Mastodon 和 WordPress:让它们协同工作的 8 种方法
已发表: 2023-09-07Mastodon 和 WordPress 看起来非常般配。 两者都是基于相似理念的开源平台:为用户提供一种构建自己的在线房地产并帮助出版民主化的方法。
考虑到它们的共性,寻找让两个平台更紧密地合作并相互集成的方法不是很有意义吗? 这正是我们想在这篇文章中探讨的内容。
以下文章将介绍如何使用 WordPress 网站验证您在 Mastodon 上的帐户、如何在 WordPress 中显示 Mastodon 内容、如何自动将您的 WordPress 内容发布到社交平台等等。
使用您的 WordPress 网站在 Mastodon 上进行验证
正如我们的 Mastodon 教程中提到的,可以验证您的 Mastodon 个人资料。 这与另一个社交网络上的蓝色复选标记类似,只是您不必付费,并且没有蓝色复选标记,而是绿色复选标记。

该过程也非常简单。 您可以通过您自己的网站进行验证。 为此,您所需要做的就是将您的网站地址添加到您的个人资料中,然后在您的 WordPress 网站上放置一个指向 Mastodon 的特殊链接。
添加您的网站并复制验证链接
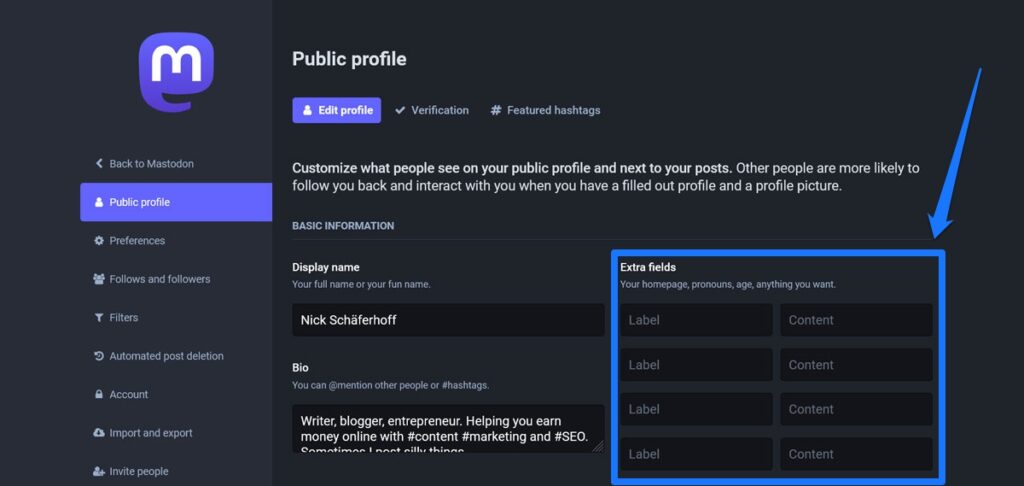
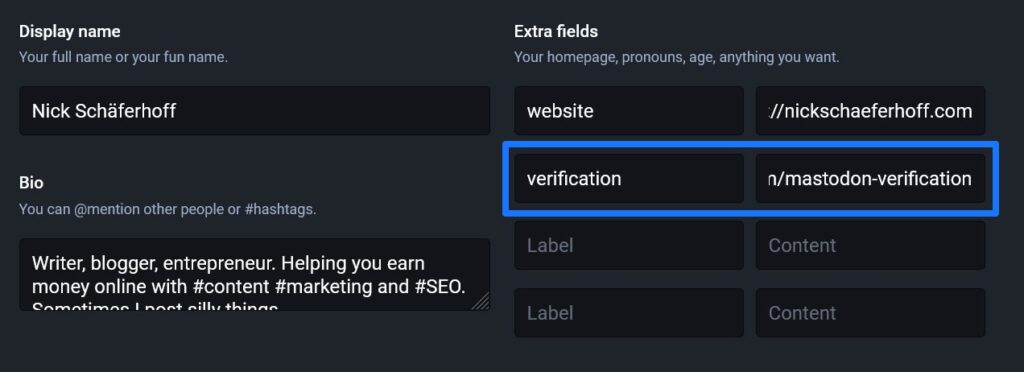
第一步发生在您的 Mastodon 设置中的Public profile下。 在这里,您可以通过右侧的额外字段将您的网站添加到您的个人资料中。

只需在左栏中输入描述,在右栏中输入 URL 即可。 当您执行并保存后,它将立即出现在您的 Mastodon 个人资料中。

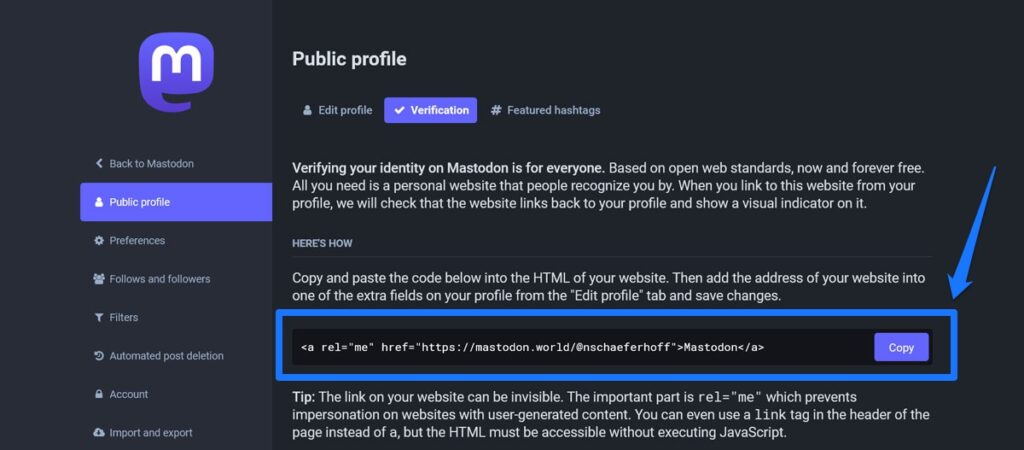
您还可以在验证选项卡下的公共配置文件设置中找到验证链接。

只需使用按钮复制即可。 但是,您也可以创建自己的自定义链接。 只要它具有rel="me"属性并出现在您的网站上,它就可以工作。
包含 WordPress 的验证链接
有多种方法可以将链接添加到您的网站。 最简单的方法之一是使用社交图标从您的网站链接到您的 Mastodon 个人资料。 我们在下面有详细的说明。

另一种选择是将其作为链接添加到网站的<head>部分,如下所示:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> 这样,它对用户来说是不可见的。 将上面的代码放入header.php文件中,或使用插入页眉和页脚等插件添加它。 当然,请使用您自己的个人资料链接,而不是我的。
您还可以通过functions.php使用以下代码片段将其排入您的head部分(感谢David Artiss):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );其他选项是将其包含在博客文章中、将其放在页脚中或创建单独的验证页面。 请注意,如果您使用主页以外的任何其他网页(或您发布到 Mastodon 个人资料的任何 URL 作为您的网站),您还需要在额外字段中包含单独的验证页面。

