如何使您的网站响应迅速且速度极快:提示和解决方案
已发表: 2024-06-04您是否想知道如何使您的网站具有响应能力? 伟大的! 响应式设计不再是一种趋势; 它已成为一种必需品。
我们都经历过使用一个可以针对移动设备进行优化的网站的挫败感,其中的文本很小,图像错位,按钮无法访问。
你是什么 当你偶然发现这样一个网站时你会做什么?
离开,停止浏览,然后在另一个网站上查找您想要的信息或产品。
您不希望这种情况发生在您的业务上,这正是您的下一个网站应该采用移动优先方法的原因。 如果您的网站已经建成,请不要担心; 使其具有响应能力永远不会太晚。 我们有一些实用的技巧可以帮助您。
什么是响应式网页设计?
响应式设计意味着无论使用什么设备(智能手机、平板电脑、台式机或电视),网站的内容都能完美适应屏幕。 这意味着将网站调整为所有分辨率。 它使用灵活的布局、自适应图像和媒体查询来根据屏幕尺寸调整网站的设计。
简而言之,响应式网页设计可确保网站在任何设备上看起来良好且功能良好。
| 提示 – 响应式设计确保内容从桌面顺利过渡到移动设备,保持可用性和功能。 – 布局和内容应根据用户屏幕上的可用空间自动调整大小。 |
为什么响应式网站很重要
响应式网站对于确保您的网站在任何设备上都具有良好的外观和功能至关重要。 但它超越了用户体验; 响应式网站的重要性还有其他几个原因; 让我们回顾一下最重要的:
1.移动用户主导搜索引擎流量
移动用户主导市场,因此创建响应式网站应该是您策略的核心。 每个设计都应该“移动优先”。 这种方法从最小屏幕尺寸的设计开始,然后逐步适应更大屏幕的设计。
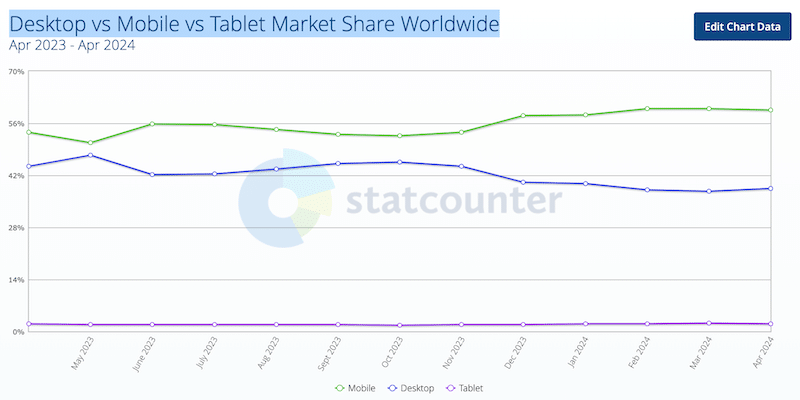
据 Statcounter 称,到 2024 年,手机将占据主导地位,市场份额为 58%,而台式机的市场份额为 40%。

2. 改善用户体验
响应式设计确保用户在移动设备和平板电脑上获得愉快的体验。 它可以带来更高的参与度、更长的网站访问时间以及更高的移动转化率。 正如您在 UXcam 统计研究中所看到的,移动用户对设计和页面速度有很高的期望:
- 83% 的消费者认为跨所有设备的无缝用户体验至关重要。
- 85% 的消费者认为公司的移动网站应该与其桌面网站一样好(或更好)。
谷歌还表示:
- 75% 的智能手机用户希望在使用智能手机时立即获取信息。 这就是您需要一个快速的移动网站的原因。
3. 提高速度和 SEO
谷歌等搜索引擎青睐适合移动设备的网站。 响应式设计可以提高您网站的搜索引擎排名,使潜在客户更容易在线找到您。
此外,响应式设计通常会导致移动设备上的页面加载时间更快,因为它优化了内容交付。 页面速度是搜索引擎的排名因素,因此加载速度更快的页面更有可能排名更高。

