10 个精心设计的超级菜单示例
已发表: 2022-04-08在访问电子商务网站时,您可能已经在菜单栏中看到了很多类别。 将鼠标悬停在特定类别上后,您将看到一个包含更多类别的大型下拉菜单。 这被称为超级菜单。
巨型菜单是一种网页元素,用于引导用户浏览网站的较低级别的子页面、类别和子类别。 大多数大型网站,如电子商务、新闻和酒店,都在使用大型菜单。
大型菜单可以长期改善您的网站 UX 设计和附加用户。 但是,您也可以将内容块、滑块、图像、图标、视频等添加到现代大型菜单中。
在本博客中,我们将向您展示十个不同网站的 10 个结构良好的大型菜单示例。
除此之外,我们还在本文中介绍了这些主题-
- 为什么以及何时应该使用超级菜单
- 10 个不错的超级菜单示例
- 超级菜单最佳实践
- 如何使用 Elementor 和 Happy Addons 在 WordPress 中创建超级菜单
- 超级菜单常见问题解答
让我们从基础开始。
为什么以及何时应该在您的网站上使用超级菜单
如果您的网站处理许多类别和子类别,大型菜单将是设置网站导航的正确选择。
大型菜单不仅为您提供显示基本网站元素的选项,还可以帮助您的网站用户找到他们所需的数据。 因此,它可以改善您的用户体验。 通常,您可以在电子商务、酒店、餐馆和其他处理许多 Web 内容的网站中看到超级菜单。
以下是您需要使用大型菜单的一些可能区域。 你可以,
