有损压缩与无损压缩有什么区别?
已发表: 2021-12-27使用图像可以增强您网站的内容。 但是,压缩文件对于防止它们占用不必要的磁盘空间并损害站点性能至关重要。 为确保您正确优化图像,了解有损压缩与无损压缩之间的区别会有所帮助。
在这篇文章中,我们将首先解释有损和无损压缩。 然后我们将讨论何时在您的 WordPress 网站上使用有损压缩和无损压缩。
让我们开始吧!
订阅我们的 Youtube 频道
什么是有损压缩?
有损压缩通过删除尽可能多的数据来减小文件大小。 因此,它可能会导致图像质量下降。 但是,当使用平衡压缩比时,大多数丢失的信息不应该被访问者注意到。
有损压缩是为各种文件格式开发的。 它最常与联合图像专家组 (JPEG) 和图形交换格式 (GIF) 格式相关联。 但是,您也可以对音频和视频文件使用这种压缩方法。
下面是有损压缩前后的图像示例。 左边是 347 KB 的原始文件。 右图的大小减少了 52%,降至 163 KB:

如您所见,尽管文件大小显着减小,但外观没有明显差异。 但是,不同的压缩级别会影响压缩图像的质量。
同样的原则也适用于音频文件。 例如,您可以使用有损压缩来减小 MP3 文件的大小。 但是,这样做可能会降低过程中的音频清晰度。
有损压缩的优缺点
有损压缩的主要好处是数据消除和大小减小。 创建更小的文件大小可以提高您网站的性能和加载时间。 反过来,这可以提升您的用户体验 (UX) 和搜索引擎优化 (SEO)。
另一方面,有损压缩也有一些缺点。 首先,您无法将文件恢复为原始形式。 换句话说,这个过程是不可逆的。 此外,数据消除会损害图像质量。
整体有损压缩是一种折衷:文件大小越小,性能越快。 但是,丢失的数据越多,图像质量就会受到越多的影响。
什么是无损压缩?
与有损压缩不同,无损压缩不会从图像文件中删除任何关键数据。 相反,它会去除不会影响图片外观或质量的元数据和非必要信息。 虽然这种压缩方法有助于使文件大小稍微变小,但差异通常并不显着。
与无损压缩相关的两种流行文件格式是压缩 (ZIP) 存档文件和便携式网络图形 (PNG) 图像。 为文本、图像和音频开发了无损压缩。 事实上,当今一些最大的流媒体服务,如 Apple Music 和 Spotify,对音频文件使用无损压缩。
无损压缩的优缺点
无损压缩的主要优点是您不必担心会降低图片质量或使其看起来像素化。 此外,与有损压缩不同,您可以将图像恢复为其原始格式而不会丢失任何数据。
但是,有一个显着的缺点:无损压缩的数据保存容量较小。 由于这种压缩方法不会减少数据大小,因此您不会节省太多存储空间。
何时在您的 WordPress 网站上使用有损与无损压缩
您网站的最佳压缩方法部分取决于您使用的文件格式。 例如,PNG 最适合用于具有透明背景的徽标、插图、图标和文本。 但是,网络上的大多数标准图像都是 JPEG。
我们建议对 PNG 使用无损压缩。 相比之下,有损更适合JPEG。
当您将这些图片上传到媒体库时,WordPress 会自动压缩 JPEG 图像(将文件大小减少约 82%)。 您可以通过编辑您的functions.php文件来调整此压缩级别。 但是,我们不推荐这种方法,除非您习惯使用代码。

无论默认设置如何,您都可以通过有损或无损压缩进一步优化您的文件。 您可以使用图像编辑软件,例如 Adobe Photoshop 或 WordPress 图像优化插件,例如 Imagify、WP Smush 或 ShortPixel。
您还可以使用免费的在线工具,例如 TinyPNG:

现在我们更好地了解了有损压缩与无损压缩,现在是时候讨论何时最好在您的 WordPress 网站上使用每种方法了。 正如我们所讨论的,这两种压缩类型都有独特的优点和缺点。
何时在 WordPress 中使用有损压缩
如果磁盘空间和带宽是您最关心的问题,最好在您的网站上使用有损压缩。 为了加快您的网站速度,Google 建议通过 WordPress 插件进行有损压缩。 您还可以使用 GZIP 压缩来进一步缩小文件。
在大多数情况下,我们建议对 WordPress 图像使用有损压缩。 数据丢失在很大程度上是不明显的,但它可以显着缩短加载时间。 因此,这种方法非常适合电子商务商店、投资组合网站和博客。
例如,有损压缩可以优化您商店中的产品图像和缩略图。 您还可以将其用于标准博客文章和带有说明性照片的页面。
同样,根据使用的压缩级别,除非您仔细放大图像,否则质量通常不会有明显差异。 另外,您通常可以选择压缩严重程度。
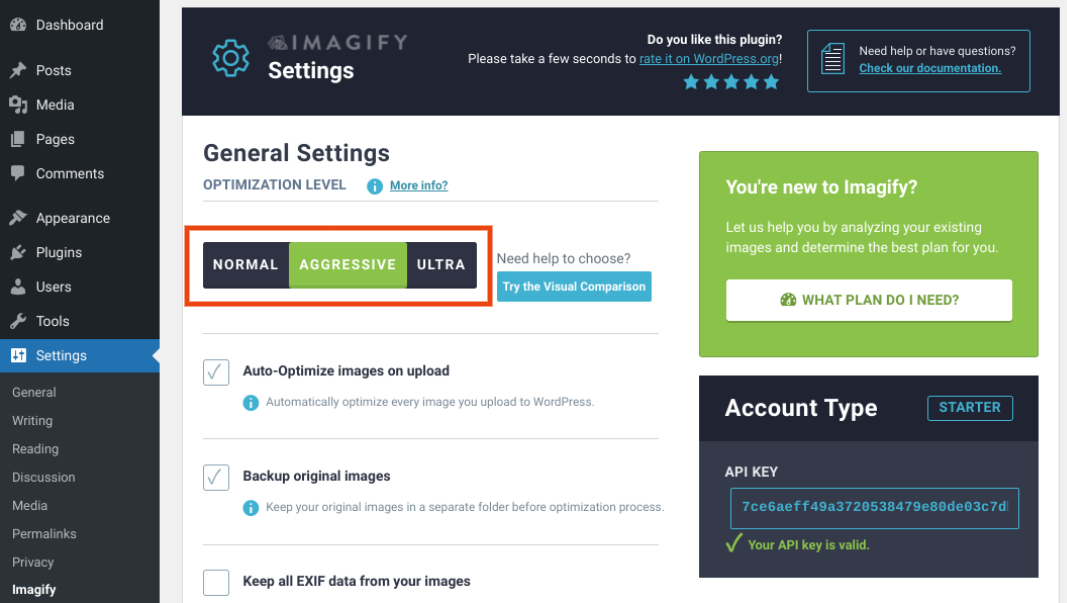
例如,Imagify 允许您根据您希望压缩的积极程度来选择优化级别:

有损压缩最适合 WordPress 图像,因为大多数人不会看到质量下降。 我们的眼睛对颜色和亮度有不同的敏感度。 压缩算法利用人类处理图像的方式,使数据消除和质量降低几乎难以察觉。
何时在 WordPress 中使用无损压缩
通常,无损压缩最适合文本较多的图像和具有透明背景的图片。 我们建议将其用于 RAW、BMP、GIF 和 PNG 文件格式。
如果担心图像质量下降,最好选择无损压缩。 它将保留图像的清晰外观,同时减少文件大小。
如果您的网站严重依赖视觉内容(例如摄影网站),无损压缩也可能有意义。 如果是这种情况,您可以使用其他方法优化您的图像和站点性能,例如利用内容交付网络 (CDN)。
结论
优化图像文件是提高 WordPress 网站速度和性能的有效方法。 但是,在有损和无损压缩之间做出决定可能很棘手。 一方面,您可能希望节省磁盘空间。 另一方面,您不想损害内容的外观和质量。
正如本文所讨论的,有损和无损压缩都有利有弊。 我们建议对大多数网站进行有损压缩,因为它可以显着减小文件大小而不会删除任何明显的数据。 但是,如果您更关心图像质量而不是加载时间,那么无损压缩可能会更好。
您对有损与无损压缩有任何疑问吗? 在下面的评论部分让我们知道!
图片来自 Andrew Svk / unsplash.com,特色图片来自 vladwel / shutterstock.com