4.优化社交媒体广告
如果您在社交媒体上做广告,您的大部分流量可能来自移动用户。 您的目标网页应该具有响应能力,并且在移动设备上显示良好; 否则,用户就会离开,你在营销上投入的所有努力都会白费。
如何检查您的网站是否具有响应能力(6 个简单提示)
您想知道您的网站是否具有响应能力吗? 为了确保您的网站具有响应能力,您需要检查您的网站在不同设备上的外观。 您可以遵循以下六个简单提示:
- 调整浏览器窗口大小:手动调整浏览器窗口的大小,以查看布局是否适应不同的屏幕尺寸。
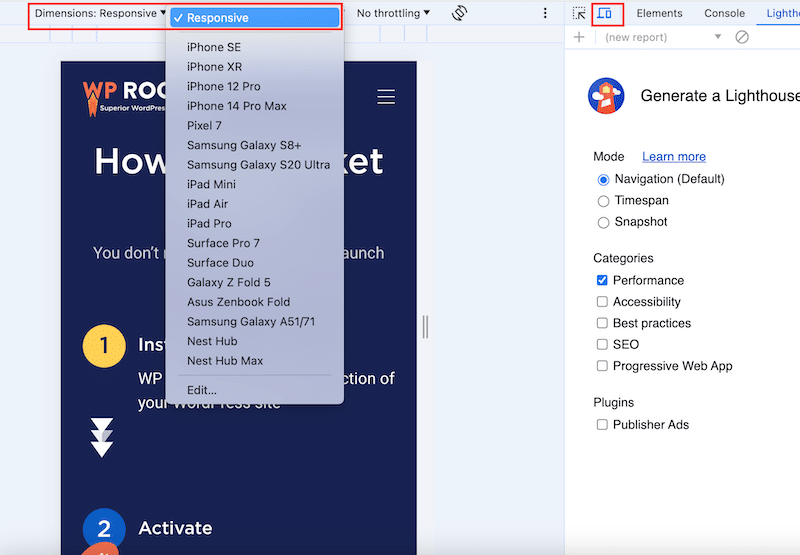
- 使用浏览器开发工具:大多数浏览器都有内置工具(如 Chrome 的 DevTools)来模拟各种设备屏幕。

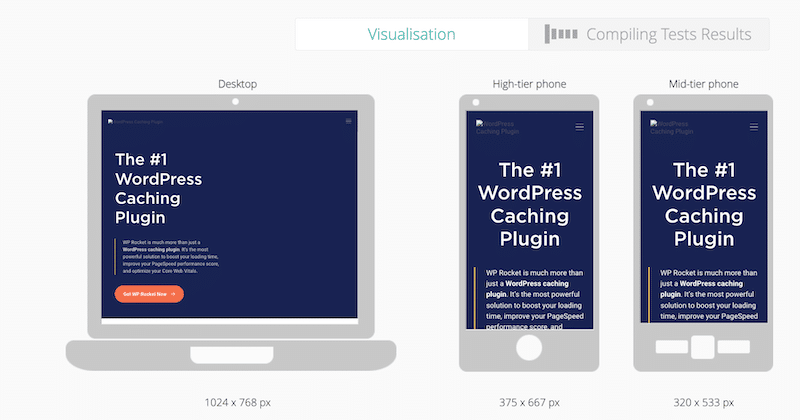
- 使用在线响应测试工具:要检查响应能力,请使用 Responsinator 或 mobiReady 等工具。 只需添加网站的 URL,然后您就可以直观地看到内容在不同屏幕上的外观:

- 在真实设备上测试:在智能手机、平板电脑和台式机上加载您的网站,并尝试执行多种场景。
- 检查“触摸”元素:确保可以在触摸屏上轻松点击链接、按钮和其他交互元素。
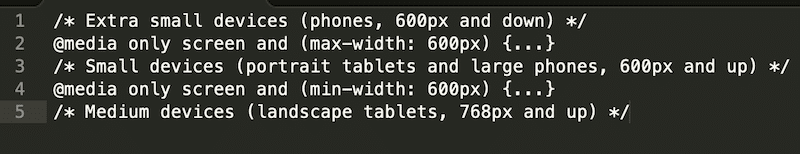
- 查找断点:确认您的 CSS 媒体查询在不同的屏幕尺寸下正确应用。 例如,查看您的代码,您应该看到每个设备有几行:

那么,您的网站做得怎么样? 你测试过吗? 如果您觉得更改分辨率后内容和布局不流畅,您可能需要进行一些调整。 这将我们带到下一部分:如何使您的网站更具响应性。
如何使您的网站具有响应能力
要使已创建的网站具有响应性,您必须实现响应式设计的四个关键构建块。 本节说明网站需要具备哪些条件才能实现响应式响应。
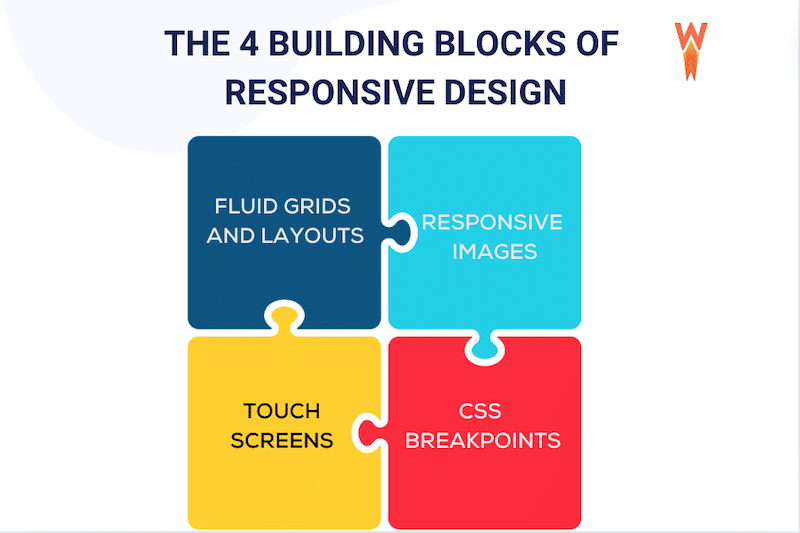
响应式设计的 4 个关键组成部分
响应式设计最初看起来可能具有挑战性,但我们将详细介绍每个组件,以便您了解基础知识。 在我们深入细节之前,先简单概述一下:
- 提供响应式图像:了解如何使用“srcset”属性使图像适应不同的屏幕尺寸。
- 考虑触摸屏:在桌面上适用的内容可能不适用于移动设备。
- 创建流畅的网格和布局:您的布局应该在任何设备上正确显示。
- CSS 断点(或媒体查询断点) :了解如何为不同的屏幕宽度应用样式。

让我们分解每个组件!
1. 响应式图像
主要思想是使用可完美缩放以适应不同屏幕尺寸和分辨率的图像。 为此,您需要使用“srcset”属性,该属性指定在不同浏览器情况下使用的图像列表。
因此,要使图像具有响应性,您可以编写如下内容:
<img src="black-cat-800w.jpg" alt="a cute black cat" />这是代码细分:
- 图像文件名 (black-cat-480w.jpg)
- Scret属性,告诉可用图像的列表
- Size属性定义一组媒体条件(例如,屏幕宽度)并指示当某些媒体条件为真时应选择什么图像尺寸。
- 媒体条件 (max-width:600px) 描述了潜在的屏幕尺寸,意味着“当视口宽度为 600 像素或更小时,显示此特定图片尺寸”。
2.考虑触摸屏
在制作响应式网站时,请考虑触摸屏。 几乎所有移动设备都使用触摸输入来执行操作。
例如,假设您的英雄标题中有一个号召性用语按钮。 在桌面上,该按钮很突出并且易于点击。 现在,它在移动设备上会是什么样子? 在移动屏幕上,您应该使按钮等较小的元素易于检测和选择。
3.CSS断点(或媒体查询断点)
响应式设计的断点是网站内容和设计进行调整以提供最佳用户体验的点。 断点是 CSS 中定义的像素值,当响应式网站“达到”这些值时,就会发生转换,以确保网站在不同设备上保持视觉吸引力。

