如何使 Divi 标题具有粘性/固定(分步指南)
已发表: 2020-11-03您是否使用 Divi 并想创建一个固定的标题? 你来对地方了。 在本指南中,我们将逐步向您展示使 Divi 标头具有粘性的两种不同方法。
与 Elementor 一起,Divi 是最受欢迎的 WordPress 主题之一。 近 200 万个网站使用它为其业务创建定制设计。 如果您也是 Divi 用户,我们为您准备了一些特别的东西。 在本教程中,我们将向您展示如何通过一些简单的步骤制作固定的 Divi 标头。
为什么要让 Divi 标题保持粘性?
使Divi 标题具有粘性的主要原因之一是使用户更容易导航。 标题是位于您网站顶部的内容,因此它是客户访问您的网站时首先看到的内容之一。 标题包含非常重要的信息,可帮助用户浏览您的内容以找到他们正在寻找的内容。 在标题中,您通常会放置网站最重要的部分、主要类别、产品链接等。
默认情况下,当用户向下滚动页面时,WordPress 菜单不会出现。 因此,为了领先竞争对手一步,您可以固定标题,以便用户即使向下滚动也可以随时轻松访问它。 这可以帮助您改善网站的导航。 此外,它可以帮助您引导用户并将他们带到您希望他们去的地方。 因此,如果您巧妙地使用它,标题可以帮助您提高转化率。
