15+ 极简主义网站示例(以及您可以从中学到什么)
已发表: 2022-12-05您不需要复杂的网站来打动访问者。 基本设计在吸引注意力和推动转化方面同样有效。 但是,如果不分析一些极简网站示例,您可能很难让网站保持简单。
幸运的是,我们已经为您做了功课。 我们整理了一个极简主义网站列表,以便您可以从现实生活中的示例中汲取灵感并更有效地组织您的页面。
在这篇文章中,我们将讨论极简主义网站的一些关键特征。 然后,我们将查看 Web 上的一些最佳示例,并讨论您可以从中学到什么。 让我们开始吧:
是什么让网站“极简主义”?
您可能熟悉极简主义。 无论是应用于艺术、室内设计还是生活方式的选择,这种美学都是关于将事物保持在最低限度。
在网页设计中,极简主义指的是页面干净简单的网站。 通常,极简主义网站只包含最重要的元素,如主页、关于部分和联系信息。
但是,这些基本网站还有其他共同特征:
- 带有大量空白的纯色背景
- 最多两种字体和颜色
- 短段落
- 仅包含基本信息的商店页面或产品目录
极简主义可用于所有类型的网站,从博客和专业作品集到电子商务网站和在线商店。 诀窍是避免在同一页面上使用太多元素。
当然,这可能说起来容易做起来难。 因此,查看一些极简主义网站示例可能会有所帮助:
15+ 简约网站示例
我们收集了网络上极简主义网站的一些最佳示例。 让我们看看每个站点,看看我们可以从中学到什么:
- 新杂志
- 迈卡·约翰逊
- 无知
- 脏话
- 金德罗
- 菲利普之家
- 极简主义
- 苏比马
- 枢轴设计
- 现场
- 铸造厂
- 尼多工作室
- 平行线
- 修补匠
- ETQ
- 贝尔格拉维亚集团
- 亚历克斯·科文
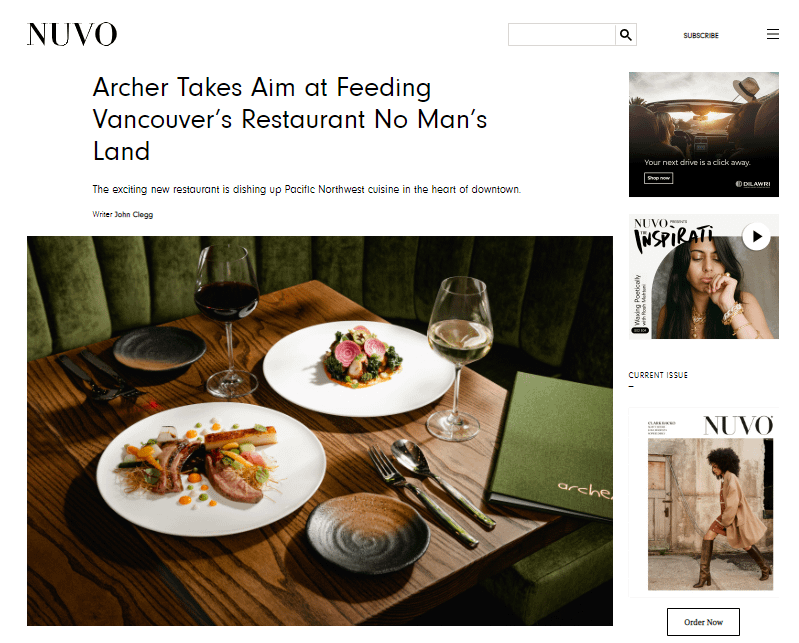
1. Nuvo 杂志

Nuvo 是一本布局非常简洁的在线杂志。 它使用黑白配色方案和两种主要字体类型:衬线字体和无衬线字体。 此外,每个帖子都包含几个段落和精选的高质量图像。 这种极简主义设计有助于照片在背景中脱颖而出。
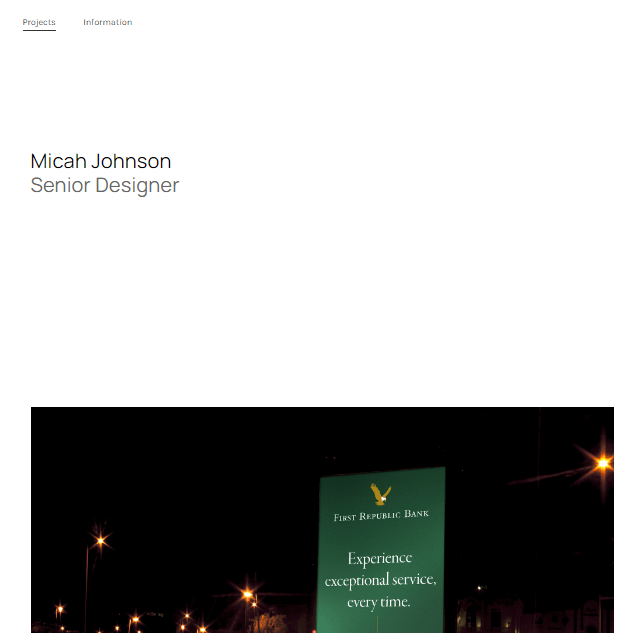
2. 迈卡·约翰逊

