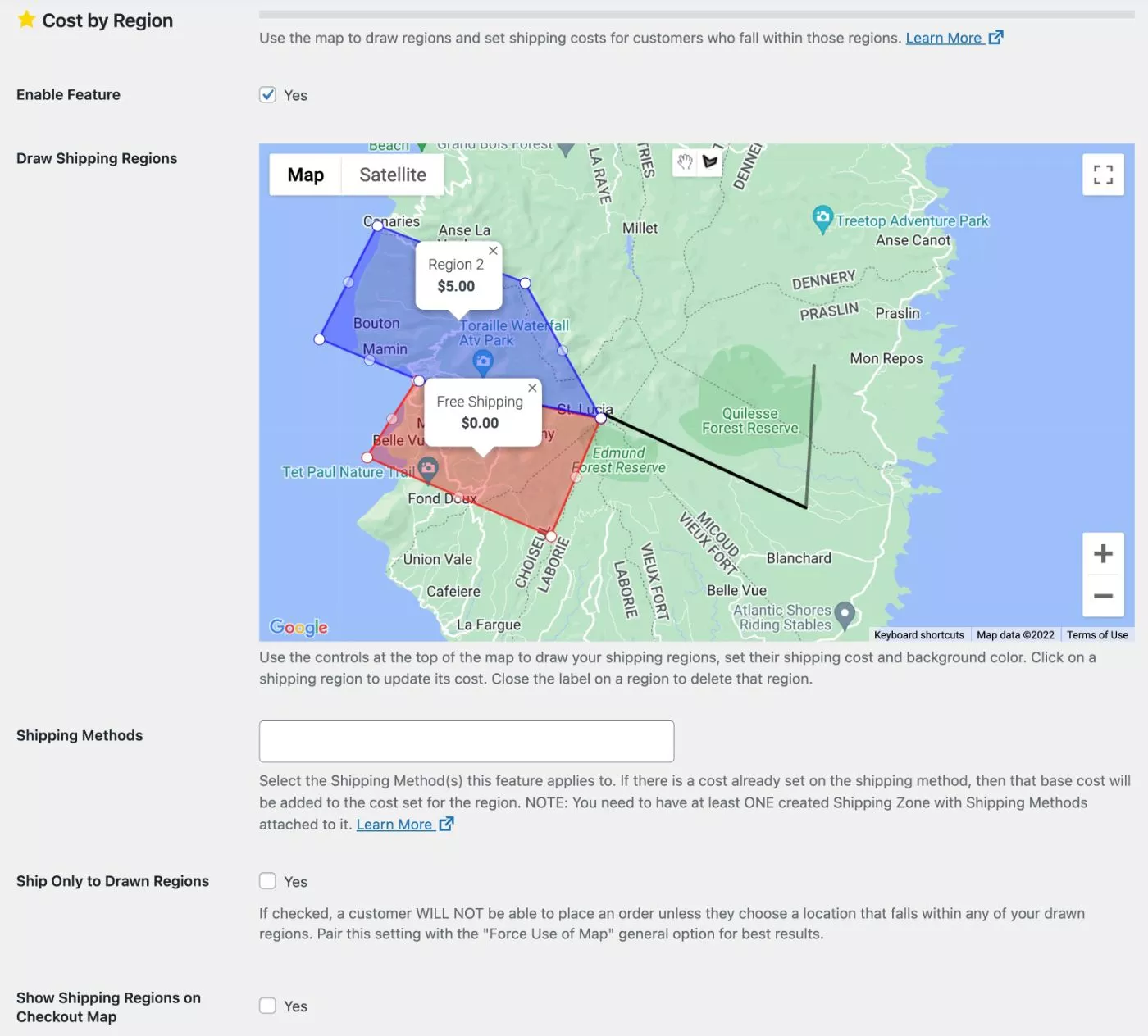
使用按运输区域划分的成本功能,您实际上可以在地图上绘制自定义区域并将价格应用于该位置内的所有交付。 您还可以为每个区域命名和自定义颜色:

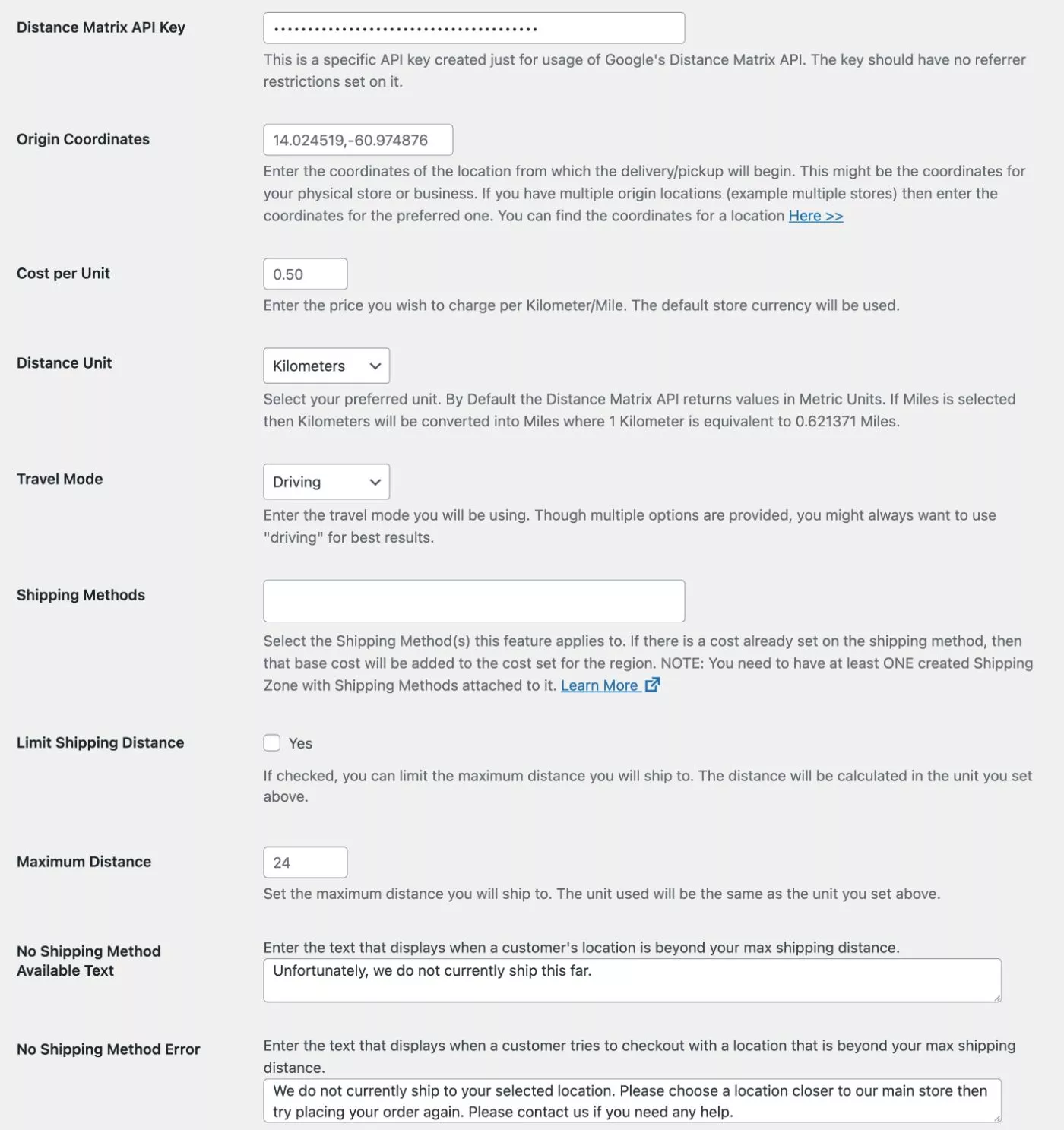
使用按距离计算的成本功能,您可以设置自己的计算,以根据客户与商店位置的距离自动调整价格(包括支持多个商店位置并让客户选择他们的首选位置)。
例如,您可以对每公里距离收取 0.50 美元:

哪些网站可以从 WooCommerce 的位置选择器中受益
我认为任何进行本地交付或取货的 WooCommerce 商店都可以从 WooCommerce 的位置选择器中受益。 但是,如果您正在寻找一些具体的例子,这里有一些可以受益的商店类型:
- 使用 WooCommerce 作为送餐餐厅订购系统的餐厅或咖啡馆。
- 其他类型的送餐服务——例如在线杂货店。
- 正在做鲜花递送的花店。
- 需要本地交付的重物——例如家具店、床垫等。
- 私家车服务或出租车——例如,客户选择他们希望汽车服务来接他们的位置。
- 您需要将物品交付给客户的任何类型的租赁服务。
这些只是让您的创意源源不断的一些想法——这绝不是完整的清单。
如何在结帐时为 WooCommerce 设置位置选择器
现在您知道该插件的作用,让我们来看看如何在您的商店中设置它。
在大多数情况下,只需安装插件并配置一些设置。
但是,添加的一个步骤是您需要创建一个 Google Maps API 密钥,Google 需要该密钥才能让您访问所有映射和自动完成功能。
这是它的工作原理……
1. 在 Google Cloud Console 中创建 Google Maps API Key
首先,您将从 Google Cloud Console(您可以使用现有的 Google 帐户访问)中的 WordPress 仪表板之外开始。
在那里,您需要创建您的 Google Maps API 密钥。 为了帮助您做到这一点,LPAC 开发人员以视频和带有屏幕截图的书面说明的形式提供了详细的文档。 你可以看下面的视频:
没什么太复杂的——你基本上只需要点击一些按钮。

我确实建议设置预算阈值以避免任何意外。 Google 每月提供 200 美元的免费 Google Maps Platform 使用费,因此您不太可能需要为 API 使用付费。 但是设定预算只会让您更加安心。
开发人员还建议将 API 访问权限限制在您的 WooCommerce 商店,这将防止任何未经授权的使用。
