如何将 Meet The Team 页面添加到 WordPress
已发表: 2023-02-16你想在你的 WordPress 网站上添加一个 meet the team 页面吗?
通过您网站上的“与团队见面”页面或部分,访问者可以更多地了解您的小型企业背后的团队。 这可以帮助您在潜在客户看来更专业、更透明和更值得信赖。
在本文中,我们将逐步向您展示如何在您的 WordPress 网站上创建团队见面会页面。
- 为什么在您的网站上有一个与团队见面的页面?
- 认识团队页面示例
- 您如何在 WordPress 中创建与团队见面的页面?
为什么在您的网站上有一个与团队见面的页面?
在您的 WordPress 网站上拥有高质量的团队见面会页面可以带来几个好处:
- 个性化: “与团队见面”页面可让您展示您的企业或创意机构背后的人员,让您的观众感觉更加个性化和平易近人。
- 透明度:通过展示团队成员的面孔和背景,您展示了对业务实践的开放和信任。
- 建立信任:介绍您的团队成员有助于与您的听众建立信任和信誉,特别是如果您提供传记信息和专业证书。
- 员工士气:展示您的团队成员可以提高员工士气,因为他们感到被您的组织或数字机构认可和重视。
- 改进的搜索引擎优化 (SEO):包括具有独特内容的各个团队成员页面也可以改进您网站的搜索引擎优化,因为它为搜索引擎提供了额外的页面以进行索引。
总之,团队见面会页面可以提高您网站的个性化、透明度、信任度、员工士气和 SEO。
认识团队页面示例
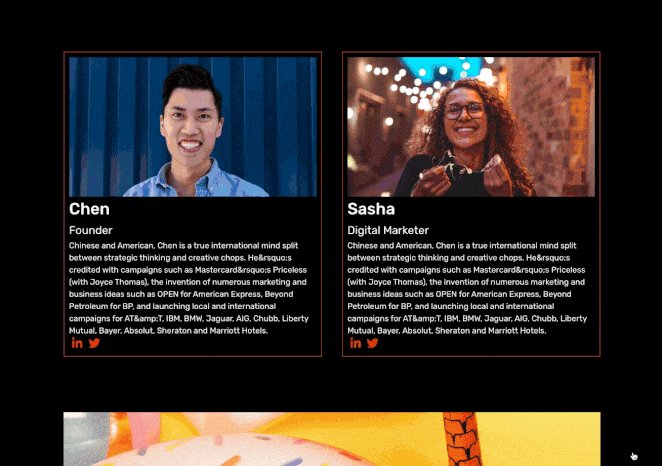
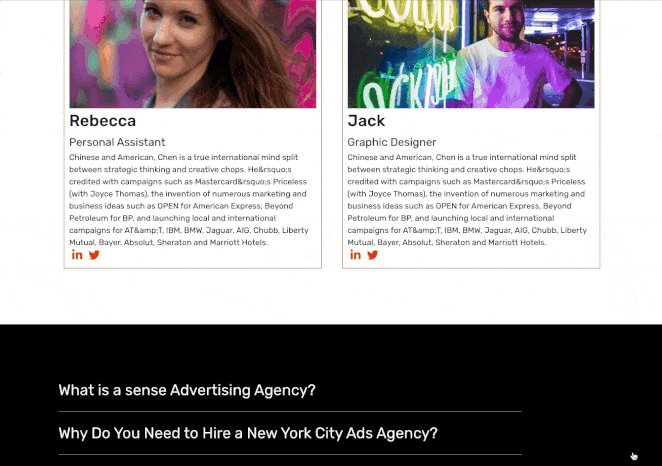
如果您需要有关有效团队页面外观的示例,那么您来对地方了。 您将在下面找到一些优秀的团队页面示例,以激发您的网站设计灵感。
1. 令人敬畏的动机

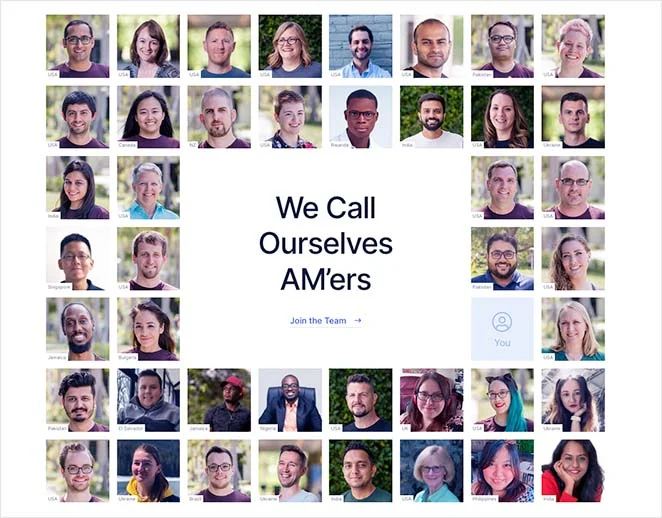
Awesome Motive 在其主页和关于页面上包含团队部分,以帮助网站访问者了解公司的文化和精神。 团队部分以个人团队成员个人资料图片的网格和突出显示该成员在全球位置的标签为特色。
这种方法的好处是它展示了公司的核心方面之一——它是一个全球分布的团队。
2. 数字果酱