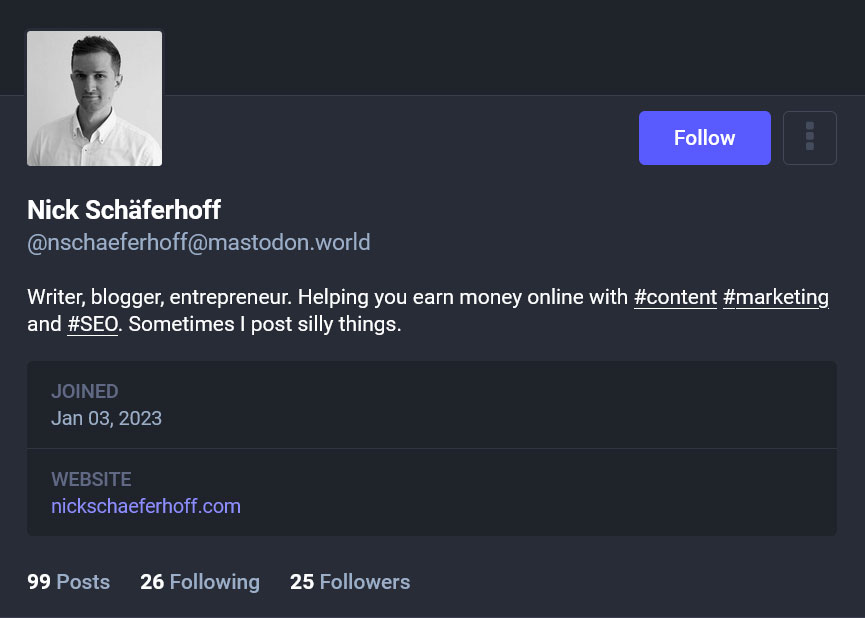
一旦你把这两部分都准备好了,你只需要等待 Mastodon 服务器接受更改。 一旦完成,您将在您的个人资料上看到绿色的验证复选标记。
顺便说一下,如果上述内容对您来说太复杂,还有 Simple Mastodon Verification 插件。
将 Mastodon 社交图标添加到 WordPress
将 Mastodon 帐户与主要网站集成的一个好方法是添加一个链接回 Mastodon 的社交图标。 正如我们之前了解到的,这也可以设置您的 Mastodon 验证。
最好的部分:这是 WordPress 古腾堡编辑器的原生功能。 您可以使用社交图标块轻松完成此操作。
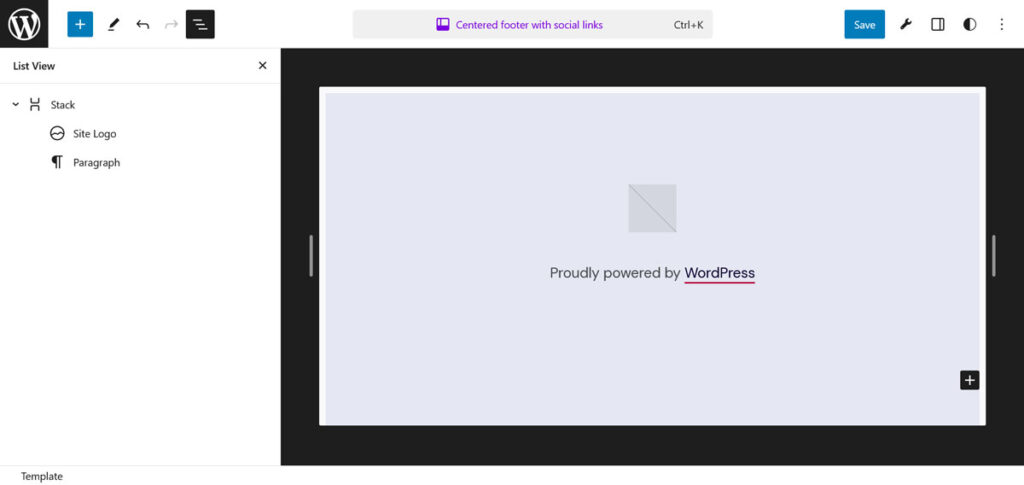
只需转到“外观”>“编辑器” ,然后打开要添加图标的页面模板或模板部分。 页脚通常是个好主意。

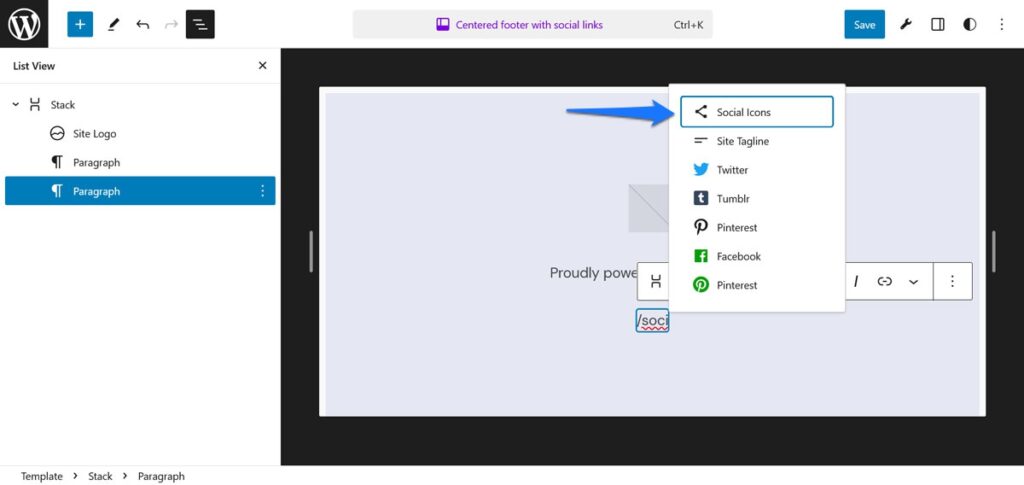
在这里,使用块插入器(左上角的大加号按钮)、添加块按钮或斜线命令来添加社交图标块。

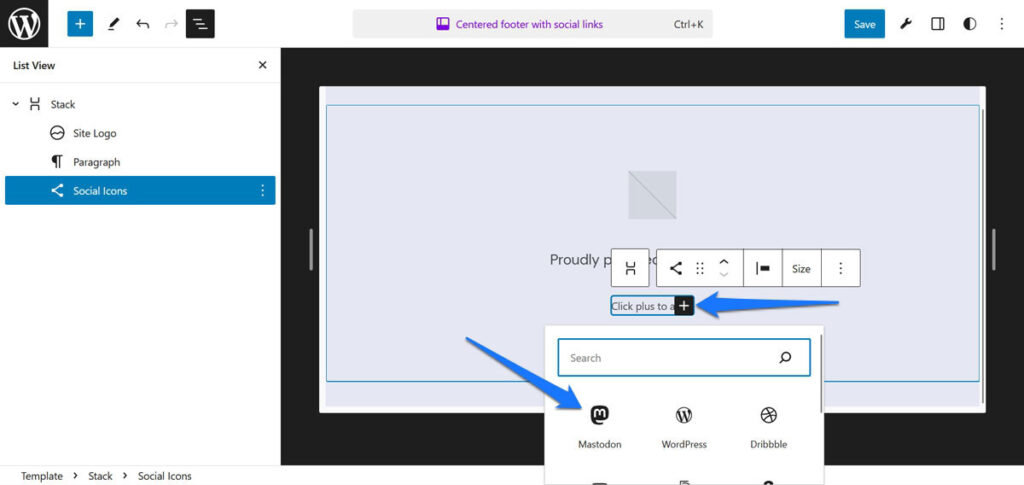
进入页面后,单击加号添加图标,然后选择 Mastodon。

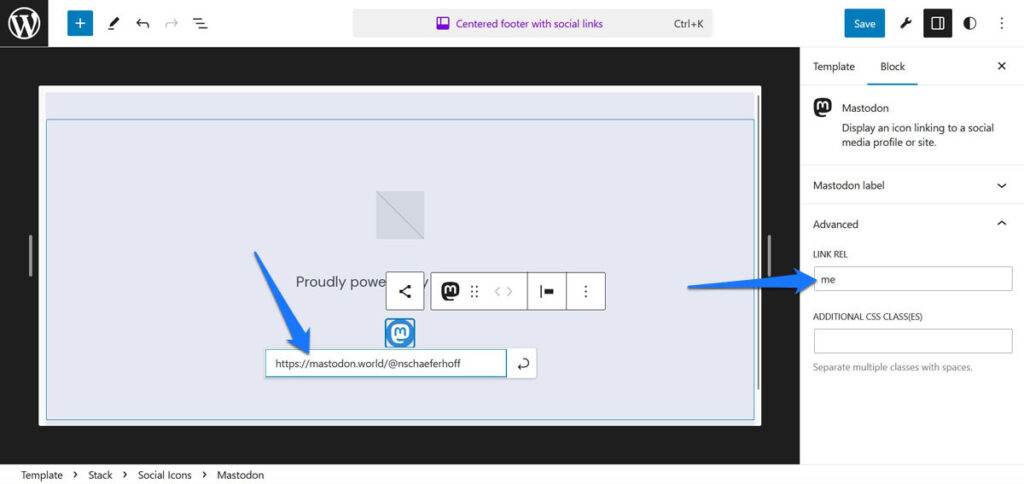
单击该图标可添加指向它的链接。 如果您愿意,可以使用侧边栏中“高级”下的链接 rel选项来包含rel="me"属性以进行验证(只需输入me ,不带引号或任何内容)。

