制作 Blob 图像(网页设计教程)
已发表: 2022-04-10本教程将介绍一些可用于将 blob 图像添加到网站的方法。 在过去的几年中,将 blob 合并到您的网站中已经大受欢迎,因为许多主要的 SAAS 产品都采用了这种独特的形式。
许多人说这与自 2010 年代中期以来一直存在的主要扁平/角度 UI 趋势完全相反。
嘘! 这就是我们正在做的。 图片是随机的,刷新页面换一个。
通常,图像被放置在 blob 的前面,或者专门隐藏在 blob 中。 在我们最近的一个网页设计项目中,我们使用 blob 图像为网站添加了现代风格,并想讨论一些可用于向您的网站添加 blob 图像(或只是基本 blob 形状)的主要方法.
使用 Blob 的网站示例
许多网站正在将这种趋势融入到他们的总体设计中,使用没有明显角落或边缘的图像。 以下是在野外发现的这种趋势的几个例子:

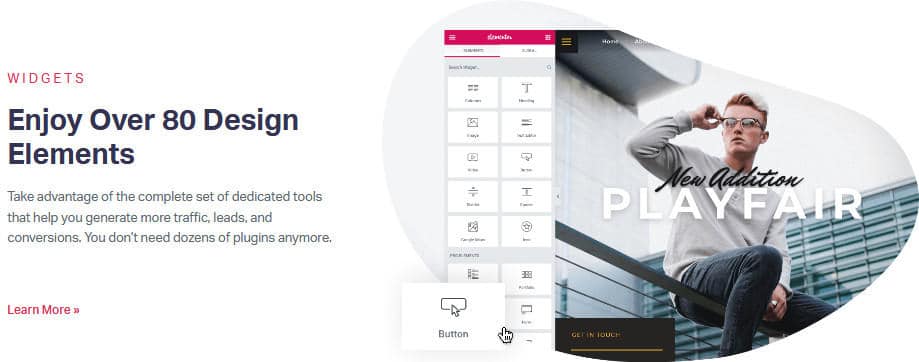
Elementor 网站使用独特的 blob 图像,该图像具有纯色照片 blob 作为背景,同时将其工具的屏幕截图叠加在顶部。 这为整个视觉效果提供了很好的 3D 效果。

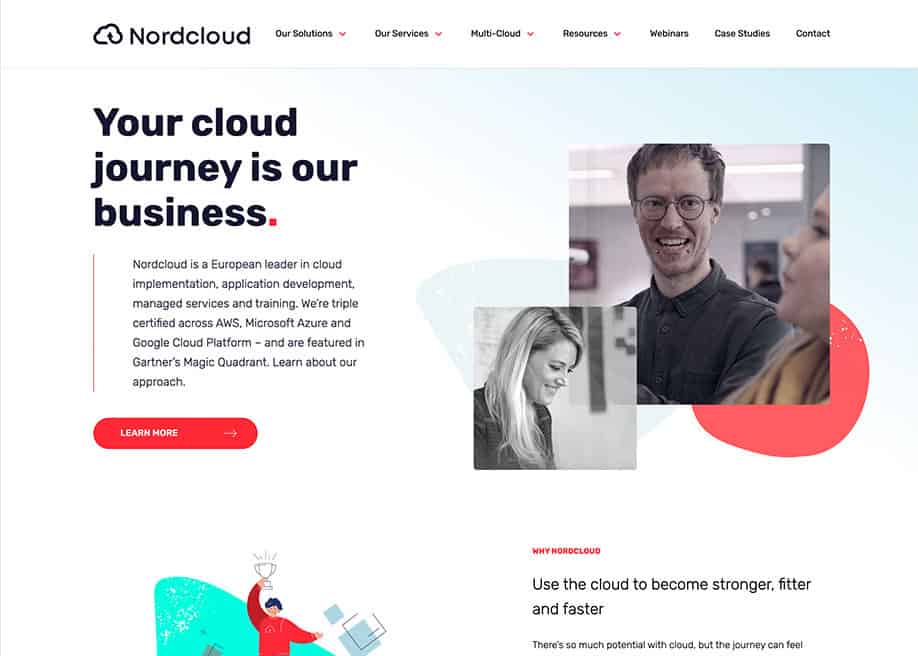
Nordcloud 是一家领先的欧洲云实施公司,在其网站中整合了 blob。

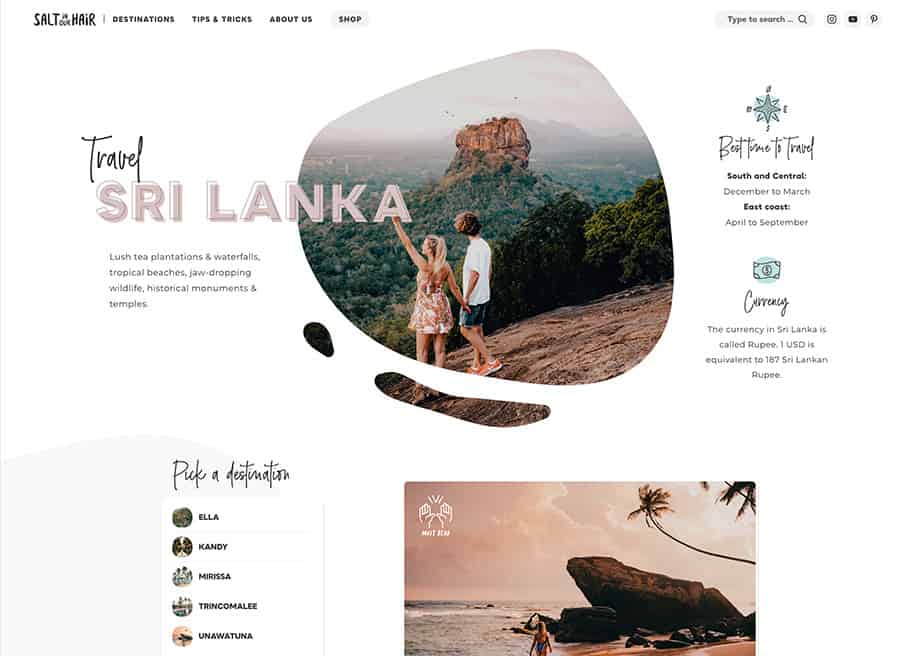
SaltInOurHair,一个屡获殊荣的博客使用图像块作为特色图像。
现在我们已经对几个视觉示例大饱眼福了,让我们来看看几个方法,您可以使用它们轻松地为您的网站生成 blob 和 blob 图像。
使用 Blobmaker 创建 Blob
如果您希望合并简单的 blob(无需在其上屏蔽图像),您可以使用名为 Blobmaker 的 Web 应用程序轻松完成此操作。