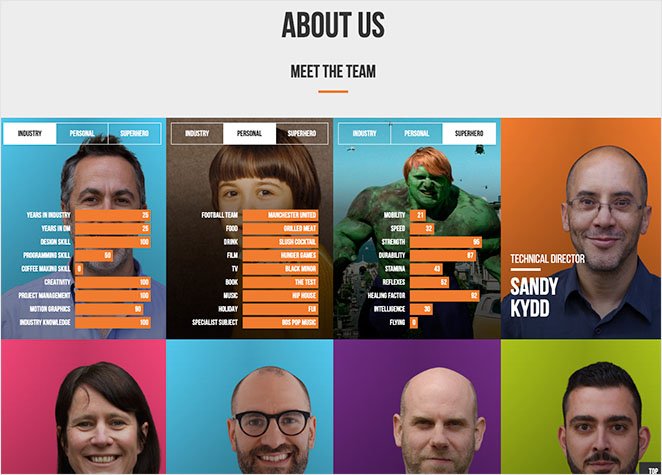
屡获殊荣的数字营销机构 Digital Marmalade 有一个创意团队页面,设计有趣且充满活力。 团队头像再次显示在与网页设计相匹配的统一网格中。
但是,此页面设计的不同之处在于动画效果。 不是将访问者引导到不同的页面,而是每张图像翻转以显示一个选项卡式布局,其中包含有关成员行业、个人和超级英雄详细信息的信息。
3. 易趣

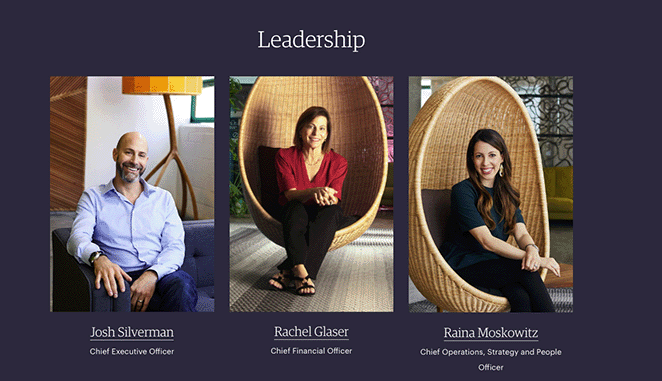
Etsy 的团队页面展示了其领导团队的高质量图片。 每个头像都包含个人姓名和职位,单击它时,您将前往专门的页面以了解更多信息。
页面的下方是一个巨大的部分,其中包含公司其他员工的个人团队照片。 当您将光标悬停在每张图片上时,它会产生聚光灯效果,使图像脱颖而出。
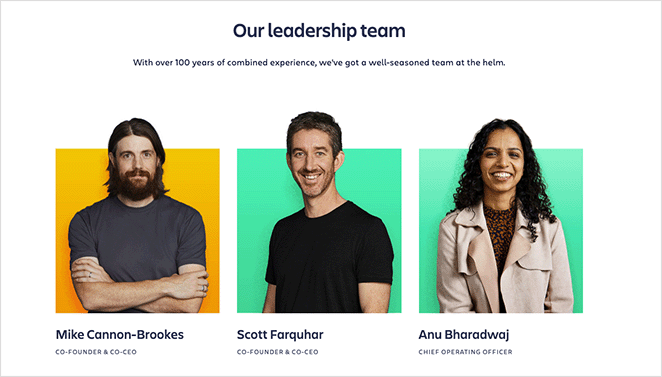
4.阿特拉斯

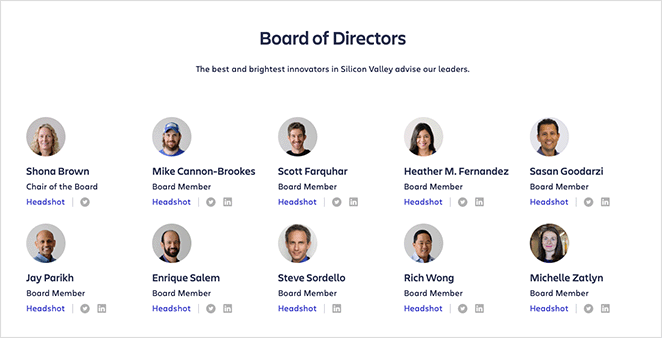
Atlassian 的“认识我们的团队”页面也有 2 个团队部分,分别介绍其领导层和董事会。 领导力部分对每张爆头都有悬停效果,当你点击每张照片时,你会看到一个弹出窗口,其中包含更多信息和社交媒体链接。
董事会部分包含较小的团队照片、姓名、职位以及指向他们的 Twitter 和 LinkedIn 个人资料的链接。

