如何缩小 JavaScript — 推荐的工具和方法
已发表: 2022-05-03大多数用户都渴望优雅的 Web 浏览体验,而 JavaScript 长期以来一直是开发人员提供这种提升体验的最爱。
然而,JavaScript 不仅仅是为了让网站看起来更漂亮。 它还直接影响网站的性能和成功。 加快网站速度或缩短页面加载时间——JavaScript 开发的两个核心概念——是改善用户体验的关键因素。
如果您希望在最短的时间内提高您网站的性能,您需要熟悉 JavaScript 缩小。 它将帮助您在不改变其功能的情况下从 JavaScript 源代码中排除所有不必要的字符。 更重要的是,它会减少您网站的加载时间和带宽使用。
JavaScript 缩小可能很棘手。 在本文中,我们将绘制一个课程来帮助您缩小 WordPress 和非 WordPress 网站的 JavaScript 代码。
特
什么是 JavaScript?

JavaScript 是一种面向文本的脚本语言,用于在客户端和服务器端创建交互式网站。 它是一种比大多数语言更简单、更简单的语言,这解释了它的广泛使用。
HTML 和 CSS 构建网站的结构,而 JavaScript 添加了复杂的功能,为您的网站带来交互性以吸引用户。 例如,JavaScript 提供了复杂的元素,如滚动视频点唱机、2D/3D 视频和交互式地图。
值得注意的是,网络浏览器可以理解 JavaScript。 因此,除了 HTML 和 CSS 之外,如果您对 Web 开发感兴趣,它也是一个不错的选择。 如果您需要创建一个高度交互的网站,可以在所有浏览器中无障碍地运行,那么 JavaScript 是您可以采用的最可靠的选择。
什么是代码缩小?
缩小也称为最小化。 代码缩小意味着优化代码以节省空间、减少页面加载时间并降低网站带宽使用。 但是,最大的问题是在不改变功能的情况下最小化代码。
代码压缩在所有核心编程技术中都是可能的,包括 HTML、CSS 和——正如我们即将看到的——JavaScript。 然而,这个过程不是瞬间的。 一些工作致力于使代码更紧凑,同时保持其功能。
要缩小 JavaScript 代码,您必须对其进行解析、压缩并获取输出。 一旦它被缩小,它应该几乎是肉眼无法读取的。 您已经删除了所有不必要的空格、注释、换行符以及最初使代码清晰易读的所有内容。
您可能还必须对代码进行一些进一步的更改——例如,内联函数、删除块分隔符、使用隐式条件或重写局部变量。
未缩小与缩小 JavaScript 代码示例
让我们看一些示例代码。 第一个块是常规的、未缩小的 JavaScript:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);现在,让我们看看同样的代码在缩小后的样子:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);如您所见,第二个代码块更小更紧凑。 这意味着它将更快地加载和呈现,减少页面加载时间并加快内容速度。
在这里,我们将 529 字节减少到 324 字节,获得了 205 字节的可用空间并将页面负载减少了近 40%。
这就像把一本 529 页的书浓缩成一本 324 页的书。 当然,人类很难阅读它,但机器会毫无问题地快速通过它。
将多个 JavaScript 文件连接到单个缩小文件时,代码缩小会减少对服务器的 HTTP 请求数。 这也降低了站点的带宽消耗。 此外,代码缩小减少了脚本运行的时间——所有这些都会降低您的首字节时间 (TTFB)。
为什么要缩小 JavaScript 代码?
