如何使 WooCommerce 结帐像 Shopify
已发表: 2023-02-15想让默认的 WooCommerce 结账看起来像 Shopify 的结账页面吗?
Shopify 非常注重设计和用户体验。 因此,他们的结帐页面简洁明了,可以促进快速销售。
幸运的是,您不必为了访问结帐页面设计而切换到 Shopify。
相反,您可以在第三方 WooCommerce 工具(例如我们的 Botiga 主题)的帮助下为您的 WooCommerce 结账页面实施类似 Shopify 的设计。
在本教程中,我将向您展示如何使用 Botiga 使默认的 WooCommerce 结帐页面看起来像 Shopify。
1. 安装并激活 Botiga WooCommerce 主题
Botiga 是一个功能丰富的 WooCommerce 主题,有免费版和专业版。 它提供了大量的布局、样式和自定义选项,因此您可以为客户量身定制卓越的购物体验。
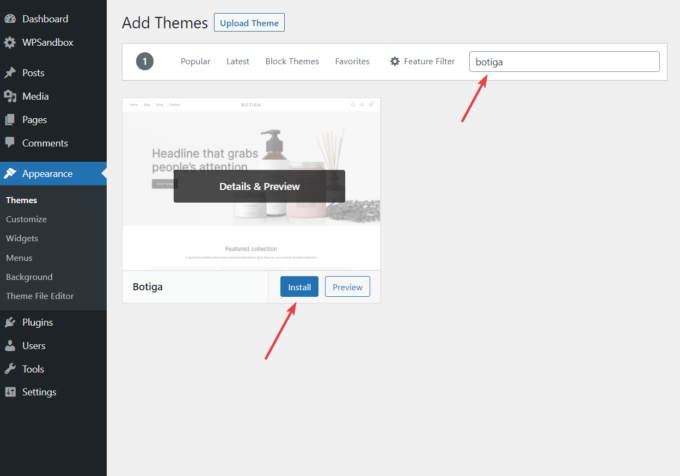
要在您的 WordPress 网站上安装它,请打开您的仪表板,然后转到外观 > 主题 > 添加新的。
在“添加主题”管理页面上,您会看到一个搜索栏。 输入“Botiga”,主题将出现在结果中。
点击安装按钮,然后激活主题:

或者,您可以从我们的网站下载 Botiga。
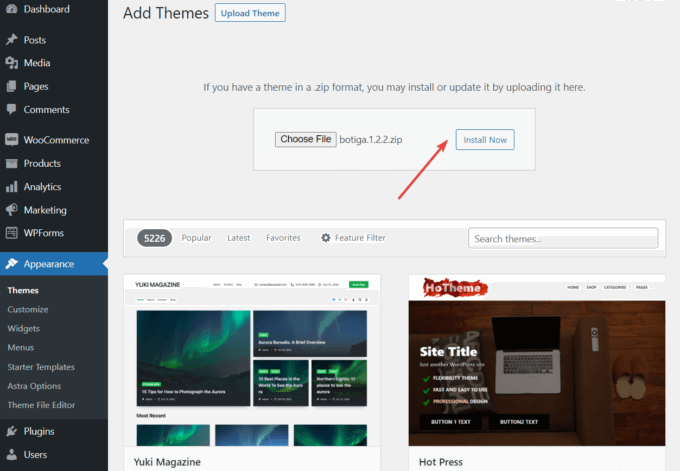
然后,转到您的 WordPress 管理区域中的外观 > 主题 > 添加新的 > 上传主题。
单击“选择文件”按钮上传主题,然后单击“立即安装”按钮:

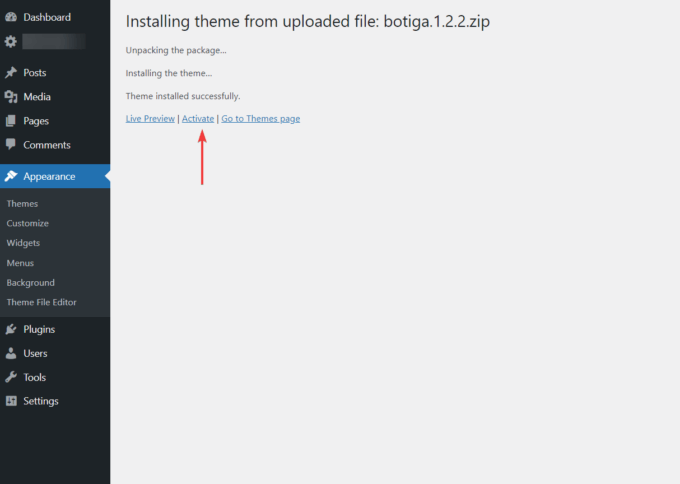
安装完成后,请确保通过单击激活链接来激活主题:

2. 安装并激活 Botiga Pro 插件
Botiga Pro 是一个 WordPress 插件,它为免费的 Botiga 主题添加了许多高级功能。
您需要主题和插件才能访问 Shopify 样式的结帐布局。
定价计划从每年 69 美元起,让您可以在一个 WordPress 网站上使用 Botiga Pro——在此处查看所有计划。
购买后,从您的 Botiga 帐户下载插件。
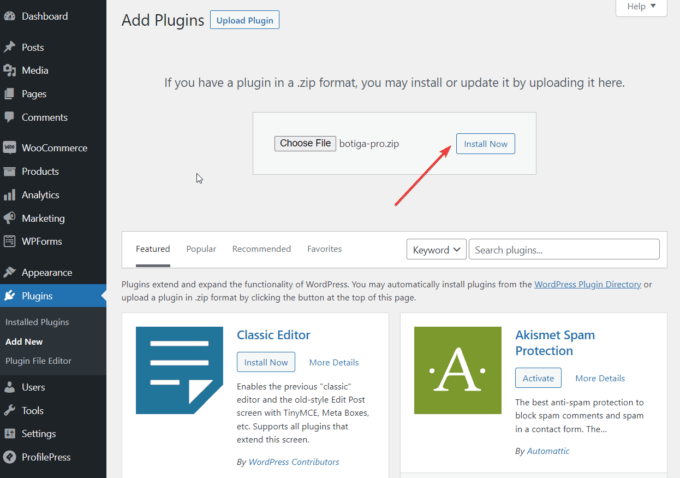
然后,打开您的 WordPress 管理区域,然后转到Plugins > Add New > Upload Plugin 。
使用“选择文件”选项上传插件,然后点击“立即安装”按钮:

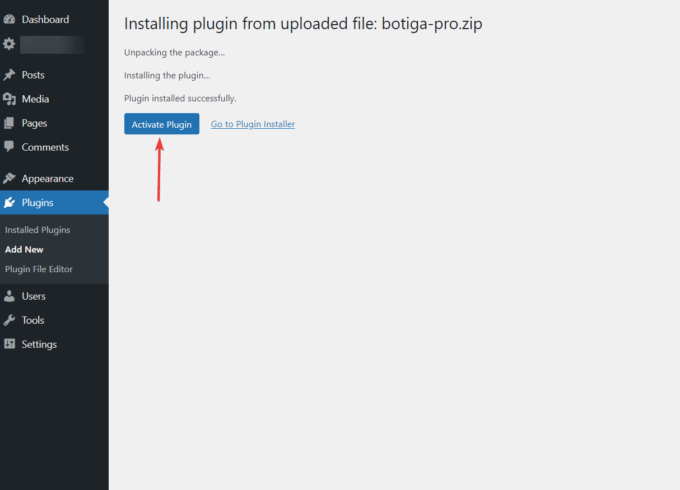
上传过程结束后,单击“激活插件”按钮:

接下来,您需要激活您的许可证密钥。
转到您的 Botiga 帐户,然后复制许可证密钥。
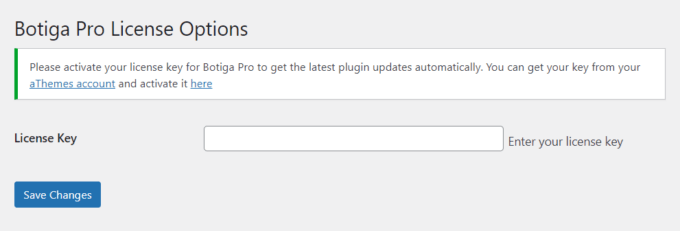
然后,打开您的 WordPress 仪表板,然后转到插件 > Botiga Pro 许可证。 输入许可证密钥,然后点击保存更改按钮:

Botiga Pro 插件现已在您的 WordPress 站点上安装并激活。
3. 导入入门站点(可选)
入门站点或演示是一种预建的网站设计,您可以开箱即用或稍作修改以获得适合您的设计。 它可以为您节省大量时间和精力,因为您不必从头开始设计您的站点。
目前,Botiga 提供六个入门网站供您选择:美容、服装、家具、珠宝、单一产品和多供应商。
您也可以在不导入入门站点的情况下使用 Botiga — 在这种情况下,您需要添加自己的内容并使用 Botiga 的定制程序选项配置您的设置。
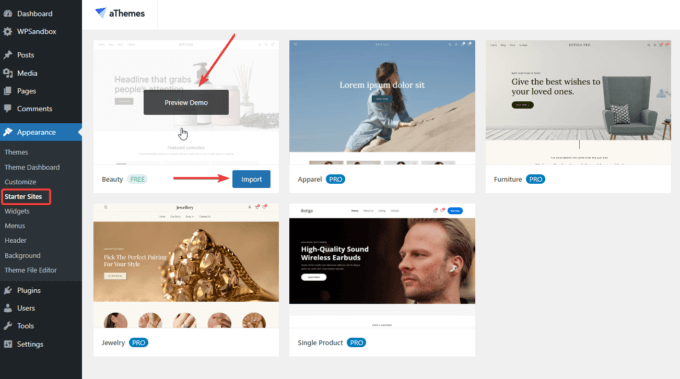
要导入起始站点,请单击外观 > 起始站点菜单。 单击Preview Demo按钮预览设计,如果您想将其安装到您的网站上,请单击Import按钮:

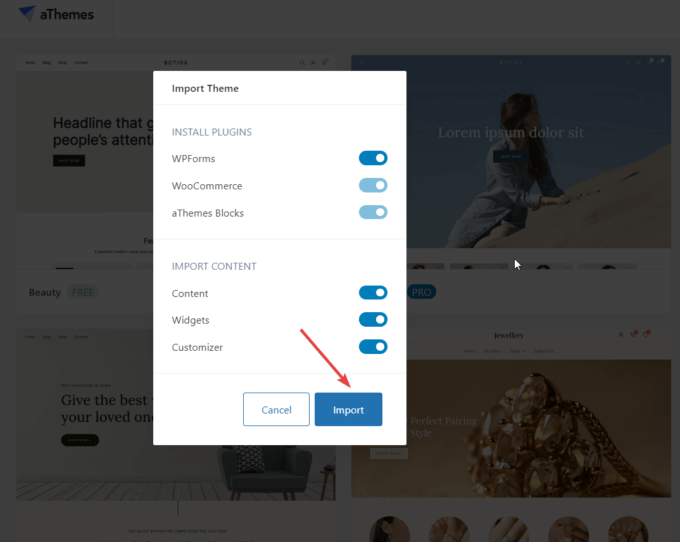
下一刻,将出现一个弹出窗口,显示将导入您站点的所有插件和内容。
选择“导入”按钮并等待过程结束:

导入起始站点后,打开您的主页并检查您的 WooCommerce 商店的新设计。
4.打开定制器
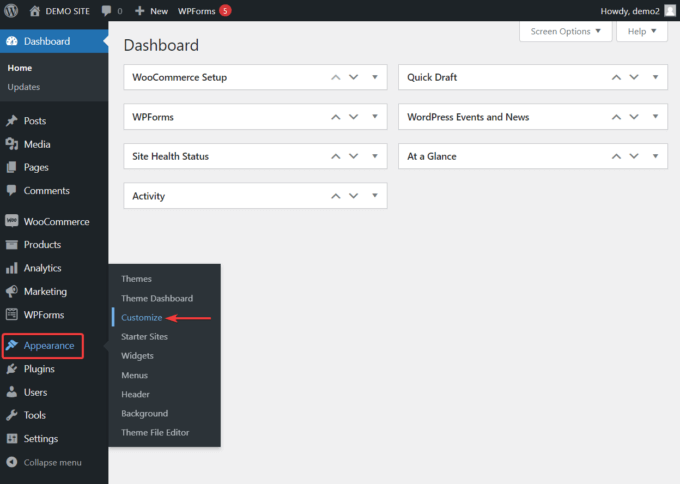
要打开定制器,请单击 WordPress 仪表板中的外观 > 定制菜单:


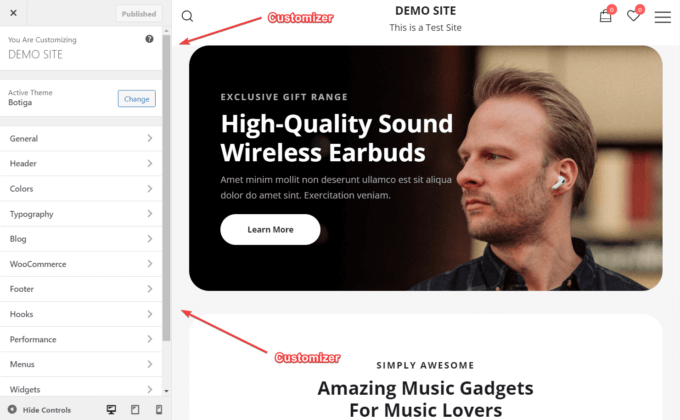
您将被带到您网站的主页,屏幕左侧将显示 Customizer 界面:

Customizer 菜单有一个选项,可以将 WooCommerce 结帐页面的布局转换为类似于 Shopify 结帐页面的布局。
5. 为您的结帐页面选择布局设计
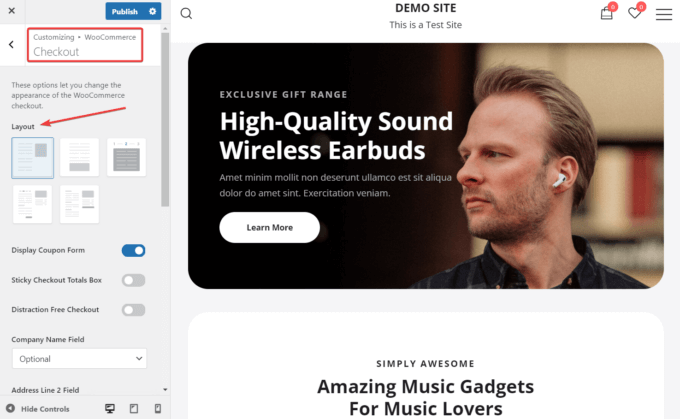
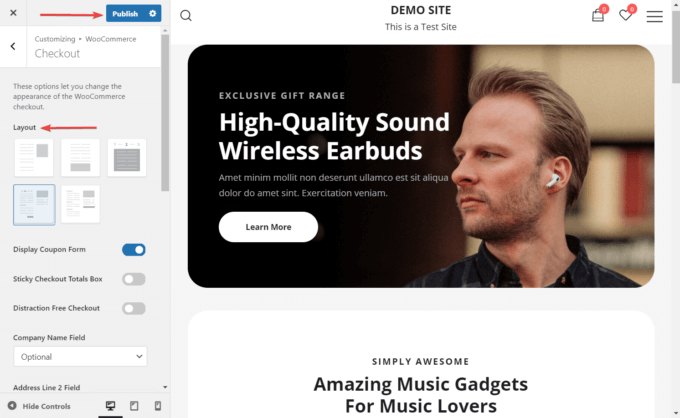
在定制器中,转到WooCommerce > Checkout 。 在这里,您会看到结帐页面的五个布局选项:

Botiga 有两个结帐页面布局,提供与 Shopify 类似的用户体验:
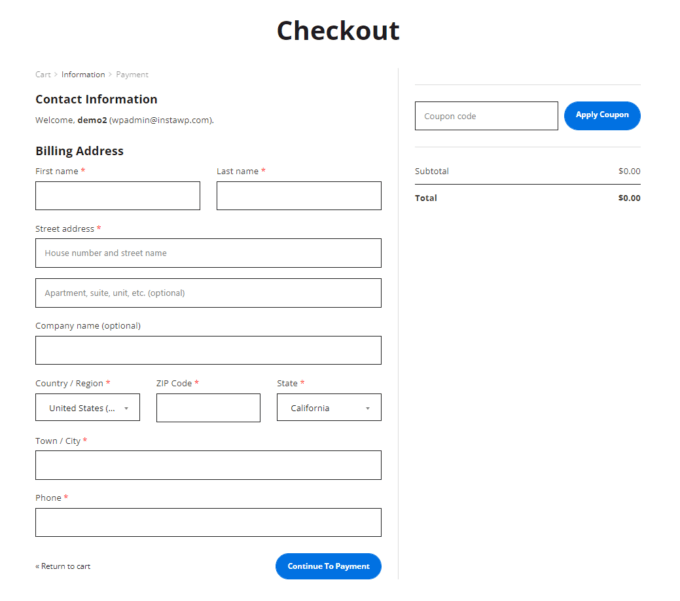
- 布局 4 – Shopify 多步结帐,让客户逐步输入他们的信息。
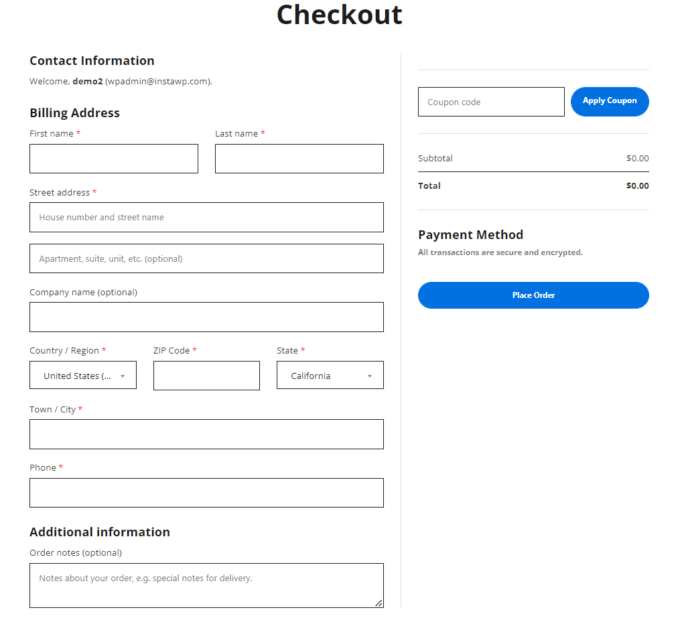
- 布局 5 – Shopify 一步结帐,其中包括一页上的所有信息。
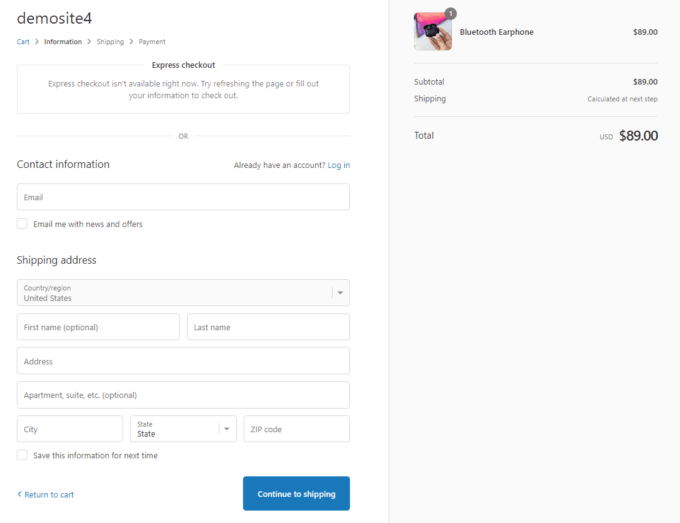
要了解它们与 Shopify 的比较,这里是 Shopify 结帐页面的屏幕截图:

这是 Botiga 的多步骤 Shopify 布局(布局 4)的第一页的样子:

并且,这是布局 5 ,Botiga 的一步式类似 Shopify 的结帐页面:

选择最适合您需求的布局,然后点击定制器界面顶部的发布按钮以实施更改。

就是这样。 您现在已经使您的 WooCommerce 结帐页面看起来像 Shopify。
6.启用或禁用结帐页面上的可选功能
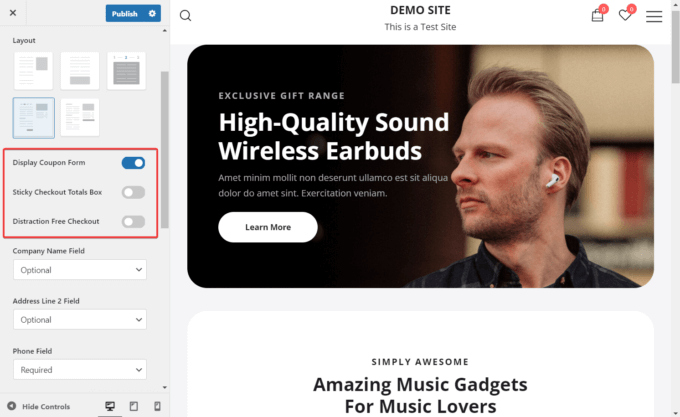
您可以在结帐页面上启用或禁用一些功能; 您可以在定制器的结帐布局下方找到它们。
您可以打开或关闭以下三个选项:
- 显示优惠券表格– 默认情况下启用此选项。 您可以选择禁用它。
- 粘性结帐总计框– 您可以使总计框具有粘性,因此当客户向上或向下滚动时,该框将固定在屏幕右侧。
- 无干扰结帐——此选项删除页眉和页脚内容,让客户专注于结帐过程。

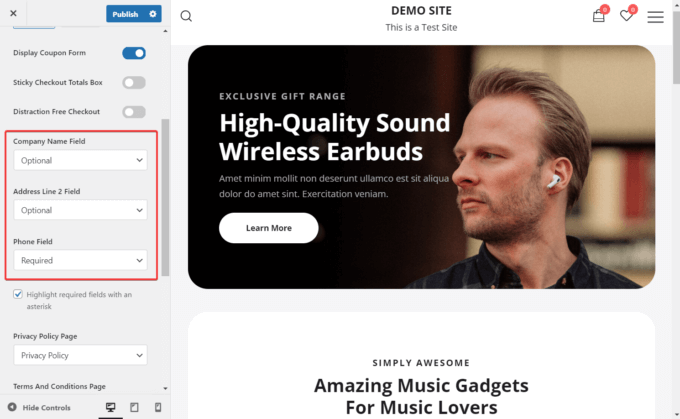
您还可以将以下三个表单字段设置为required 、 optional或hidden :
- 公司名称
- 地址行 2
- 电话

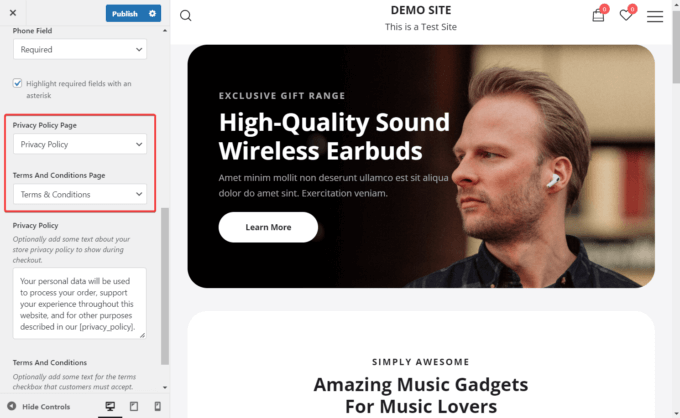
最后,您可以将两个重要的法律文件添加到结帐页面:
- 隐私政策
- 条款和条件
首先,您需要从页面 > 添加新菜单创建这些页面。 然后,它们会出现在下拉菜单中,您可以将它们添加到结帐页面:

结论
WooCommerce 是一个出色的电子商务平台,但如果您想改善商店的某些方面,第三方工具会大有帮助。
例如,您可以使用 Botiga 使默认的 WooCommerce 结帐页面类似于干净简单的 Shopify 结帐体验。
Botiga 是一个强大的 WooCommerce 主题,旨在建立高转化率的在线商店。 虽然主题是免费的,但要启用高级功能,您需要将其与高级 Botiga Pro 插件配对。
要使用 Botiga 的类似 Shopify 的结帐页面布局,您需要主题和插件。
在您的网站上安装它们,导入入门网站,并从定制器启用结帐布局。
采取这些步骤,一个类似于 Shopify 的结账页面将立即在您的 WooCommerce 商店中启动并运行!