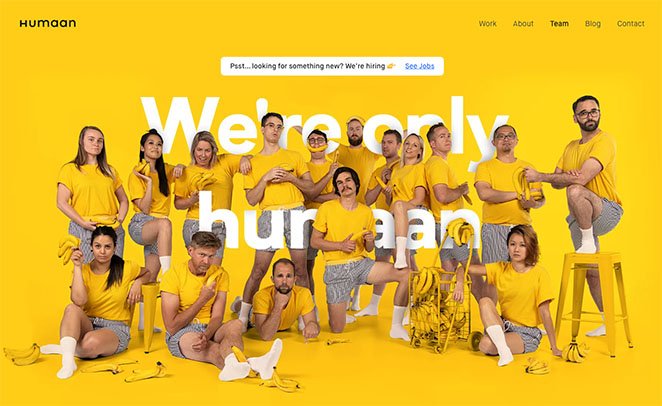
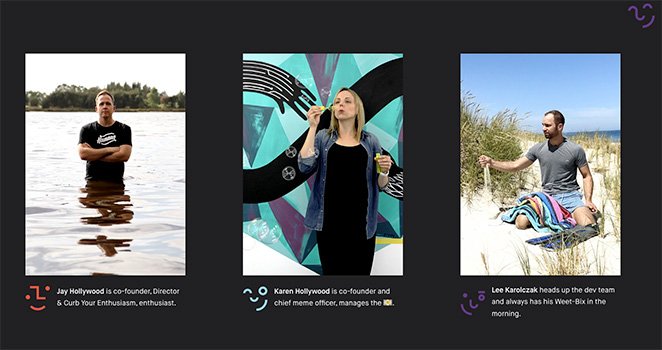
5. 胡曼

我们喜欢这个来自创意平面设计机构 Humaan 的团队页面示例。 它有一个有趣和古怪的设计,完美地反映了公司的个性。
每个团队成员的照片都是带有简短名称和描述的 GIF 动画。 登录页面还包括更多团队照片和联系信息。

现在您已经很好地了解了吸引人的团队会议页面的外观,让我们学习如何为您的 WordPress 网站制作一个。
您如何在 WordPress 中创建与团队见面的页面?
在 WordPress 中创建团队见面会页面的最简单方法之一是使用拖放式页面构建器。 当然,您可以使用默认的 WordPress 块编辑器来构建您的团队页面,但您会发现它缺少设计最佳页面的自定义选项。

像 SeedProd 这样的 WordPress 页面构建器包含无数自定义功能,无需 CSS 或 HTML 即可轻松定制页面的每个部分。 此外,它们还有一个可视化用户界面,可让您实时查看设计更改。
SeedProd 特别提供以下强大功能:
- 可视化拖放页面构建器
- WordPress 主题生成器
- 移动响应页面模板
- 点击式自定义选项
- 实时移动预览
- 即将推出和维护模式
- 电子邮件营销整合
- 内置订户管理
- 以及更多。
由于这些初学者友好的功能,我们将使用 SeedProd 在 WordPress 中创建一个与团队见面的页面。 因此,请按照以下步骤深入研究。
步骤 1. 安装并激活 SeedProd
首先,前往 SeedProd 的定价页面开始使用并将插件下载到您的计算机上。 接下来,您需要在您的 WordPress 网站上安装该插件。
如果您需要这方面的帮助,您可以查看我们关于安装 SeedProd 插件的说明。 本指南还将向您展示如何激活您的 SeedProd 许可证以解锁您的高级功能。
第 2 步。选择一个 WordPress 模板
安装 SeedProd 后,您需要决定如何自定义您的 WordPress 站点。 您可以创建一个新的 WordPress 主题来替换您当前的网页设计,也可以使用页面构建器制作单独的登录页面。
如果您想采用这种方法,您可以按照以下步骤使用 SeedProd 创建登陆页面。
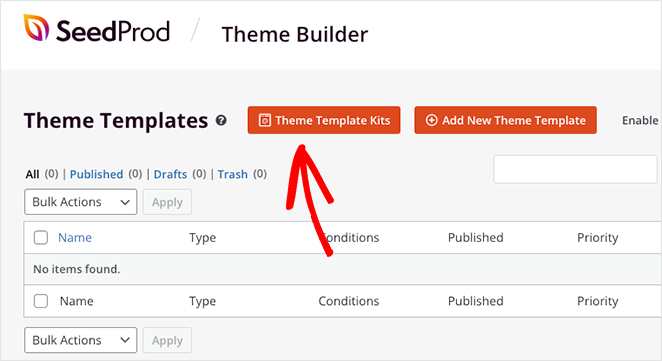
对于本教程,我们将使用 Theme Builder 立即构建一个完整的网站设计,然后使用拖放编辑器自定义主题的每个部分。 要继续,请前往SeedProd » Theme Builder并单击Theme Template Kits按钮。