您可以选择失真、点数、点之间的差异和颜色,为您的网站创建一个完全随机的 blob。 然后,您可以通过复制和粘贴 SVG 代码,或将其下载为 SVG,将其转换为您喜欢的任何图像格式,然后将其重新上传到您的网站,从而轻松地将其实现到您的网站中。
这个工具很棒,因为它会根据您的标准创建完全随机的 blob,这意味着您可以在它之间切换,直到找到一个在您的网站上运行良好的 blob。 您还可以在其中设置颜色,使其成为为您的网站创建 SVG blob 的一体化解决方案。
以下是我们使用此应用程序在几秒钟内生成的几个 blob:
创建图像 blob(方法一)
如果您希望创建一个类似 blob 的图像以在您的网站上使用,您可以通过使用 Photoshop 在博客上遮盖图像来轻松做到这一点。
首先,使用 blob maker 应用程序生成随机 blob。 颜色无关紧要,但请确保您将复杂性和对比度设置为您想要的样子。
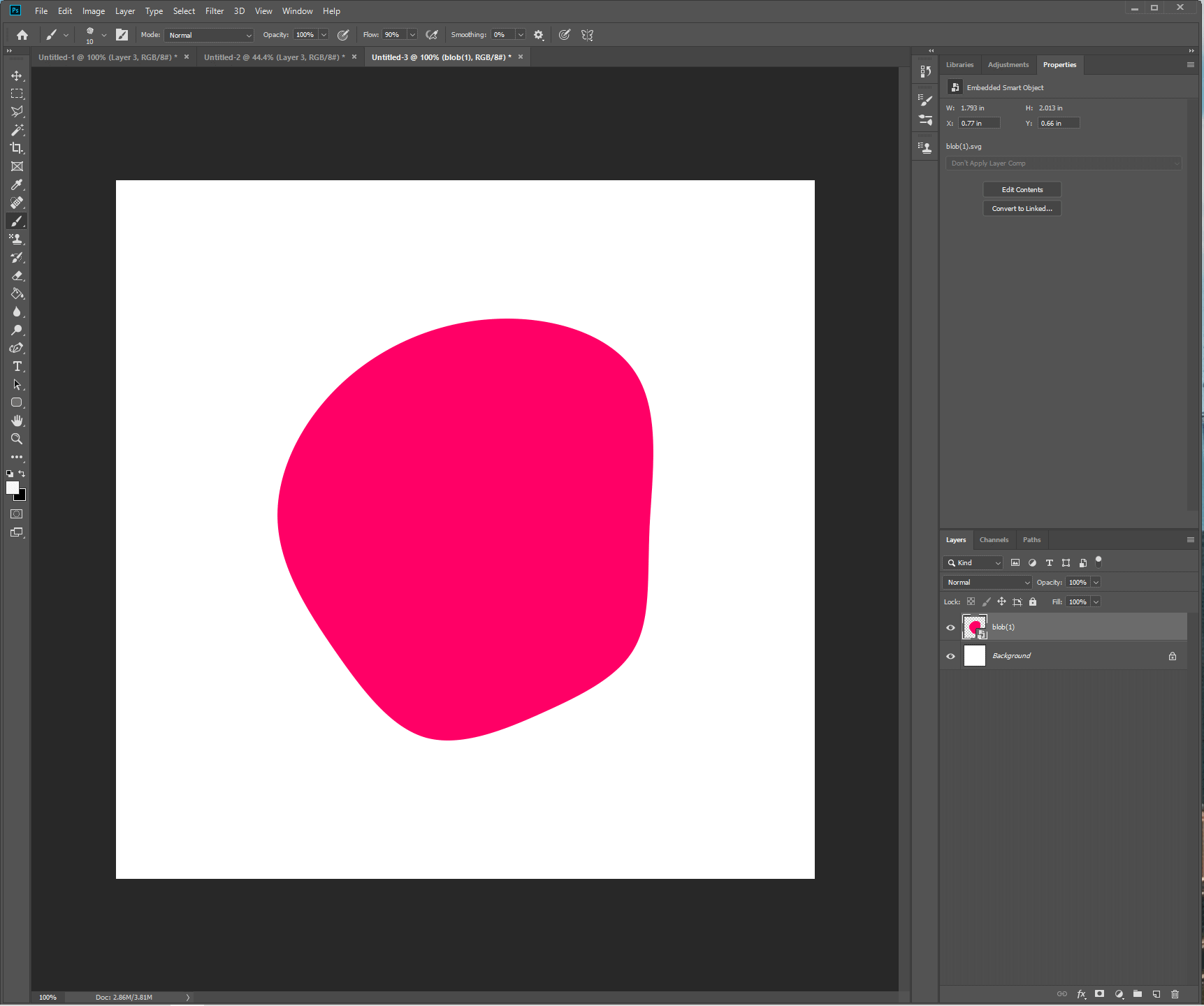
找到适合您的 blob 后,将其下载到计算机上并加载 Photoshop。 将 SVG blob 直接放入 Photoshop 画布中(我们建议使用标准的 1000 x 1000 像素画布,因为我们将导出 PNG,因此此处的尺寸无关紧要)。

一旦你的 blob 在画布上,只需将图像导入到与 blob 重叠的图层中。 右键单击该图像层并创建一个应用于下方斑点的剪贴蒙版。 瞧,你现在有了一个 blob 大小的图像。

要快速导出此文件,您可以将 blob 图层中的图像合并在一起,右键单击,然后选择“快速导出为 PNG”。 现在您有了可以在您的网站上使用的 PNG 格式的图像 blob。
您可以通过添加渐变叠加来进一步自定义此图像,或者让图像被顶部的斑点裁剪,但从底部溢出,从而产生 3D 效果。