在编写初始代码时,大多数开发人员主要专注于完成工作。 在这条路上,他们倾向于使用大量的注释、间距和变量,以使代码对将来使用它的其他人更具可读性。
尽管 JavaScript 是一种优秀的编程语言,但它会通过减慢网页速度来影响网页。 要重新获得空间并提高页面加载速度,您必须缩小 JavaScript 代码。
JavaScript 代码的缩小版本可以将文件大小减少多达 30-90%。 因此,JavaScript 缩小已成为所有开发人员熟悉的习惯。
每个主要的 JavaScript 库开发人员(Angular、Bootstrap 等)都为生产部署提供了一个缩小版的 JavaScript。 每个都使用min.js扩展名来表明这一点。
缩小 JavaScript 代码的好处
以下是使用 JavaScript 缩小后您将获得的好处的简要概述:
- 减少页面加载时间
- 减少网站的带宽消耗
- 降低脚本执行时间
- 对服务器的 HTTP 请求更少(并且负载更轻)
- 盗窃保护(缩小或丑化版本很难阅读和窃取以供重复使用)
JavaScript 缩小、丑化和压缩之间的区别
JavaScript 缩小、丑化或压缩的功能相似。 但是,它们有不同的目的。
JavaScript uglification 重写了代码以降低人类可读性。 该过程删除了空格、分号和注释,同时重命名变量和内联函数以使代码难以阅读。
JavaScript 有一个名为 UglifyJS 的库来自动 uglify 代码。 它提高了性能并降低了可读性,以使代码安全且对窃贼不那么有吸引力。
压缩不同于缩小或丑化。 它使用像 GZIP 这样的压缩算法将代码重写为二进制格式,使其更小,加载速度更快。
虽然缩小意味着减少空格和注释,但完全丑化代码会通过更改函数名称、变量名称等将其转换为不可读的形式。压缩会以二进制形式重写代码以减小文件大小。
缩小和压缩都是可逆的,这意味着您可以将代码恢复为原始形式,但丑化是不可逆的。
如何缩小 JavaScript 代码
您可以通过多种方式缩小 JavaScript 代码。 这些方法中的每一种都采用与其他方法不同的方法。