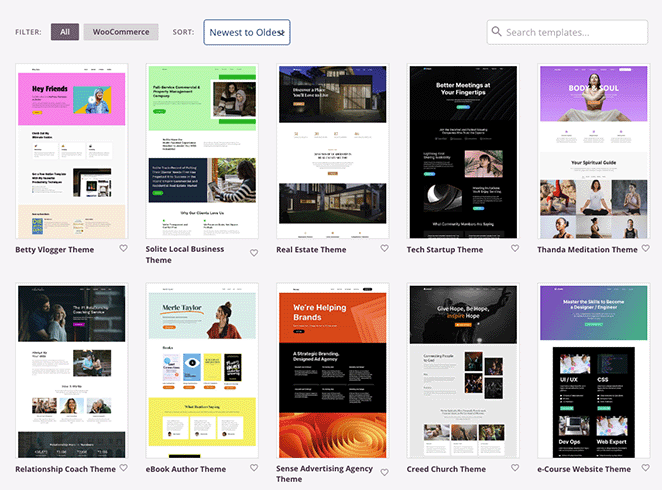
在接下来的屏幕上,您会发现各种网站模板,其中包含构建完整 WordPress 网站所需的一切。 您可以通过单击下拉菜单或使用搜索框按关键字查找模板来过滤它们。

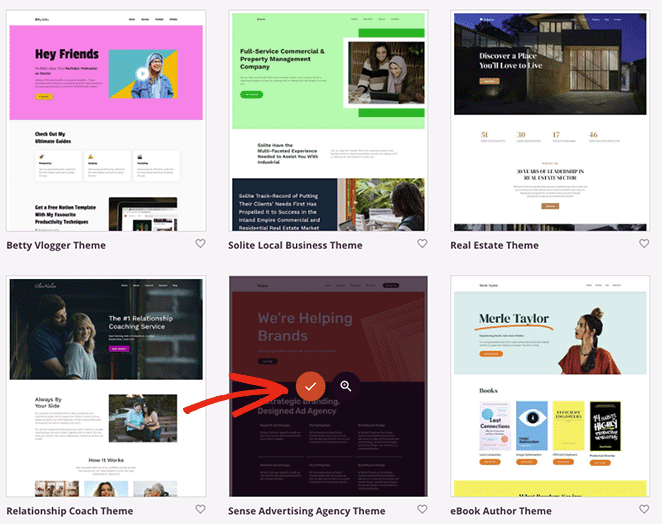
当您找到喜欢的模板时,将鼠标悬停在它上面并单击复选标记图标。

SeedProd 将立即导入模板并在 Theme Builder 仪表板上显示其所有部分。


如您所见,每个模板部分都是完全可定制的。 您还可以更改每个模板的条件,以便它们只显示在您希望它们出现的位置。
例如,您可以制作多个侧边栏模板,并只在您网站的特定部分显示它们。
步骤 3. 创建团队页面
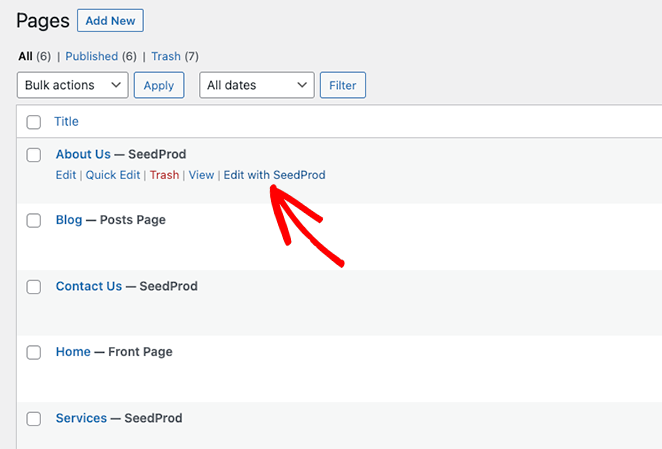
现在继续访问页面»所有页面屏幕。 在此页面上,您将看到网站工具包随附的不同内容页面,例如服务、联系方式、工作、博客等。
对于本指南,我们将自定义“关于我们”页面并将其转变为与团队见面的页面。 为此,请单击“使用 SeedProd 编辑”链接。