Micah Johnson 是极简主义作品集网站的一个很好的例子。 标题只是一个空白区域,上面有艺术家的名字、他们的职业和两个页面的链接。 此外,重点主要放在艺术家的作品上,高质量的照片占据了大部分网站。
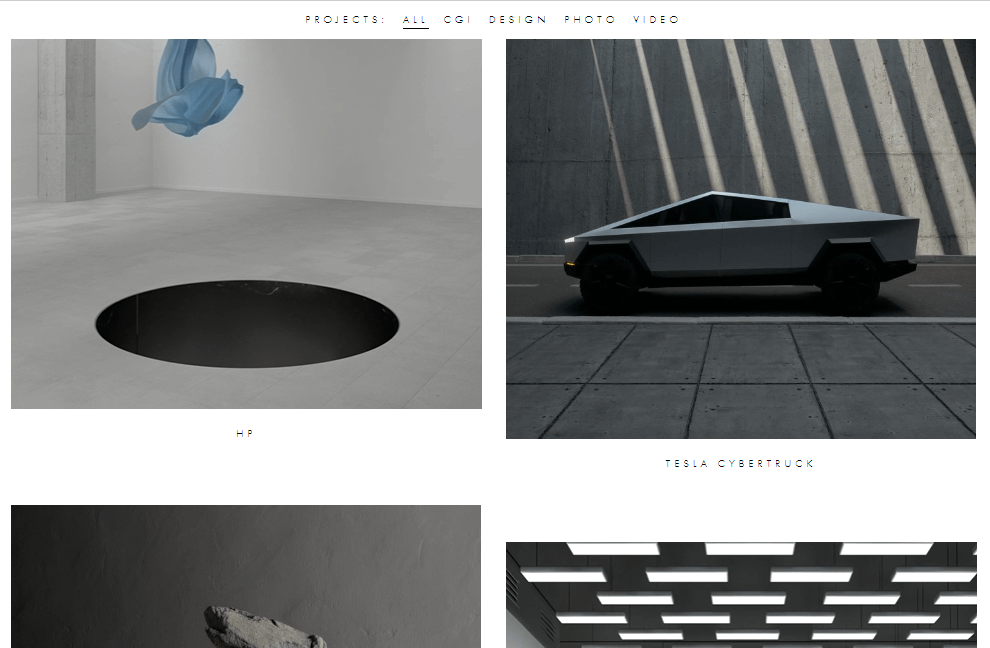
3. 无知

IGNANT 是一家以最基本的方式展示其作品的制作公司:白色背景下过去项目的照片库。 您可能会注意到,这是投资组合网站的共同主题。 简明的布局有助于将注意力集中在您的工作上并吸引访客的眼球。
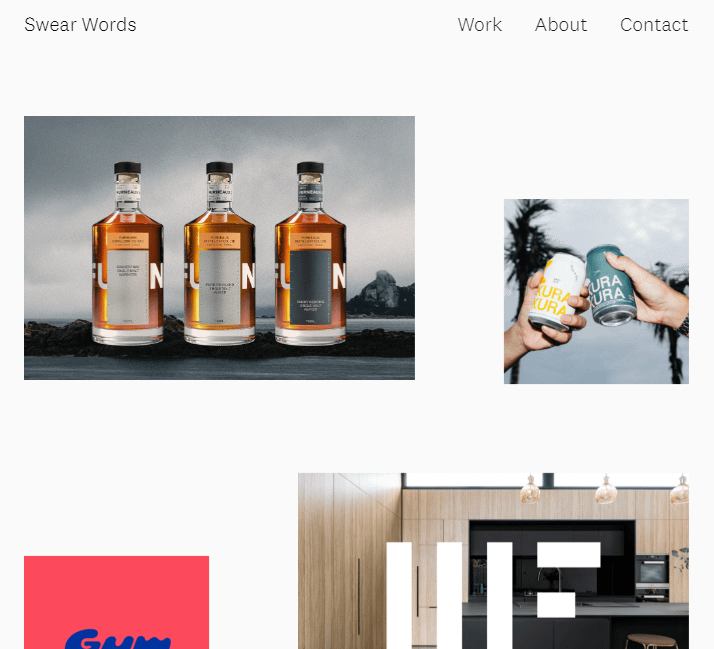
4. 脏话

Swear Words 是一家专门从事包装设计的设计工作室。 它的网站使用非常基本的布局,灰色背景和简单的菜单。 向下滚动页面时会加载图像,并且“关于”和“联系”页面将作为滑块窗口打开。 如果您想要极简主义但令人兴奋的设计,您可以考虑将这些小动画效果添加到您的网站。
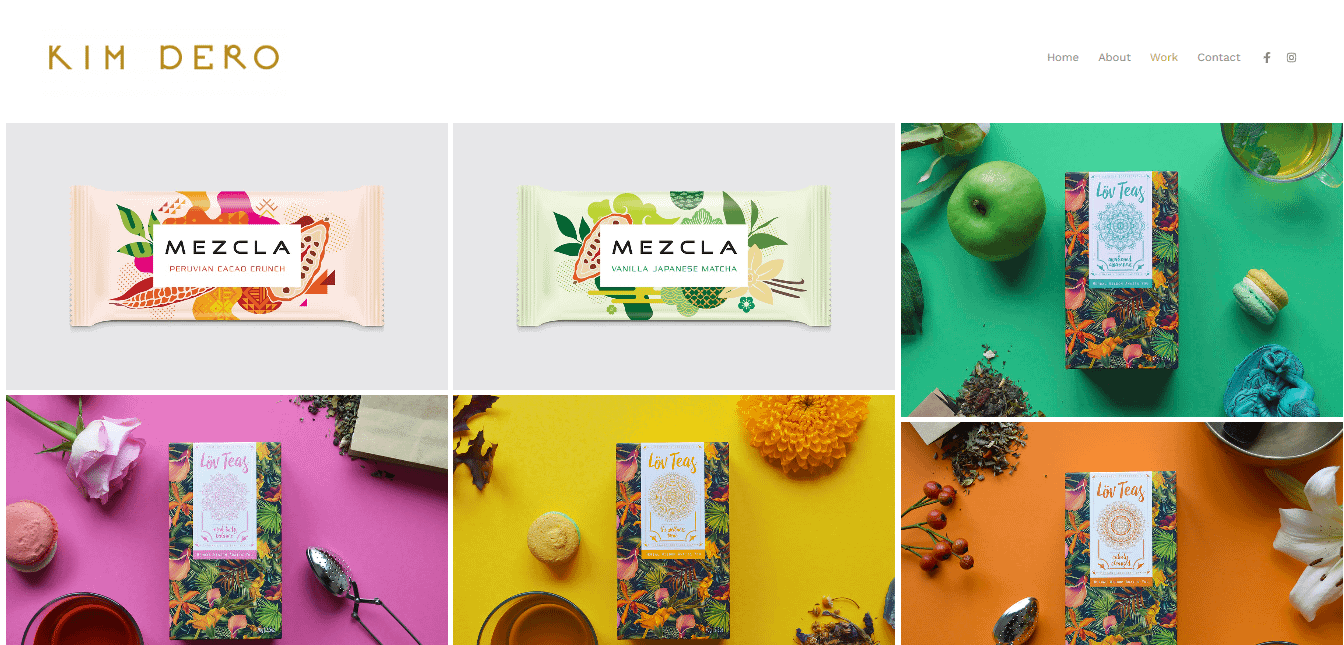
5.金德罗

