如何使用 Assistant Pro 最大化您的工作效率(4 个关键提示)
已发表: 2022-02-25现代工具意味着为您的网站创建精美的媒体、调色板、模板和其他资源从未如此简单。 但是,与您的客户和团队成员或在您自己的站点之间共享这些资源并不总是那么简单。
这就是我们设计Assistant Pro平台的原因。 在这篇文章中,我们将向您展示如何使用这个方便的云平台来组织、共享和存储您的所有网页设计资产。 让我们开始吧!
Assistant Pro 简介(以及它如何使您的业务受益)
当您进行协作时,您必须有一种快速简便的方式来共享文件。 然而,即使使用现代工具,共享内容也可能很快成为一个杂乱无章且令人困惑的过程。
不断追查丢失的文件非常耗时,并且可能导致错过最后期限。 但是,访问错误的文件可能更具破坏性。 如果没有高效的文件共享工具,很容易陷入同事使用不同版本的创意资产的情况。 这可能会使项目完全脱轨。
这就是Assistant Pro的用武之地。基于我们流行的 Assistant 插件,这是一个基于云的数据库,使您能够将设计资源存储在库中:

Assistant Pro 库可以包含以下创意内容:
- 帖子和档案
- 页面
- 自定义帖子类型,包括由 WooCommerce 等插件创建的帖子类型
- Beaver Builder 保存的内容(行、列、模块、布局模板)
- 海狸主题布局
- 古腾堡块
- 来自受支持的第三方页面构建器(Elementor、Divi、Visual Composer)的模板
- 图片
- 颜色
- 主题的定制器设置
将您的创意资源添加到库后,您可以在自己的网站上共享它们,并与合作者、客户共享它们,如果您拥有 Assistant Pro Team 许可证,还可以与团队成员共享它们。 这使您无需依赖电子邮件或任何其他第三方应用程序即可共享创意资产。
所有这些使 Assistant Pro 成为网页设计和开发团队必备的生产力工具。 即使您是单独工作,Assistant Pro 也可以成为与客户共享资源的宝贵方式。
通过将早期设计和草稿等资产上传到 Assistant Pro,您可以获得宝贵的客户反馈和批准。 这可以简化您的工作流程,这对您的生产力和利润来说是个好消息。
Assistant Pro 也是组织您为各种项目创建的所有资产的完美工具。 通过存储和组织这些资源,您可以构建自己的可重用内容库。 这可以帮助您更快地完成未来的项目,并达到更高的标准。
如何使用 Assistant 插件连接 Assistant Pro
Assistant 插件是一种生产力工具,可让您从前端管理网站的内容。 安装并激活插件后,您将在您的网站上看到一个新菜单。 这仅在您以管理员身份登录 WordPress 时可见:

助手插件由许多应用程序组成,旨在让您轻松访问最常用的工具。 该插件可帮助您执行一些常见任务,而不会因大量复杂的设置而使前端混乱。
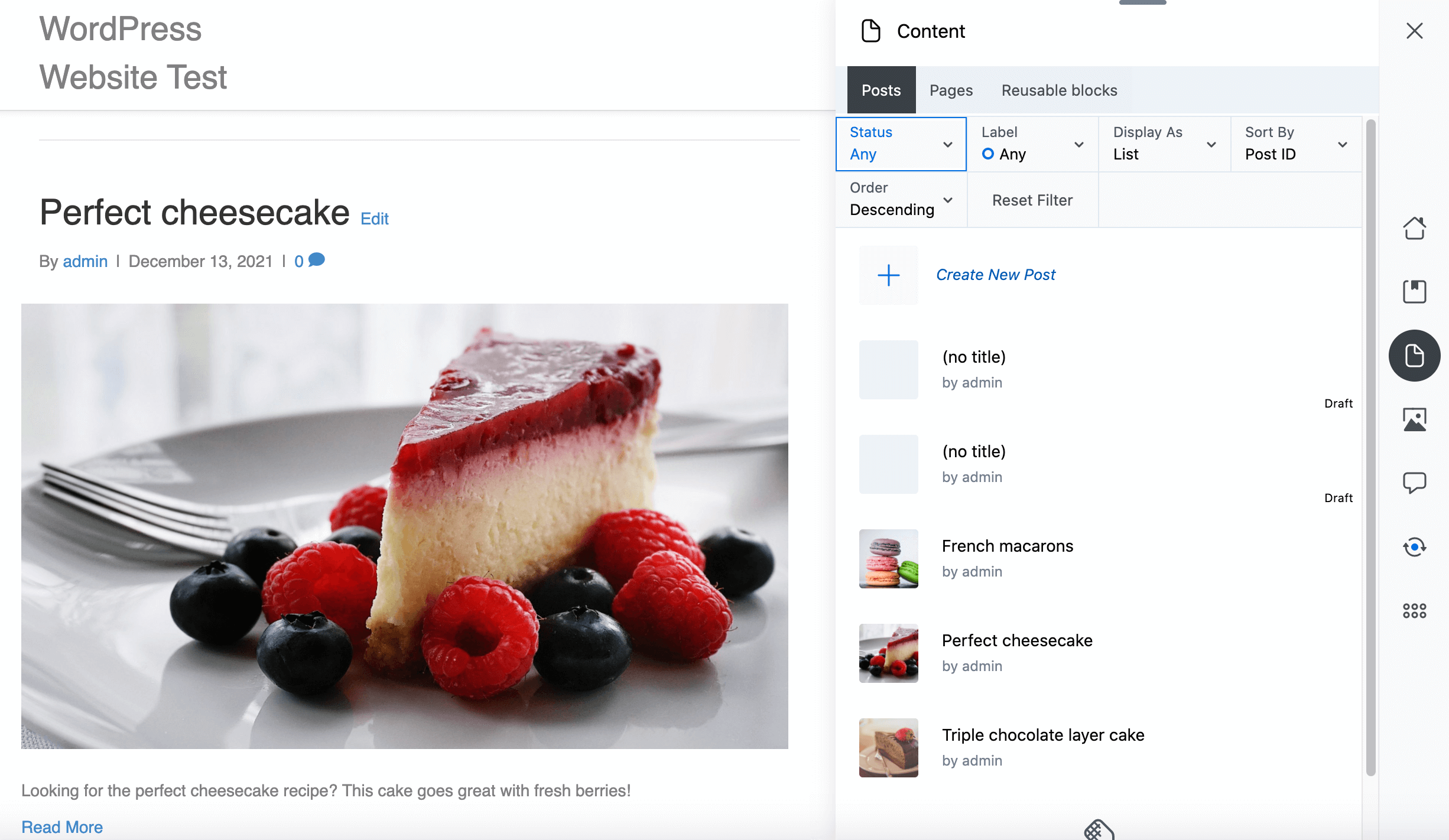
例如,在内容应用程序中,您可以查看和过滤您网站上的帖子,然后单击以打开它们进行编辑:

您可以将这样的助手用作独立插件。 但是,该插件还与 Assistant Pro Cloud 平台集成。 在这篇文章中,我们将重点介绍 Assistant Pro Cloud 和 Assistant 插件如何与Beaver Builder页面构建器插件集成。
您可以在处理布局时访问 Beaver Builder 编辑器中的助手侧边栏以添加库资源。 考虑到这一点,我们强烈建议链接 Beaver Builder、Assistant 和 Assistant Pro 平台。
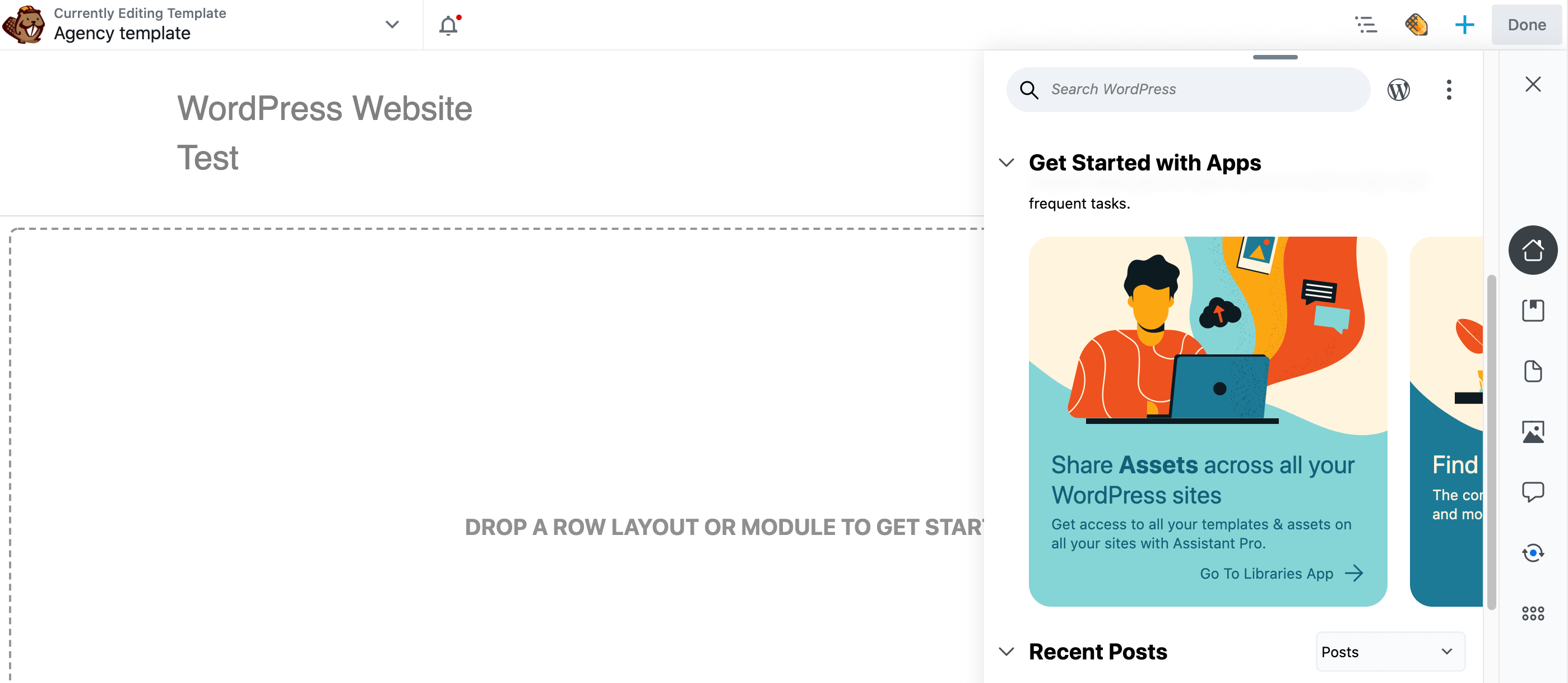
安装并激活所有这些组件后,您可以在 Beaver Builder 编辑器中打开任何页面、帖子或模板。 然后,单击右上角的助手图标:

这将启动助手侧边栏。 单击右侧的库图标:

单击连接到 Pro 。 您可以创建一个新的 Assistant Pro 帐户(可以免费注册)或将 Assistant 插件连接到您现有的帐户。
连接到您的 Assistant Pro 帐户后,单击Assistant 侧边栏右侧的库图标以显示您的所有 Assistant Pro 库:

Assistant Pro 提供了一个样本库,其中包含一些有用的内容,例如颜色和图像。 您可以在您的网站上使用任何这些资产。 但是,要充分利用 Assistant Pro,您需要添加自己的资源。
如何使用 Assistant PRO 最大化您的工作效率(4 个关键提示)
作为一个忙碌的网页设计师或开发人员,您可能有很长的待办事项清单。 考虑到这一点,我们将分享四种使用 Assistant Pro 最大限度提高工作效率的方法。
在本节中,我们将向您展示如何将四种不同类型的创意资源添加到 Assistant Pro 库中。
1. 进出口媒体
人类天生就是视觉动物。 事实上,人类大脑的一半直接或间接地用于视觉。 也许这可以解释为什么精美的高分辨率图像和视频内容是良好网页设计的基石。
通过包含一些相关媒体,您可以立即使您的内容更具吸引力和吸引力。 这也是分解大量文本网页的有效方法。
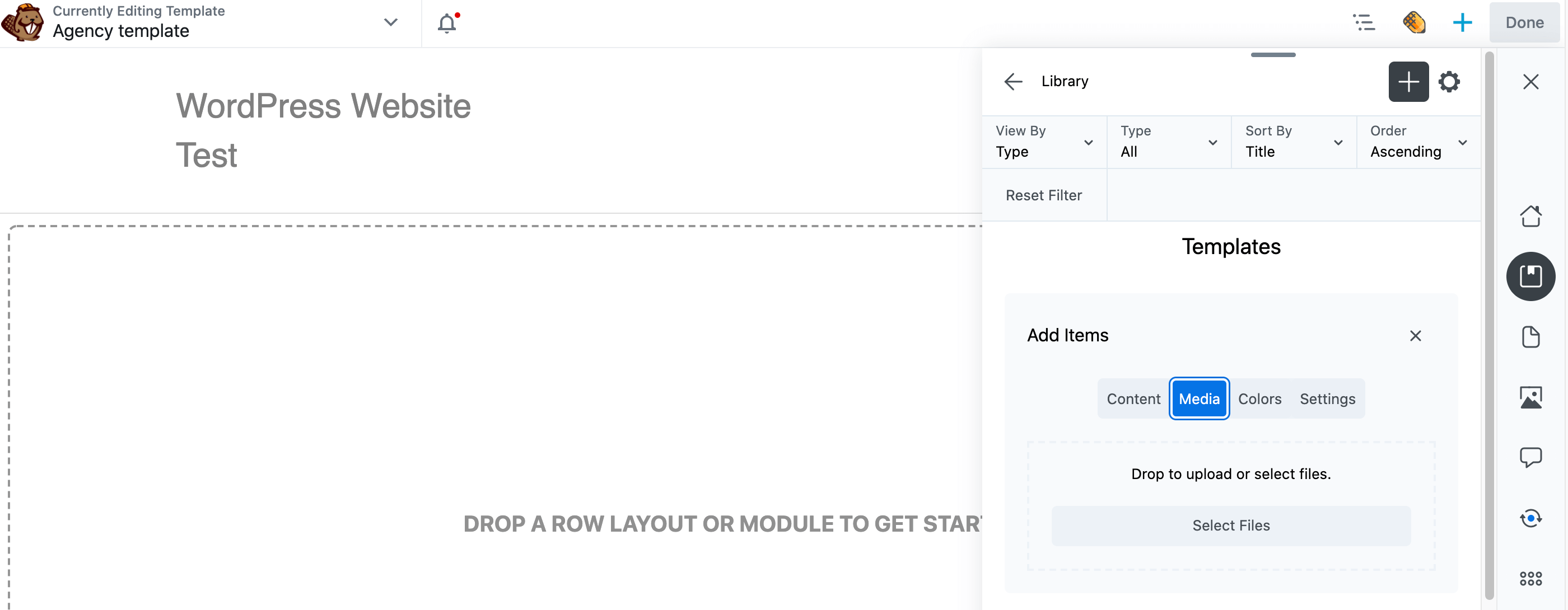
您可以使用 Assistant Pro 来存储、组织和共享您的媒体。 要上传媒体资产,请打开助手侧边栏,单击库图标,然后单击+图标。 在添加项目部分单击媒体:

您现在可以上传要存储在 Assistant Pro 中的任何图像。 将其添加到所需的库后,内容会自动上传到 Assistant Pro Cloud:

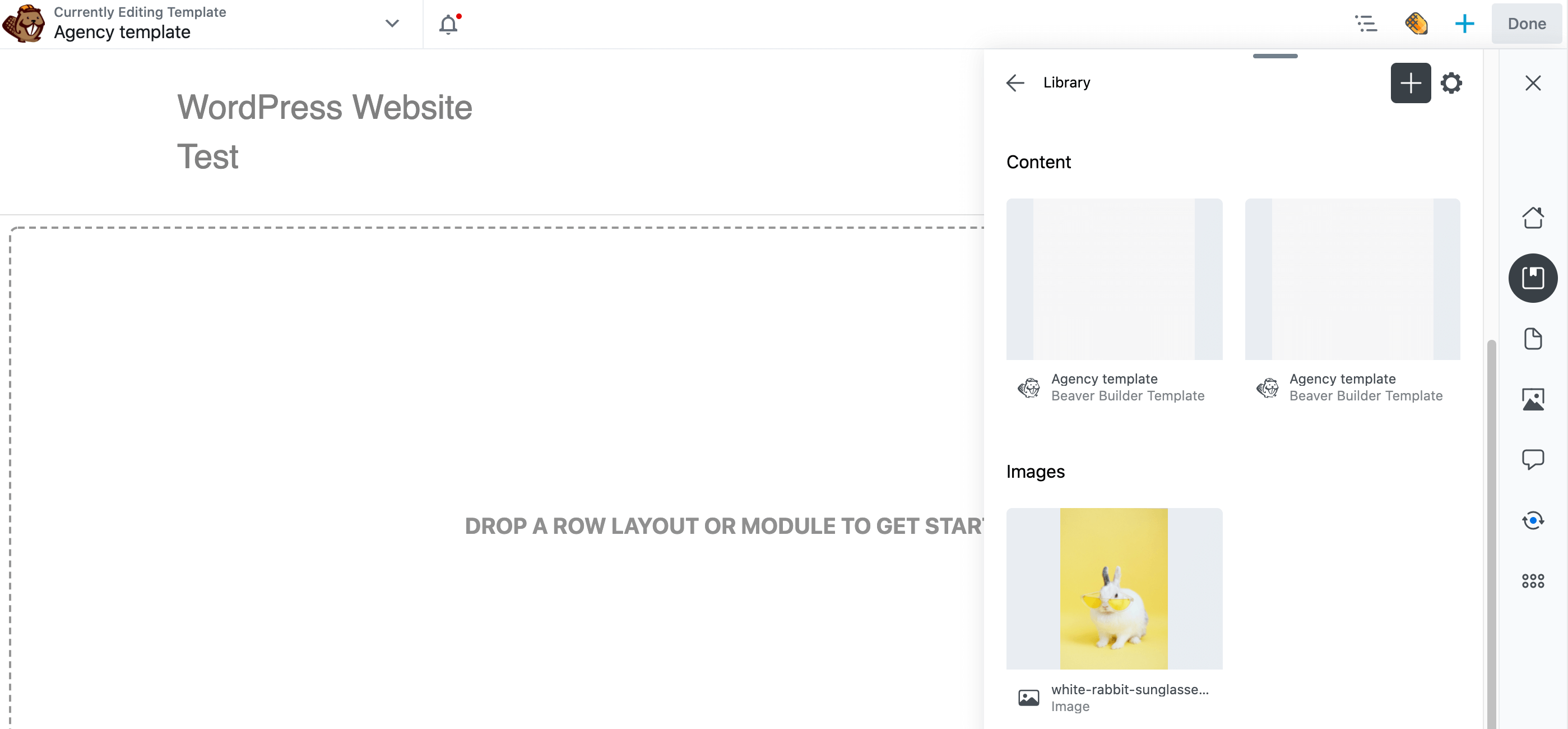
有几种不同的方法可以访问库内容。 首先,您可以在网络浏览器中登录您的 Assistant Pro 帐户。 导航到您上传内容的库。 库中的创意资源分为内容、图像等:


或者,您可以通过安装了它的任何站点中的助手插件访问您的媒体。 只需单击几下,您就可以浏览所有创意资产并将其导入您的网站。
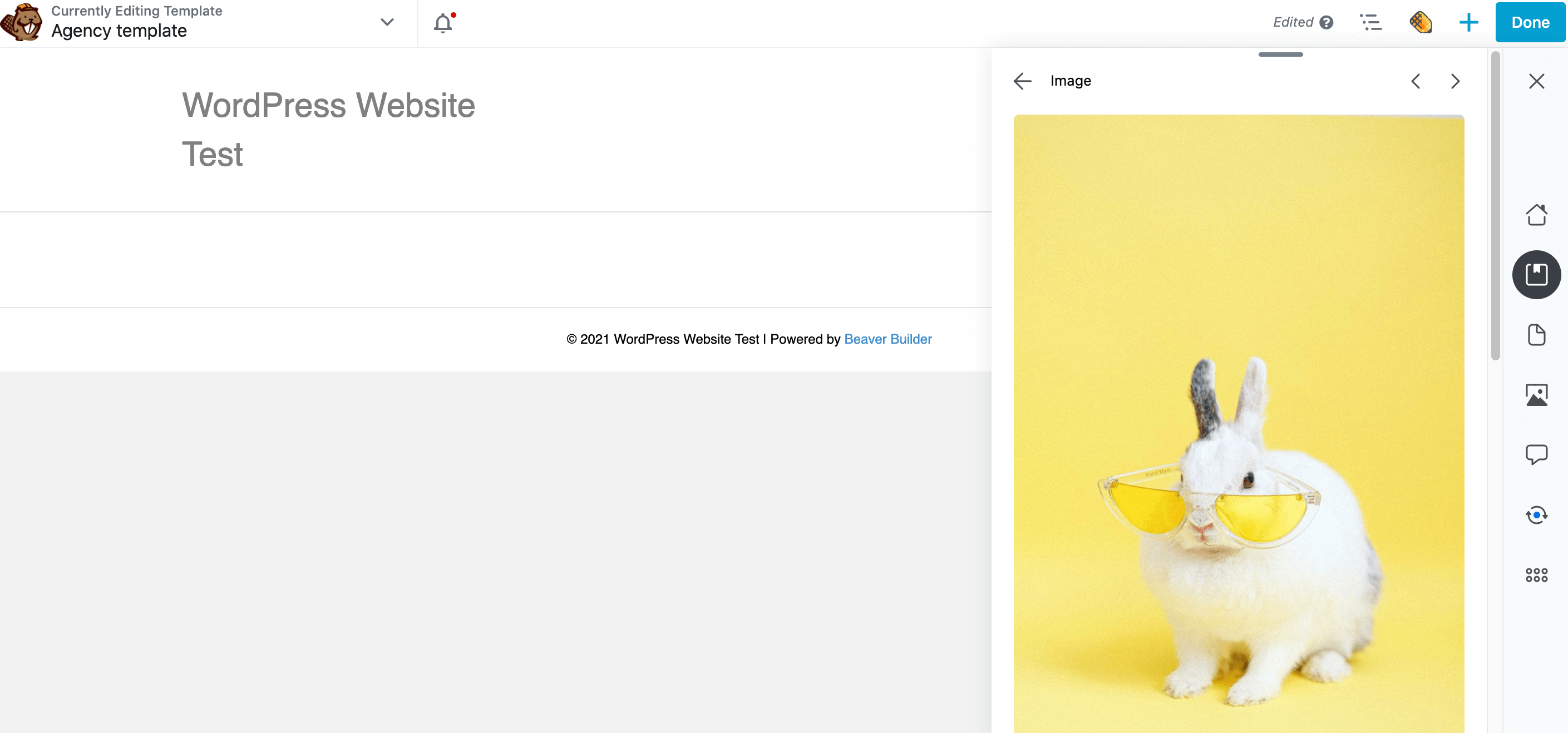
要从您的 Assistant Pro 帐户导入媒体,请打开 Assistant 面板并导航到包含您的文件的库,然后单击它以查看其资产,然后向下滚动到“图像”部分并单击图像以打开其属性:

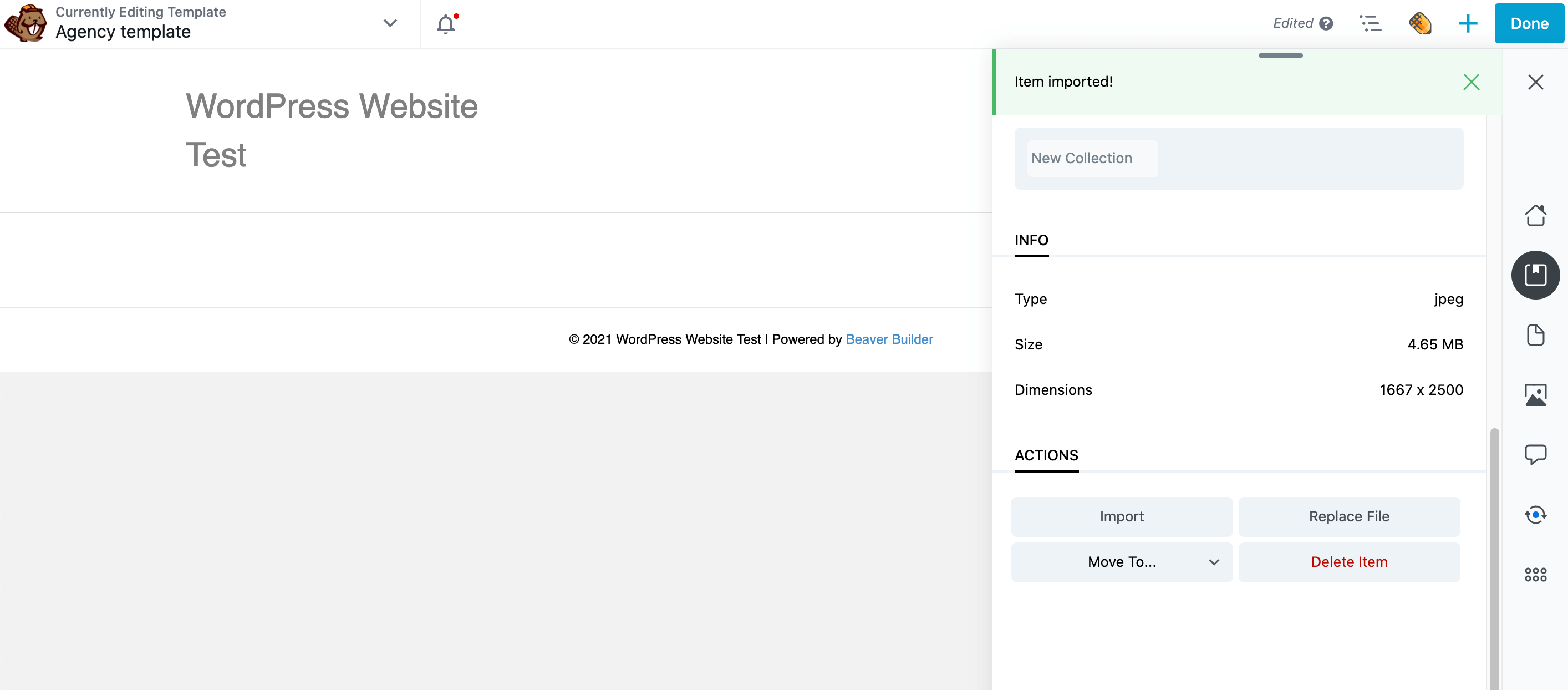
找到并选择导入按钮,将图像添加到 WordPress 媒体库。 片刻之后,您应该会看到Item Imported通知:

该文件现在将被添加到标准 WordPress 媒体库中。 您现在可以在通常使用媒体库中的图像的任何地方使用此内容。
2. 创建颜色库
颜色是强化品牌和激发访问者情感反应的有效方式。 例如,人们普遍认为蓝色是一种平静的颜色。
您还可以使用颜色将访问者的注意力吸引到您网站的最重要元素上。 例如,红色等亮色常用于号召性用语。
然而,一致性是关键。 如果您经常在不同的色调之间切换,可能会导致网站看起来不专业。
它还可能损害用户体验,因为访问者会错过通过一致颜色传达的微妙线索。 例如,如果您的所有号召性用语都是不同的色调,那么访问者可能很难发现它们。
考虑到这一点,您可能希望在 Assistant Pro 中记录最常用的颜色。 这样,您不必为了确保一致性而一直参考您的笔记或检查您以前的网站。
如果您正在与其他设计师合作,在 Assistant Pro 中记录这些颜色可以帮助您避免大量来回沟通,以获得有关客户批准的调色板的澄清。 它还可以帮助您避免由于沟通不畅而导致的设计不一致。
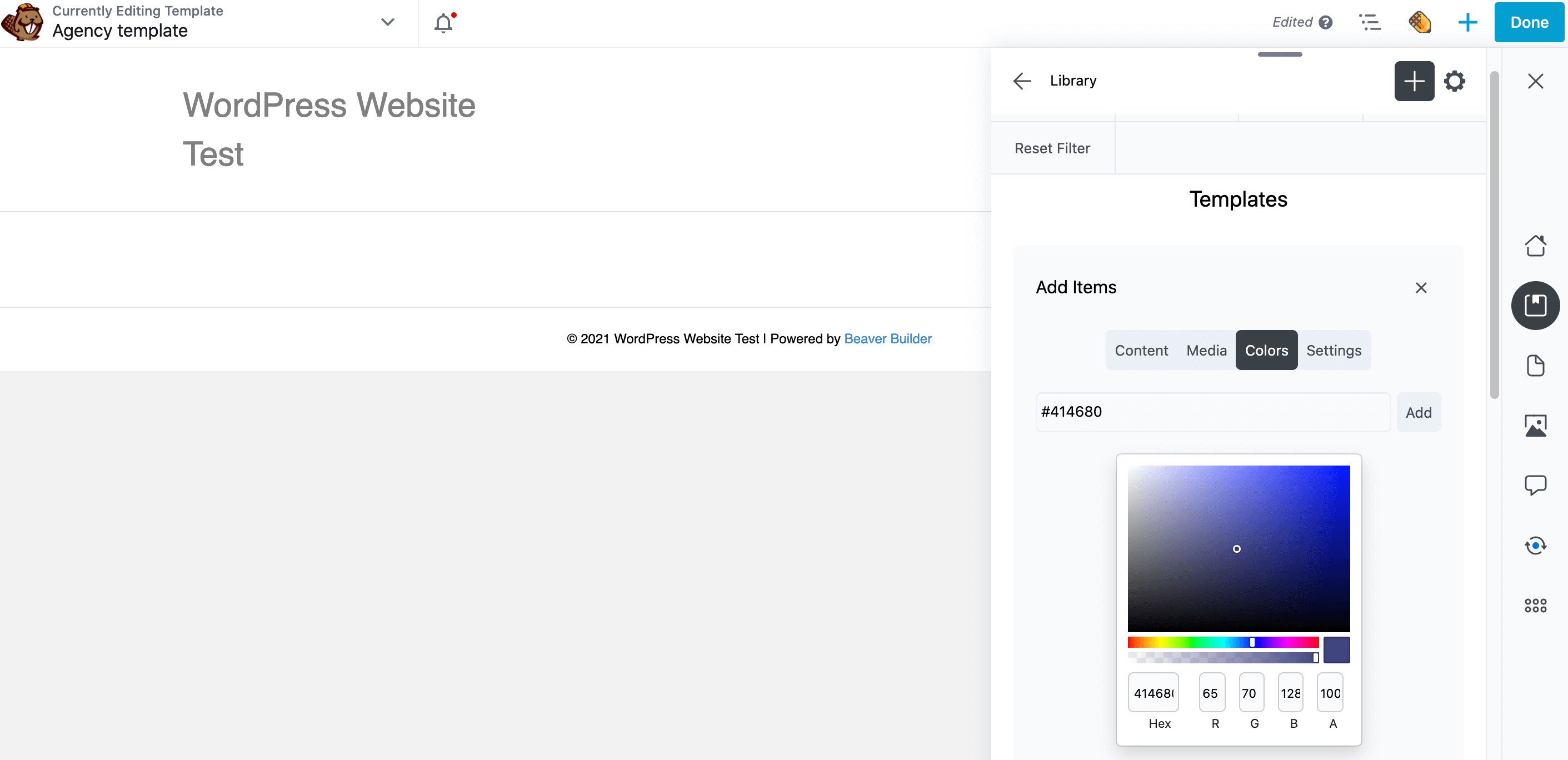
要存储颜色,请打开助手侧边栏并单击+图标。 在添加项目部分,然后单击颜色:

如果您已经记住了十六进制颜色代码,请将其直接输入到出现的弹出窗口中。 或者,您可以使用颜色选择器来创建完美的阴影。
如果您对选择感到满意,请单击添加。 此阴影现在出现在Assistant Pro 库中的新颜色部分中。
3. 分享您的 Beaver Builder 模板
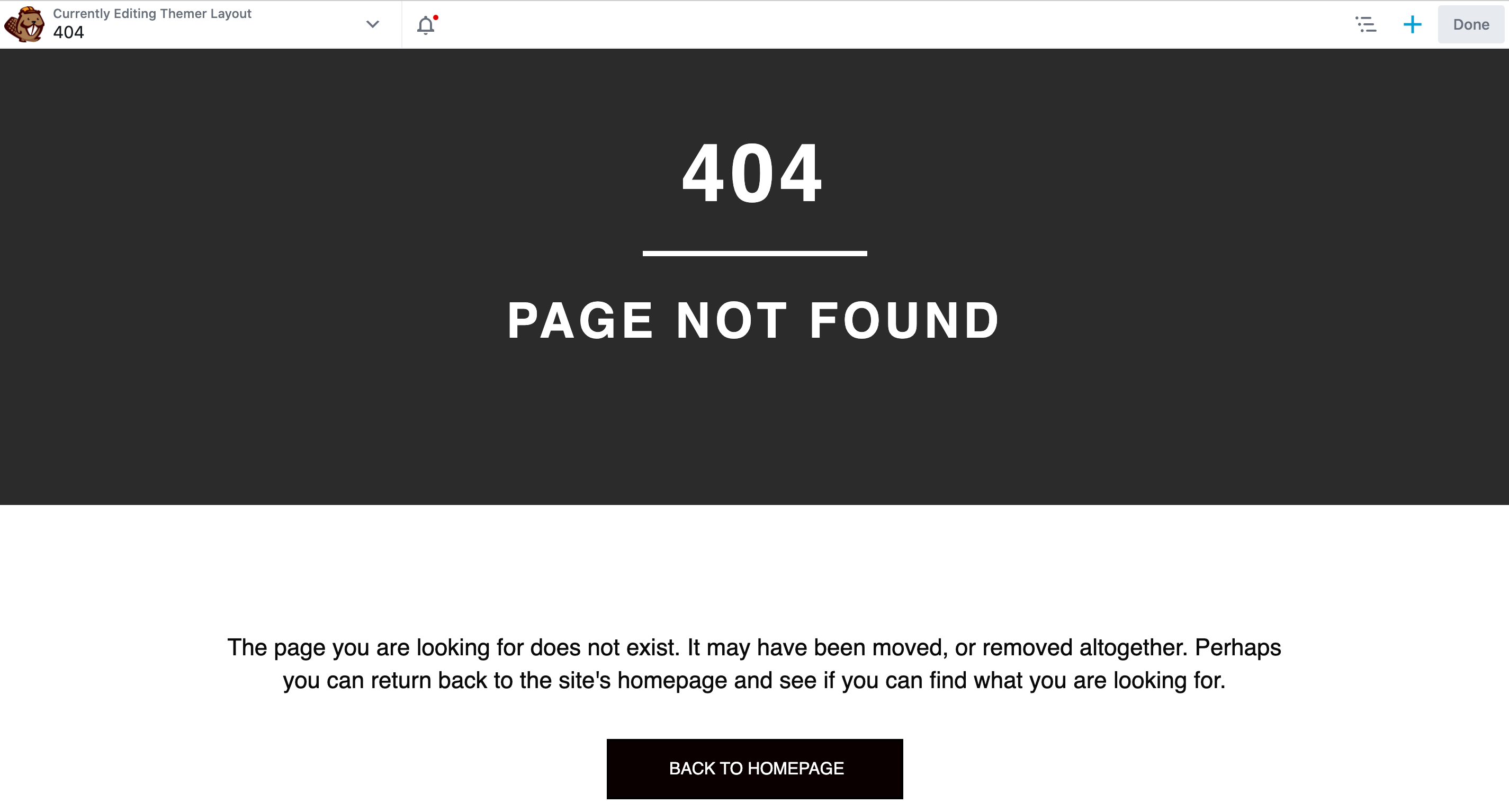
每个网站都是独一无二的,但在大多数网站中都会出现一些元素。 这包括联系表格、常见问题解答部分、博客布局和404 错误页面:

通过创建模板,您可以在多个网站上重复使用相同的设计。 这样,创建一个专业设计的网站就像加载模板、更改一些元素和添加您自己的内容一样简单。 这有助于提高您的工作效率。
使用 Beaver Builder,您可以将页面的内容区域布局保存为布局模板。 如果您有 Beaver Themer 附加插件,您可以保存适用于帖子、档案、页眉、页脚和 404 页面的 Themer 布局。
如果您经常在您的网站上使用相同的布局模板,您可以将其上传到 Assistant Pro 以使其触手可及。 如果您使用 Beaver Builder 作为页面构建器,那么除了布局模板之外,您还可以添加整个页面、帖子或保存的行、列或模块作为内容资产。
如果您作为团队的一员工作,您的同事可以将他们的模板上传到同一个库。 这是创建整个团队都可以使用的集中式设计库的一种快速简便的方法。
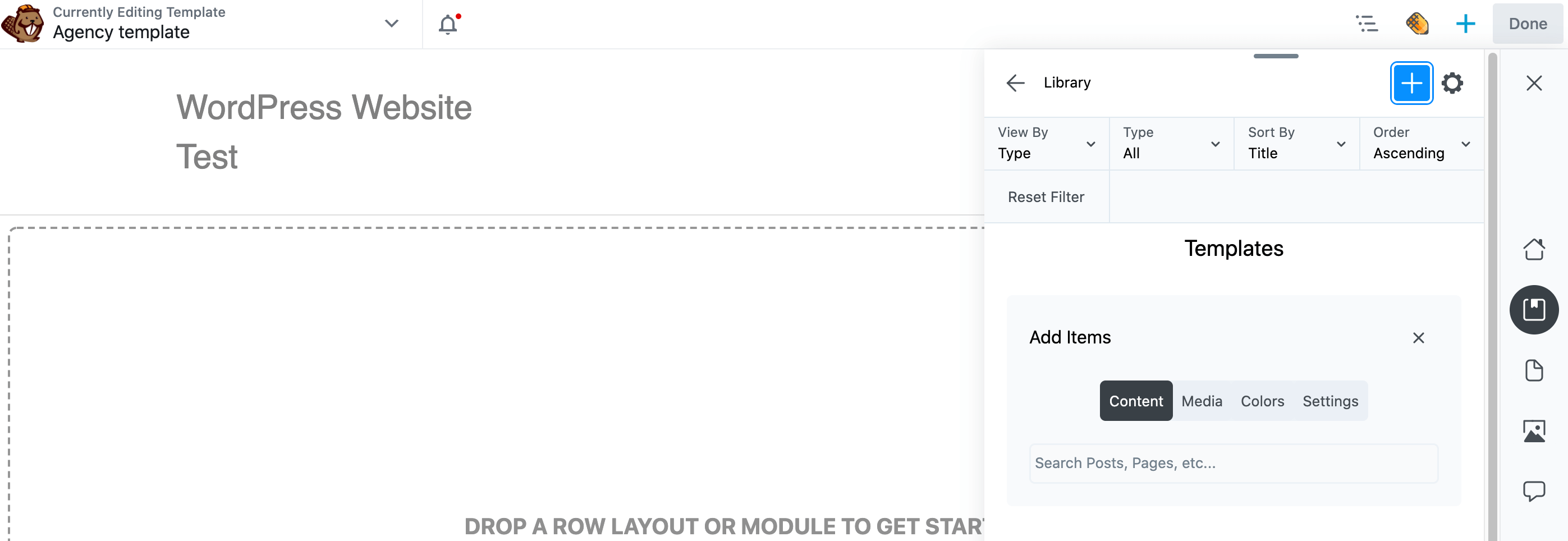
要保存模板,请打开助手侧边栏,单击库图标,然后单击+图标。 在添加项目部分,单击内容。
在搜索字段中,开始输入已保存布局模板、行、列、模块或整个页面或帖子的标题。 当它出现时单击该项目以添加它:

此内容现已添加到您的库中。 与往常一样,您可以通过Web 浏览器中的Assistant Pro 帐户访问此内容,也可以使用 Assistant 侧边栏直接在您的网站上访问此内容。
4. 记录您的 WordPress 主题设置
WordPress 定制器可让您自定义您选择的主题。 这可能包括向页脚添加小部件、创建菜单或添加标语。
如果您使用多个站点,您可能会发现自己一遍又一遍地应用相同的定制器设置。 为每个站点手动重新创建这些设置并不是对您时间的最佳利用。 为了最大限度地提高您的工作效率,将这些设置保存到 Assistant Pro 是明智之举。 然后,您只需单击几下即可将它们应用到任何站点。
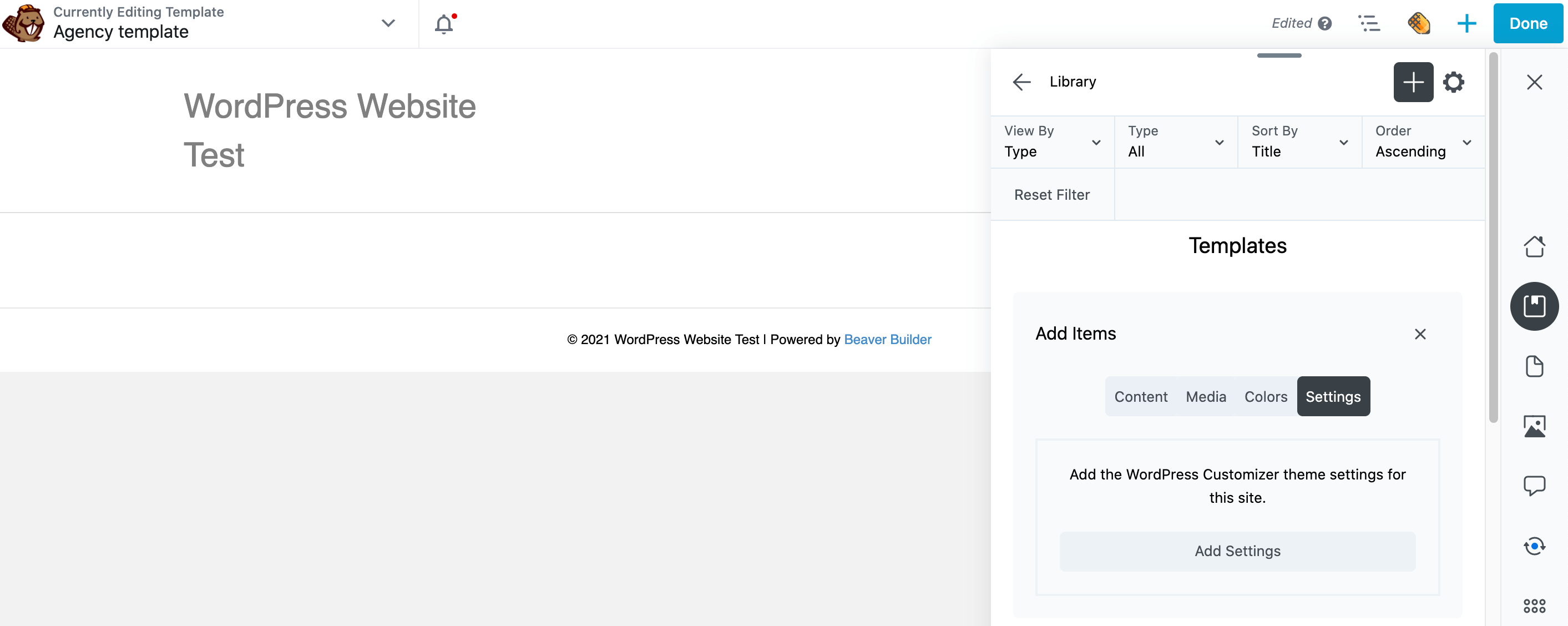
首先,打开助手侧边栏并选择要在其中保存当前主题设置的助手库。 然后单击+图标,然后单击Settings :