第 4 步。自定义您的团队见面会页面
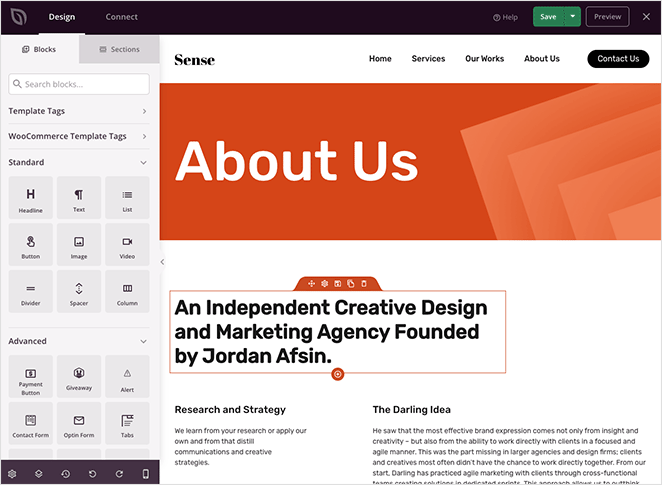
该页面将在 SeedProd 的拖放构建器中打开,右侧是实时预览,左侧是块、部分和设置。

您可以在这里编辑您的团队页面并自定义其设计。 这样做非常容易; 单击预览中的任何设计元素,其设置将在屏幕左侧打开,供您编辑。
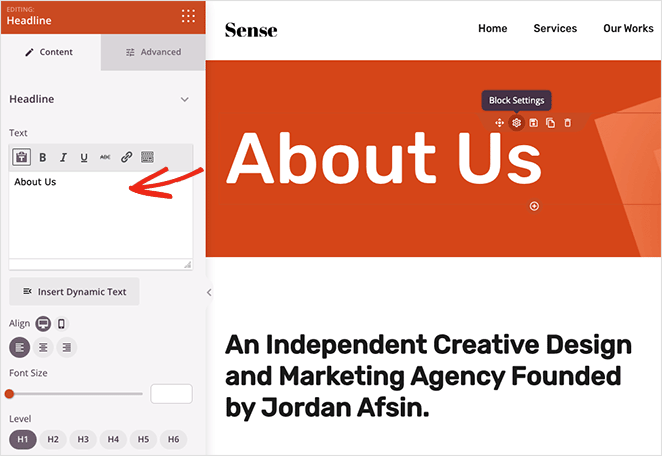
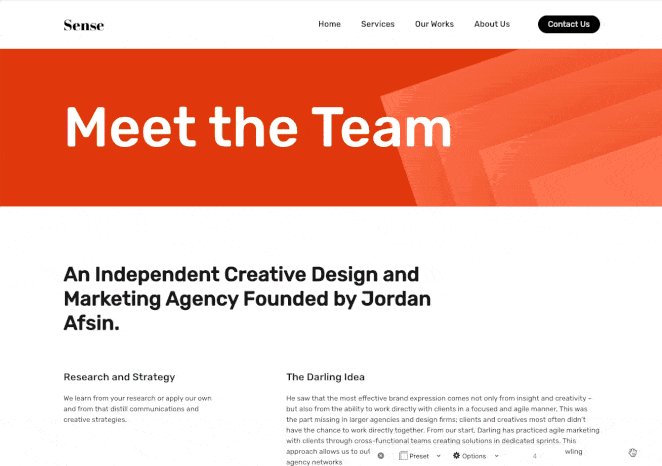
例如,您可以单击标题元素并将标题更改为左侧文本框中的“与团队会面”之类的内容。