Kim Dero 是一名独立包装设计师。 这位艺术家创作了色彩缤纷且错综复杂的设计,并将其展示在具有白色背景和整洁画廊网格的极简主义网站上。 由于图像中发生了很多事情(图案、鲜艳的颜色等),简单的布局有助于平衡事物。
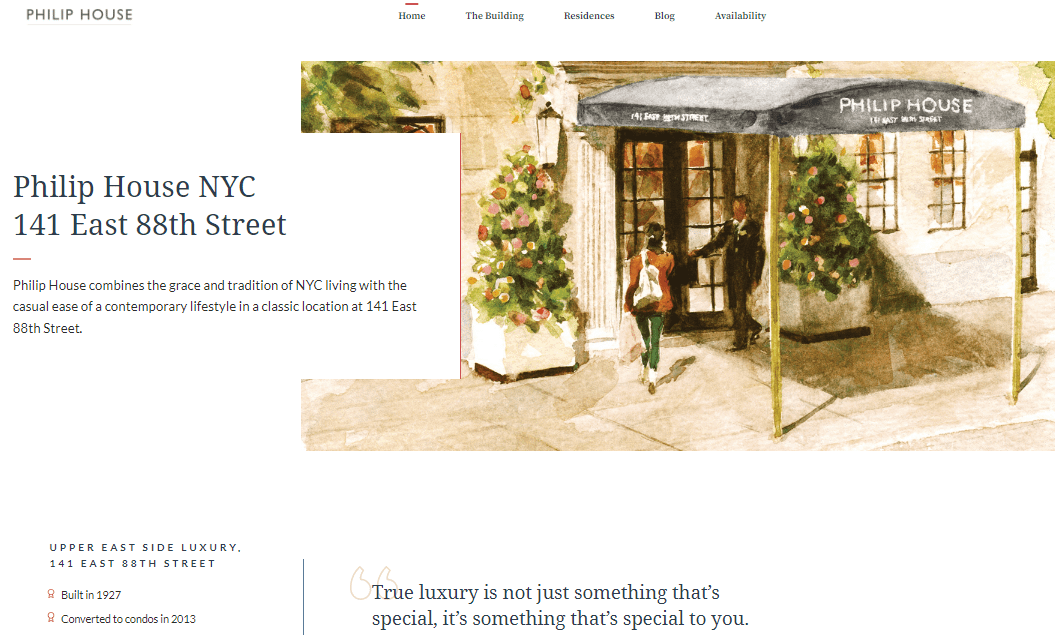
6. 菲利普之家

让我们看一个不同的极简网站示例。 这次我们有 Philip House,这是一系列豪华公寓,场地简单而优雅。 引用和图像横幅等元素有助于使设计更有趣。 这表明您可以在网站上使用各种功能,同时保持干净的布局。
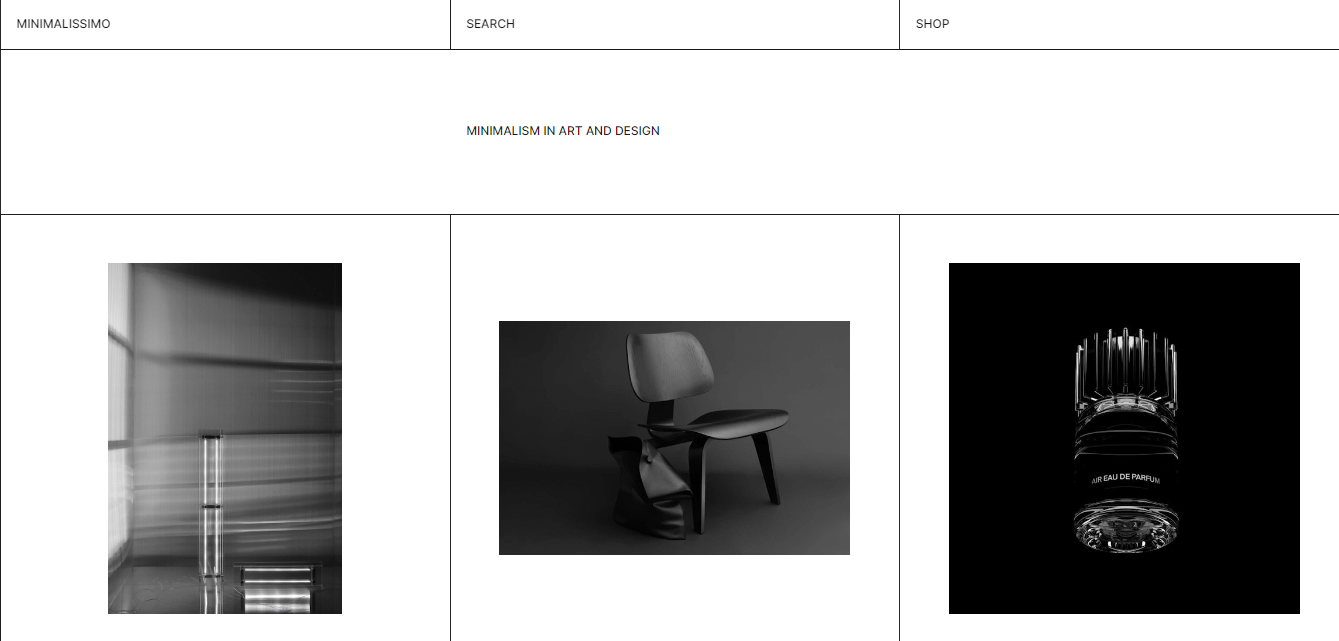
7.极简主义