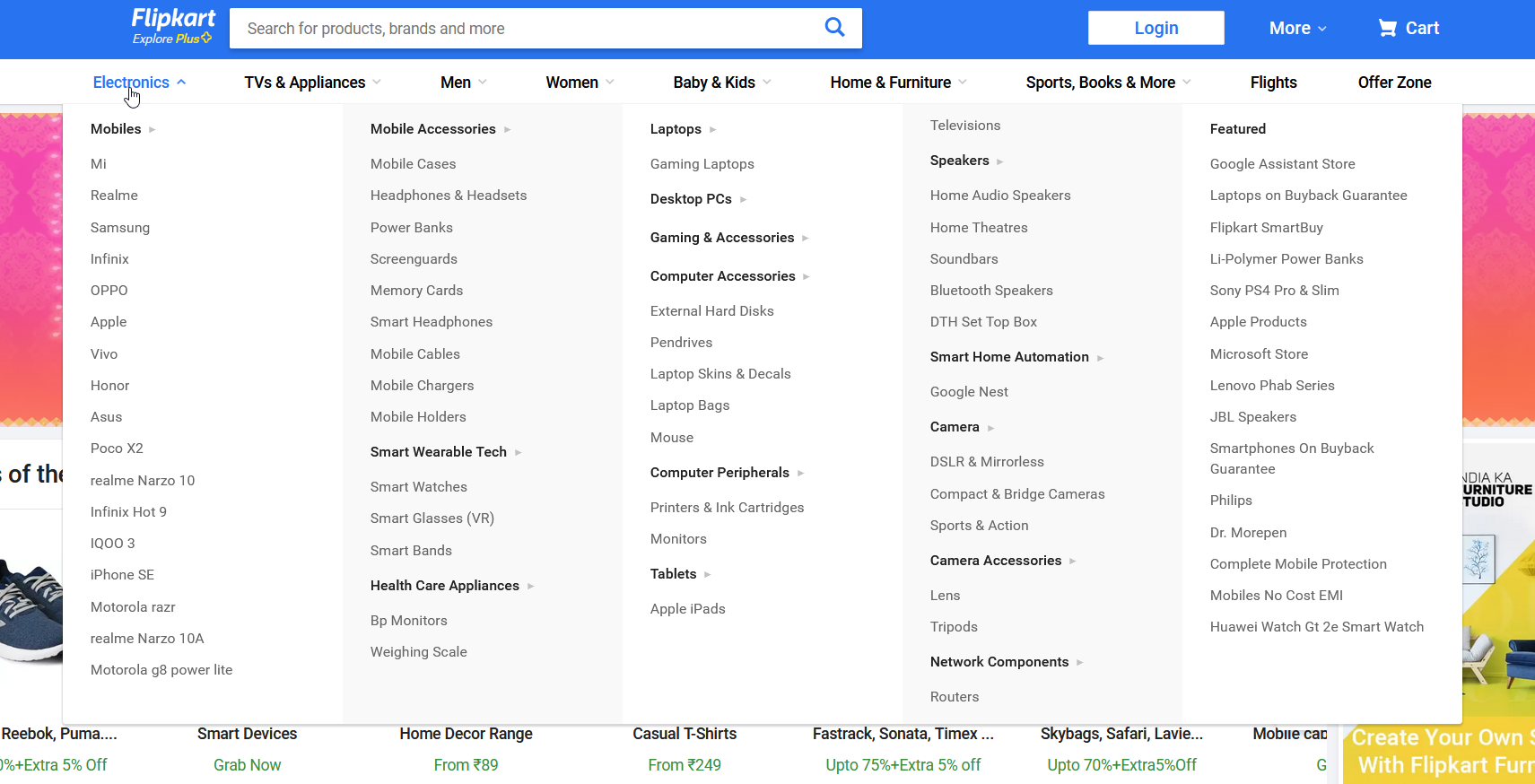
除了编辑标题和在 WordPress 菜单中添加社交媒体图标外,最受欢迎的电子商务网站还使用大型菜单来显示其受欢迎的产品类别。 这样,他们可以确保购物者轻松找到他们正在寻找的商品。

Divi 主题附带 600 多个预制模板,您可以导入这些模板以在您的网站上使用。 但是,要将您的商店提升到一个新的水平,您需要其他东西。 我们已经了解了如何在 WordPress 中编辑标题,今天我们将向您展示如何使用 Divi 使标题具有粘性。
一些 WordPress 主题(例如 Avada 和 GeneratePress)带有使标题通过主题面板变得粘滞的工具。 然而,在 Divi 中做同样的事情需要一些额外的定制。
如何使 Divi 标题具有粘性/固定?
在这里,我们将向您展示两种对初学者友好的方法来修复 Divi 标头。
- 使用 Divi Builder 插件
- 通过编码
在本节中,我们将了解您需要为每个选项采取的步骤。 两者都非常有效,所以只需选择你最喜欢的一个。
1) 使用 Divi Builder 使 Header 具有粘性
