如何使用 Beaver Builder 使 WordPress 响应式(4 个步骤)
已发表: 2023-06-16所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


如今,大多数互联网浏览都是在智能手机和平板电脑等手持设备上进行的。这意味着您必须了解如何使用 Beaver Builder 使 WordPress 具有响应能力。
响应式网站是一种能够适应浏览设备大小的网站,这样您的网站就会在任何设备上看起来很棒并且易于使用,无论设备大小。
Beaver Builder 凭借其响应式编辑工具可以帮助您使 WordPress 变得响应式。无论访问者使用什么设备,页面构建器都可以让您完全控制网站的外观。
在本文中,我们将讨论响应式网站的重要性。然后,我们将向您展示如何使用 Beaver Builder 通过四个步骤使 WordPress 实现响应式。让我们开始吧!
目录:
响应式网站的概念很简单。该网站应该在各种设备(包括移动设备)上完美(或尽可能接近)地显示和运行。
屏幕越小,创建易于导航且美观的设计就越困难:

正如我们之前提到的,大多数用户主要通过移动设备浏览网站。这意味着如果一个网站在小屏幕上无法正常运行,或者提供的用户体验很差,那么它就不会受欢迎。换句话说,您将获得更少的流量、更高的跳出率和更少的转化。
现代响应式页面很大程度上依赖于我们所说的“断点”。您可以配置页面上的元素,以根据查看它们的分辨率来修改其样式和功能,并设置多个断点。这使您能够创建适用于更多类型设备的设计。
手动执行此操作需要您精通网页设计和开发。好消息是 Beaver Builder 结合了响应式编辑器模式,使这个过程变得更加容易。
使用 Beaver Builder 构建 WordPress 网站的最佳部分之一是,所包含的模板响应速度相当快,无需执行大量额外工作。但是,我们仍然建议您在发布 .

在以下部分中,我们将向您展示如何测试 Beaver Builder 设计的响应能力。首先,我们来谈谈响应式布局。
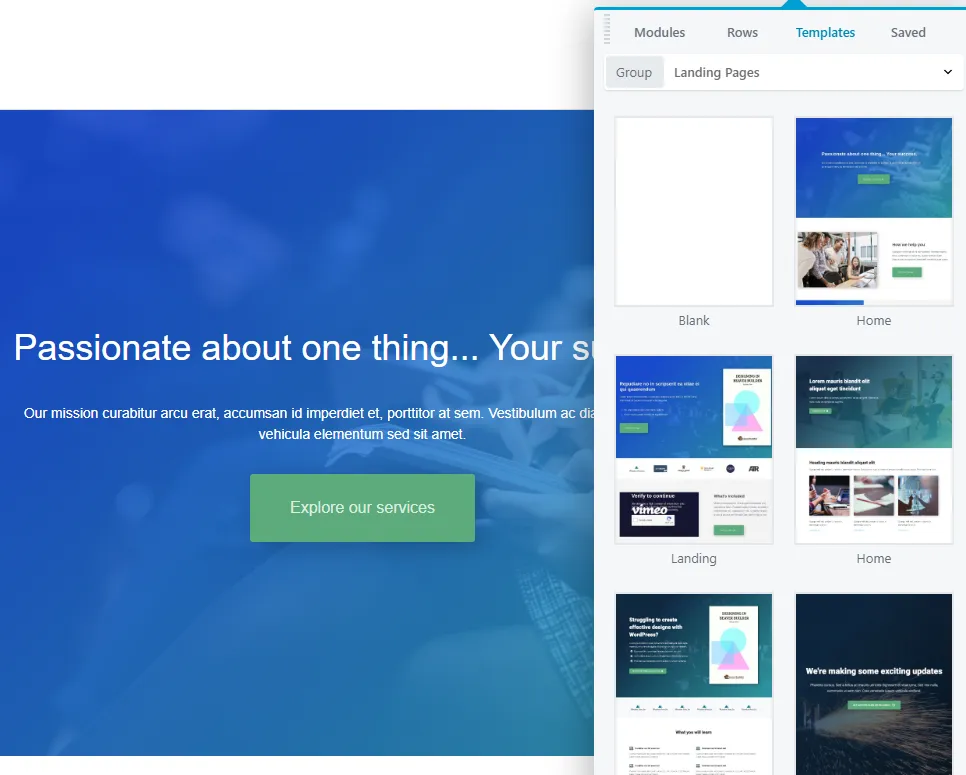
使用 Beaver Builder 使 WordPress 响应的最简单方法是使用我们的预设布局之一。 Beaver Builder 附带了多种可以在您的网站上使用的页面模板。这包括登陆页面、内容页面和微型页面的选项:

这些布局是完全可定制的,您几乎可以选择每种类型的页面。您可以使用与您要使用的设计类型相似的模板。然后,您可以通过调整模块、重新排列模块或向页面添加新元素来自定义布局。
使用 Beaver Builder 模板的主要优点是它们完全响应。这意味着它们被配置为在所有类型的设备和屏幕分辨率下看起来都很棒。
无论如何,在亲自测试页面的响应能力之前,您绝对不应该发布页面。 Beaver Builder 使您能够使用其响应式编辑工具来完成此操作。
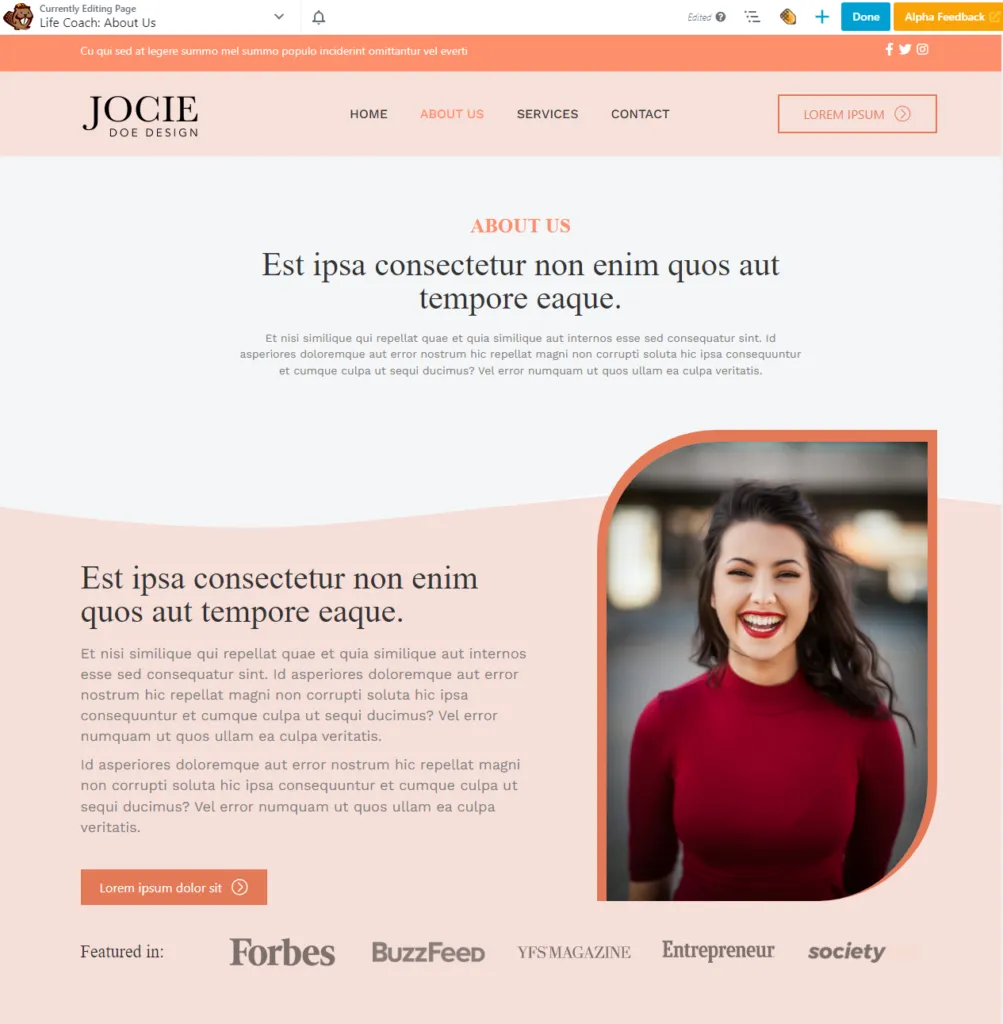
当您使用 Beaver Builder 时,您可以在编辑页面时准确地看到页面在前端的外观。但是,默认情况下,Beaver Builder 编辑器仅向您显示页面在全屏上以相当大的分辨率显示的样子:

如果您想查看布局在不同尺寸的屏幕上的外观,则需要使用 Beaver Builder 的响应式编辑模式。您可以从屏幕左上角的“工具”菜单或按R键访问此模式。
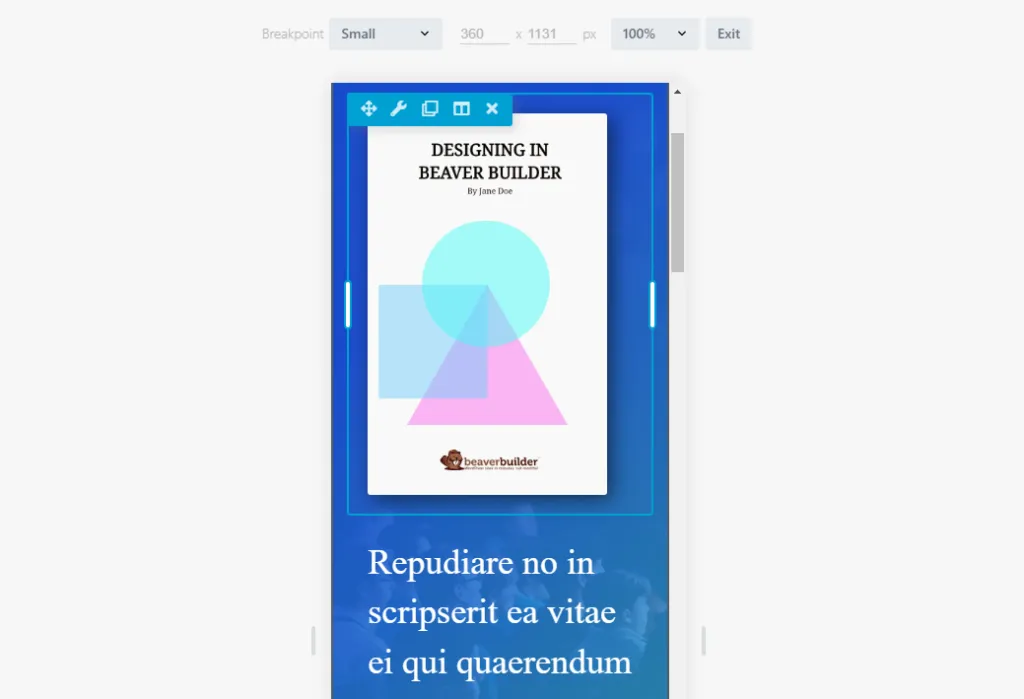
打开响应式编辑模式后,您将能够看到您正在设计的布局的四个独特的断点。每个断点都有一个预设的分辨率。例如,默认情况下,小断点会在分辨率低于 360 x 1131 的屏幕上触发:

您可以更改要设计的不同布局的断点。无论您使用哪种分辨率,Beaver Builder 编辑器的工作方式都是相同的。唯一的区别是布局本身会发生变化,因为您使用的空间较小。
Beaver Builder 包括四个断点,因此您可以更好地控制页面在各种尺寸的设备上的查找方式:
根据您所做的设计选择,每个断点可能看起来非常不同。要了解其工作原理,让我们看看如何使用 Beaver Builder 使各个元素具有响应能力。
正如我们所讨论的,Beaver Builder 使您能够使 WordPress 响应的主要方式是使用一组断点。每个断点代表页面的外观,具体取决于您用于查看页面的分辨率。
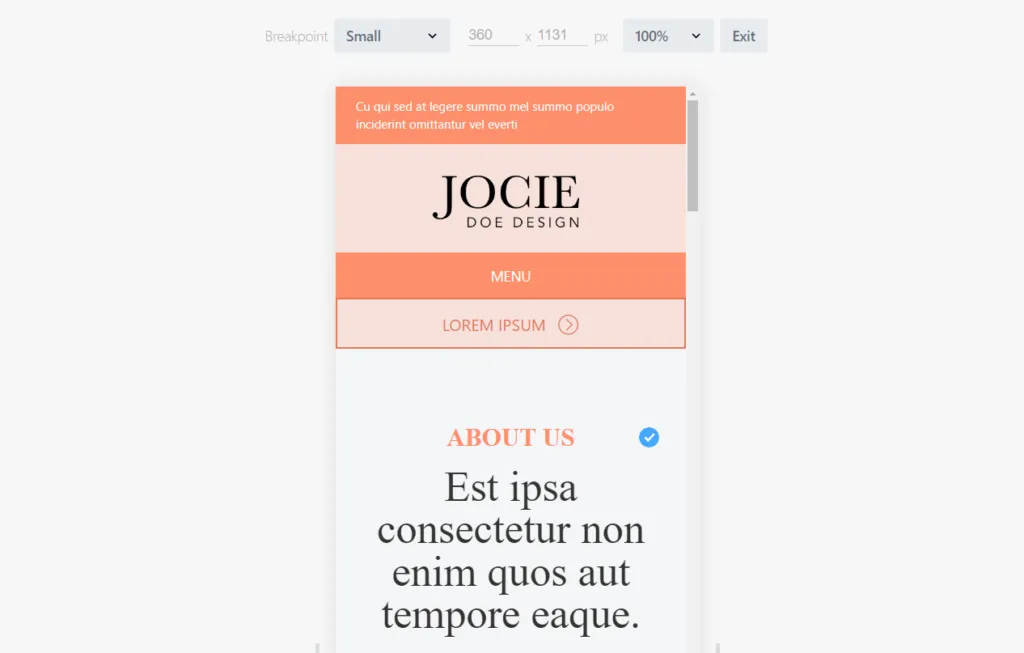
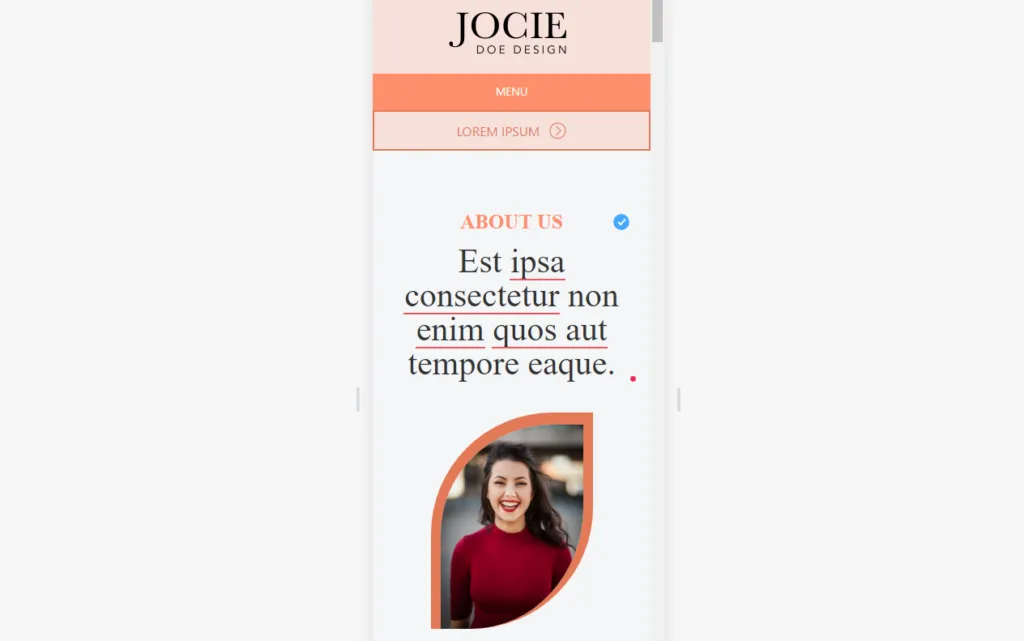
除了断点之外,Beaver Builder 还允许您修改不同分辨率下元素和列的顺序或“堆叠”。在前面的示例中,我们向您展示了“关于我们”页面,其中在屏幕中间包含员工头像。如果我们为较小的分辨率自定义此页面的布局,我们可以将该图像向上移动,以便列堆叠在移动设备上反转顺序:

一个断点的堆叠顺序不会影响其他断点。这意味着您可以让同一页面在设计和功能方面对于不同分辨率的访问者来说看起来完全不同。
实际上,这不是最好的主意。您的网站应该在所有设备上看起来具有凝聚力。但是,如果您认为可以改善移动体验,则可以重新排列元素。例如,您可以选择在较小的分辨率下更早地显示号召性用语,以便用户无需向下滚动页面即可采取操作。
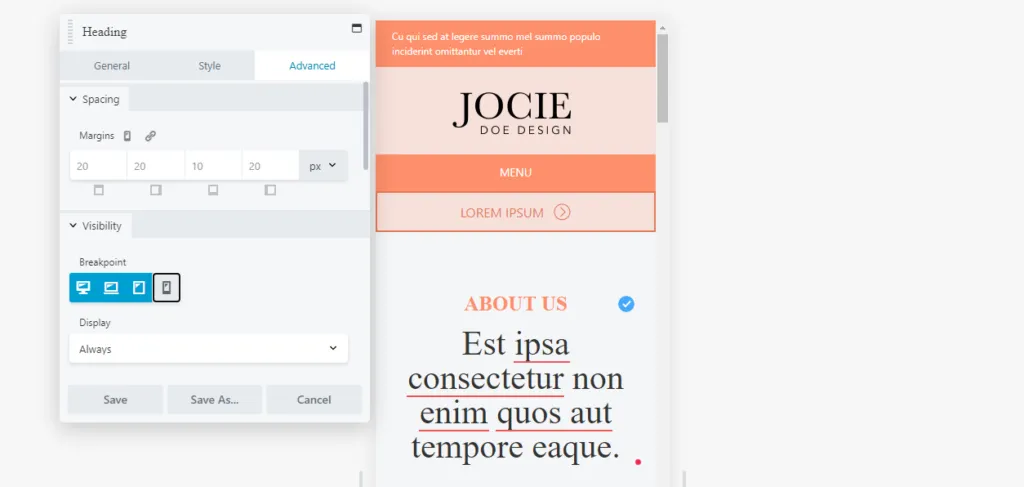
如果您查看各个列或模块的设置屏幕,您还可以配置它们的可见性。可见性设置使您能够忽略特定断点中的元素,这在使用较小分辨率时非常有用:

最重要的是,您可以配置要向所有人或登录或注销用户显示的元素。然而,这些可见性功能是针对会员网站的,因此在使您的设计更具响应性时,您可能会忽略它们。
使用响应式编辑时您可能会注意到的一件事是文本大小和样式不会跨断点而改变。这可能是一个有效的设计选择,因为大文本在较小的设备上更容易阅读。但是,如果您想自定义文本在不同分辨率下的显示方式,您可以在 Beaver Builder 行、列或模块中执行此操作。或者,如果您安装了 Beaver Builder 主题,则可以在定制器中设置文本样式。