- 为您的电子商务网站创建一个超级菜单
- 显示在线商店的许多产品类别
- 使用大型菜单在博客和杂志网站中显示主题和类别
- 为您的大型企业网站添加大型菜单
- 设计一个大型菜单,在酒店网站上展示客房和住宿
了解如何在 WordPress 中创建菜单。
10 个不错的超级菜单示例
在我们博客的这一部分,我们将展示优秀的大型菜单示例。 在这里,我们选择了不同类型的网站。 这最终会帮助您查看大型菜单的不同用例。
- 视觉
- 运球
- weDevs
- 阿迪达斯
- 无花果
- 体式
- 芭比布朗
- 易趣
- 美食网
- 印象笔记
让我们开始吧:
1. 视觉
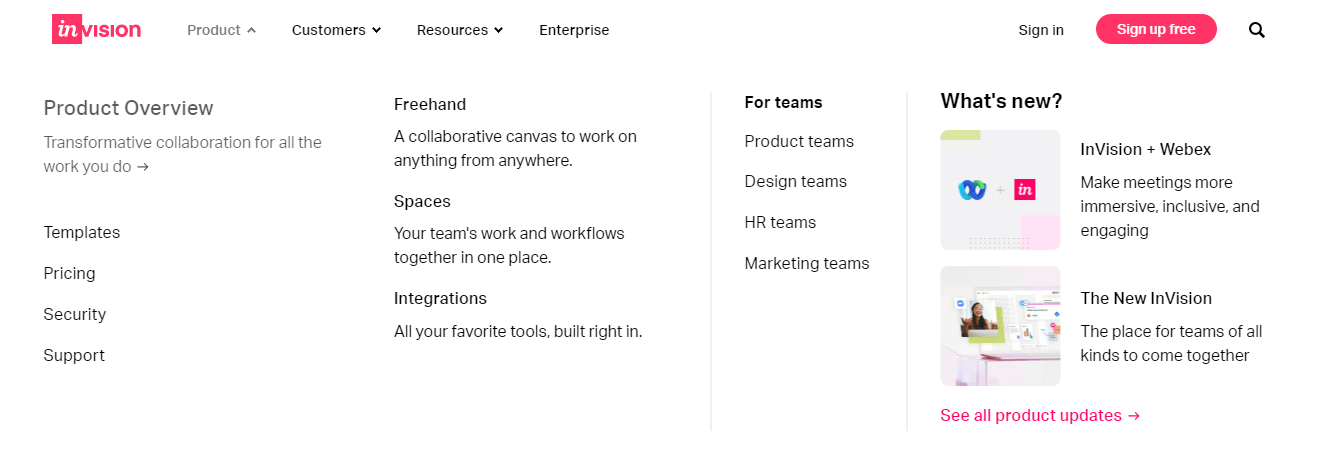
InVision 是一个流行的网站,主要提供集中整个工作流程系统的项目处理解决方案。 它有一个有组织的大型菜单,链接了许多重要的内部页面。 在Product菜单项下,您会看到菜单在Product Overview、Freehand和For Teams三个不同类别下有许多内部页面。

产品菜单项还具有显示产品更新的选项,您可以在其中找到 InVision 产品的更新。 最终,这是一个理想的大型菜单示例,可帮助用户轻松浏览网站。
2. 运球
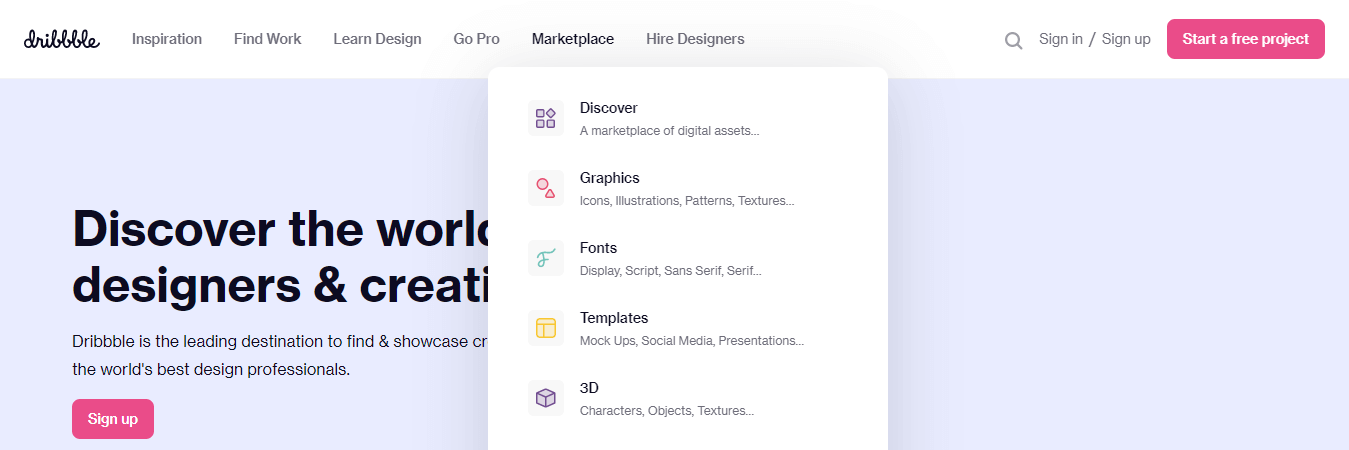