Divi 主题带有集成的 Builder。 这意味着如果您激活了 Divi 主题,则无需安装任何其他插件。 对于此演示,我们假设您已经在您的网站上使用 Divi。 如果不这样做,请在继续之前安装并激活 Divi。
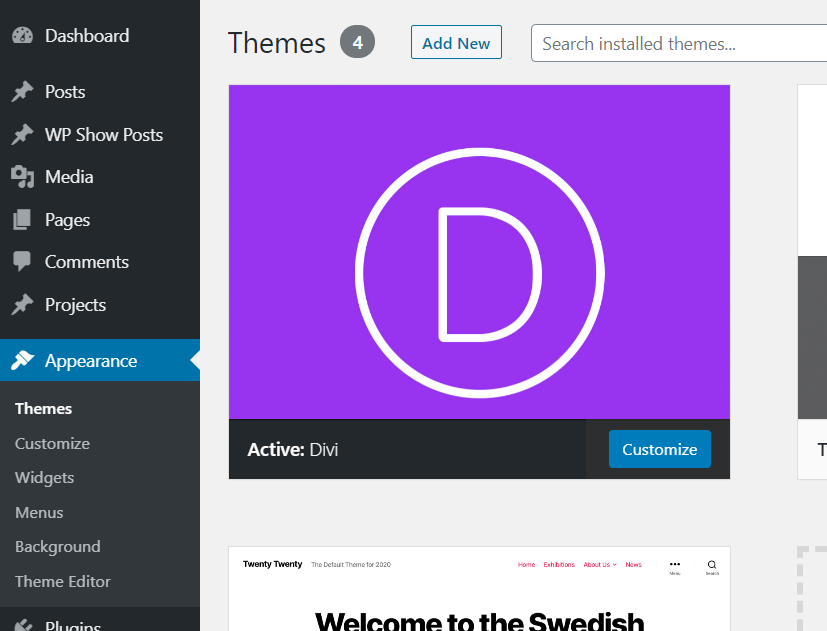
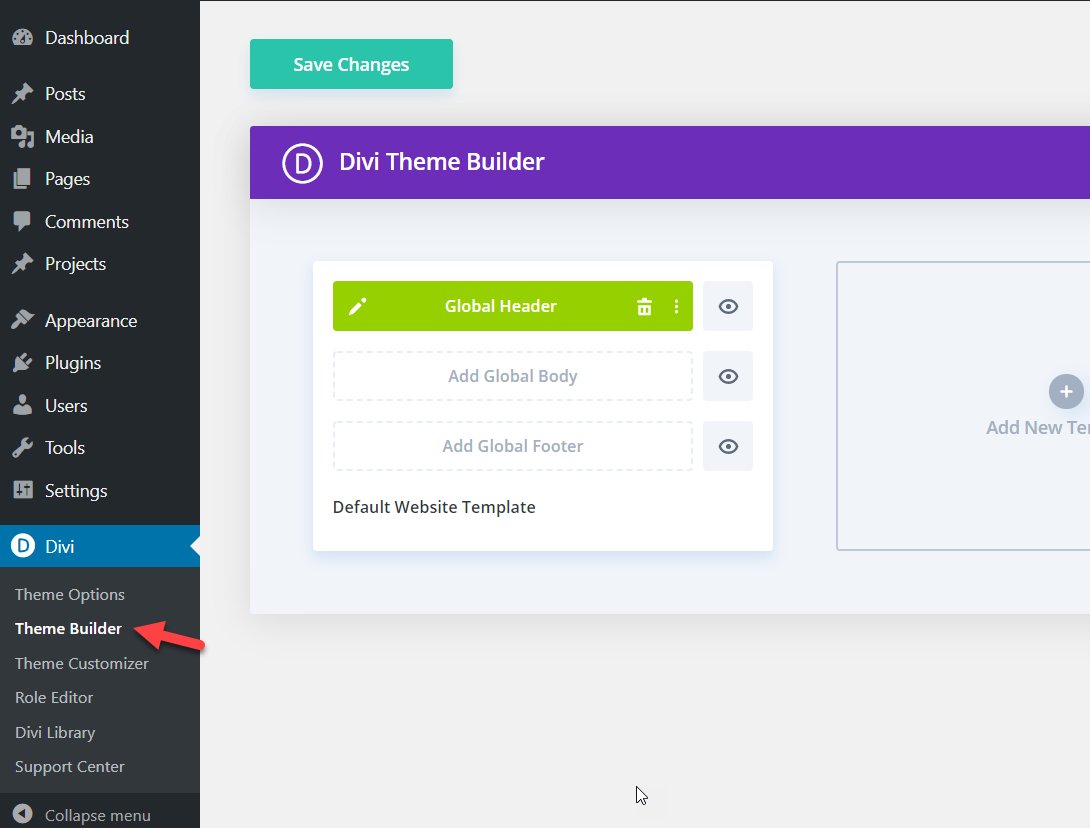
 然后,您可以导入 Divi 提供的众多预制模板之一,或从头开始创建一个。 创建或选择设计后,在WordPress 仪表板中,转到Divi > Theme Builder。
然后,您可以导入 Divi 提供的众多预制模板之一,或从头开始创建一个。 创建或选择设计后,在WordPress 仪表板中,转到Divi > Theme Builder。

在这里,您将能够为您的站点创建自定义模板。 在任何模板中,都会有三个主要元素:
- 标题
- 身体
- 页脚
编辑全局标题
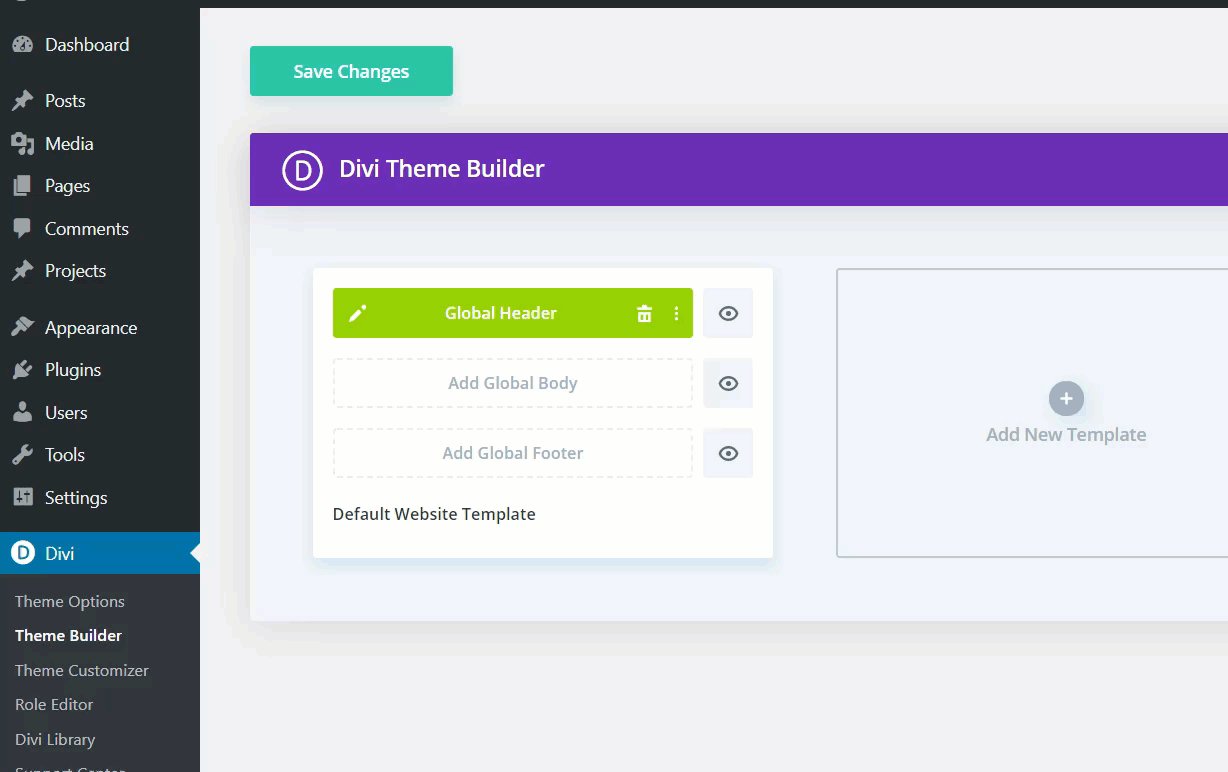
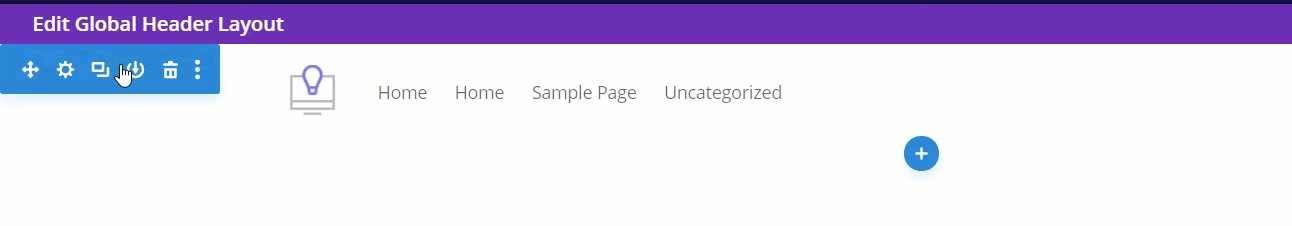
由于我们想让我们的 Divi 标头固定,请选择Global header 。 要使其具有粘性,您需要编辑全局标题。 因此,将鼠标悬停在全局标题上,在左侧,您将看到一个铅笔图标。 单击它开始编辑。  然后,您将看到 Divi 构建器页面以编辑标题。 您可以在此处添加文本、图像、社交图标、菜单等元素。 将鼠标悬停在屏幕顶部,然后单击左侧的齿轮图标。
