Assistant 的新代码应用程序:轻松管理 WordPress 中的代码片段
已发表: 2024-09-09所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


在 WordPress 开发领域,拥有正确的工具可以发挥重要作用。这就是为什么我们很高兴地宣布推出 Assistant 的新代码应用程序,这是一款多功能且功能强大的工具,旨在简化您的编码工作流程并让您轻松管理 WordPress 中的代码片段。
代码应用程序位于助手插件内,可让您创建、编辑和管理网站的 CSS 和 JavaScript 代码片段。使用代码应用程序,您可以轻松添加新的代码片段,将它们分配到特定部分,并控制它们的激活状态。功能包括复制、导出片段以及将片段保存到库中(使用 Assistant Pro)。直观的界面可确保在启用和禁用的片段之间快速切换,从而简化您的网站定制过程。
让我们深入探讨它的一些创新特性和功能:
您可能已经知道可以将代码片段保存在 Assistant Pro 库中。现在,通过添加代码应用程序,您可以在助手插件中轻松添加、编辑和管理 WordPress 网站的代码片段:

代码应用程序取代了对多个插件的需求,并通过将所有网站代码片段保存在一个易于访问的位置来提高您的工作效率。
除了这些功能之外,Assistant 的代码应用程序还提供了专为开发人员设计的时尚直观的界面。无论您是经验丰富的专业人士还是刚刚起步,我们认为您都会发现我们的代码应用程序易于导航且易于使用。

Assistant Code App 提供了一种无缝的方式,通过自定义 CSS 和 JavaScript 片段来增强您的网站。入门很简单:
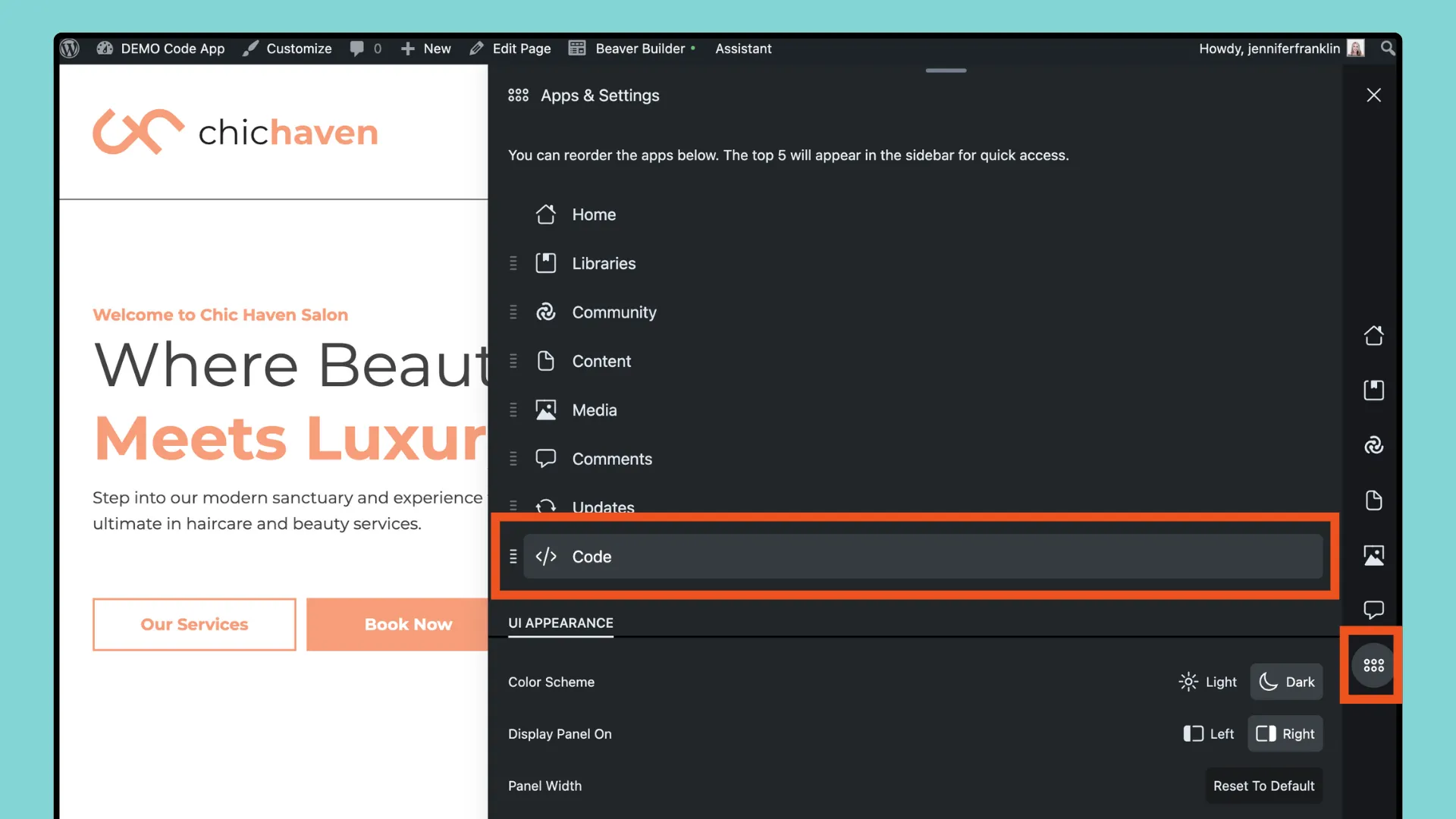
如果您还没有安装并激活助手插件,请继续安装并激活它。安装后,单击铅笔图标打开助手侧边栏。导航到应用程序和设置,然后单击应用程序列表中的代码:

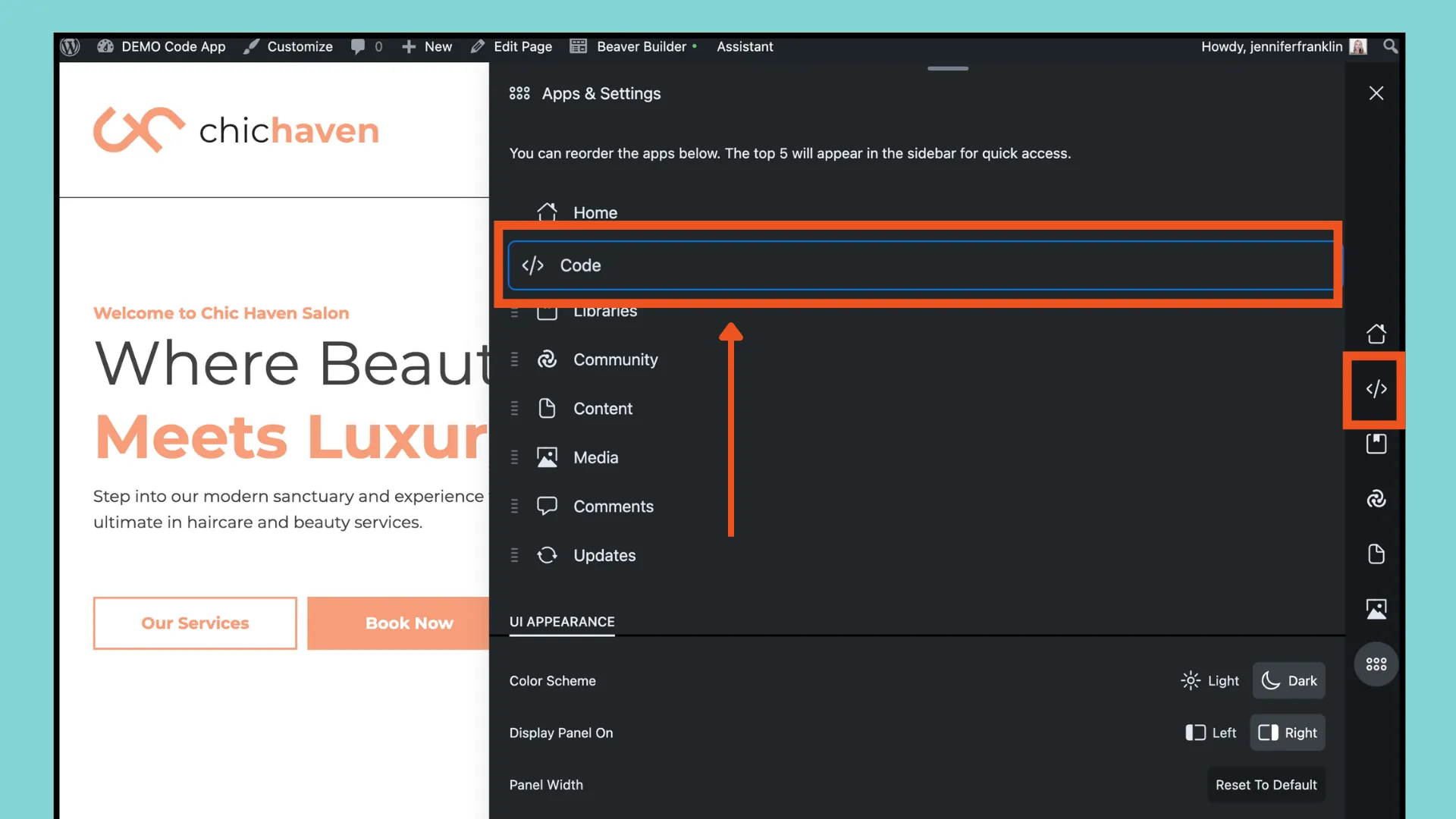
请注意,如果您希望代码应用程序图标显示在侧边栏中,您可以通过将代码应用程序向上拖动到列表中的较高位置来重新排序应用程序:

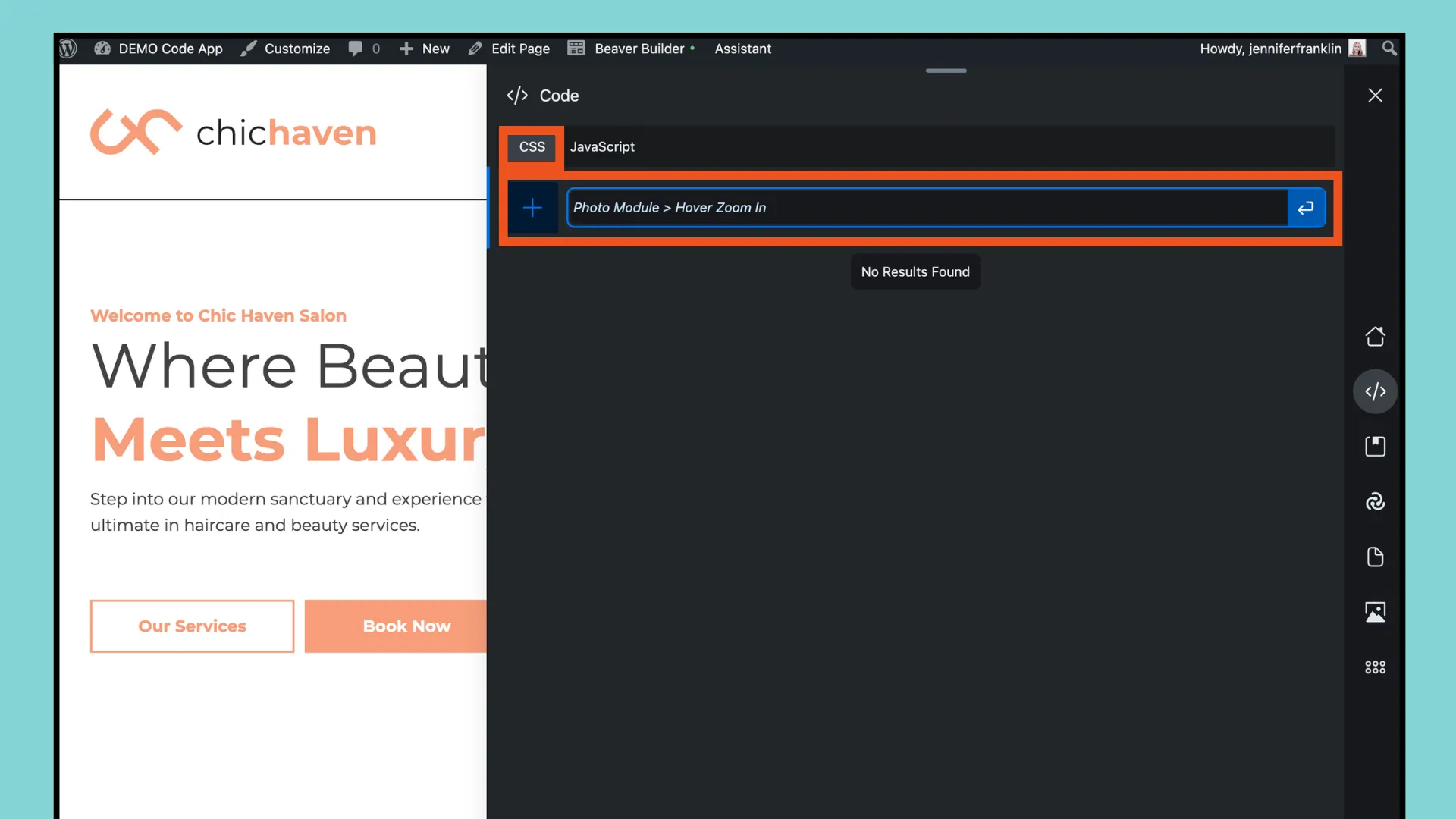
现在我们准备创建我们的第一个代码片段。在此示例中,我们首先确保选择 CSS 选项卡,然后输入标题并单击返回按钮来创建 CSS 文件:

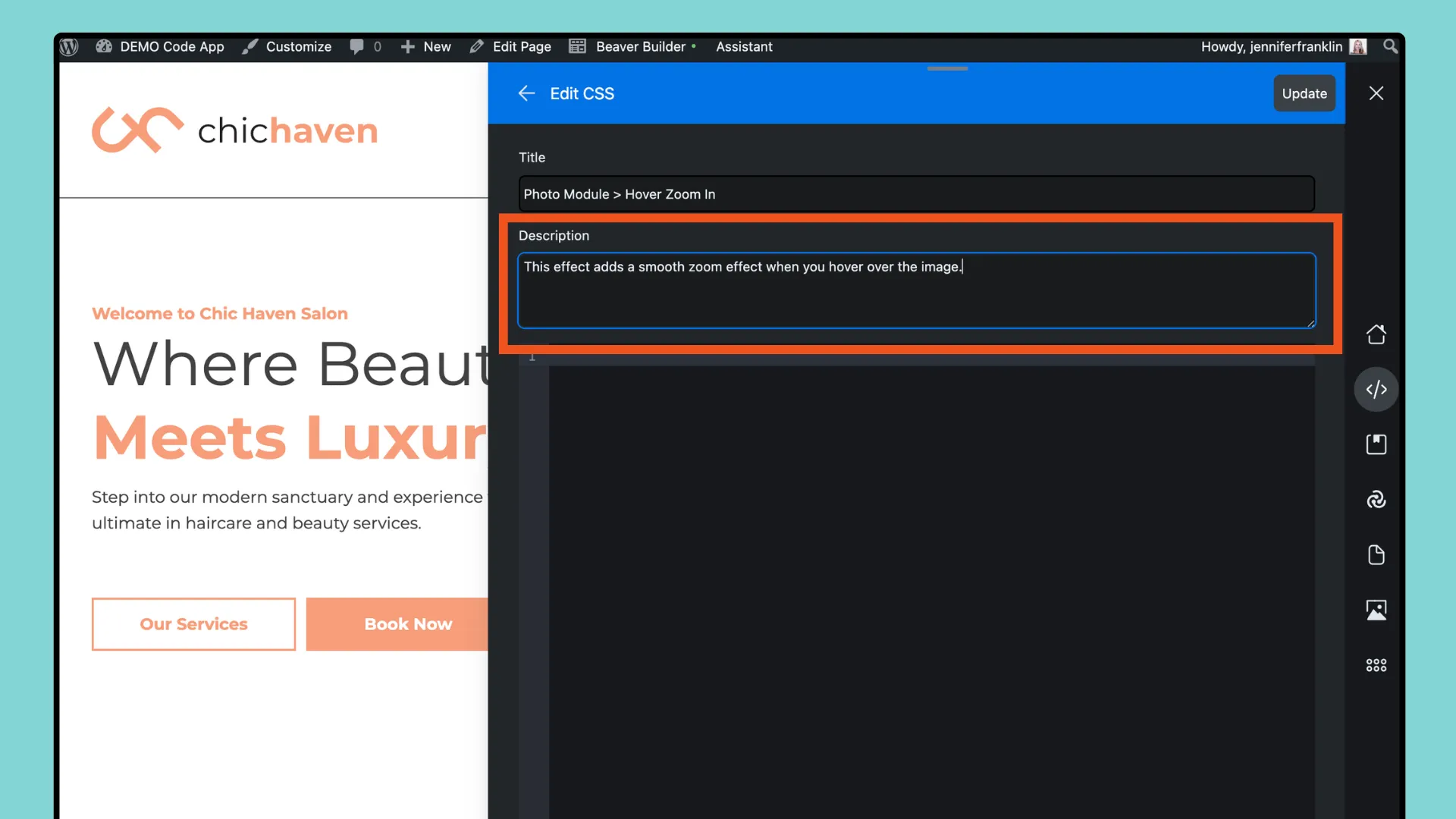