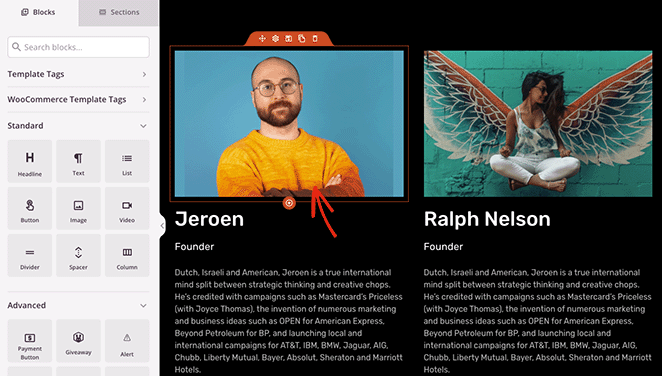
如果向下滚动页面,您会看到此模板已包含团队成员信息部分。

但是,这些部分使用多种设计元素,包括图像、标题和文本块。 您可能希望向这些区域添加更多信息,例如指向每个人的社交媒体帐户的链接。
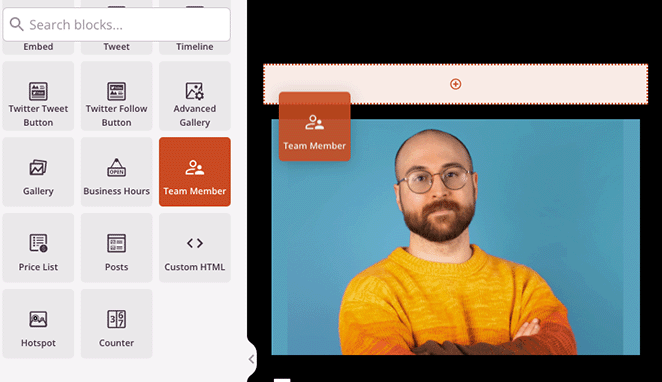
这就是我们将用 SeedProd 的团队成员块替换此部分的原因。 只需将块从左侧边栏中拖到页面上的适当位置即可。

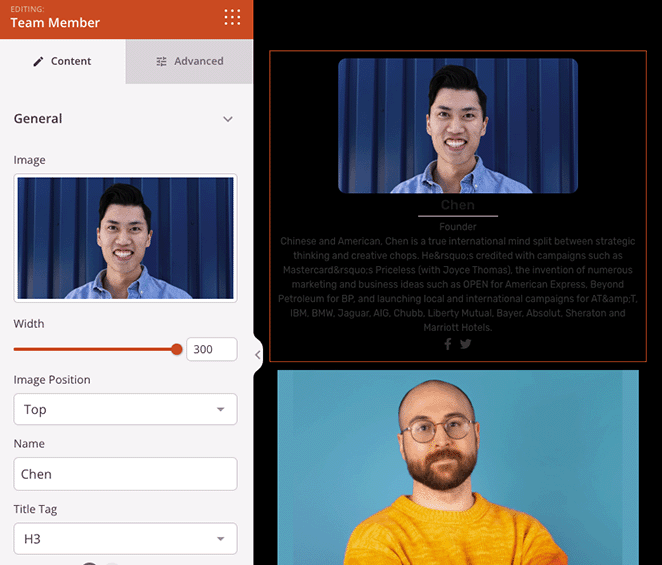
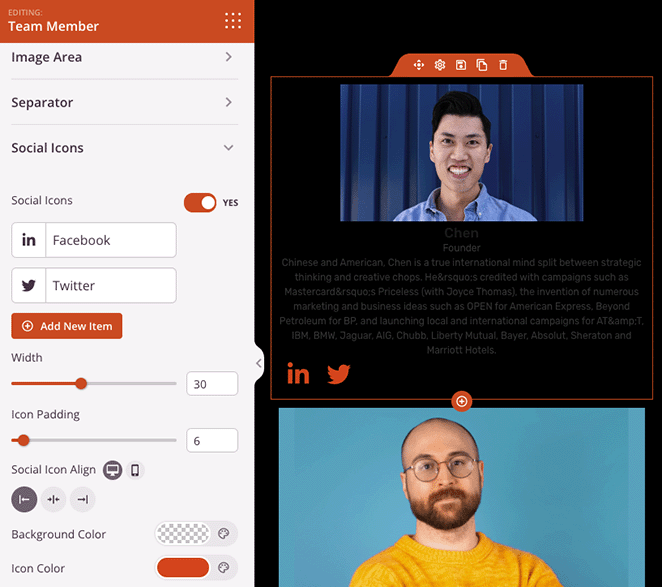
从那里,您可以自定义块设置以包括有关您的团队的详细信息。 您可以上传头像、添加头衔或职位,并提供包含更多信息的描述。