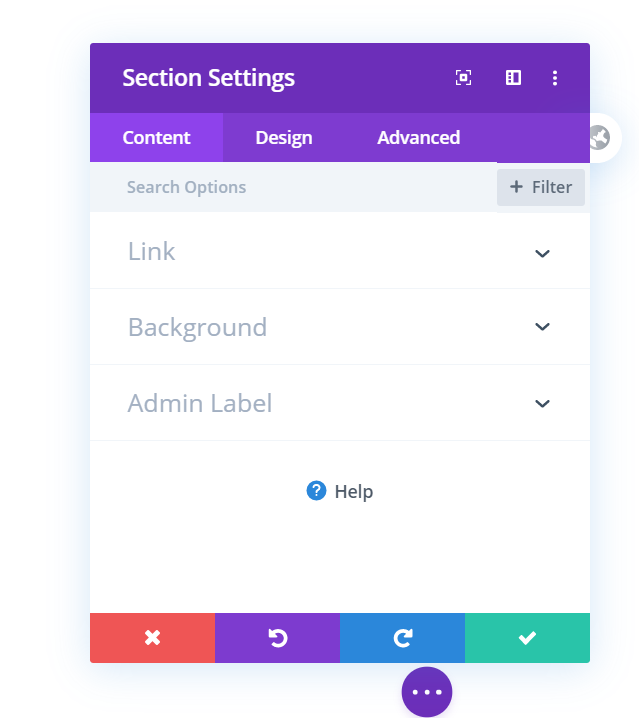
然后,您将看到 Divi 构建器页面以编辑标题。 您可以在此处添加文本、图像、社交图标、菜单等元素。 将鼠标悬停在屏幕顶部,然后单击左侧的齿轮图标。
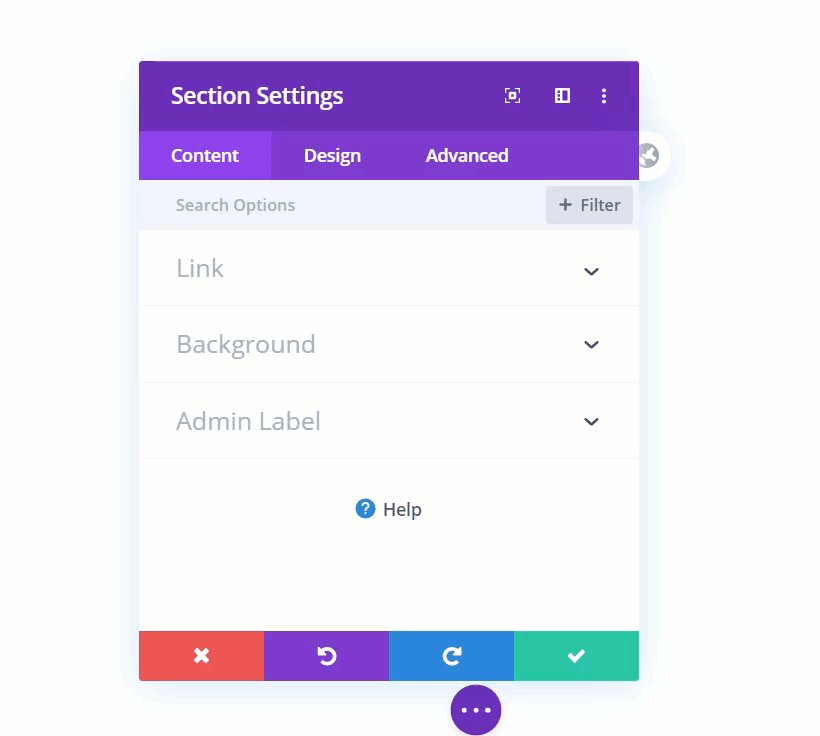
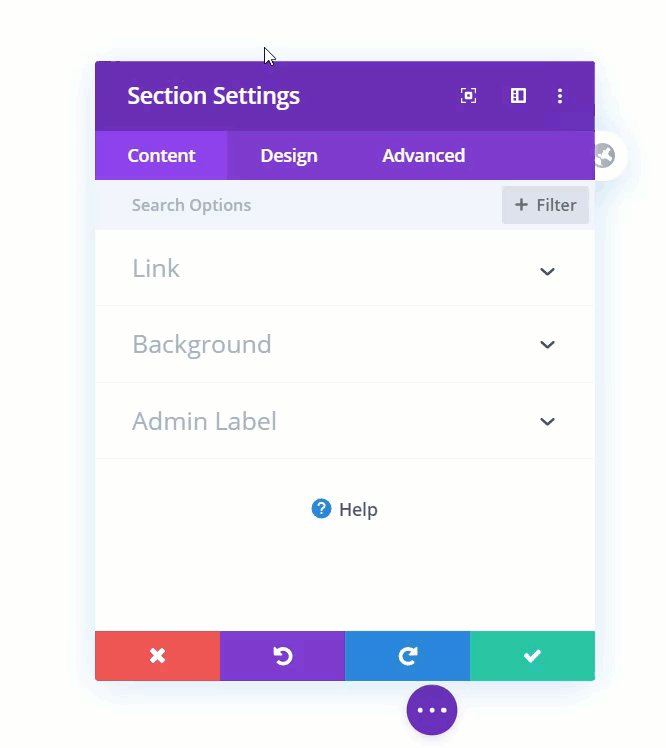
 将打开一个新的弹出框,其中包含不同的选项。
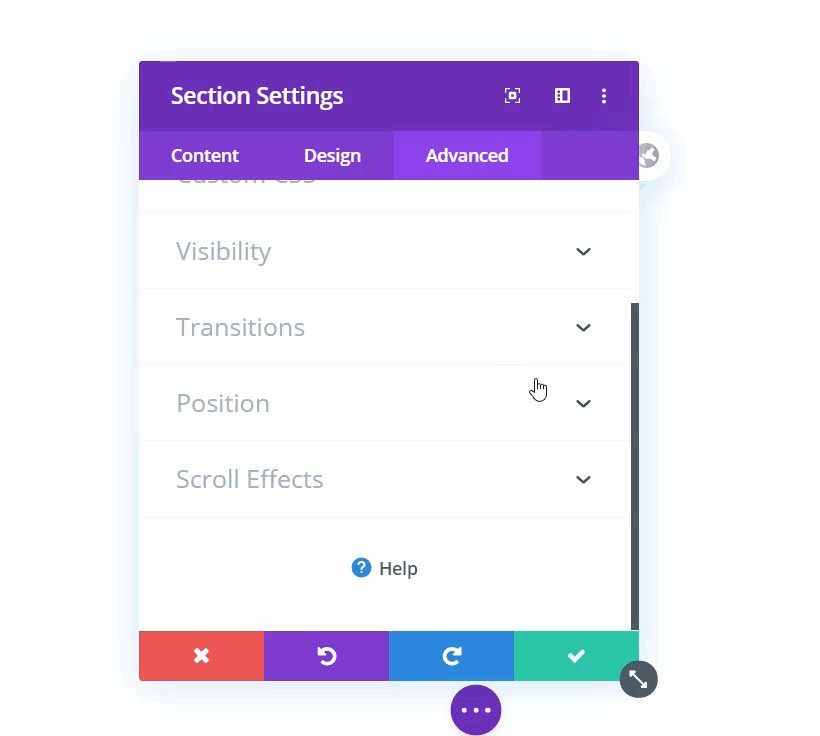
将打开一个新的弹出框,其中包含不同的选项。  最新版本的 Divi 主题带有一个名为Divi Position的功能。 这就是我们将用来使标题具有粘性的功能。 在高级选项卡下,您将看到职位选项。 打开它并从下拉列表中选择固定选项。 然后,更新标题。
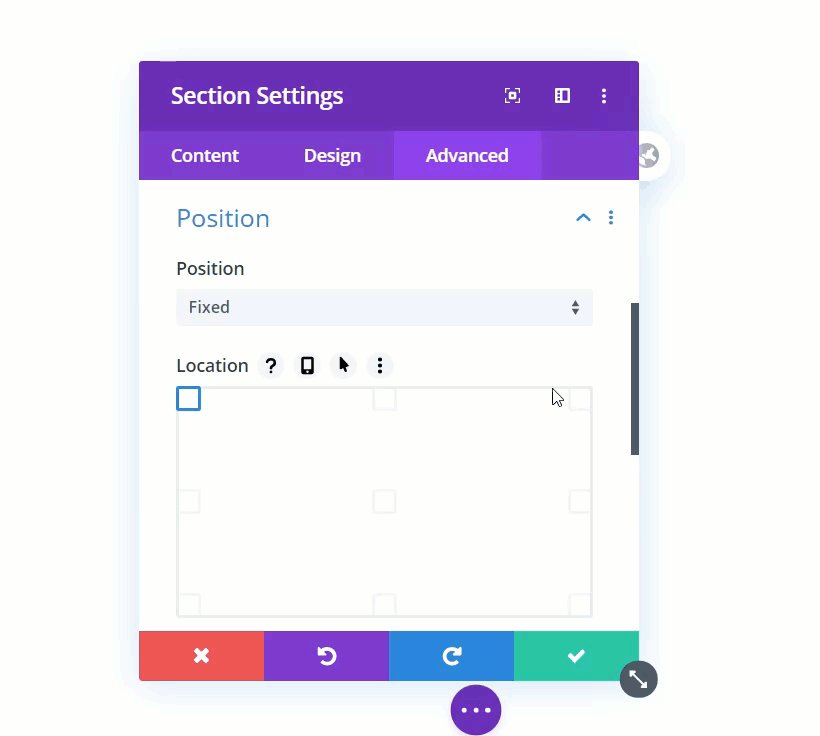