手动压缩大型 JavaScript 文件中的所有代码几乎是不可能的。 手动压缩 JavaScript 文件仅适用于小文件,因为它非常耗时。
要开始手动 JavaScript 缩小过程,您将在您喜欢的文本编辑器中打开您的 JavaScript 文件并手动删除所有空格。 删除为 JavaScript 文件设置的所有空格和注释需要几分钟时间。 其中一些文本编辑器甚至可能支持正则表达式,这可以显着加快处理速度。
另一种选择是在您的计算机上安装缩小工具并从命令行使用它们。 您必须选择要缩小的文件并将其与目标文件一起添加到命令行开关。 然后缩小工具会处理剩下的事情。
如何手动缩小 JavaScript:前 5 种工具
开发人员依靠几个 JavaScript 缩小工具来缩小代码并获得更好的性能。 但是,每个开发人员都有自己的偏好并选择不同的工具。 市面上有很多 JavaScript 缩小工具,它们都具有不同的特性,因此您需要仔细考虑您的选择。
我们没有根据任何排名或类别列出这些工具。 我们只包含了最有效和最流行的 JavaScript 缩小工具。
以下是可以帮助您提高 Web 性能的最佳 JavaScript 缩小工具。
1.JSMin
JSMin 是一个专用的命令行 JavaScript 缩小工具和库,用于缩小 JavaScript 代码并使代码尽可能轻量级。 只需将 JSMin 安装为全局脚本,它就会非常有效地从代码中删除所有空格和不必要的注释。 因此,它可以立即将您的 JavaScript 文件大小减少 50% 左右。
因此,减小的尺寸将为快速下载提供机会。 您还会注意到,随着下载新的文学自我文档的成本,更具交流性的编程风格有所增加。
然而,JSMin 有一个缺点,它不能产生最佳的节省。 由于其简单的算法,它使许多换行符保持不变。 否则,它可能会在代码中引入新的错误。
2. 微软 Ajax 缩小
Microsoft Ajax Minifier 使您能够通过减小 JavaScript 和 CSS 文件的大小来提高 Web 应用程序的性能。 它会删除注释、不必要的空格、分号、函数和括号。
除了缩短局部变量、函数名、引号/双引号外,结合相邻的变量声明,删除未执行的代码。