顾名思义,Minimalissimo是一个专注于极简生活和设计的品牌,这在网站上有所体现。 网站上的每个部分都显示在一个基本表格中,黑色线条和白色背景的文本。 在您的网站上使用表格可以帮助您更整齐地组织内容并营造简约美感。
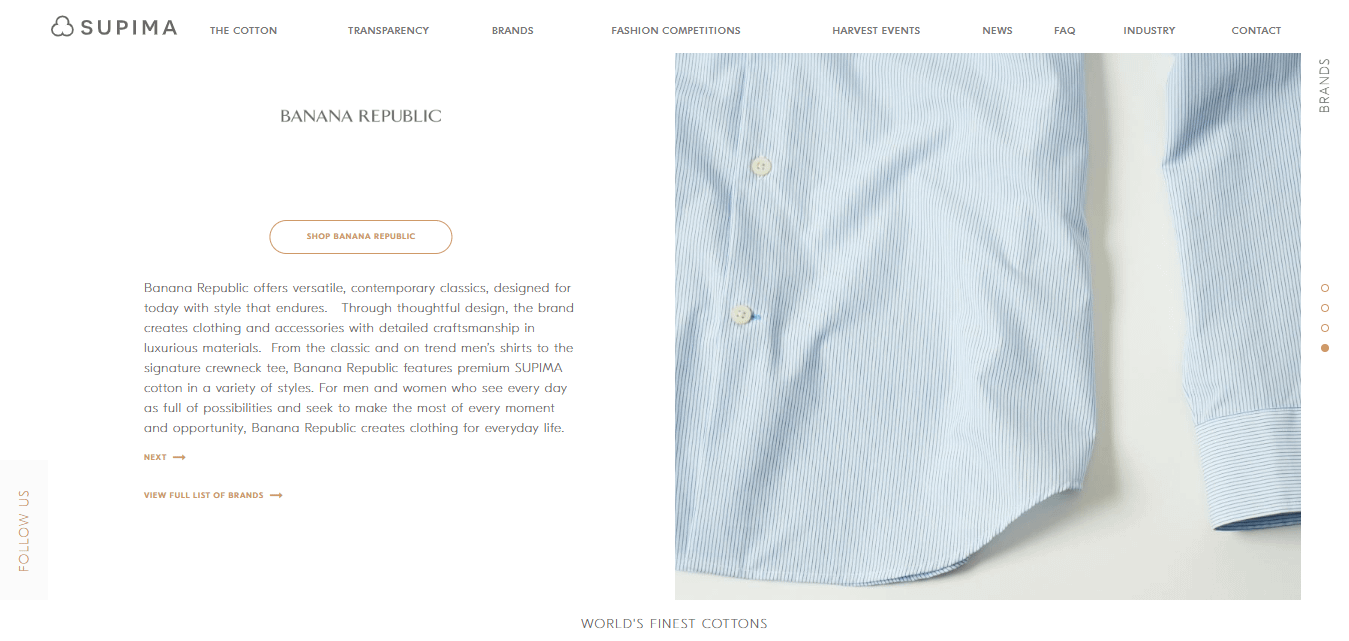
8.苏比马