最新版本的 Divi 主题带有一个名为Divi Position的功能。 这就是我们将用来使标题具有粘性的功能。 在高级选项卡下,您将看到职位选项。 打开它并从下拉列表中选择固定选项。 然后,更新标题。  之后,弹出框将消失,您需要通过点击右上角的保存按钮来保存全局更改。
之后,弹出框将消失,您需要通过点击右上角的保存按钮来保存全局更改。  更新标题后,关闭此构建器。 然后,保存 Divi 构建器选项。
更新标题后,关闭此构建器。 然后,保存 Divi 构建器选项。
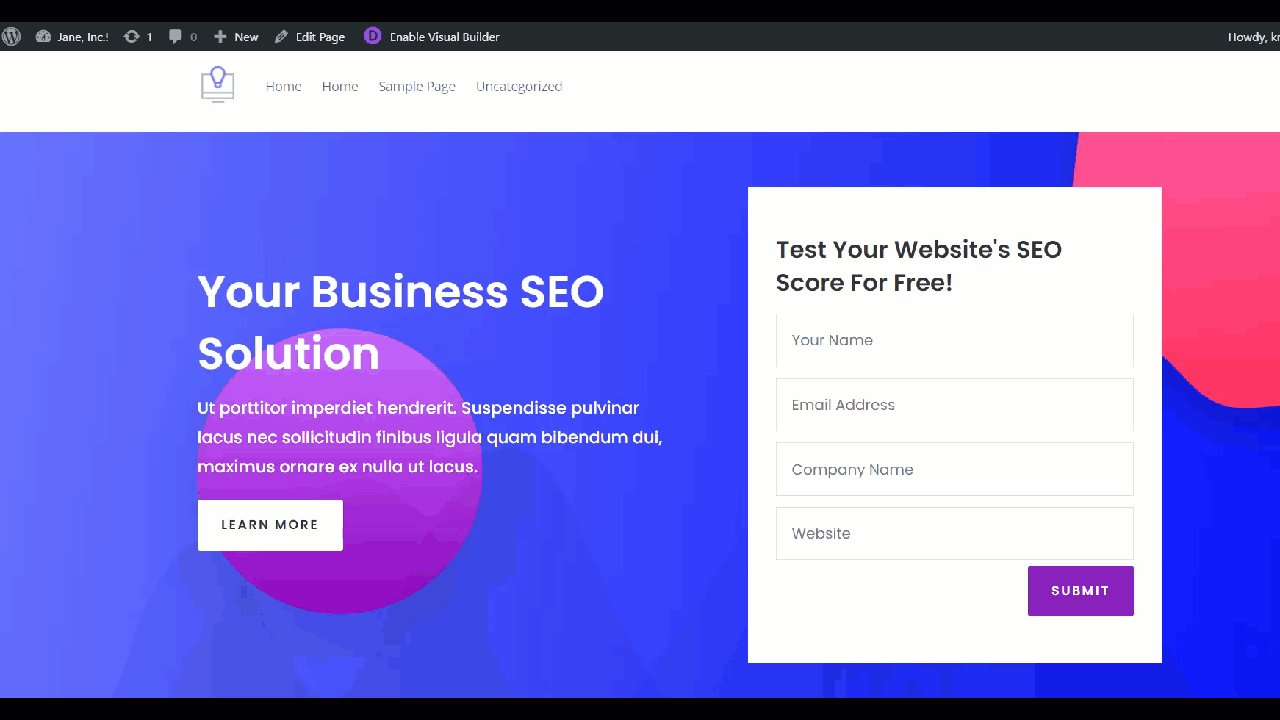
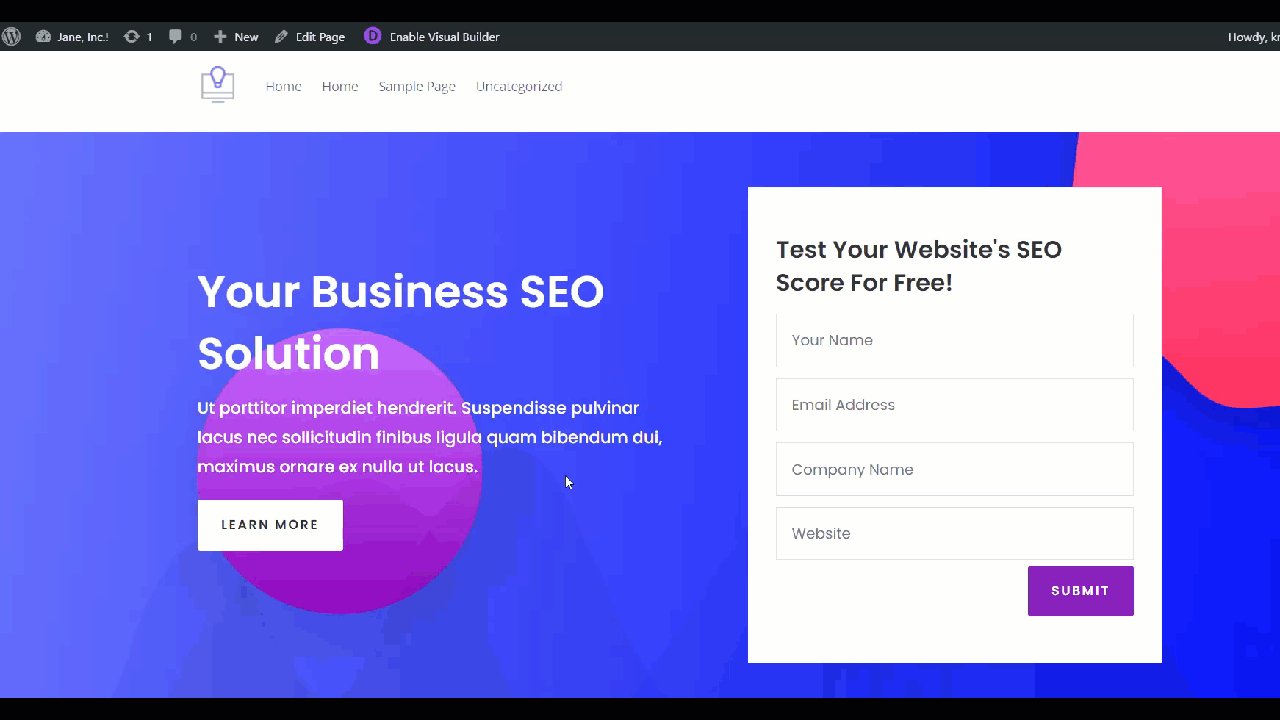
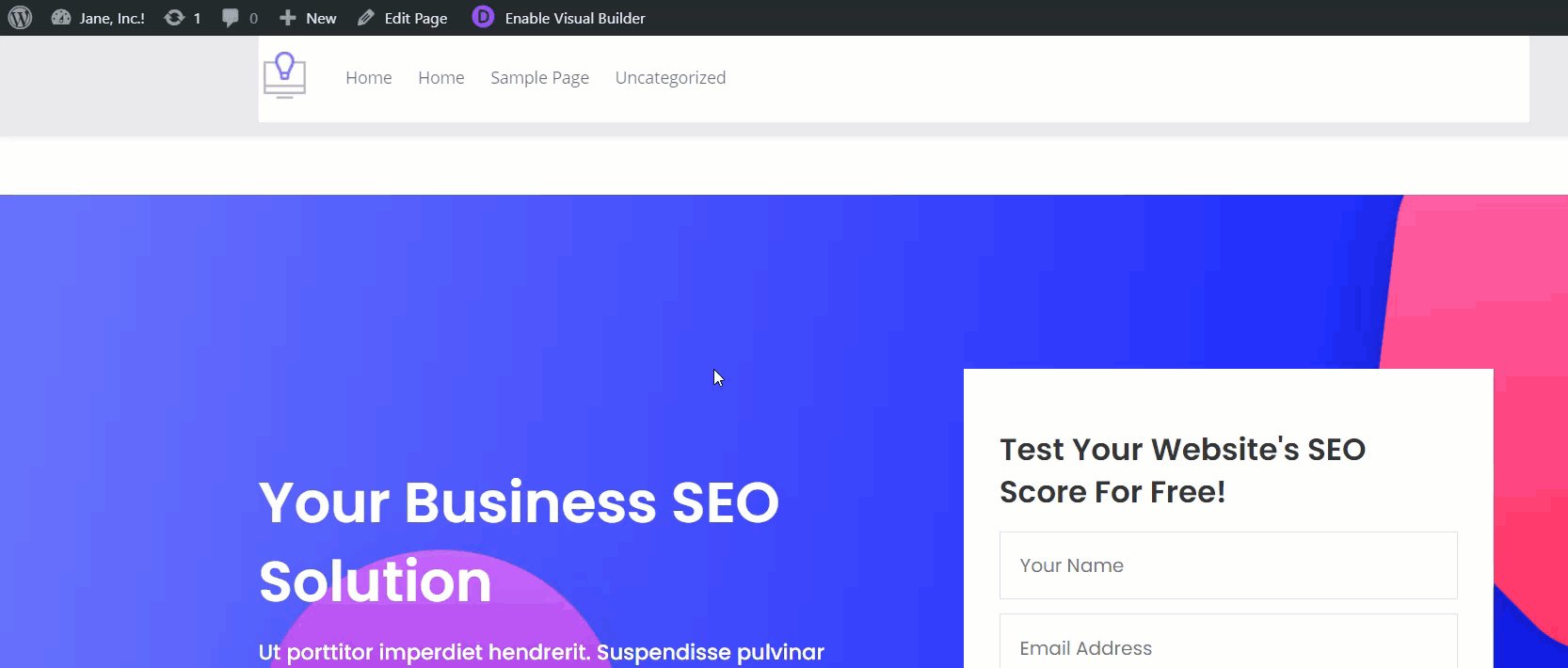
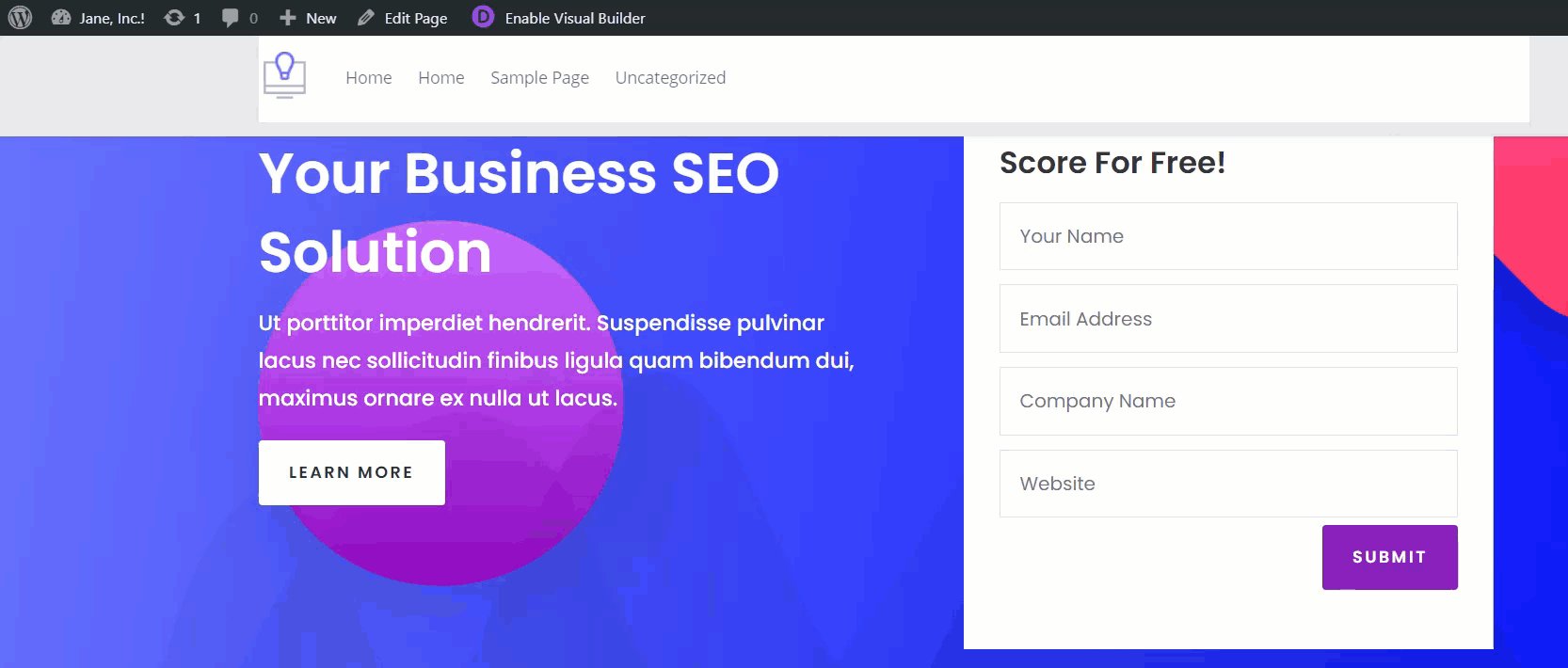
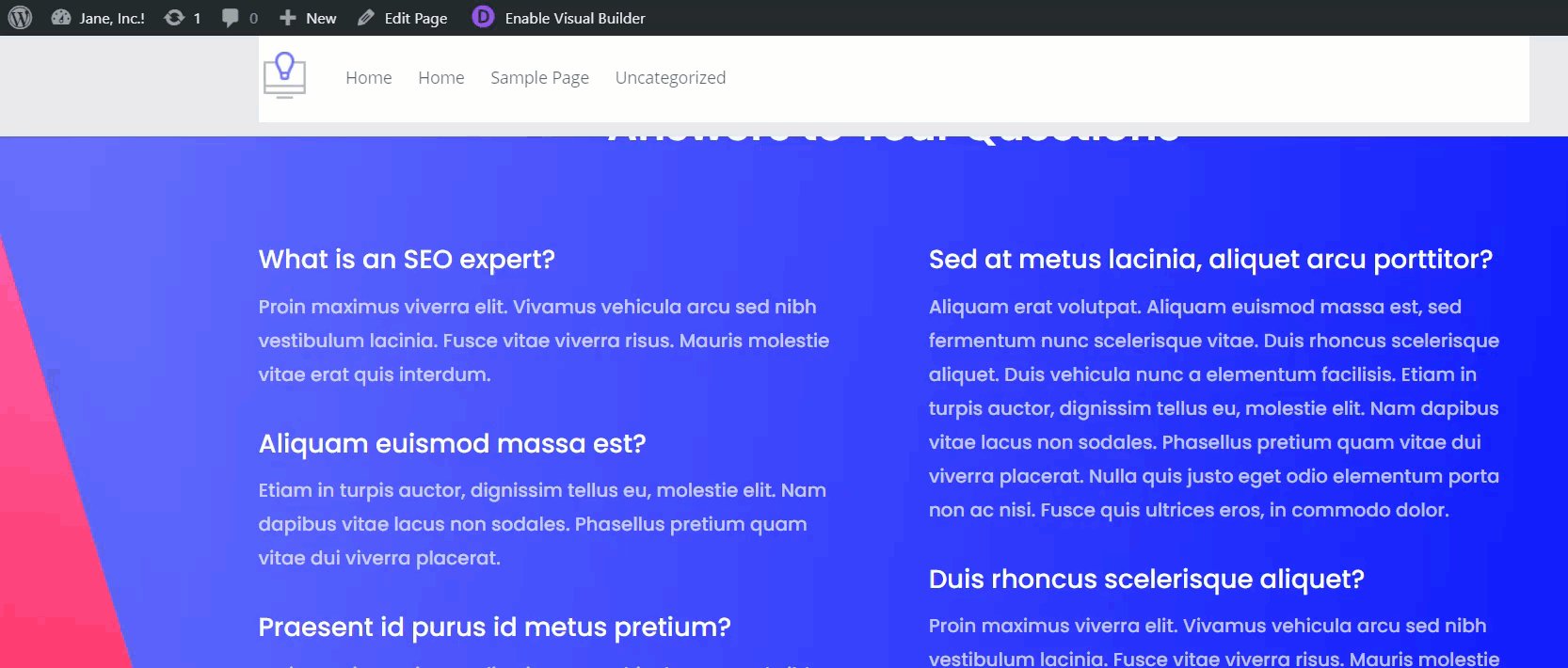
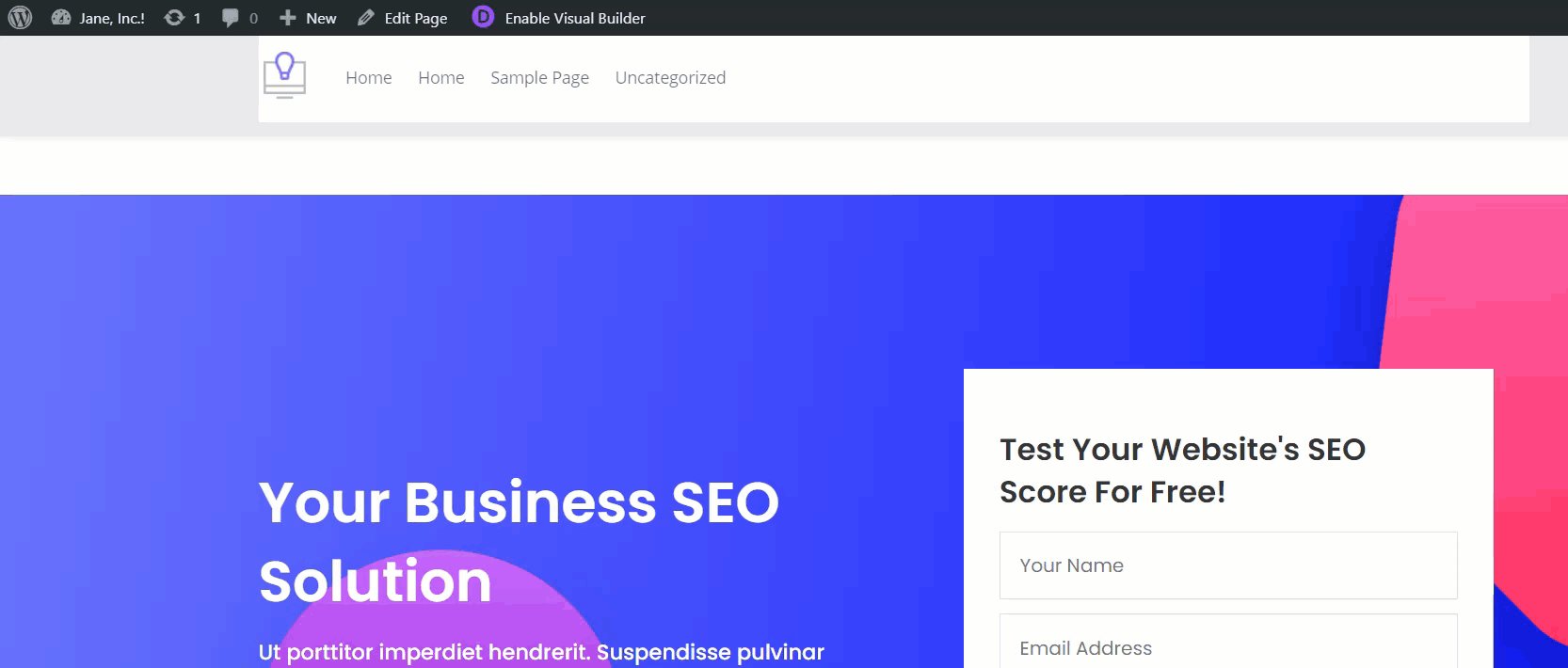
 现在,是时候检查前端了。 在新选项卡中打开您的网站并滚动到底部。 正如您在下面的 GIF 中看到的,标题保持不变!
现在,是时候检查前端了。 在新选项卡中打开您的网站并滚动到底部。 正如您在下面的 GIF 中看到的,标题保持不变!
 无需编写任何代码,您就创建了一个固定的标头。 每当您通过 Divi 构建器更新标题元素时,请确保保存设置。 否则,您将无法在网站的前端看到新的更改。
无需编写任何代码,您就创建了一个固定的标头。 每当您通过 Divi 构建器更新标题元素时,请确保保存设置。 否则,您将无法在网站的前端看到新的更改。

2)通过编码使Divi标头固定
现在,让我们看看如何通过编码使 Divi 标头具有粘性。 为此,我们将使用一些 CSS 代码。 如果您不是开发人员,请不要担心,我们将使用的代码行非常简单。
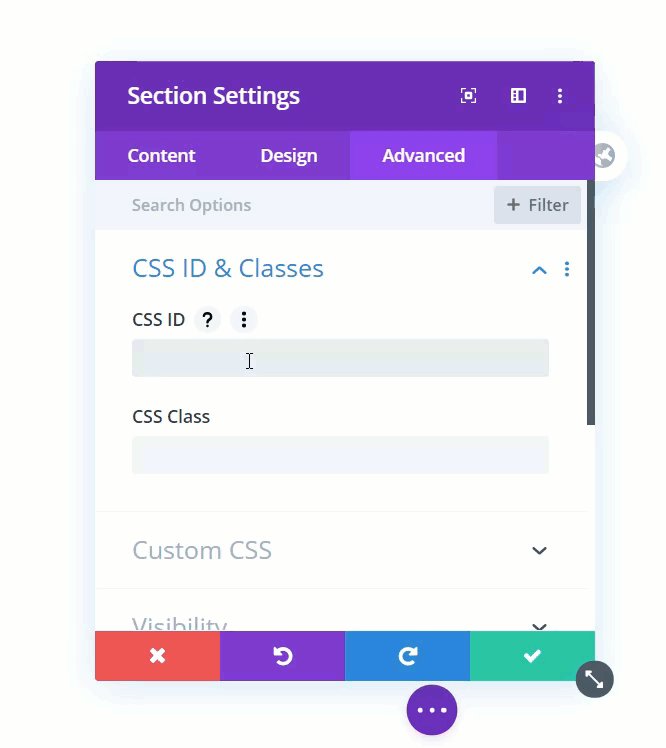
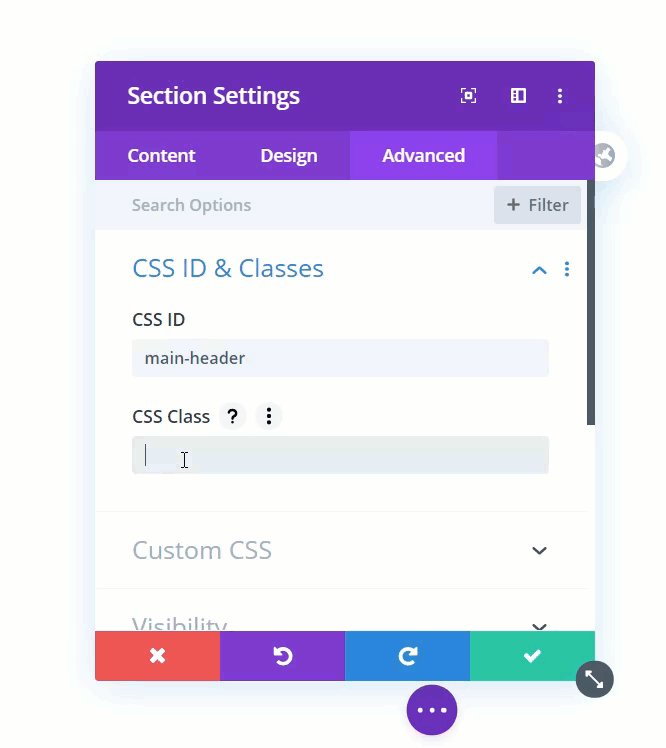
首先,在您的WordPress 仪表板中,转到Divi > Theme Builder并打开Header部分。 然后,单击齿轮图标以打开弹出窗口。 在高级部分下,您将看到添加自定义CSS ID 和 CSS 类的设置。 在这里,使用以下内容:
- CSS ID :主标题
- CSS 类:et-fixed-header
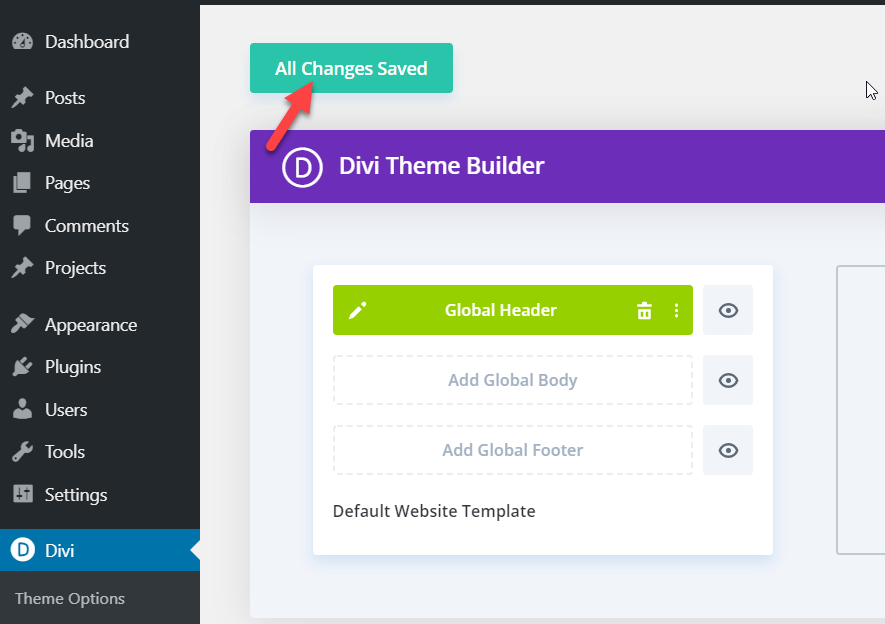
然后保存它。  之后,保存构建器并退出。 然后,返回 Divi 构建器选项并保存更改。
之后,保存构建器并退出。 然后,返回 Divi 构建器选项并保存更改。

您需要做的下一件事是向站点添加一些 CSS 代码。 有两种方法可以做到这一点:
- 通过 Divi 的主题选项
- 使用 WordPress 定制器
让我们逐步了解这两种方法。
通过主题选项固定标题
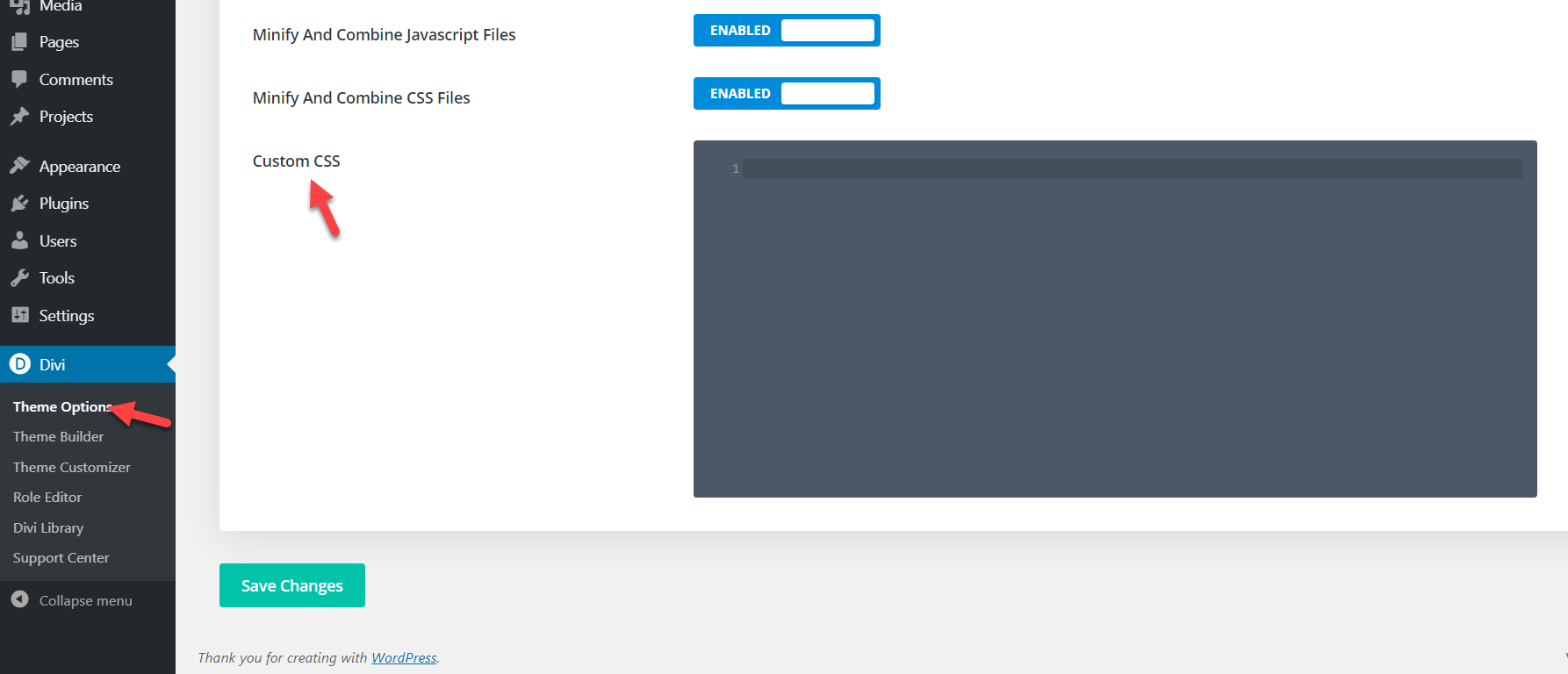
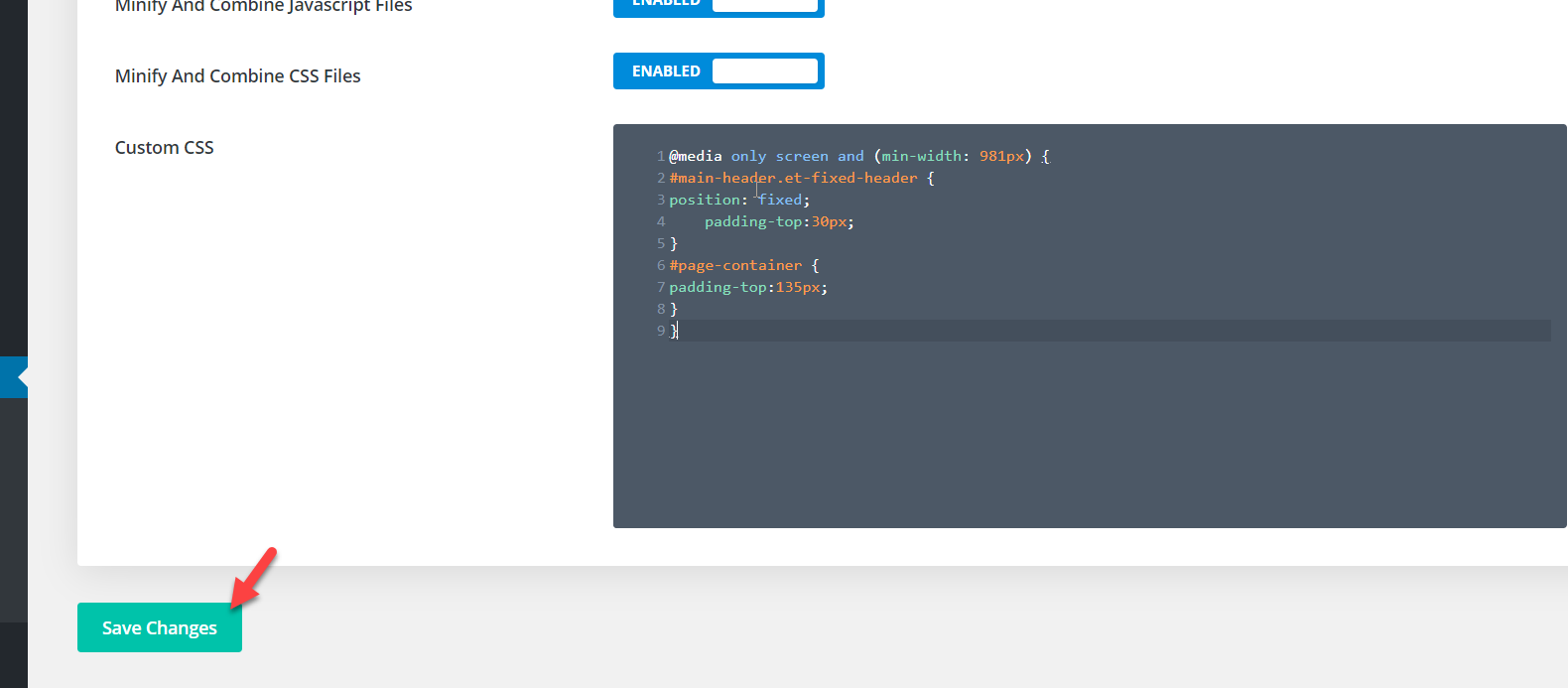
首先,让我们看看如何使用主题选项部分添加 CSS 代码。 在您的 WordPress 仪表板中,转到Divi > Theme Options > Custom CSS 。

然后,从下面复制 CSS 代码。
@media only screen and (min-width: 981px){
#main-header.et-fixed-header {
位置:固定;
填充顶部:30px;
}
#页面容器{
填充顶部:135px;
}
}将其粘贴到代码编辑器上并保存更改。 之后,保存设置并检查网站的前端,以确认您已将网站上的 Divi 标头设置为粘性!
注意:确保调整 CSS 代码中的填充并为您的站点自定义大小。

使用 WordPress Customizer 使标题具有粘性
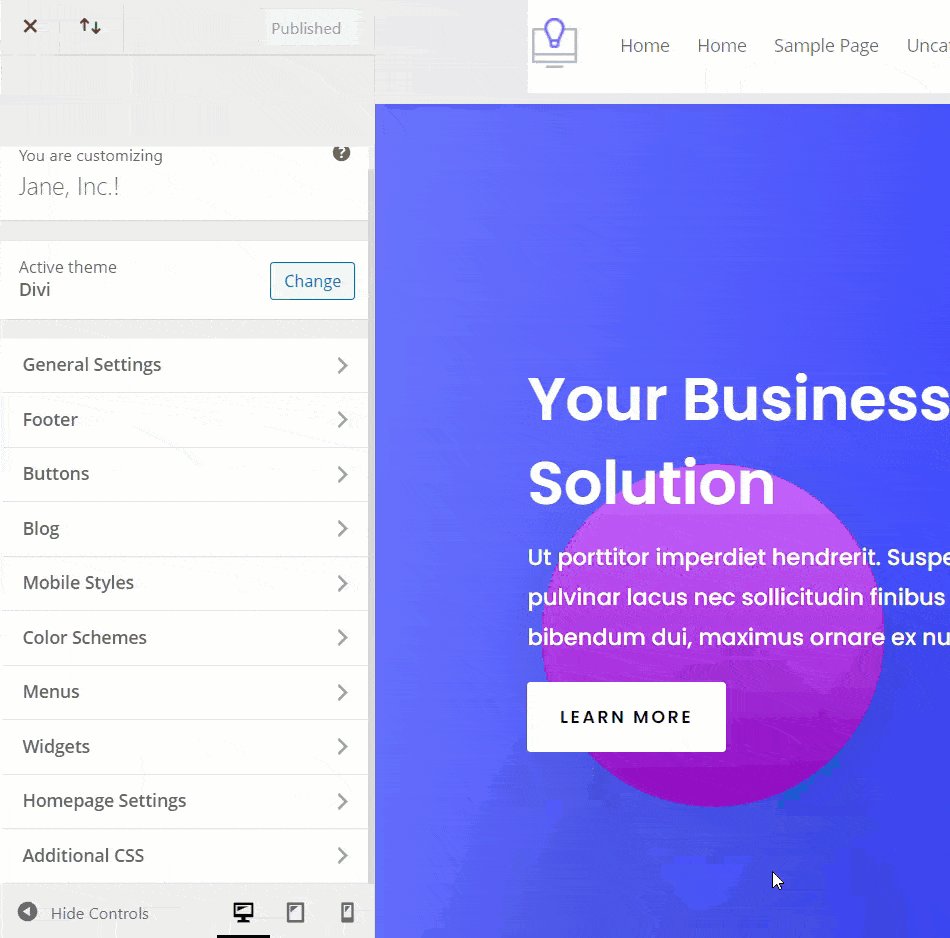
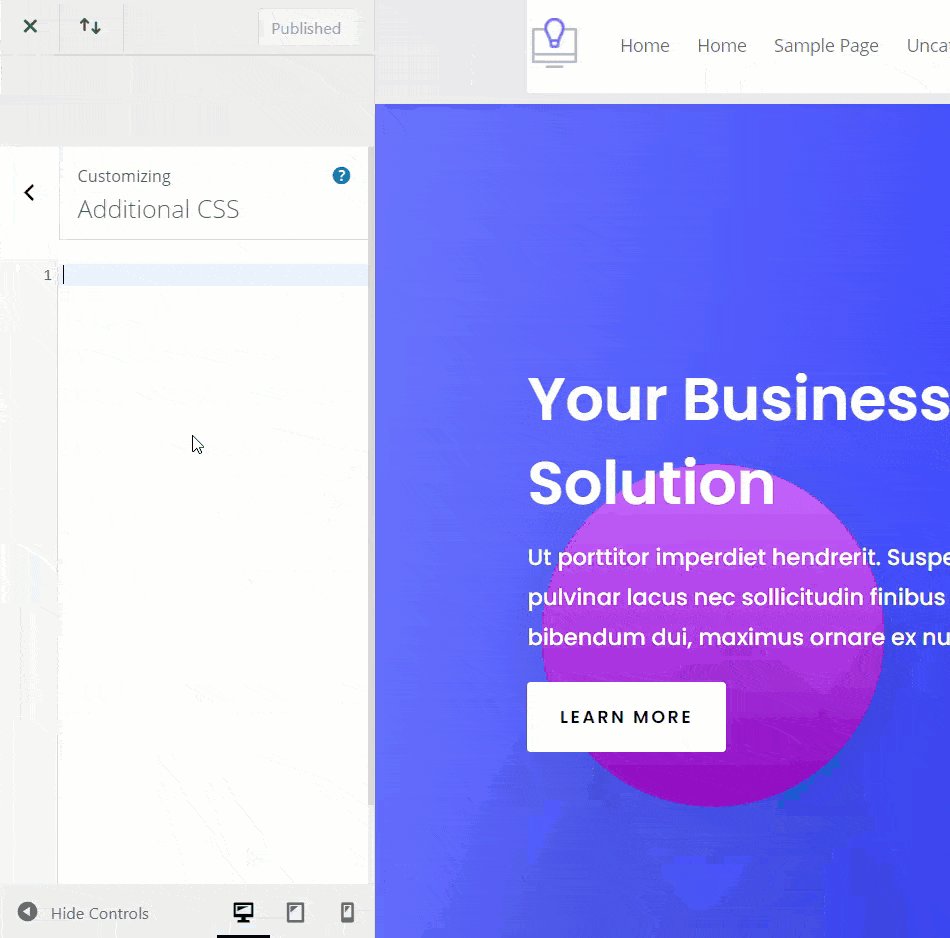
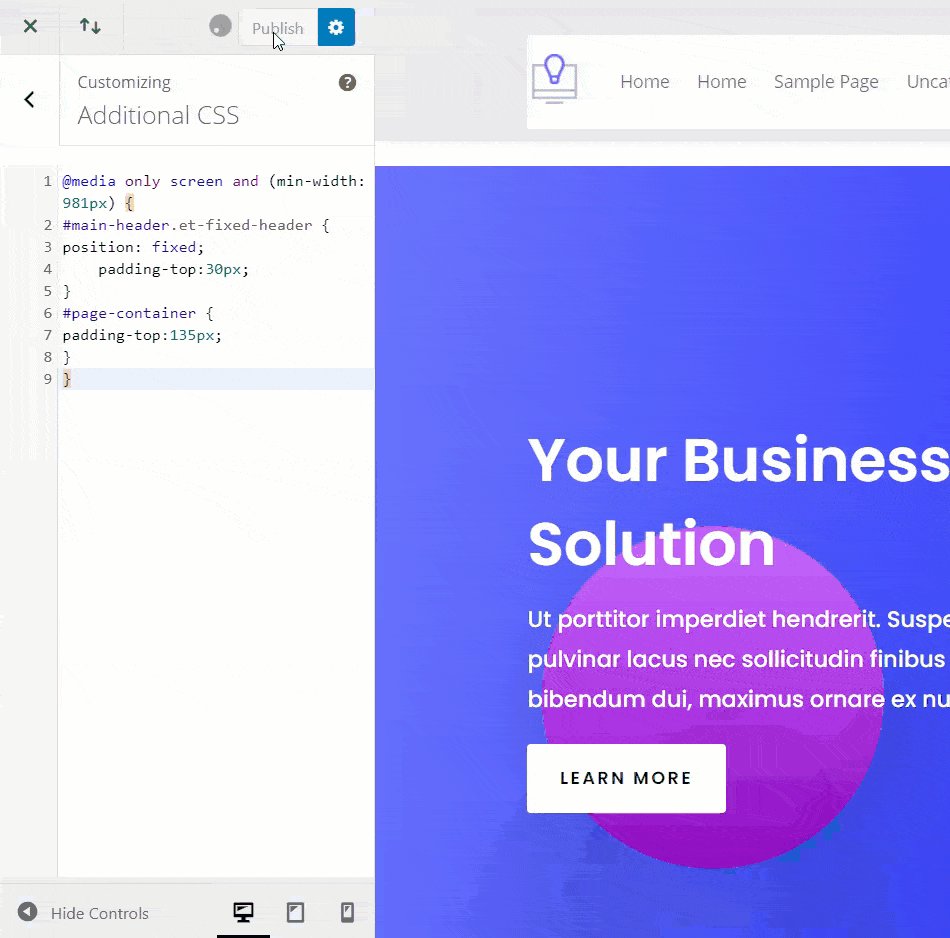
使 Divi 标头具有粘性的另一种快速方法是使用 WordPress 定制器。 要打开定制器,只需转到外观 > 定制,然后打开附加 CSS 。
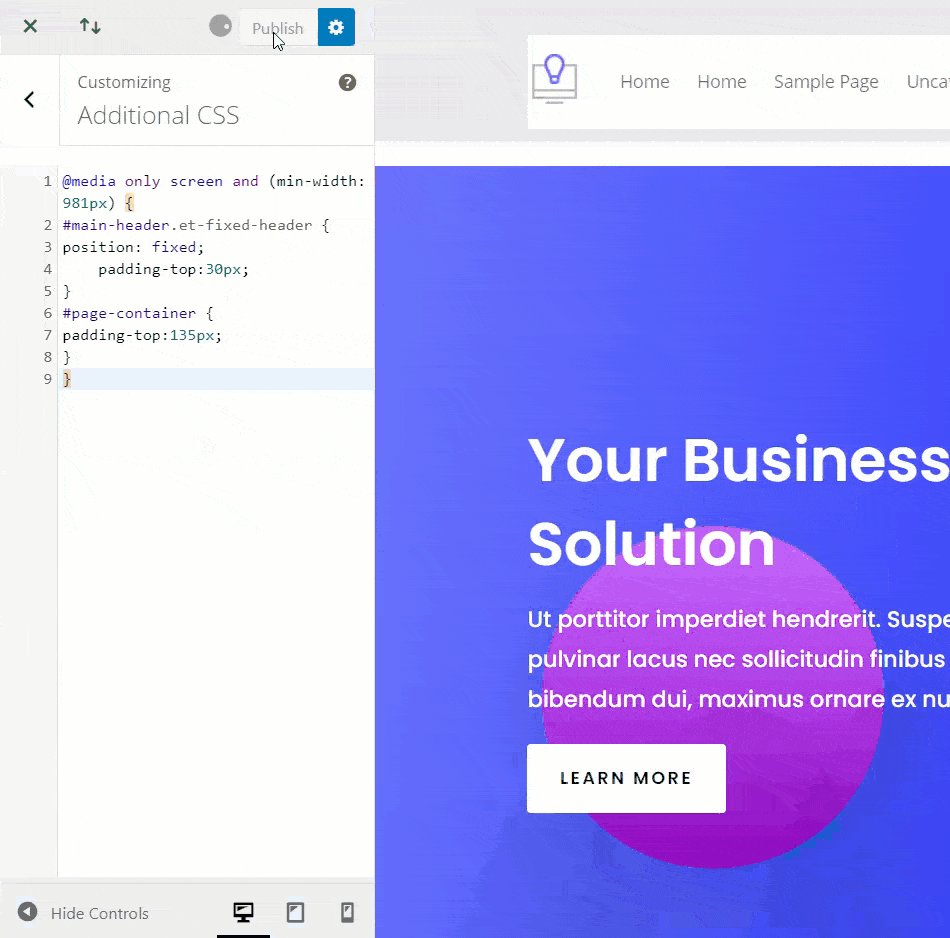
现在,只需复制并粘贴此代码:
@media only screen and (min-width: 981px){
#main-header.et-fixed-header {
位置:固定;
填充顶部:30px;
}
#页面容器{
填充顶部:135px;
}
}
注意:此代码适用于我们的演示站点,但我们建议您调整 CSS 代码中的填充并自定义您的站点大小。 
最后,保存更改,就是这样! 您刚刚使用 WordPress 定制器修复了 Divi 标头。

奖励:更改您的 Divi 菜单
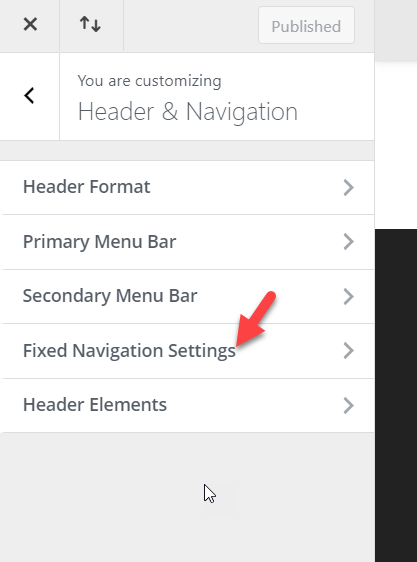
在本节中,您将学习如何在没有任何 CSS 编码的情况下更改 Divi 固定菜单选项。 为此,请转到WordPress 定制器。 在Header 和 Navigation 设置下,您将看到一个名为Fixed Navigation Settings的自定义选项。

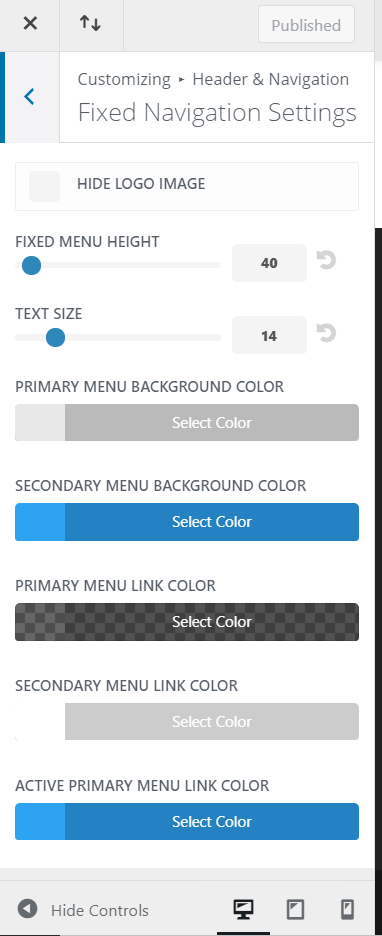
打开它,您将看到专用的自定义选项。  您将在此屏幕上看到的主要选项是:
您将在此屏幕上看到的主要选项是:
- 隐藏徽标图片
- 固定菜单高度
- 字体大小
- 菜单背景色
- 菜单链接颜色
- 和别的
这样,每当您需要修改粘性标题时,您只需转到 WordPress 定制器并更改这些内容。 最好的部分是您将能够在实时预览部分看到每个更新。
结论
总而言之,让您的 Divi 标题具有粘性将帮助您改善网站的导航并可能提高您的转化率。 在本指南中,我们向您展示了两种不同的方法:
- 使用 Divi Builder
- 通过编码
- 通过 Divi 的主题选项
- 使用 WordPress 定制器
这两种方法都非常有效,因此请选择最适合您的技能和需求的方法。 如果你想要快速的东西,你可以使用 Divi Builder。 这是一个非凡的 WordPress 插件,只需单击几下即可帮助您自定义 Divi 标题。 另一方面,您还可以使用一些 CSS 代码使用主题选项或 WordPress 定制器使标题变得粘稠。 尽管它涉及一些编码,但这种方法非常简单,只需在 Divi Builder 中添加几行代码即可。
最后,如果您喜欢这篇文章,请在社交媒体上分享并查看我们的博客部分以获取更多有用的教程。
你知道其他方法可以修复 Divi 标头吗? 我们希望收到您的来信,请在下面的评论中告诉我们!