你可能会想,“这很酷,但我没有 Photoshop,我不想花任何钱来创建一个 blob 图像”。 这就是我们有方法 2 的原因,它允许您使用 HTML 创建一个 blob 图像,并且有点麻烦。
使用 SVG 和 HTML 创建 blob 图像
如果我们不想走 Photoshop 路线,并且乐于使用 SVG 来显示我们的 blob,也可以通过使用剪辑路径并直接在 SVG blob 上屏蔽图像来轻松完成。
为此,请使用该应用生成您的 Blob,然后编辑以下代码:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > <路径填充= "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z"变换= "翻译(100 100)"
</剪辑路径>
</定义>
<图像宽度= “100%”高度= “100%” preserveAspectRatio = “xMinYMin 切片” xlink:href = “https://source.unsplash.com/random”剪辑路径= “url(#user-space)” />
</ svg >
代码语言: JavaScript ( javascript ) 将路径替换为 blob 生成器应用程序生成的路径。 路径实际上是最终形成 blob。 然后,在图像元素中,将 XLink URL 替换为您自己照片的路径。 目前,我们已将其设置为使用 Unsplash API 并用随机图像填充 blob(刷新此页面,图像会改变)。 您可以微调代码的其他元素,但如果您正在寻找一种快速简单的方法来将 blob 形图像添加到您的网站,那么这是一个不错的选择。

但是,如果您希望对 JPEG 进行分层或使用 PNG 等格式,则使用 Photoshop 路线可能是更好的选择。