使用 AjaxMin,您可以分析生产力并在后台为 JS minifier 充电。 并且,当它完成缩小时,您可以打开生产力文件夹。
3. 谷歌闭包编译器
Google Closure Compiler 是另一个出色的 JavaScript 缩小工具。 它制定了 JavaScript 以实现快速下载和更流畅的性能。 它还验证语法和可更改的建议,删除死代码和类型,并通知您有关 JavaScript 的缺点。 该工具收集您的 JavaScript,对其进行评估,删除冗余代码并重写它。

此外,它还为非法 JavaScript 和潜在危险操作提供警告。 此外,它是从常规 JavaScript 到更好、更精简的 JavaScript 的合适编译器。
4. YUI 压缩机
YUI 压缩器是一个命令行 JavaScript 和 CSS 压缩工具,可确保您比大多数其他工具具有更高的压缩率。 它是一个用 Java 编写的缩小工具,依靠 Rhino 来标记源 JavaScript 文件。
首先,YUI 检查源 JavaScript 文件以确定其结构。 然后它打印出令牌流。 然后,它会删除尽可能多的空白字符,并将所有本地符号替换为 1(或 2,或 3)字母符号。
由于 YUI Compressor 是开源的,您可以检查源代码以了解其工作原理。 此外,YUI 是最安全的 JavaScript 压缩工具,具有雄辩的压缩比。
5.UglifyJS
UglifyJS 是最流行的 JavaScript 缩小工具之一。 它可以解析、缩小和压缩 JavaScript 代码。 此外,该工具在压缩时会生成一个源映射文件以追溯您的原始代码。
此外,它可以同时获取多个输入文件,首先解析输入文件,然后解析选项。
UglifyJS 按顺序解析输入文件并应用任何压缩选项。 这些文件在相同的全局范围内解析,这意味着从一个文件到另一个文件中声明的变量/函数的引用将被适当地匹配。
如何自动缩小 JavaScript:5 大在线工具
有大量的在线 JavaScript 压缩器可以在线压缩你的代码。 几乎所有在线 JavaScript 缩小工具都遵循类似的缩小过程。
