如何制作响应式图像(以及为什么需要它们)
已发表: 2022-09-28想知道为什么以及如何制作匹配所有类型屏幕的响应式图像? 在本文中,我们将讨论每种设备的响应式图像的概念,如何使图像具有响应性,并分享更多图像优化技术以提高性能。
什么是响应式图像以及为什么它们很重要
响应式图像意味着您的浏览器会根据用户的设备、屏幕尺寸、方向和网络知道要加载哪个图像。

您需要响应式图像来为所有设备(移动设备、平板电脑和台式机)上的用户提供快速网页。 如果您不使图像具有响应性,则将向使用大分辨率计算机或智能手机的人提供相同大小的图像。 这种对用户和网络缺乏适应性将对性能产生负面影响。
响应式图像对性能的影响
通过优化移动设备上的大图像并使用响应式图像技术,您将显着提高性能指标。
让我们分享一些关于响应式图像的事实!
性能事实 #1 –响应式图像可提高页面加载速度。
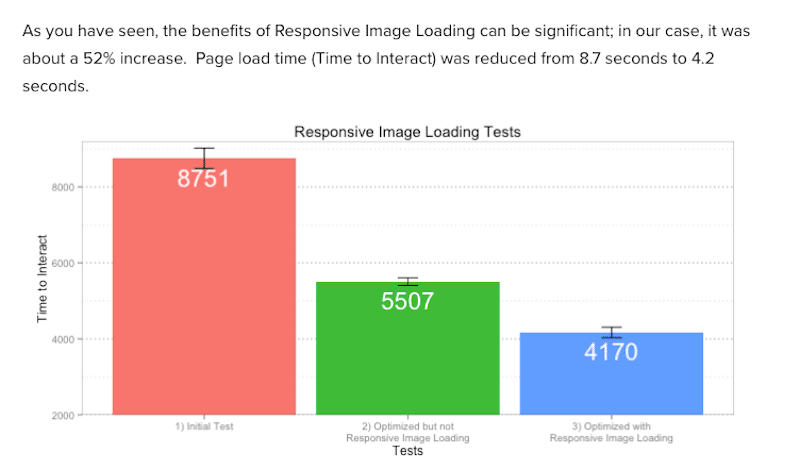
在下面的示例中,我们可以看到使用响应式图像对性能的好处。
在优化和提供响应式图像时,页面加载速度从 8.7 秒降低到 4.2 秒(下降了 52%)。

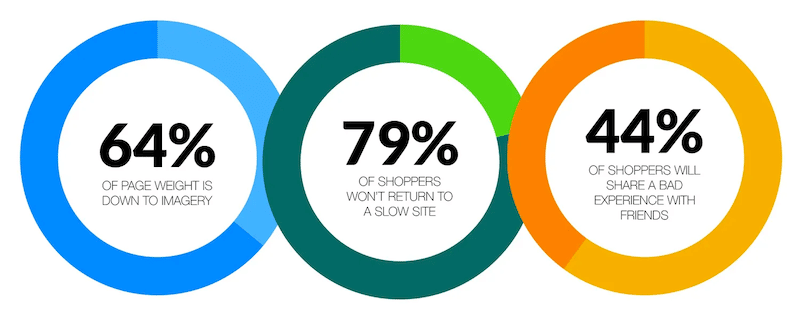
性能事实 #2 –图片在加载网页时会消耗 60% 的带宽。
图片是网页上的主要资源,这就是为什么您应该确保为访问者提供正确的尺寸。 几乎 80% 的人不会返回到缓慢的网站,而且您不希望这种情况发生在您的业务中。 在优化您的网站以提高性能时,请尝试让所有人都参与进来,并记住响应式图像更容易被移动设备和慢速连接的用户访问。