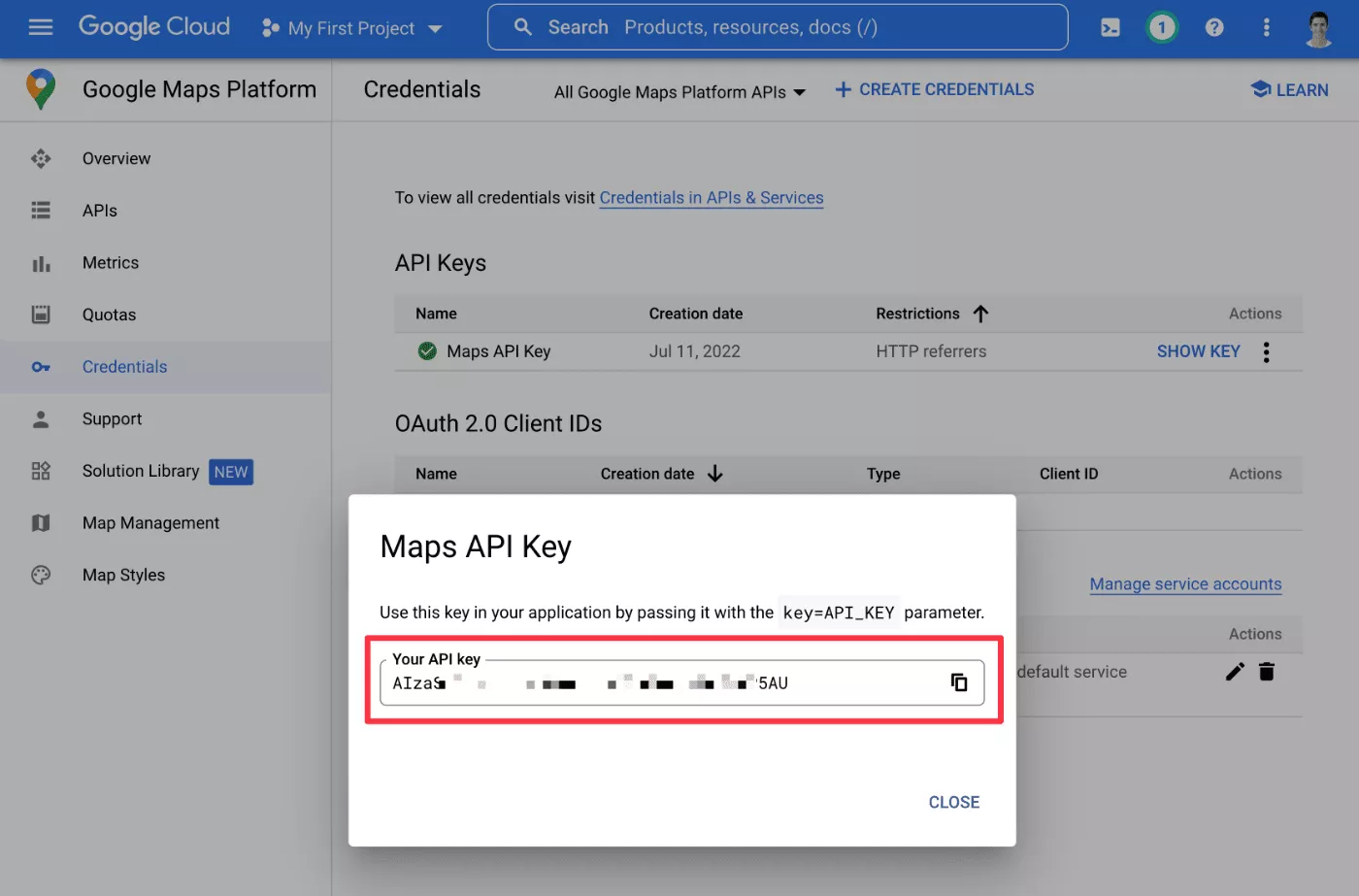
完成该过程后,您应该拥有 API 密钥,如下所示:

保持方便,因为您需要它来配置 WooCommerce 的位置选择器。
2. 安装插件并添加 Google Maps API Key
获得 Google Maps API 密钥后,您可以在商店中安装 Location Picker at Checkout 插件。
稍后我将详细讨论定价,但 WordPress.org 提供免费版本以及具有更多功能的高级版本。
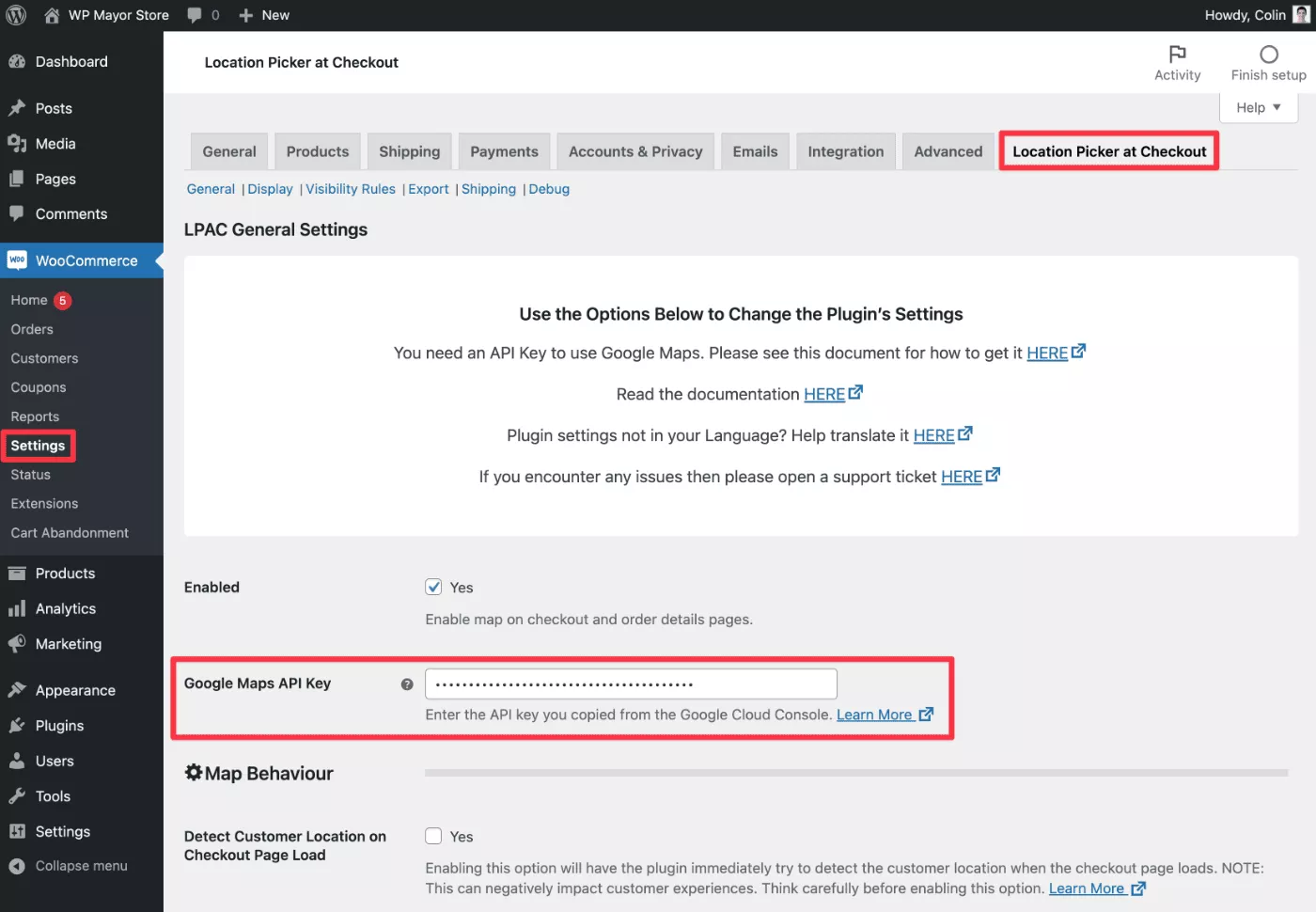
激活插件后,前往Woocommerce → 设置 → 结账时的位置选择器。 然后,将 Google Maps API 密钥粘贴到框中并保存设置:

3.配置其他插件设置
现在,您可以自由配置插件的其他设置。
请注意,有不同的选项卡,您可以在主要的 WooCommerce 设置选项卡下方访问它们:
- 常规- 为您的地图行为配置常规设置,以及自动完成建议和保存的地址。
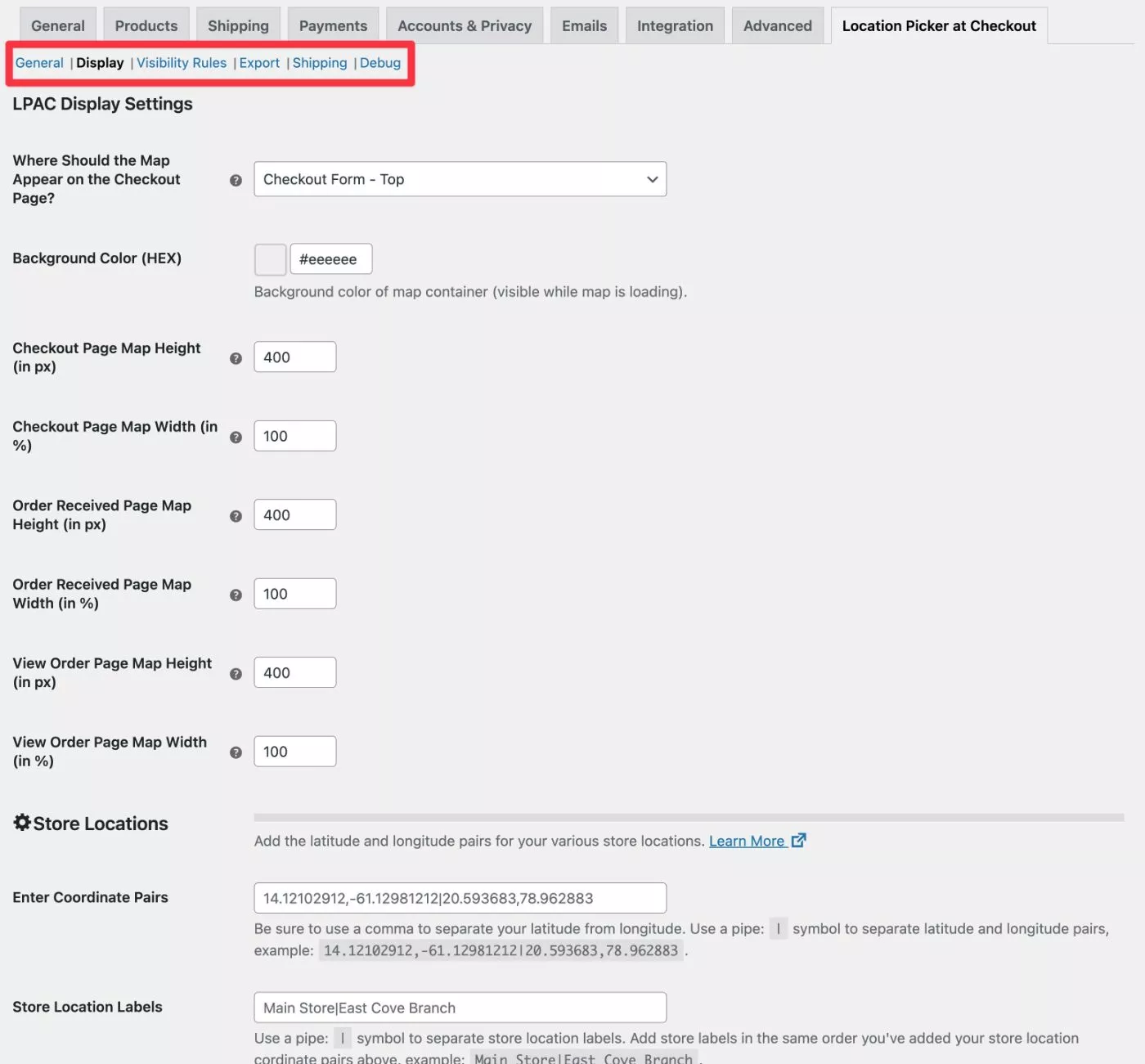
- 显示- 控制显示地图的位置。 您还可以设置商店位置并自定义地图和标记图标。
- 可见性规则——如果需要,您可以创建条件逻辑规则以根据各种条件(例如运输类别、客人订单等)显示/隐藏地图。
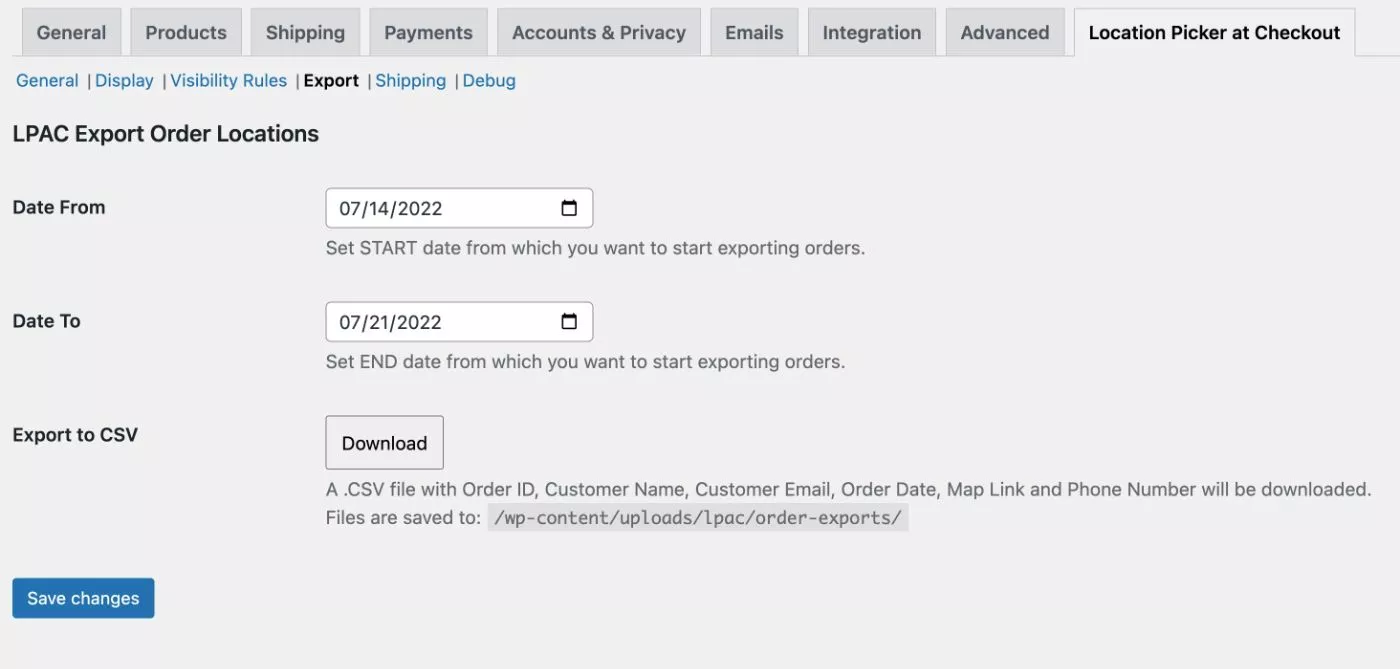
- 导出- 此选项卡允许您将特定日期的位置数据导出到 CSV 文件。 这里没有设置——它更像是一个实用工具。