Supima 是一家为服装品牌供应可持续种植棉花的公司。 虽然该网站上有很多信息,但它们以清晰定义的部分呈现,以免让读者不知所措。 该网站还包含互动元素,如视频和图像。 如果您正在规划一个内容密集的站点,则需要充分利用空白和部分以使内容更“易于理解”。
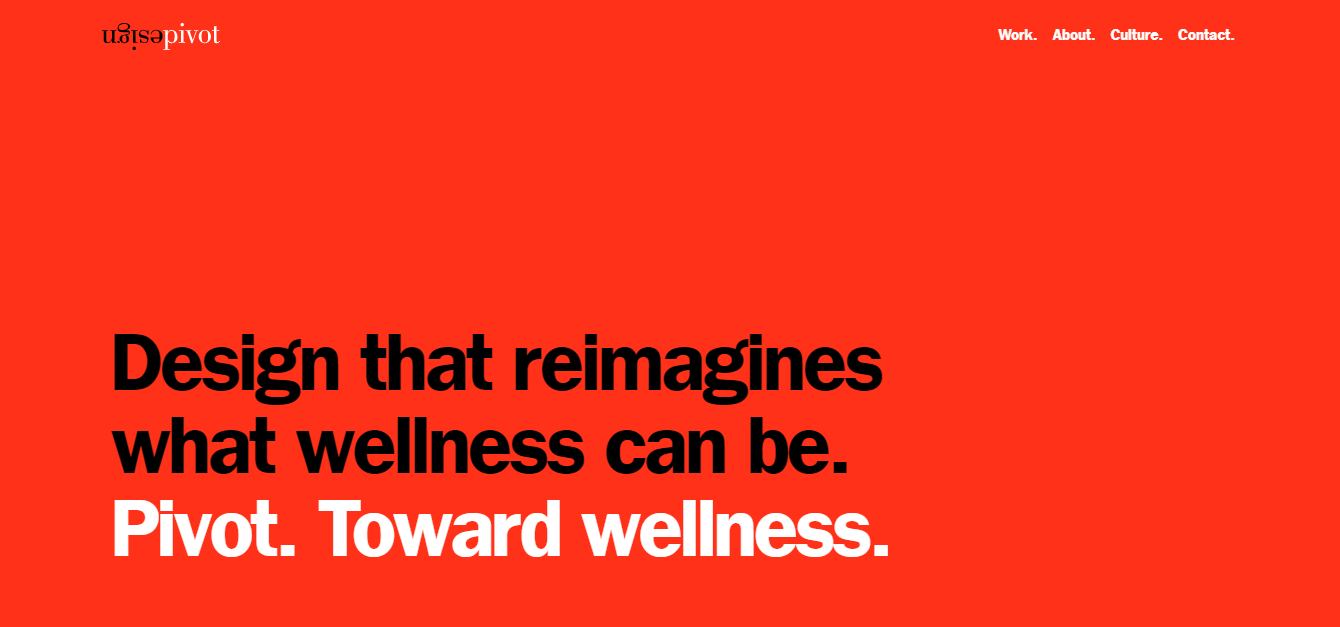
9. 枢轴设计

我们的极简主义网站示例列表中的下一个是 Pivot Design。 该网站使用粗体文本和颜色,证明您可以在不过度设计的情况下为您的网站注入一些个性。

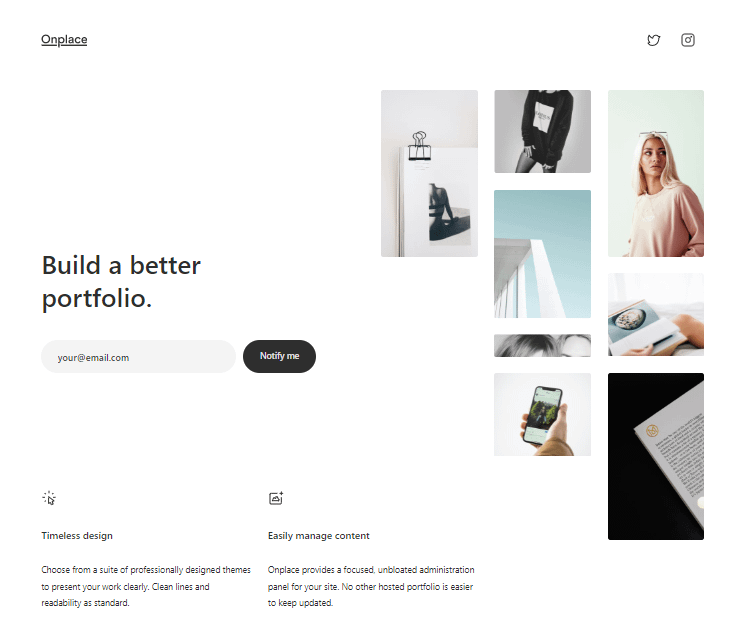
10.就地

Onplace 是一款可帮助您创建专业作品集的应用程序。 它有一个单页网站,以基本布局列出了应用程序的所有功能。 右侧的动画照片为网站添加了互动元素。 这里的教训是,如果您要销售产品,则不需要复杂的网站来给人留下深刻印象——重点应该放在您提供的功能上。
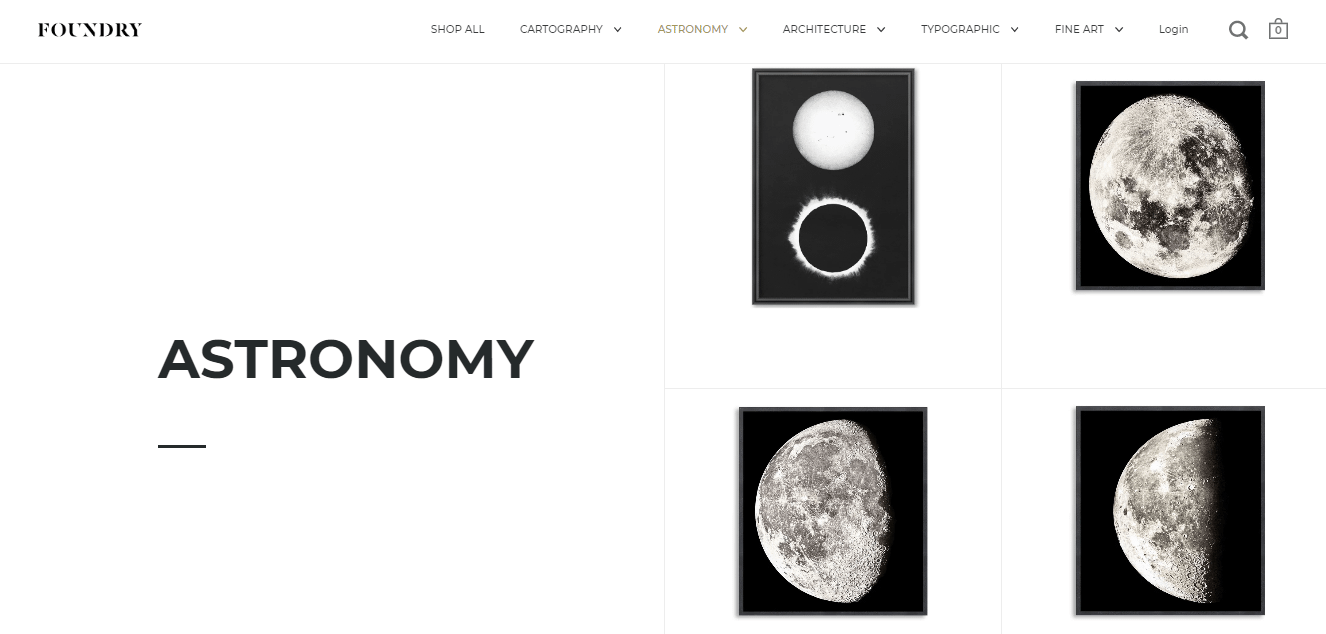
11.铸造厂