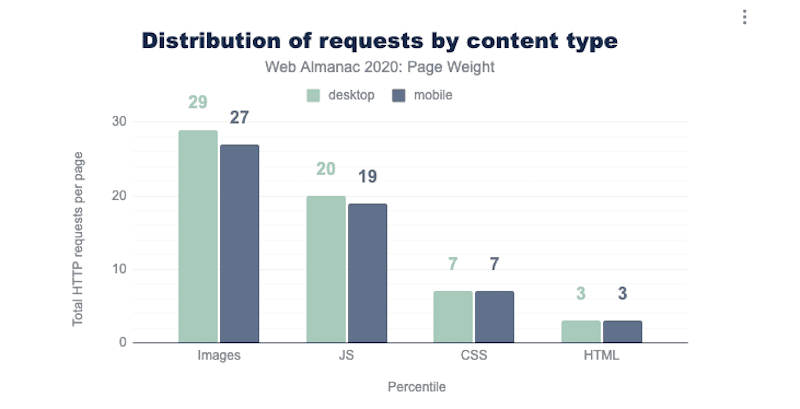
性能事实 #3 – 每页的 HTTP 请求数主要由图像完成。
高分辨率图像会生成非常大的文件大小,这会极大地影响性能,因为浏览器会长时间忙于下载此资源。 为避免浏览器执行许多 HTTP 请求的时间变慢,您应该尝试提供响应式图像,这样移动用户就不必显示 2400 像素宽的图像。

性能事实 #4 –提供响应式图像意味着您可以有效地使用带宽。
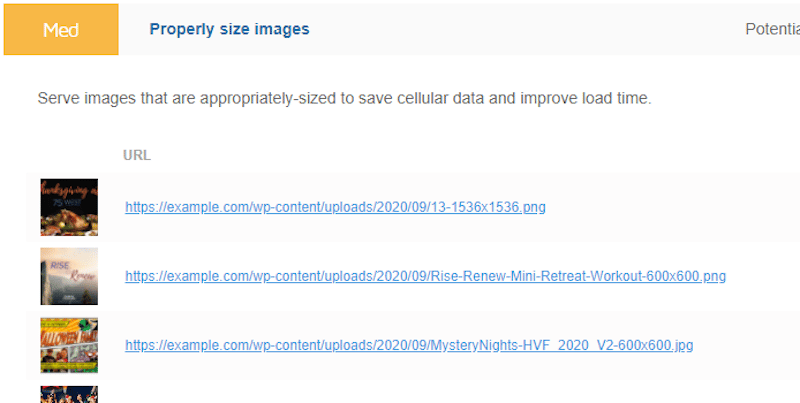
Lighthouse 告诉您正确调整图像大小并有效编码图像以节省移动数据和带宽并改善整体加载时间。

图像通常是性能问题的罪魁祸首。 这就是为什么提供响应式图像对于更好的跨设备体验至关重要。 根据用户的设备正确调整图像大小可以提高访问者的满意度,因为所有主要性能指标也都得到了改进。 最后但同样重要的是,您还将降低带宽消耗。
现在您知道为什么响应式图像在网页设计中很重要,让我们看看如何使它们具有响应性。 在下一节中,您将学习如何在 Web 上创建响应式图像,以便您的图像可以快速加载并在任何设备上看起来都很棒。
如何在 WordPress 上制作响应式图像
制作响应式图像的最佳方式是使用“src”、“srcset”和“size”属性。