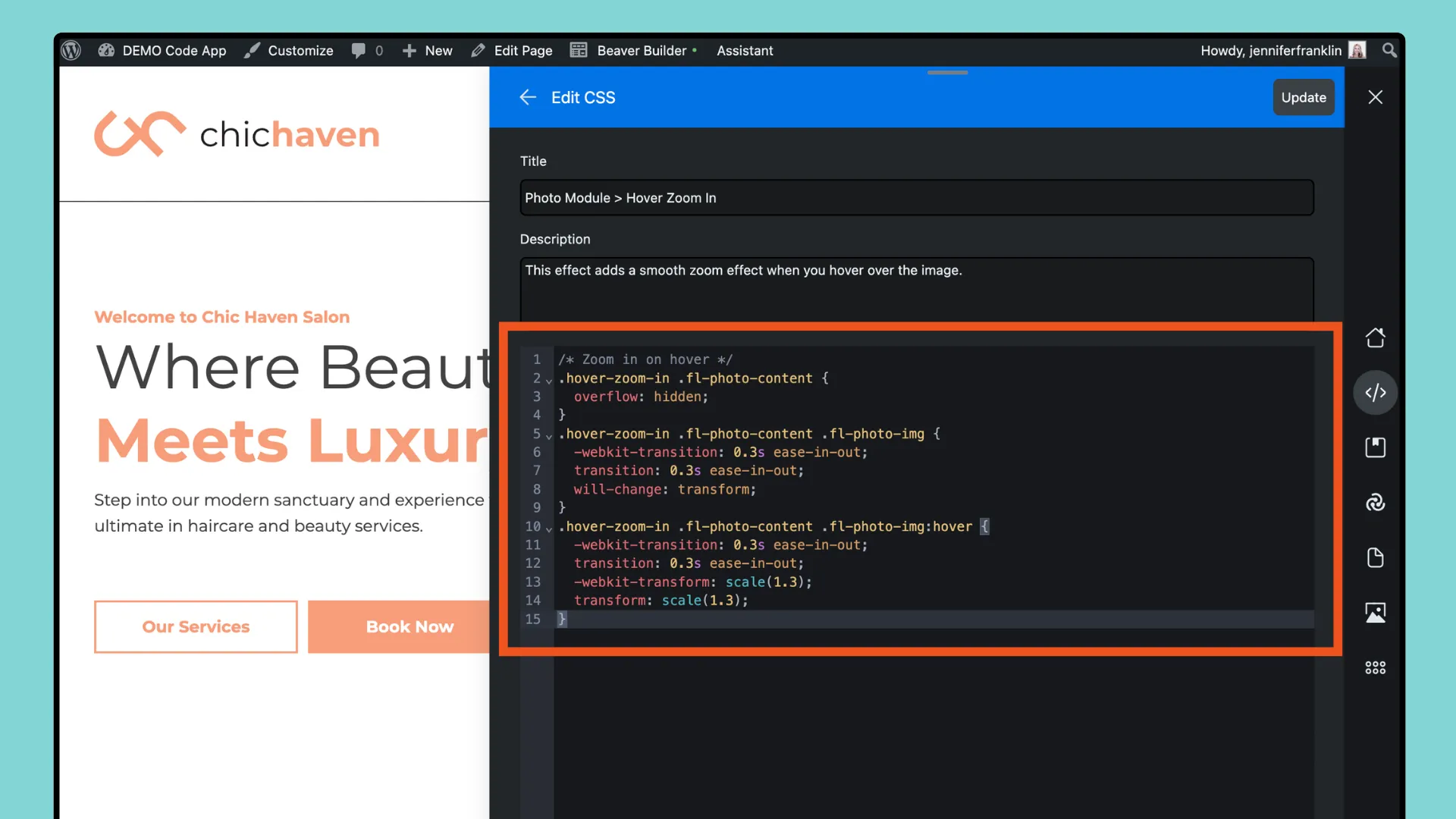
在下一个屏幕上,您将看到代码应用程序接受以下内容:


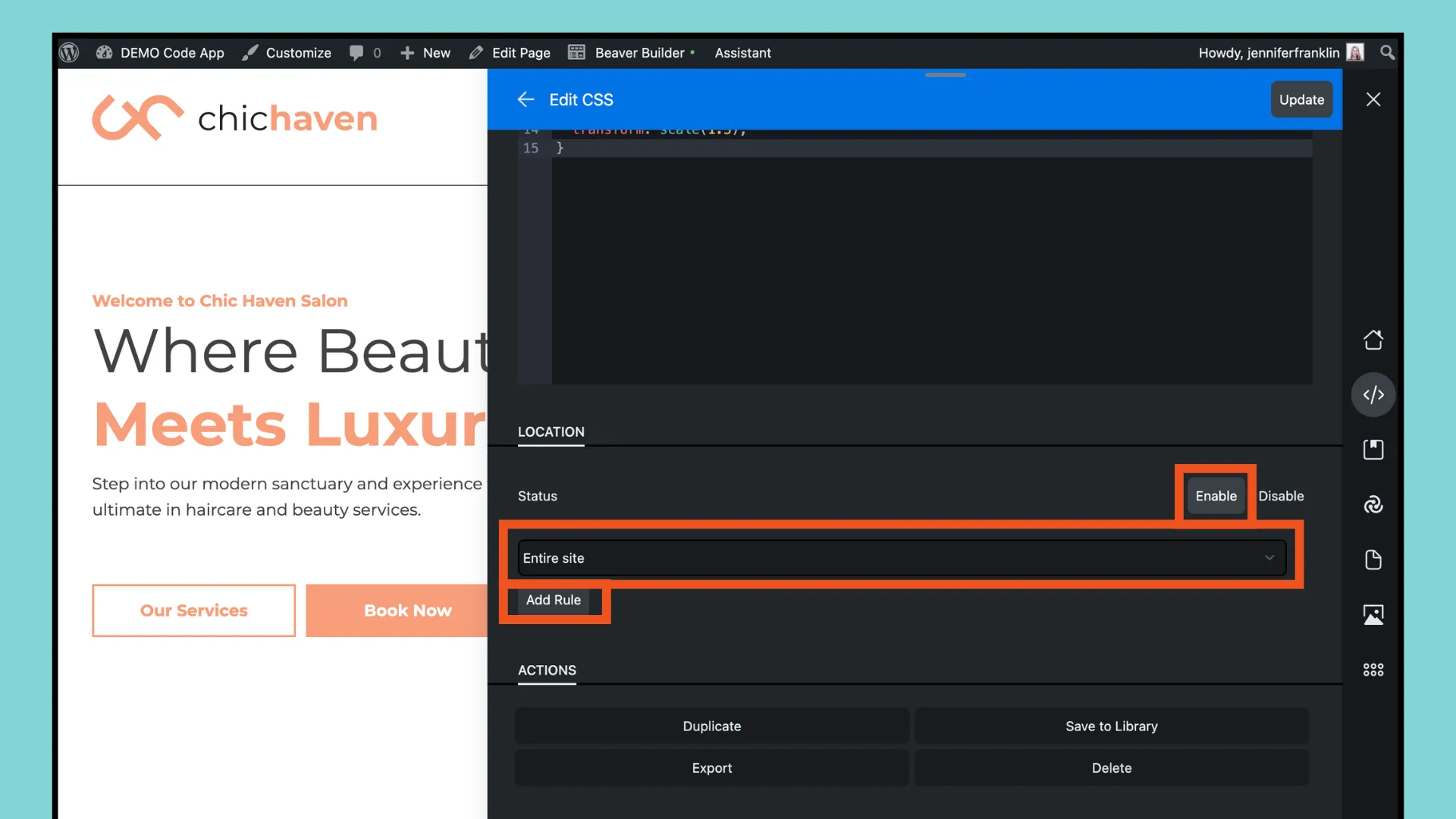
向下滚动到位置部分并将状态和规则分配给您的代码片段:

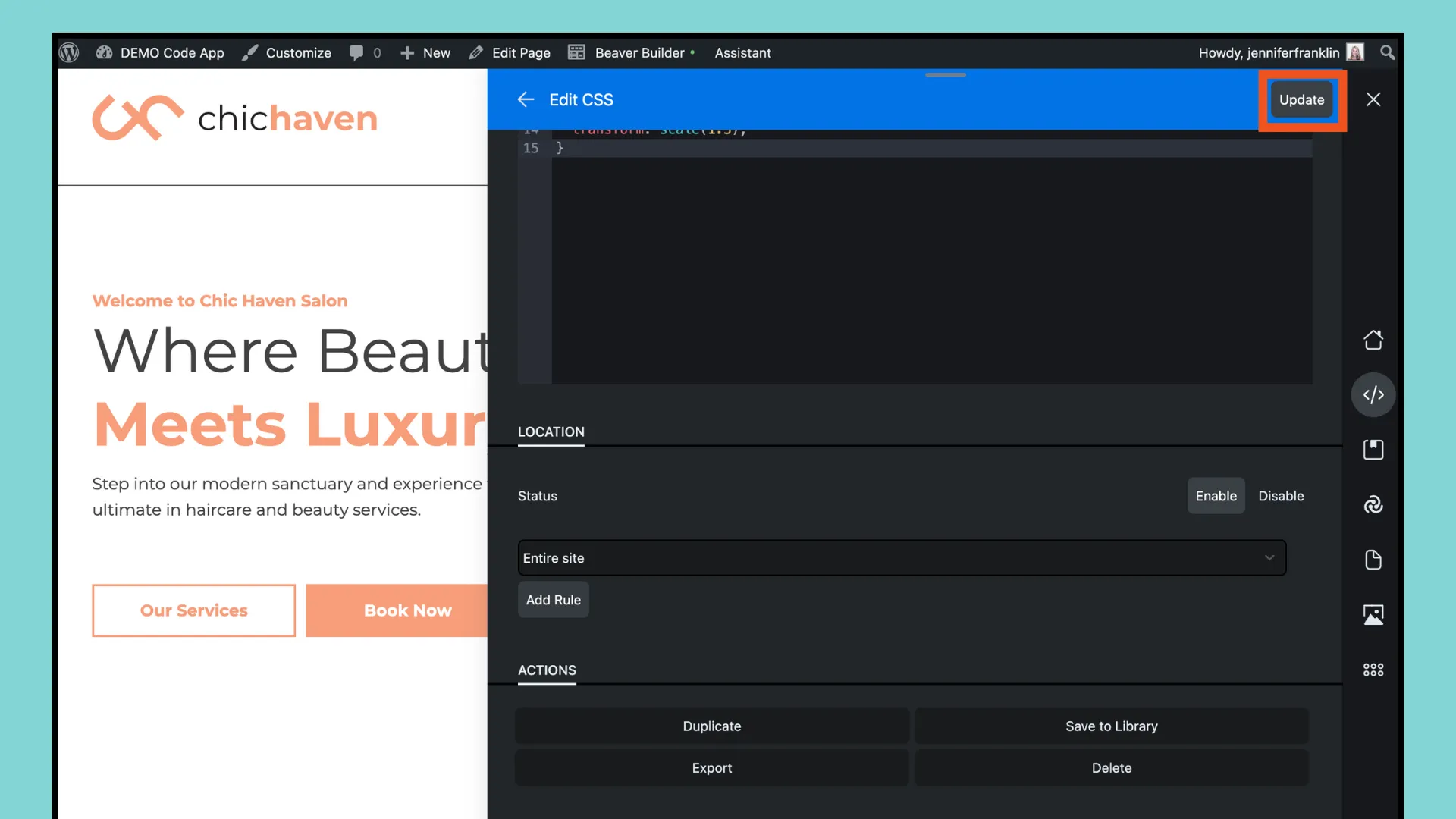
在 Assistant Code App 中完成添加代码片段后,单击右上角的“更新”按钮以保存更改:

接下来,刷新页面以使更改生效。
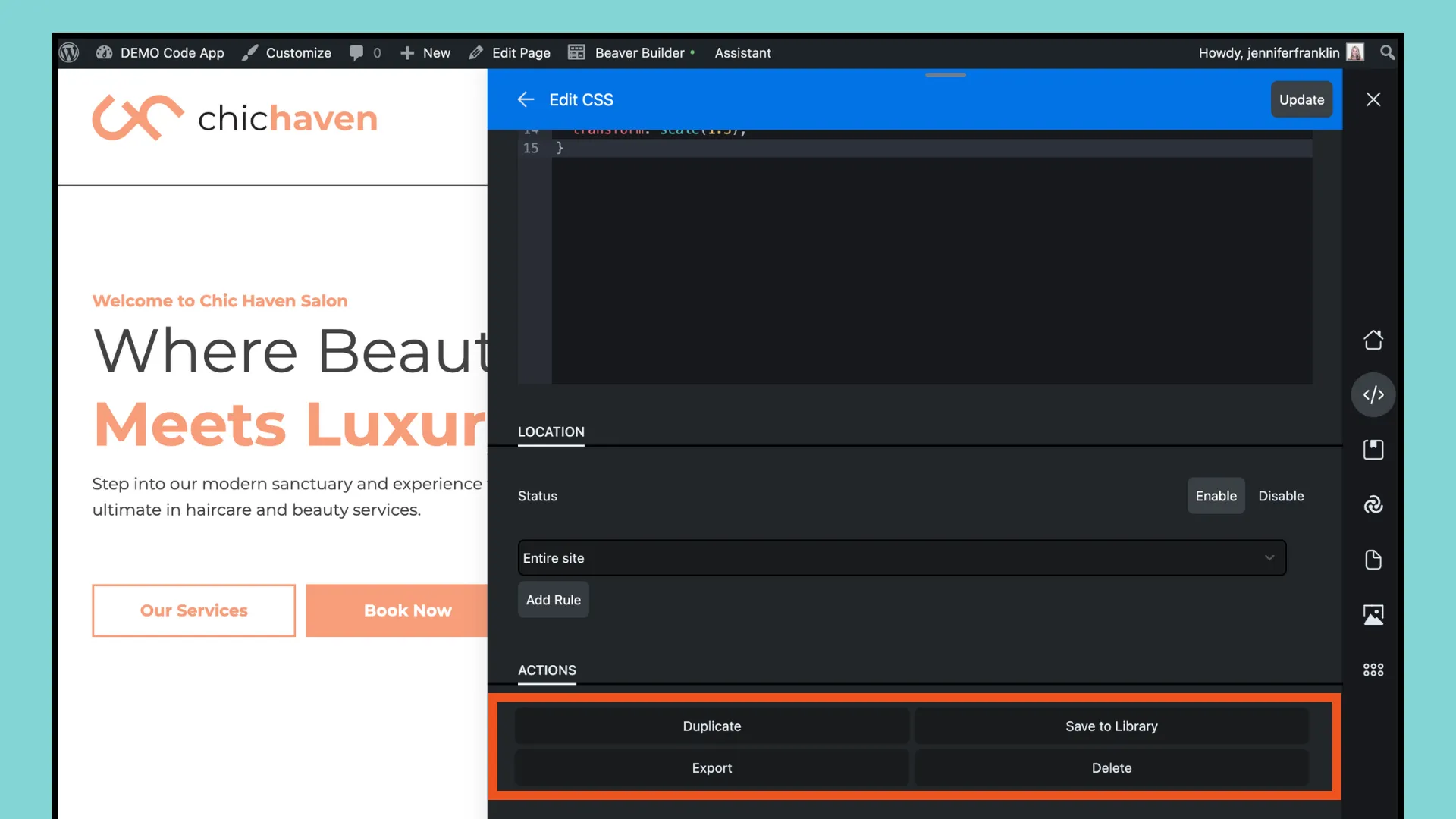
