如何压缩 JavaScript:初学者开发者分步指南
已发表: 2023-04-21如果您是网络或应用程序开发人员,正在寻找提高页面性能的方法,那么您需要认真考虑的一项改进是 JavaScript 缩小。 在这篇文章中,我将向您展示如何缩小 JavaScript 以及可以使用哪些工具来缩小 JavaScript,具体取决于您当前的技术栈。
了解 JavaScript 缩小到底是什么以及为什么要这样做也很好,所以让我们从它开始。 如果您想跳转到这些工具,请随意使用下面的目录链接。

目录:
- 为什么要压缩 JavaScript? #
- JavaScript 压缩的好处 #
- 缩小与混淆#
- 缩小 JavaScript 的在线工具 #
- 使用其他工具和服务缩小 JavaScript #
为什么要压缩 JavaScript?
正如我已经提到的,代码压缩是提高网页性能和速度的一种方法。 为了演示 JavaScript 缩小是什么样子,请看下面的代码示例,这是一个常见的 JavaScript 去抖功能:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); 代码语言: JavaScript ( javascript )上面的代码易于阅读,缩进正确,运算符之间有空格,某些代码行之间有双倍行距。 不需要以这种方式编写 JavaScript,但它有助于提高可读性。 此示例还在代码中包含注释。
如果我要使用 JavaScript 缩小器来缩小该代码,它会看起来像这样:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); 代码语言: JavaScript ( javascript )我已将代码片段的易读版本粘贴到在线 JavaScript 压缩器中(参见后面的示例)。 压缩器生成了完全相同的代码片段的另一个版本——只是现在代码被压缩了。 这意味着删除了不必要的空格和换行符以确保代码尽可能小。 在这种情况下,它还删除了代码注释。
请注意,您永远不会缩小您打算编辑和维护的 JavaScript。 这会适得其反。 JavaScript 缩小适用于您要推送到生产网站的代码。 如果您在开发人员环境中使用 JavaScript,您会保持代码的预缩小版本不变。
JavaScript 压缩的好处
为了让您了解在缩小上述代码段时节省了多少文件大小:
- 缩小前:384 字节
- 缩小后:232 字节
这将仅用于缩小,不包括其他形式的压缩,如 gzip。 这也没有使用缩小变量名、函数名和代码其他部分大小的缩小形式。 现在想象这种类型的改进是在数百行代码上进行的! 仅通过简单的缩小就可以极大地提升应用程序的性能。
这应该足以说明为什么您想要研究如何缩小 JavaScript。 但在介绍可用于缩小 JavaScript 的工具之前,我将简要考虑另一个相关主题。
缩小与混淆
缩小 JavaScript 与 JavaScript 混淆不同。 话虽这么说,缩小确实会使您的 JavaScript 更难阅读。 但它并没有完全“混淆”,而且很容易美化(即“unminify”)JavaScript 代码。 JavaScript 混淆看起来很不一样。
让我们回到上一节中的同一片段。 下面是当我通过在线 JavaScript 混淆器运行该代码段时的样子:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) 代码语言: JavaScript ( javascript )虽然部分代码还完好无损,但是可以看到大部分代码已经完全不同,不可读了。
JavaScript 混淆的目的是不允许其他人“窃取”代码,同时也将其缩小。 但这有点毫无意义,因为代码在技术上可以“去混淆”。 此外,前端技术是开放网络平台的一部分,因此 JavaScript 代码很难通过版权来保护。
因此,您可以单独缩小 JavaScript; 在大多数情况下,JavaScript 混淆是矫枉过正的。
缩小 JavaScript 的在线工具
既然我已经介绍了为什么要缩小 JavaScript 及其好处的基础知识,让我们考虑一些有用的在线工具。 这些使您只需单击几下即可立即将常规 JavaScript 代码转换为精简代码。
许多列出的工具工作方式相似,但它们在添加代码的方式上有所不同(例如,通过上传、直接输入等)。 此外,一些工具具有针对特定类型缩小的配置选项,包括混淆选项。
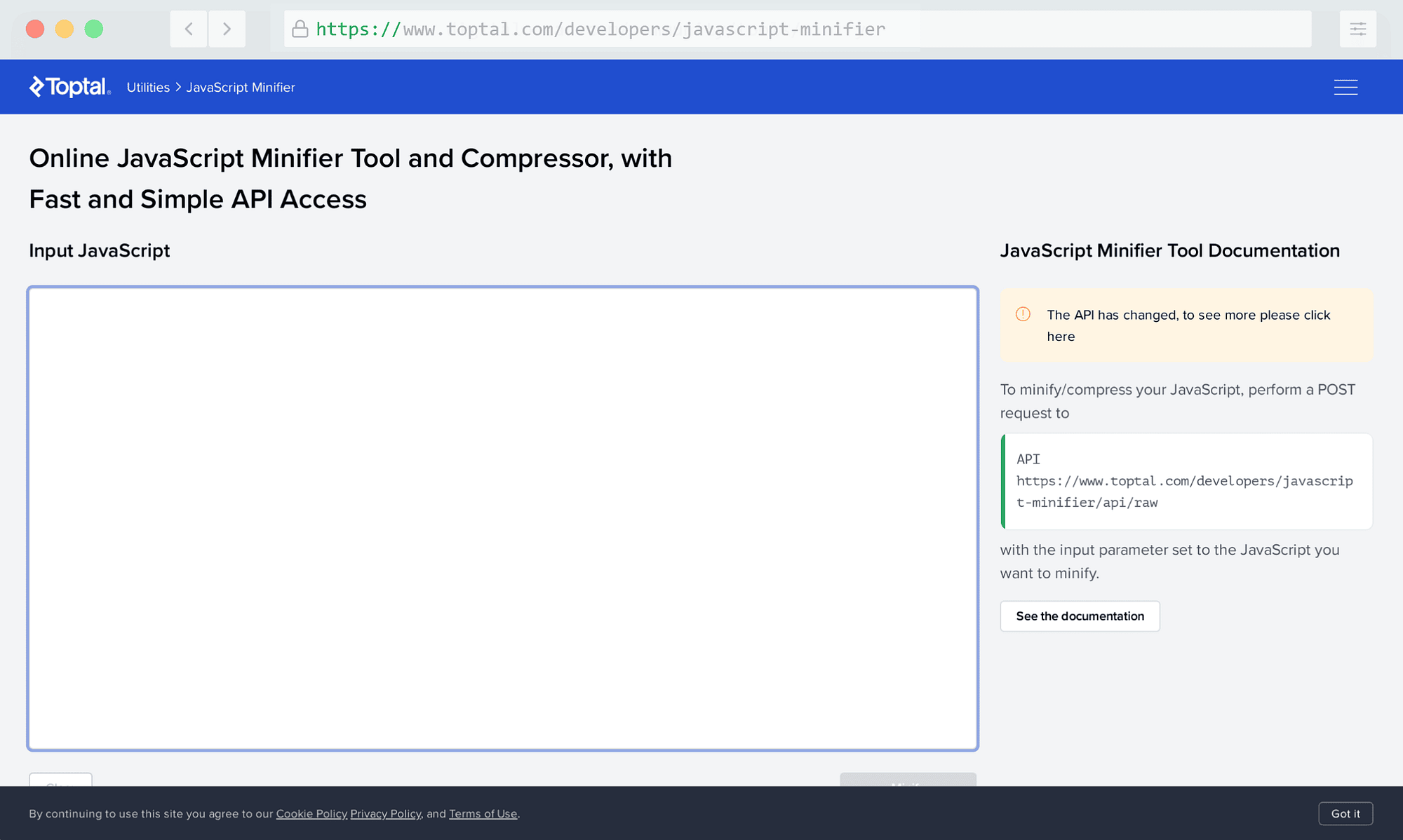
Toptal JavaScript 压缩器
Toptal 的这项在线压缩器服务允许您直接在页面上压缩您的 JavaScript。 您还可以选择通过使用他们的 API 的 POST 请求来缩小它。

