9 个获得灵感的最佳超级菜单设计示例
已发表: 2024-07-15您对网站导航的最新设计趋势感到好奇吗? 大型菜单是一种流行的选择,它提供了一种视觉上迷人且用户友好的方法,可以向网站访问者显示各种信息。
巨型菜单已成为增强用户体验和简化导航的重要工具。
这些动态菜单超越了传统的下拉列表,提供了在单个扩展面板中显示类别、子类别、图像等的丰富可能性。
在这篇引人入胜的博客文章中,我们邀请您深入研究非凡的大型菜单设计的展示,这些设计将激发您的创造力并激励您将网站的导航提升到新的高度。
探索这些令人惊叹的示例并发现新的想法,以增强网站的可用性和对访问者的视觉吸引力。

目录
什么是超级菜单?
大型菜单是一种高级类型的下拉界面,用于网站导航,以视觉结构的方式显示大量内容。
它通常具有多列链接,并且可以包含各种类型的内容,例如图像、图标,甚至交互元素。
好处:
- 提高可用性:通过以井然有序的方式显示许多选项,大型菜单可以帮助用户更快、更高效地找到他们需要的内容。
- 增强视觉吸引力:包含图像和图标可以使菜单更具吸引力和视觉吸引力。
- 更好的组织:它们允许对内容进行更加分层的组织,这可以改善网站的整体结构和流程。
- 提高参与度:由于内容和交互元素有更多空间,大型菜单可以潜在地提高用户参与度和在网站上花费的时间。
获得灵感的最佳大型菜单设计示例
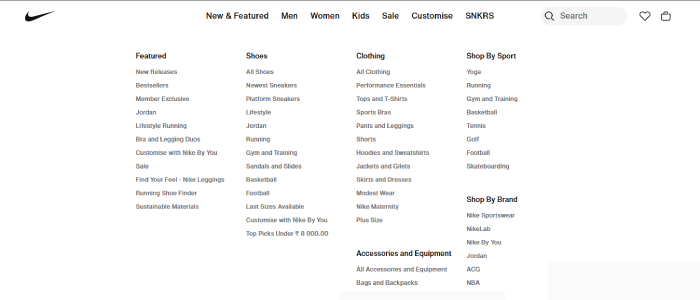
耐克

耐克网站有一个大型菜单,以干净有序的布局展示其各种产品类别。
图像、图标和清晰的排版的使用使用户可以轻松快速地找到他们正在寻找的内容。
大型菜单的视觉吸引力设计增强了整体用户体验,使客户可以简单直观地浏览网站并探索耐克广泛的产品。
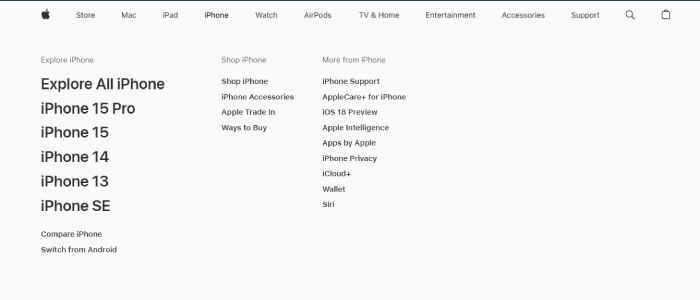
苹果

苹果网站采用了极简设计的大型菜单,与其品牌审美相一致。
通过菜单可以轻松访问不同的产品线和服务,使用户可以轻松浏览网站。
白底黑字的简单配色让产品和服务脱颖而出,营造干净优雅的用户体验。
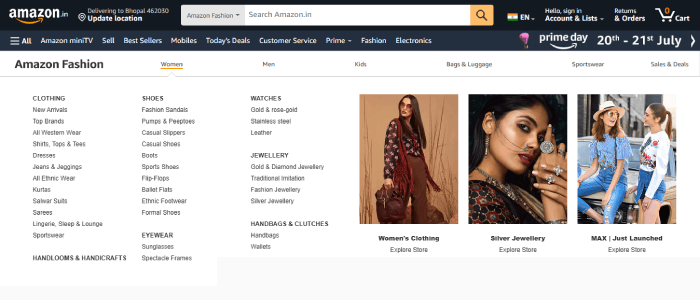
亚马逊