使用 Code App 添加第一个代码片段后,让我们探索一些附加功能。向下滚动经过“位置”部分以查找“操作”部分中的选项:

在这里,您可以使用 Assistant Pro 管理代码片段设置,例如启用、复制、导出或保存到您的库,从而使您能够更好地控制网站的自定义并具有更大的灵活性。
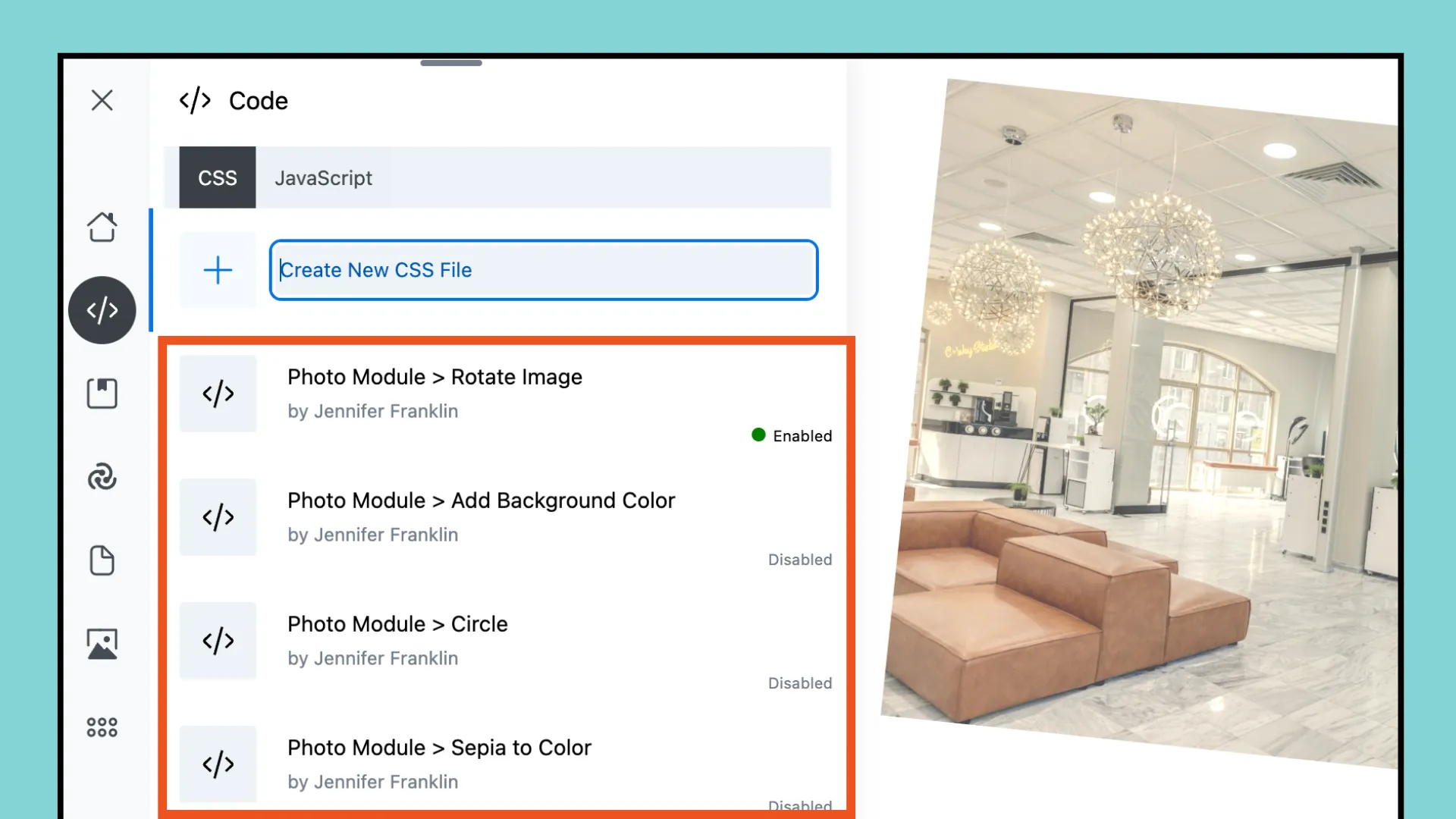
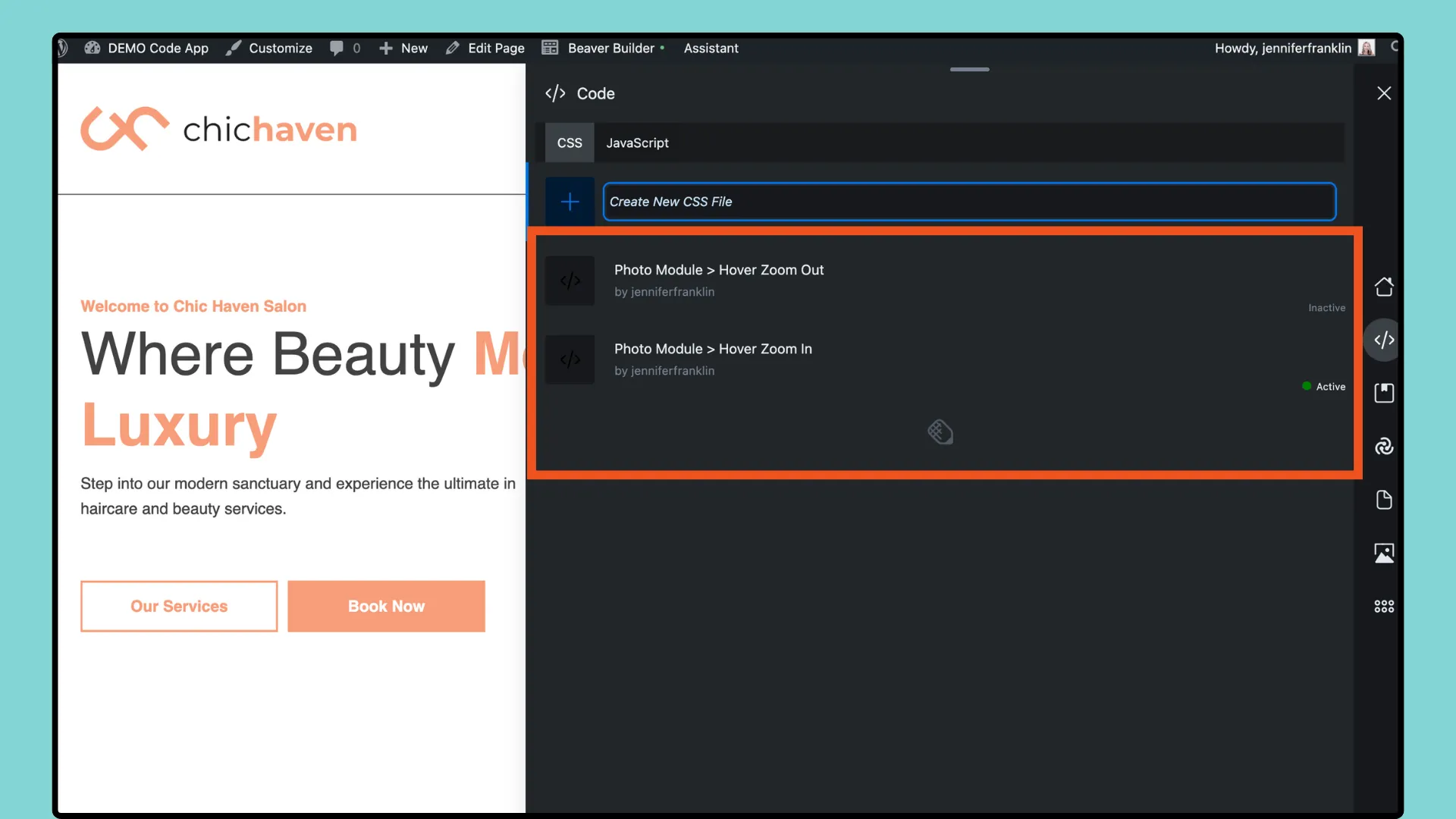
现在,当您单击“代码应用程序”图标时,您将在列表视图中看到所有代码片段,并且全部位于一个位置:

请注意,在列表视图中,您可以打开和关闭各个片段,无需单独编辑每个片段,从而节省时间和精力。如果某个代码段被禁用,您将看到“已禁用” ,如果已启用,您将看到“已启用”并带有绿点。您可以通过单击该指示器来快速切换它。
WordPress 有许多 CSS 和 JavaScript 代码片段,通常用于增强功能、样式元素或为网站添加交互性。以下是一些流行的例子:
这些只是几个示例,您还可以使用无数其他 CSS 和 JavaScript 片段来自定义和增强您的 WordPress 网站。与往常一样,请务必在开始之前备份您的网站,并确保您添加的任何代码都经过正确测试并且不会与您现有的主题或插件冲突。
准备好将您的网页设计工作流程提升到新的水平了吗?我们的助手插件最新添加的Code App就是您的最佳选择。无论您是在处理下一个 WordPress 项目还是解决编码难题,此工具都旨在简化您的工作流程并提高工作效率。
但这还不是全部 - 通过免费的 Assistant Pro 帐户,您将解锁更多功能来增强您的开发过程。与其他 Web 开发人员一起节省宝贵的时间并轻松组织您的项目。不要再等待了——立即注册并亲自体验与众不同!
我们的时事通讯是亲自撰写的,大约每月发送一次。这一点也不烦人,也不是垃圾邮件。
我们保证。