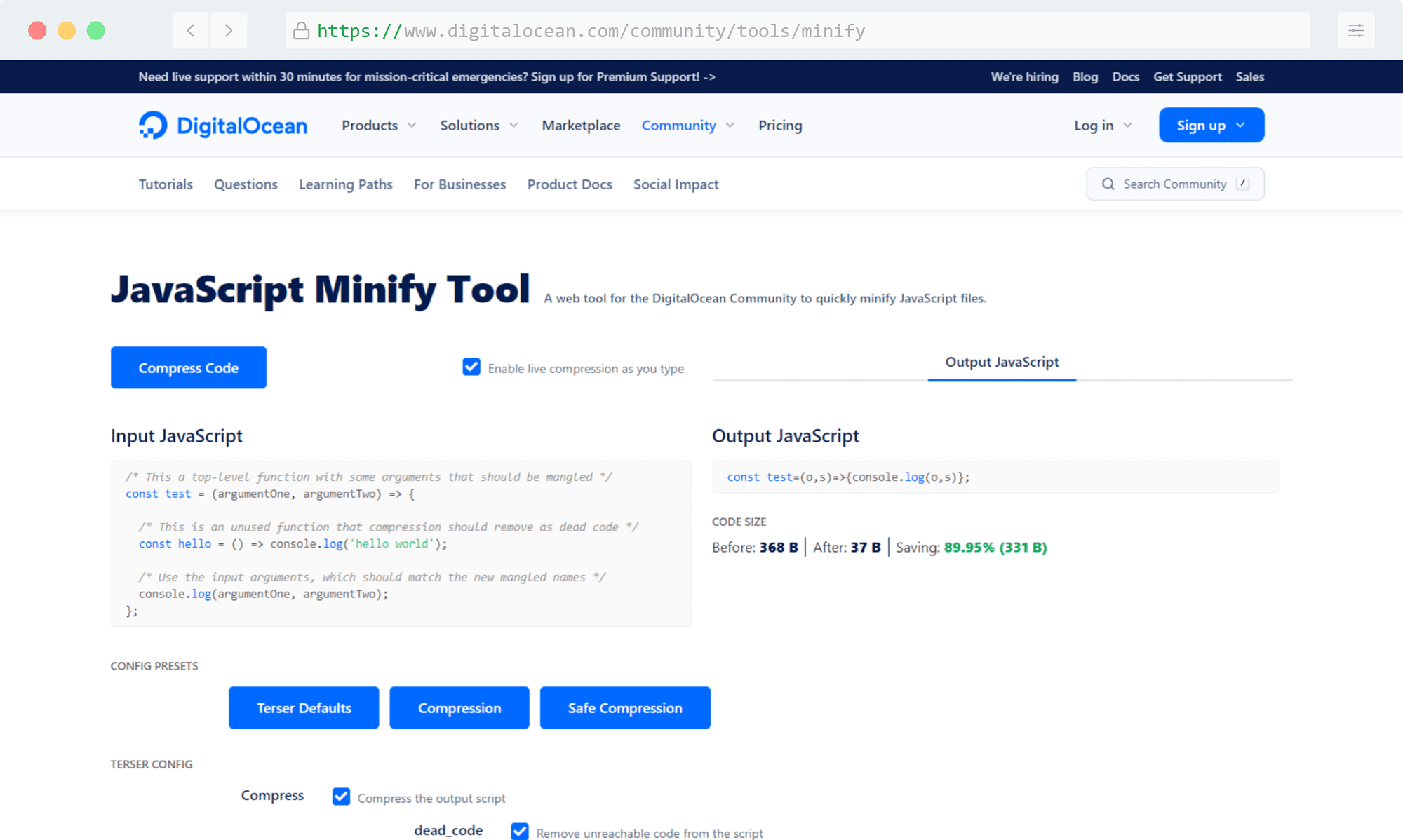
Digital Ocean 的 JavaScript 缩小工具
Digital Ocean 缩小工具提供了许多不同的配置设置,包括删除未使用的代码和杂散的console.log()语句以及缩小的能力。 您还可以从三个配置预设中进行选择,以加快缩小速度。


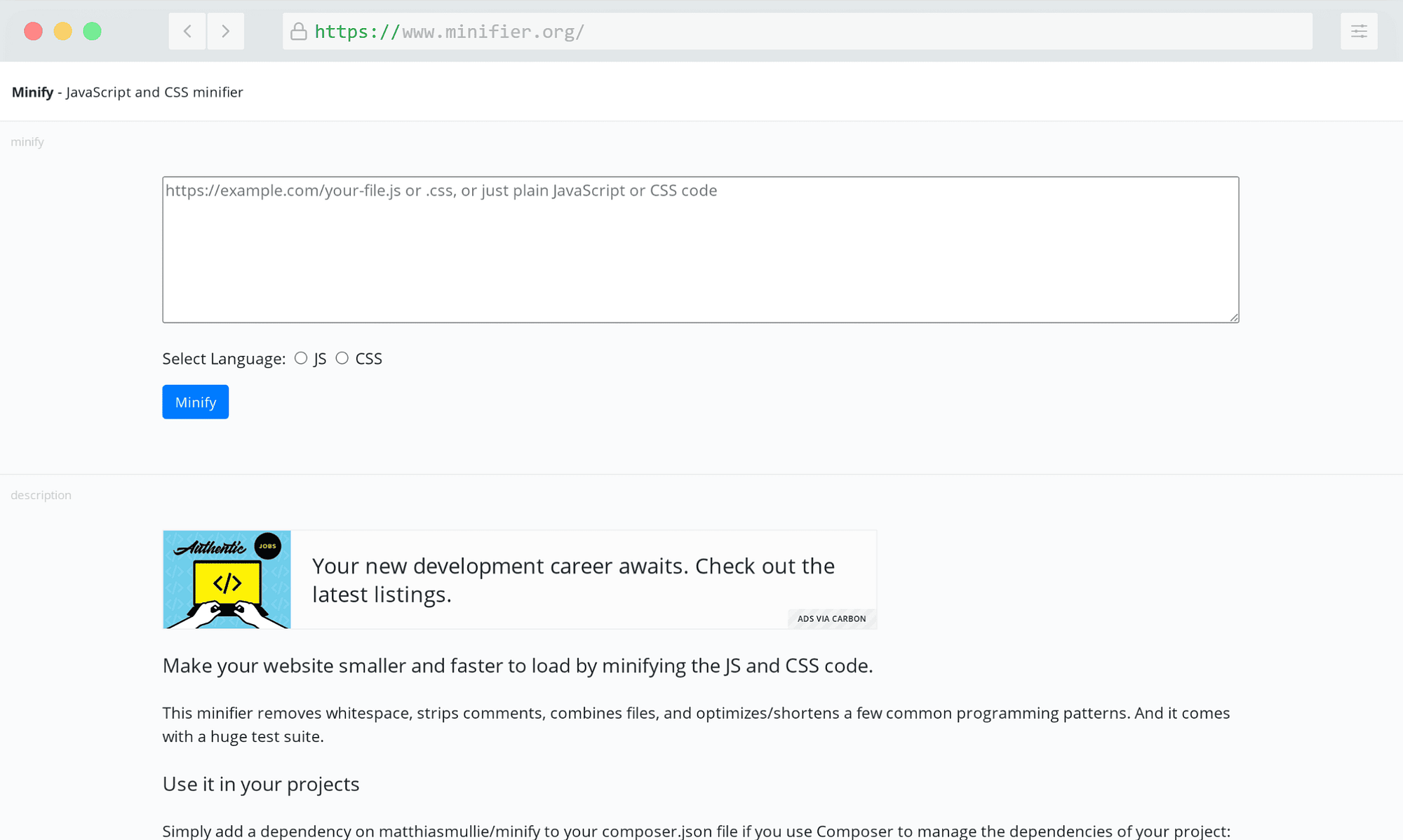
缩小
Minify 是一个简单的 JavaScript 压缩器,它也可以压缩 CSS。 您可以使用主页工具直接在线使用它,也可以将其用作 CLI 工具,让您可以缩小和合并多个文件。 这个还包括一个测试套件。

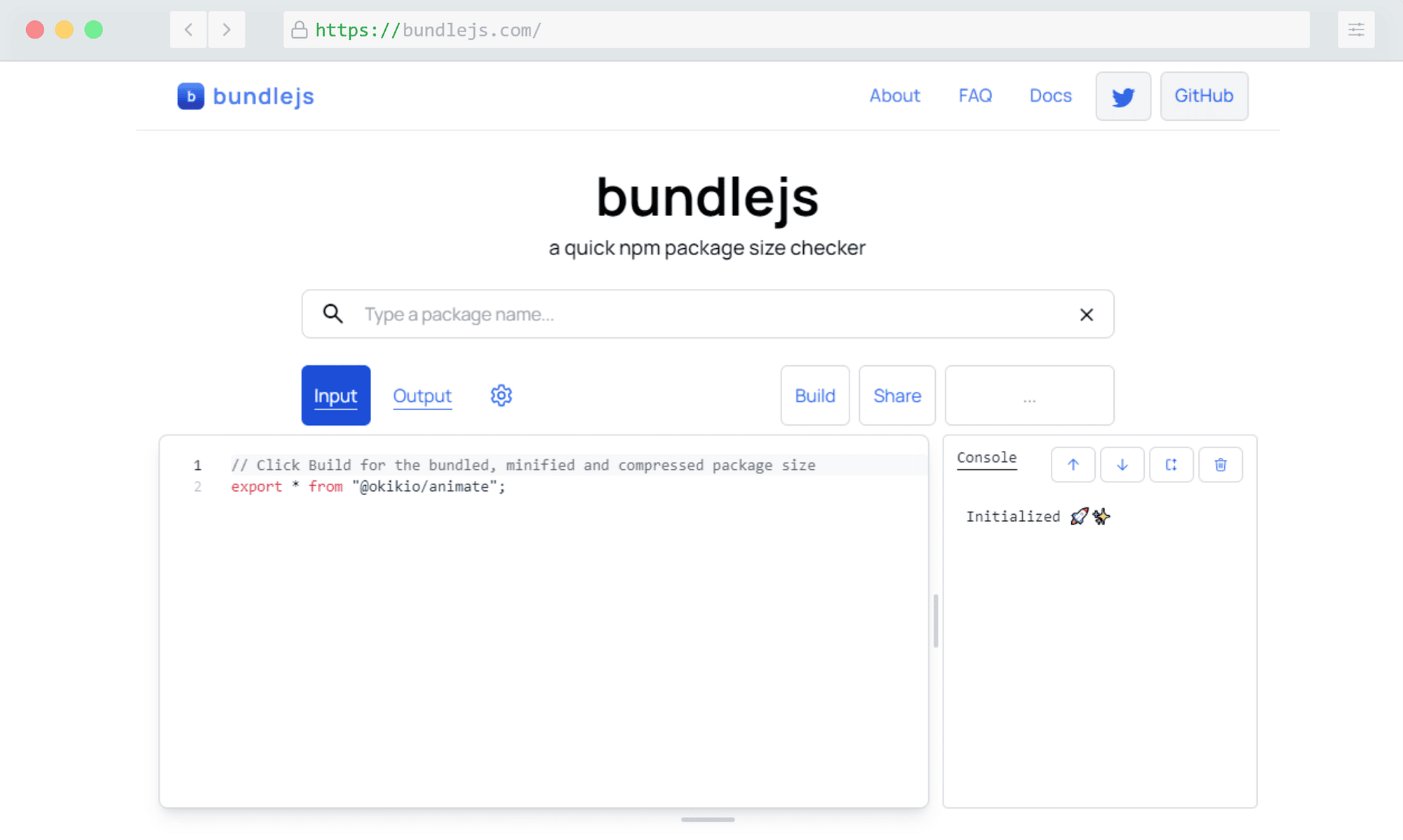
捆绑包
bundlejs 不同于此列表中的其他 JavaScript 压缩工具。 这允许您以交互方式测试在组合和缩小所有包后您的包大小将达到多少。 您可以将它用作缩小器或简单地用作包大小检查器,并且它具有各种配置选项。

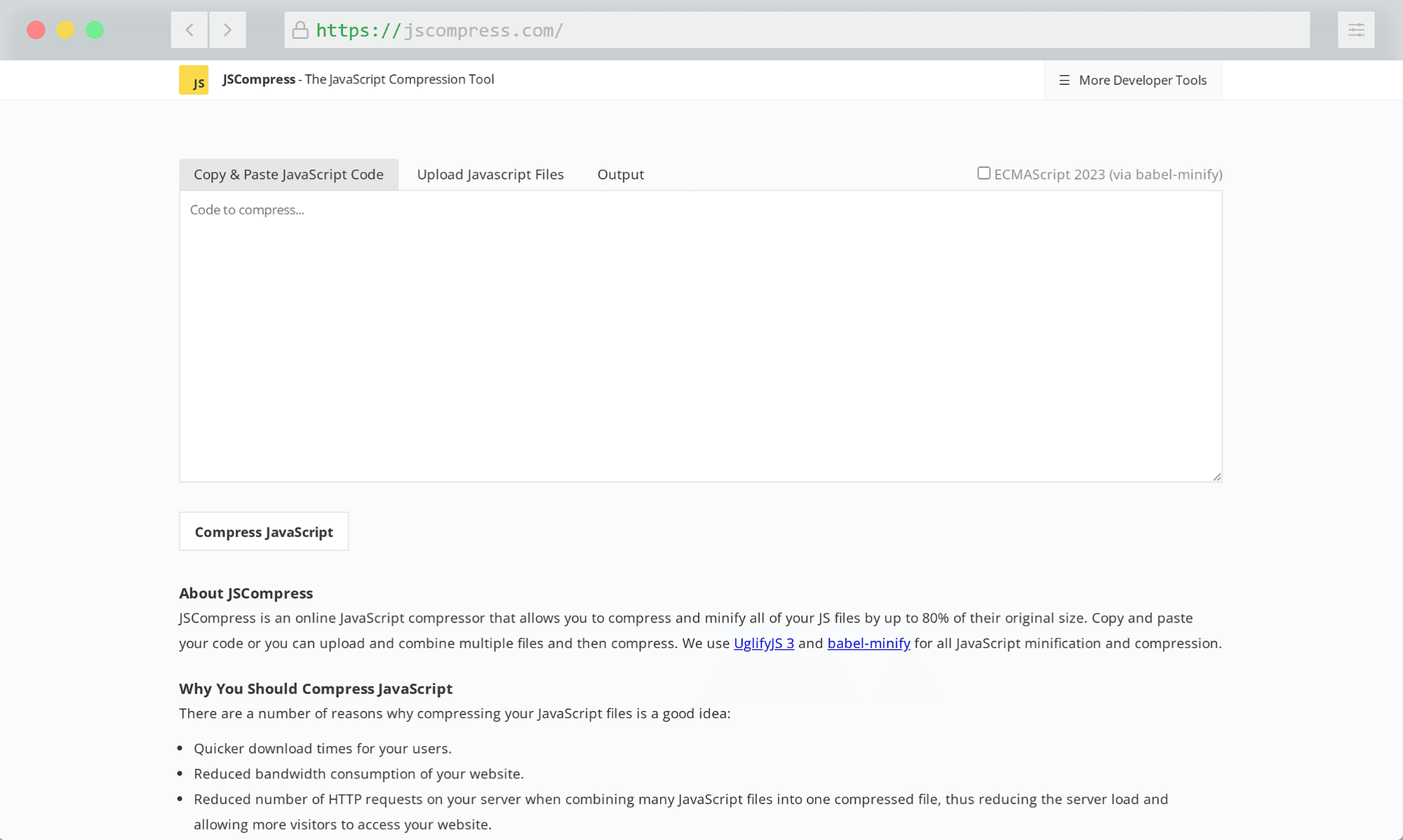
JS压缩