亚马逊的巨型菜单是一个全面的导航工具,允许用户探索广泛的产品类别和服务。
该菜单采用多列布局,每个类别都有下拉部分,方便浏览和购物。
除了产品类别外,大型菜单还包括 Prime Video、亚马逊音乐和亚马逊应用商店等热门功能的链接。
这有助于用户快速访问亚马逊生态系统的不同区域,从而增强他们的整体购物体验。
土坯

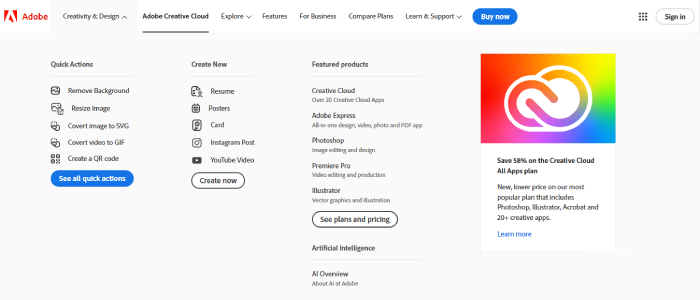
Adobe 的网站设有一个大型菜单,突出显示其各种软件产品和服务。 菜单设计干净整洁,下拉部分提供有关每个产品类别的详细信息。

Adobe 的网站还采用了时尚的配色方案和直观的导航,使用户可以轻松探索他们可用的所有工具和资源。
无论您是设计师、摄影师、营销人员还是学生,Adobe 的大型菜单都确保您可以快速找到将创意变为现实所需的软件解决方案。
体式

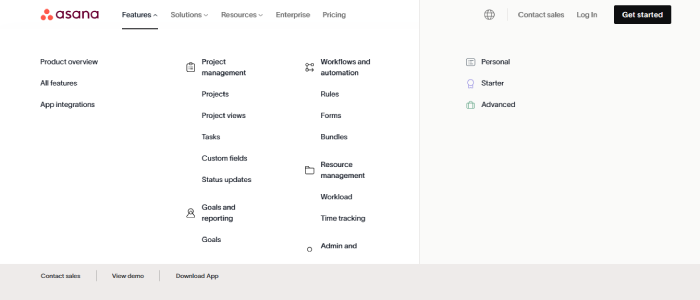
Asana 是一个著名的网络和移动工作管理平台,用于管理团队及其工作。 这个受欢迎的网站有一个大型的超级菜单。 它显示许多必要的网站内容。
Asana 的大型菜单包括项目跟踪、任务分配、截止日期设置以及消息传递和文件共享等通信工具等功能。
作为一个用户友好的平台,Asana 旨在简化项目管理和协作,使团队更轻松、高效地合作。
星巴克

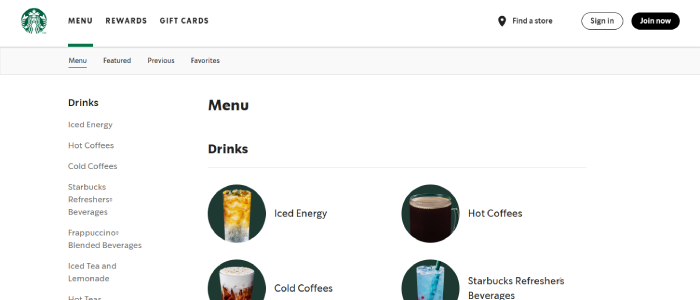
星巴克的网站具有一个大型菜单,允许用户轻松浏览产品和信息的各种类别和子类别。
当您将鼠标悬停在导航栏中的主类别上时,通常会出现大型菜单,并展开以显示可点击部分的网格。
这种布局通过提供对网站不同区域的快速访问而无需单击多个页面来增强用户体验。
沃尔玛