但在我们解释如何使图像具有响应性之前,让我们回顾一下有关响应式设计的一些基本知识。
HTML 具有用于响应式图像的语法、元素和属性,可让您为不同的视口提供不同的图像,例如:
- <img> 标签——用于在页面中嵌入图像。 从技术上讲,图像不会插入网页; 图像链接到网页。
- “src”属性——指定要显示的媒体文件的 URL。
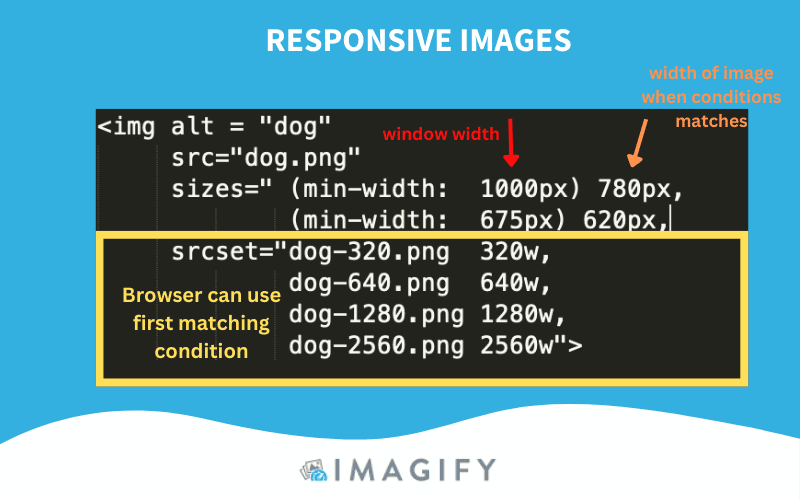
- “srcset”属性——这个属性向浏览器描述了图像应该如何表现。 您分配图像宽度,以便浏览器检查与浏览器宽度匹配的图像。
- size 属性 - 指定图像应缩放的大小,以根据屏幕比例选择最有效的图像。
- <picture> 和 <source> 元素——决定浏览器应该使用什么图像。 您可以根据设备特性指定不同的图像。
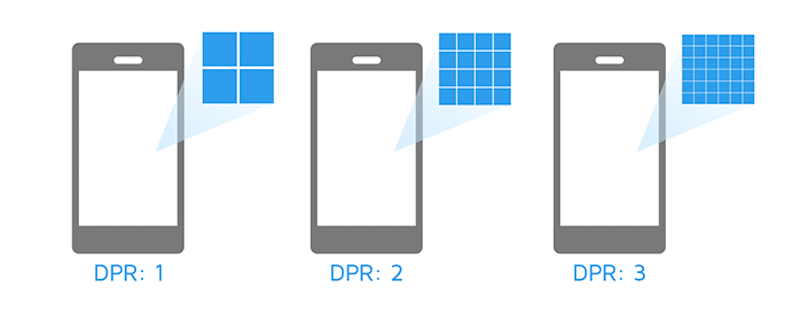
- 设备像素比 (DPR) – 屏幕上的像素数。

使用“srcset”和“sizes”属性使图像具有响应性
在网页设计中,显示图像的基本代码如下所示:
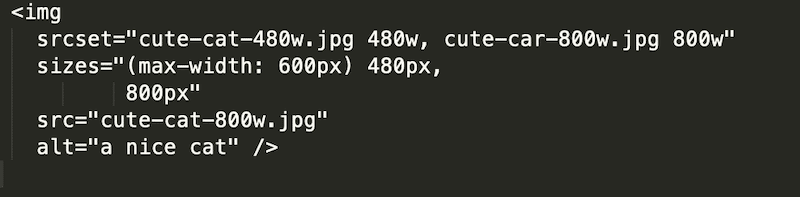
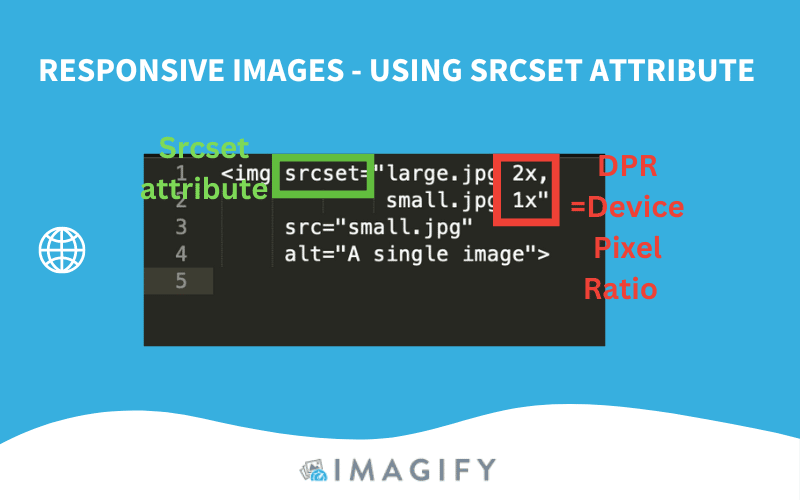
<img src="cute-cat-800w.jpg" alt="a nice cat" />为了使其具有响应性,您可以使用两个属性(srcset 和 size)来提供几个额外的源图像以及提示。 这将帮助浏览器根据设备的分辨率选择正确的。 这就是响应式代码的样子:

另一个示例是,如果您想告诉浏览器仅向具有大分辨率屏幕(设备像素比为 2)的用户提供高分辨率图像。

用简单的英语,我的代码片段向浏览器提供了以下说明:
- 向 DPR 为 2 的访问者显示 large.jpg。
- 向 DPR 为 1 的访问者显示 small.jpg。
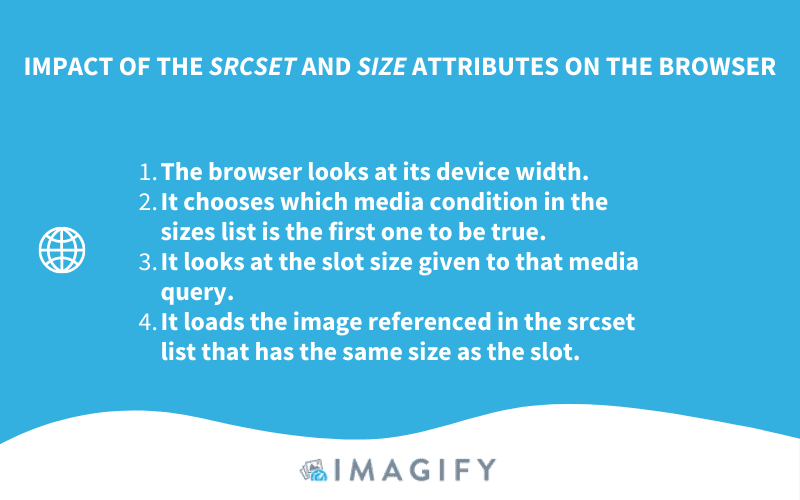
总而言之,当浏览器同时获取 Srcset 和 Size 属性时会发生这种情况:


在 Bootstrap 上制作响应式图像
Bootstrap 是一个免费的前端框架,可以更轻松地进行 Web 开发。 Bootstrap 中的图像使用img-fluid类进行响应。 这适用于max-width:100% ; 和高度:自动; 到图像,使其随父宽度缩放。
<img src=”image.jpg” alt=”Description” class=”img-fluid”>不同尺寸的响应图像取决于屏幕
如果您希望图像在移动设备上为 100% 宽度,但在桌面上最大为 500 像素,则应在 CSS 中使用所谓的媒体查询。
- 对于小于 480 像素的设备(移动设备):
实现这个代码片段:
@media only screen and (max-width: 480px) { img { width: 100%; } }- 对于大于 992px(桌面)的设备:
@media only screen and (min-width: 992px) { img { width: 500px; } }使用 WordPress 创建响应式图像
当您在 WordPress 库中上传图像时,它会自动将新图像裁剪为更小的尺寸。 例如,如果您上传 1500 x 706 的图片,不同的图片尺寸将如下所示:
- 全尺寸 - 1500 x 706
- 大 – 500 x 235
- 中 - 300 x 141
- 缩略图 – 150 x 150
好消息是,从 WordPress 4.4 开始,原生响应式图像通过其生成的图像标记的“srcset”和“sizes”属性得到支持。
WordPress 的另一个好消息是生态系统中的许多插件可以帮助您进一步优化图像! 让它们响应是提高性能的一个很好的开始,但是在下一节中,您将发现更多要实现的优化技术。
优化图像的其他提示
使用图像优化器 WordPress 插件可以使任何希望获得更快网站的企业受益。 以下 4 种图像优化技术在提高网站性能方面也发挥着关键作用:
- 实现延迟加载
- 将您的图像转换为 WebP 格式
- 智能压缩图像
- 使用 CDN 高效分发图像
1.实现延迟加载
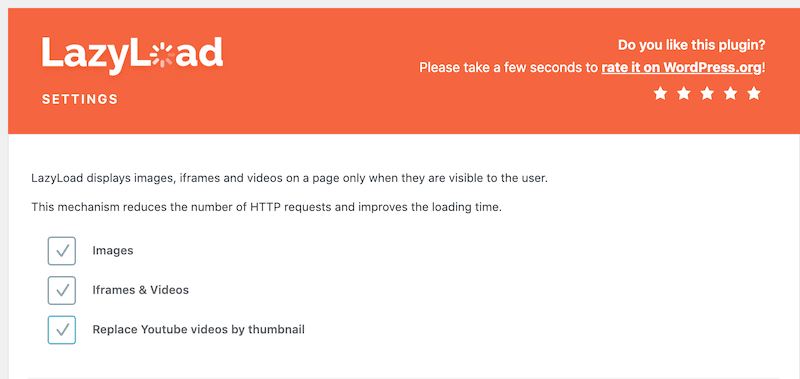
延迟加载的基本思想是仅在用户需要时(首屏)加载图像。 在我们的示例中,我们展示了 WP Rocket 的 LazyLoad,这是一个免费插件,可让您在图像上实现延迟加载脚本:

如果您想了解更多信息,这里是您可以用于下一个项目的最佳 WordPress 延迟加载插件的完整列表。
2. 将您的图像转换为 WebP
谷歌估计,WebP 压缩导致文件比 JPG 图像小 25% 到 34%(并且质量相同)。 因此,将图像转换为 WebP 可以为您节省大量 KB。 转换照片的最佳方法是使用图像优化 WordPress 插件,如 Imagify。
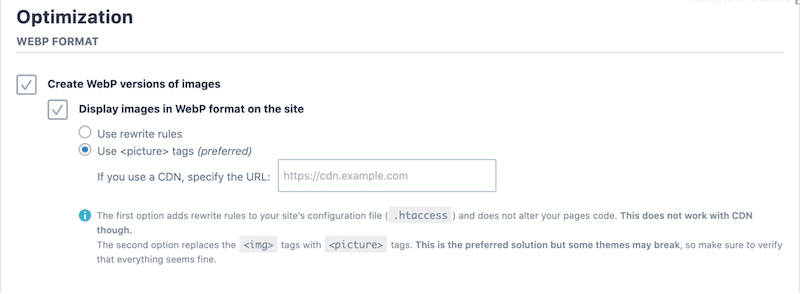
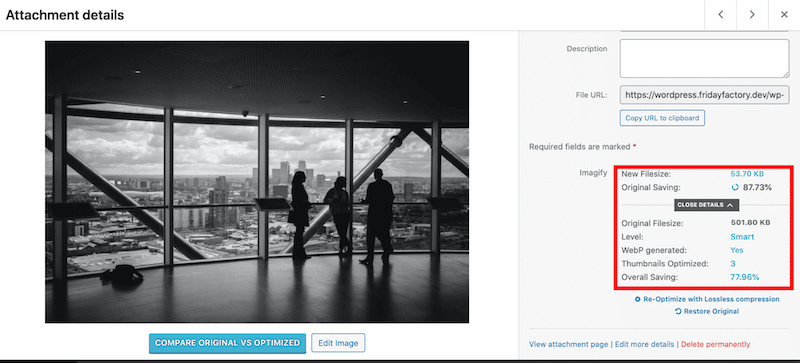
这是 Imagify 从 WordPress 仪表板一键创建图像的 WebP 版本的简单示例:

从 WordPress 库中可以看出,WebP 是自动生成的:

3.智能压缩您的图像
提供响应式图像很棒,但请尝试向访问者提供响应式和压缩图像! 对性能的影响将是显着的。 唯一的建议是选择不会使图像过于模糊的压缩工具。 您仍然希望提供不会影响用户体验的高质量图像。
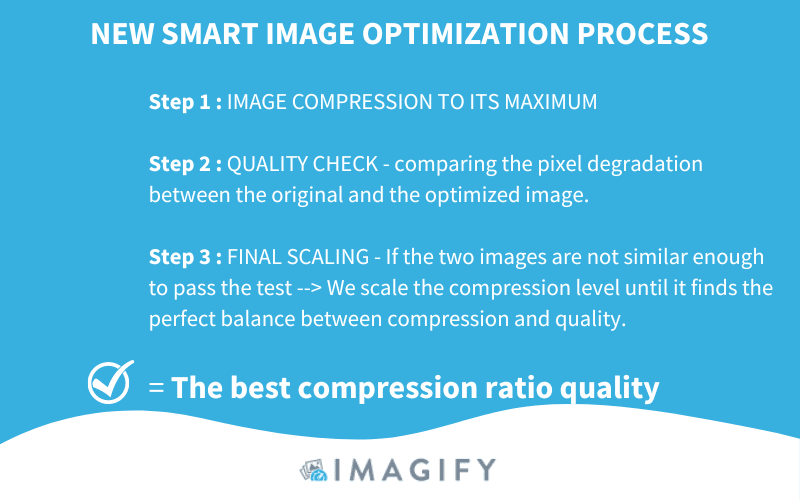
例如,Imagify保留了图像质量 感谢智能压缩功能。 无需担心哪种压缩级别适合您的需求。 Imagify 完成所有繁重的工作。

在真实案例场景中,Imagify 的智能压缩可以节省高达 90% 的总图像大小:

最重要的是,Imagify 还提供了以下优化功能,可为您的网站提供额外的速度提升:
- 支持PNG、JPG、GIF、PDF、WebP等多种图片格式。
- 优化和调整大小会在您选择的上传或现有图像上自动完成。
- 自动调整大图像的大小以节省带宽。
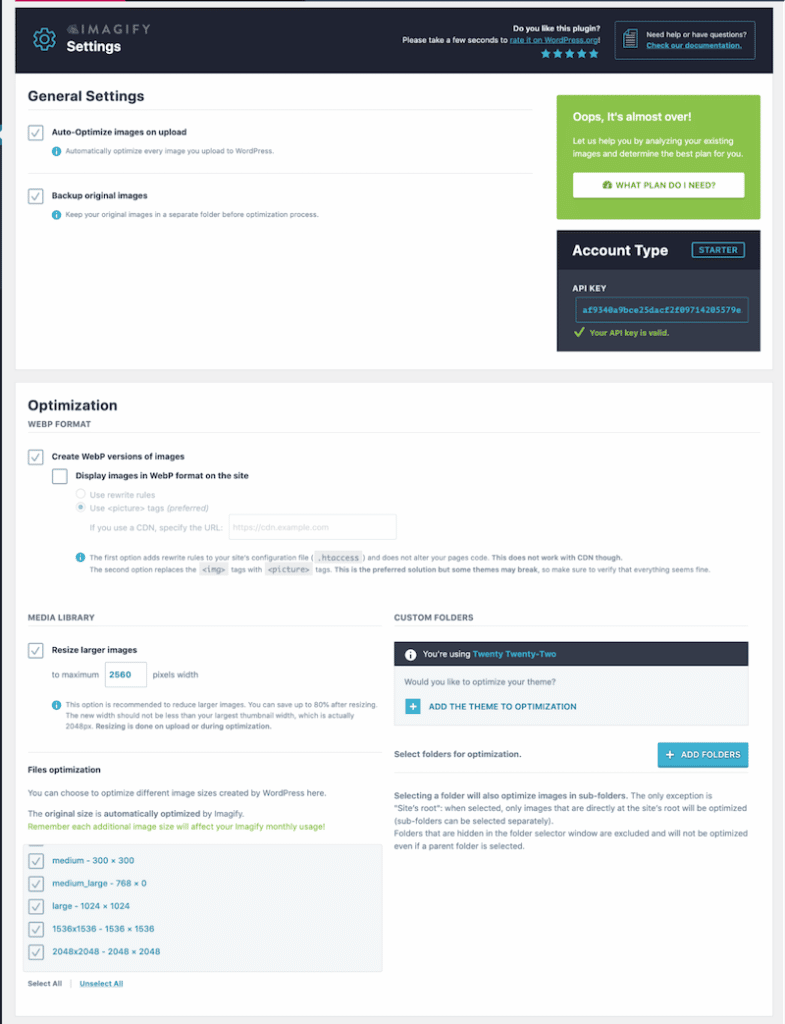
- 干净且易于使用的界面:

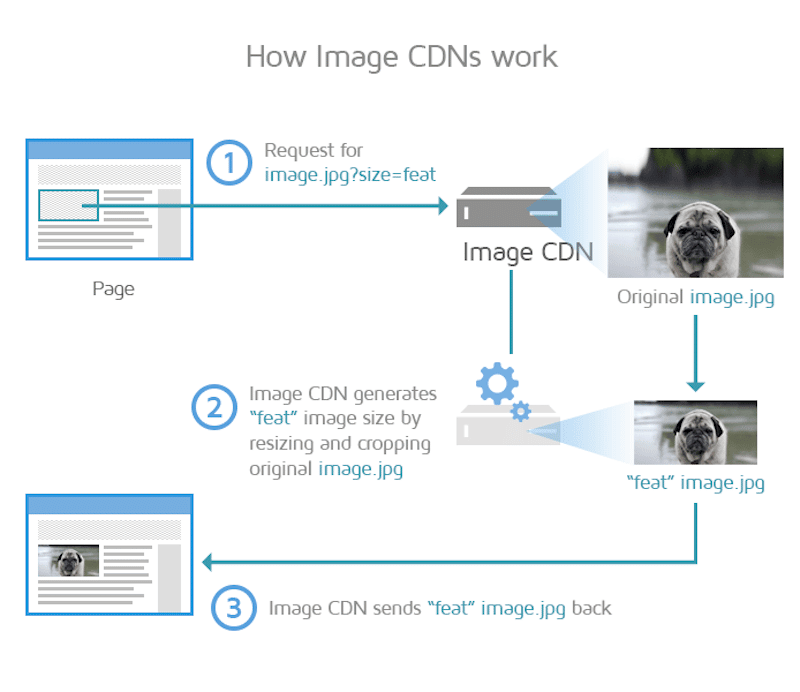
4. 使用 CDN 高效分发图像
CDN 减少了图像负载,并立即从存在点 (PoP) 向全球用户发送优化的图像。 他们可以根据设备动态调整和裁剪原始图像以显示最合适的尺寸。

包起来
根据屏幕分辨率选择正确的图像尺寸对于提高网站性能至关重要。 提供响应式图像可增强所有设备上的用户体验,这正是 Google 对网站的期望! 您将获得更好的排名和良好的 Core Web Vitals 奖励。
除了响应式图像,请记住使用其他图像优化器插件,例如 WP Rocket 的 Imagify 或 LazyLoad 来优化您的媒体。 为什么不试试 Imagify? 每月最多可免费使用 20 MB 的图像,您承担的唯一风险是进一步优化您的响应式图像。