Dribbble 世界流行的市场,设计师可以在这里展示他们的作品。 它具有精美的大型菜单设计,可改善用户体验。 在像Marketplace这样的单个菜单项下,您会看到一个带有内部页面链接和页面简短描述的图标。

但是,此菜单有另一个显示特定类别的区域。 简而言之,这是一个好的大型菜单的另一个很好的例子。
3. weDevs
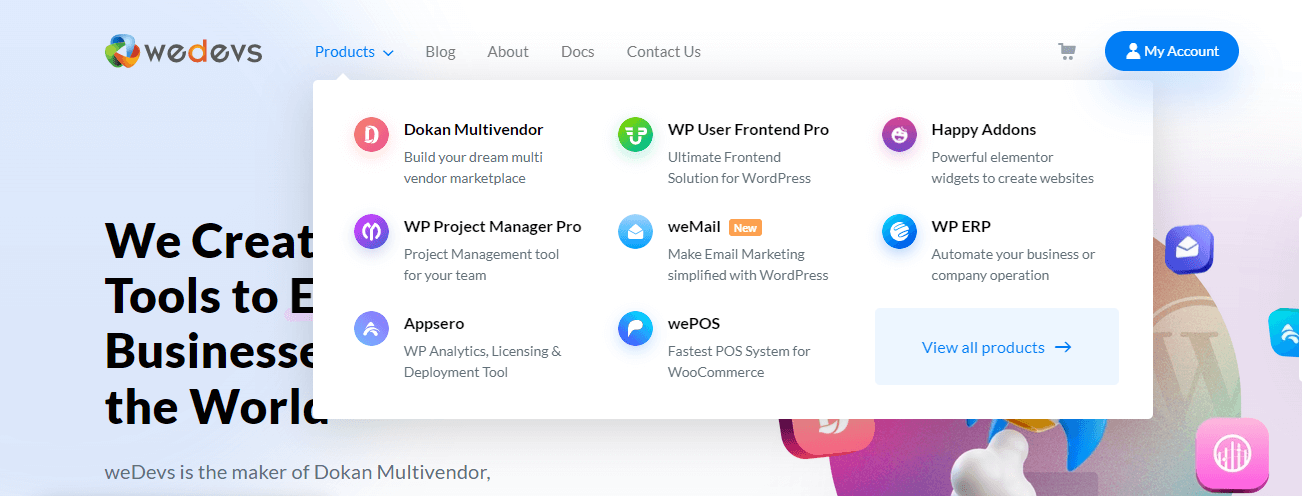
weDevs 是流行的基于 WordPress 产品的公司之一,它构建了一些很棒的产品,包括 Dokan Multivendor Marketplace 插件。 它带有一个非常干净和简单的大型菜单。 您会注意到,在“产品”菜单项下,展示了多个带有产品徽标和简短标语的产品。

此外,它还有一个指向查看所有产品的链接以转到产品页面。 它具有响应性,因此您可以轻松地在小型设备上使用它。
4.阿迪达斯
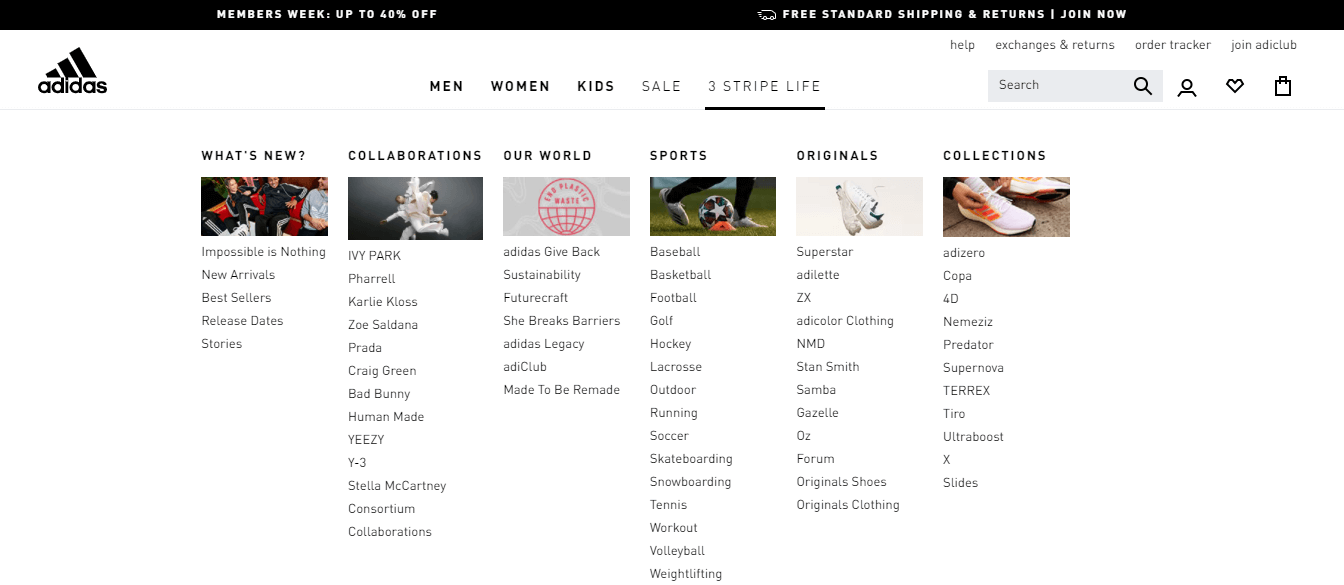
阿迪达斯是世界上最受欢迎的运动品牌之一。 如果您访问阿迪达斯官方网站并转到菜单区域,您会看到他们的超级菜单。 它组织良好。

在3 STRIPE LIFE菜单项下,有最新消息、合作、我们的世界、运动、原创和收藏等六个类别。 每个类别都有几个内部页面,并以图像开头。
5. 无花果
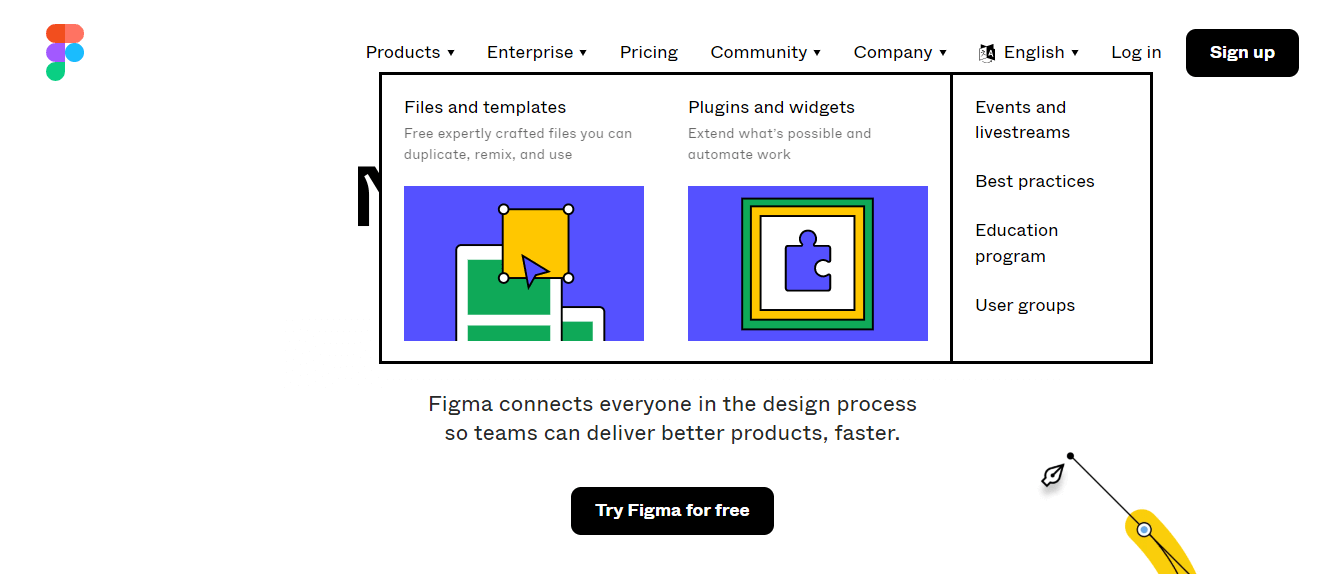