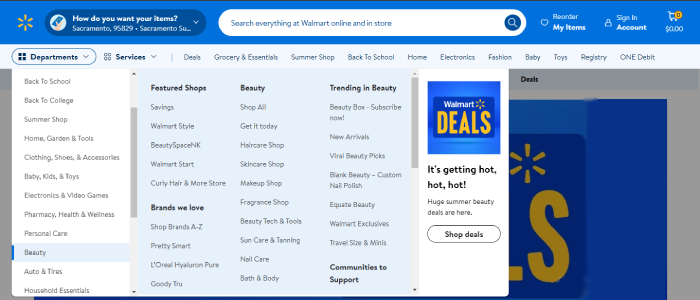
沃尔玛大型菜单是在沃尔玛网站上实现的动态且具有视觉吸引力的导航菜单结构,可帮助访问者轻松有效地浏览网站上提供的各种产品类别和部分。
这种大型菜单通常采用多列布局,显示大量选项和子类别,使用户可以快速找到他们正在寻找的产品。
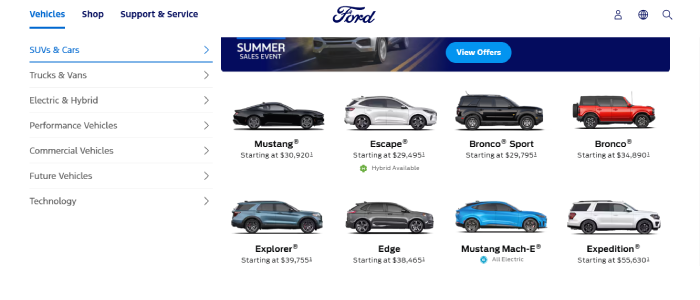
福特

福特的巨型菜单是其网站上的综合导航工具,可为用户提供无缝的浏览体验。
这个大型菜单旨在以视觉吸引力和用户友好的方式展示福特提供的各种车辆和服务。
通过单击大型菜单中的特定类别,用户可以轻松导航到网站的不同部分,例如浏览特定车型、探索融资选项、了解最新促销活动以及访问客户支持资源。
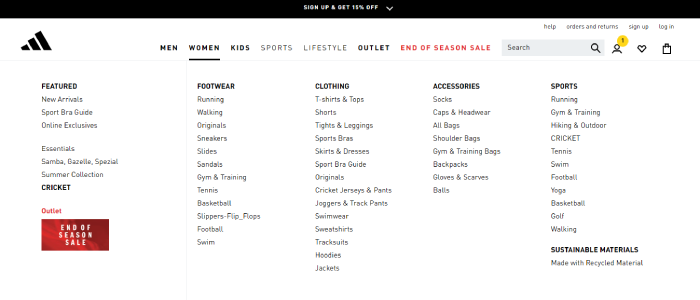
阿迪达斯

阿迪达斯是领先的运动品牌,其网站上有一个精心设计的大型菜单,提供了一种高效且用户友好的方式来浏览其广泛的产品和类别。
大型菜单是一个综合下拉菜单,可水平扩展以显示多种选项供用户探索。
常问问题
问:为什么要使用大型菜单?
答:巨型菜单用于为网站访问者提供一种用户友好且具有视觉吸引力的方式来访问网站上的大量页面或类别,而不会让他们同时被太多的选项压垮。
问:如何在我的网站上实现大型菜单?
答:您可以使用 HTML、CSS 和 JavaScript 在您的网站上实现大型菜单。 还有许多可用的插件和工具可以帮助您轻松创建和自定义大型菜单。
结论:
巨型菜单是一种功能强大的设计工具,可以通过提供对各种内容和信息的轻松访问来增强网站的用户体验。
通过从这些最佳的大型菜单设计示例中汲取灵感,您可以创建一个具有视觉吸引力且用户友好的导航系统,给您的网站访问者留下深刻的印象。
如果您觉得这篇文章有帮助,请与您的朋友分享。 如果您对任何问题有任何疑问,请随时在下面发表评论,我们将帮助您解决问题。 感谢您阅读此博客。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们
阅读更多:
- 5+ 最佳免费 WordPress Mega 菜单插件
- 6 个 WooCommerce 变体样本插件(免费和付费)
- 最佳 WordPress 网站托管和域名公司