JSCompress 是一个在线 JavaScript 压缩器,它在底层使用 UglifyJS 和 babel-minify。 此工具允许您复制和粘贴 JavaScript 或上传一个或多个文件以组合文件以进行缩小和压缩。

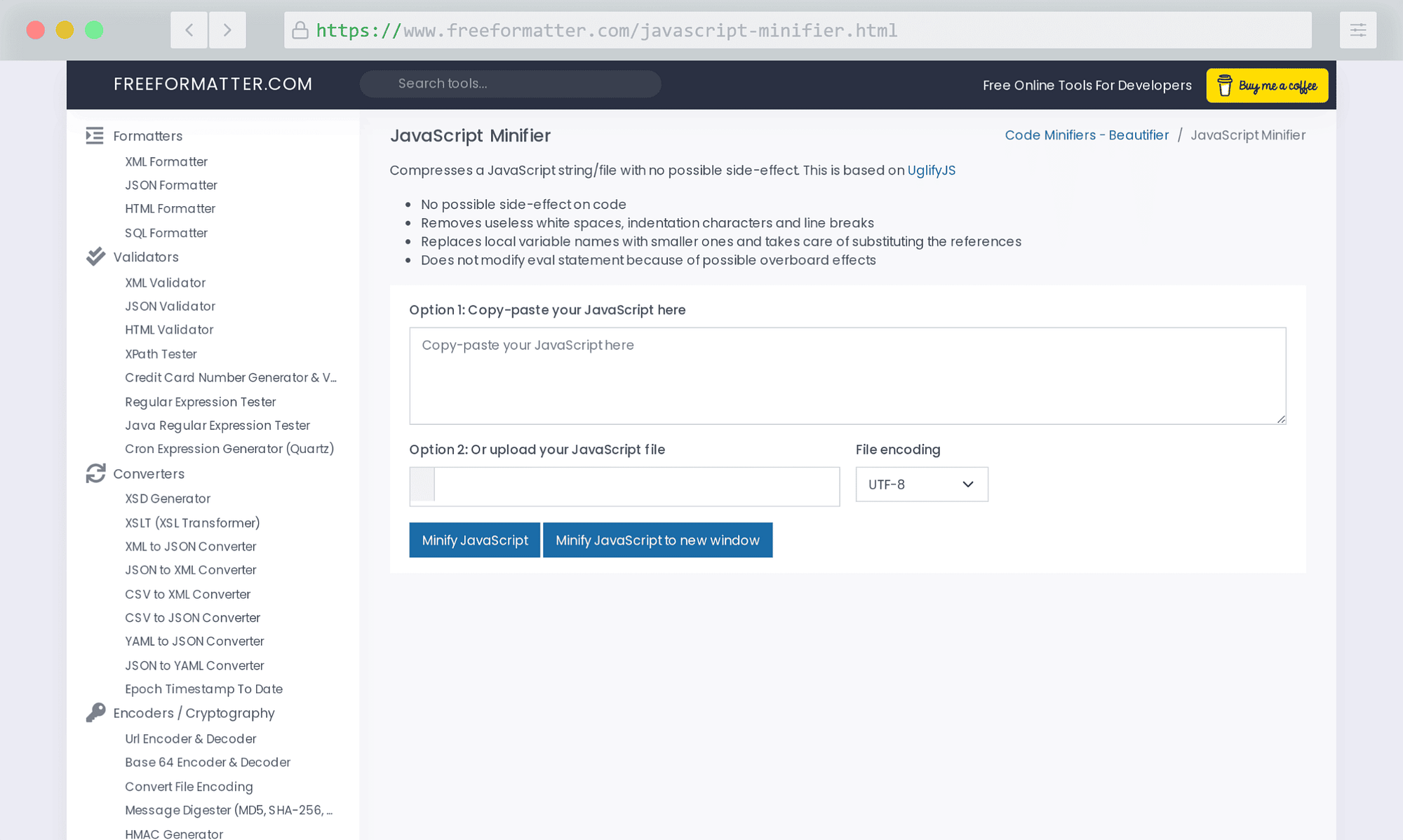
FreeFormatter.com 的 JavaScript 压缩器
这个在线缩小工具可让您通过直接复制/粘贴或文件上传来缩小。 您可以为您的文件选择编码类型,并且此编码类型还将调整代码中的变量名称以使其更小,以增加优化。

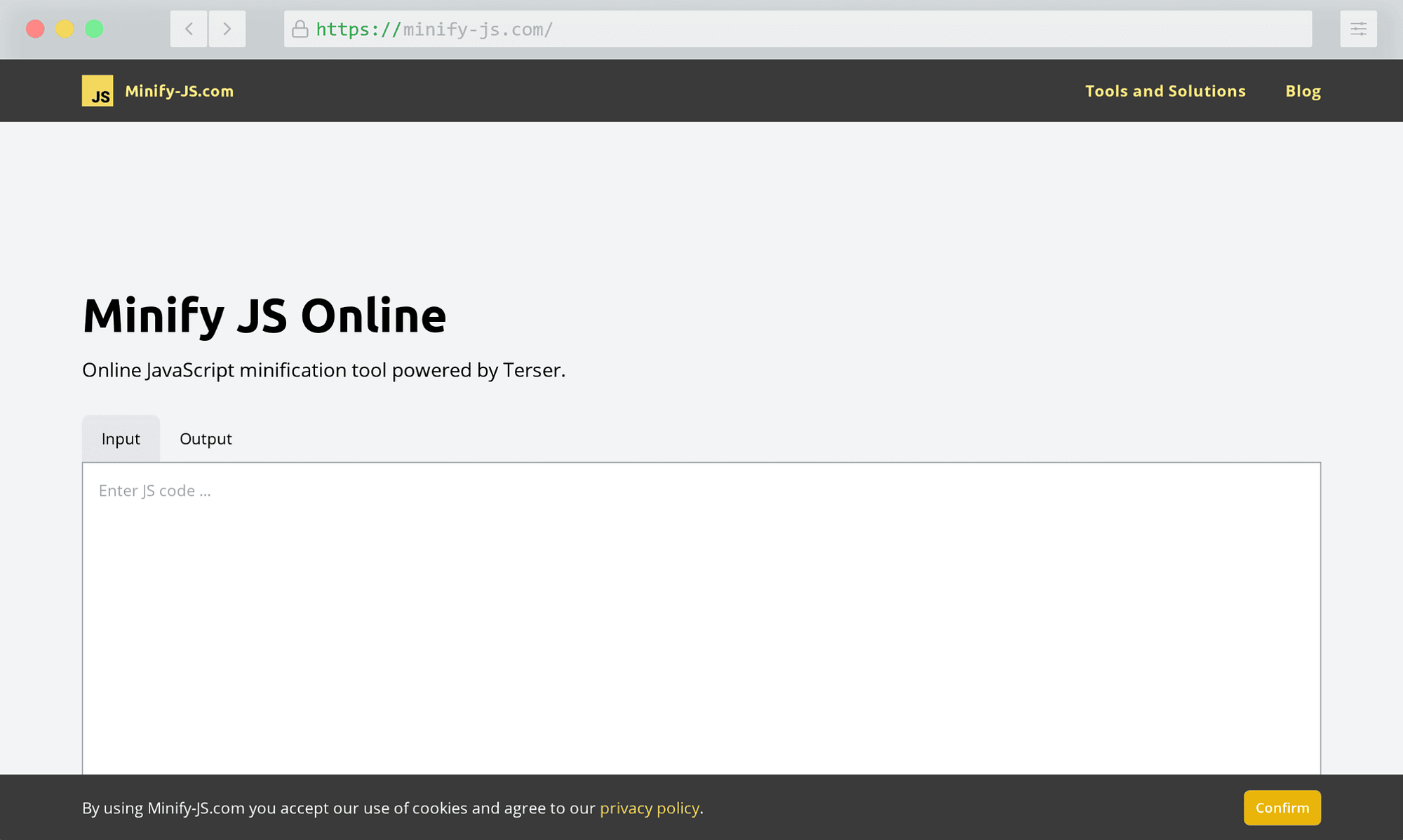
在线缩小 JS
一个通过复制/粘贴缩小 JavaScript 的简单工具。 这与这些工具一样简单,它还包括一些一键式测试,让您可以查看特定的 JavaScript 库是如何被缩小的。

BeautifyTools 的 JavaScript 压缩器
这个在线压缩器会立即压缩您的 JavaScript,您可以选择以多种方式输入您的代码。 您可以复制/粘贴、通过 URL 加载或加载本地 JavaScript 文件。