Figma 是一种流行的设计工具。 在他们的网站上,他们使用方便的大型菜单来显示他们的基本网站内容。 他们的大型菜单与其他菜单不同。

在这里,他们使用信息图表来改善他们的用户体验。 此外,它们使用实心边框分隔菜单部分。
6.体式
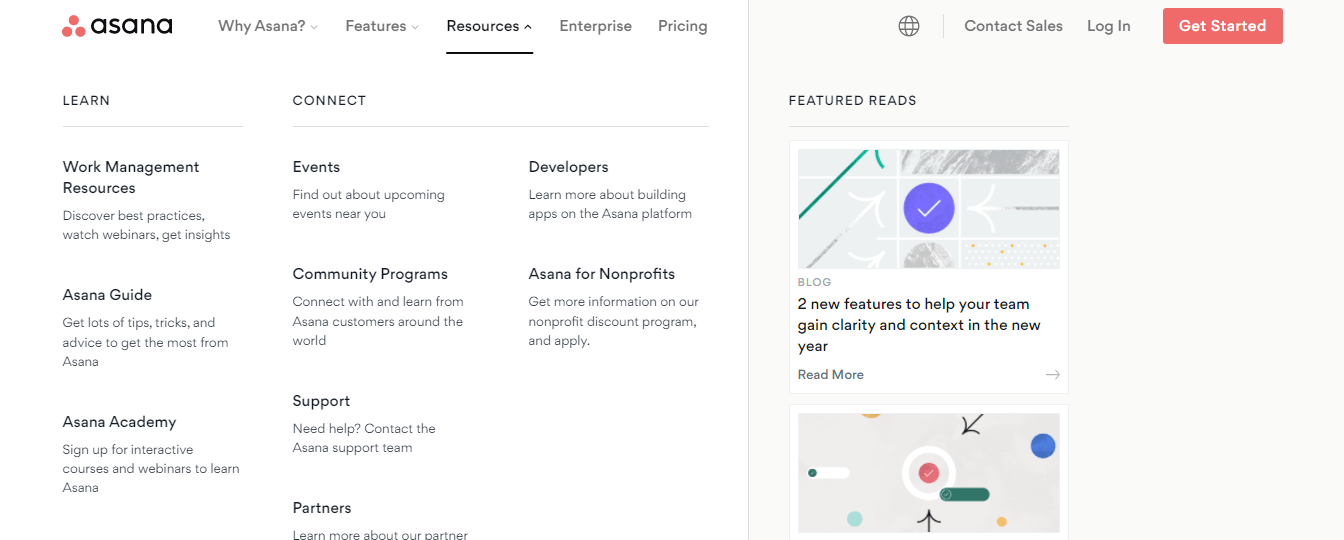
Asana 是一个著名的网络和移动工作管理平台,用于管理团队及其工作。 这个受欢迎的网站有一个大型的巨型菜单。 它显示了许多必要的网站内容。

在Resouces主菜单项下,巨型菜单使用LEARN和CONNECT两个类别显示二维菜单内容。 这两个类别都有许多系统列出的内部页面。 但是,它也有一个FEATURED READS选项来展示该网站的特色博客文章。
7. 波比布朗
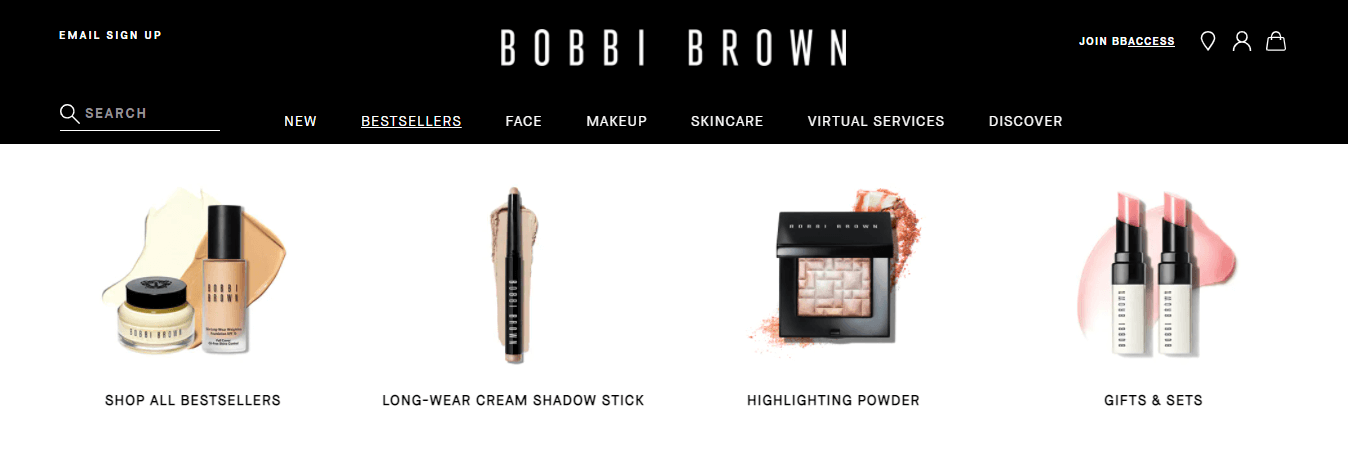
Bobbi Brown 是现代大型菜单的另一个很好的例子。 这是一家主要销售化妆品的在线商店。 这个网站有一个设计非常简单但令人眼花缭乱的巨型菜单。

它显示带有图像和类别名称的化妆品。 它还专注于响应式设计,因此任何人都可以使用手机和平板电脑访问大型菜单。
8. 易趣
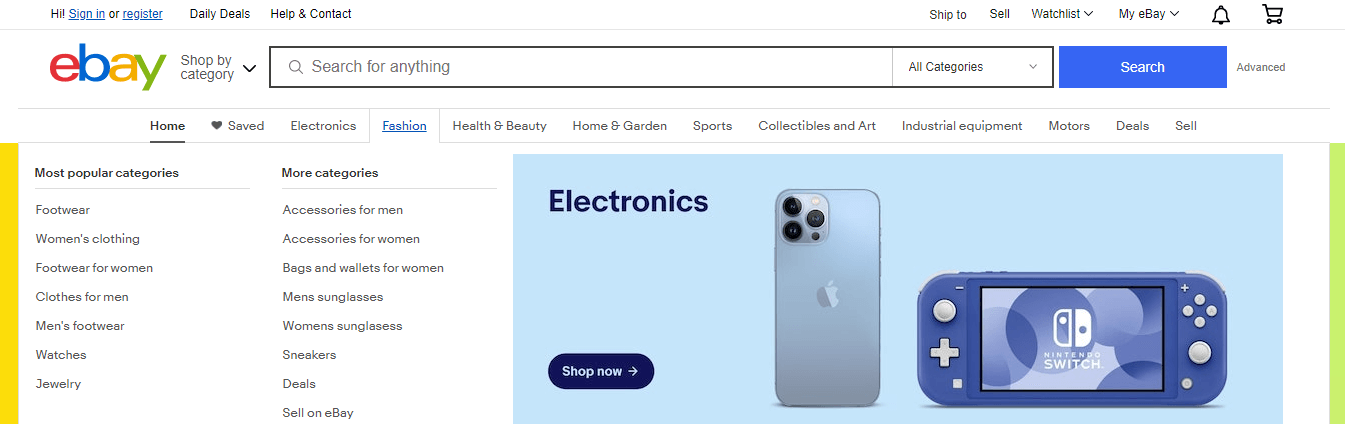
你们中的大多数人都熟悉 eBay,它是世界上最大的电子商务品牌之一。 这个顶级电子商务网站拥有丰富的大型菜单。 在每个主菜单项下都有超级菜单。 专注于时尚菜单。