首先,您将复制并粘贴 JavaScript 源代码或将源代码文件上传到工具上。 然后,如果选项可用,您将优化缩小工具的设置以获得基于特定需求的输出。
最后,您将获取该缩小文件并在网站上使用它,而不是原始的扩展代码(尽管您应该妥善保管原始源代码文件,以防万一)。
这里有 5 个最好的在线 JavaScript 缩小工具,可以帮助您提高 Web 性能。 虽然我们没有按任何特定顺序或类别列出这些工具,但我们只包含了最流行和最有效的 JavaScript 缩小解决方案。
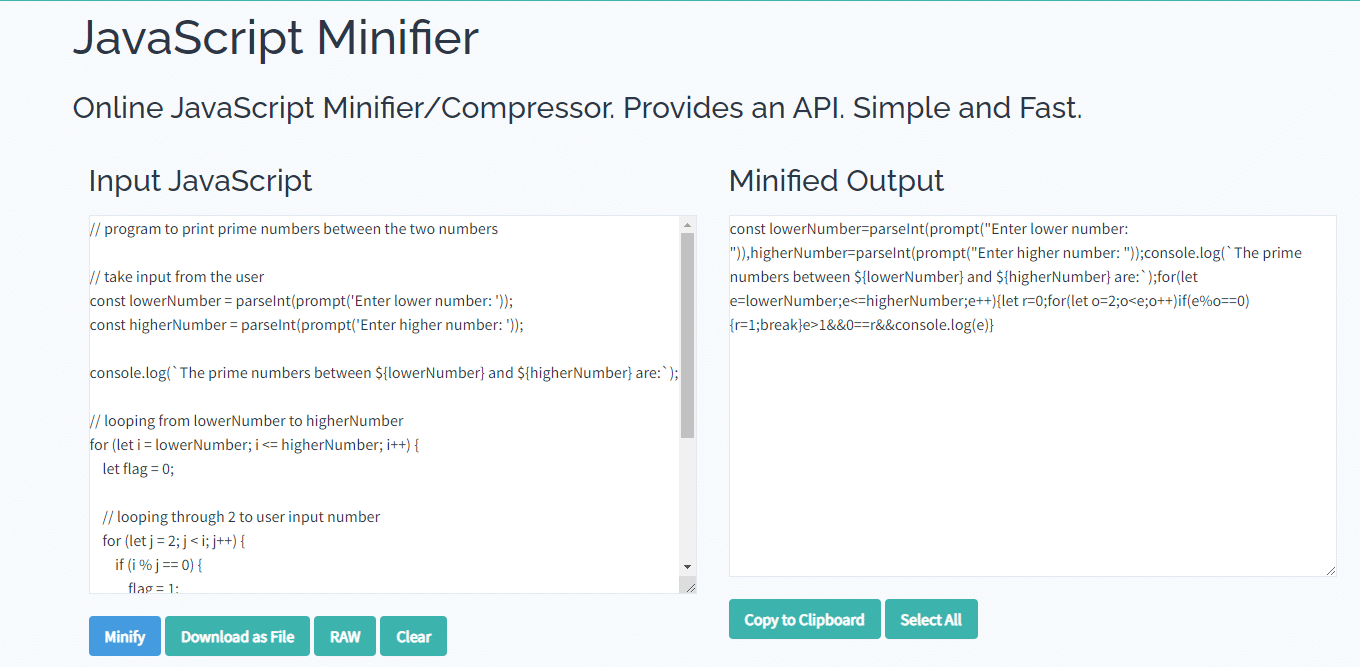
1. Toptal JavaScript Minifier

Toptal JavaScript 压缩器提供了一个高效而简单的在线 JavaScript 压缩器,你可以在几秒钟内压缩你的 JavaScript。 它还允许您将代码转换为.js文件以供将来使用。
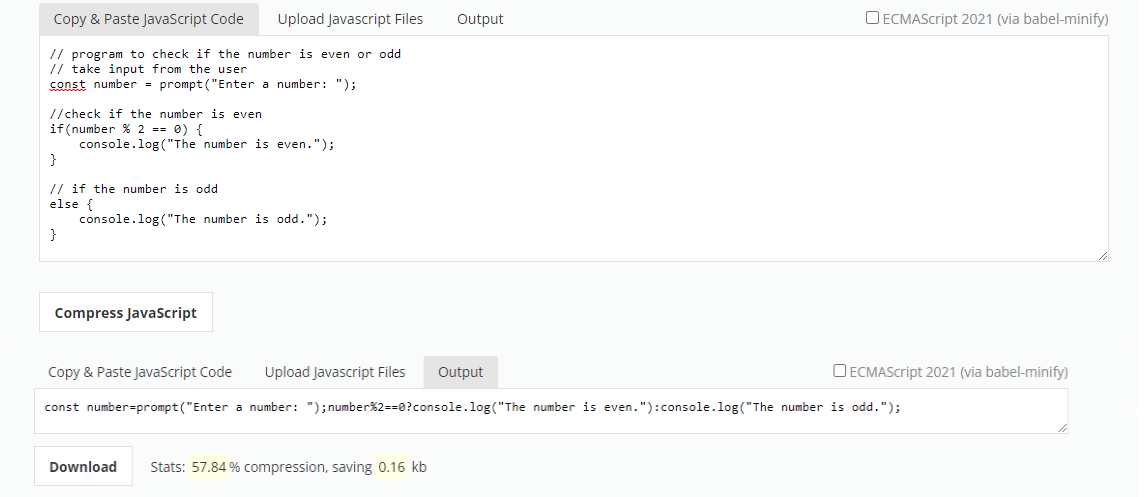
2.JS压缩

JSCompress 可以将 JavaScript 的大小缩小 80%。 它提供了一个简单的点击式界面,您可以在其中粘贴代码或上传 .js 文件以进行缩小。 您将收到作为干净、可复制代码而不是.js文件的缩小输出。 值得注意的是,该工具使用 UglifyJS 和 Babel-minify 来缩小和压缩 JavaScript。
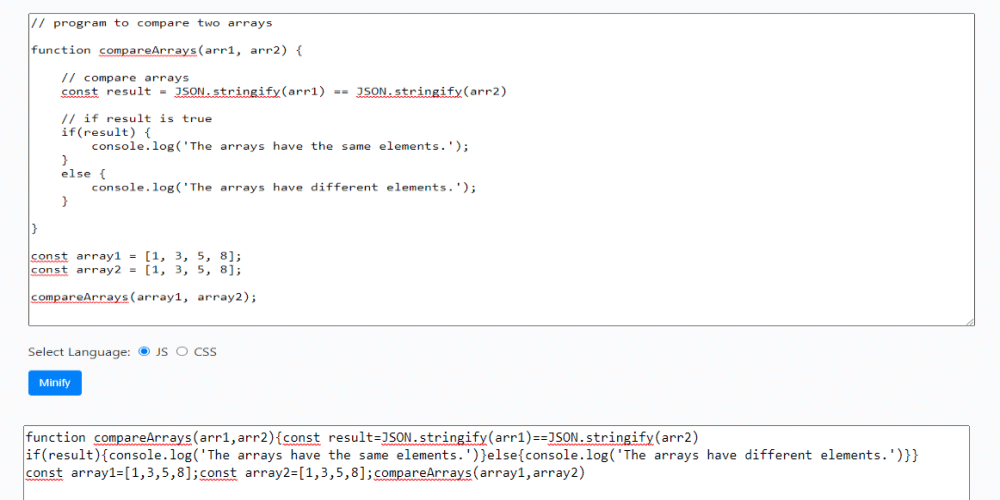
3. Minifier.org

Minfier.org 是您可以用来缩小代码的最简单的 JavaScript 缩小器之一。 它使用多种方法来缩小 JavaScript 代码。 该工具会在缩小前后对 JavaScript 代码的大小进行加权。 然后它计算缩小后的脚本增益并将其显示在屏幕上。
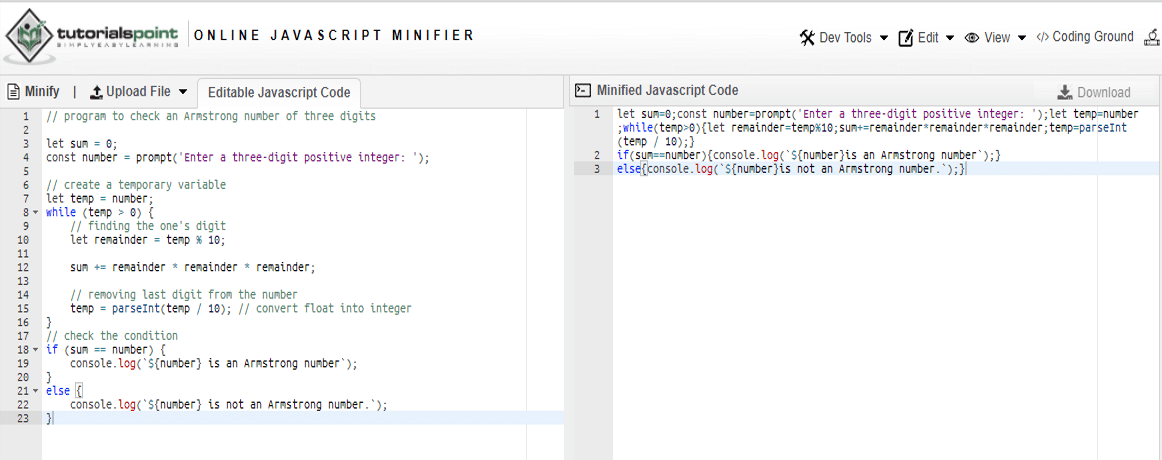
4. TutorialsPoint Online JavaScript Minifier