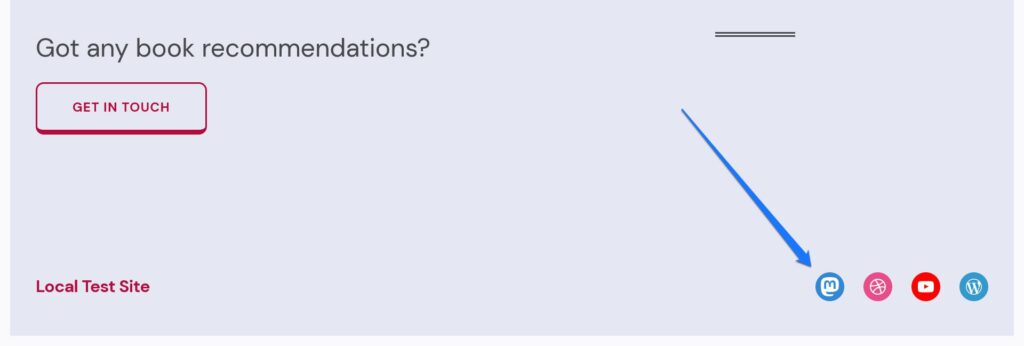
保存更改后,Mastodon 图标将出现在您的 WordPress 网站上,并且也可用作验证方法。

在您的 WordPress 网站上显示您的 Mastodon Feed
有些人喜欢在他们的网站上显示他们的社交信息。 这样做可以让访问者对您的公司和品牌传播以及其他信息有更好的印象。 如果您想对 Mastodon 内容做到这一点,您有多种方法可以实现。
使用自动嵌入
Mastodon 是 WordPress 提供自动嵌入功能的众多平台之一。 因此,如果您只想在您的网站上显示单个 Mastodon 帖子,复制并粘贴其链接就足够了。
你怎么得到这个?
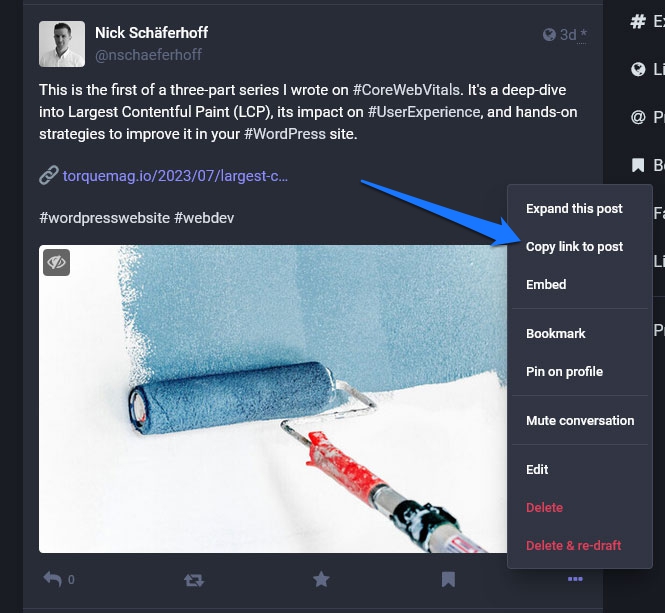
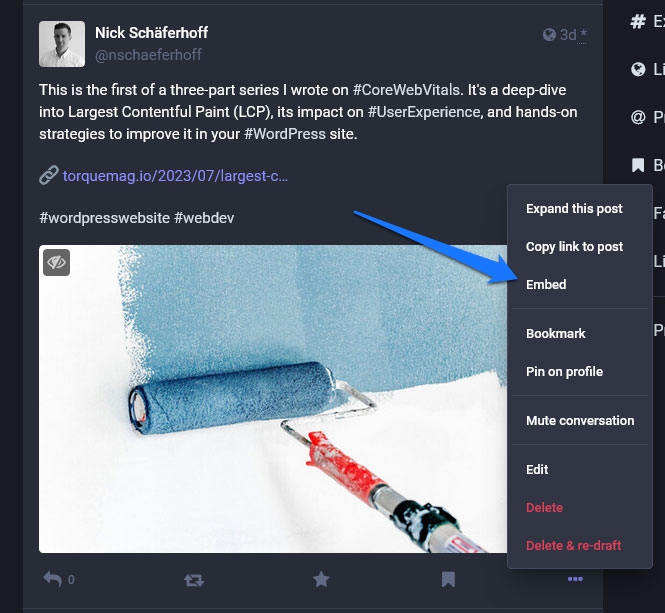
在 Mastodon 上,只需找到您想要嵌入的帖子(又名 toot)即可。 单击底部的三点图标,然后选择复制此帖子的链接。

之后,您可以转到网站上您希望其显示的页面,并将链接粘贴到编辑器中。 WordPress 会自动将其转换为嵌入内容。

通过 HTML 嵌入帖子
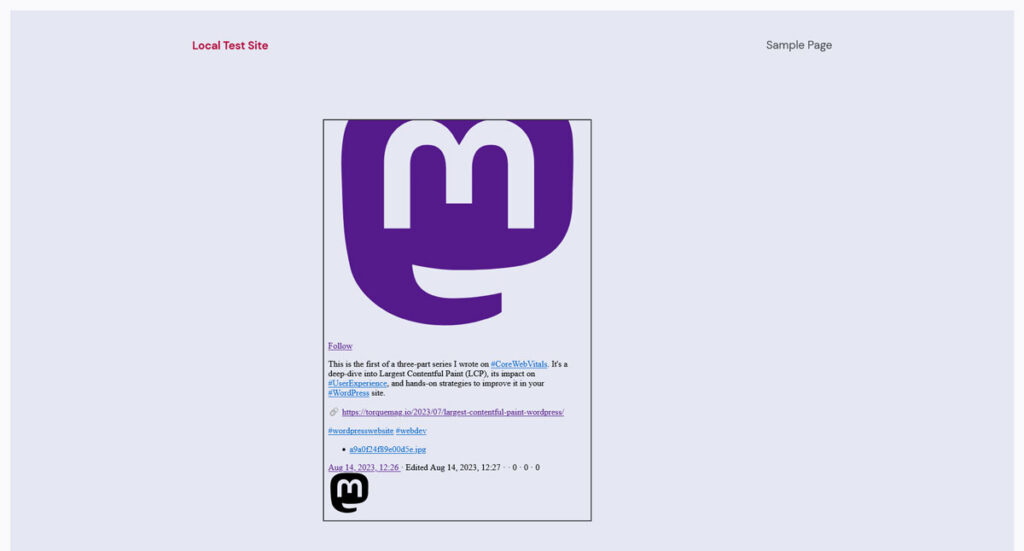
正如您从上面的屏幕截图中看到的,自动嵌入对我来说效果不太好。 因此,我发现使用 Mastodon-native 嵌入功能是一个更好的选择。 您可以在与将链接复制到您的嘟嘟的选项相同的位置找到它。