对于后者,请转到 WordPress 仪表板中的“外观”>“自定义” ,然后进入“预设”选项卡。从那里,您可以配置标题和一般文本的设置。
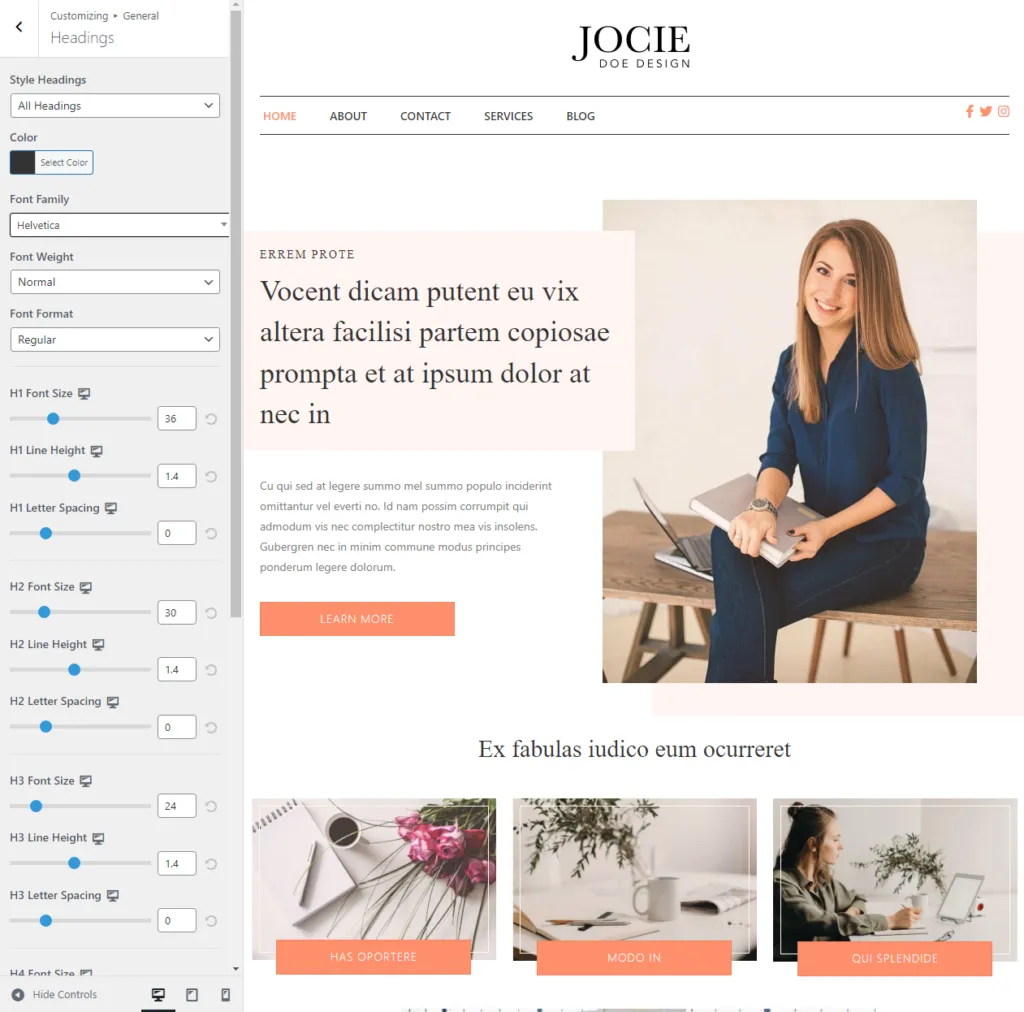
首先,转到“常规”>“标题” ,然后选择“所有标题”选项。下面的菜单使您能够配置要用于标题 H1 到 H6 的字体系列、粗细和格式:

如果您查看屏幕的左下角,您会发现可以将配置从台式机切换到平板电脑和移动设备。这意味着您可以为所有三个断点设置不同的标题文本样式。
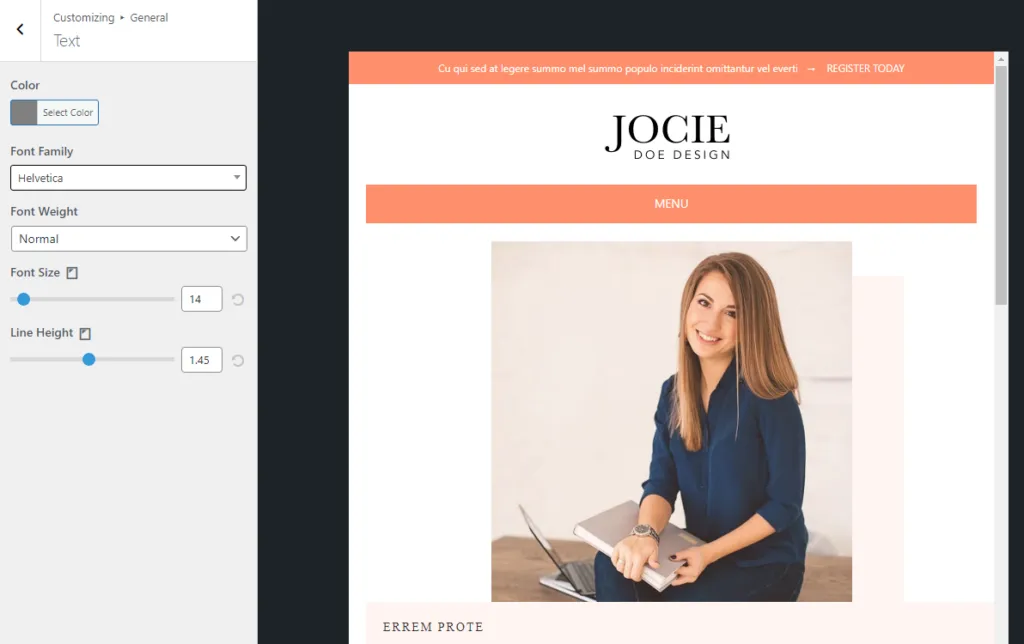
要更改常规文本的样式,请返回常规菜单并转至文本屏幕。您可以在此处配置一般文本的字体系列、粗细、大小和行高:

就像标题一样,您可以为大屏幕、平板电脑和移动设备配置文本样式。当您使用响应模式时,您在此处应用的设置将出现在 Beaver Builder 编辑器中。请务必测试对文本样式所做的任何更改,看看它们如何影响可读性,并继续调整它们,直到您对结果感到满意为止。
有很多方法可以使现代网站具有响应能力。如果您使用 WordPress 和 Beaver Builder,该过程会简单得多。大多数 Beaver Builder 设计都是开箱即用的响应式设计。此外,您还可以使用一些工具来完全控制您的网站在不同分辨率下的外观。这意味着在移动用户体验方面您不会有任何侥幸心理。
如果您是 Beaver Builder 的新手,您可能不知道如何使用它来设计响应式 WordPress 网站:
您的 WordPress 网站是否响应式在很大程度上取决于您选择使用的主题。没有主题,WordPress 基本上就是一张白纸。这意味着您需要确保选择一个响应灵敏且高度可定制的主题。
如果您的 WordPress 网站在移动设备上看起来不太好,则您可能没有使用响应式主题。使用具有响应式设计的主题应该可以为用户提供更好的体验,并且需要更少的自定义。您还可以使用 Beaver Builder 等页面构建器来使 WordPress 具有响应能力。
Beaver Builder 提供了多种工具和功能,使其成为适合移动设备的 WordPress 页面构建器。您可以使用响应式编辑来更改页面在不同分辨率下的外观。页面构建器还附带完全响应式页面模板,您可以使用它来启动设计。