Foundry 是一家销售印刷品的在线商店。 它的产品目录非常简单,以普通网格显示产品图像。 当您将鼠标悬停在照片上时,您会看到照片的名称和价格。 如果您想要一个极简主义的商店,您将希望避免在主商店页面上显示过多的详细信息,而只是将它们显示在产品页面上。
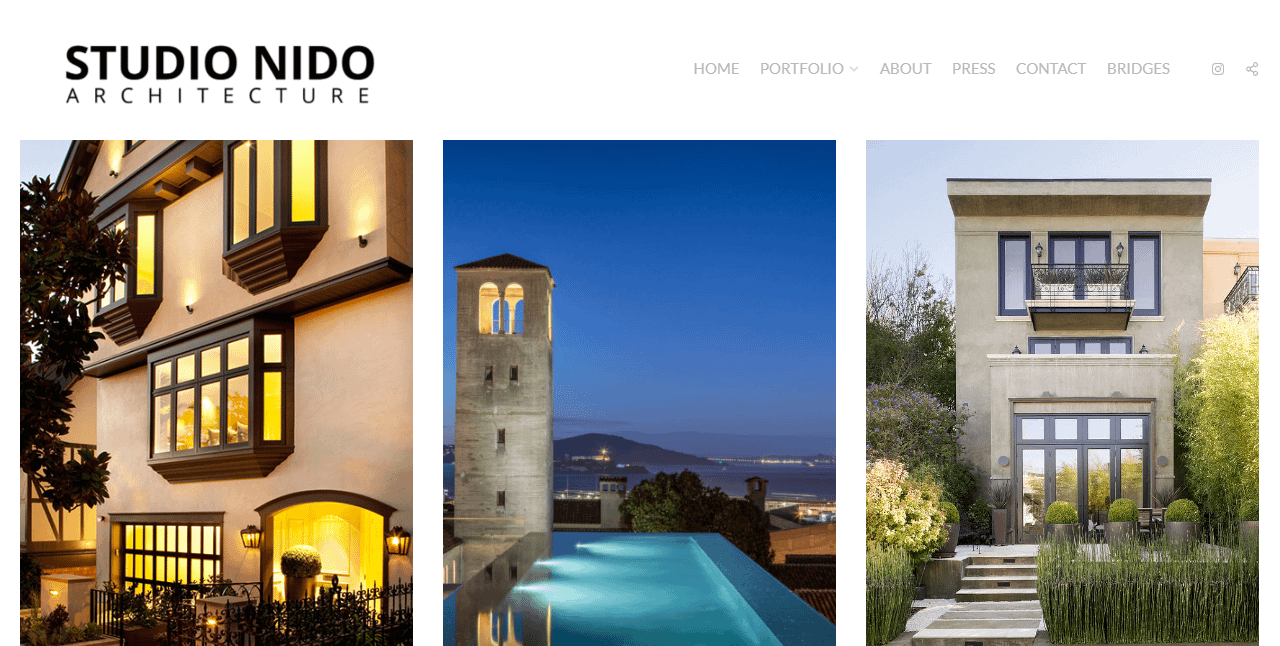
12. 尼多工作室

Studio Nido 是一个建筑师的作品集网站,展示了他们设计的住宅。 该网站包含多张照片和很少的文字。 这种设计选择表明,您无需在站点中填充信息来产生潜在客户——您可以让图像来说话! 它是同类网站中最好的极简主义网站示例之一,如果您的“作品不言而喻”,它也是从中汲取灵感的可靠选择。
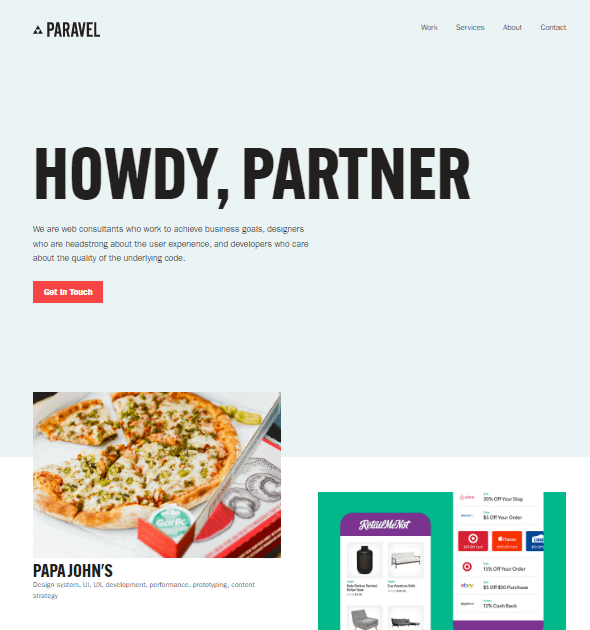
13.帕拉维尔

