极简主义与极简主义:网页设计趋势指南
已发表: 2022-12-09将页面构建器模板和设计资产保存到云端! 开始使用Assistant.Pro


极简主义与极简主义:两个最大的网页设计趋势涉及截然相反的技术。 作为一名设计师,可能很难决定是专注于大胆、引人注目的视觉元素,还是避免不必要的干扰。 比较极简主义和极繁主义之间的主要区别后,您可以轻松选择哪一种会给新访客留下更好的印象。

作为网页设计的一般规则,极简主义包括使用简单的线条、干净的字体和平坦的背景,以使用最少的元素实现最大的影响。 与之形成鲜明对比的是,极简主义侧重于丰富,包括使用大胆的颜色、戏剧性的字体和响亮的背景。
在这篇文章中,我们将介绍网页设计中的极简主义和极简主义。 然后,我们将讨论它们的主要区别以及您可能想要使用每一个的原因。 让我们开始吧!
目录:
极简主义是由简单定义的风格。 从本质上讲,它将网页设计简化为最重要的元素。
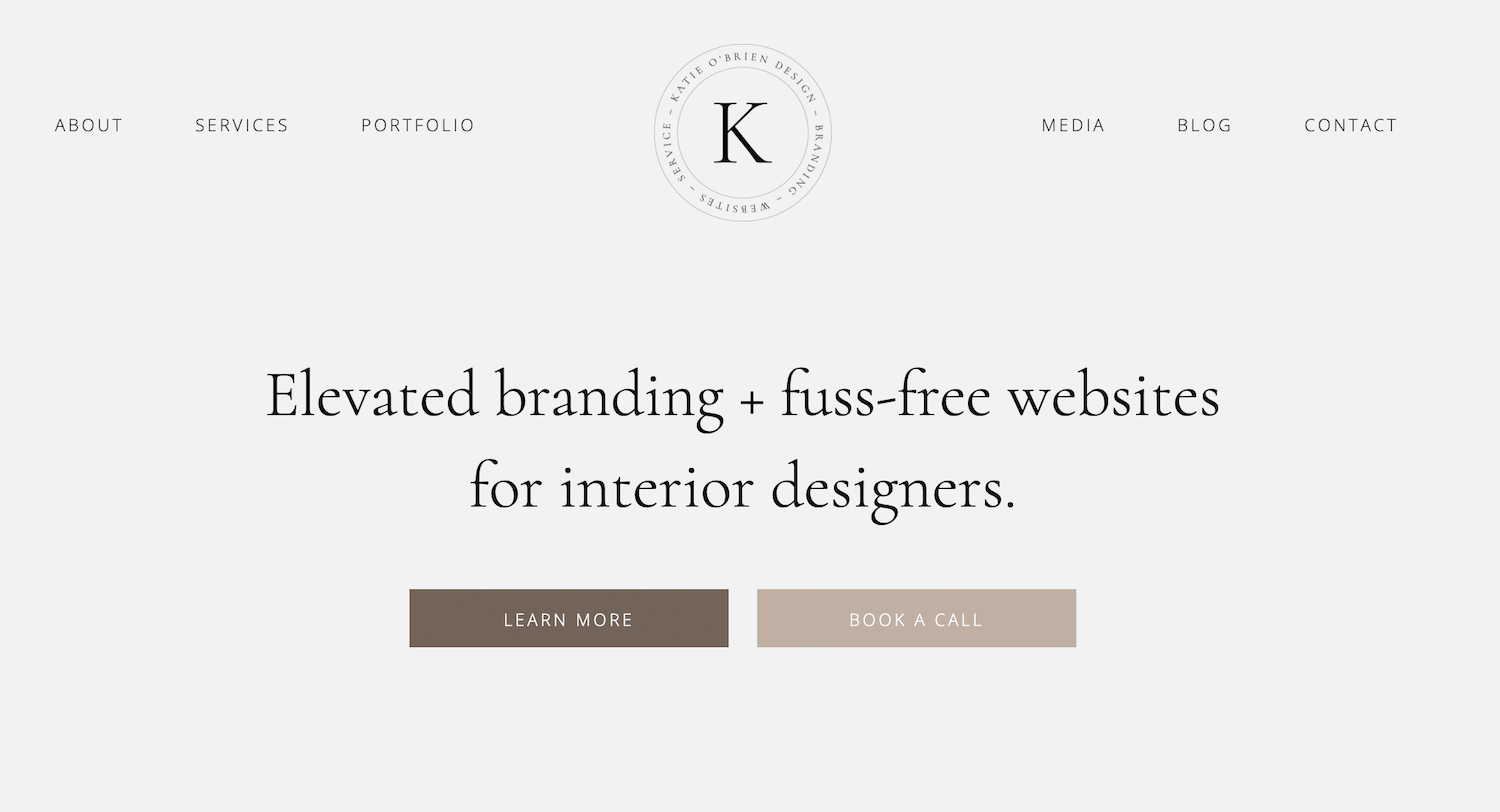
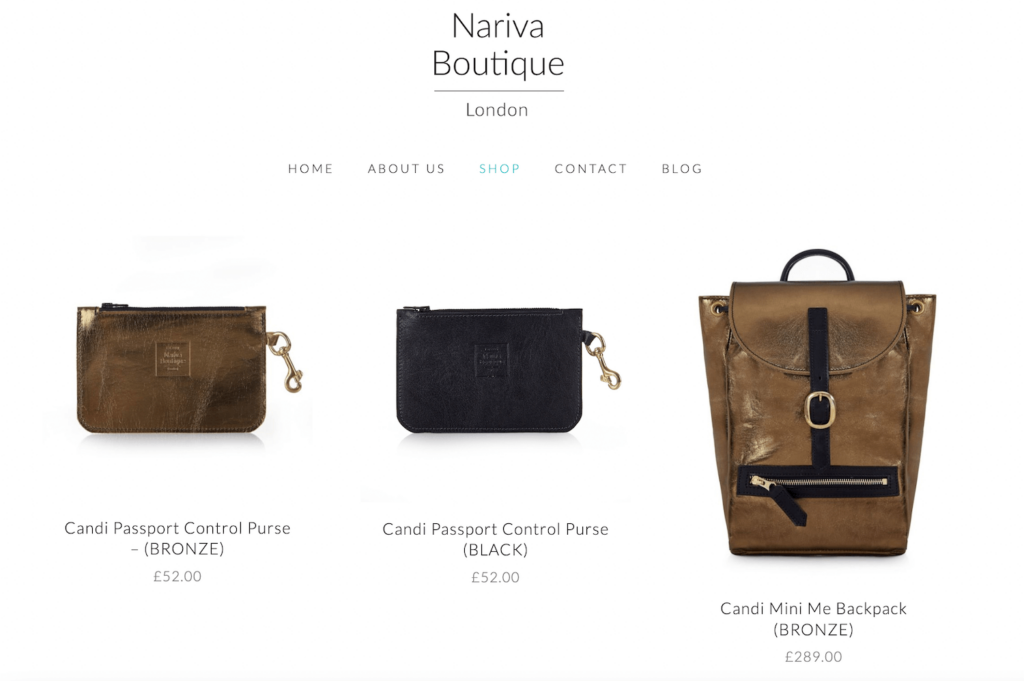
极简主义网页设计的目标是消除任何不必要和分散注意力的功能。 极简主义网站通常使用更柔和的调色板、空白和平面图形界面。 这为访问者提供了一种不那么压倒性的体验:

在考虑极简主义的设计时,少即是多。 尽管您不必拘泥于单调的黑白背景,但极简主义网站通常会分散设计的注意力。 他们没有浮华和无偿的风格,而是沉着冷静并吸引了广泛的用户。
与极简主义相比,极简主义是完全相反的。 这种设计风格旨在通过大胆的颜色、字体和用户界面 (UI) 元素立即吸引访问者的注意力。
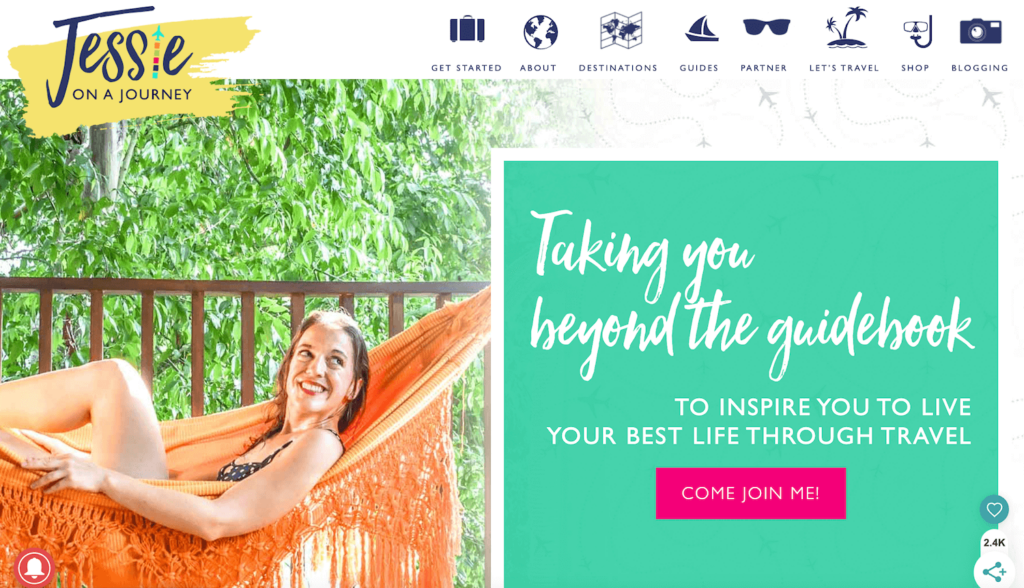
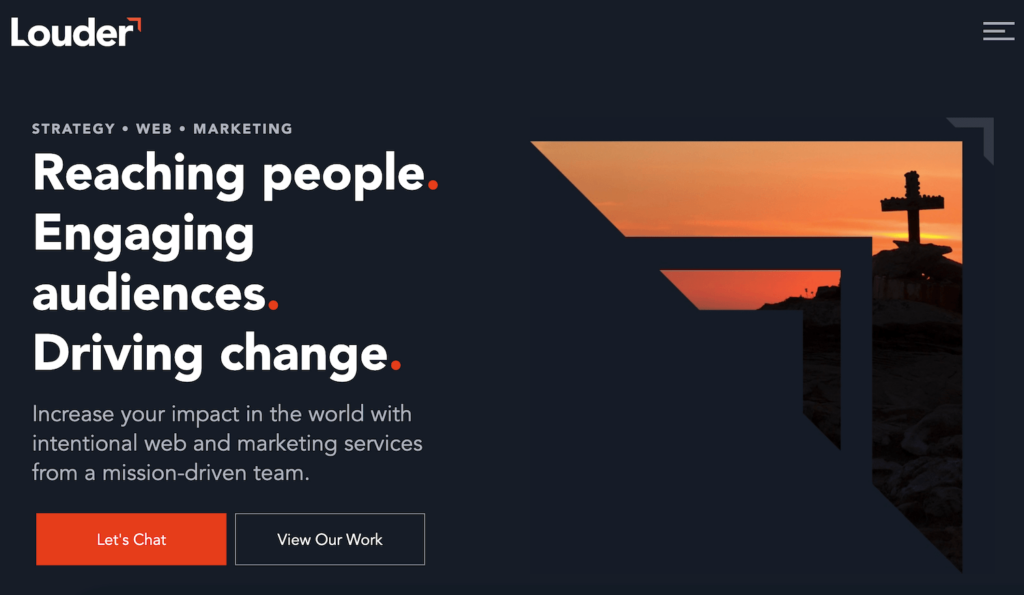
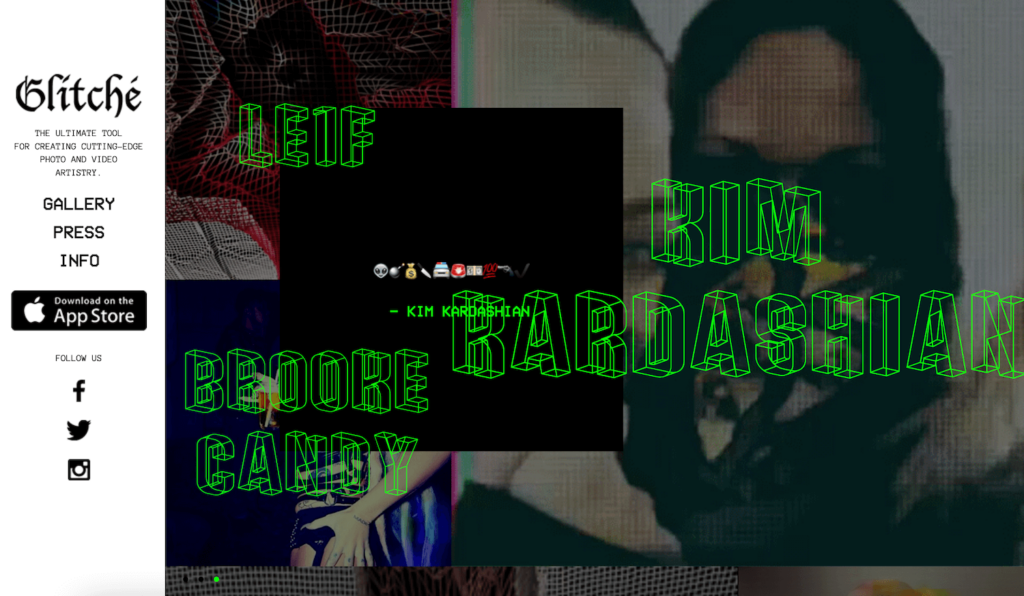
极简主义网站将注意力从其设计上移开,而极简主义网站则具有吸引眼球的效果。 极简主义通过使用华丽(有时是过度)的样式、纹理和调色板组合来增加“哇”因素:

最终,最终目标是拥有一个独一无二的网站。 极简主义设计仍应关注可用性,但它们也可以使网站从竞争对手中脱颖而出。 极简主义不是更加柔和和普遍吸引人,而是古怪、有趣和与众不同。
现在您已经了解了极简主义和极繁主义网页设计的基本特征,让我们深入探讨一下。 了解这两种风格之间的主要区别后,您可以更轻松地决定如何设计客户的网站。
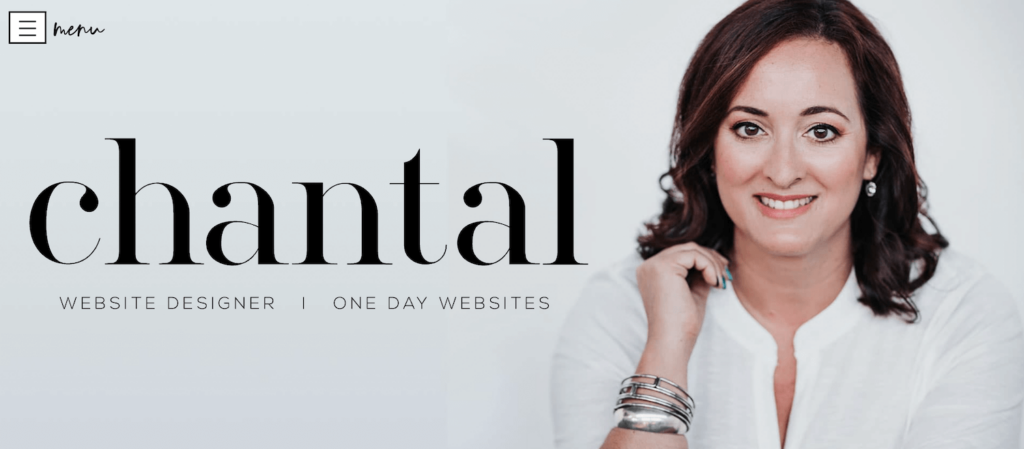
在极简主义中,您会看到平衡且中性的配色方案。 这些网站提供令人平静的免费调色板:

极简主义网站可以使用鲜艳的颜色,但要谨慎。 通常,这只会突出显示最重要的元素,例如号召性用语按钮。
另一方面,当您浏览极简主义网站时,您可能首先注意到的是其大胆的调色板。 这种设计风格经常展示明亮和古怪的组合,以立即吸引眼球:

使用极简主义,您偶尔会看到对比鲜明、激进的色调,这些色调突破了“良好”设计实践的界限。 虽然一些设计师可能建议使用柔和的色调来吸引大众,但极简主义者希望开发独特的网站。 这可能导致一些用户可能不希望的实验设计。
在这两种设计趋势之间做出决定时,最好考虑您的受众。 如果您想吸引各种各样的用户,您可能需要使用极简主义的调色板。 另一方面,极简主义可以立即与众不同,从而提高品牌知名度。
此外,极简主义网站以使用空白而闻名。 这是一个空白区域,为设计中的不同元素创建自然分隔:

通常,空白可以突出您网站上的重要信息。 它可以帮助访问者浏览您的内容,而不会被杂乱无章的文本或媒体所淹没。
在极简主义中,可能会出现有组织的混乱。 您将看到不同粗体视觉元素的组合,而不是负空间:

极简主义设计通常可以包含如此多的纹理、字体和颜色,以至于让读者不知所措。 有了这种创作自由,很容易走极端并包含太多功能。
因此,当你开发一个极简主义网站时,你应该确保测试它的导航、可读性和可用元素。 当您获得经验时,您可能会了解在极简主义方面该在哪里划清界限。
在您网站的某些部分,您可以随意使用各种功能。 但是,当读者滚动或查看另一页时,您可以包含更多的负空间以最大限度地提高可用性。
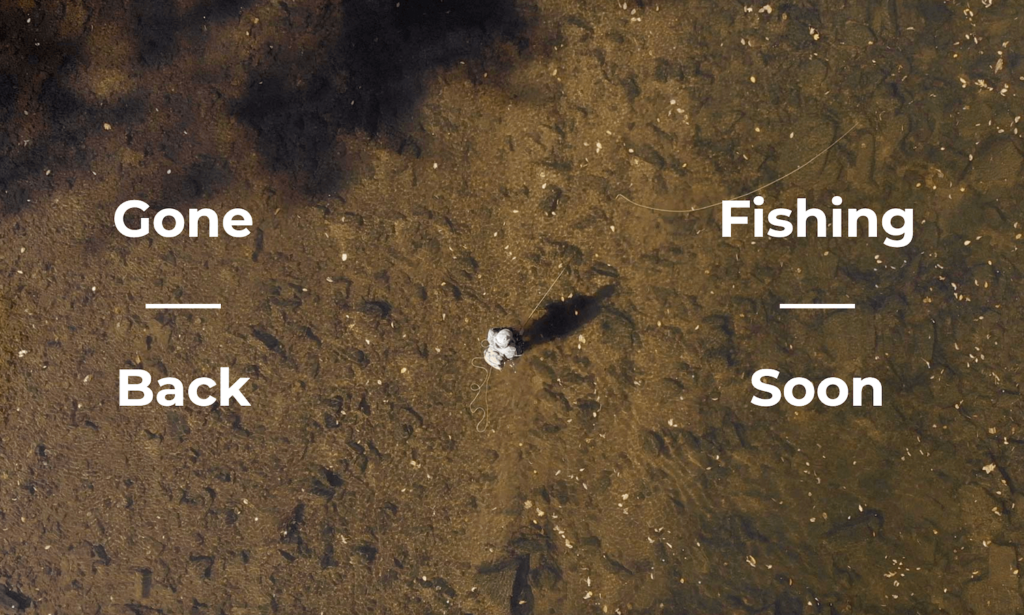
一些设计师选择删除或隐藏不重要的元素。 例如,极简主义网站可能会隐藏导航菜单以节省空间。 另外,这可以提供一个更干净的主页:

另一方面,极简主义设计有时会包含很多 UI 元素。 通过使用不同字体、图像、视频和其他功能的组合,网站可能会变得混乱且难以导航:

作为一名设计师,您的工作是创建一个用户想要参与的令人难忘的网站。 极简主义方法将包括引人注目的视觉设计,但重要的是要避免使用令人困惑的 UI 功能疏远访问者。
尽管极简主义在视觉上更舒适,但一定要包括所有必要的元素。 如果访问者前来搜索特定信息,他们不会想要筛选整个网站来找到它。 简而言之,最好让您的界面保持简单,但仍然有用。
极简主义网站将拥有更简单、更易读的字体。 尽管某些标题可能比其他标题更大更粗,但不会有太多分散注意力的元素:

或者,由于极简主义的目标是吸引注意力,它可以采用华丽而独特的排版。 这可以立即描绘出网站的氛围和品牌:

此外,您可能会在同一页面上看到不同字体、大小和颜色的混合。 当谈到极简主义设计时,几乎没有创意界限。
这两种技术各有利弊,因此谨慎设计很重要。 尽管极简主义排版可能是独一无二的,但晦涩难懂的字体可能会使您的内容难以阅读。 使用极简主义,您将拥有更安全的字体选项,但这些选项可能有点乏味。
在设计网站时,您可能不知道哪种样式是最佳选择。 极简主义和极繁主义都有好处和缺陷,所以最好在开始之前分析每一个。
| 特征 | 极简主义 | 极简主义 |
| 大胆的颜色 | 仅限于号召性用语按钮 | 是的 |
| 空白 | 是的 | 有限的 |
| 最少的 UI 元素 | 是的 | 不 |
| 独特的排版 | 限于重要标题 | 是的 |
| 群众诉求 | 是的 | 不 |
| 更多创作自由 | 不 | 是的 |
使用极简风格,您可以使您的网站简单明了。 这可以在设计过程中节省时间。 此外,它确保任何访问者都能获得积极的浏览体验。
极简主义可以成为大学网站或企业的有效选择。 由于这些具有高流量和各种访问者,因此您必须保持设计清晰和可导航。
但是,没有太多的创意空间。 如果您是艺术家或平面设计师,您可能想要尝试不同的颜色、字体和纹理来展示您的技能。 极简主义方法可以吸引大胆的个性和独一无二的品牌。
如果您正在设计极简主义,则很容易添加太多分散注意力的视觉元素。 尽管它可能符合您的个人风格,但一定要避免使用令人不安的图形和颜色。 如果过度,您可能会显着提高网站的跳出率。
在设计您的网站时,错误的样式选择可能会对导航、可读性或品牌知名度产生负面影响。 虽然极简主义可以提供创作自由和独特的品牌视觉效果,但极简主义可以消除混乱并优化负空间。 要在两者之间做出决定,您需要考虑什么最适合您的特定受众。
回顾一下,以下是极简主义和极简主义网页设计之间的主要区别:
如果您需要更多的创意灵活性,极简主义可能是比极简主义更好的设计选择。 这种风格涉及大胆、华丽的视觉效果,可以使网站更加独特、年轻和吸引人。 然而,使用过多的颜色、纹理和 UI 元素会使网页设计过于饱和相对容易。
在网页设计中,极简主义是一种注重简单、清晰和可用性的风格选择。 简约的网站从界面中删除了不必要的元素,并包含更多的负空间以改善用户体验 (UX)。
极简主义的设计可以消除不重要的元素,避免让新访客不知所措。 它通常有助于建立一个易于使用的普遍美观的网站。 最终,简约设计更实用,但它们可能不那么独特或令人难忘。