JS 缩小
此工具允许您通过直接输入来缩小,或者您可以上传 JavaScript 文件。 有用的是,您还可以选择选中各种框以“破坏”代码的各个部分(类似于混淆)并保留注释和原始引用。

使用其他工具和服务缩小 JavaScript
在大多数情况下,一旦您的网站的 CMS 或构建系统就位,缩小 JavaScript 就是您自动执行的操作,而不是手动操作。 这可以通过插件和构建工具来实现,具体取决于您的设置。
例如,如果您运行一个 WordPress 网站,有些插件将提供一系列选项,包括文件缓存、压缩,当然还有 CSS 和 JavaScript 缩小。
如果您使用众多可用的构建工具之一,如 Webpack、Parcel.js、esbuild、Snowpack 等,则可以自动完成缩小。 您的开发代码将不会缩小,但只要您准备好将更改推送到生产环境,您的新代码将自动使用您选择的功能构建,包括 JavaScript 缩小。
在构建过程中缩小 JavaScript 时可以使用的一种流行工具是前面提到的 UglifyJS。 这是一个功能齐全的压缩器/压缩器,许多工具都在后台使用它,您也可以自己使用它。

还有内容分发网络 (CDN) 和相关服务,允许您在从您的网站提供服务时自动缩小 JavaScript。 这类似于即时图像优化。

JsDelivr 就是这样一种服务。 JsDelivr 是一个快速的 CDN,它对开源项目免费,并针对从 npm 和 GitHub 交付 JavaScript 内容进行了优化。 正如他们的文档中所解释的:
我们将首先尝试找到文件的缩小版本……(通过删除扩展名,并查找相同的文件
.min.js)。 如果找不到,我们将自己缩小。
这通过交付本身提供了强大的性能,并在需要时进行了缩小。
如何缩小 JavaScript 的总结
我希望上面提供的工具和建议能帮助您了解如何在您的网站和应用程序上缩小 JavaScript 以及有什么好处。 如上所示,有许多工具可用于缩小 JavaScript。 其中一些是您可以交互式使用的在线工具。 其他人是更大的网站构建系统的一部分,有时使用 CMS。
无论如何,JavaScript 压缩将通过提供加载速度更快的内容来使您的用户受益,从而实现更好的整体用户体验。
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