在这个菜单项下,有一个大型的超级菜单,用于展示最受欢迎的类别和更多类别。 这两个类别有大量的子类别,它们也被列为菜单项。 然而,它也展示了一个吸引客户注意力的特色产品。
阅读:eBay:成为全球电子商务商业领袖的神奇之旅
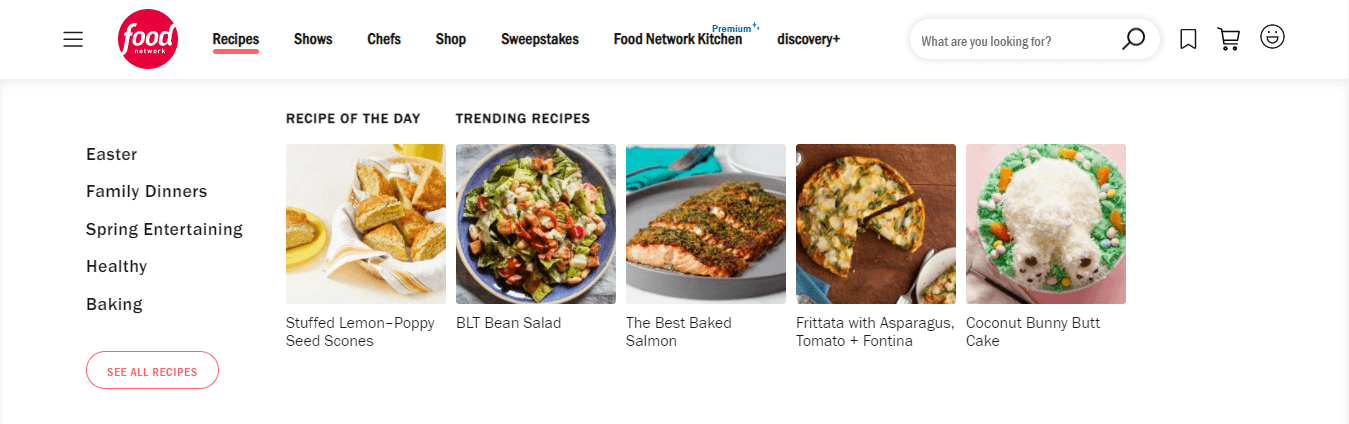
9.美食网
Food Network 是一个餐厅网站,有一个大型菜单来显示餐厅的食物菜单。 在食谱菜单项下,它有一个共享当日食谱和流行食谱的超级菜单。

他们的大型菜单展示非常具有标志性,每个食谱都有一个吸引顾客的形象。 但是,它也有一个显示其他食谱列表的选项,并有一个按钮来查看所有食谱。
详细了解如何使用 WordPress 和 Elementor 创建餐厅网站。
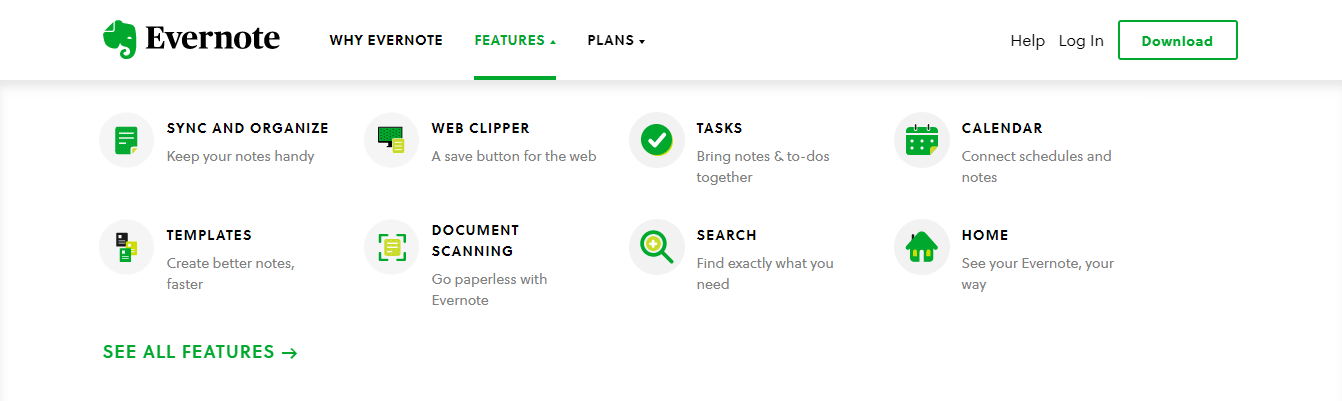
10. 印象笔记
Evernote 是专为项目管理、组织、笔记、归档和任务管理而设计的工具。 该网站有一个令人惊叹的大型菜单来展示其宝贵的功能。

这是一个漂亮的大型菜单,带有独特的绿色图标、功能名称和简短的标语。 此外,它还有一个查看所有功能的链接,可以查看 Evernote 的所有功能。

5+ 超级菜单最佳实践
根据您的需要,您可以创建您的网站大型菜单。 但请确保您的大型菜单设计精良、反应灵敏且易于使用。 为了使您的大型菜单完美无瑕,您应该遵循以下提示。