Paravel 是一项网络咨询服务,可帮助企业改善其网站的用户体验 (UX)。 该网站非常人性化,采用线性布局,可引导您了解公司的项目和服务。 作为 Web 设计师或开发人员,您会希望您的网站以吸引人且直观的设计成为您工作的典范。
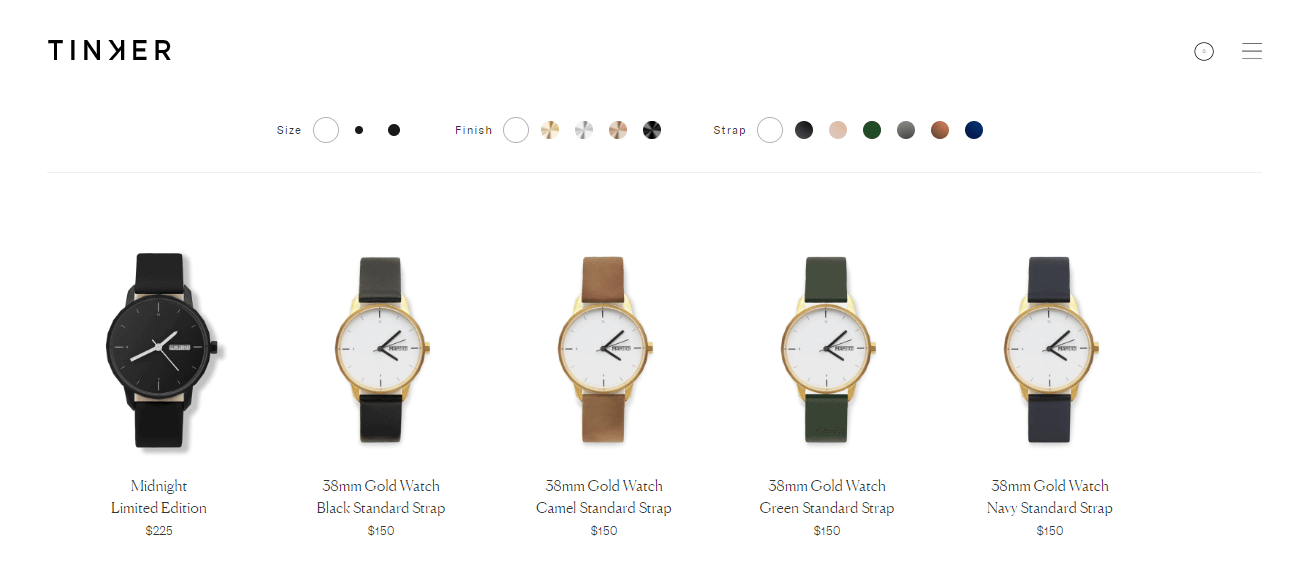
14.修补匠

让我们看看另一个极简主义在线商店的例子。 Tinker 有一个非常简单的商店页面,手表在白色背景下以统一的网格显示。 在顶部,用户可以选择尺寸、金属类型和颜色。 此外,当您单击汉堡包按钮时,菜单会出现在侧窗中。 这种简单性创造了一种非常流线型的购物体验。
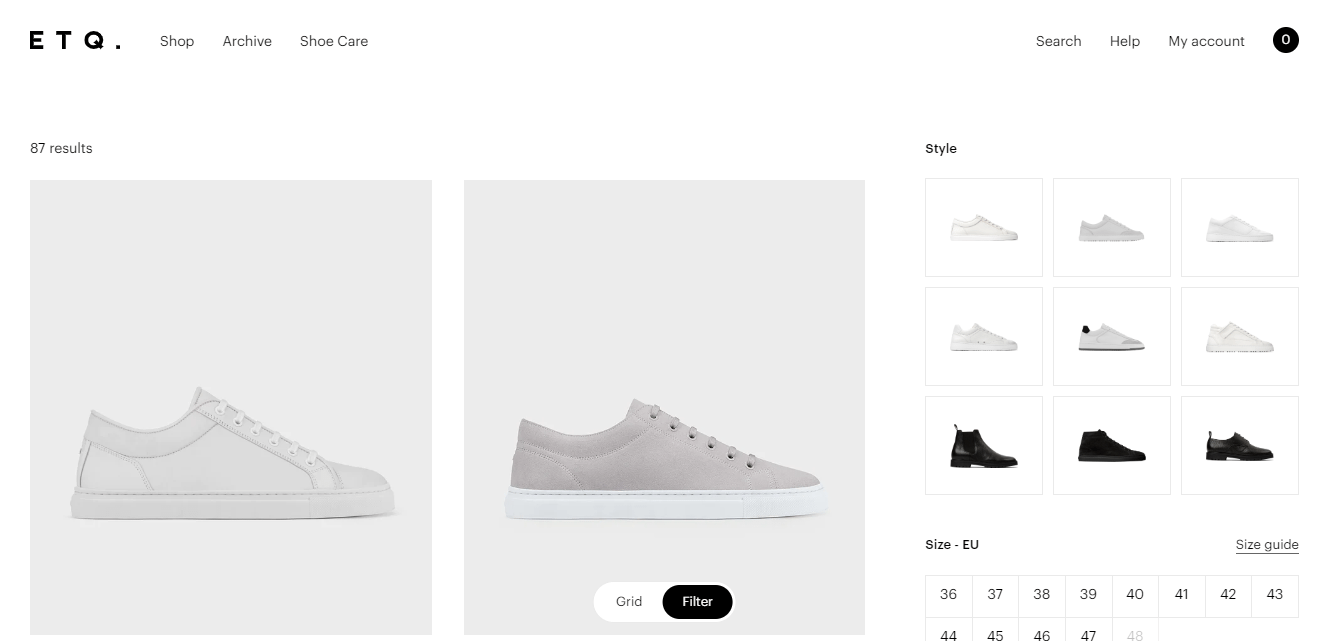
15. ETQ