例如,断点可以显示或隐藏某些元素、更改字体大小或修改全局站点的布局。
| 提示:断点可防止内容或图像扭曲、切断或模糊。 |
但是,几乎不可能为每个屏幕和分辨率设置断点,因此以下是台式机、移动设备和平板电脑上的设备分辨率中最常见的断点:
- 1920×1080(8.89%)
- 1366×768(8.44%)
- 360×640(7.28%)
- 414×896(4.58%)
- 1536×864(3.88%)
- 375×667(3.75%)
添加响应断点的最佳实践
- 移动优先方法:开始针对较小的屏幕进行设计,然后扩展到更大的屏幕。 这简化了流程并优先考虑核心功能。 扩展桌面的移动设计也比相反更容易。
- 使用具有最小宽度或最大宽度的媒体查询来根据特定的屏幕尺寸定制代码。
- 减少摩擦:实施流畅的布局并删除不必要的元素,以减少混乱并改善用户体验。
- 优先考虑关键菜单选项。
- 简化表格。
- 突出显示主要号召性用语 (CTA)。
- 改进移动设备上的搜索和过滤功能。
- 内容驱动断点:根据内容需求而不是特定设备大小设置断点。 当内容需要时调整布局以获得最佳显示和可用性。
- 使用您的数据:如果您想根据访问您网站的最流行设备检查断点,您可以在 Google Analytics 上执行此操作,从受众>技术>浏览器和操作系统>屏幕分辨率。
4. 创建流体网格和布局
流体网格布局允许您为各种设备(例如台式机、平板电脑和手机)创建不同的布局。 流体网格分为具有可缩放高度和宽度的列,确保文本和元素根据屏幕尺寸进行调整。 这种方法使网站在不同设备上的视觉效果保持一致。
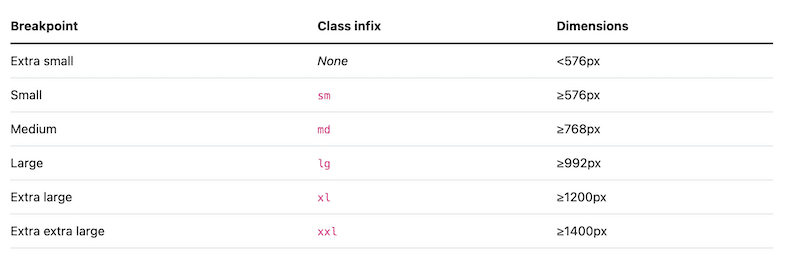
例如,您可以使用 CSS 网格或 Bootstrap 等框架来创建可拉伸或收缩而不破坏结构的设计。 作为参考,Bootstrap 包括六个默认断点:

因此,要创建响应式网站,您需要使用 Bootstrap 创建流体网格。 下面是一个例子:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5 个响应式设计挑战(+ 解决方案)
响应式设计需要特定的技术和良好的编码技能。 我们列出了构建在移动设备上看起来很棒的网站时最常见的五个挑战及其解决方案。
1. 导航问题
问题:导航菜单必须缩放到不同的屏幕尺寸而不改变其结构。 不一致的导航可能会让用户感到困惑并破坏品牌体验。
解决方案:关注信息架构以确保所有设备上的可访问性。 使用数据设计有效的导航并在多个设备上进行响应式测试,以提高发布前的可访问性。
2. 不同设备上的视觉渲染
问题:内边距和边距等元素在桌面上可能看起来不错,但在移动设备上看起来很差(例如,桌面上的空白太多,而移动设备上没有)
解决方案:为了保持跨设备的一致性,请使用百分比而不是高度和宽度的固定像素值。 我们还建议测试您的网站在不同浏览器和设备上的外观。
3.可缩放图像可能会丢失细节和质量
问题:缩放后的图像会降低质量和清晰度,导致用户体验不佳。
解决方案:裁剪图像并使用宽度和高度百分比而不是固定像素值。 它确保图像根据设备进行适当调整。 使用强大的图像优化插件(如 Imagify),它不会影响图像质量,但会显着减小文件大小。
4.你需要具备编码技能
问题:响应式设计需要一些编码知识。 例如,了解 CSS 和 Bootstrap 对于创建流体网格或向图像添加“srcset”属性至关重要。
解决方案:使用 WordPress 编辑器或选择主题或页面构建器直接构建响应式网站,无需大量编码。
| 查看我们的 12 个最佳 WordPress 响应式主题。 |
5. 对性能的影响
问题:响应能力有时会减慢您的网页,因为它们包含更多内容并且来自桌面和移动设备的流量增加。
解决方案:消除占用大量带宽的元素,例如大图像、视频和 GIF。 优化您的图像和代码并实施缓存。 (下一节将告诉您有关性能所需了解的所有信息。)
| 了解如何使您的移动网站加载速度更快。 |
不要忘记让您的网站速度极快
响应式设计涉及更多代码和资产以适应各种设备。 然而,当正确执行并结合一些速度优化技术时,响应式设计可以提高加载速度。
如果您正在寻找一种无需代码的方法来提高响应式网站的性能,您可以使用 WordPress 性能插件,例如 WP Rocket。 激活后,它会应用 80% 的性能最佳实践,并为您完成所有繁重的工作。 您所需要做的就是在 WordPress 管理界面的直观界面中选中几个复选框。
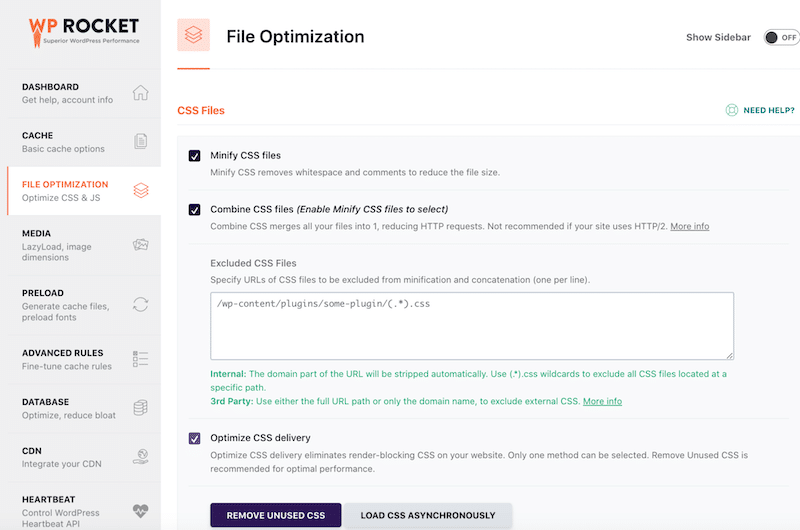
例如,以下是 WP Rocket 如何帮助您提高响应式网站的性能:
1.自动实现缓存
WP Rocket 将经常访问的网站数据存储在离用户更近的地方,从而使页面加载速度更快,因为他们不必每次都从头开始获取所有内容。
2.优化你的响应式代码
代码优化对于响应式网站至关重要,因为它有更多的代码。 该技术涉及清理网站的代码以提高性能和效率。 主要可以通过四种方法来完成:
- CSS 和 JS 缩小:缩小代码涉及从 HTML、CSS 和 JavaScript 文件中删除不必要的内容,例如多余的空格和注释。 它使文件更小,下载速度更快,因此您的网站对访问者的加载速度更快。
- 减少未使用的 CSS :此过程会删除所有不需要的 CSS 和样式表,同时仅保留每个页面使用的 CSS。
- 延迟 JavaScript :这就像告诉浏览器在运行特定 JavaScript 代码之前优先考虑需要立即加载的内容。 因此,图像和文本等基本元素首先出现。
- 延迟 JavaScript :通过延迟,您可以推迟加载特定的 JavaScript,直到需要它为止。 它可以防止非必要的脚本减慢初始页面加载速度。