- 让您的大型菜单保持简单,以便用户扫描
- 专注于响应式设计
- 尝试添加图标/图像以使其更具吸引力
- 使用一种单一的链接颜色
- 避免链接太近
- 确保所有菜单项一次可见,跳过滚动
- 使用一个触发选项悬停或单击
奖励:如何使用 Elementor 和 Happy Addons 在 WordPress 中创建超级菜单
过去,为 WordPress 网站创建大型菜单是一场灾难。 您需要编写自定义代码、安装 3rd-party 插件,有时还需要聘请专家才能正确完成工作。
但目前的情况不同。 您可以使用 Elementor 和 Happy Addons 有效地设计自己的网站大型菜单。
Happy Addons 是流行且快速增长的 Elementor 插件之一,带有一个非凡的小部件Happy Mega Menu。 使用此高级小部件,您可以实时创建大型菜单。 这个拖放小部件允许您将图标、徽章、图像和保存的 Elementor 模板添加到大型菜单中。
但是,它也专注于响应式设计,因此用户可以使用移动设备或其他小型设备轻松访问您的网站大型菜单。
使用Happy Mega Menu 小部件,您可以创建一个大型的巨型菜单,如上述示例 weDevs、Adidas、Dribbble、InVision 等。
为什么要等? 让我们观看这个分步视频教程,学习如何在 WordPress 中创建大型菜单。
阅读 Happy Mega Menu 文档并了解如何正确使用此小部件。
超级菜单常见问题解答
人们经常在网上就大型菜单提出许多问题。 在这里,我们回答了一些常见问题,这些问题可能会帮助您了解更多有关超级菜单的信息。
1. 什么是超级菜单?
大型菜单是一个大型下拉导航菜单,用于展示网站的巨大内部页面链接。 它不同于默认的 WordPress 子菜单或下拉菜单。 在大型菜单中,您可以添加图标、图像和其他高级功能来装饰您的网站导航区域。
它允许您的网站访问者使用主菜单访问您网站的最深部分。 但是,大型菜单提高了网站的可用性,有助于推动更多销售,增加转化,并帮助您的访问者更长时间地浏览您的网站。
2. 如何为我的 WordPress 网站创建超级菜单?
您可以使用超级菜单插件为您的网站创建超级菜单。 但是,如果您是 Elementor 用户,您可以在 Happy Addons 的 Happy Mega Menu 小部件的帮助下简单地创建一个超级菜单。 我们已经讨论过这个。 关注我们博客的上述部分。
3. 超级菜单对 SEO 是好是坏?
基本上,网站超级菜单不会影响您的网站排名。 但它有助于改善您的网站导航。 这就是为什么你可以说它对 SEO 有好处。
另一方面,大型菜单的代码主要在显示到您的网站时首先加载。 由于大型菜单列出了许多内部页面或其他必要的网络元素,它会减慢您的网站速度。
出于这个原因,这对 SEO 不利,因为 Google 会衡量页面加载时间以对您的网站 SEO 进行评分。
4. 我应该使用 Mega Menu 吗?
这取决于你的目的。 通常,大型菜单用于电子商务、博客、杂志、新闻等大型网站。如果您有这样的网站或基于内容的大型网站,那么您应该使用大型菜单。
5. Mega Menu 是否适用于 Elementor?
是的,超级菜单与 Elementor 完全兼容。
学习使用 Mega Menu 完善您的网站导航
在这个博客中,我们列出了 10 个不错的大型菜单示例。 因此,您可以对大型菜单有正确的认识。 但是,我们还介绍了一些关于超级菜单的必要信息,例如为什么以及何时应该使用超级菜单、超级菜单最佳实践,并回答了人们经常在超级菜单上在线提出的常见问题。
除此之外,我们还讨论了如何使用 Elementor 在 WordPress 中创建大型菜单。 现在,借助 Happy Addons 的Happy Mega Menu小部件,对 Elementor 用户来说创建超级菜单并不困难。
如果您喜欢这篇文章,请在您的社交渠道上分享。 不要忘记加入我们的时事通讯,以获得更多关于 WordPress 和 Elementor 的便捷博客。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