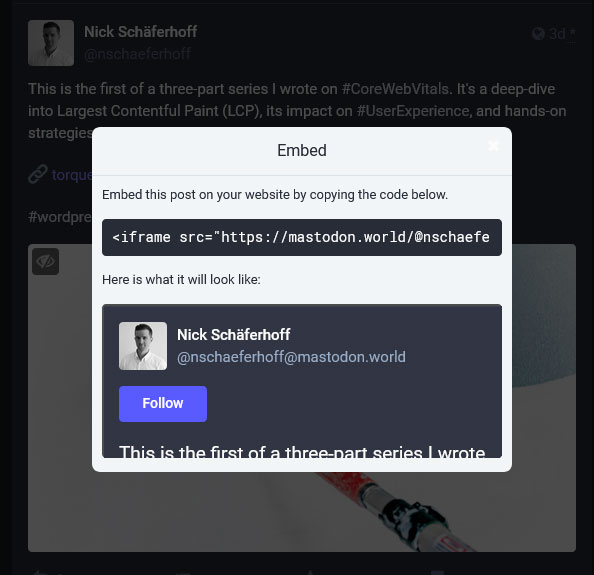
单击它以接收要复制的代码片段。

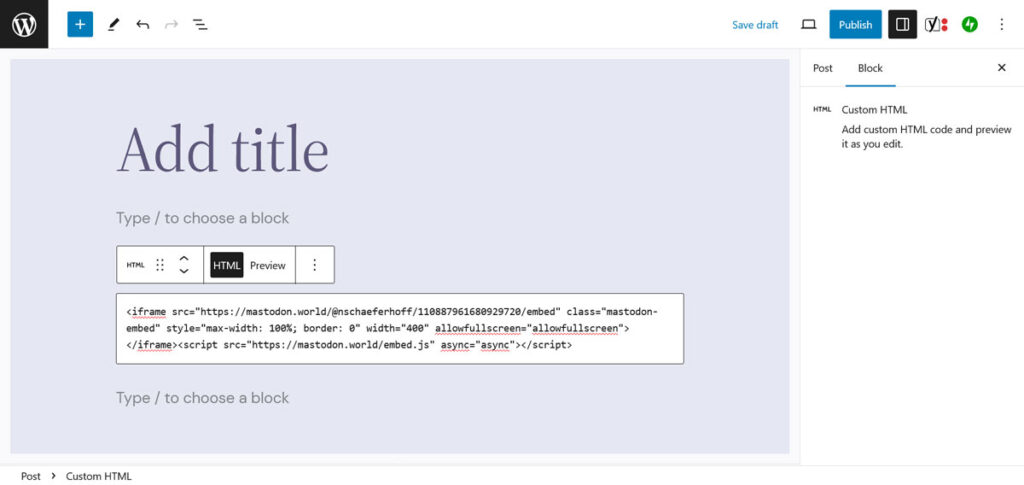
重要的是您不要将其本身粘贴到 WordPress 编辑器中。 相反,使用自定义 HTML块将其嵌入到页面上。

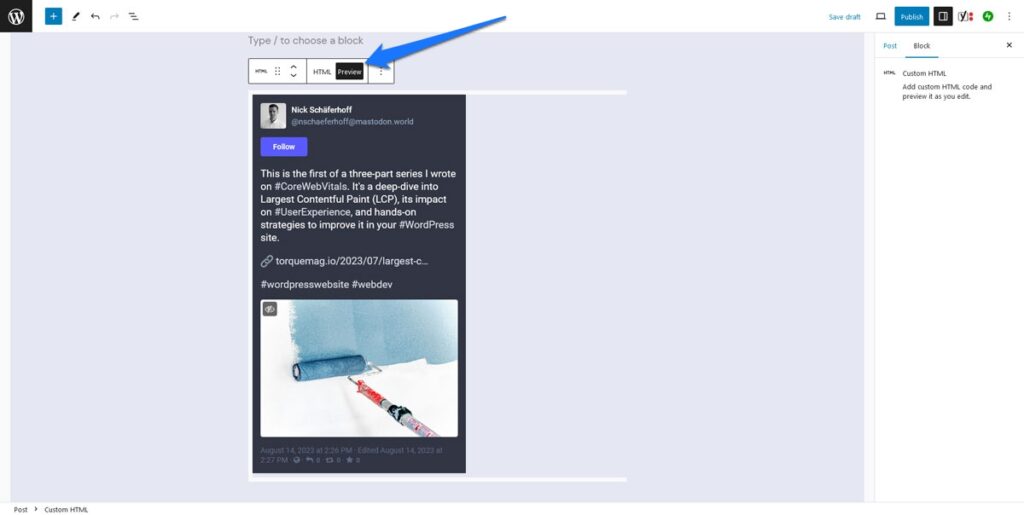
这会带来更好的结果,您甚至可以在编辑器本身中预览它。

显示您的整个乳齿象饲料
如果您不仅想在 WordPress 网站上放置单个嘟嘟,还想在整个 Feed 上放置单个嘟嘟,那么还可以使用 Include Mastodon Feed 插件。 安装后,它将[include-mastodon-feed]短代码添加到您的网站,您可以使用它在任何您想要的地方显示您的提要。

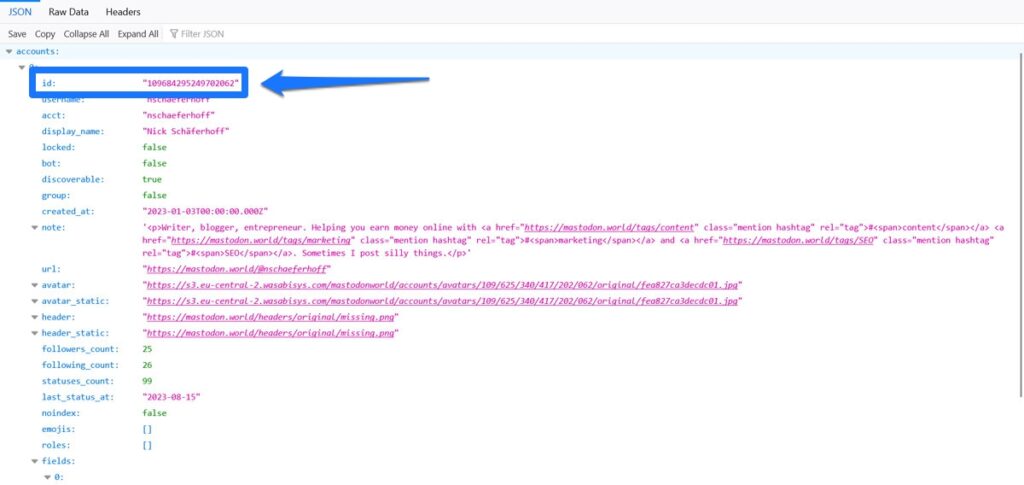
然而,您首先必须找到您的 Mastodon 用户 ID,不幸的是,如果您不是 Mastodon 实例的管理员,这会有点麻烦。 在这种情况下,您必须使用下面的链接发出 API 请求。
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 将出现的yourinstance.com替换为您注册用户名的 Mastodon 服务器的 URL,将yourusername替换为您的实际用户名。 然后,在登录您的帐户时将其粘贴到浏览器栏中。 如果一切顺利,屏幕顶部应该会显示您的用户 ID。

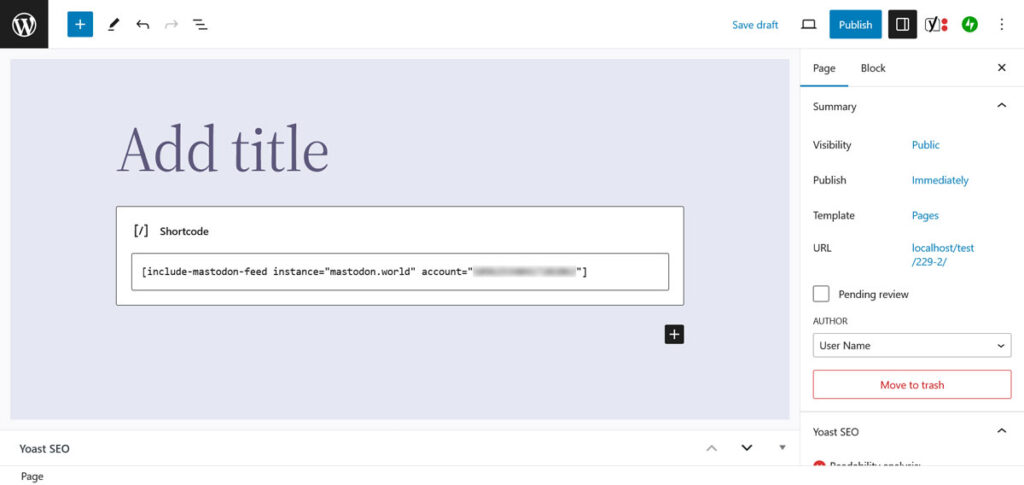
然后,您可以使用它来填充插件短代码,如下所示:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] 再次,将YOUR-INSTANCE和YOUR-ACCOUNT-ID替换为必要信息(不要在实例 URL 中包含http/https ),并将短代码发布到您希望 Mastodon Feed 显示在 WordPress 网站上的帖子或页面中。