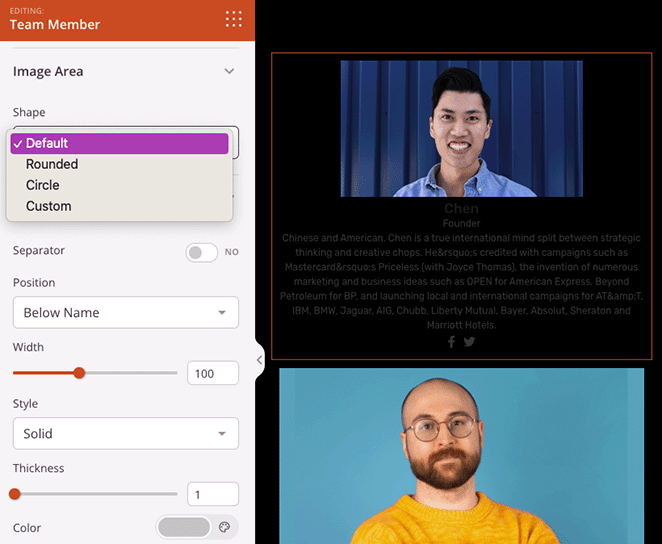
进一步的设置包括更改图像形状和自定义或隐藏分隔符。

此外,您可以添加每个团队成员的社交媒体链接,以便访问者可以查看他们的社交更新。

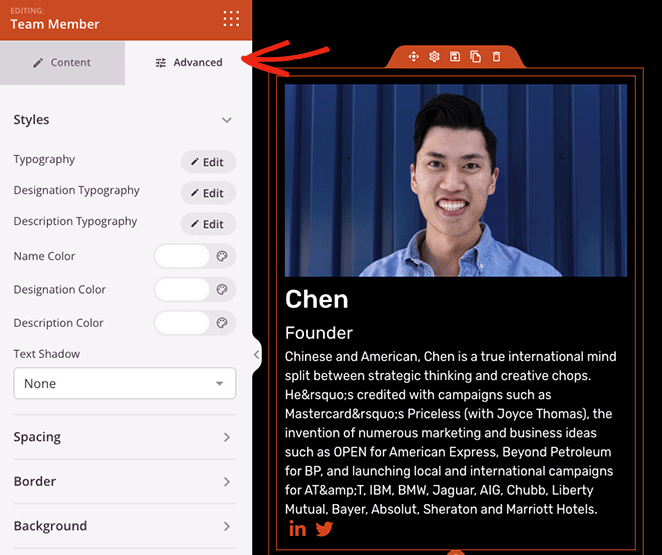
如需更多自定义选项,请单击“高级”选项卡。 您可以在此处更改不同文本元素的大小和颜色、调整块的背景颜色、添加边框、间距等。

现在让我们为团队的其他成员添加更多团队成员块。
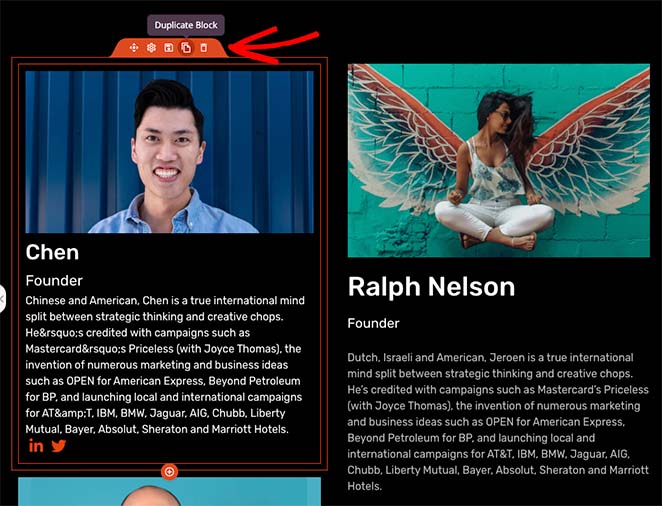
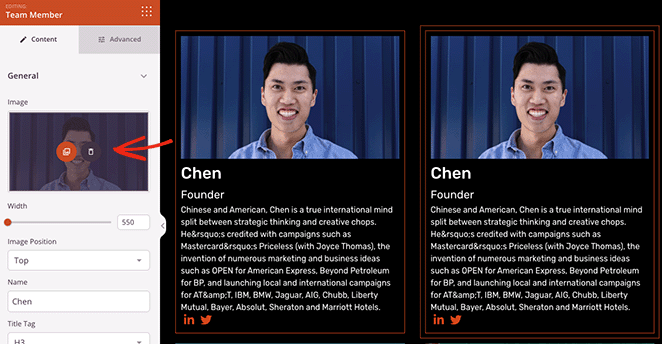
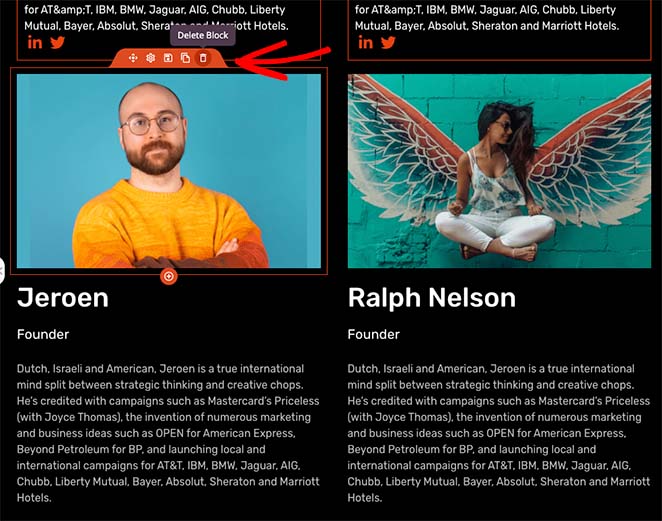
然而,为了加快这个过程,您可以将鼠标悬停在刚刚创建的块上,然后单击复制图标。 块的精确副本将出现在带有您独特自定义的原始块下方。