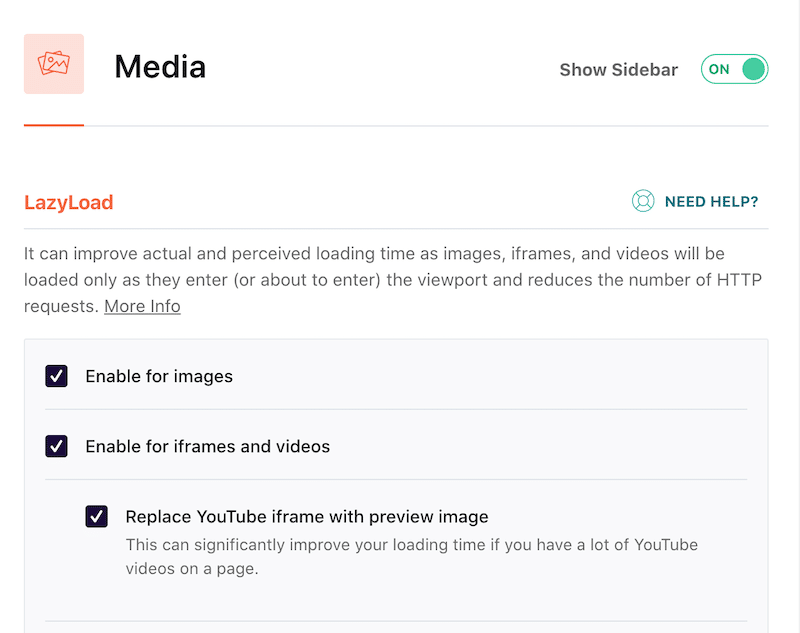
3. 为图片添加延迟加载
延迟加载不是同时加载页面上的所有图像和视频,而是等到您向下滚动到它们为止。 这种技术可以节省时间和数据,因为浏览器仅加载您当时需要的媒体,从而使页面加载速度更快。

包起来
总之,响应式设计可确保网站无缝适应各种设备,为用户提供最佳的浏览体验。 我们讨论了响应式设计的重要性,并提供了有关使用缓存、缩小代码和延迟加载构建快速响应式网站的技巧。
通过将这些速度优化技术融入响应式设计中,您可以在不同设备上保持快速加载时间,从而提高用户满意度和参与度。 借助 WP Rocket 等插件,无论编码技能如何,每个人都可以使用这些优化。
WP Rocket 还提供 14 天退款保证,确保您可以无风险地试用该插件!