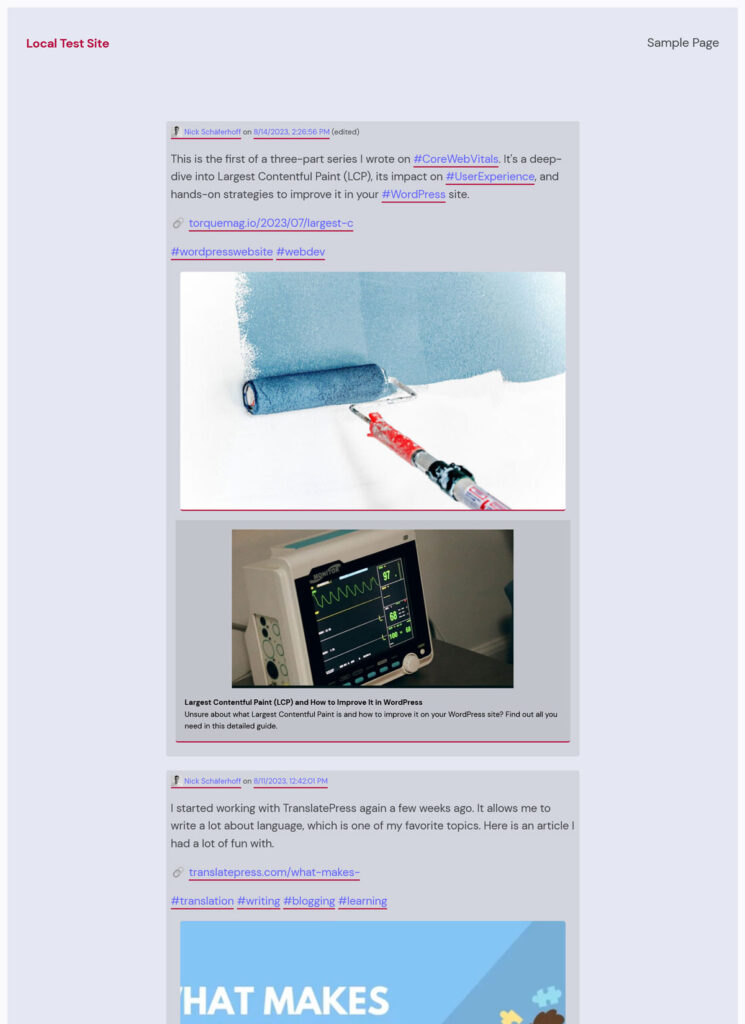
当您现在预览或发布页面时,提要将显示在您网站的前端。

插件短代码需要更多参数来自定义它。 您可以从提要中排除回复、限制可见状态的数量、启用深色模式等等。 您可以在安装说明的插件页面上找到所有这些内容。 另一种插件解决方案是 Shortcode Mastodon Feeds。
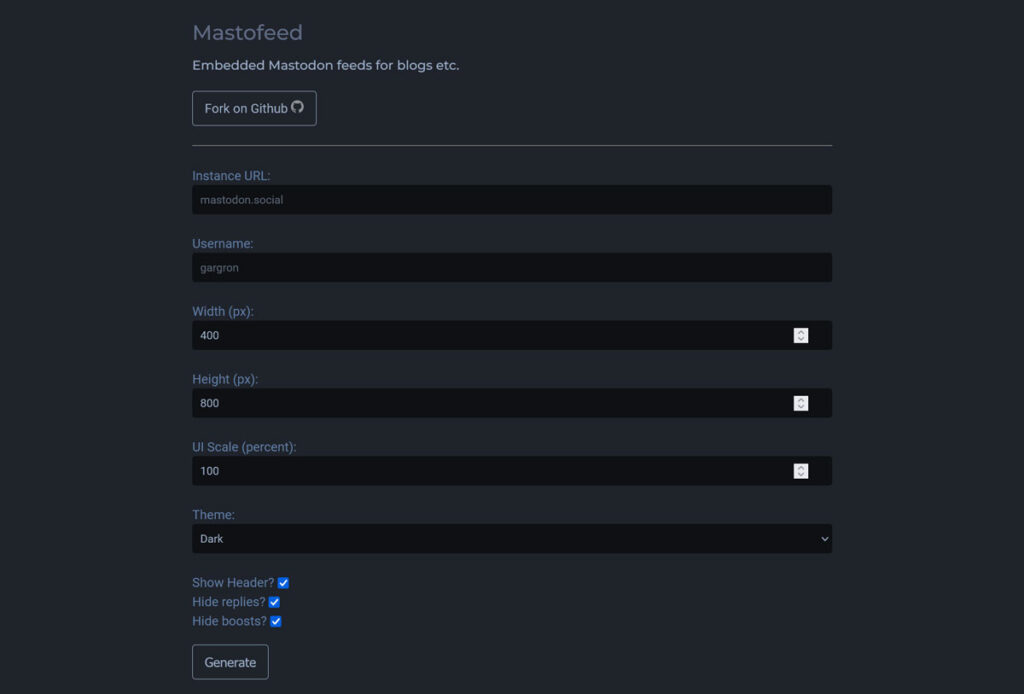
还有一个名为 Mastofeed.com 的工具(不要与 .org 版本混淆,我们将在下面进一步讨论)。 它可以帮助您创建 HTML 标记以将 Mastodon feed 发布到您的网站上,也值得一试。

自动将您最新的 WordPress 帖子发布到 Mastodon
现在,您已经知道如何在 WordPress 中包含 Mastodon 内容了。 反过来又如何呢? 这两个平台相互协作的另一个重要方式是使 WordPress 能够自动将更新发布到您的 Mastodon 帐户。 对此也有几种解决方案。
使用插件自动发布到 Mastodon
您可以使用多种插件解决方案来实现此目的。 在本例中,我们将使用 Mastodon Autopost。 您可以通过插件菜单以通常的方式安装它。
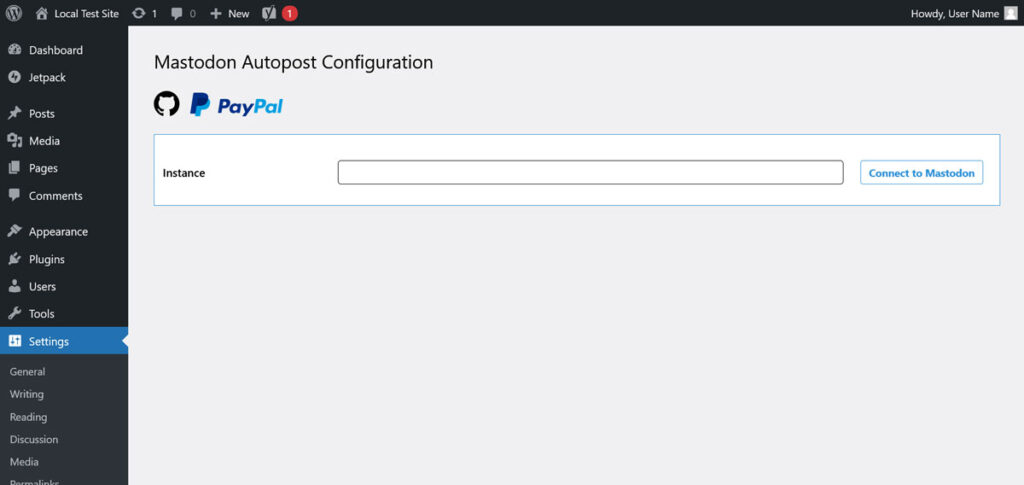
安装后,该插件首先要求您在设置中登录您的 Mastodon 帐户。