- 运输- 这使您可以在地图上绘制运输区域并根据这些区域设置自定义价格。 您还可以在此处按距离计算设置成本。

4.开始使用插件
这就是设置!
展望未来,您将能够在订单管理仪表板中访问特定位置的详细信息,正如我之前向您展示的那样:

如果需要,您还可以使用导出工具将订单数据导出为 CSV:

WooCommerce 定价结帐时的位置选择器
Checkout 的位置选择器在 WordPress.org 提供免费版本和具有更多功能的高级版本。
免费版已经很实用了,所以你可能不需要付费。 如果您升级到高级版本,您将获得以下主要功能:
- 按地区或距离调整运费的选项
- 自定义谷歌地图设计和标记图标
- 导出订单位置的选项
- 客户可以保存多个地址
- 更高级的条件逻辑规则来显示/隐藏位置选择器,包括运输区域和购物车总数
- 将自动完成建议限制在您的地理区域的选项。
我想说最显着的高级功能是能够在地图上绘制运输区域并自定义每个区域的价格,以及通过距离计算设置运输成本的能力,例如每公里 0.50 美元。
您可能还希望获得让客户保存多个地址的功能,这对于某些类型的客户来说很方便。
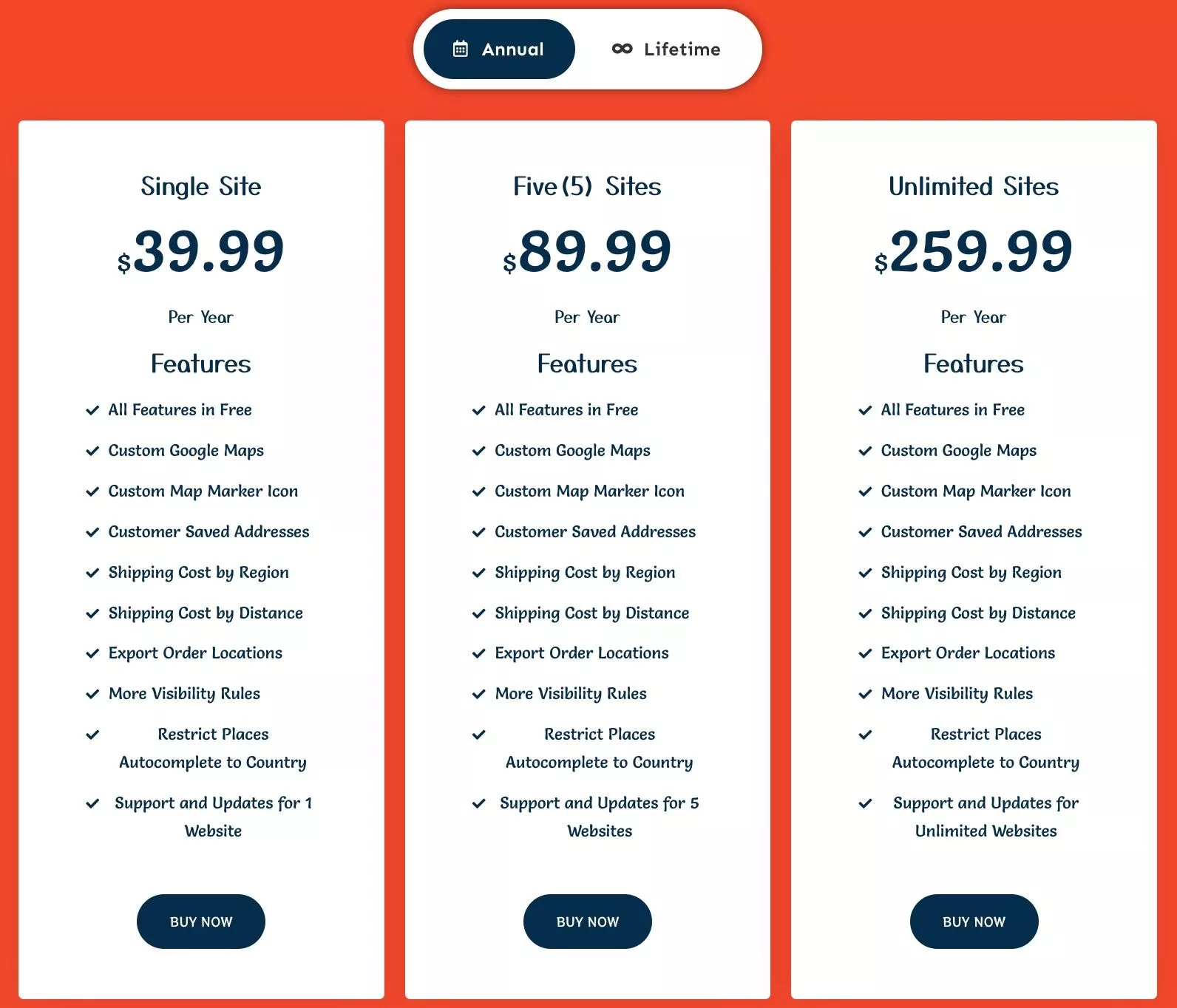
共有三个高级计划。 所有计划都是功能齐全的——唯一的区别是您可以激活插件的站点数量。
您可以按年支付一年的支持和更新费用,也可以购买终身许可证:
- 一个站点– 一年的支持和更新 $39.99 或终身 $119.99。
- 五个站点- 一年的支持和更新 $89.99 或终身 $269.99。
- 无限站点- 一年的支持和更新 $259.99 或终身 $779.99。

所有计划均提供 30 天退款保证,因此购买时没有风险。
WooCommerce 结帐时对位置选择器的最终想法
总体而言,如果您需要 WooCommerce 的位置选择器,我认为结帐时的位置选择器是一个不错的选择。
设置过程对我来说是无缝的,所有功能都按承诺工作。
免费版本已经非常灵活,可能就是您所需要的。
对于更高级的用例,高级版本为您提供了很大的灵活性,能够根据地区或距离调整运费,以及我上面提到的其他高级功能,例如客户保存多个地址的能力。
如果你想自己尝试,你有几个选择:
- 单击定价表下的“试用免费演示”按钮,启动一个功能齐全的演示站点。 开发人员使用我们审查过的 InstaWP 服务,它为您提供了一个完整的沙盒演示站点。
- 从 WordPress.org 安装免费版本。
- 购买高级版 - 有 30 天退款保证,因此没有风险。
您也可以使用下面的按钮开始:
