在 WordPress 中减少 HTTP 请求的 13 种最佳方法
已发表: 2023-01-25如果您经营网站,了解如何在失去流量之前修复速度慢的网站非常重要。 提高网站速度的一种方法是减少 HTTP 请求。 尽管这个术语听起来很专业,但通过适当的定义和解释就很容易理解。
在此博客中,我们将深入探讨 HTTP 请求是什么以及它们如何提高网站性能的详细信息。
让我们开始吧!
了解 HTTP 请求
在深入了解 HTTP 请求之前,您必须先弄清楚有关它的基本概念。
- HTTP(超文本传输协议)是浏览器和服务器用来通信的一种语言。
- 当用户访问网站时,浏览器向服务器发送HTTP请求,
- 然后服务器发起显示网页的请求,
- 为了正确加载网页,浏览器还需要对各种网页组件(如插件、视频和图像)进行多次 HTTP 请求
- 网页组件越多,HTTP 请求越多,这会降低网站性能
- 要提高网站速度,重要的是要集中精力减少 HTTP 请求的数量。
但是为什么需要发送更少的 HTTP 请求呢? 让我们找出原因。
为什么需要发送更少的 HTTP 请求?
您需要减少对任何网站的 HTTP 请求的主要原因是:
- 页面加载时间——减少 HTTP 请求的第一个原因是减少页面加载时间。 您的网站收到的 HTTP 请求越多,加载请求的网页所需的时间就越长。 例如,让我们假设,如果一个网页收到 10 个 HTTP 请求,它将比另一个有 50 个 HTTP 请求的网页加载得更快。
与页面加载时间相关的真正问题是访问者。 页面加载时间越长,网络流量就越低,因为访问者不喜欢等待内容加载到您的网站上。 特别是,当互联网上存在大量竞争时,页面加载时间长的网站可能会随着时间的推移失去流量,从而导致潜在客户减少,这是您不希望发生的。
2. 跳出率——现在让我们看看高页面加载时间和低潜在客户如何影响您网站的其他参数。 根据谷歌在 2017 年发布的报告,每当页面加载时间减慢 1 到 3 秒时,跳出率最终会增加高达 32%。 更糟糕的是,糟糕的加载时间也会影响你的 SEO 排名,你所有的努力都会白费。
现在您可以理解减少不会影响您的网站关键指标和在线业务的 HTTP 请求变得多么重要。
如何分析网站不必要的 HTTP 请求?
到目前为止,我们已经尝试让您更容易理解 HTTP 请求的工作原理以及为什么您需要发出更少的请求。 现在,是时候确定您的网站正在处理多少 HTTP 请求以及如何分析它了? 让我们来看看!
识别您的网站正在处理的 HTTP 请求
在不知道您的网站收到多少请求的情况下,您无法删除或减少 HTTP 请求。 但幸运的是,有多种在线工具可以帮助您识别网站的 HTTP 请求。
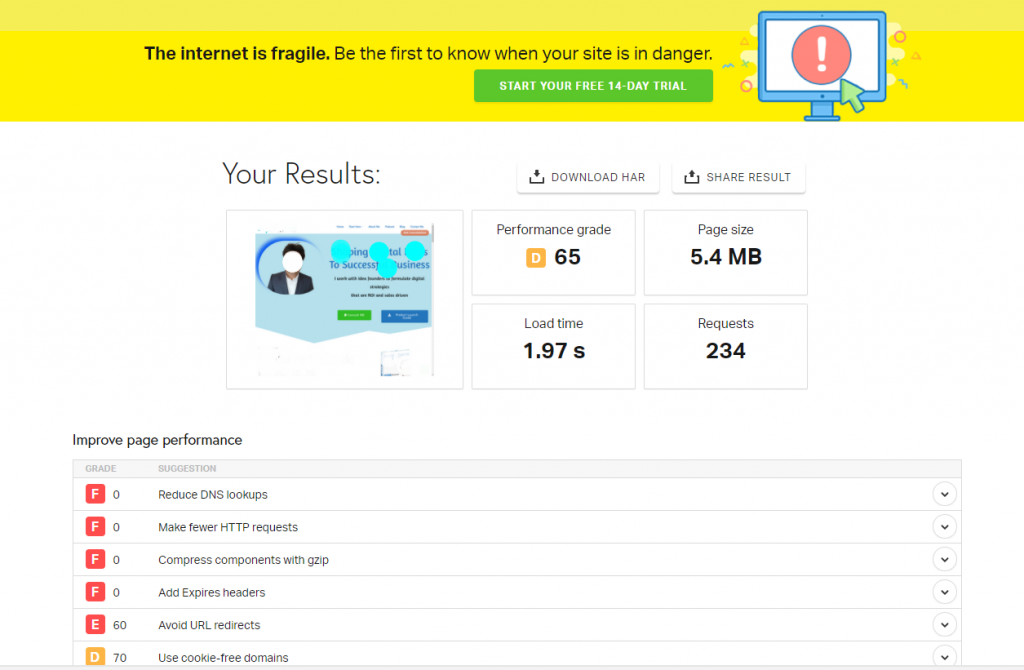
例如,Pingdom 是一种流行的网站性能测试工具,它可以立即为您提供免费的网站性能报告,您还可以查看您的网站收到了多少请求。

不过,如果你使用的是chrome浏览器,你也可以在其DevTools中查看HTTP请求数。 为此,您需要做的就是右键单击要检查的页面,然后选择“检查 > 网络”选项。
运行审核以分析您网站的等级
为了更好地维护和维护,您必须定期评估网站的性能。 让我们更好地理解它。
和之前一样,我们使用了一个名为 Pingdom 的免费网站性能测试工具。 但是免费工具有一个问题,即它们的功能有限,你只能得到基本的结果。 但是,也有许多高级工具可以为您提供深入的网站性能和分析报告。
Semrush 是您可以选择的高级审计工具之一。 要开始使用此工具,您需要做的就是
- 转到所有工具 > 项目> 添加新项目
- 输入您的网站域名和名称
- 点击创建项目
- 该工具将运行测试并分析台式机和移动设备的网站性能
- 还可以选择在任何需要的时间安排抓取。
现在添加项目后,您可以进入站点审核仪表板,您将在其中看到各种类型的工具可用,它们是:
- 现场审核
- 位置追踪
- 页面搜索引擎优化检查器
- 社交媒体海报
- 社交媒体追踪器
- 品牌监控等等。
但在这篇博客中,我们主要关注的是 Semrush 站点审核工具。
Semrush 网站审核
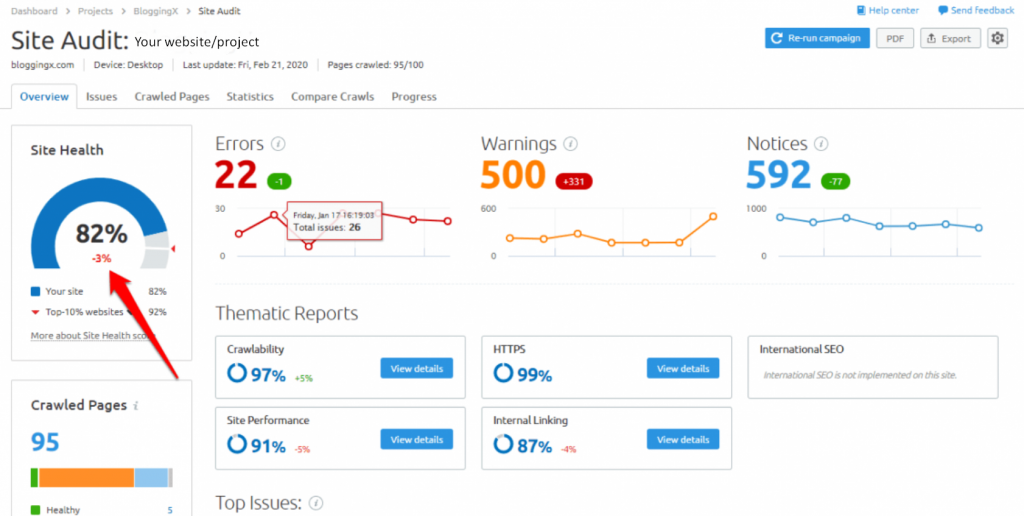
站点审核工具将为您提供详细的站点审核分数,范围为 0 到 100%。

从上图中,您可以看到 Semrush 站点审计报告显示站点健康度为 82%。 该网站健康评分是根据网站性能所依赖的各种其他参数和因素计算得出的。 例如有错误或问题的网站页面、损坏的页面、爬虫无法抓取的页面等等。
- 网站健康评分分析网站的运行状况,得分越高,网站的健康状况越好
- Semrush 提供有关从爬虫收到的错误和警告的报告和信息
- 警告可能是次要问题,但错误必须尽快修复并且应该是优先考虑的问题。
该工具可以检查一百多种不同类型的网站问题,您可以轻松识别和处理这些问题。
如果您已经在 WPOven 上托管您的网站,您可能不需要按照下面提到的方法来减少 HTTP 请求并缩短您的网站加载时间。 但我们建议您仍然去测试它,因为它仍然对某些网站有益,但在现实生活中,您不会发现任何差异。

减少 HTTP 请求的 10 个必要步骤
虽然,网站的性能可能会受到影响还有其他各种原因,而且每个网站的性能也各不相同。 但它们通常有一个共同的主要问题,即过多的 HTTP 请求。 考虑到这一点,我们为您提供了 10 个简单而全面的步骤,您可以通过这些步骤减少通过您网站的 HTTP 请求。
- 删除或删除未使用的插件
- 删除不使用的图像
- 删除重插件并用轻插件替换
- 启用延迟加载功能
- 减小现有图像的文件大小
- 删除或删除不需要的媒体
- 使用 CDN
- 通过使用缓存
- CSS 和 JavaScript
- 限制第三方请求
- 限制你的外部脚本
- 缩小
- 使用 WordPress 插件减少 HTTP 请求
1.删除或删除未使用的插件
WordPress 以其灵活性和广泛的 WordPress 插件选择而闻名。 但它有它的问题。 有些插件是多功能的,有些则毫无用处。 通常,新手或新用户在对 WordPress 插件没有太多先验知识的情况下,往往会盲目地安装和激活它们。 结果,他们没有提供功能,而是开始通过消耗网站资源来减慢您的网站速度。
2.删除不用的图片
- 图片和视频等媒体可以增强用户体验,但只在必要时使用。
- 每个图像都会创建一个 HTTP 请求,过多的图像会减慢网站加载时间
- 审核每个网页并删除不相关的图像以提高网站性能。
3.删除重插件并用轻插件替换
- 为了尽量减少 HTTP 请求,用具有基本功能的轻型插件替换重型插件
- 当心具有捆绑功能的插件,它们可能是资源密集型的
- 寻找提供简化功能而不是捆绑功能的插件,它们不会减慢页面速度并减少 HTTP 请求
- 避免安装不必要的插件。
4.启用延迟加载功能
“延迟加载”是您可以启用以减少 HTTP 请求的最佳功能之一。 启用此功能后,网站上的图像或视频将不会加载,直到用户开始向下滚动您的网站。 但是您可能想知道此功能将如何帮助减少 HTTP 请求。
答案是,在用户没有滚动网页之前不会加载媒体,因此它不会触发初始页面加载的 HTTP 请求。 因此,它也不会影响用户体验。 有趣的是,大多数用户并不知道此功能以及常规加载和延迟加载之间的区别。

现在的主要问题是,如何在您的网站上启用此功能?
- 可以通过使用WordPress目录中的Lazy load插件启用延迟加载功能
- 该插件是轻量级的,不会占用很多资源
- 只需安装、激活即可使用。
WP Rocket 的 LazyLoad

WP Rocket 的 Lazy Load 是 WordPress 的一个插件,它推迟图像、视频和 iframe 的加载,直到用户需要它们,从而缩短页面加载时间。
它用占位符替换 src 属性,并在用户滚动到它时加载实际资源,从而减少数据传输并缩短初始加载时间。 它易于使用,无需配置。
你想知道的一些关键特性:
- 发出更少的 HTTP 请求
- 改善加载时间
- 没有使用 javascript 库
- 可以替换 youtube iframe
价钱
由 WPRocket 所有,lazyload 是一个开源插件,可从 WordPress 目录免费安装和使用。
5.压缩/减少现有图像的文件大小
- 删除不需要的图像后,在不影响质量的情况下通过压缩或减小文件大小来优化现有图像
- 压缩和调整大小不同,压缩通过减小文件大小来保持质量,调整大小可能会损害质量
- 使用各种工具来压缩图像,流行的工具是 Adobe 和 JPEG Optimizer,它们可以在不影响质量的情况下压缩图像。
6.删除或删除不需要的视频
- 从网站中删除不必要的视频以节省服务器空间并缩短网页加载时间。
- 简单直接的过程,例如清除不必要的图像和插件。
- 通过分析与观众的相关性和内容的价值来决定删除哪些视频。
- 删除或缩短不相关视频的长度。
7.使用内容分发网络(CDN)
近年来,CDN 显示出巨大的积极成果,并变得更加流行。 为什么不? 毕竟,CDN 通过提高网站速度、增强 SEO 和可靠性为用户带来了巨大的好处。
- CDN 从最近的可能位置提供缓存的网站内容,以提高网站速度而闻名。
- CDN 还有助于减少 HTTP 请求
- 受到众多WordPress用户的欢迎,著名的CDN提供商有Cloudflare、Amazon CloudFront等。
- 为网站正确配置 CDN 可以为网站速度创造奇迹。
但所有这些功能都需要支付一些费用,平均每月花费你 20 美元左右。
8. 通过使用缓存
减少 HTTP 请求的另一种最佳方法是使用内容缓存。 浏览器的缓存存储用于在网页上显示内容的脚本的副本,这消除了访问者重新访问网站时对 HTTP 请求的需要,除非缓存被清除。
您应该遵循的一些要点让我给您一些提示,告知您的网站为内容缓存做准备:
- 除非非常需要,否则避免使用 cookie。
- 创建所有媒体文件的库并一次又一次地使用它们,
- 使用相同的网址
- 从在线提供的免费工具中获取帮助,这些工具可帮助您评估网站的缓存能力。
9. CSS 和 Javascript
- 减少 HTTP 请求的一种方法是组合多个 CSS 和 javascript 文件
- 无需手动调整 CSS 文件即可组合文件的简单方法
- WordPress 缓存插件具有此功能,只需安装、启用并正确配置设置即可
- 在某些情况下,可能不需要插件。
如今,发布了一些包含这些功能的 WordPress 主题。
10.限制第三方请求
- 当访问者试图打开页面时,浏览器会发送第三方请求,这会减慢网站的加载速度。
- 第三方响应时间可能无法预测并影响网站加载时间
- 为了缓解这种情况,您可以启用延迟加载和托管脚本,而不是直接链接它们。
- 识别并删除发出第三方请求的插件或尝试使用替代插件。
11.限制你的外部脚本
您可能在很多场合都听说过外部脚本这个术语,但不知道它到底是什么,尤其是如果您不是开发人员。 嗯,你可以试着用简单的词来理解它,比如\an external script is something that pulls requests from other websites。
现在您可能会怀疑,外部脚本是好是坏。 最好的答案是既不好也不坏。 这取决于您如何使用它们,出租者外部脚本将无法做令人惊奇的事情,如果运行过度,它们将开始大量请求 HTTP。
您听说过一些外部脚本,但没有意识到它们是不断运行的外部脚本:
- 社交媒体插件
- 嵌入的 Gif 或视频
- 小部件等等
您可以通过在解决问题时发挥您的创造力来限制或减少 HTTP 请求,例如,您可以将地图拍照并使用它,而不是使用您网站上的地图插件。 在所有情况下,图片的 HTTP 请求都比插件少。
12.缩小
- 缩小是在不改变功能的情况下从源代码中删除不需要的字符的过程
- 删除不必要的字符,例如注释和空格,以提高可读性
- 允许更快的执行和更轻的代码
- 可用于缓存插件或主题选项,从而减少 HTTP 请求并加快网站加载速度。
13. 使用 WordPress 插件减少 HTTP 请求
您应该始终避免对大多数功能或设置使用插件。 众所周知,安装过多的插件也会影响您的网站速度。 但主要问题不是每个人都是开发人员或具有 WordPress 的技术知识。
平均而言,用户更喜欢使用插件而不是访问或编辑核心文件。 因为它减少了很多时间和精力。 为了您的方便,您可以考虑使用一个插件来帮助您的网站发出更少的 HTTP 请求:
可湿性火箭
WP Rocket 是目前市场上最好的 WordPress 缓存插件之一。 它非常易于使用,是您可以选择的最适合初学者的 WordPress 缓存插件。 如果您不是技术极客,它通过提供如此多的缓存工具和选项为您提供一切。
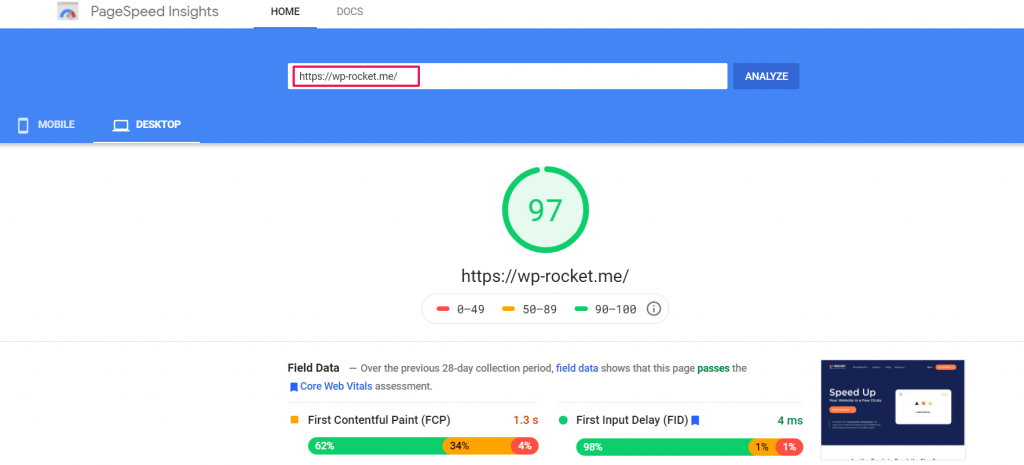
我们检查了 WPRocket 插件的官方网站以查看他们的站点速度结果,这就是我们在下面得到的结果

该插件允许您一键缓存您的网站。 插件提供的爬虫会自动获取您的 WordPress 页面以建立缓存。 这个 WordPress 缓存插件最好的部分是它会自动打开所需的 WordPress缓存设置,例如 gzip 压缩、页面缓存、缓存预加载等。
WP Rocket插件的特点
现在,让我们深入了解 WP Rocket 插件提供的功能:
- 将您的 WordPress 网站缓存起来,兑现使您的网站加载速度超快。
- 在服务器上压缩网页,在浏览器中解压。
- 每次更改后自动预加载缓存。
- 从缓存中排除敏感页面。
- 将经常访问的资源存储在本地内存中。
- 与最流行的主题和插件兼容。
所以,现在您可以想象这个 WordPress 缓存插件有多么有用了! 只需要少量投资,但结果将非常令人印象深刻。
对于我们完整的插件列表及其评论,您可以阅读另一篇文章“11 个最佳 WordPress 缓存插件来加速您的网站(免费 + 高级)”。
然而,在使用了上述所有方法之后,您的网站仍然拖沓,您最后能做的就是聘请一位可以帮助您从网站的每个核心中脱颖而出的开发人员。
结论
到目前为止,您已经了解到什么是 HTTP 请求,如果您发出更少的 HTTP 请求会有什么好处。 尽管 HTTP 请求对于显示网站内容和为访问者提供吸引人且更具吸引力的体验非常重要。
而且您不会喜欢您的网站出现任何问题。 毕竟,它不仅会破坏您的网站性能,还会破坏您与潜在客户的关系。
但最好的部分是,您有多种方法可以确保浏览器对您的网站发出更少的 HTTP 请求。 您将能够减少加载时间,更好地优化其媒体文件,改进其 SEO,并最终产生更多潜在客户。
经常问的问题
如何减少 HTTP 请求的数量?
您需要遵循多种方法,以便能够发出更少的 HTTP 请求,
1.删除或删除未使用的插件
2.删除网站上不需要的图片
3. 删除或替换重型插件为轻型插件
4.启用延迟加载
5.压缩已有的图片文件
6.删除不需要的视频
7.使用CDN
8.使用内容缓存
9.结合CSS和javascript
10.限制第三方请求
11.限制外部脚本
12.缩小
13. 使用 HTTP 请求更少的 WordPress 插件
减少 HTTP 请求意味着什么?
术语 HTTP 或完整形式的超文本传输协议是浏览器和 Web 服务器用于通信的一种语言。 每当用户要访问您的网站时,用户端的浏览器都会向您的服务器发送一个请求,称为 HTTP 请求。 然后服务器允许这个 HTTP 请求并发起显示网页的请求。
有多少 HTTP 请求太多了?
假设少于 50 个 HTTP 请求是好的,但是,如果您设法获得少于 50 个 HTTP 请求,那就太棒了。 但是您还需要了解一件事,HTTP 请求并不是一件坏事,它们对于您的网站显示其所有内容至关重要。 但唯一的问题是,在减少 HTTP 请求的同时,您不应牺牲网站体验及其内容。