ETQ 是另一家采用极简设计的网上商店。 它采用灰色配色方案,并为产品目录使用简单的网格。 它还具有一个过滤器面板,用于选择样式、大小和其他属性。 这些选项被组织成表格,以保持页面整洁。
16.贝尔格拉维亚集团

Belgravia 是一家房地产代理公司,其网站非常依赖视觉效果。 它的页面主要包含属性照片和带有关键细节的小块文本。 主页上还有一个图片幻灯片,让这个简约的网站给人一种更受欢迎的感觉。
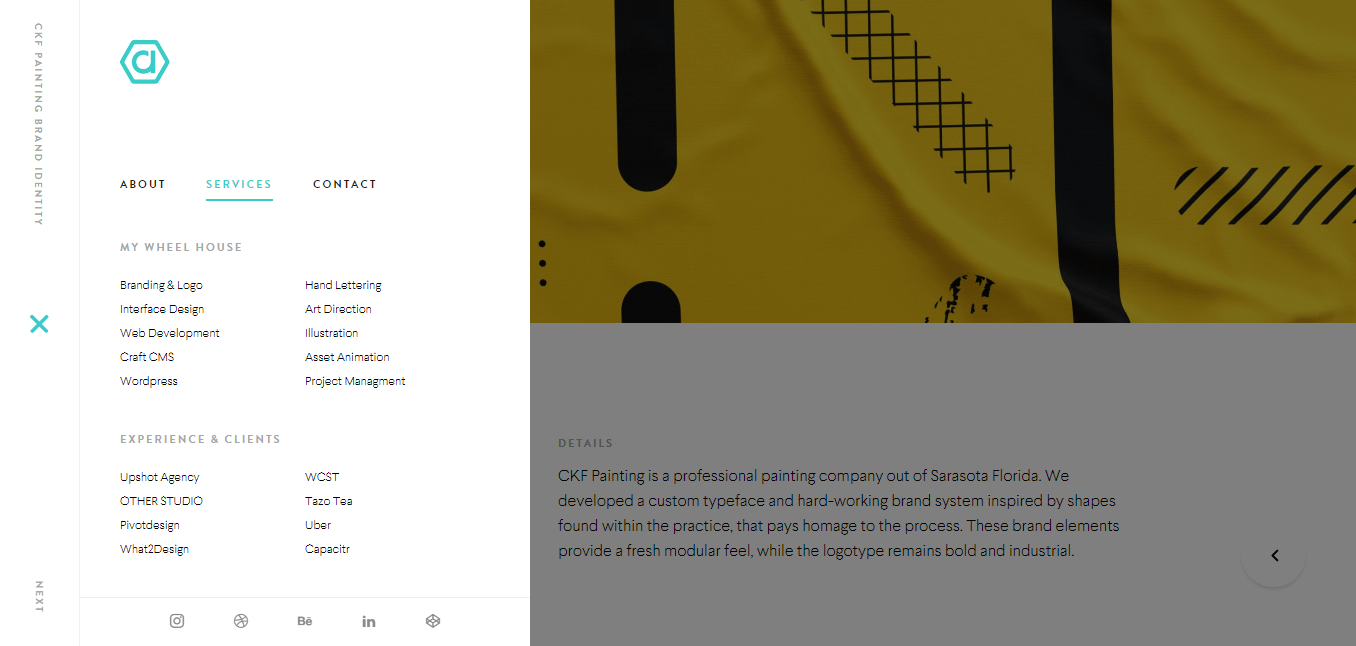
17.亚历克斯·科文

在我们的极简主义网站示例列表中,最后一个是 Alex Coven 的作品集。 该站点的交互设计提示用户向下滚动并使用箭头来浏览内容。 菜单在侧窗中打开,包含简介、服务摘要和详细联系信息。 这样,用户可以在同一个地方查看所有重要信息。
如何创建一个极简主义的网站
既然您已经看到了一些极简主义网站的示例,您可能想知道如何创建自己的网站。 一如既往,我们建议在 WordPress 中构建您的站点。 该内容管理系统 (CMS) 提供了多种可供您免费使用的极简主义主题。
例如,Raft 是一个干净、轻量级的 WordPress 主题,可用于极简主义风格的博客、电子商务网站、作品集等:

您可以从不同的风格变化中进行选择,以创建简约的配色方案。 此外,该主题是基于块的,因此您可以使用 WordPress 站点编辑器对其进行自定义,并使用免费的 Otter Blocks 插件添加您可能需要的任何额外功能。
然而,创建一个极简主义网站不仅仅是选择干净的布局。 您还需要限制网站上的内容和页面数量。 因此,您需要考虑与访问者共享的信息,并且只包含最重要和最相关的内容。
从这些极简主义网站示例中获得灵感
极简主义的网站设计有助于将注意力吸引到页面上最重要的信息。 此外,它创建了一个更精简的布局,可以改善用户体验并带来更多转化。
在这篇文章中,我们查看了一些极简主义网站示例。 投资组合网站倾向于尽量减少他们在页面上使用的文本数量,并优先考虑高质量的照片。 与此同时,像 Tinker 和 Foundry 这样的在线商店在他们的产品目录中使用了整齐的网格和简单的过滤选项。
您对创建极简主义网站有任何疑问吗? 想分享您自己的极简网站示例吗? 在下面的评论部分让我们知道!