您可以输入.js文件、提供 URL 或直接将原始代码粘贴到 TutorialsPoint JavaScript 压缩工具。 如果您愿意,该工具有一个可直接编码的可编辑字段。 此外,它具有单击缩小选项,您可以将缩小后的代码下载到.js文件中。
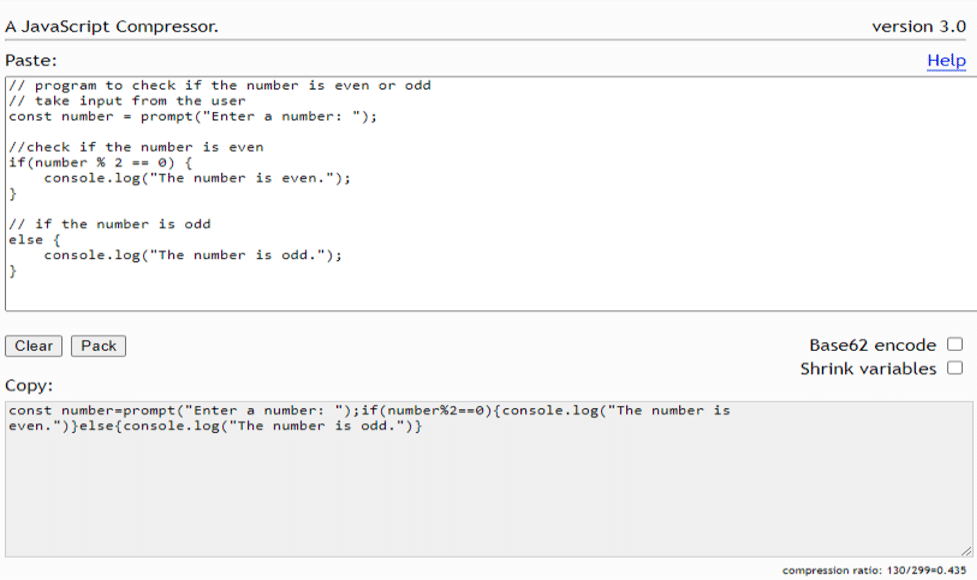
5. Packer:Dean Edwards JavaScript 压缩器

如果您需要压缩 JavaScript 代码,Dean Edwards 的 Packer 可以为您提供最令人满意的在线 JavaScript 压缩体验之一。 它适用于 JavaScript 令牌/原子,以及位和字节模式。
此外,它还允许您在缩小代码的同时实现 Base62 编码和收缩变量选项。 要缩小 JS 代码,请将其复制并粘贴到 JavaScript 中,然后按打包按钮。 它会自动为您生成缩小的代码。
如何在 WordPress 中缩小 JavaScript:前 5 个工具和插件
JavaScript 缩小遵循 WordPress 中的不同过程。 缩小 JavaScript 需要主机支持或安装 WordPress 插件。 安装 WordPress 缩小插件后,它将为您处理缩小过程。
有许多 JavaScript 缩小 WordPress 插件。 这些插件中的大多数都遵循相同的缩小程序,并且可以从 WordPress 仪表板运行。
让我们探索一些在 WordPress 中进行 JavaScript 修改最有效的工具:
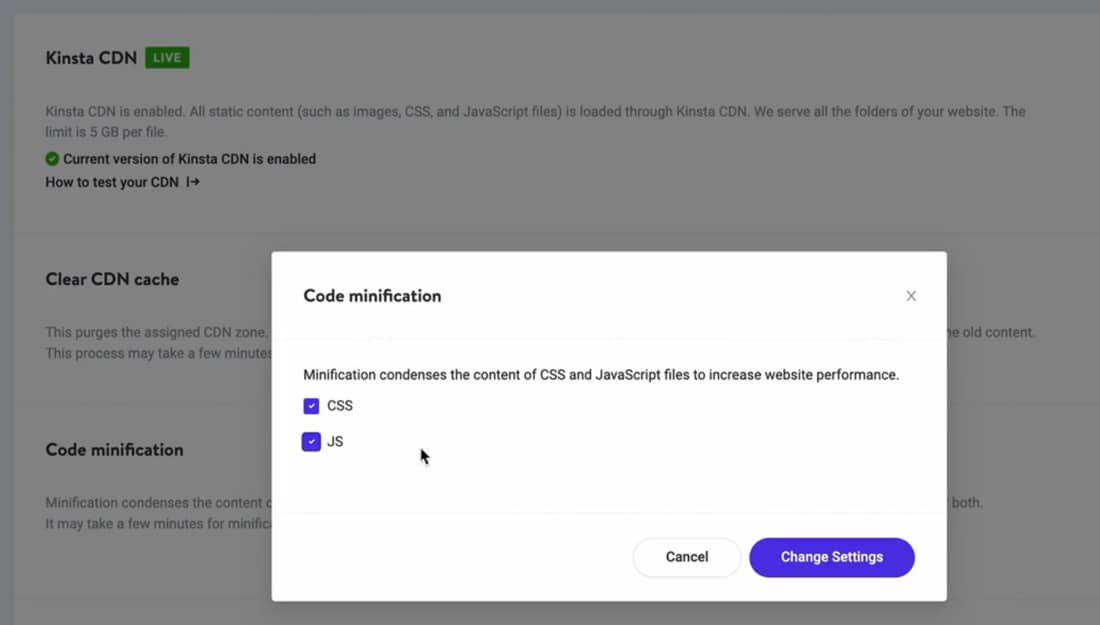
1. MyKinsta 中的代码缩小

如果您是 Kinsta 客户,您可以使用我们的代码缩小功能来缩小您网站的 JS 和 CSS 文件。 您所要做的就是启用 Kinsta CDN 并在您的 MyKinsta 仪表板中勾选几个复选框。 您不必安装任何第三方插件——您的文件现在将被最小化。
这种缩小发生在 Cloudflare 的边缘网络上,该网络也为 Kinsta CDN 提供支持。 您所有的缩小文件也会缓存在 Cloudflare 的网络上,从而转化为额外的性能优势。