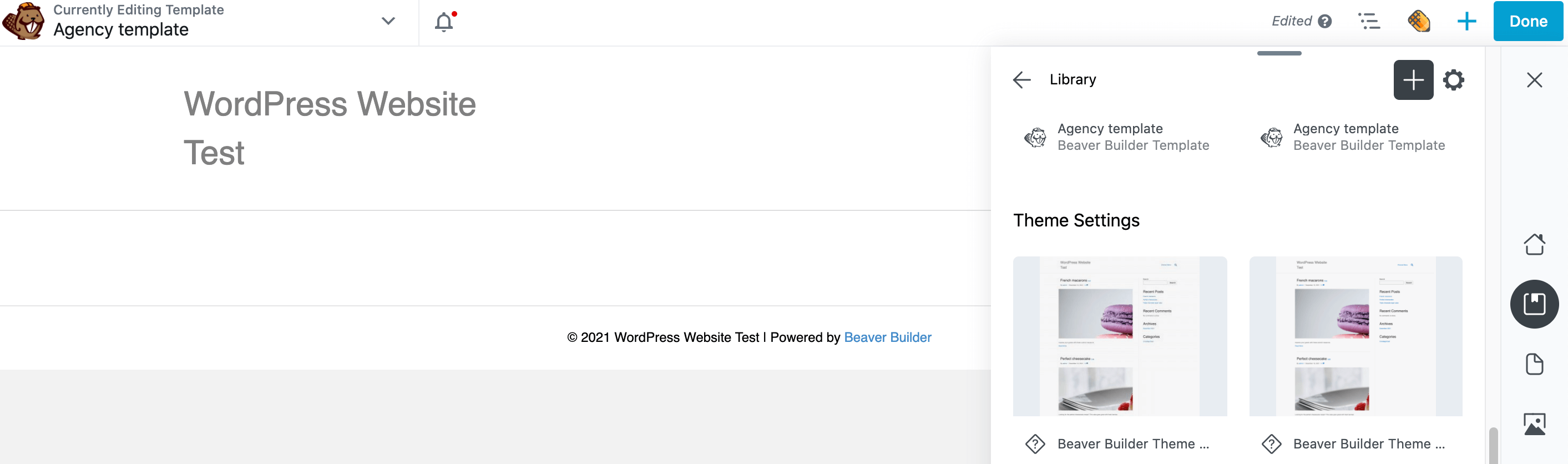
然后,只需单击“添加设置”按钮即可。 您的修改现在将保存在您选择的库中的新设置子标题下:

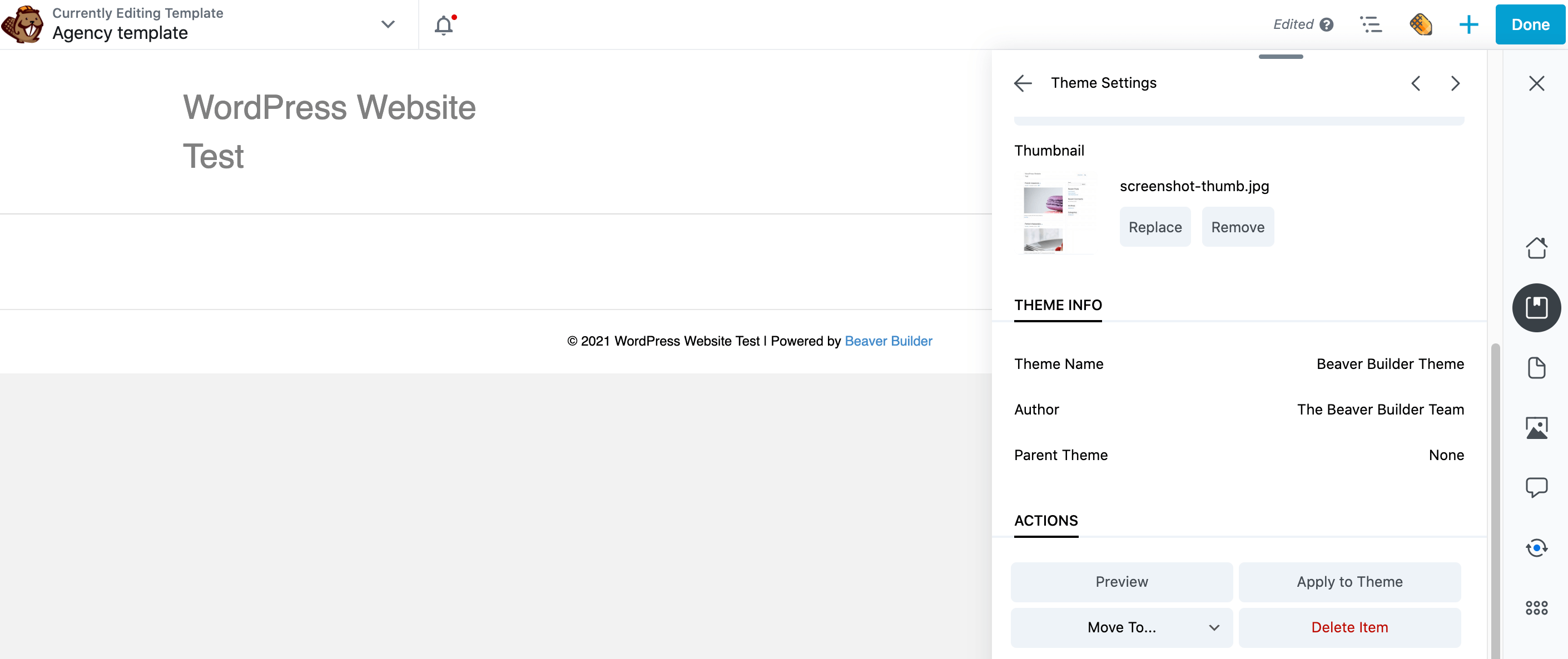
要将此设置集合应用到另一个站点,只需单击库中的资产并滚动到后续面板的底部。 有一个选项可以在应用这些设置的情况下预览您的网站:

单击预览。 Assistant 会启动一个新的浏览器选项卡,您可以在其中检查这些更改。 如果您满意,请切换回您的网站浏览器选项卡,然后单击Apply to Theme 。
结论
如果您经常创建精美的图形、布局和其他网页设计资产,您需要一种有效存储和共享这些资源的方法。 即使您是单独的开发人员,正确的工具也可以帮助您对所有创作进行分类,以便它们始终触手可及。
让我们快速回顾一下使用Assistant Pro最大化您的生产力的四种方法:
- 导出和导入媒体。
- 创建一个颜色存储库。
- 共享您的内容以用作模板:帖子、页面、自定义帖子类型、页面构建器布局模板、保存的行、列或模块以及 Beaver Themer 布局。
- 记录您的 WordPress 主题定制器设置。
您对如何在 WordPress 项目中使用 Assistant Pro 有任何疑问吗? 在下面的评论部分让我们知道!
图片来源: Alexander Dummer 、 Suzy Hazelwood 、 Arminas Raudys 、 Anna Shvets 。
