如何在 WordPress 中创建“认识团队”页面
已发表: 2023-04-21如果您经营一家小型企业,在您的网站上创建一个团队见面会页面可以帮助您显得更加平易近人。 此外,您还需要突出每位员工的技能,以向潜在客户表明你们都是该领域的专家。 但是,您可能不知道如何让您的整个团队脱颖而出。
幸运的是,您无需成为网页设计师即可创建有效且美观的团队见面会页面。 通过查看一些现实生活中的示例并遵循一些简单的建议,您应该能够设计出引人入胜的个人资料并以最佳方式展示您的员工。

在这篇文章中,我们将检查一些有影响力的 meet the team 页面。 然后,我们将分享一些技巧,帮助您将自己的团队置于聚光灯下。 让我们开始吧!
有效会见团队页面的好例子
与任何类型的网页设计一样,在创建团队页面之前查看一些现实生活中的示例是个好主意。 当然,您的目的不是要创建其他页面的副本,而是要从它们中汲取灵感并实现它们的一些最佳功能。
考虑到这一点,让我们看看一些具有强大的团队部分的网站。
- 名人
- 数字果酱
- 胡曼
- 咸石
- 文本
- 数码原片
- 电浆
- 人群
- FCINQ
- 侧
1. 名人
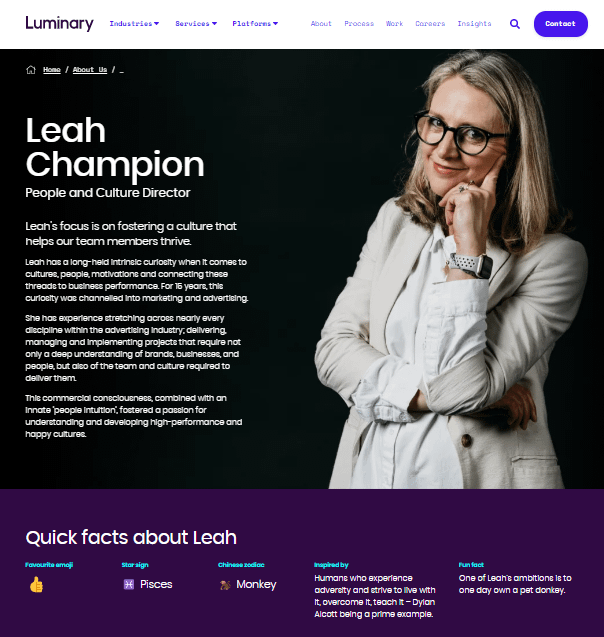
Luminary 是一家拥有相当庞大团队的数字代理机构。 该网站以黑色背景的个人资料照片网格显示所有成员:

用户可以单击任何照片以了解有关该特定团队成员及其专业领域的更多信息:

如您所见,档案非常详尽,提供了有关员工专业背景和价值观的信息。 然而,还有一个“速览”部分突出了每个成员的个性特征。
这个例子向我们展示了您可以创建档案来激发对您经验丰富的员工的信任,同时还可以通过有趣的事实注入一些非正式的信息。
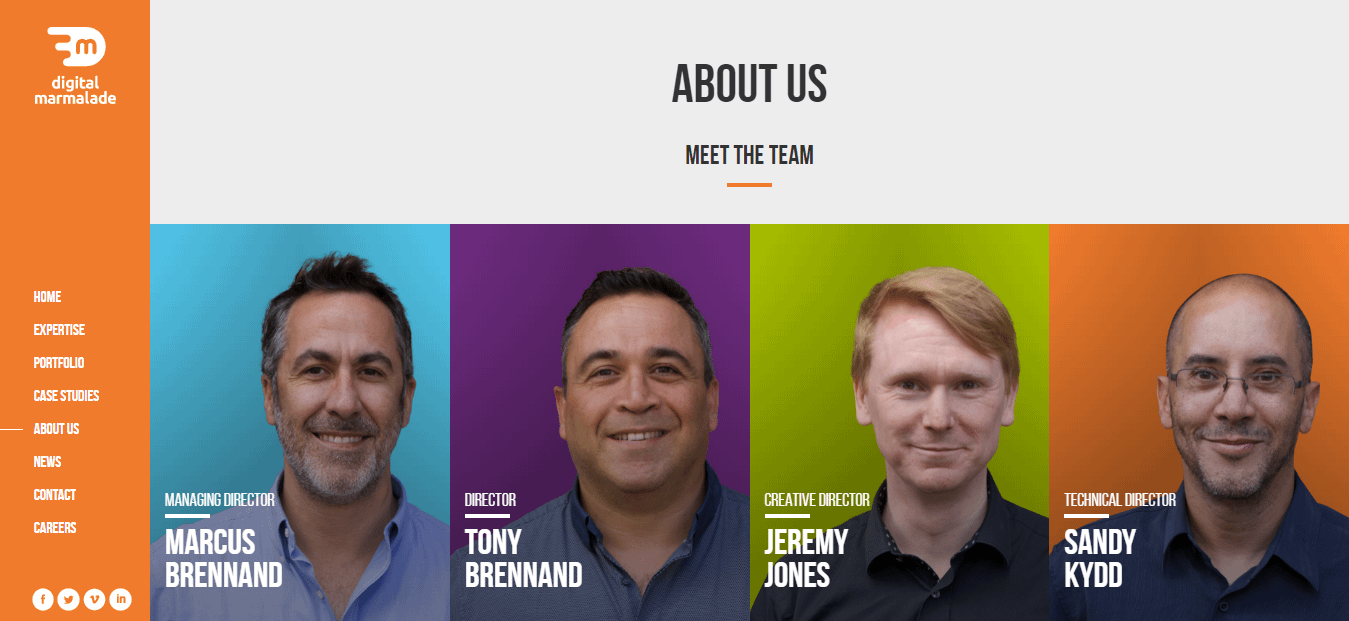
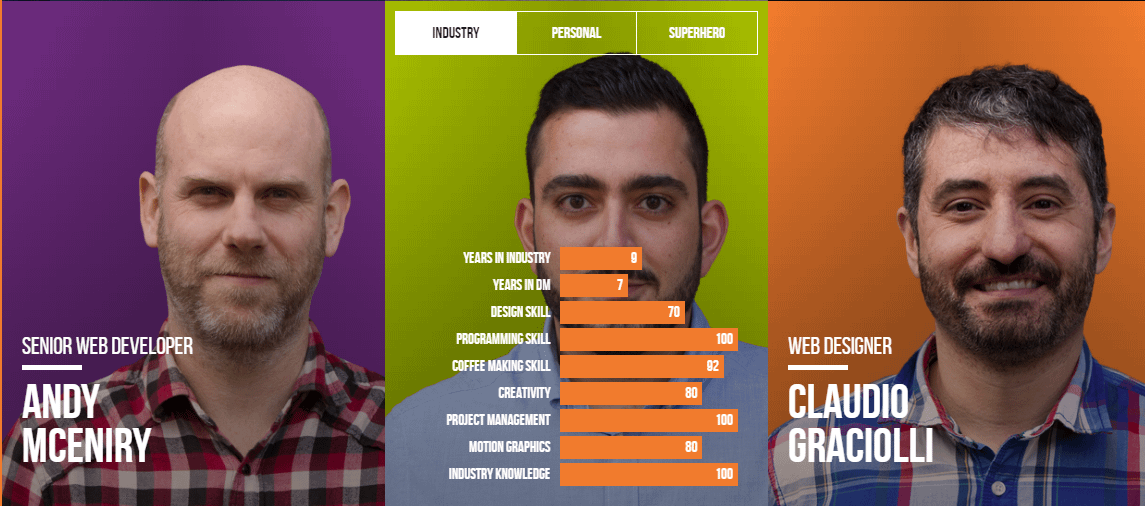
2. 数字果酱
接下来,让我们看一下来自数字代理站点的另一个示例。 再一次,我们有一个包含团队成员头像的照片库:

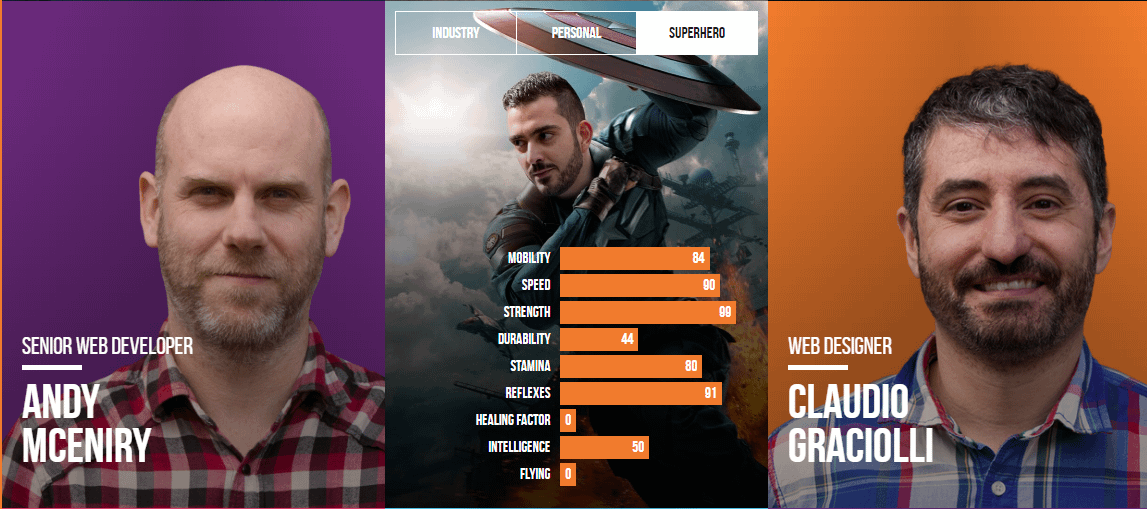
然而,Digital Marmalade 使用彩色背景使页面更有趣。 此外,它还使用活页卡展示每位员工的信息。 单击照片后,您将获得有关该团队成员的一些关键指标和评分:

该页面还通过列出每个人的一些个人喜好和超能力来融入乐趣和幽默。 这些照片附有一张童年照片和一张虚构的英雄形象,上面叠加了员工的脸:

如果您经营一家数字或营销机构,在您的团队页面中使用互动元素可以向潜在客户表明您有能力创建独特的内容。
3. Humaan
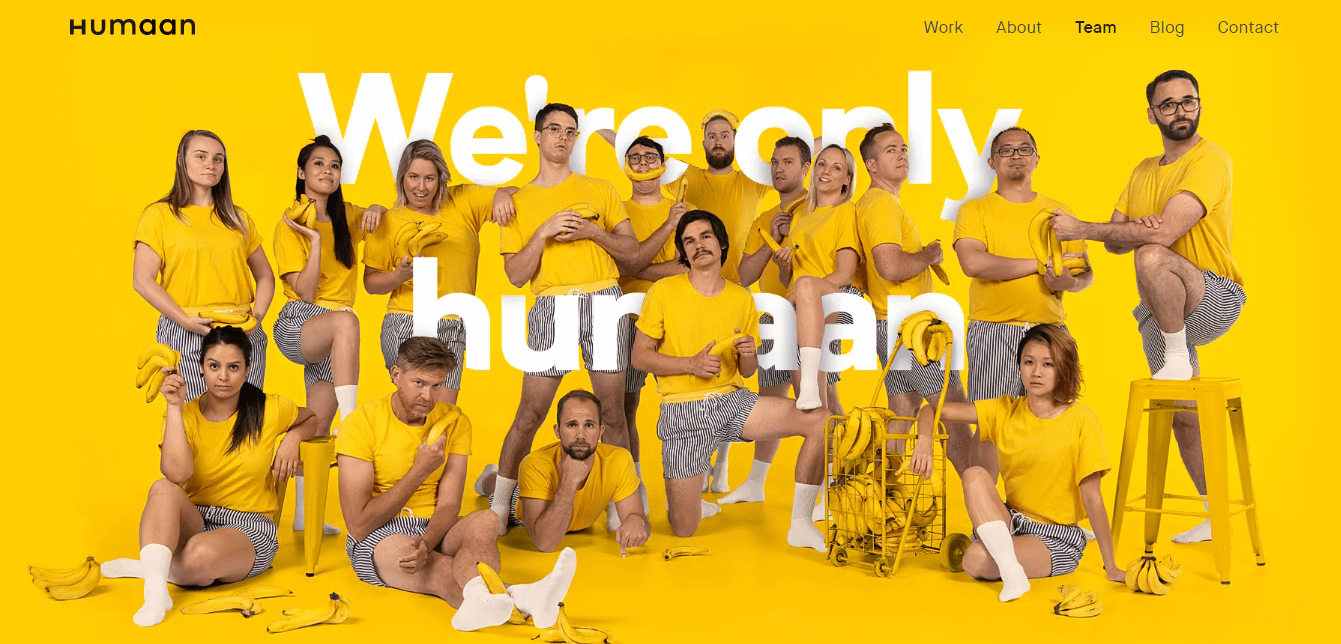
Humaan 的 meet the team 页面既有趣又随意,其中有一个与公司品牌形象相符的英雄部分:

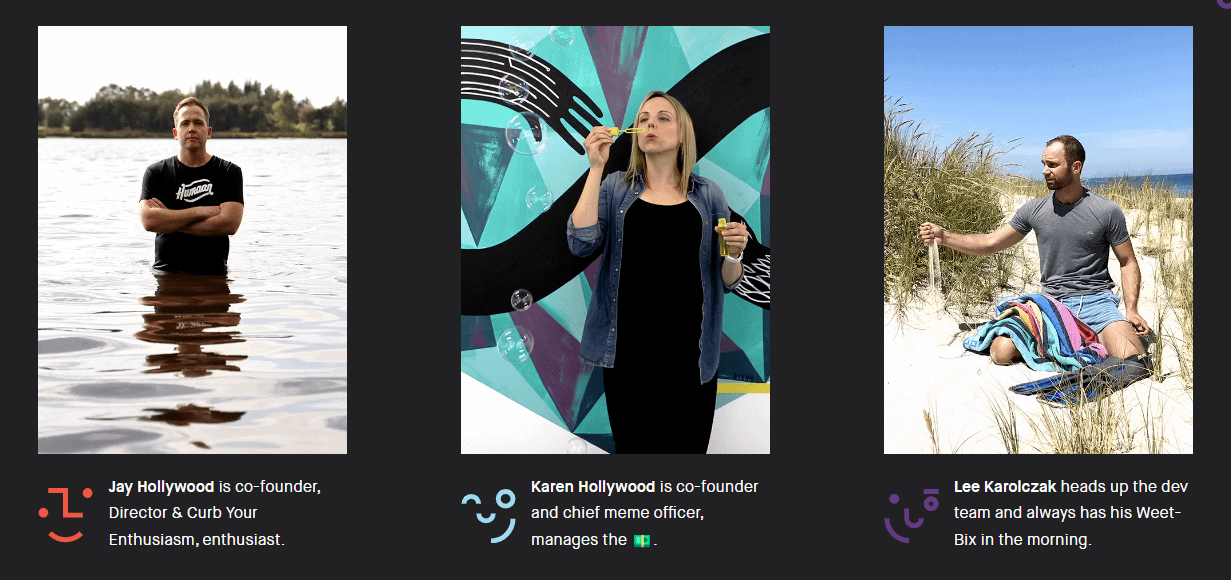
此外,它使用 GIF 而不是传统的头像,并且每个配置文件都包含一句话署名:

如本示例所示,您无需创建详尽的配置文件即可产生影响。 一个简单的描述和一个有趣的图像就足以传达您团队的个性和专业知识。
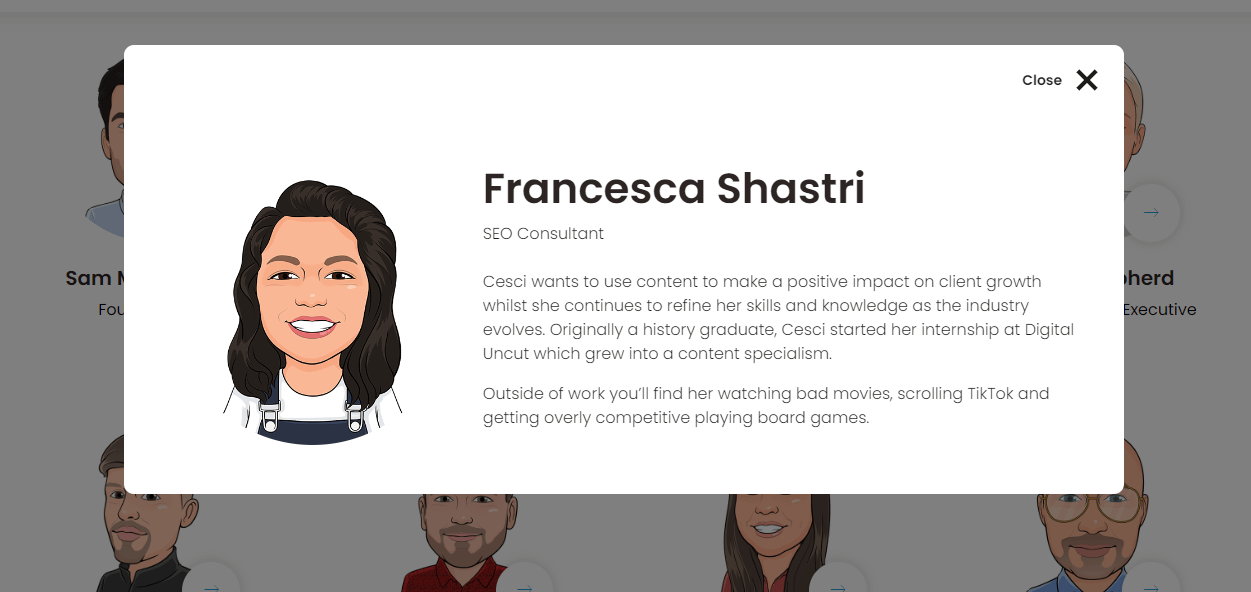
4. 咸石
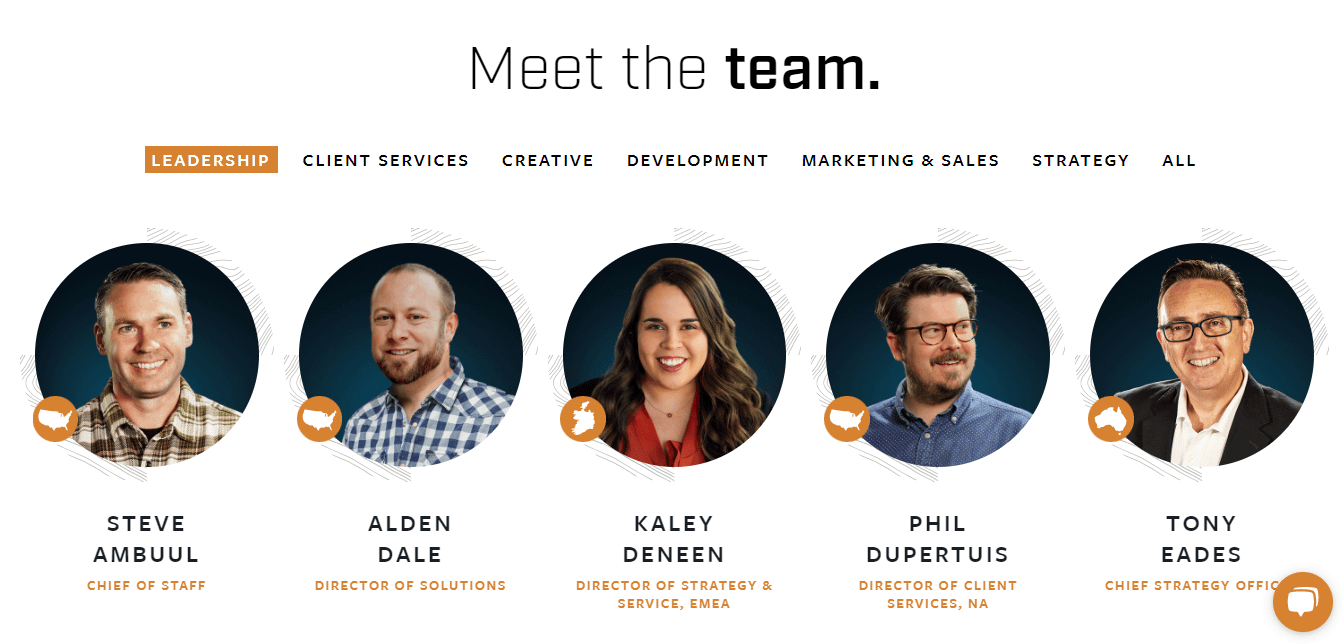
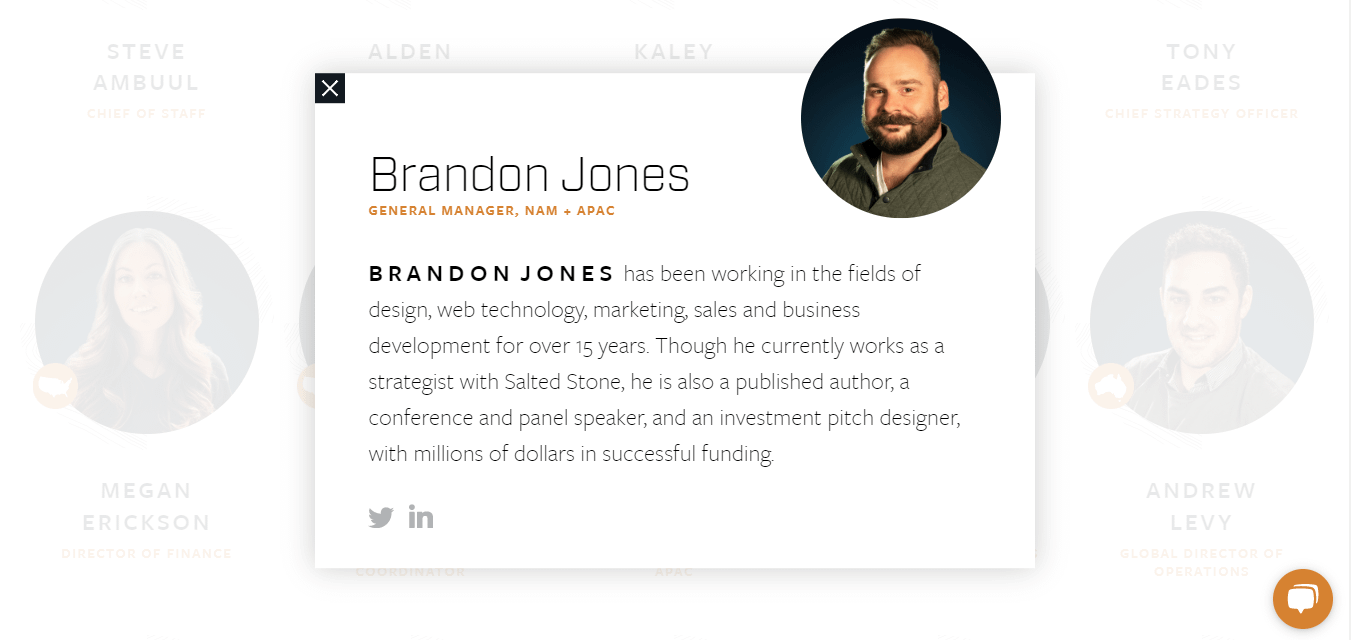
如果您想创建一个更正式的团队见面会页面,请查看 SaltedStone 中的这个示例:

它使用带有全名和职位的专业头像。 另外,配置文件在不同的部门下归档。
当您点击一张图片时,您会看到一个弹出窗口,其中包含有关该特定员工的更多信息以及指向其社交帐户的链接:

由于 SaltedStone 有多个部门和规模庞大的团队,这种布局有助于提供整个团队的概览,同时保持整洁有序。
5.文字
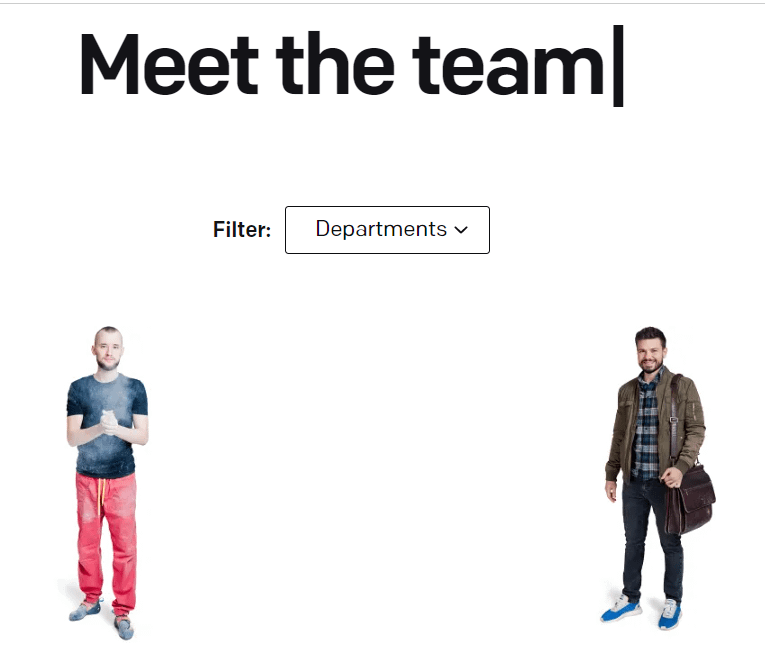
文本在其会见团队页面中使用极简主义设计,在空白的白色背景上使用黑色文本。 还有一个过滤器可以让用户浏览不同的部门:

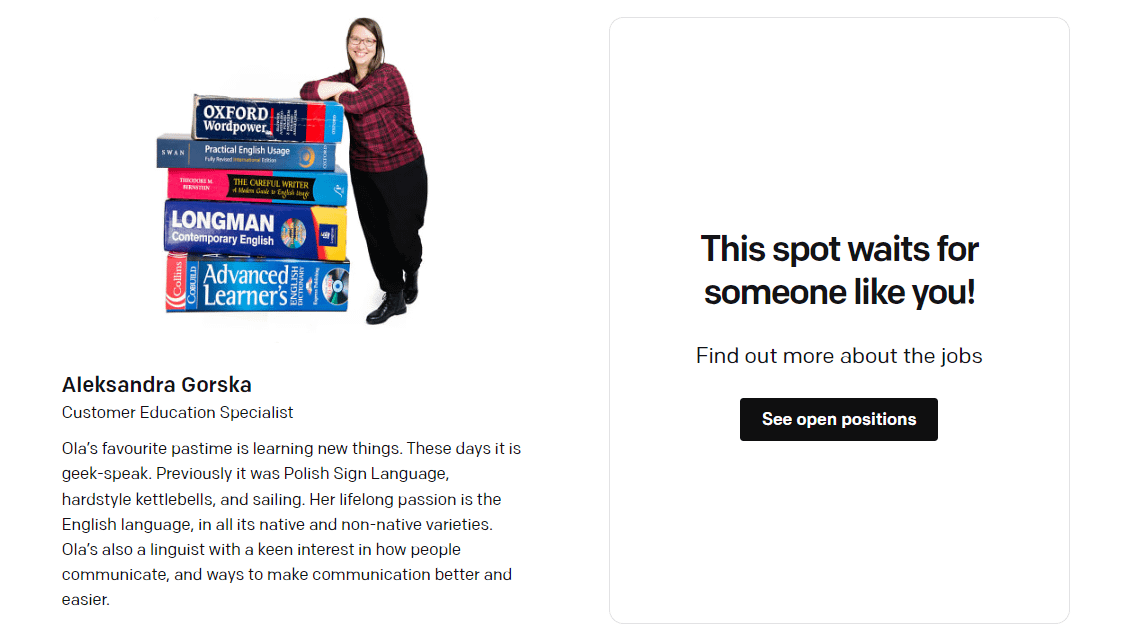
这些简介很有趣而且很随意,重点是团队成员的兴趣和技能:

更重要的是,Text 将此页面用作指导用户在公司内空缺职位的机会。 如果您一直在寻找新人加入您的团队,您可以向页面添加强大的号召性用语 (CTA)。
6.数字未切割
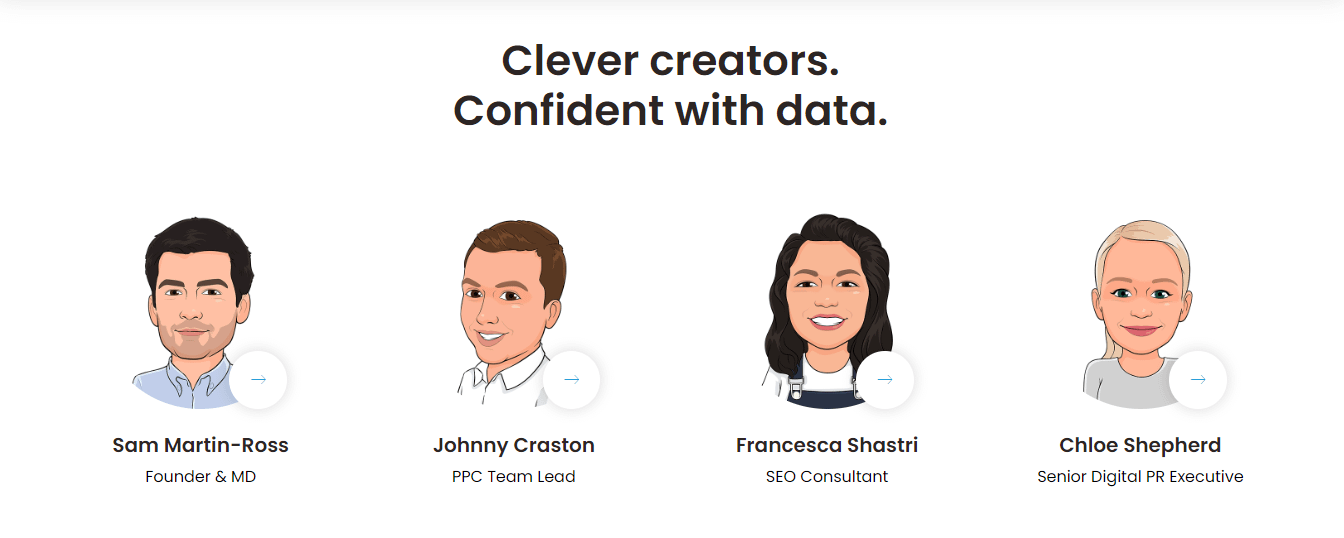
如果您是平面设计师或艺术家,则可以在您网站的团队见面会页面上展示您的技能。 例如,Digital Uncut 使用其团队成员的插图而不是照片:

但是,它通过在简短的简历中突出每位员工的专业知识来设法保持专业性:

此外,Digital Uncut 为每个配置文件使用弹出窗口。 这有助于保持主要关于页面的整洁。
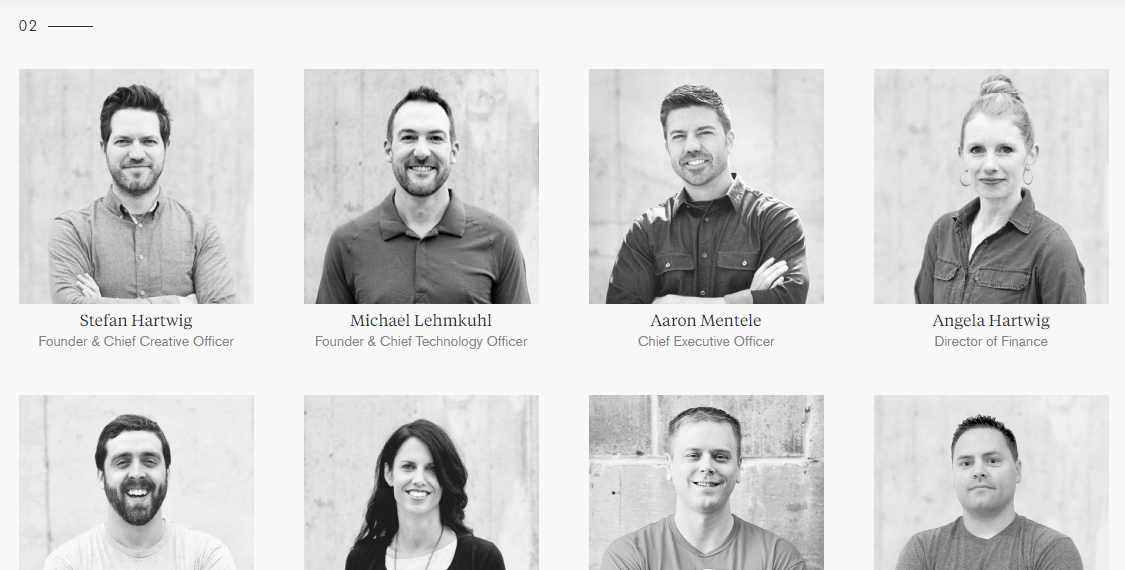
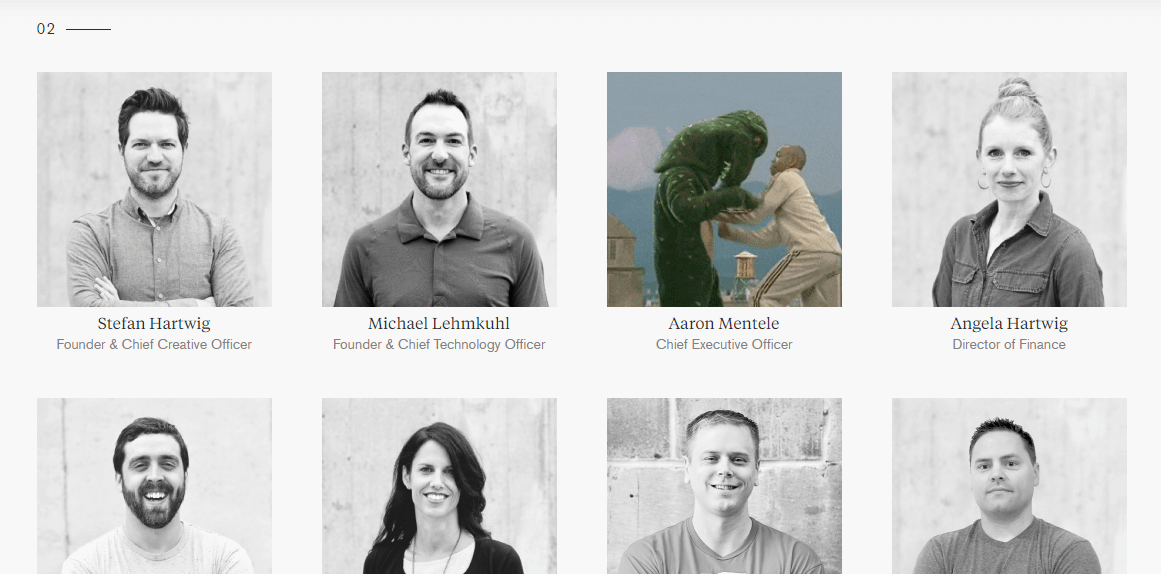
7.电浆
乍一看,Electric Pulp 的 meet the team page 看起来很正式,有专业的黑白照片:

但是,如果将鼠标悬停在任何图像上,您可能会感到惊讶:

每张员工照片都有一个表情包。 这可能是塑造专业形象又不会让人觉得太严肃的有效方式。
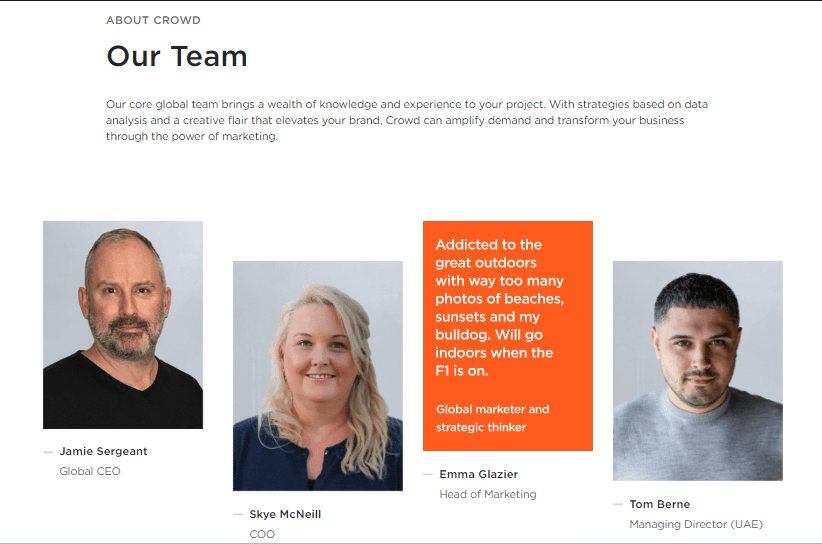
8.人群
Crowd 是另一个在其团队页面上有效使用活动卡片的网站。 当您将鼠标悬停在个人资料照片上时,您会看到关于该员工的一些有趣的事实,例如他们的国籍和他们获得的任何奖项:

这是展示您的团队的一种简单而有效的方式。 另外,如果您想限制页面上的文本量,它会特别有用。
9.FCINQ
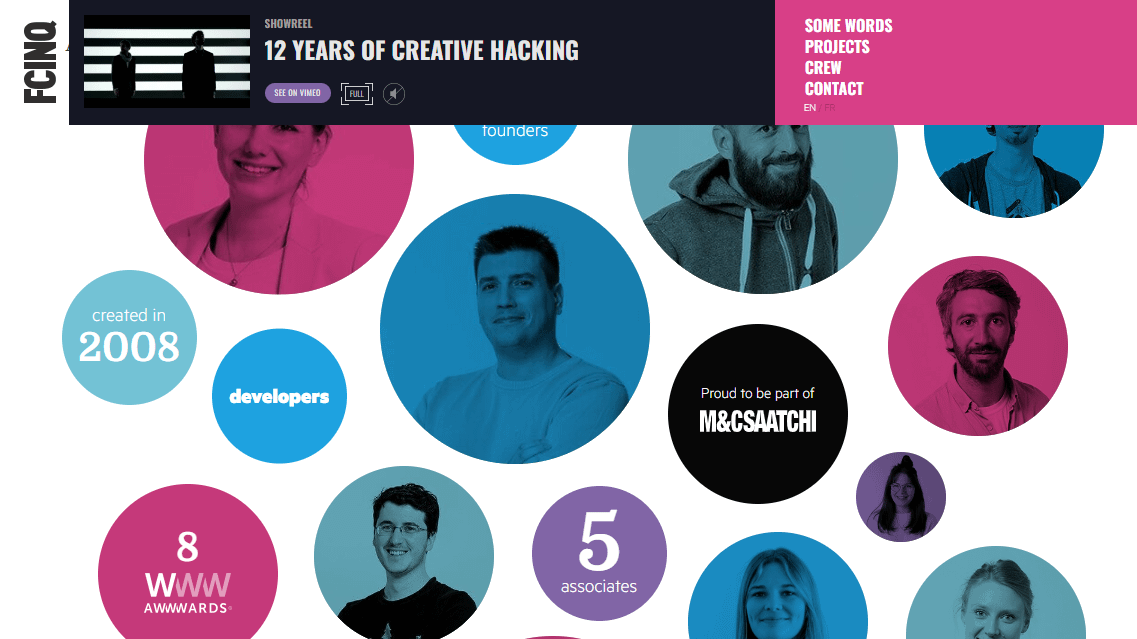
FCINQ 是一个单页网站,有一个非常独特的关于部分。 个别团队成员的照片连同有关公司的一些关键信息一起显示在“气泡”中:


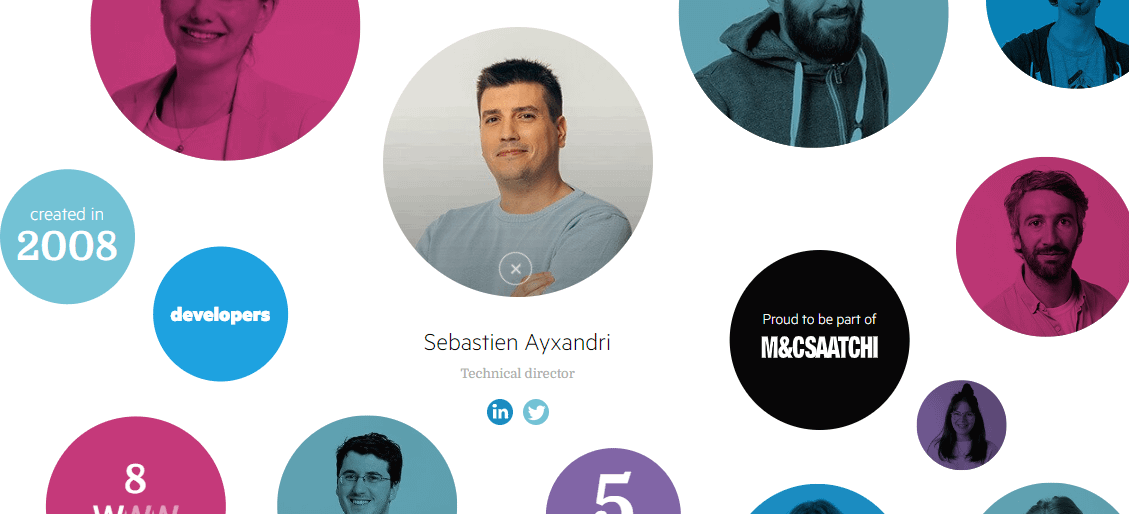
当你点击一张图片时,你会看到带有员工姓名、职位和社交媒体链接的标题:

此外,这些元素会在您向下滚动页面时加载,从而提供更流畅的用户体验。 这个例子表明,即使只有一个页面的网站和一个庞大的团队,您仍然可以创建一个有效的团队页面,而不会压倒用户。
10.横向
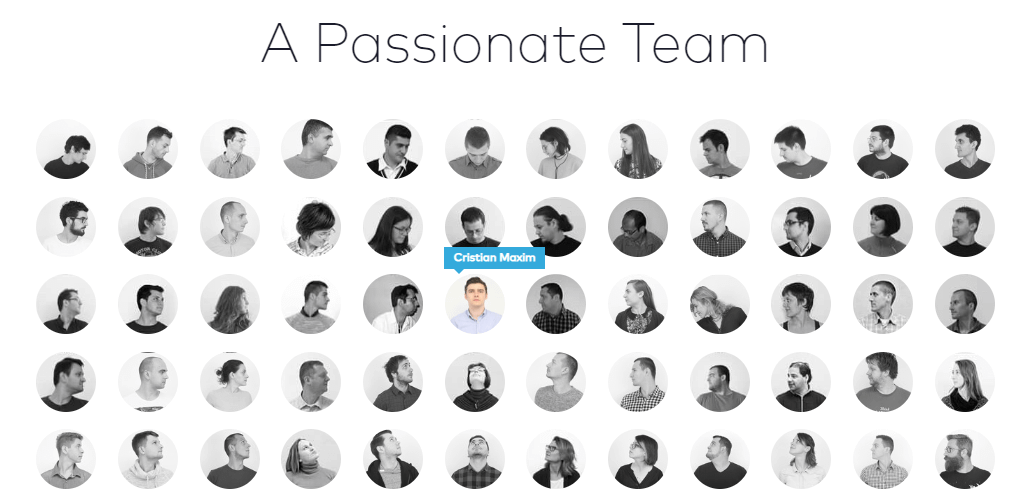
最后,让我们看看横向。 在这里,我们只有一个带有团队小动画照片的网格。 当你导航到一张图片时,你只会看到那个人的名字,没有别的:

您可能会选择此设计的原因有多种。 也许您只是想强调您团队的多样性。 或者,您可能希望将文本保持在最低限度并专注于视觉效果。
如何在 WordPress 中创建团队见面会页面
现在我们已经看过一些强大的示例,让我们讨论一些在 WordPress 中创建团队见面页面的技巧。
- 选择带有预制“与团队会面”部分的主题
- 创建信息丰富且引人入胜的个人资料
- 用动画让页面更具互动性️
1. 选择一个带有预制“认识团队”部分的主题
大多数 WordPress 主题都带有一个“关于”页面。 但是,如果您想要专门的团队会议页面,我们建议您寻找提供此功能的主题。 这样,您就不需要花时间自己构建它——您可以简单地自定义现有设计。
例如,Neve 有几个具有专业团队部分的入门站点:

另外,您可以混合和匹配来自不同演示的元素。 因此,如果您喜欢的网站没有团队会议部分,您可以从另一个 Neve 模板导入此元素。
2. 创建信息丰富且引人入胜的个人资料
无论您是想创建一个有趣的页面还是保持更正式的语气,重要的是您的团队资料要内容丰富且引人入胜。 通常,用户查看此页面以了解有关公司幕后人员的更多信息。
如果 bios 过于严肃,一些用户可能会感到有点害怕。 同时,如果你让事情变得有点非正式,他们可能会发现你更容易接近。
但是,您可能希望避免设计只关注幽默和有趣事实的团队页面。 请记住,大多数用户会对贵公司的专业知识更感兴趣。
通过突出每位员工的知识和技能,潜在客户将能够决定您的团队是否适合他们的项目和需求。 使用高质量的人像也可以帮助您给人留下好印象。
3.用动画让页面更具互动性️
正如这篇文章中的一些示例所展示的那样,像翻页卡片这样有趣的元素可以帮助您创建一个交互式的干净页面。 但是,默认的 WordPress 编辑器在添加动画功能时有点限制。
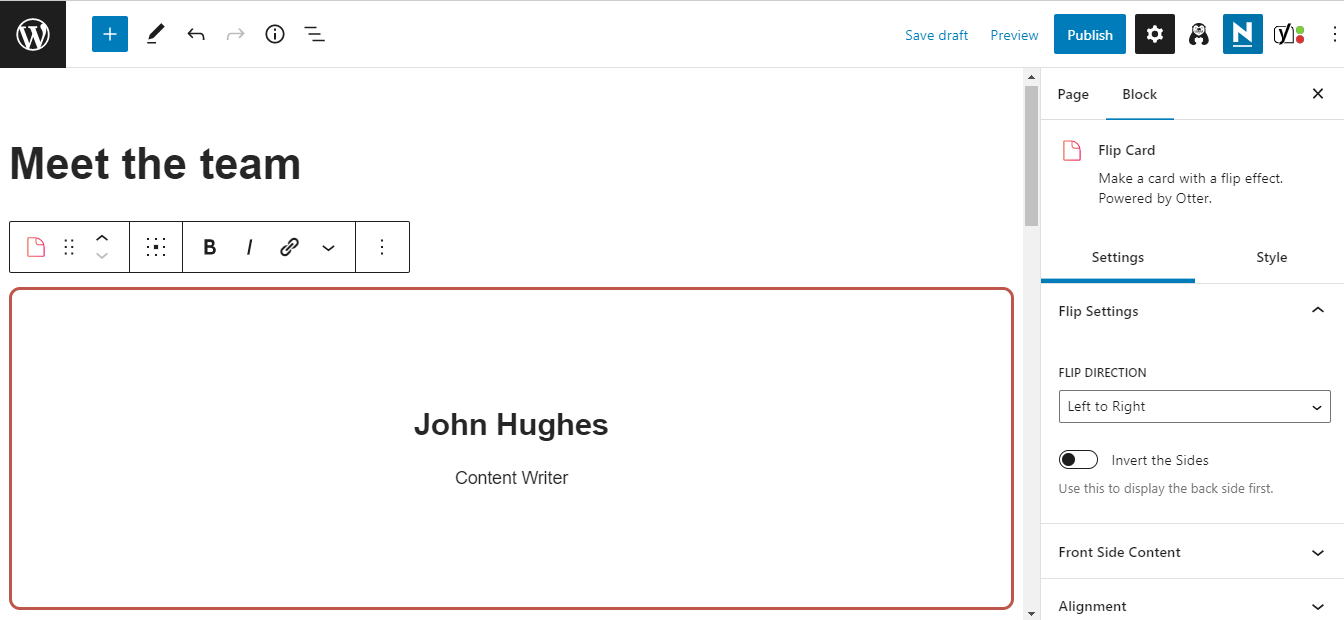
幸运的是,您可以使用像 Otter Blocks 这样的插件来为您的页面添加动画。 这是一组页面构建块,您可以直接从块编辑器访问它们。 例如,Flip Block 使您能够为您的团队资料创建动画卡片:

您可以在正面显示姓名和职位,并在背面提供一些基本细节或简短的简历。 此外,您还有多种自定义选项,包括不同的翻转效果。
借助 Otter Blocks,您还可以将 Lottie 动画添加到与团队见面的页面,创建包含每个成员更多详细信息的弹出窗口,等等。 更好的是,其中大部分功能都是免费的!
结论
创建团队见面会页面可以帮助您“人性化”您的业务。 它让潜在客户得以一窥品牌背后的人,并使他们能够接触到相关的团队成员。 因此,您可以使用此页面来展示每个员工的技能和个性。
回顾一下,这里有一些帮助您入门的关键提示:
- 选择一个带有预先制作的团队会议部分的主题,例如 Neve。
- 创建引人入胜的团队成员档案。
- 使用像 Otter Blocks 这样的插件使页面与动画更具交互性。
您对在 WordPress 中创建团队见面会页面有任何疑问吗? 在下面的评论部分让我们知道!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