从那里,您可以将它拖到任何地方,然后单击以添加有关下一个团队成员的信息。

对其他团队成员重复此步骤。 当您对自己的设计感到满意时,您可以继续并通过单击垃圾桶图标删除不再需要的任何块。

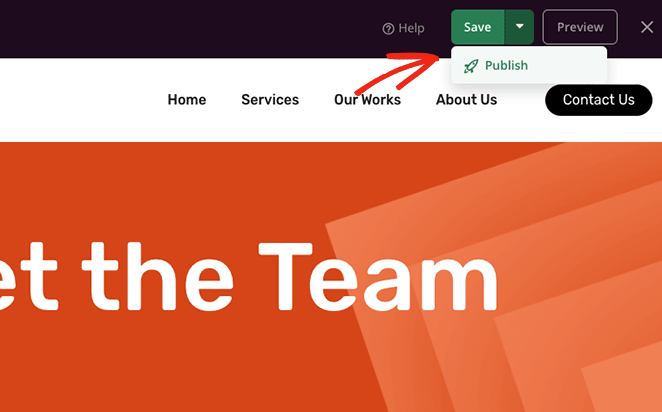
现在您可以单击页面顶部的“保存”按钮来保存您的更改。 如果您的页面尚未发布,您可以单击下拉菜单并选择Publish 。

如果您使用登陆页面生成器制作团队页面,则无需执行任何更多步骤。 您的页面应该在您的网站上有效。
但是,如果您使用主题生成器,则需要自定义站点的其余部分,包括博客页面、主页、页眉、页脚和任何其他部分。
之后,您可以按照下面的最后一步发布您的主题。
第 5 步。在 WordPress 中发布您的团队成员页面
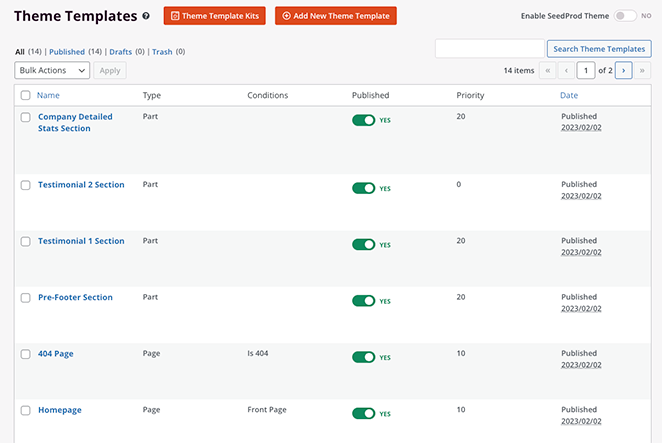
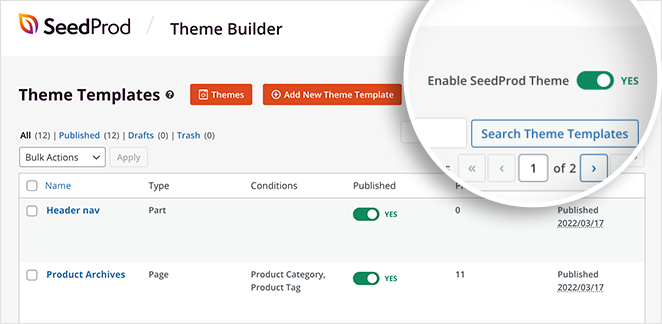
从您的 WordPress 仪表板,导航至SeedProd » Theme Builder并找到启用 SeedProd 主题开关。 现在单击切换按钮,直到它显示“是”。

您的新 WordPress 主题现已在您的网站上发布。 现在您可以访问您的团队成员页面以查看其外观。

恭喜!
在本教程中,您学习了如何在 WordPress 中创建团队见面会页面。 现在您可以提高公司的信任度、信誉度和转化率。
使用 SeedProd,创建任何 WordPress 页面都毫不费力。 其对初学者友好的界面和广泛的自定义选项使任何企业无需代码即可构建完美的 WordPress 网站。
在您开始之前,您可能还会喜欢这个有用的 WordPress 最佳商务电话系统列表。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。