2. W3总缓存

W3 Total Cache 让您可以通过精细控制来缩小 JavaScript、CSS 和 HTML。 此外,它还允许您缩小内联、嵌入式或任何第三方 JavaScript 或 CSS 代码。 除了缩小之外,它还推迟了 JavaScript 和 CSS 以加快页面加载速度。 此外,这些插件为 WordPress 网站提供了多种 JavaScript 缩小机会。
3. WP-优化

WP-Optimize 是一个 WordPress 优化插件,它提供了一个先进的缩小工具来缩小 CSS 和 JavaScript,同时清除缓存和优化你的 WordPress 网站。 此外,它还使您能够推迟 CSS 和 JavaScript。 因此,网站在主页加载后加载非关键资产,从而提高页面性能。
4.自动优化

Autoptimize 是一个 WordPress 缩小插件,它聚合、缩小和缓存非聚合的 CSS 和 JavaScript,以减少页面加载时间并提高网站的性能。 它可以缩小和缓存脚本,内联关键 JavaScript,以及异步非聚合 JavaScript。
如果您期待一个主要关注您网站性能的 WordPress JavaScript 缩小插件,那么 Autoptimize 是一个很好的选择。
5. 快速缩小

Fast Velocity Minify 为 WordPress 用户提供高级 JavaScript、CSS 和 HTML 缩小。 当第一个未缓存的请求发生时,它会在前端进行缩小。 此外,该插件具有简单的用户界面和简单的可用性。
概括
从您的网页获得最终性能需要注意次要细节。 因此,缩小 HTML、CSS 和 JavaScript 会进入您的网站性能待办事项列表。
我们已经探索了许多可以帮助您缩小 JavaScript 的工具和插件。 但是,每个提到的工具或插件都具有相同的目的并有效地运行。
根据您的用例,从该列表中选择一个工具并开始缩小您的 JavaScript 代码以获得更快的网站性能。
我们是否错过了您喜欢的任何 JavaScript 缩小工具或 WordPress 缩小插件? 请在评价部分留下您的意见!