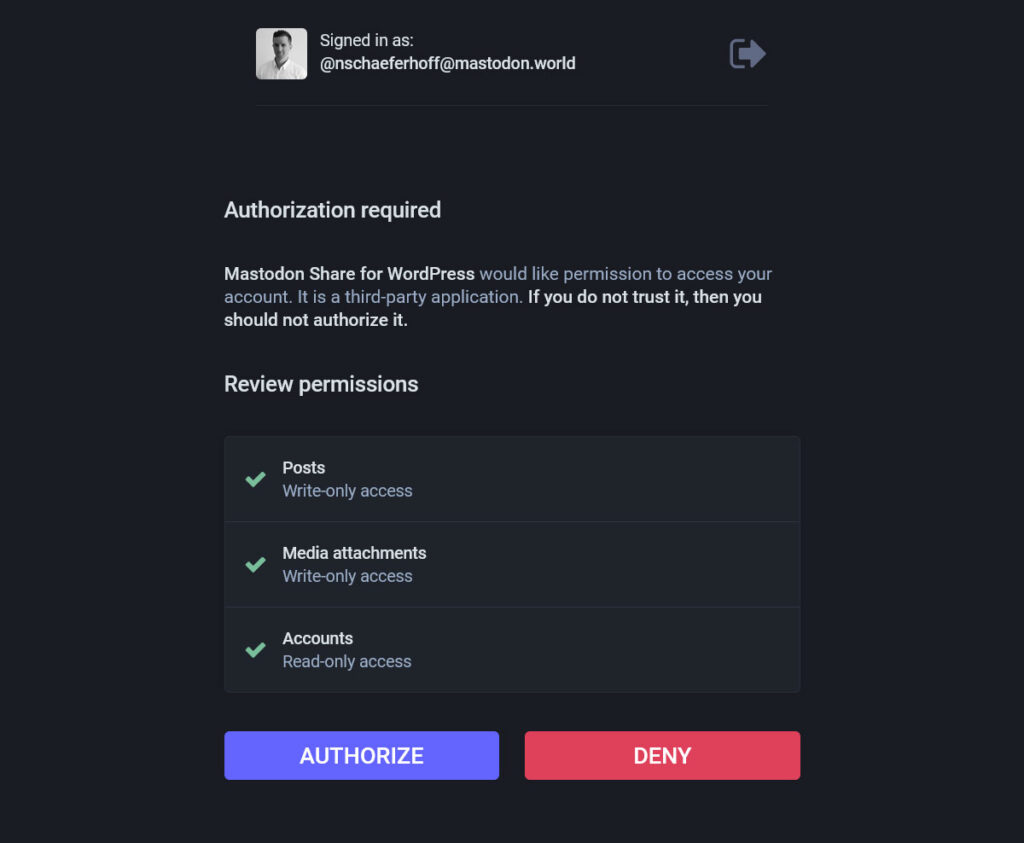
输入您的实例(该插件具有自动建议)并继续。 这将带您进入 Mastodon,您需要登录您的帐户并授权该插件。