要将此元素添加到您的网站中,只需将 HTML 代码复制并粘贴到您的网站中即可。 例如,如果您使用 Elementor,则可以使用 HTML 元素执行此操作。 如果您使用的是 Gutenberg,则可以使用 Gutenberg HTML 块来执行此操作。 您也可以将其直接放入您的主题 PHP 中。
您可以通过使用 CSS 来转换整个元素或增加更改视图框属性值(增加它们会使您的 blob 更小)来控制大小。
其他很酷的 blob 效果可以合并到您的网站中
如果您正在寻找额外的 blob 图像效果(或者只是一般的 blob 效果),这里有一些我们在 CodePen 上找到的代码。 要将它们安装在您的网站上,通常您需要将 CSS 添加到样式表中,将 HTML 添加到您希望显示效果的位置,以及使用独立脚本或通过 HTML 脚本标签合并它的 JavaScript。
使用 JavaScript,此 blob 响应用户鼠标输入。 当您用鼠标触摸它时,该斑点会通过向相反方向移动来做出反应,从而在其整个形状中产生波浪。
这个 blob 动画更进一步,创建了一个移动和流动的照片逼真的 3D 渲染。 代码笔的标题是“AI 助手 blob”,但它绝对是一种很酷的视觉效果,您可以将其合并到您网站的任何位置。
如果您正在寻找一个独特的类似 blob 的背景来合并到您的网站中,这个代码便士使用 SVG 、背景图像和动画的集合来创建独特的效果。 这些斑点漂浮在屏幕上,相互交叉和连接。
结论
如果您希望将 blob、图像 blob 或动画 blob 添加到您的网站中,本文应该为您提供了多种方法来执行此操作。 如果您要尝试生成 PNG 图像,则使用 Photoshop 创建图像 blob 的方法非常好,而屏蔽 SVG 可以完全在线完成,这需要在网站上使用 SVG。
您还可以使用 Codepens 将高级动画 blob 合并到您的网站上。 如果您对如何处理博客、网站和网页设计有任何疑问,请在下面的评论中联系。