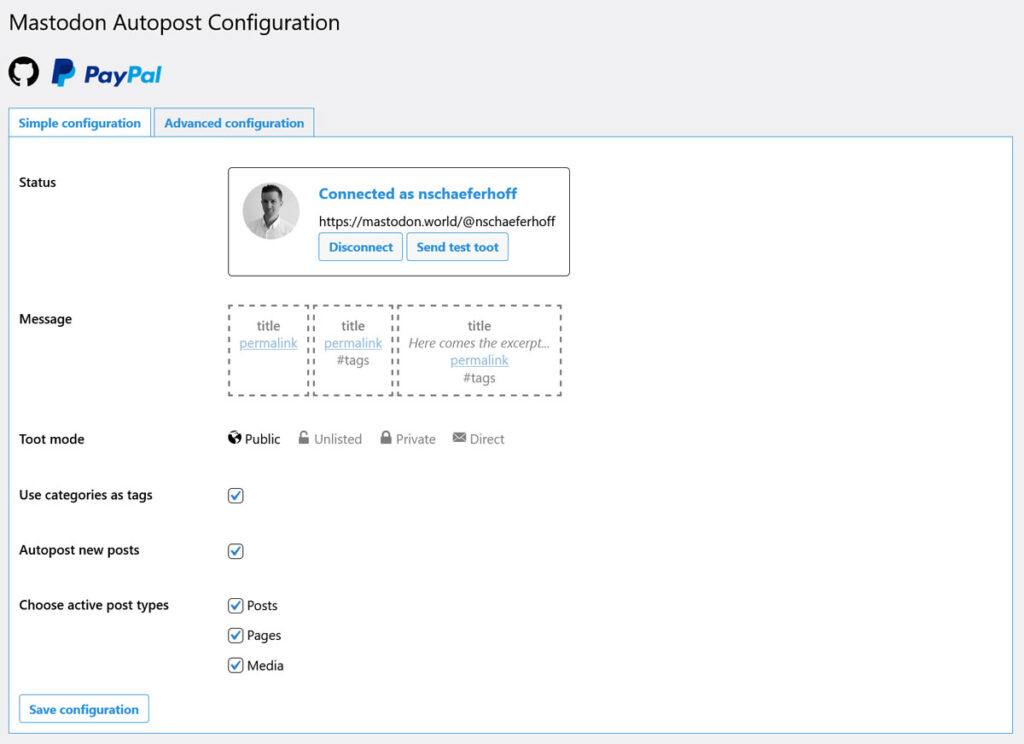
之后,您将返回到主要配置帖子显示方式的设置。

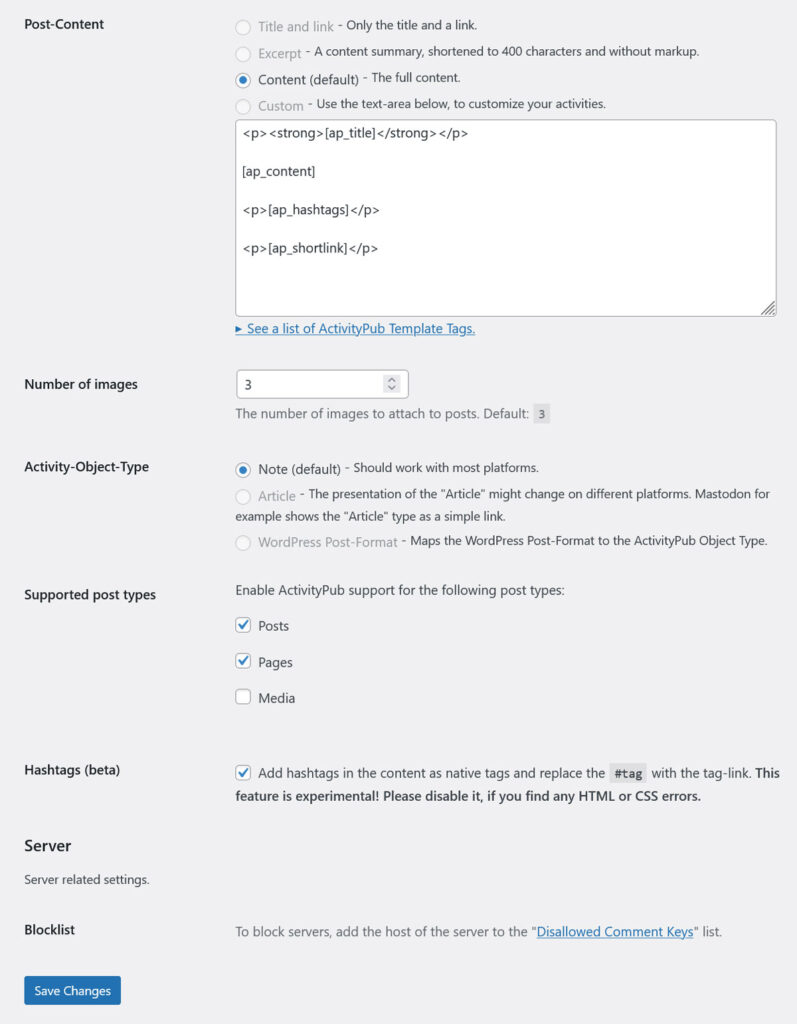
选择是否包含标题、摘录、链接和/或标签、它们是否应显示为私人嘟文、要发布的内容类型以及是否自动发布所有内容。
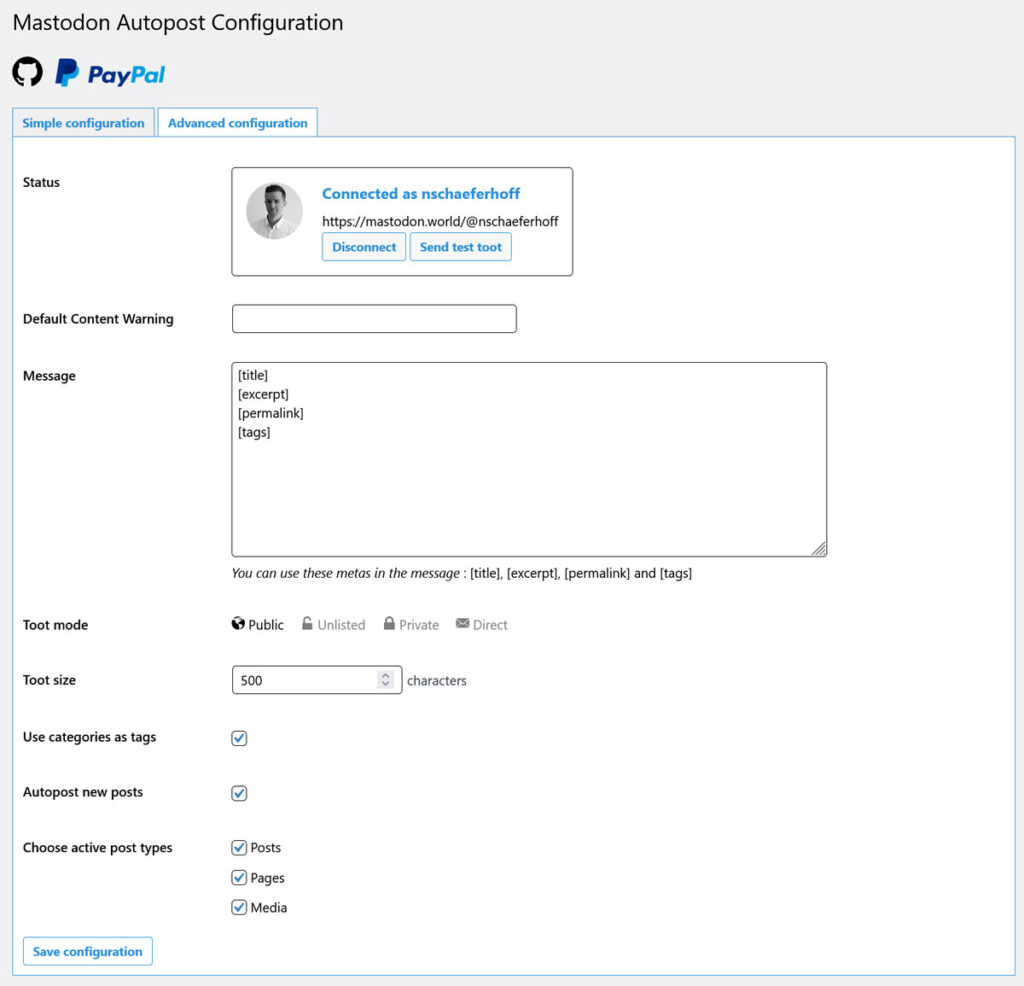
在高级配置中,您可以通过创建自己的嘟嘟模板、选择字符限制并在必要时添加默认内容警告来进一步完善此配置。

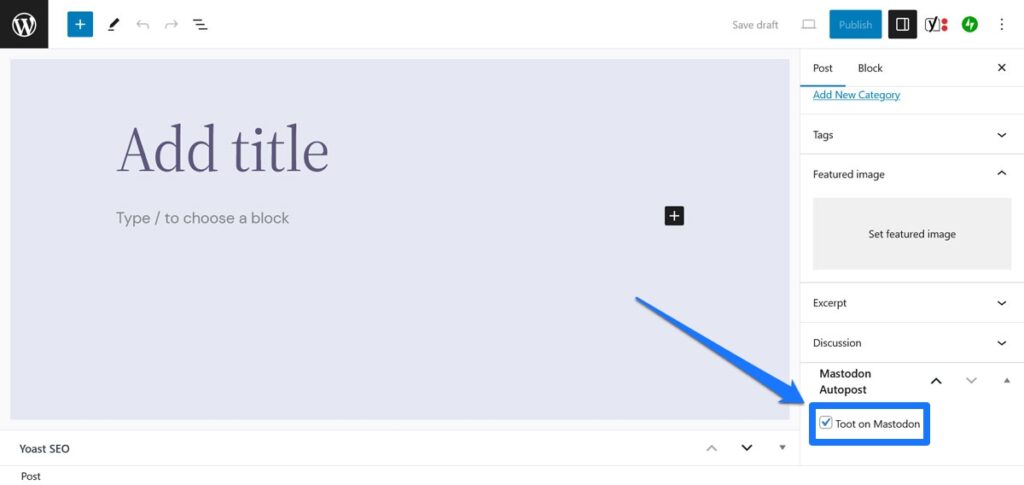
保存后,该插件将开始工作并自动将您的内容发布到 Mastodon。 此外,它还向 WordPress 编辑器添加了一个选项,您可以在其中逐个帖子地决定要自动发布哪些内容。

Share on Mastodon 是一个非常相似的插件,带有一些附加选项。
Mastofeed.org
第二种稍微不同的自动将 WordPress 内容发布到 Mastodon 的选项是使用 Mastofeed.org。 在这里,您可以使用网站的 RSS 源将网站内容发布到您的 Mastodon 帐户。
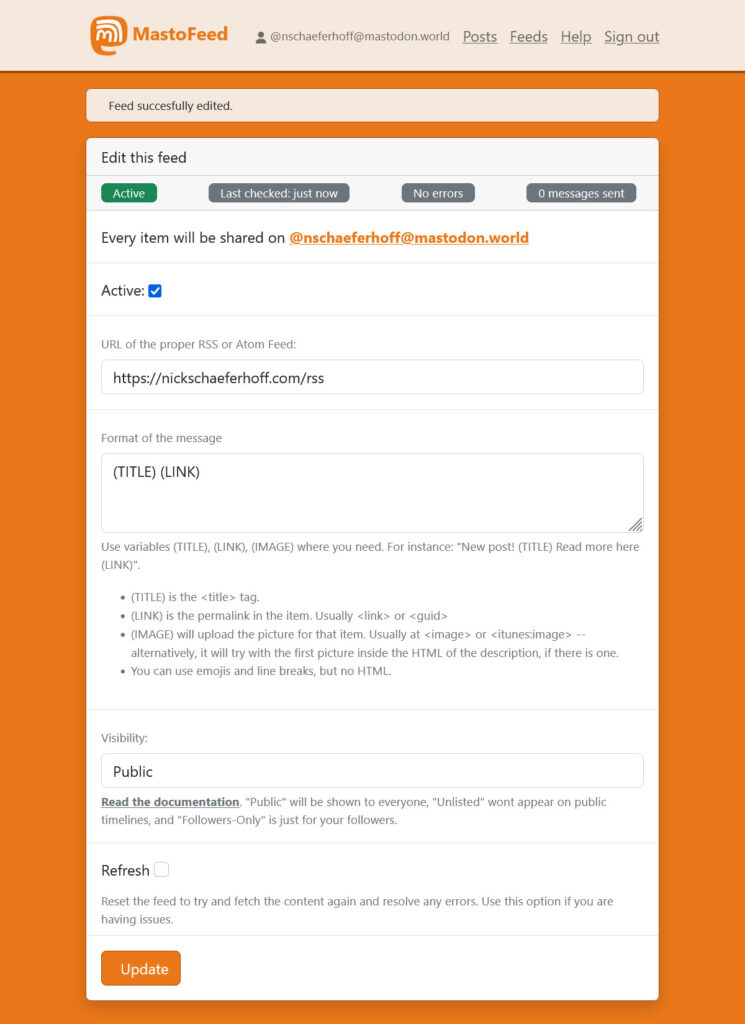
设置非常简单。 转到站点的主页并输入您的 Mastodon 实例(同样,前面不要包含http:// )。

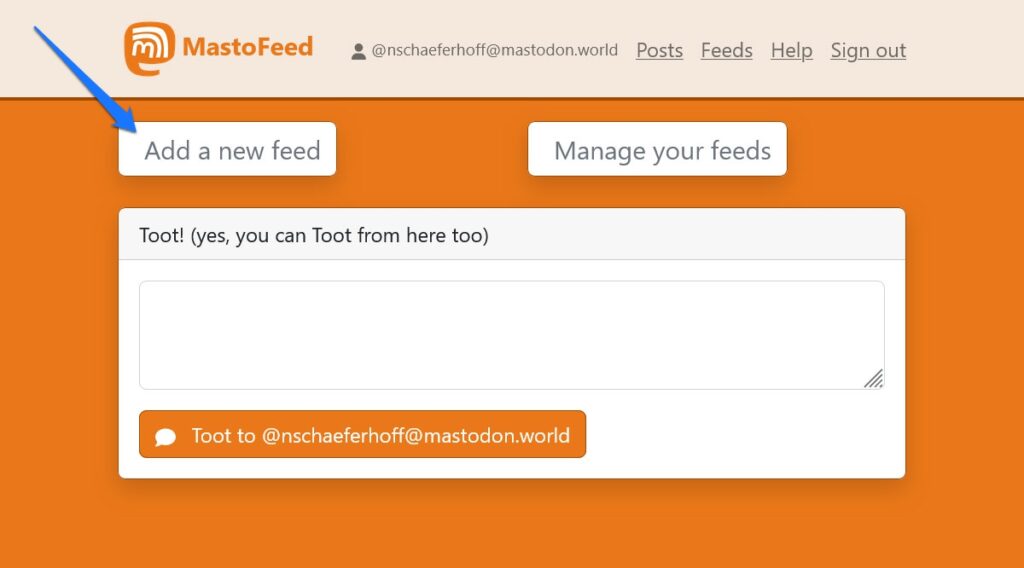
在下一个屏幕中,登录 Mastodon,然后授权 Mastofeed 代表您发帖。 返回原始站点后,单击“添加新源” 。

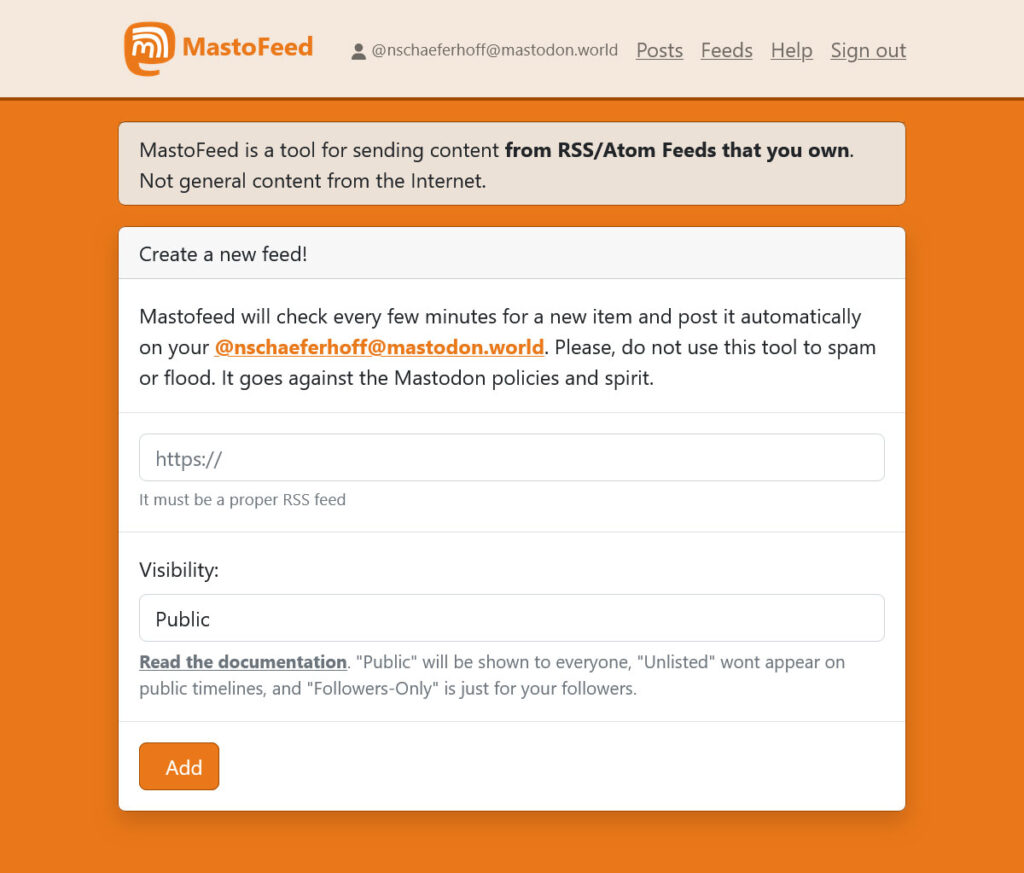
之后,将链接发布到您网站的 RSS 源(通常只是yourdomain.com/rss )并选择可见性级别。

单击“添加” 。 在下一个屏幕中,您可以通过选中顶部的框并单击更新来激活源。 完成后,您可以访问用于格式化内容显示方式的选项。

如果进行任何更改,请务必单击“更新” 。 如果出现问题,您还可以运行诊断并删除源。 完成后,Mastofeed 将自动检查新内容并将其发布到您的帐户。
将 WordPress 连接到 ActivityPub
我们要探索的最后一个如何将 Mastodon 与 WordPress 集成的方法是 ActivityPub。 如果你不熟悉的话,ActivityPub是Fediverse的许多平台都支持的协议,Mastodon也属于其中。
有一个处于测试状态的插件,简称为 ActivityPub,它也允许您将您的 WordPress 网站与其集成。 很酷的是,这样做可以让 Mastodon 用户在社交网络上关注您的博客帖子,并且他们发送的任何回复都会自动显示为您网站上的评论。

您的作者页面也会成为使用 ActivityPub 的平台上的个人资料,其他人可以关注并自动接收来自他们的更新。 设置也非常简单,您基本上只需安装并激活插件,设置仅包含用于配置博客内容如何显示的选项。

根据您的需要进行自定义、保存并开始在 Mastodon 上进行交互。
乳齿象 + WordPress = ️
Mastodon 和 WordPress 看起来应该是好朋友,事实也确实如此! 有许多不同的方法可以将两个平台相互集成。
从使用 WordPress 验证您的网站存在、将 Mastodon 内容发布到 WordPress 或反之亦然,到将您的网站与 Fediverse 完全集成 - 有很多方法可以开始。 随着这两个平台的不断发展,看看他们会找到什么其他方式一起玩将会很有趣。
如何将您的 WordPress 网站与您的 Mastodon 网站集成,反之亦然? 还有其他插件或者工具可以推荐吗? 那就请在评论区留言吧!
